60+ nouvelles ressources pour les concepteurs, décembre 2015
Nous voici encore avec une collection de plus de 60 nouvelles ressources à télécharger. Vous trouverez des piles d'icônes, des tonnes d'outils de développement Web, de nouveaux concepts réactifs, des plugins, des thèmes WordPress, des modèles PSD, des kits d'interface utilisateur incroyables et, bien sûr, des polices géniales.
Alors faites de la place sur votre disque dur, asseyez-vous et commencez à faire défiler pour voir les cadeaux du mois. Prendre plaisir!
Icônes simples
Simple Icons est une collection de plus de 180 icônes des marques les plus populaires de sites Web et d'applications, accompagnées de leurs couleurs au format HEX respectives.
Icônes matérielles de Google pour Sketch
Un ensemble impressionnant d'icônes minimales au format Sketch, également disponibles dans un dépôt Github contenant près de 100 icônes dans la version actuelle.
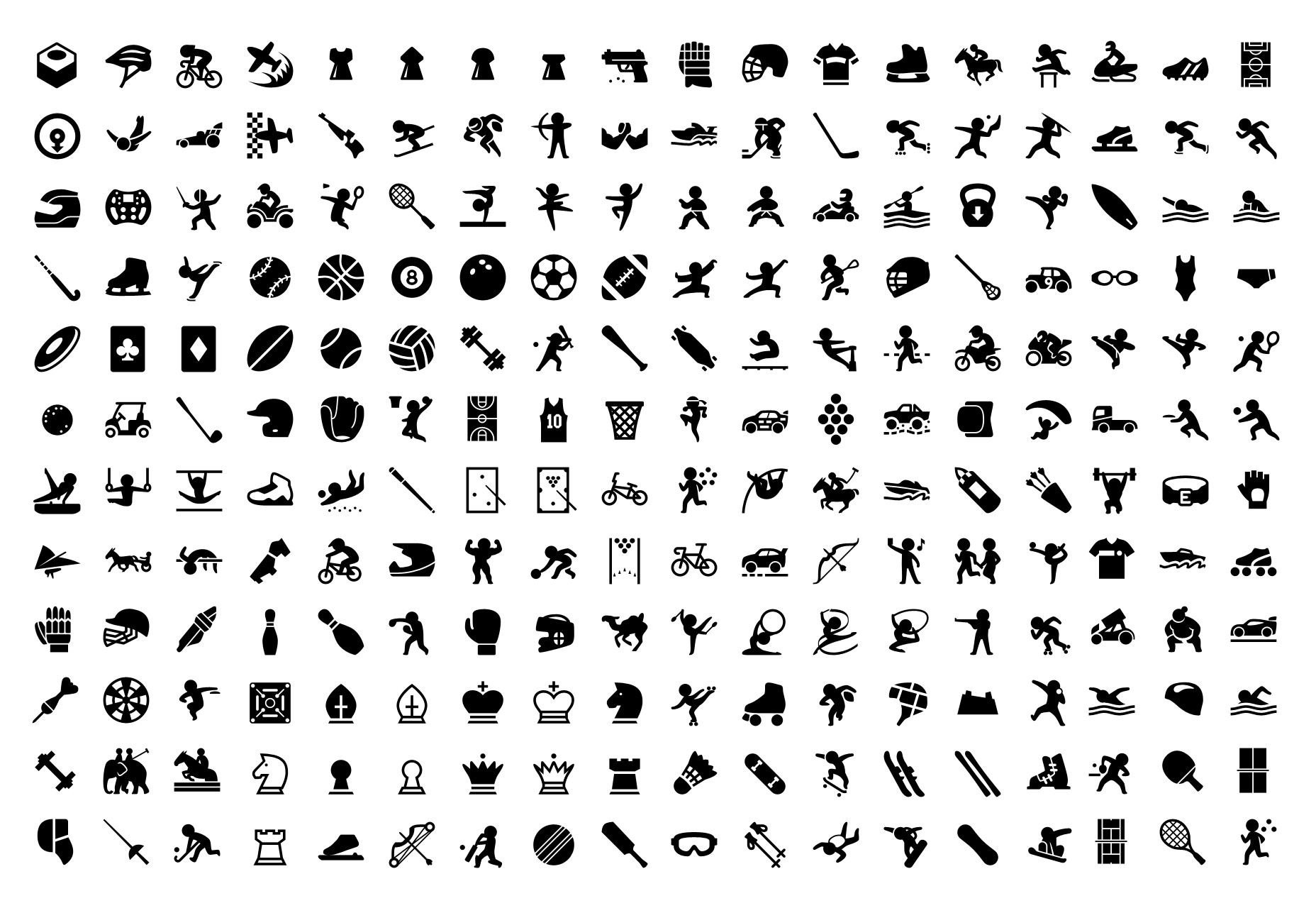
Un ensemble de plus de 5800 icônes de sport remplies
Un ensemble de plus de 5800 icônes de sport dans un style plein, disponibles en format vectoriel PSD et conçues selon les directives iOS.
Parties du corps de dessin animé mignon pour générateur de caractères
Un ensemble étonnant de 600 éléments vectoriels qui vous permettent de générer des personnages de dessins animés mignons en mélangeant des parties du corps comportant plusieurs types de vêtements et d'accessoires.
Modèles d'icônes Photoshop
Une comparaison intelligente entre le classique "Slice & Save for Web" et les nouveaux modèles Photoshop "Artboard & Export As" soulignant les avantages et les inconvénients de chacun d'eux. Lequel est-ce que vous coller avec?
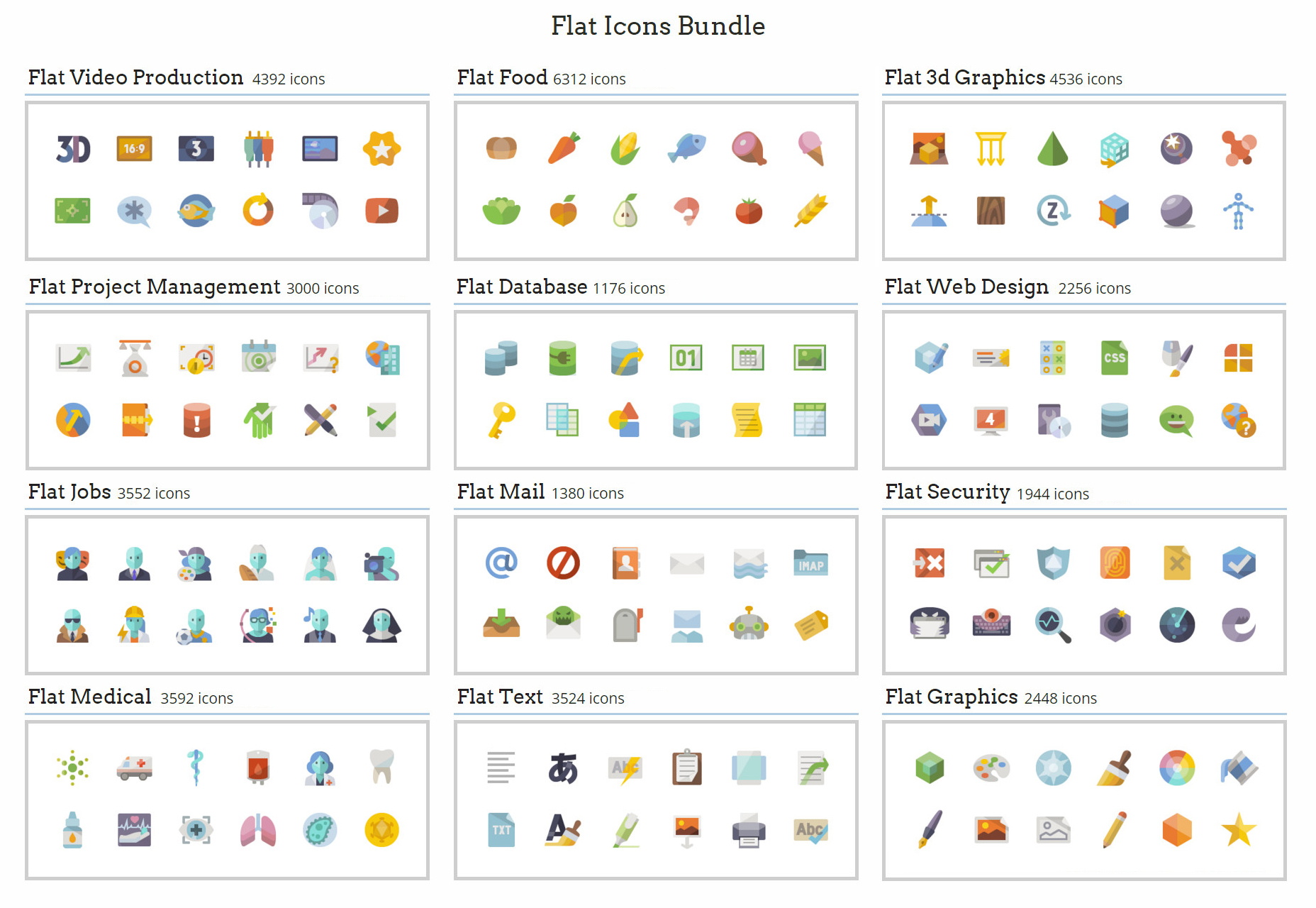
Un paquet massif d'icônes plates
Un ensemble massif d'icônes de style plat contenant 20 ensembles contenant chacun plusieurs milliers d'icônes. Tous ont été conçus pour être détaillés et publiés dans des formats vectoriels et des aperçus multi-formats PNG.
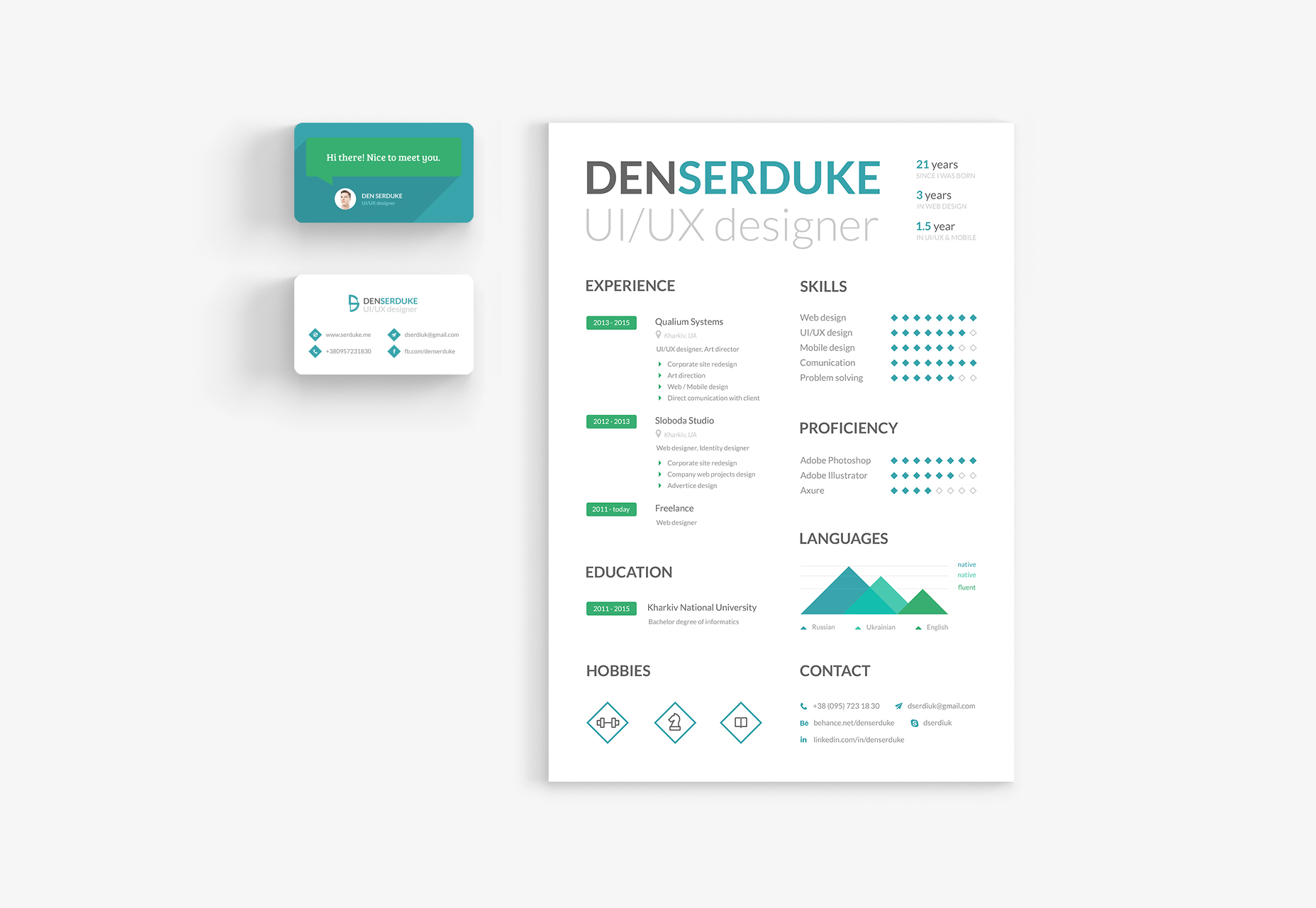
Modèle de CV et carte de visite gratuit
Un CV gratuit et un modèle de carte de visite pour renforcer votre identité dans un style propre et minimal, disponible dans des fichiers PSD distincts.
Modèle à trois volets brochure géométrique
Une conception de brochure professionnelle avec un arrière-plan de style low poly et disponible en formats AI, PSD et InDesign.
Ensemble incroyable de 40 arrière-plans de conception matérielle
Un ensemble de 40 arrière-plans de conception de matériaux incroyables, au format JPG avec une résolution de 1600 × 900 pixels et 4 gros fichiers AI.
110 pinceaux de style gravure vintage
Un pack varié de 110 pinceaux Illustrator au look et au toucher réalistes du style de gravure vintage, parfait pour les illustrations.
3 maillots de polo PSD
Un ensemble de 3 T-shirts de polo PSD est présenté dans un fichier séparé d’environ 60 Mo comprenant un bleu blanc, un rouge et un bleu denim.
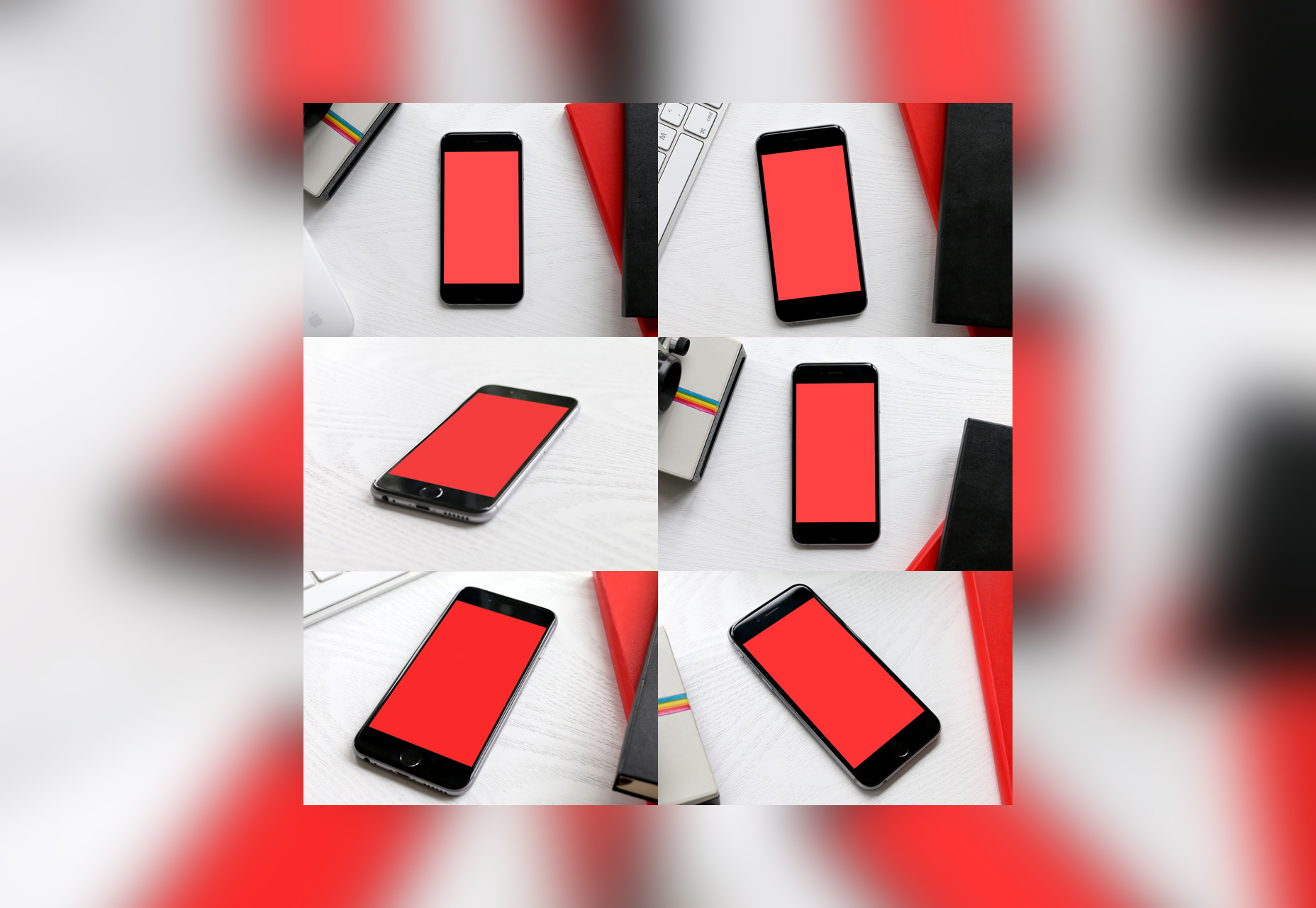
6 maquettes iPhone PSD
Un ensemble sympa de 6 scénarios de maquette PSD avec un iPhone de plusieurs points de vue, tous photoréalistes.
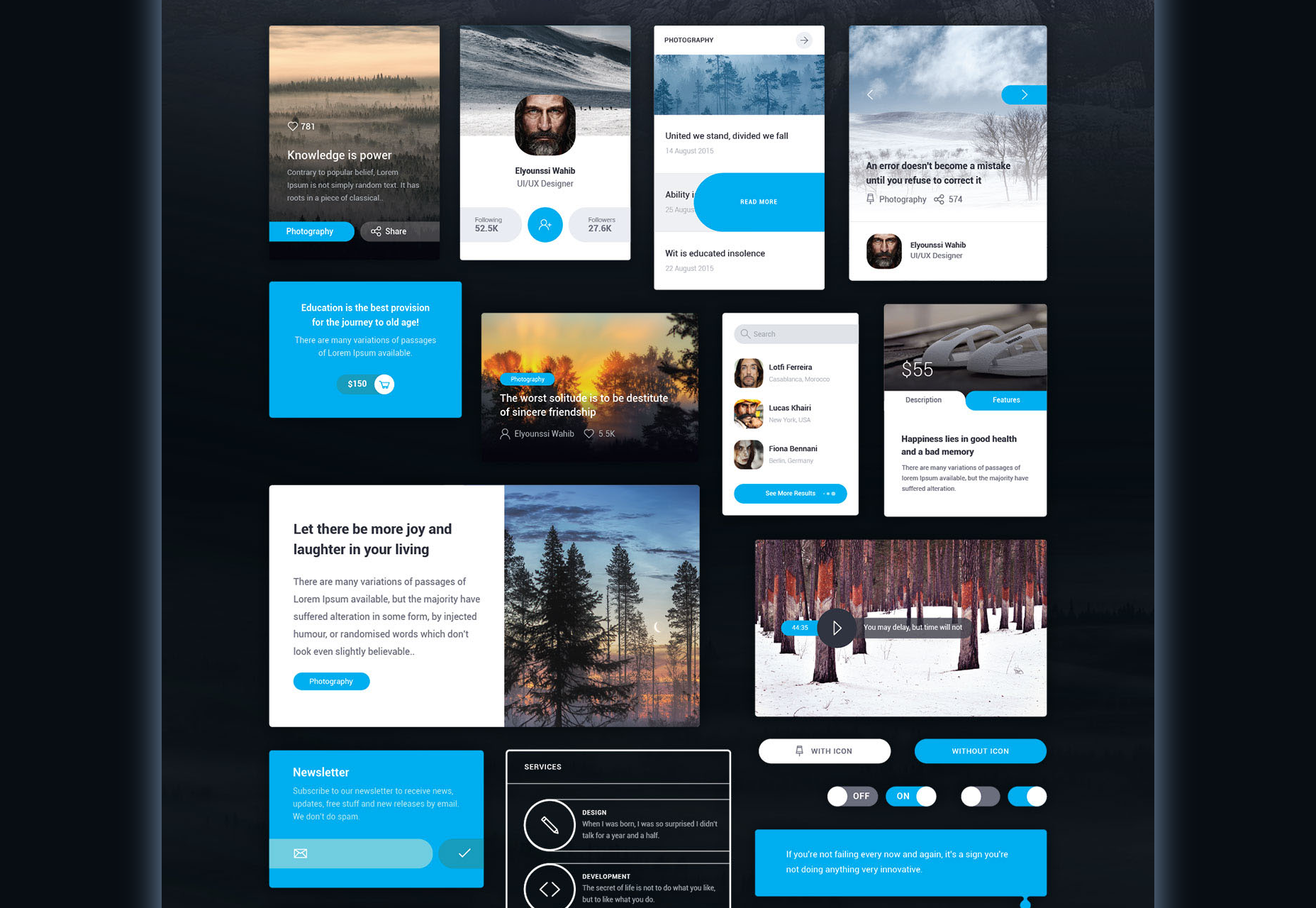
Mayssam
Mayssam est un kit d'interface utilisateur Web pour les applications Web et les sites, qui comprend plus de 30 éléments, près de 40 icônes, trois combinaisons de couleurs différentes: léger, bleu et sombre.
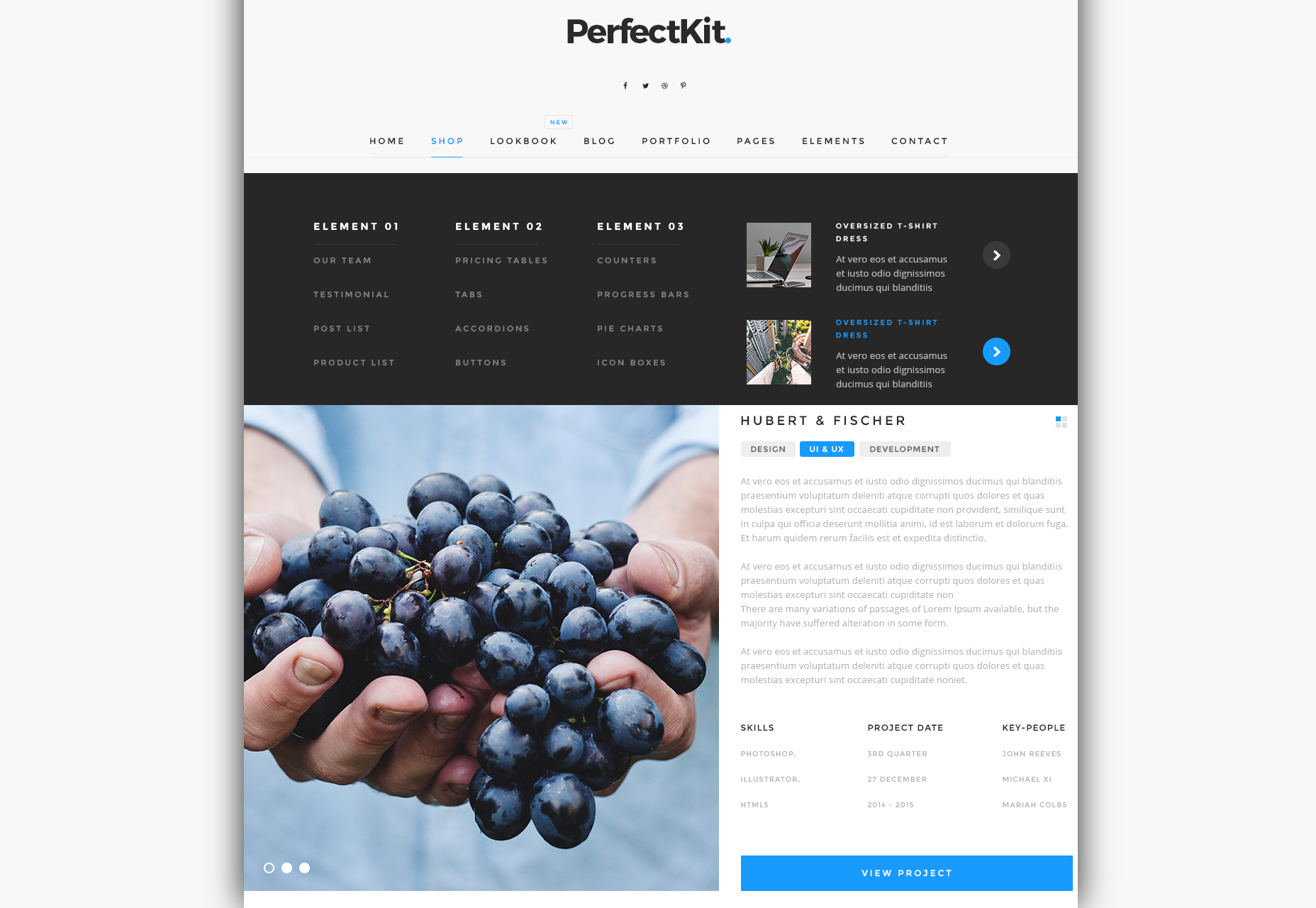
Kit parfait
Perfect Kit est un kit d'interface utilisateur moderne doté d'un joli système de lumière et de lumière, disponible pour la mise en page mobile et de bureau.
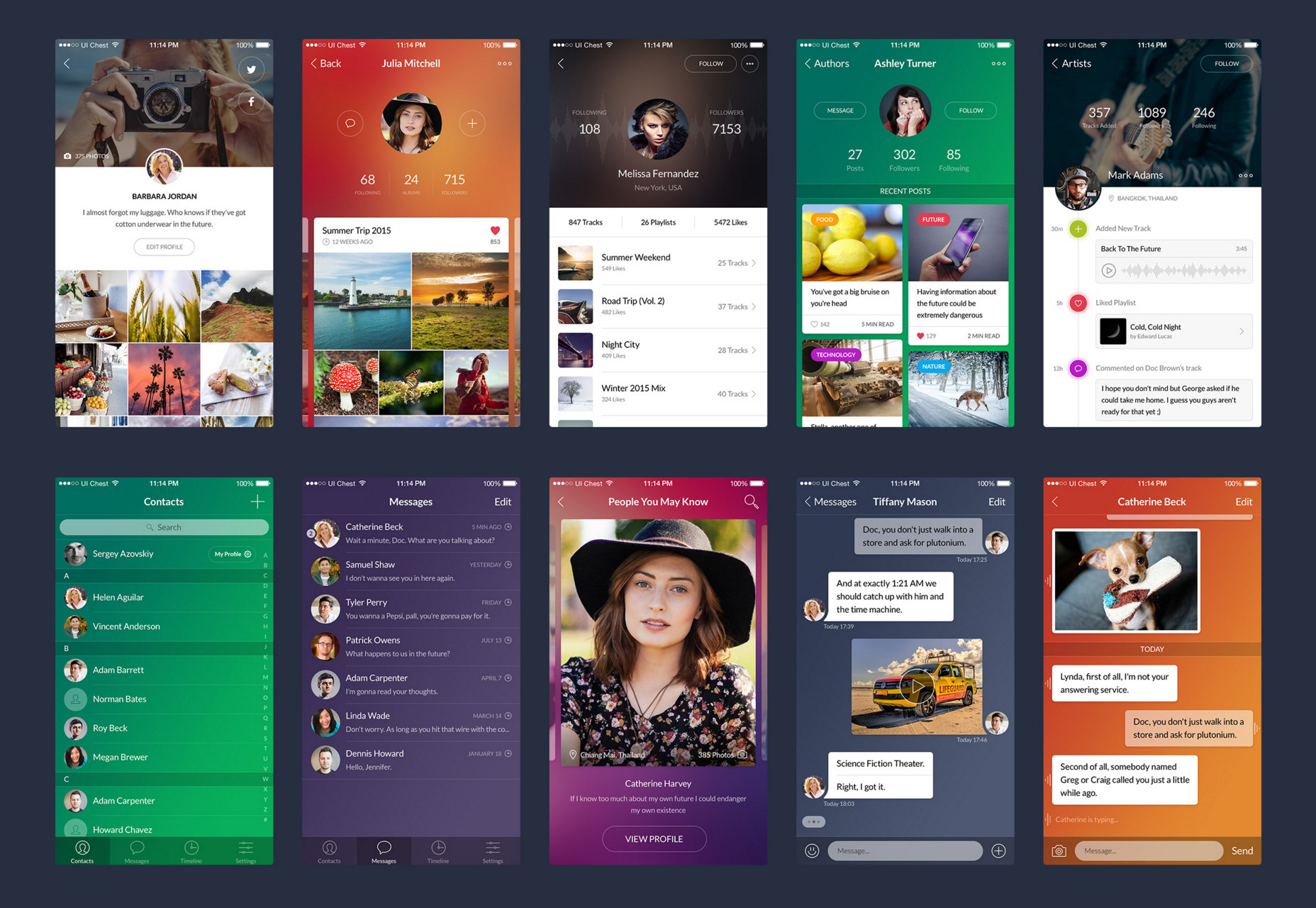
Kit Chameleon UI
Un kit d'interface utilisateur super minimal avec des arrière-plans dégradés composé de 10 écrans gratuits comportant 7 catégories différentes comme le profil, le lecteur, le commerce électronique, le menu, les procédures, entre autres.
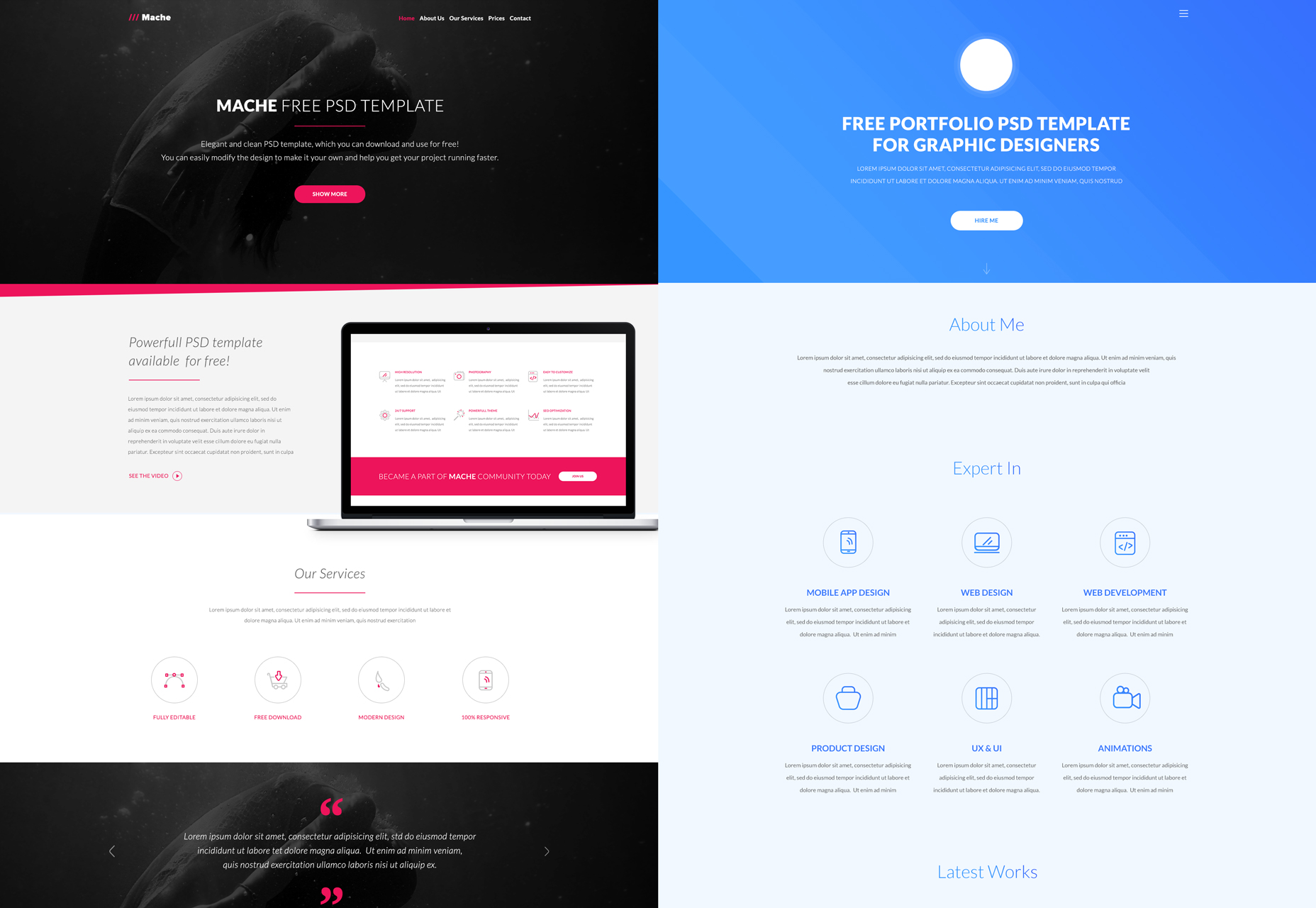
Un ensemble de 10 modèles Web PSD
Un incroyable ensemble de 10 modèles Web PSD contenant des styles avec des styles plats, propres, minimaux et autres à des fins diverses, telles que les blogs, les portefeuilles, etc.
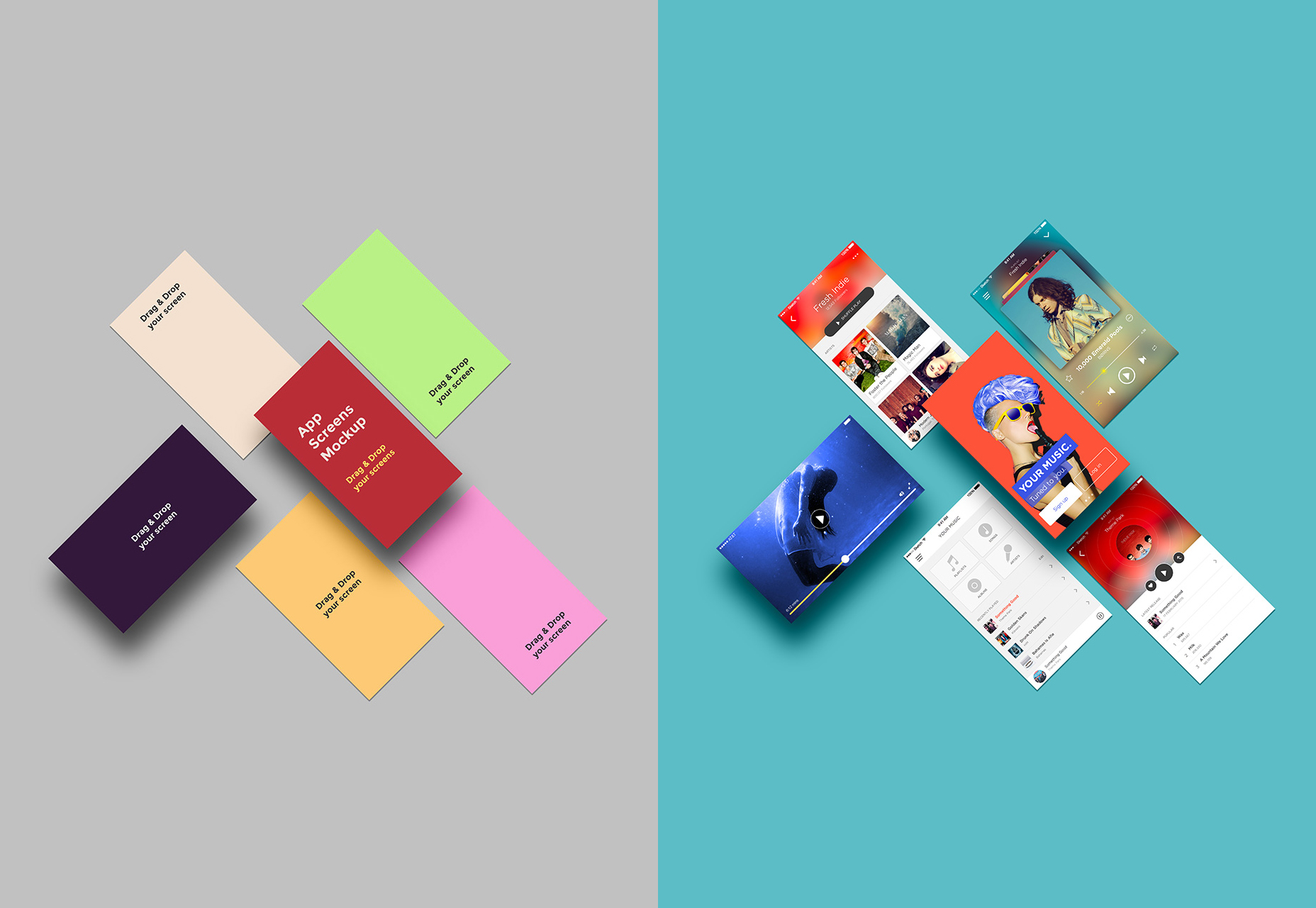
Maquettes d'écrans d'applications mobiles
Une maquette cool qui contient un ensemble de 6 écrans mobiles disposés dans des positions intéressantes avec des ombres derrière chacun.
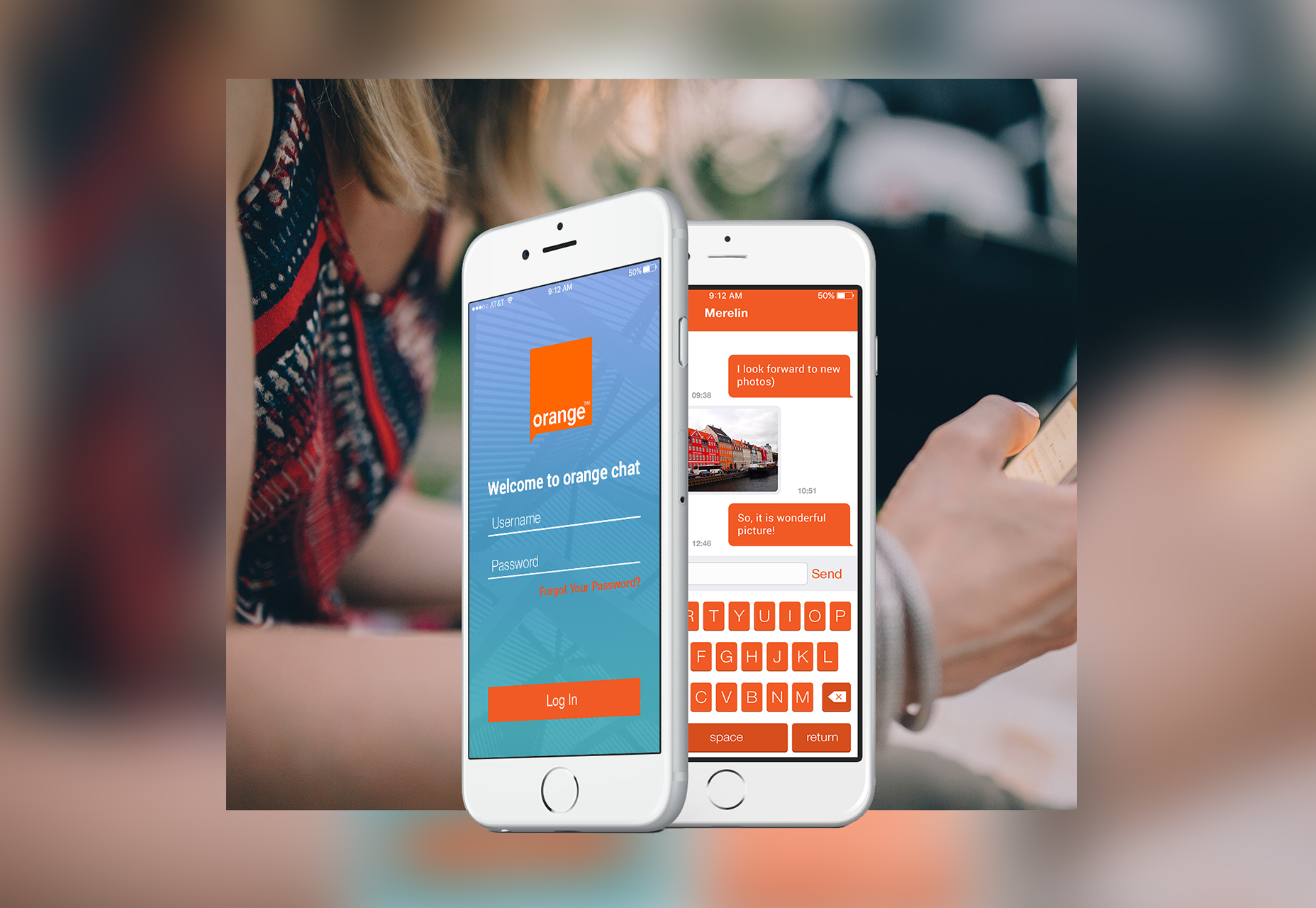
Kit d'interface utilisateur pour chat orange
Un kit d'interface utilisateur mobile comprenant 6 compositions d'écran différentes avec un schéma inspiré de la couleur bien connue de la société Orange.
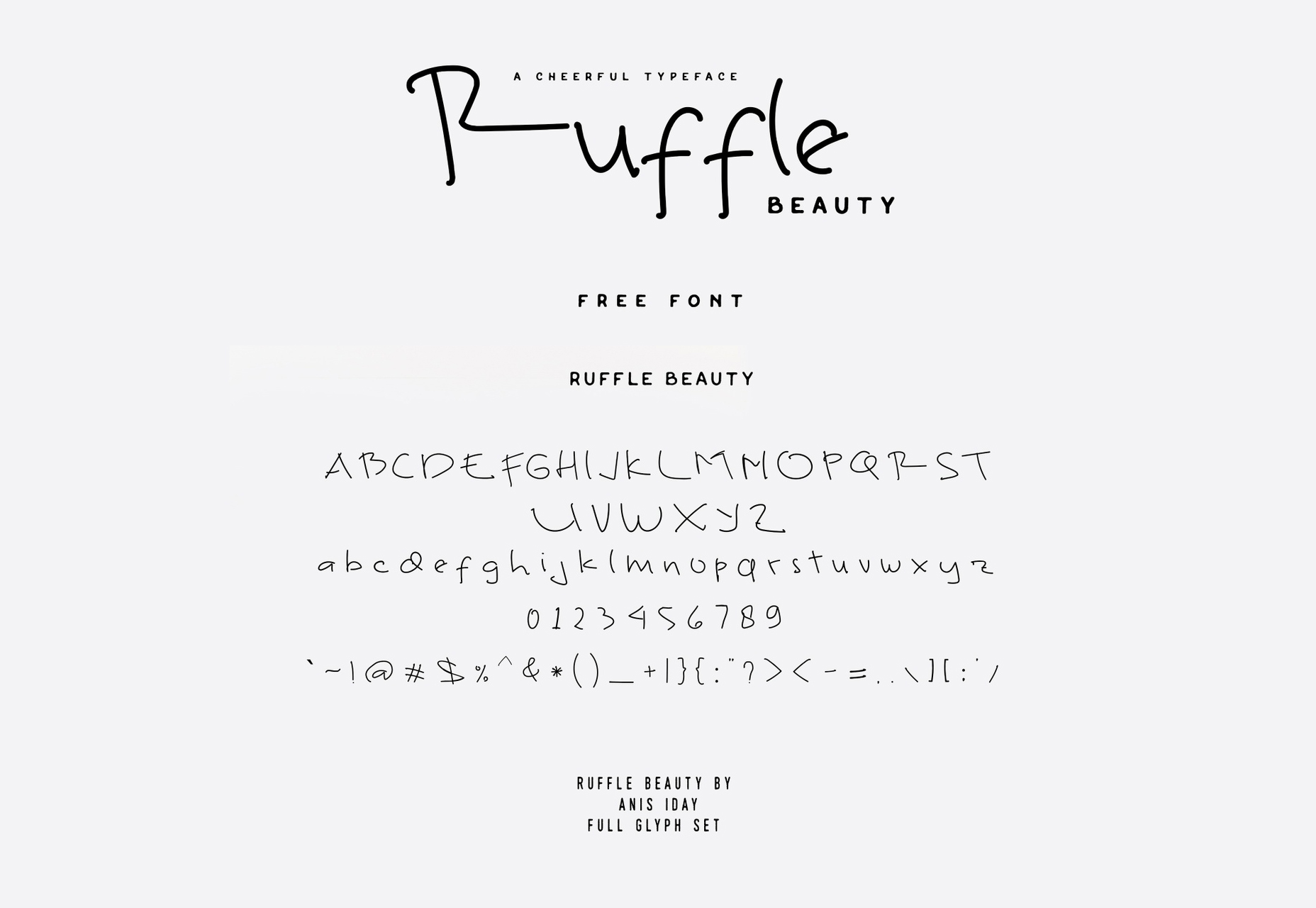
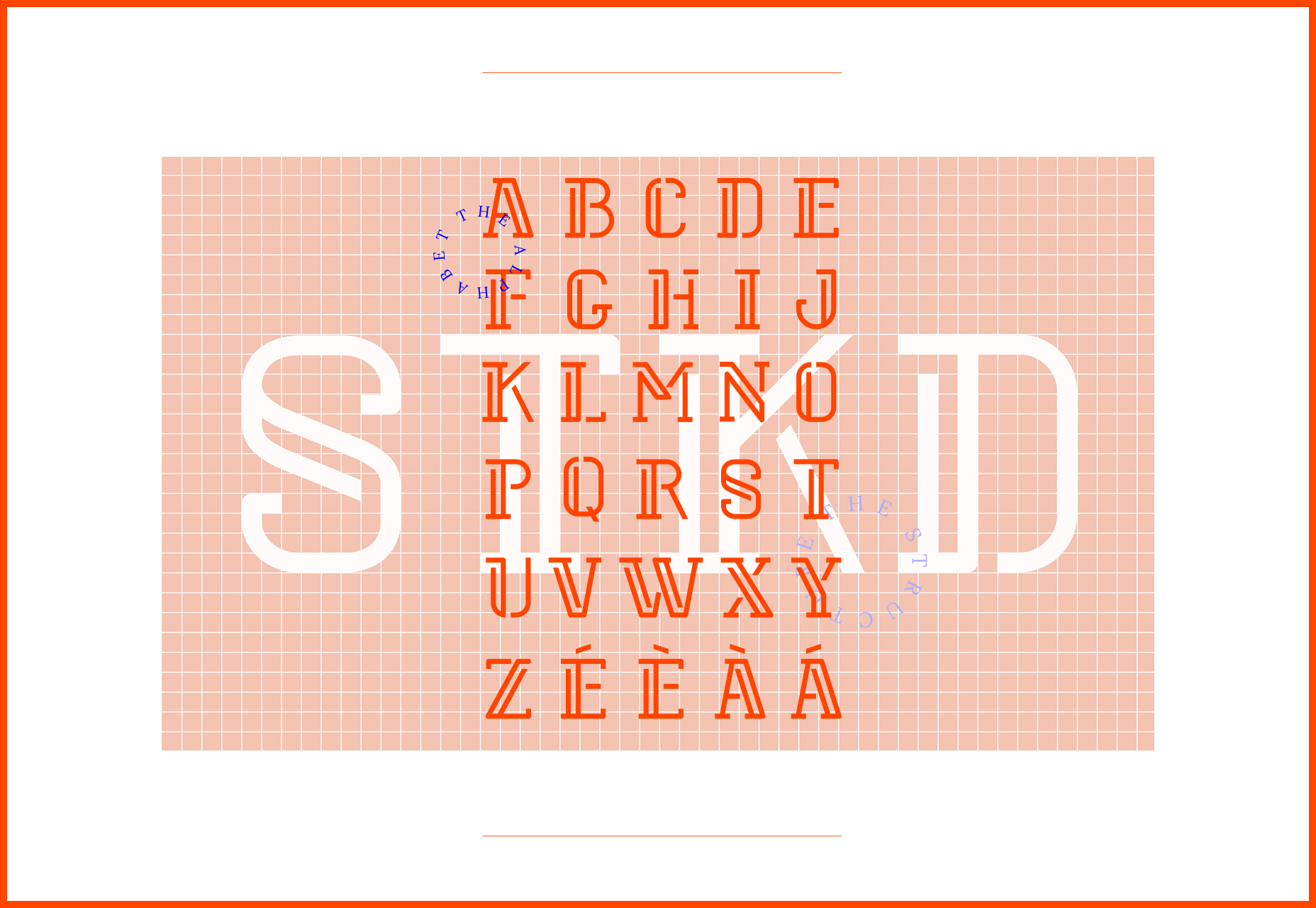
Ébouriffer
Une police de caractères élégante qui présente un beau style manuscrit conçu avec une fine ligne avec des caractères latins majuscules et minuscules, ainsi que des chiffres et des glyphes.
Stoked
Stoked est une police de caractères magnifique qui présente une approche inhabituelle.
Edirne
Edirne est une police conçue avec un style peint au pinceau qui présente le type de bruit que les soies de brosse produisent.
Baston
Baston est une police géniale qui présente un aspect et une sensation d’épuisement, disponible dans les alphabets majuscules latins et grecs, ce qui est excellent pour les maquettes de panneaux latéraux en bois.
Ejizu
Ejizu est une police artistique qui est disponible en majuscules et présente un style manuscrit, une largeur de ligne irrégulière et des traits longs.
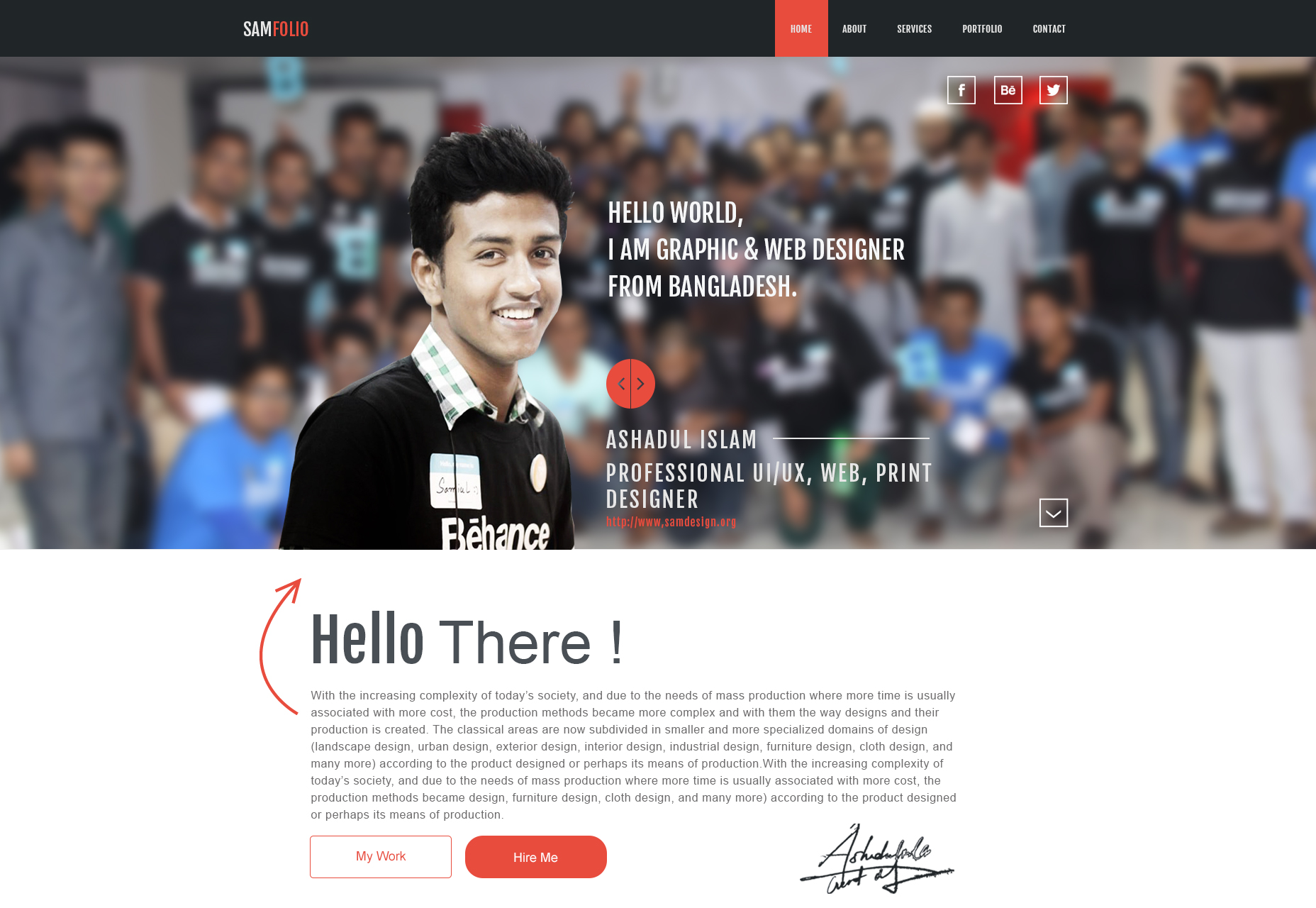
Samfolio
Samfolio est un modèle Web PSD proposant une présentation agréable avec des icônes plates et des arrière-plans de motifs. Parfait pour les sites de loisirs.
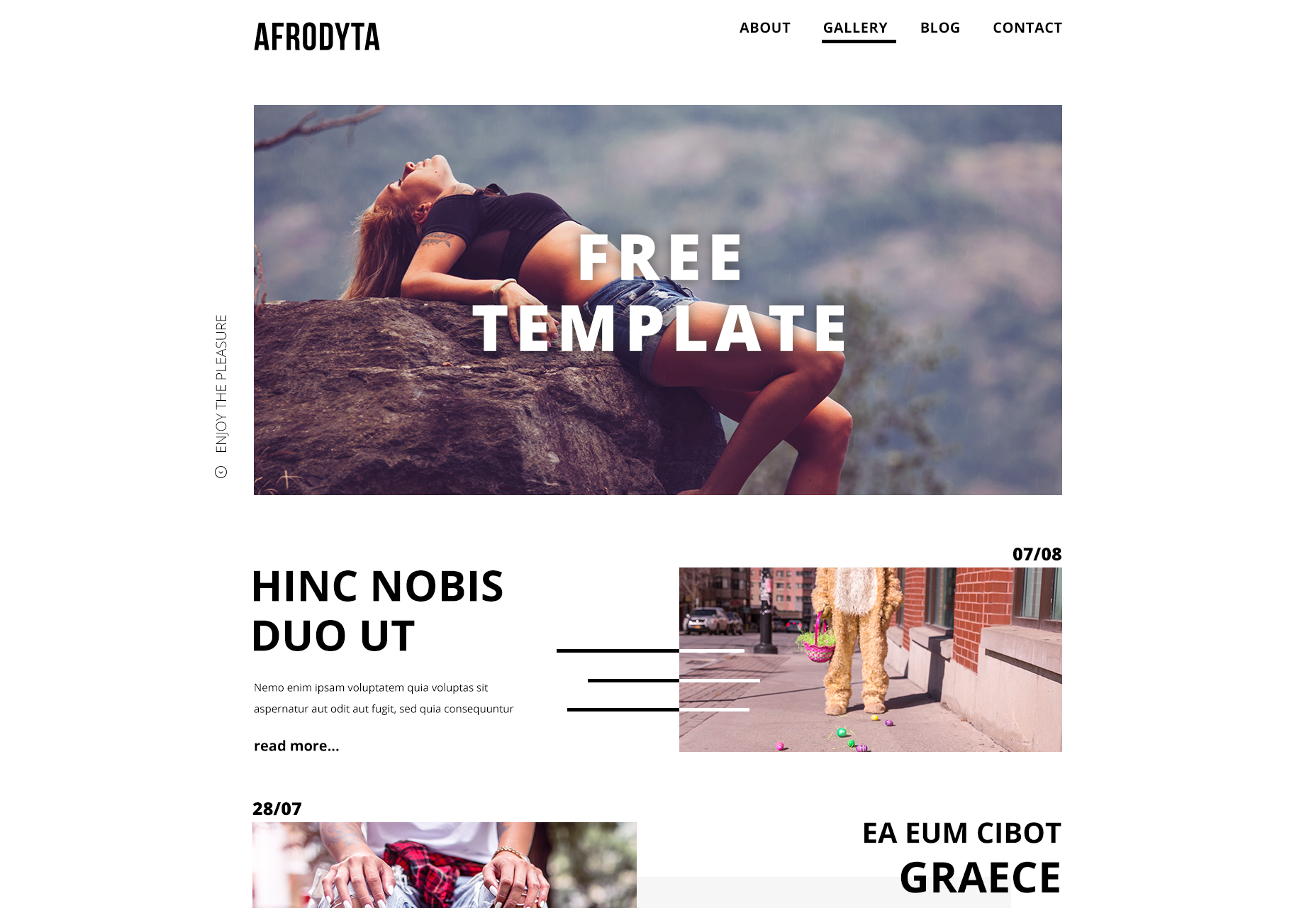
Afrodyta
Afrodyta est un modèle Web propre au format PSD qui propose une mise en page créative parfaite pour les agences de mannequins ou toute autre entreprise artistique.
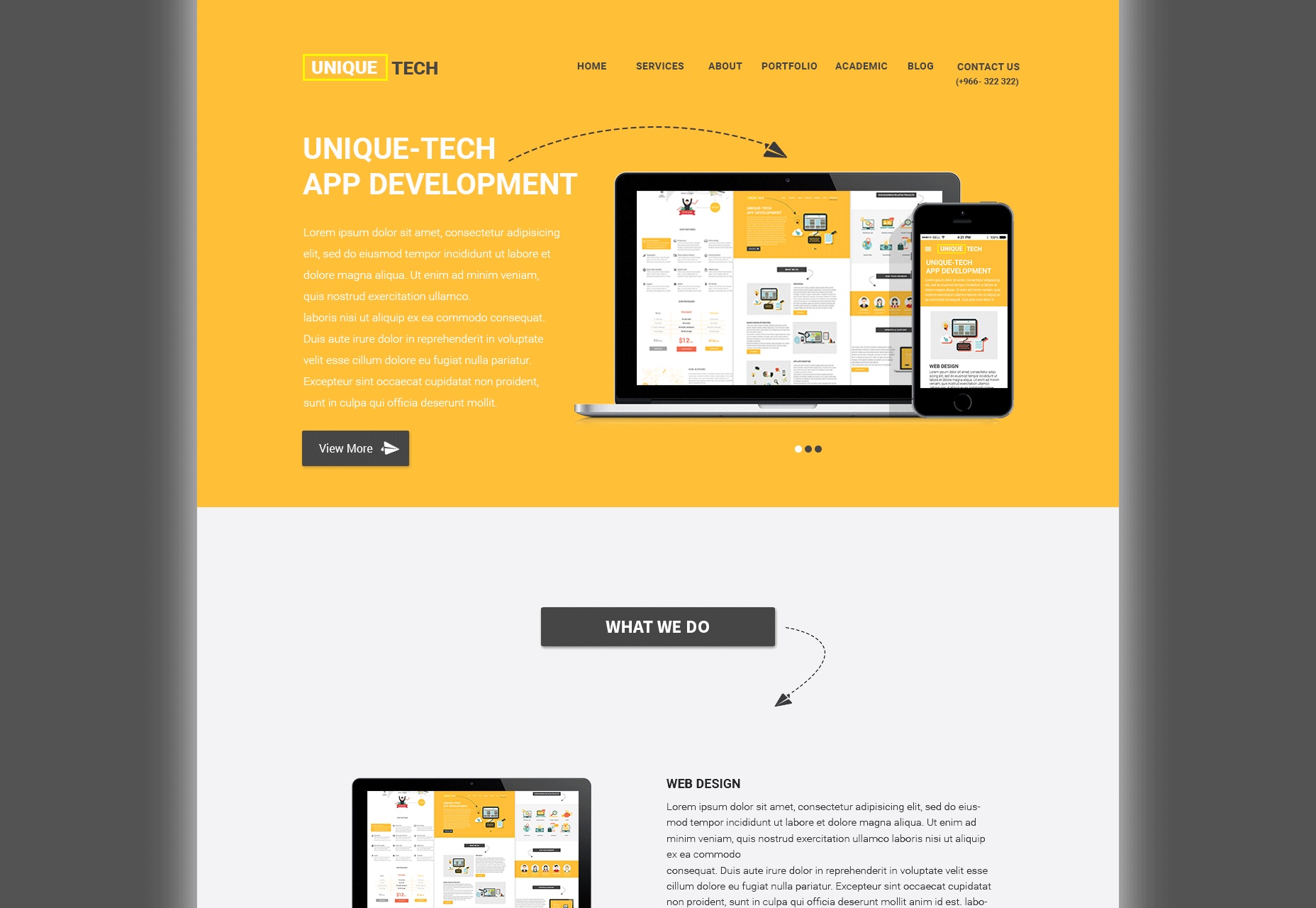
Unique-tech
Unique-tech est une interface utilisateur de site Web qui présente un joli style plat disponible en 2 versions: cette couleur moutarde et saumon.
Eudora
Un modèle de développement de contenu Web propre, au style épuré, conçu pour les sites Web de restaurants, de cuisine et de recettes.
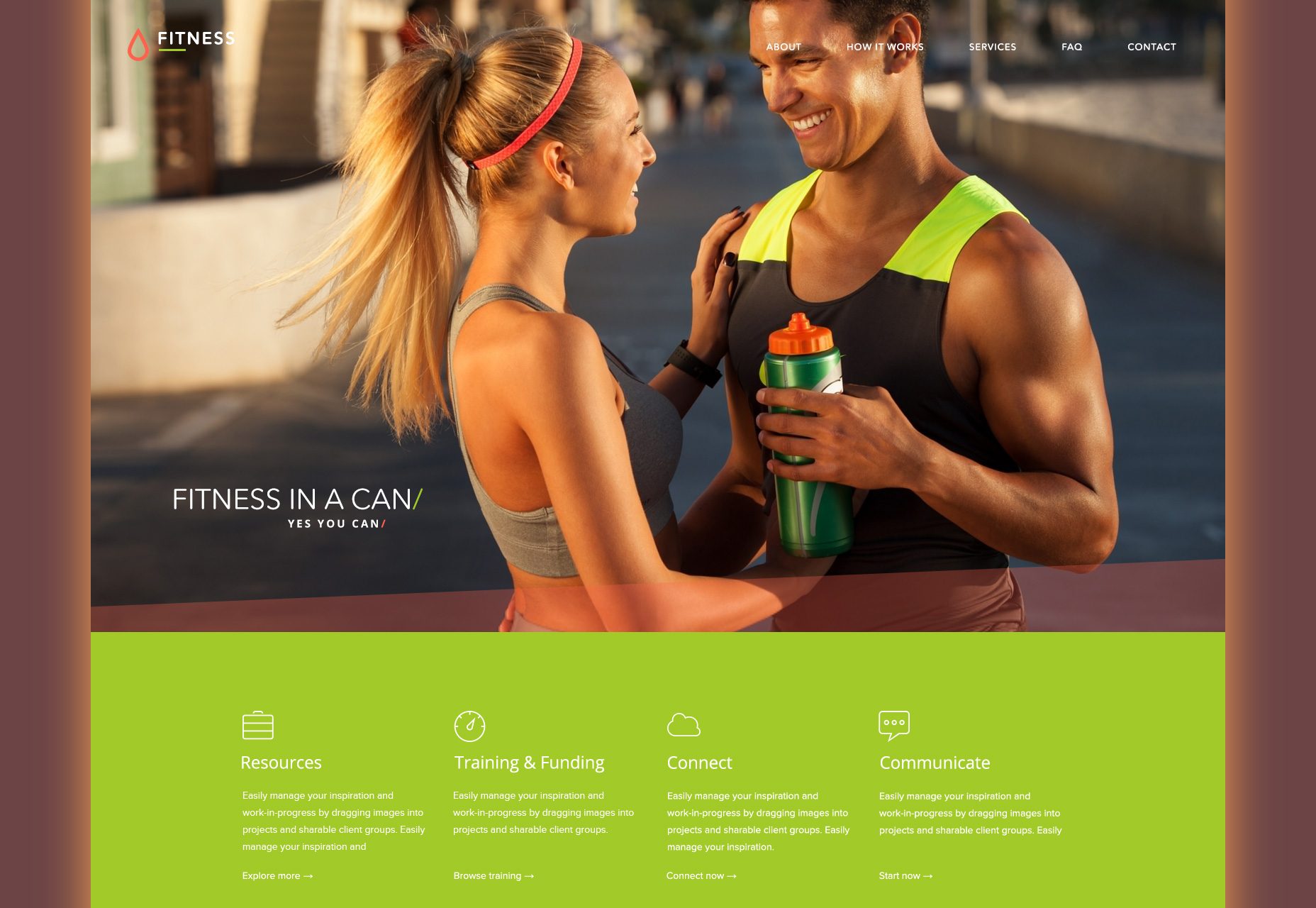
Modèle web de fitness plat PSD
Un joli modèle de site Web au format PSD qui présente une disposition de style plat ainsi que des variations de largeur variées pour ses conteneurs de miniatures et de textes étroits.
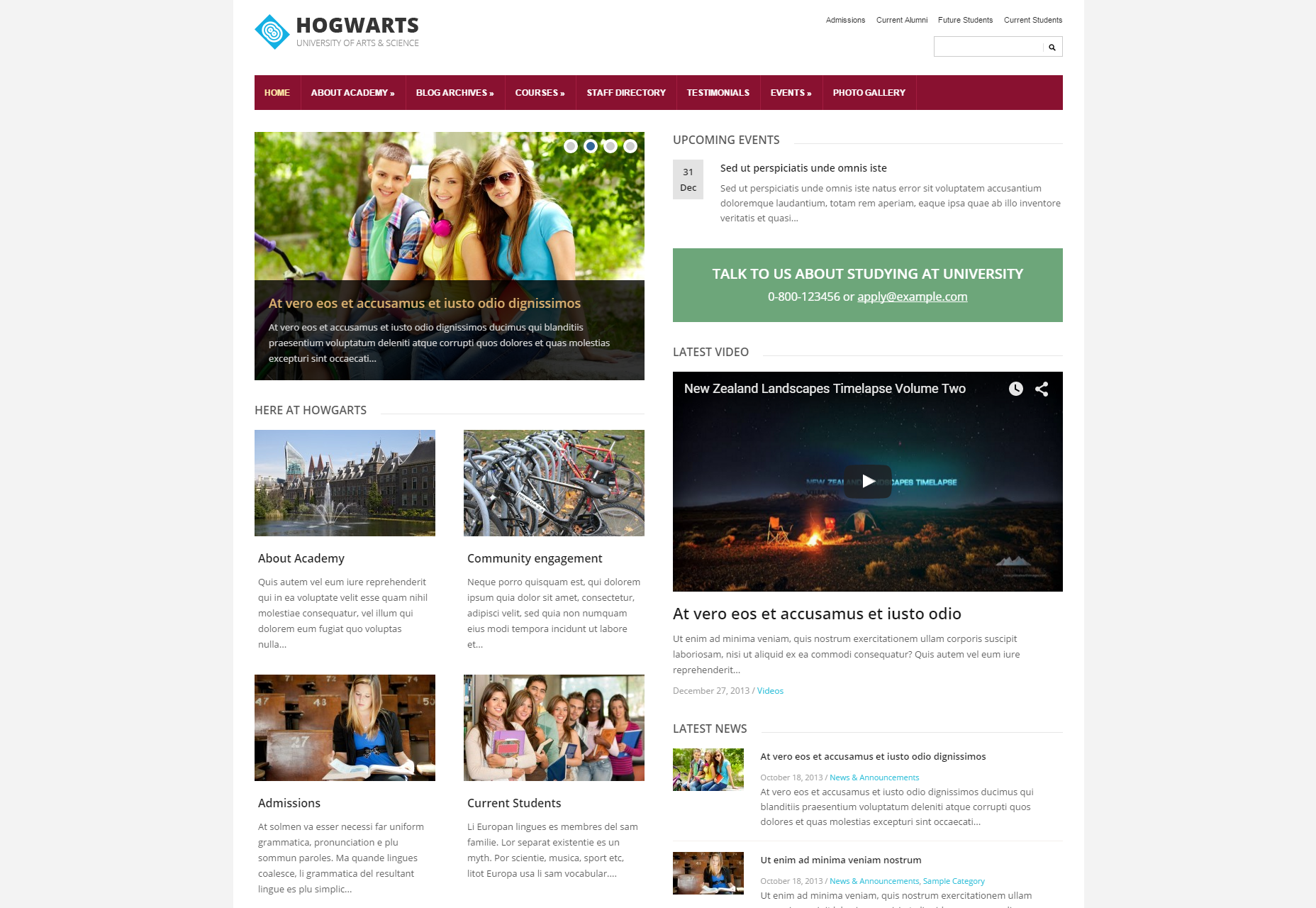
Lectura
Lectura est un thème WordPress qui présente une mise en page à deux colonnes, une barre de navigation supérieure et un style épuré. Convient aux entreprises, aux ONG ou aux établissements d'enseignement.
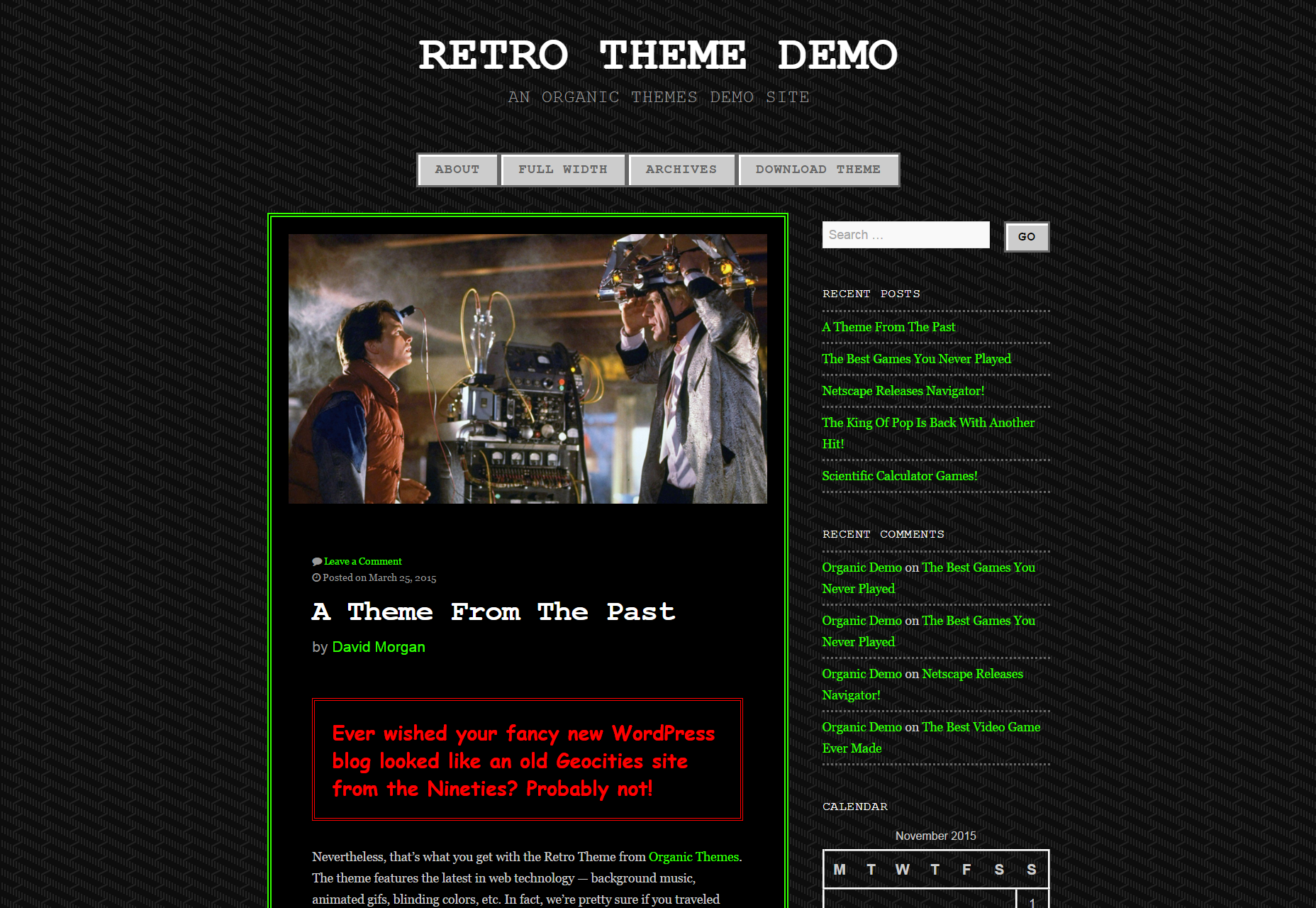
Thème rétro
Retro Theme est un thème WordPress représenté par un style sombre avec des lignes vertes doubles comme bords des post-conteneurs, ainsi qu'un morceau de 8 bits qui joue en arrière-plan.
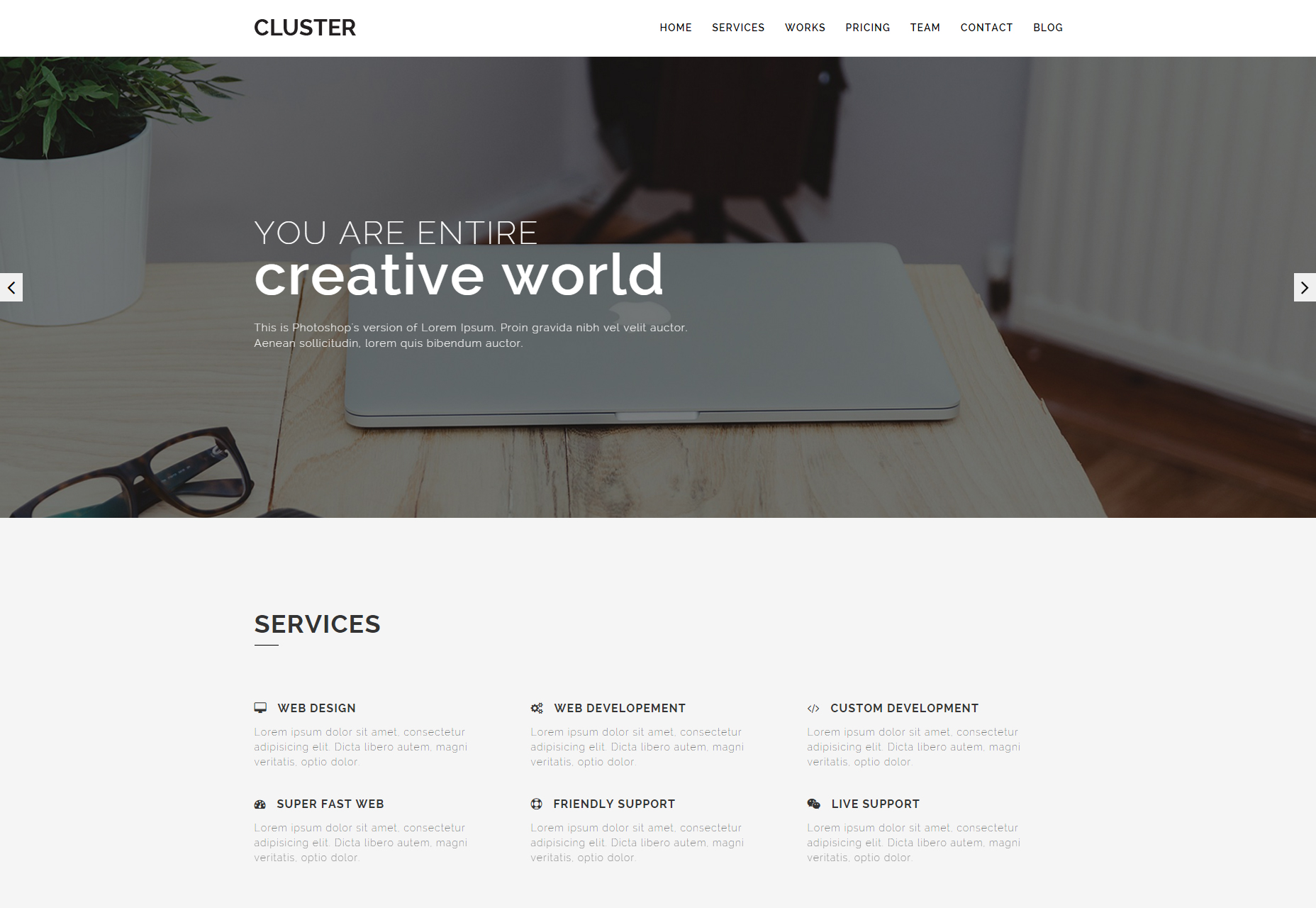
Grappe
Cluster est un thème bootstrap qui présente une mise en page épurée, un glissement en douceur, des effets de parallaxe, des tables de tarification, une présentation en équipe, un en-tête pleine largeur, etc.
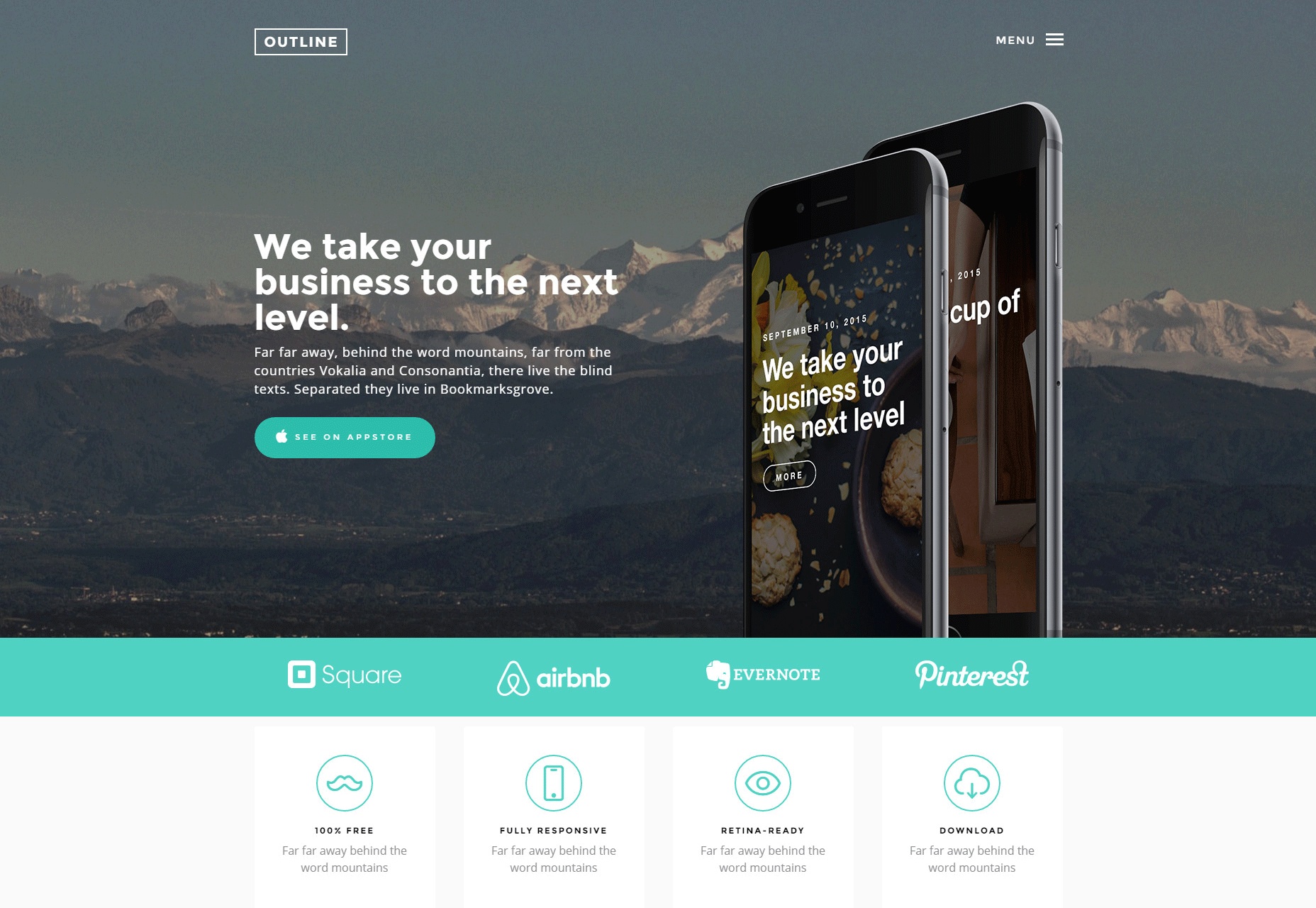
Contour
Un joli modèle de site Web propre et minimaliste qui présente un système d'aqua & white ainsi que des icônes et des conteneurs animés de transition pour les agences et les portefeuilles.
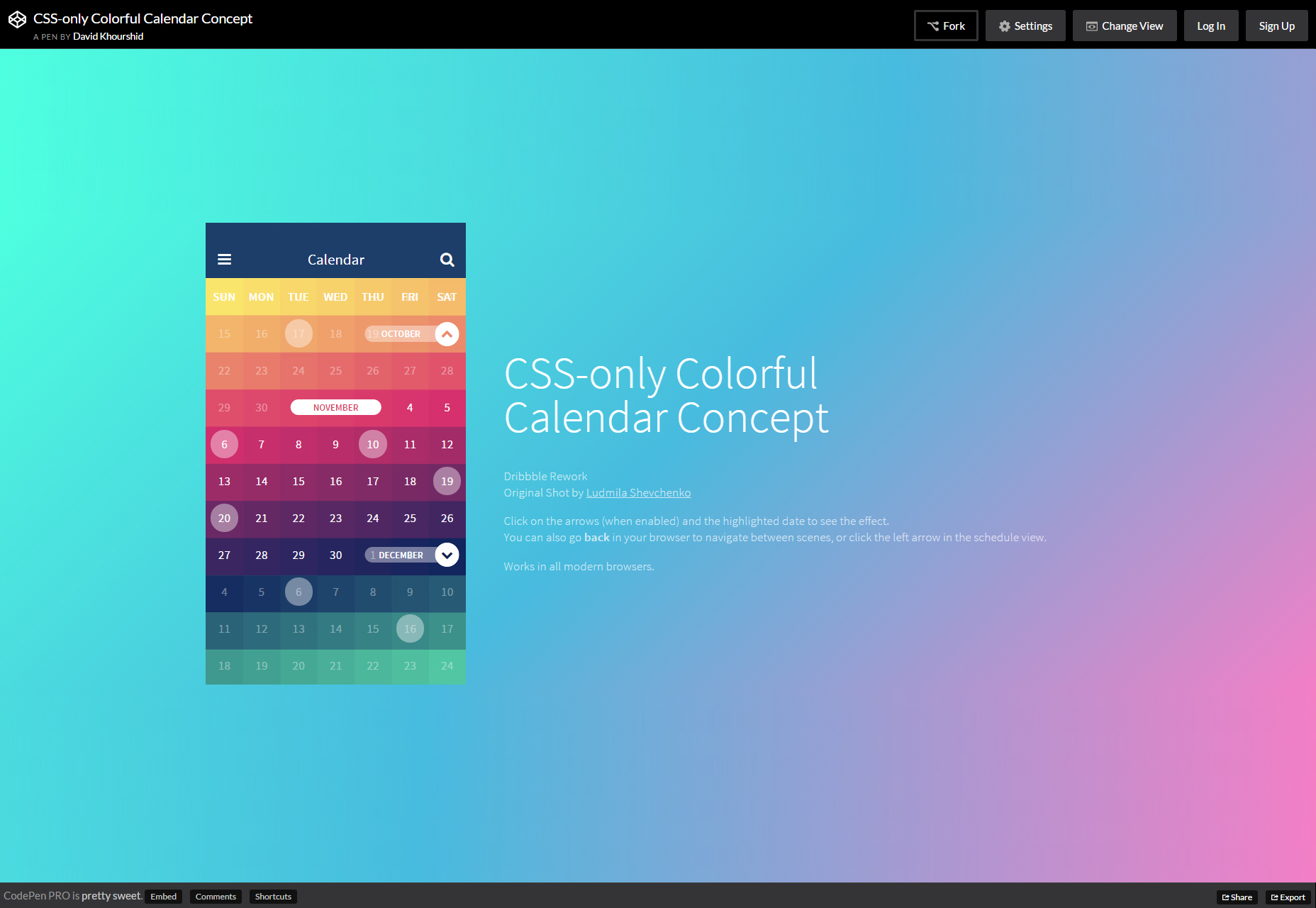
Concept de calendrier coloré uniquement en CSS
Un nouveau concept de calendrier conçu uniquement en CSS qui présente un dégradé de couleurs agréable tout au long des jours du mois et tout au long de la journée lorsque vous cliquez dessus.
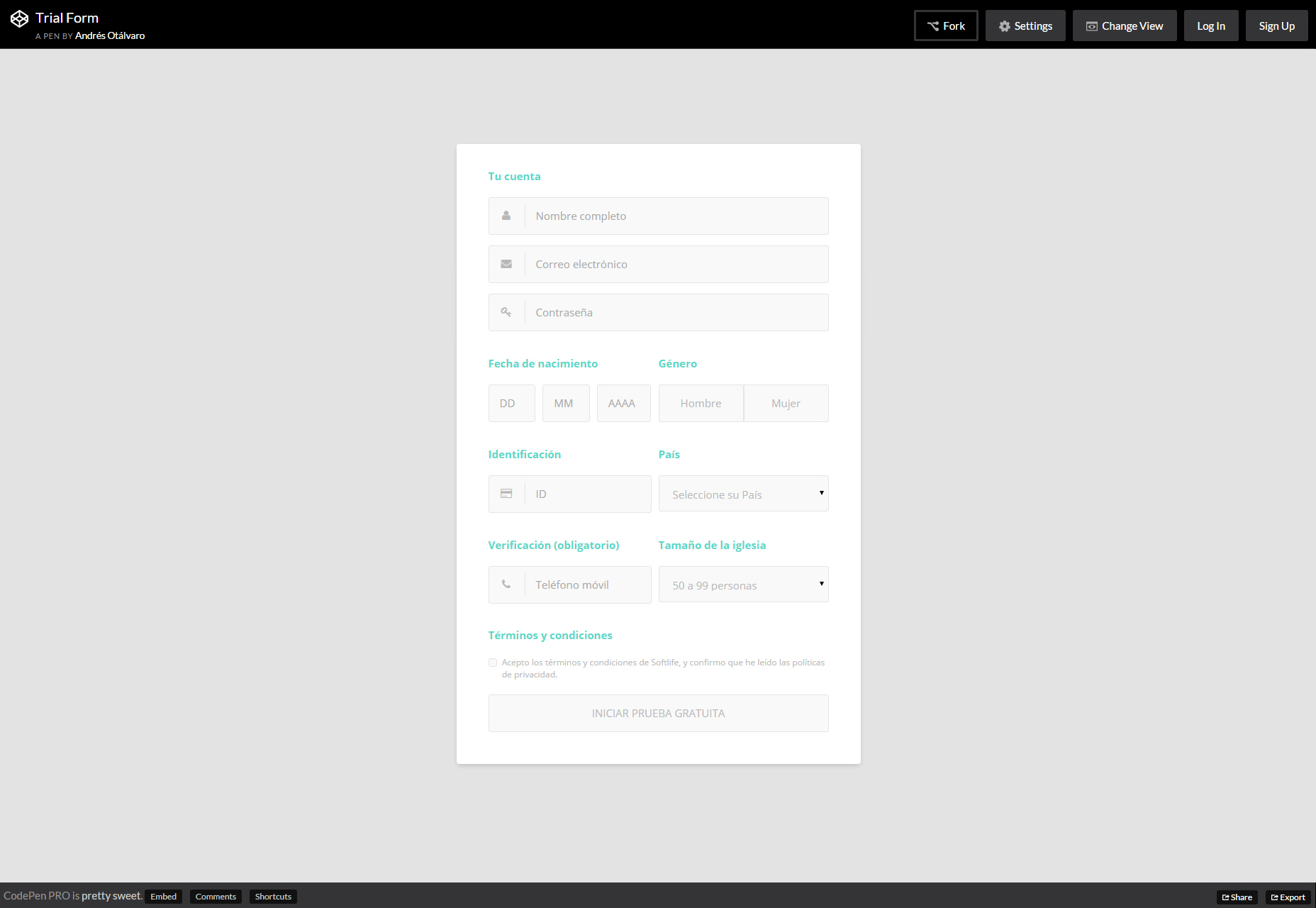
Formulaire d'essai
Un joli modèle de formulaire CSS qui propose des effets de fondu enchaîné et des effets de clic sur les couleurs, ainsi que des textes en surbrillance dans ses éléments.
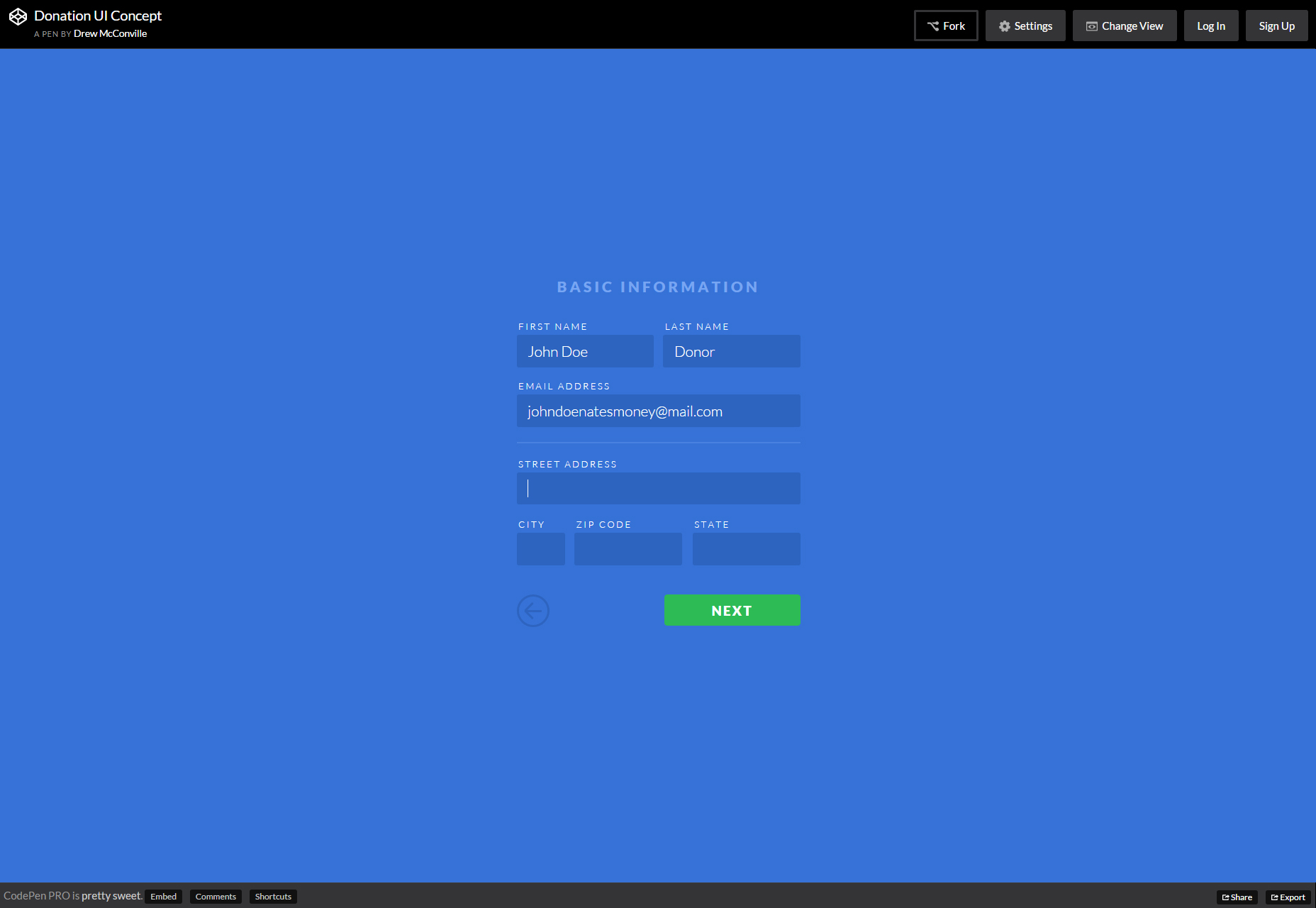
Concept d'interface utilisateur
Un concept de formulaire pour les dons financiers.
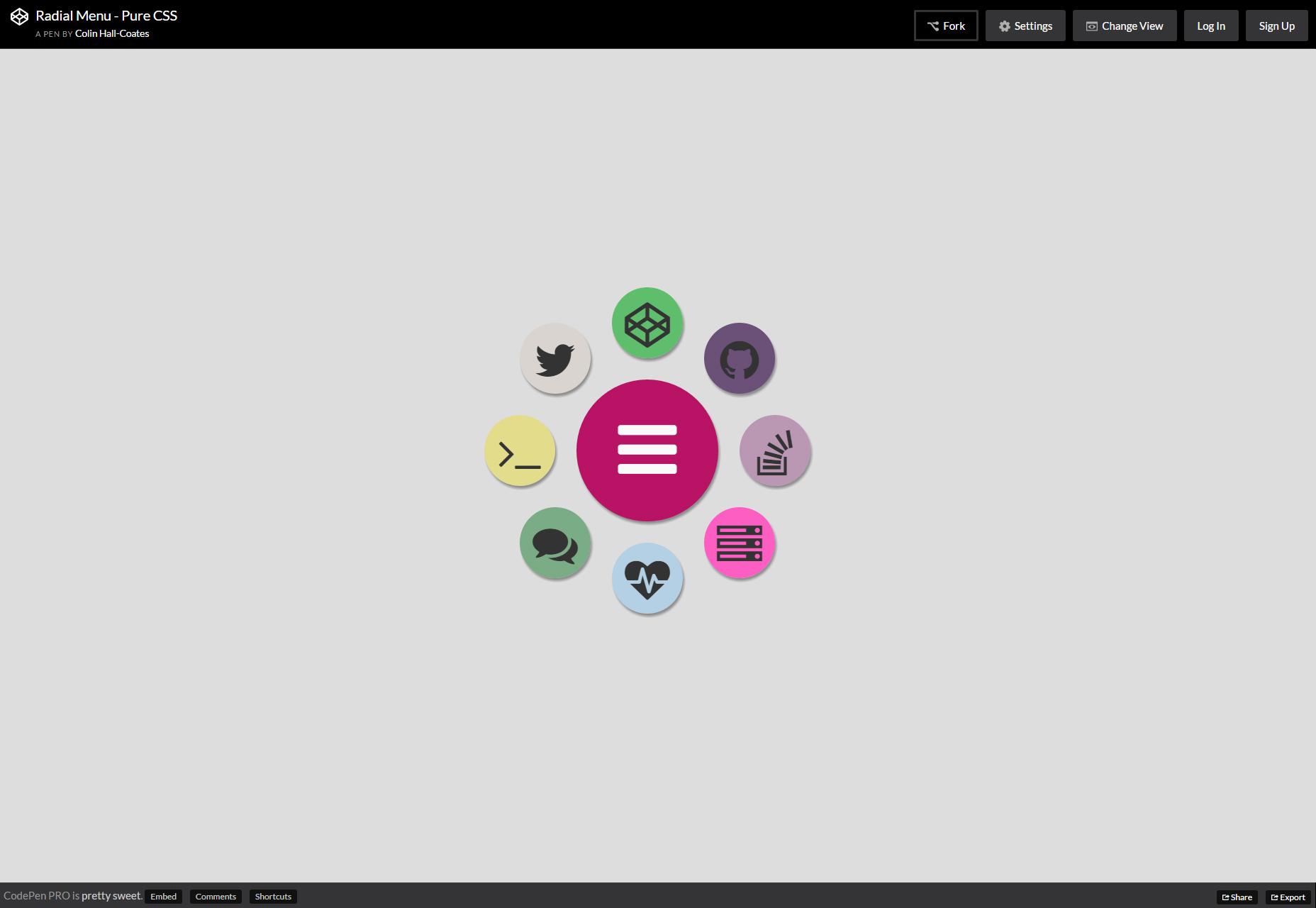
Menu radial CSS pur
Un menu purement CSS qui déploie ses éléments en douceur autour du bouton de menu sur lequel vous cliquez, ainsi qu’en reculant lorsque vous cliquez à nouveau dessus.
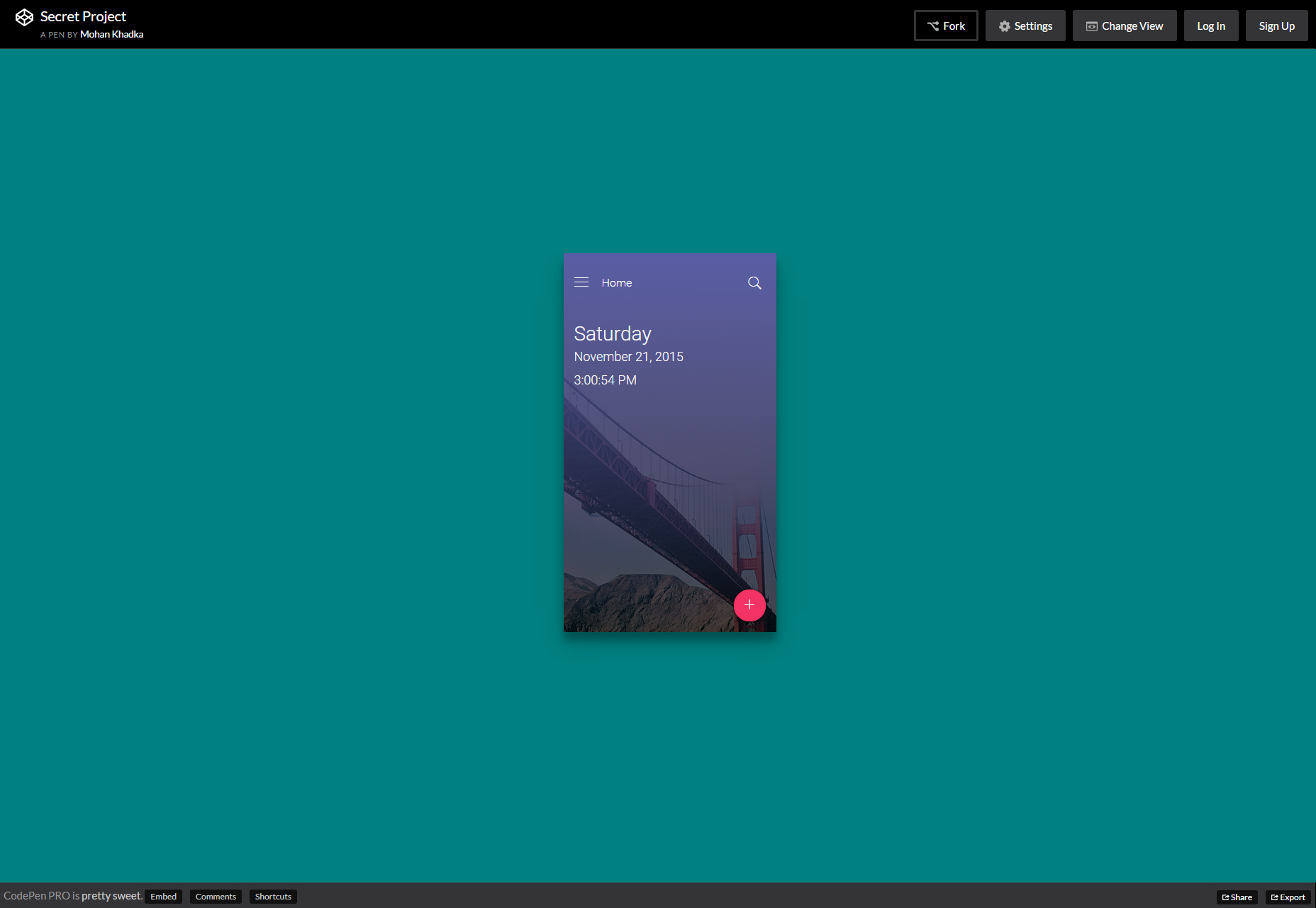
Projet secret
Un concept de conception de menu mobile généré par CSS & JavaScript qui présente de jolis effets d'oscillation et de rebondissement lorsque vous interagissez avec les éléments qu'il contient.
SVG Balloon Slider
Un curseur en forme de ballon SVG en SVG et CSS, un ballon vacillant apparaît indiquant le pourcentage lorsque vous faites glisser le bouton le long de la barre.
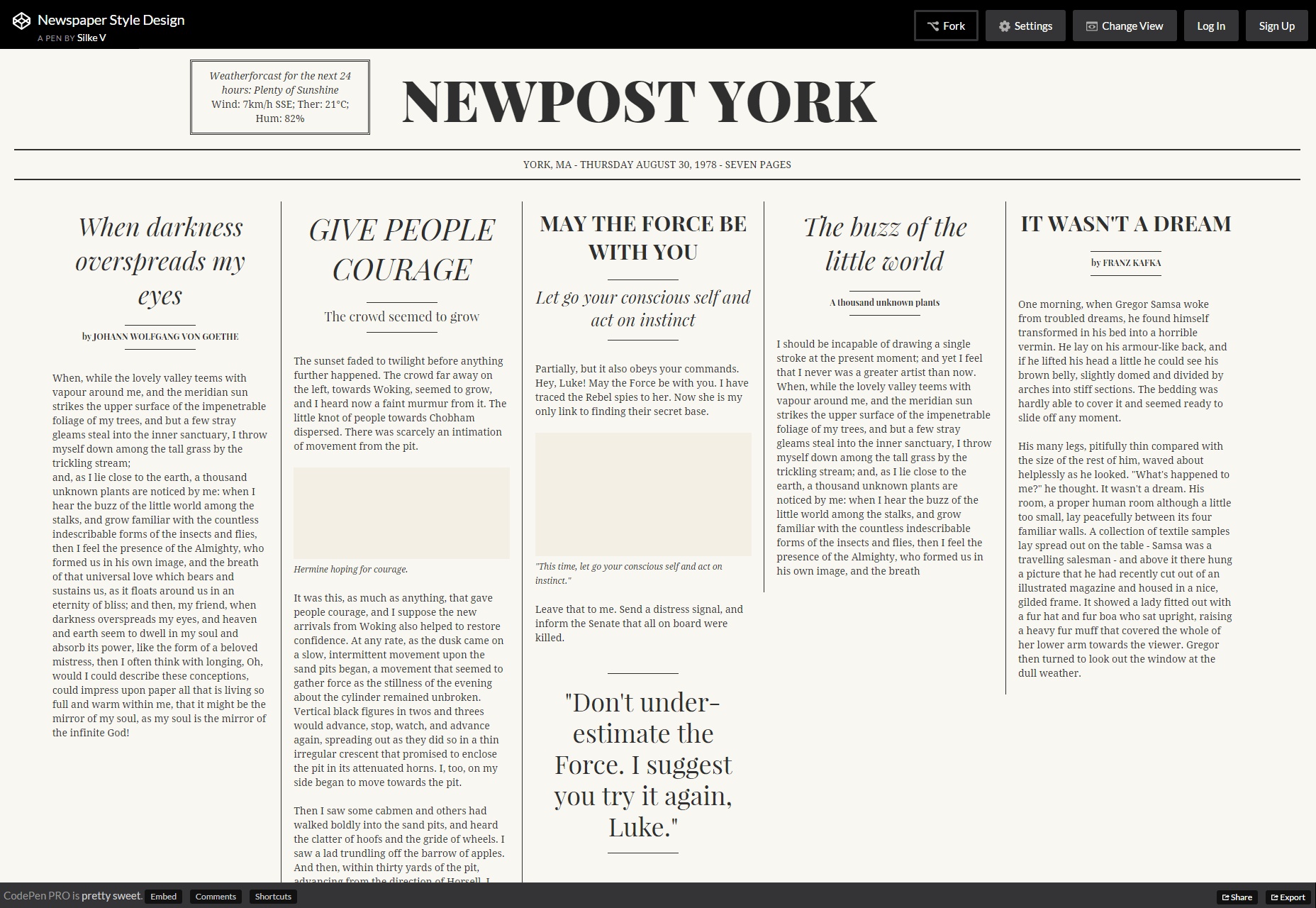
Design de style journal
Un extrait HTML et CSS qui présente un nouveau concept de réactivité qui s’adapte progressivement et progressivement aux modifications de taille de l’écran.
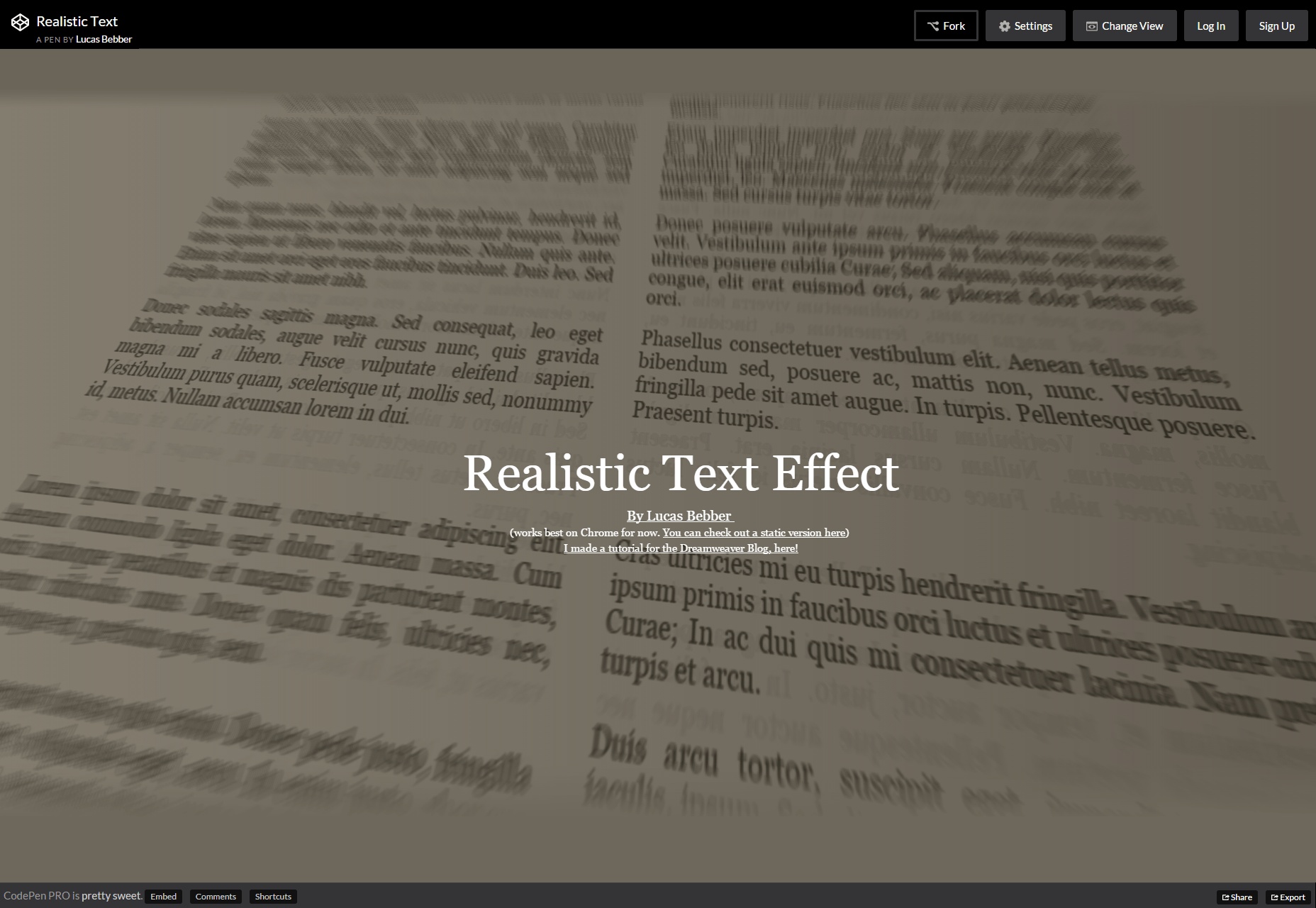
Texte réaliste
Un extrait HTML et CSS qui vous permet de créer du texte en perspective en vous concentrant sur le milieu de l’écran et en rendant les bords flous.
Chute des feuilles comme arrière-plan animé de particules
Une illustration numérique époustouflante qui présente des particules en forme de feuille qui tombent pour être utilisées comme arrière-plan en comptant sur des effets de brillance et d'ombre réalistes.
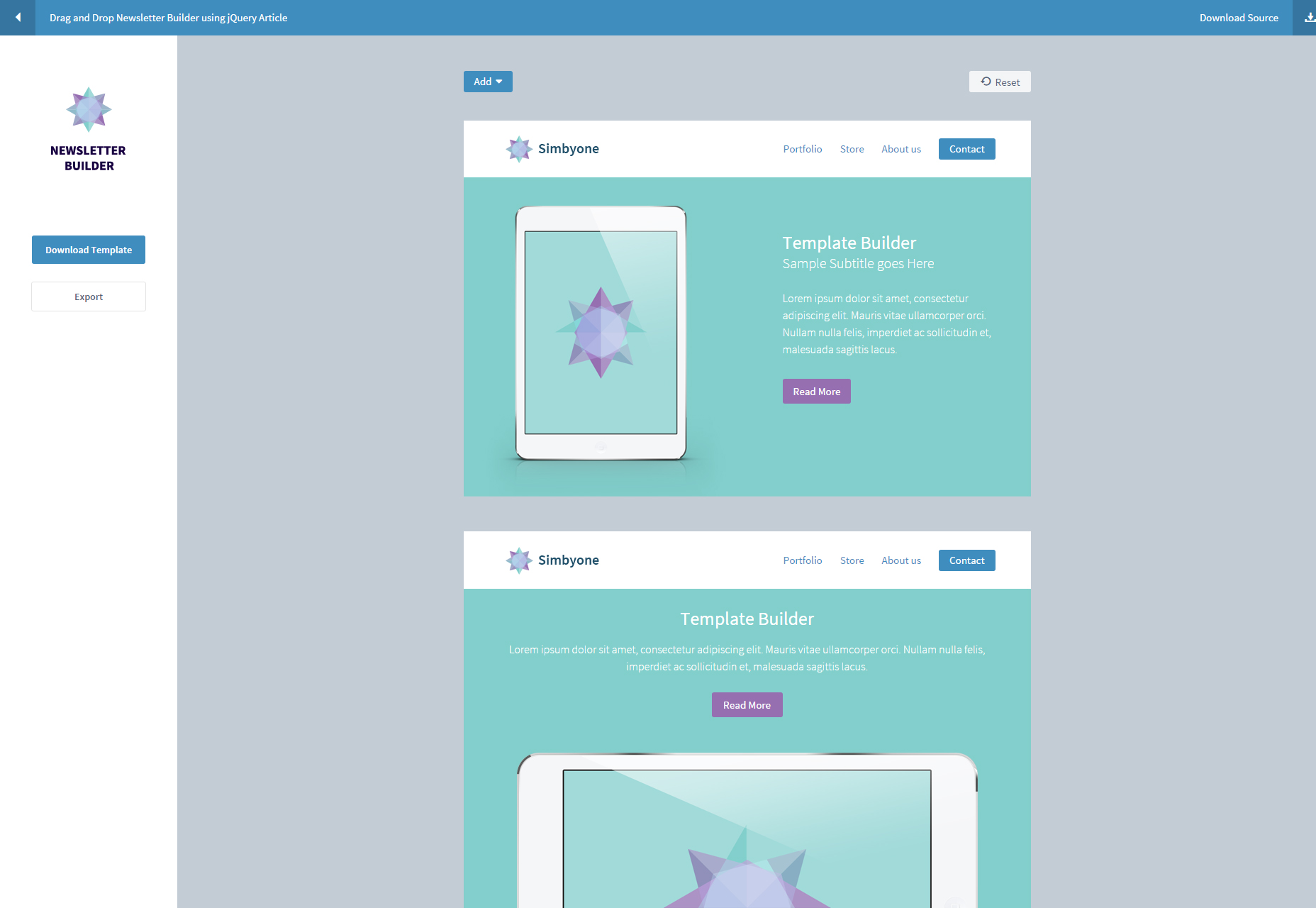
jQuery glisser-déposer générateur de newsletter
Une application Web qui fonctionne sur jQuery et vous permet de créer facilement et intuitivement des newsletters directement sur le Web en utilisant le glisser-déposer.
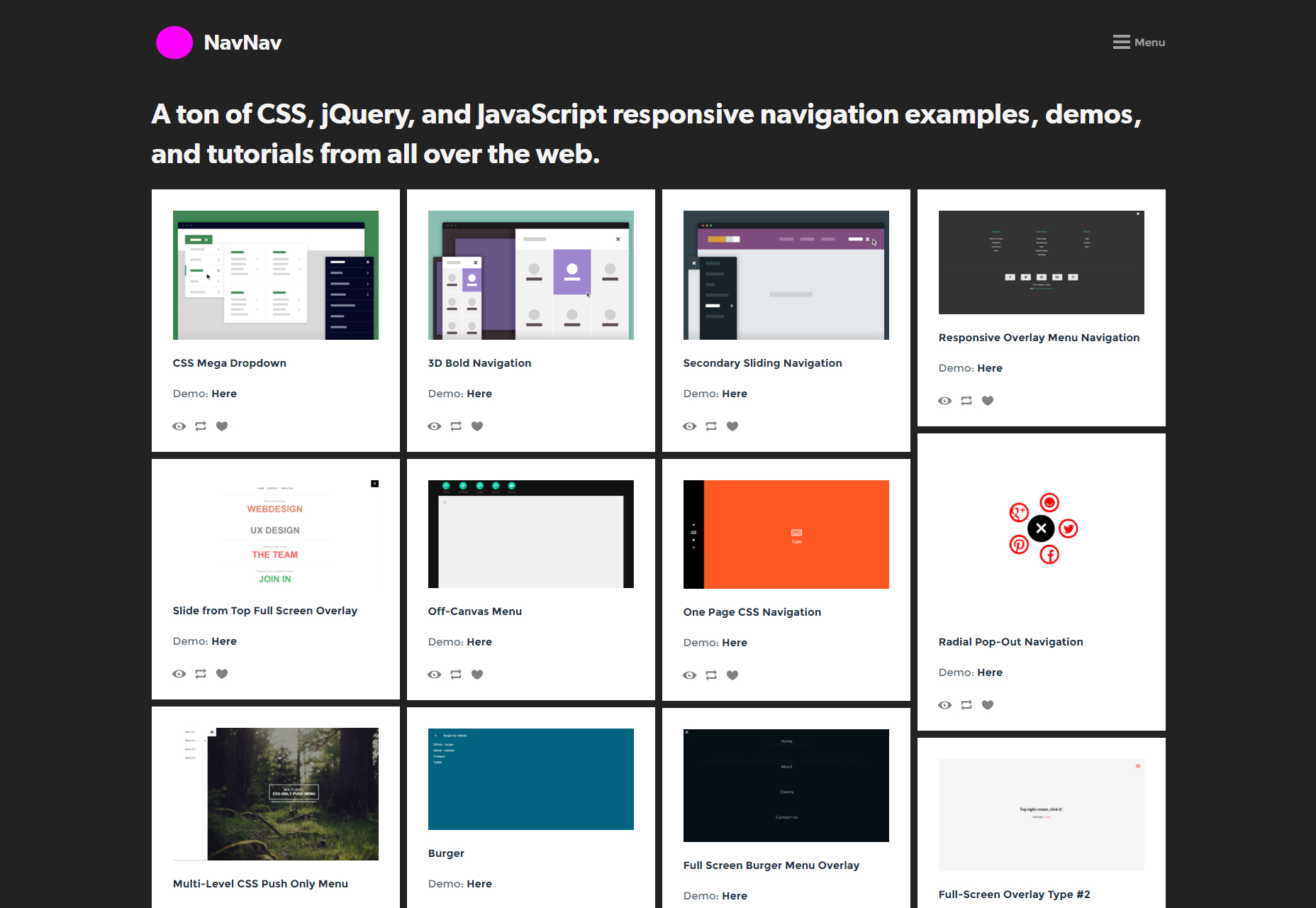
NavNav
NavNav est une collection organisée de didacticiels, d'exemples et de démonstrations pour des barres de navigation réactives et des menus intégrés en HTML, CSS et JavaScript.
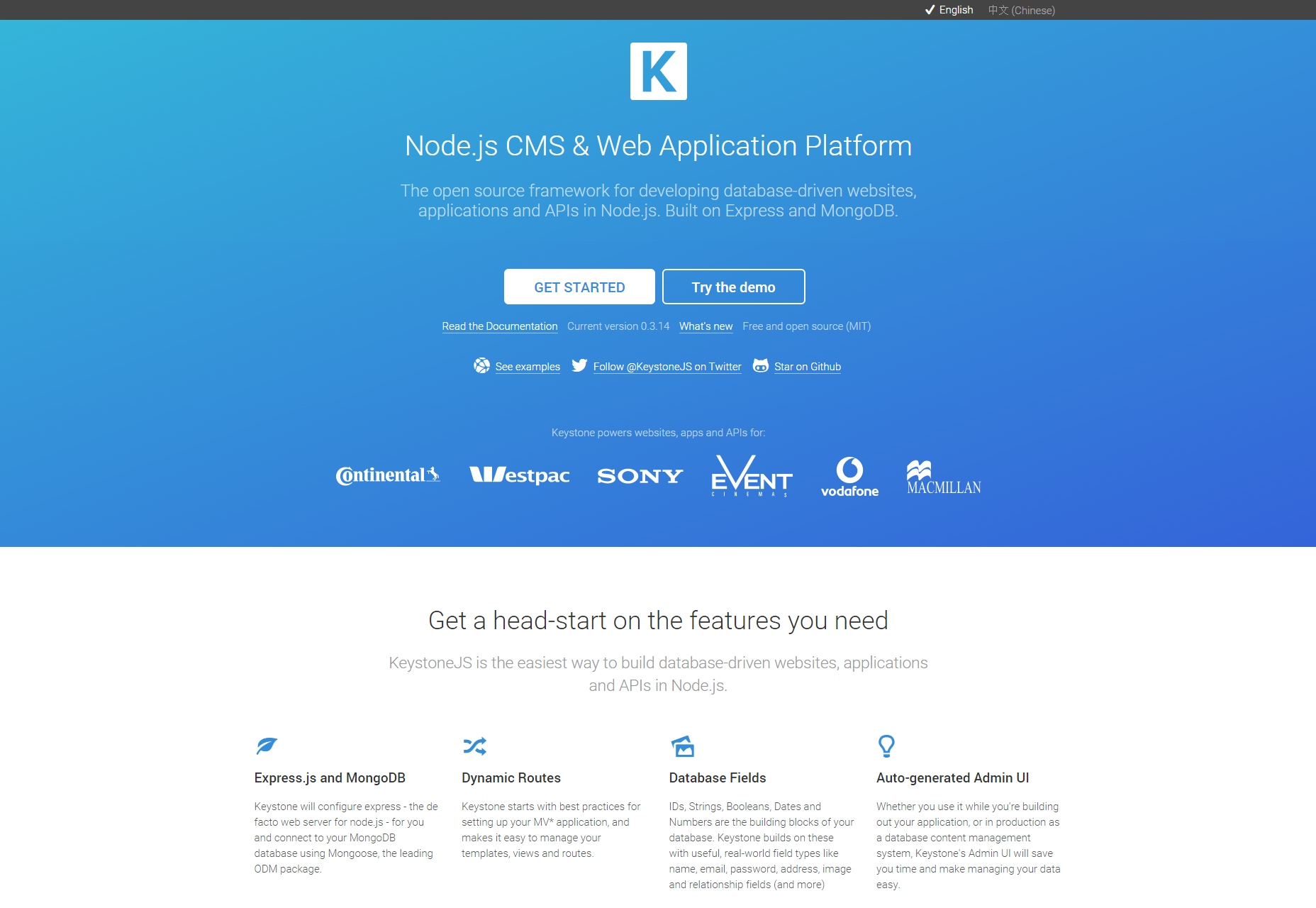
KeystoneJS
KeystoneJS est un framework open source basé sur la base de données Express et Mongo pour le développement de sites Web, d'applications et d'API pilotés par des bases de données dans Node.js.
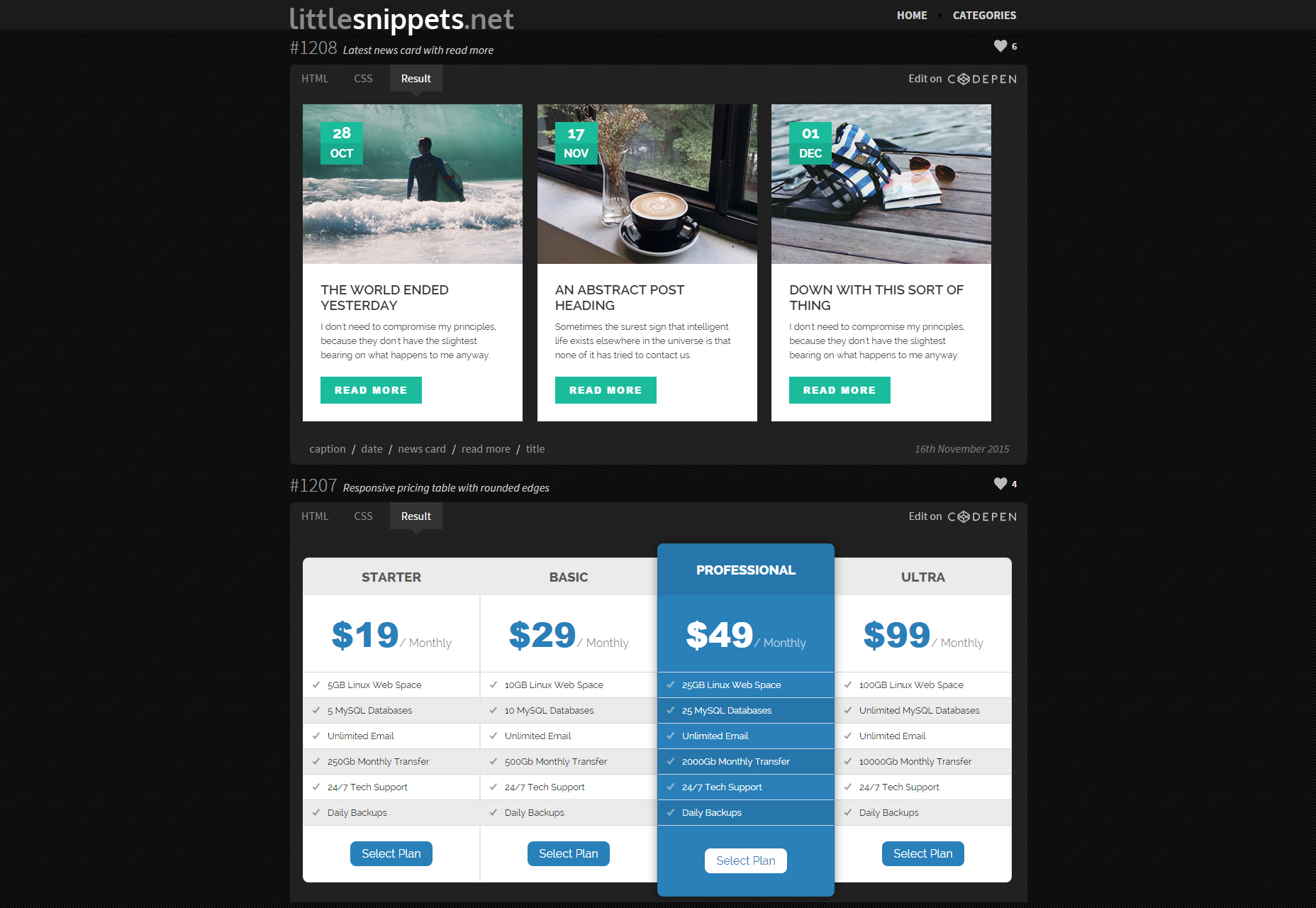
LittleSnippets
LittleSnippets.net est une collection en ligne de fragments de code CSS3 et HTML alimentés quotidiennement par de nouvelles entrées, avec des démonstrations en direct.
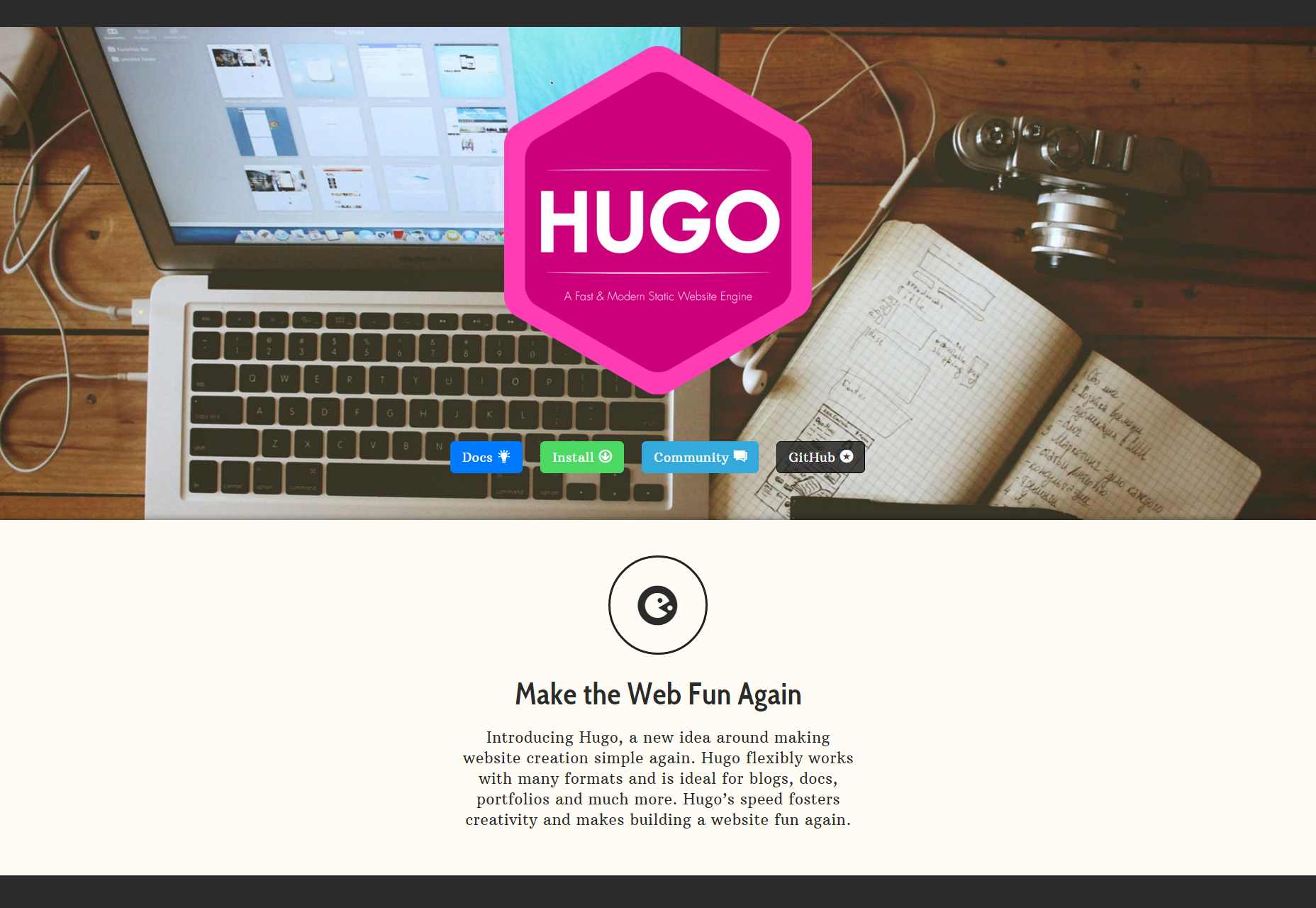
Hugo
Hugo est une nouvelle idée qui simplifie encore la création, ce qui est idéal pour les blogs, les documents, les portefeuilles et bien plus encore, publiés pour Linux, Windows et OSX.
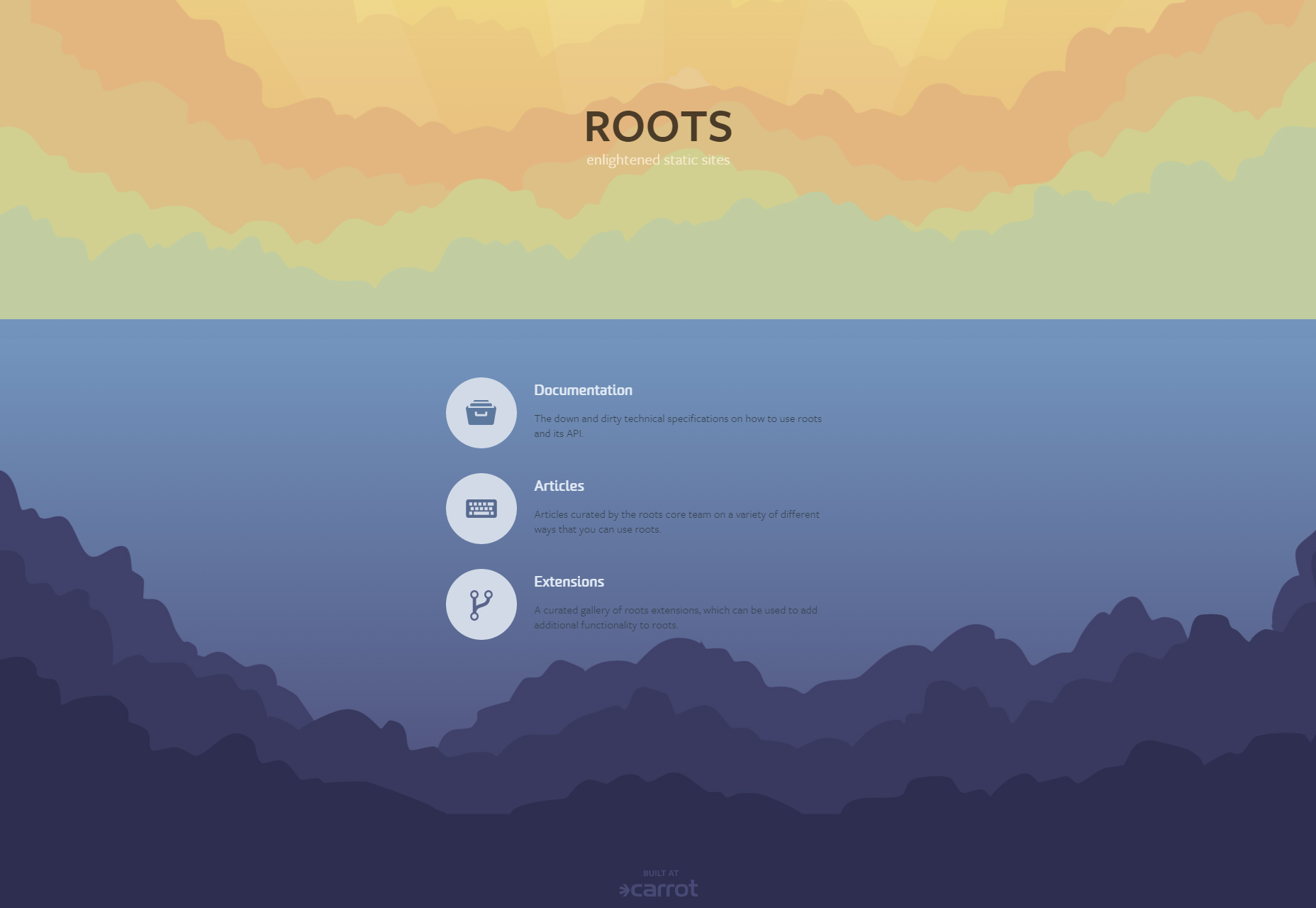
Les racines
Roots est un compilateur de sites statiques qui génère des fichiers HTML, CSS et JavaScript pour créer des interfaces frontales statiques.
Cryogène
Un modèle de site statique simple, construit avec l'outil de génération de Clojure, Leiningen, qui ne nécessite aucune base de données configurée et dispose d'une implémentation facile de CSS et de JavaScript.
InkPaper
Ink Paper est une application de bureau qui vous permet de générer des blogs statiques clairs pour Windows, MacOS et Linux, disponibles en anglais et en chinois simplifié.
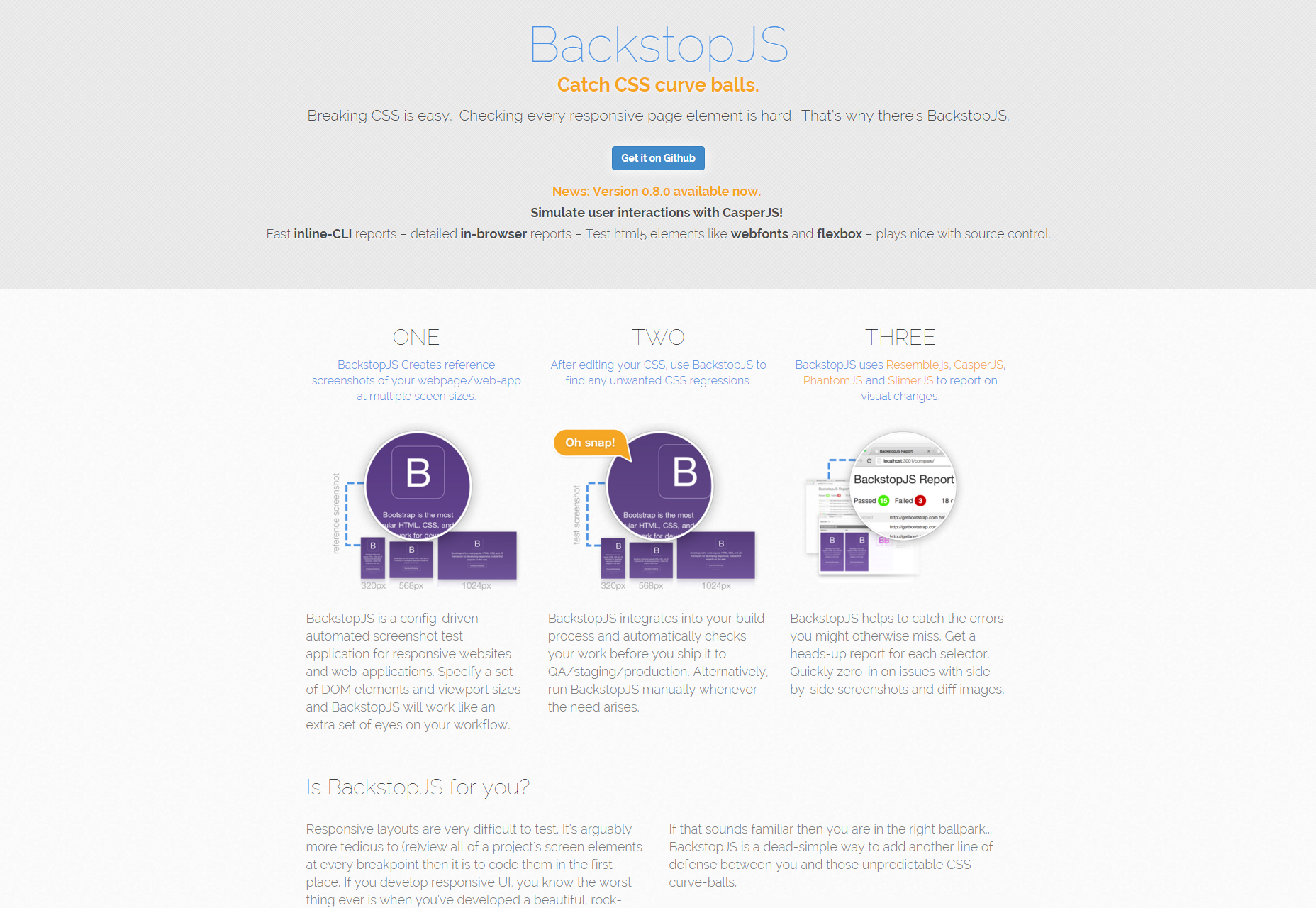
BackstopJS
Backstop.js est une application de performance réactive qui vous permet de tester votre feuille de style dans plusieurs tailles d’écran et de vous indiquer le nombre et la nature des erreurs.
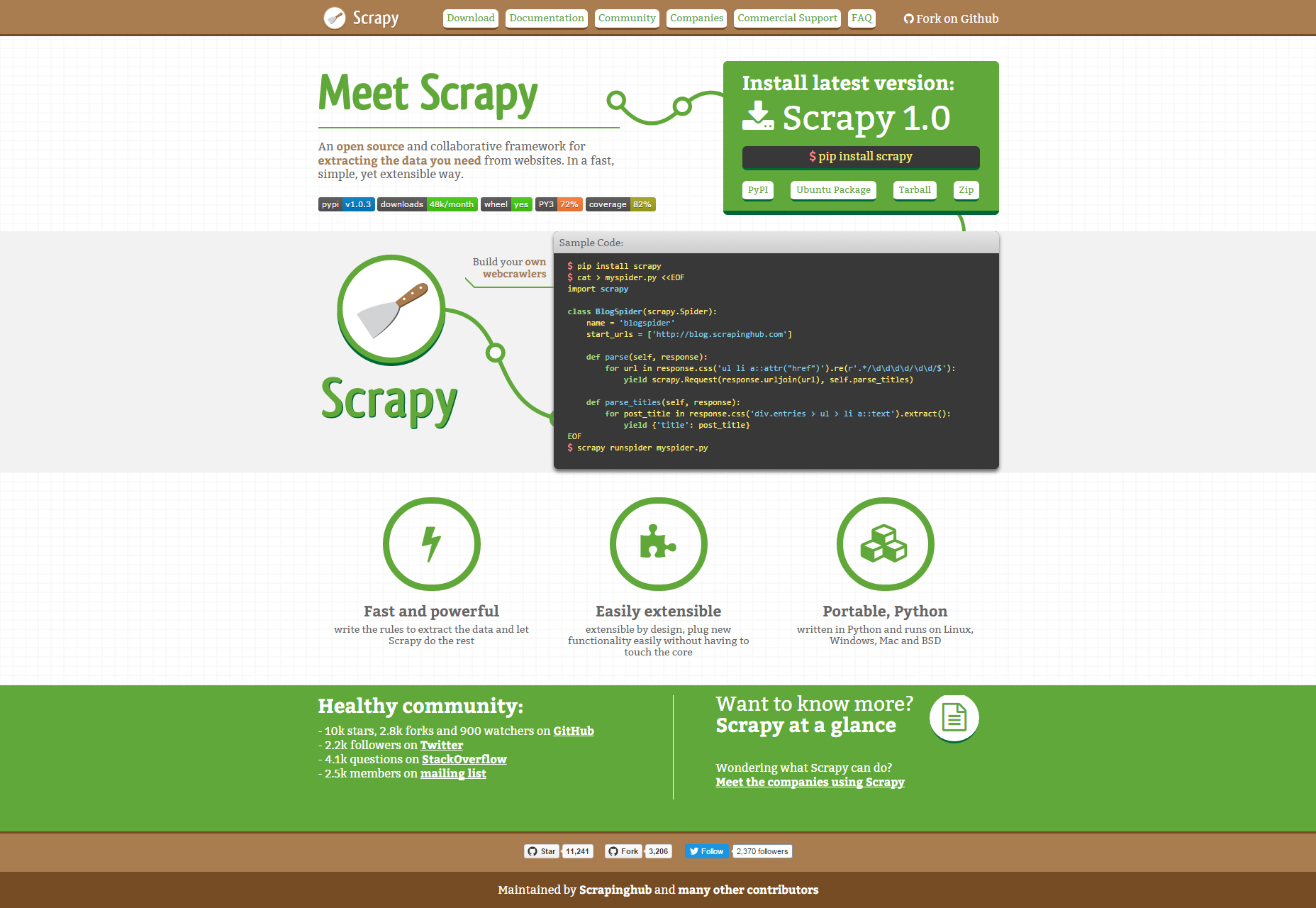
Scrapy
Scrapy est un framework open source qui vous permet d’extraire des données clés des sites Web dont vous avez besoin. écrivez simplement les règles pour extraire les données et laissez-le faire le reste.
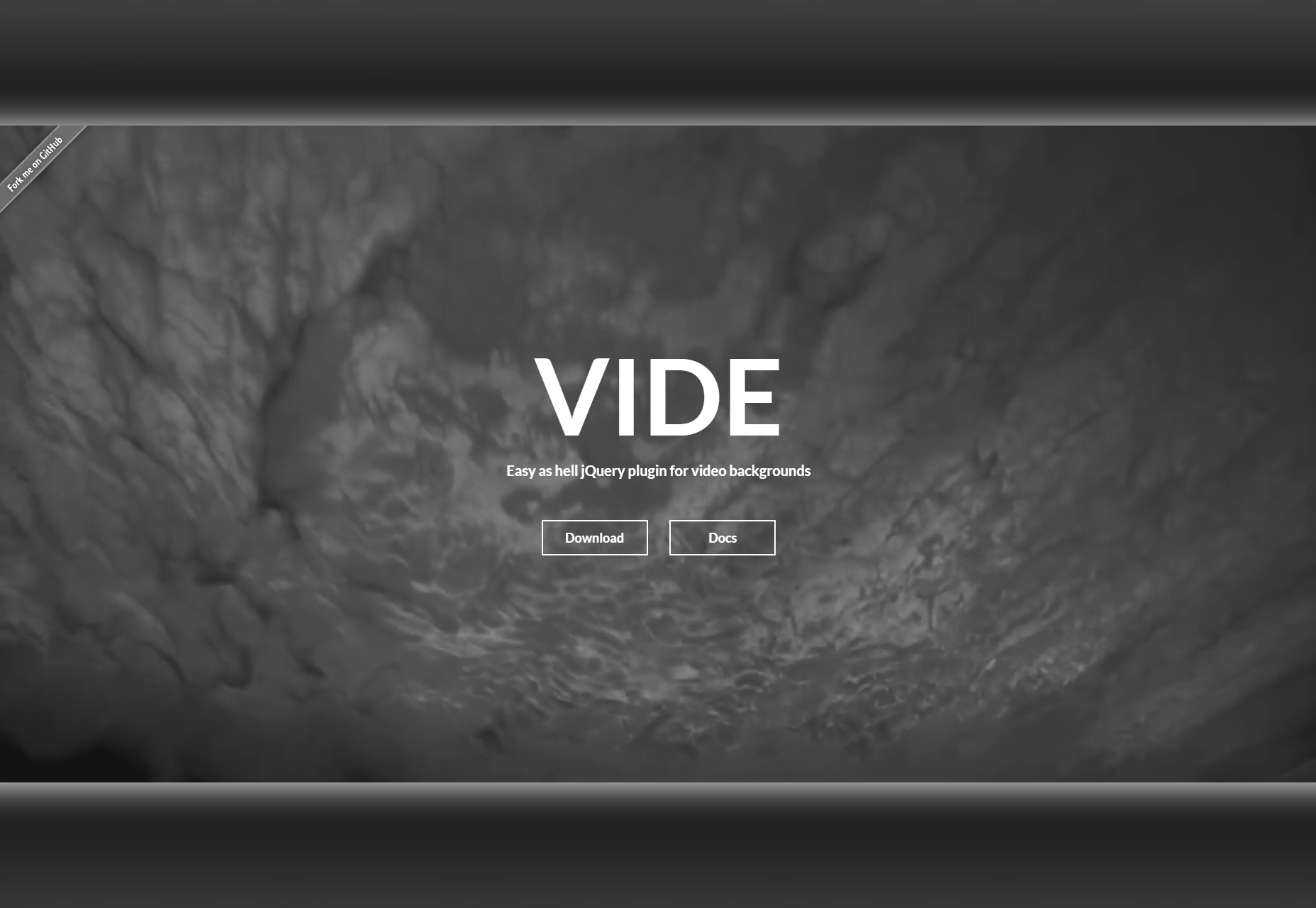
Voir
Vide est un plug-in jQuery pour présenter des vidéos en arrière-plan du corps ou des conteneurs de votre site Web.
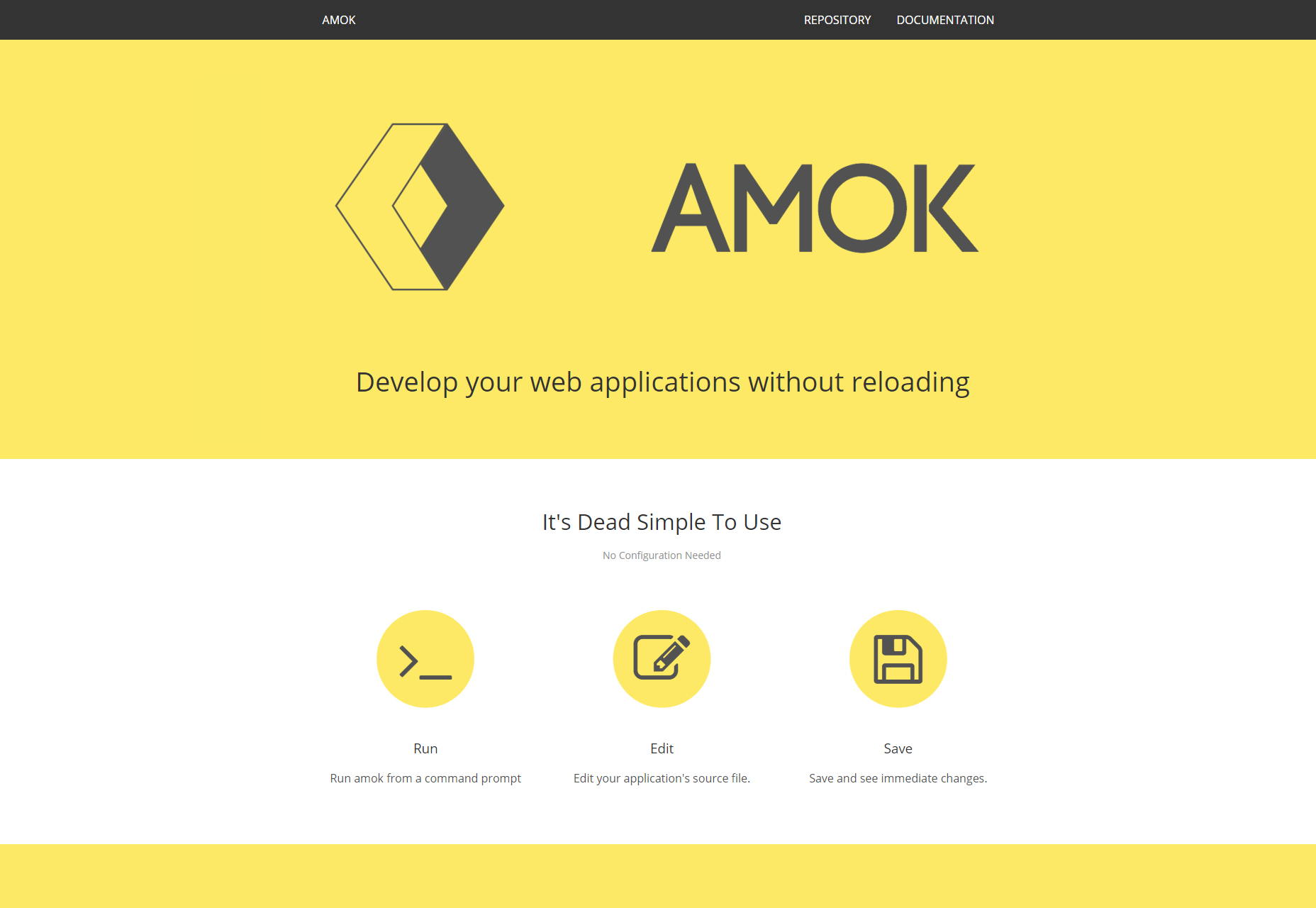
Amok
Amok est un éditeur basé sur un outil en ligne de commande pour le développement, le test et le débogage Web en direct pour les navigateurs Web prenant en charge le pré-traitement, une lecture-évaluation-boucle d'impression et la mise en miroir de la console.
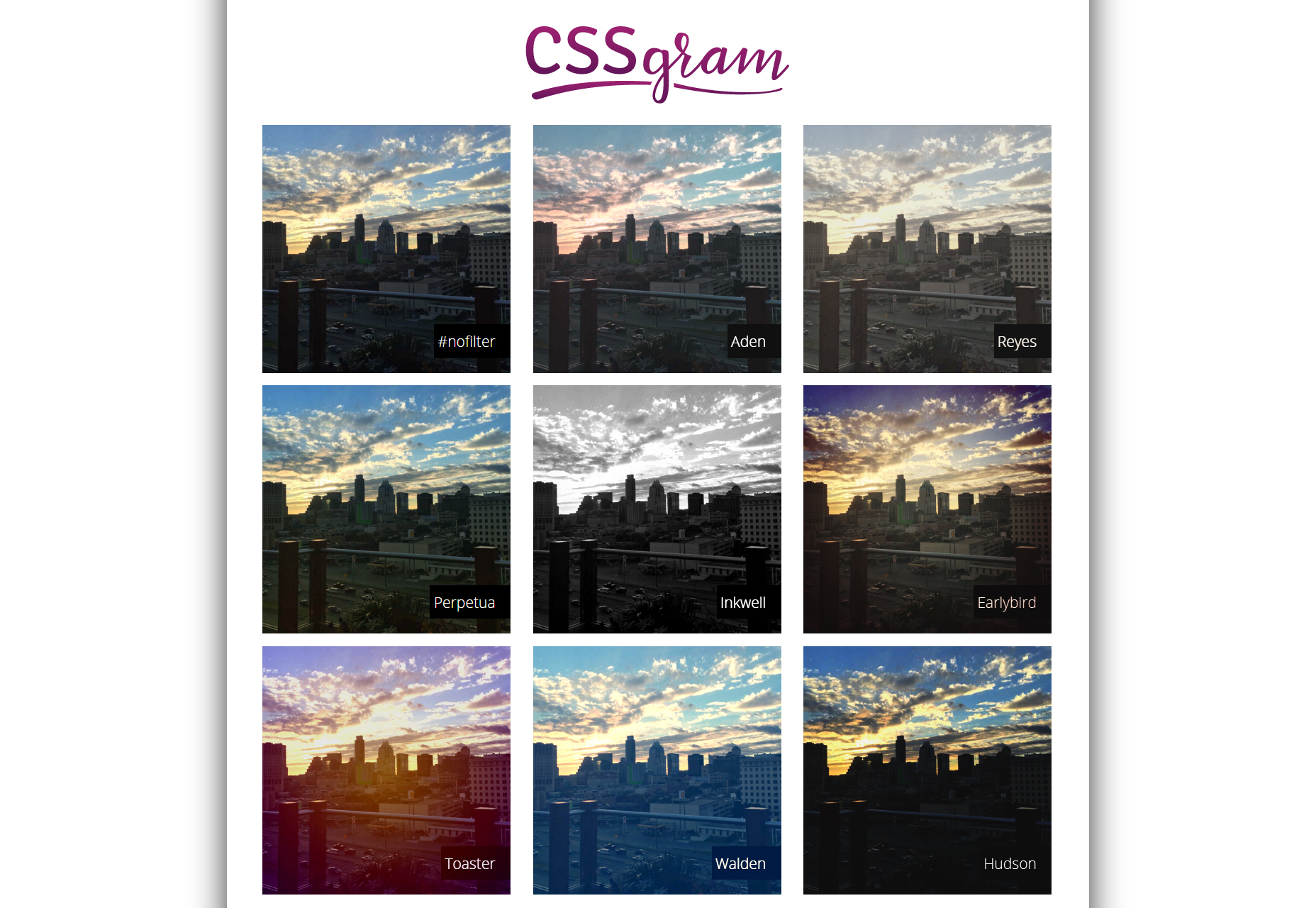
CSSGram
CSSGram est une bibliothèque composée de plusieurs filtres CSS à appliquer aux images imitant celles d'Instagram, vous permettant de retirer facilement le filtre lorsque vous passez la souris sur l'image.
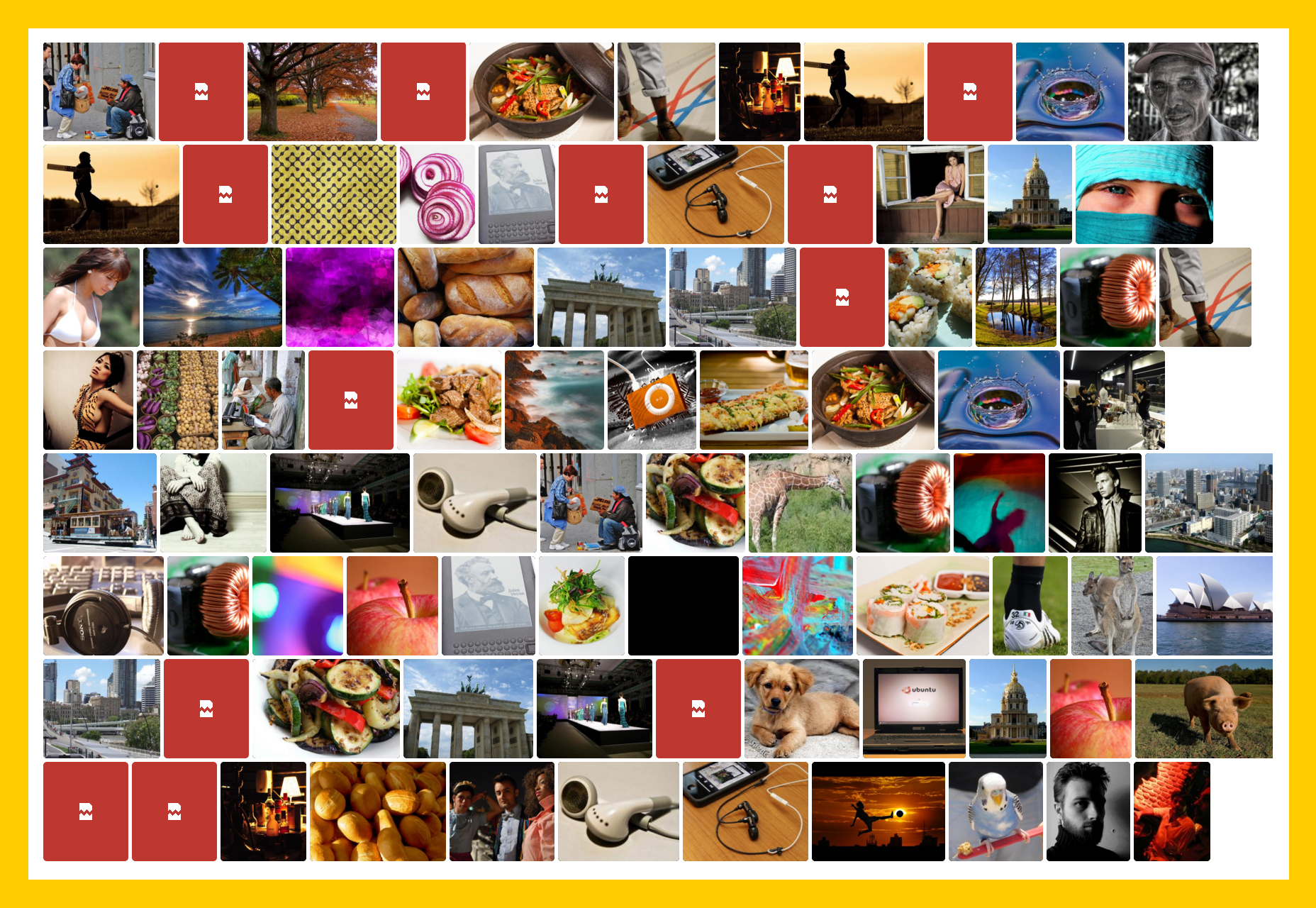
ImagesChargé
ImagesLoaded est une bibliothèque JavaScript qui vous permet de détecter si les images ont été chargées, puis d'effectuer des actions.
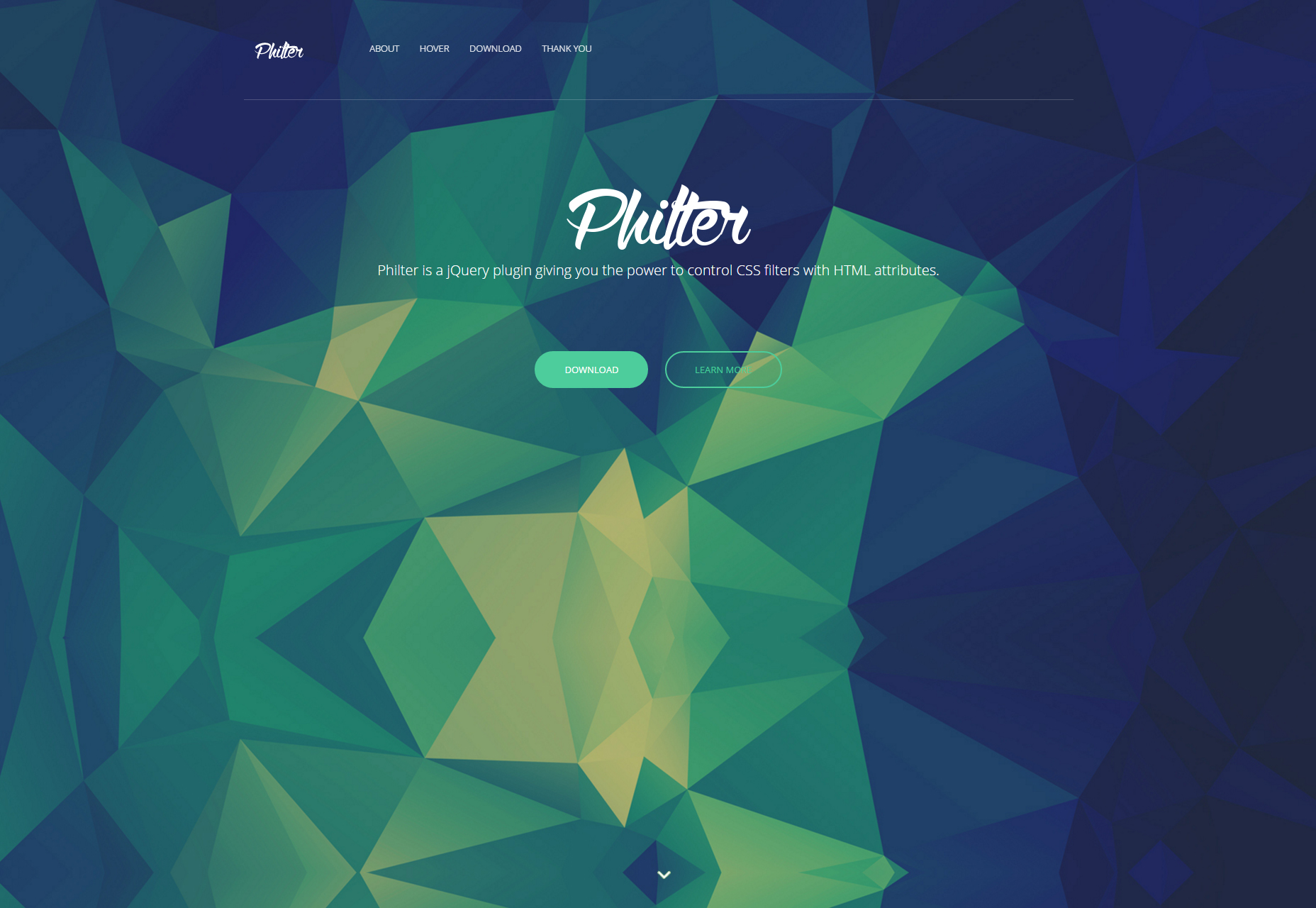
Philtre
Philter est un plugin jQuery qui vous permet d'appliquer des filtres CSS aux images déclenchées lorsque vous les survolez.
Mag.js
Mag.js est une bibliothèque JavaScript légère, rapide et facile à utiliser qui contient plusieurs modèles pour la création de composants HTML.
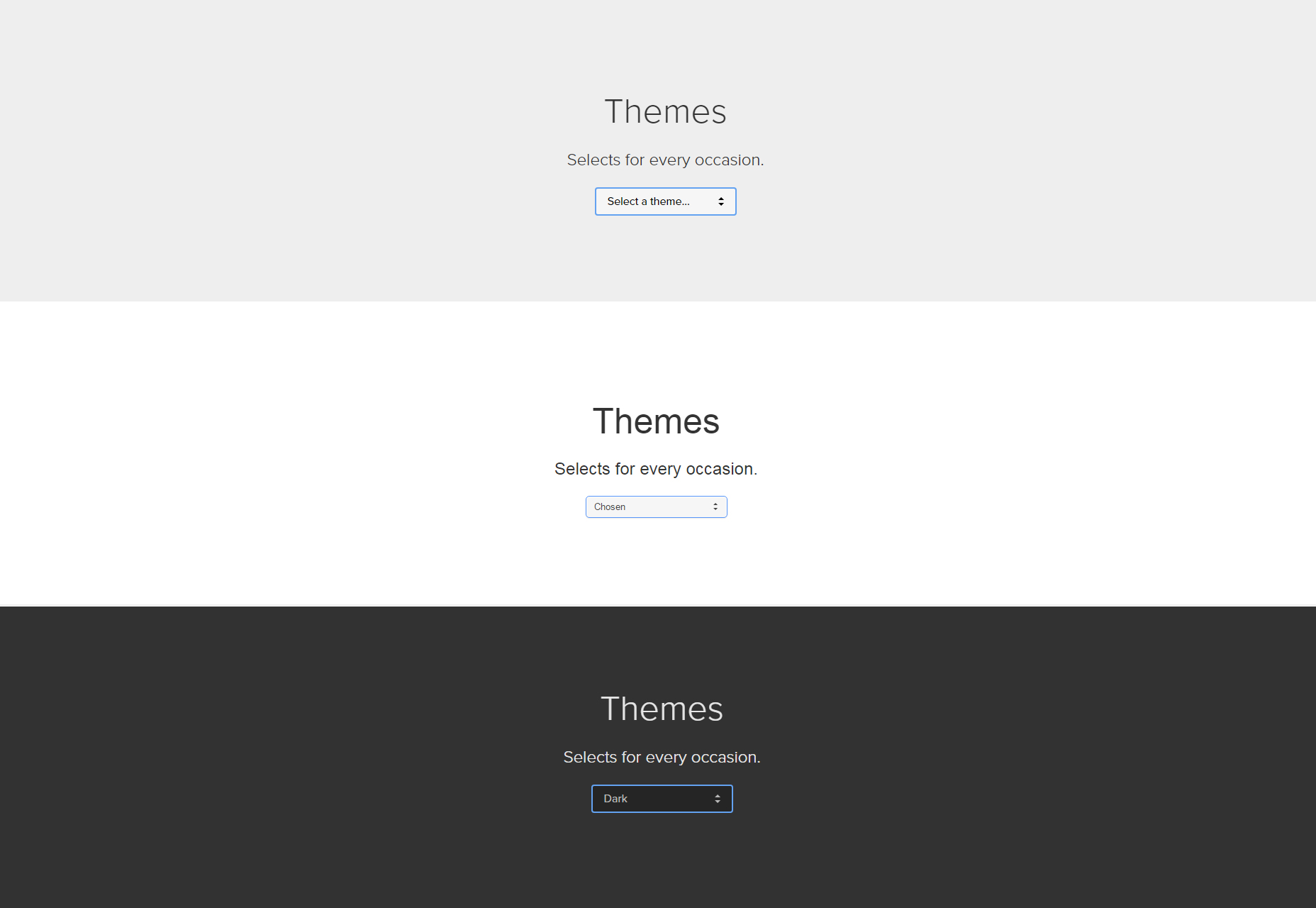
Select.js
Select.js est une bibliothèque JavaScript et CSS open-source qui vous permet de définir les éléments de votre choix en fonction de vos goûts, développés et optimisés par Tether.js.
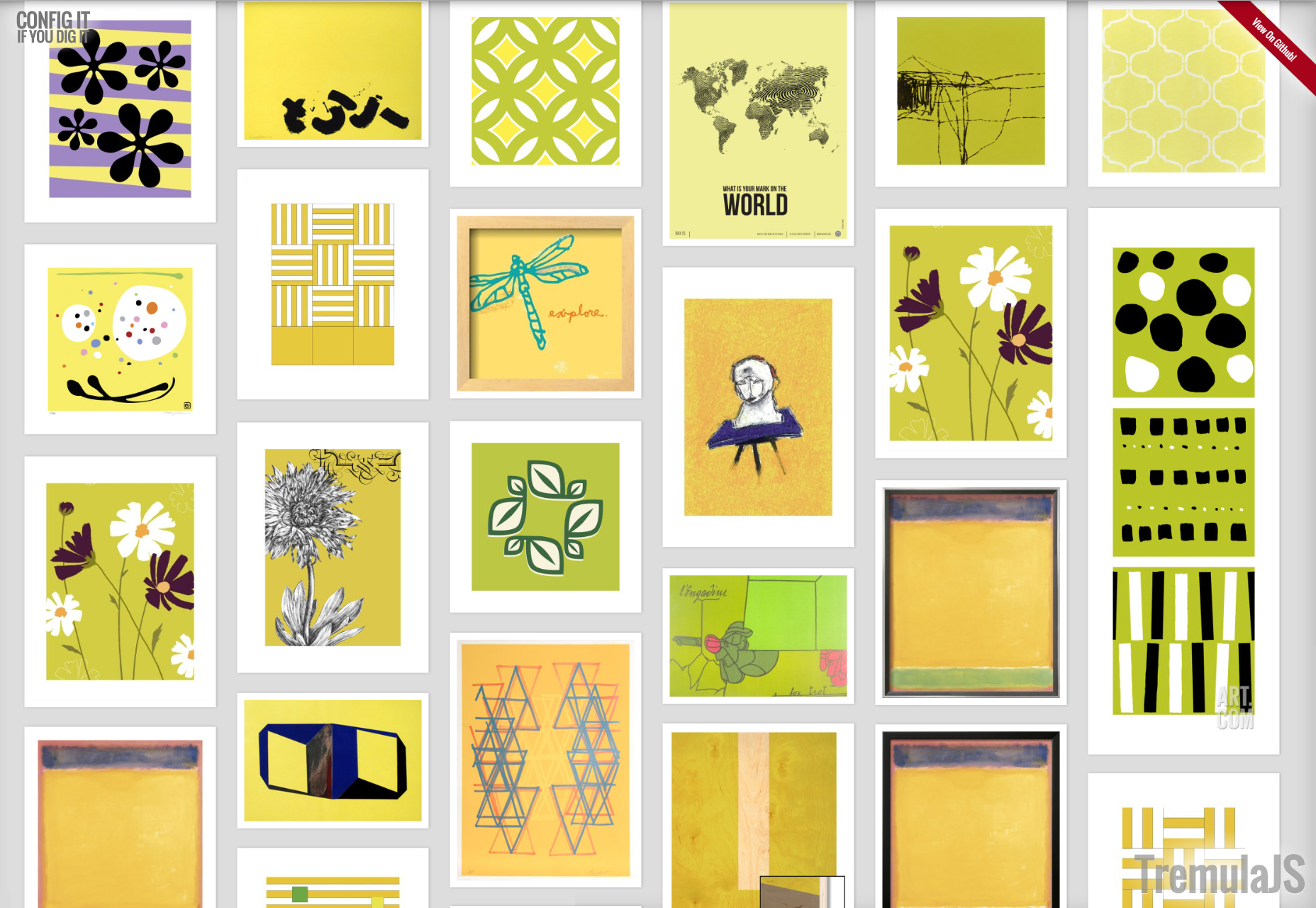
TremulaJS
TremulaJS est un composant d'interface utilisateur JavaScript qui fonctionne côté client pour fournir des interactions de flux de contenu basées sur Bézier, en comptant sur des effets physiques et de quantité de mouvement pour les interfaces de souris, de défilement et tactiles.
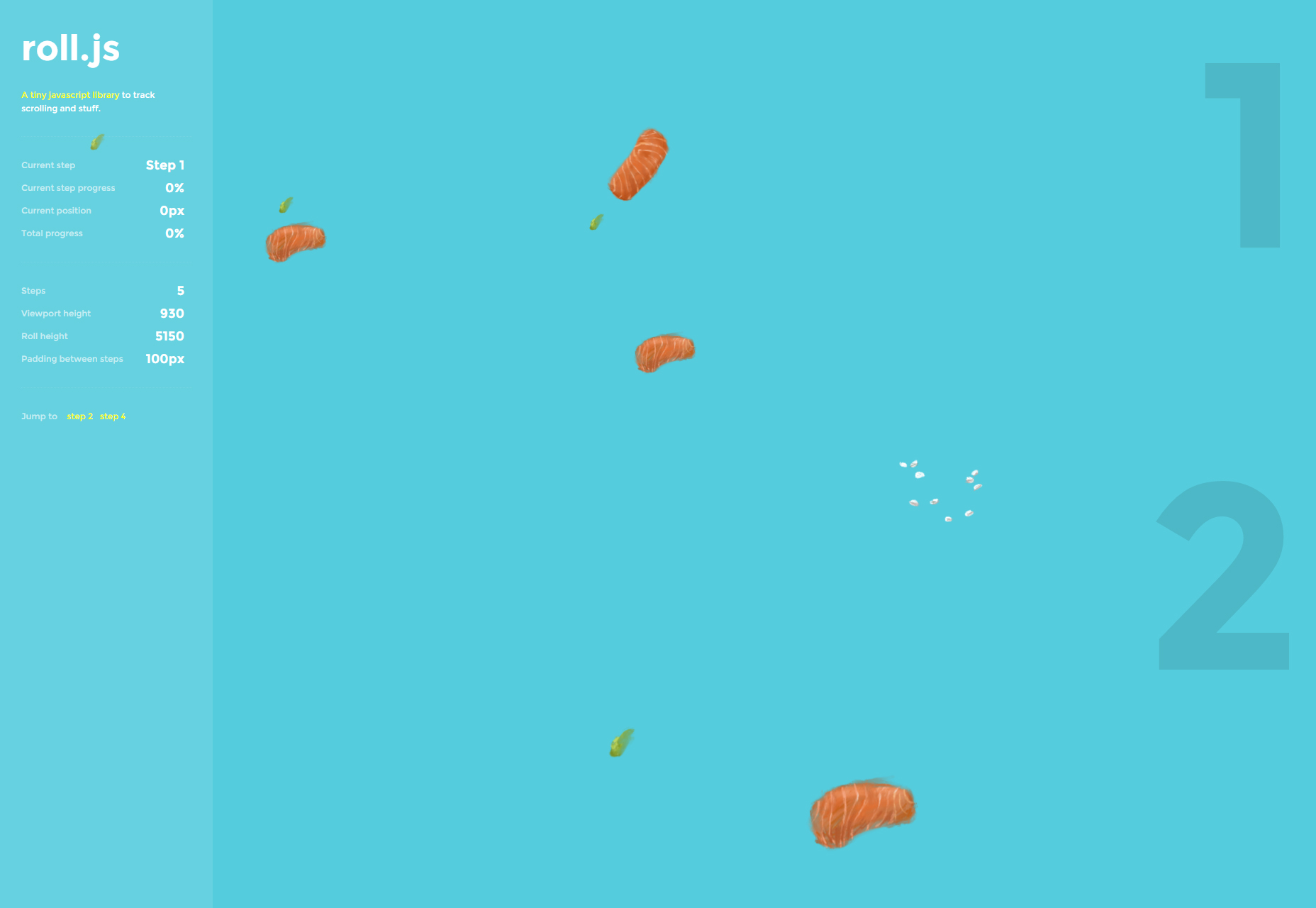
Roll.js
Roll.js est une bibliothèque JavaScript légère et sans dépendance qui vous permet de suivre la position, le défilement et la pagination de votre site Web.
HerbyCookie
HerbyCookie est un plugin jQuery qui vous permet de demander le consentement des utilisateurs de votre site Web pour exécuter des cookies avec un joli pied de page sur la fenêtre ou le conteneur souhaité.
Quttons
Les boutons sont des boutons construits avec Quantum Paper, un papier numérique qui peut changer de taille, de forme et de couleur pour s'adapter au nouveau contenu, développé et intégré dans le langage de conception des matériaux de Google.
Mo.js
Une bibliothèque JavaScript étonnante pour composer des animations et des effets de mouvement pour vos sites Web ou applications.