7 techniques de conception d'interface pour simplifier et désencombrer vos interfaces
Qu'est-ce que la simplicité? La simplicité est la qualité d'être naturel, simple et facile à comprendre. Il n’est pas surprenant que cette simplicité soit souvent favorisée dans la conception de l’interface utilisateur. La plupart des gens n'aiment pas la complexité des appareils et des logiciels. Oui, certaines personnes trouvent la joie de comprendre comment quelque chose fonctionne, mais pour la plupart d'entre nous, l'impossibilité de faire fonctionner un appareil entraîne du temps perdu et de la frustration, et ce n'est pas une bonne chose.
Si vous pouvez prendre un périphérique complexe ou un logiciel et réorganiser, réorganiser et repenser l'interface pour la rendre facile à utiliser et à comprendre, vous êtes en bonne voie pour offrir une meilleure expérience utilisateur .
Dans cet article, je vais parler de 7 techniques pratiques que vous pouvez utiliser dans la conception de sites Web pour rendre vos sites Web ou applications Web plus simples et moins encombrés.
1. Fenêtres modales.
Je suis sûr que vous pouvez vous souvenir des jours où les bloqueurs de fenêtres publicitaires intempestives ont été introduits dans les navigateurs Web, alors que vous deviez affronter un essaim de petites fenêtres qui, trop souvent, apparaissaient au-dessus de votre fenêtre de navigateur. but de vous ennuyer. Personne n'a aimé ces fenêtres pop-up, et des technologies de blocage ont été introduites pour les arrêter. Mais aujourd'hui, nous voyons une nouvelle génération de fenêtres pop-up sur le Web qui sont beaucoup plus propres et fonctionnent beaucoup mieux aux fins prévues. Ce sont des fenêtres modales.
Les fenêtres modales sont comme des fenêtres pop-up, mais au lieu d'apparaître dans une fenêtre de navigateur distincte, elles apparaissent directement dans la fenêtre actuelle, au-dessus du contenu. Les fenêtres modales requièrent une interaction pour que le contenu ci-dessous soit généralement assombri pour indiquer cela, ainsi que pour bloquer le bruit gênant du contenu et déplacer le focus visuel sur la fenêtre ci-dessus .
Alors, pourquoi utiliseriez-vous des fenêtres modales et comment simplifier votre interface? Eh bien, si vous regardez l'alternative, leur objectif devient beaucoup plus clair. L'alternative à l'utilisation de quelque chose comme une fenêtre modale consiste généralement à charger une nouvelle page. Par exemple, certains sites ont une page de paramètres pour votre compte. Lorsque vous cliquez sur le lien Paramètres, vous êtes redirigé vers une nouvelle page. Mais s'il n'y avait que quelques options de paramètres, est-ce que cela vaut vraiment la peine de rediriger l'utilisateur vers une nouvelle page?
Dans de nombreux cas, des éléments tels que les paramètres, les zones de saisie et les formulaires de connexion peuvent être affichés dans une fenêtre modale sur le contenu. Cela évite à l'utilisateur de retourner sur une autre page . Il allège également la charge sur le serveur Web car il doit gérer moins de requêtes.

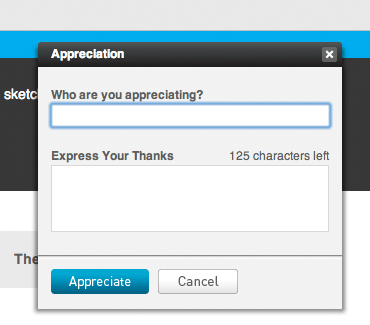
ActionMethod , une application de gestion de projet, affiche les fenêtres modales dans l’application. Voici le formulaire d'appréciation.
2. Commandes de vol stationnaire.
Mettre moins de choses dans l'assiette rendrait le plat plus facile à avaler. Si votre application possède de nombreux contrôles, vos utilisateurs devront analyser la plupart d’entre eux pour trouver ce qu’ils recherchent. Il y a des chances que certains contrôles soient moins importants que d'autres et que certains des contrôles soient beaucoup moins utilisés que d'autres . La chose la plus simple que vous pouvez faire est de ranger et de masquer ces contrôles dans la vue par défaut.
Un moyen astucieux de le faire est de masquer les contrôles, puis de les afficher lorsque l'utilisateur survole certaines zones. Ce sont des contrôles de vol stationnaire. Par exemple, Twitter, une application de micro-blogging populaire, affiche un fil de ce que tout le monde sur votre liste de suivi a récemment déclaré. Chaque message est encapsulé dans sa propre petite boîte. Vous pouvez effectuer deux actions sur chaque message: ajoutez-le à vos favoris ou répondez-y.
L'affichage des favoris et des boutons de réponse sur tous les messages entraînerait un encombrement. Vous n'êtes pas susceptible de vouloir répondre à tous les messages du flux, et encore moins de vouloir tous les ajouter à vos favoris. Ainsi, Twitter affiche uniquement les contrôles dans le bon contexte - lorsque vous survolez le message. Cela conduit à une interface plus simple et aucune perte de fonctionnalité . Les nouveaux utilisateurs risquent de ne pas remarquer ces contrôles lorsqu'ils sont cachés; Cependant, beaucoup de gens ont tendance à survoler les choses qu'ils regardent, de sorte que, étant donné que les zones de vol stationnaire sont suffisamment grandes, ces contrôles sont susceptibles d'être découverts rapidement.

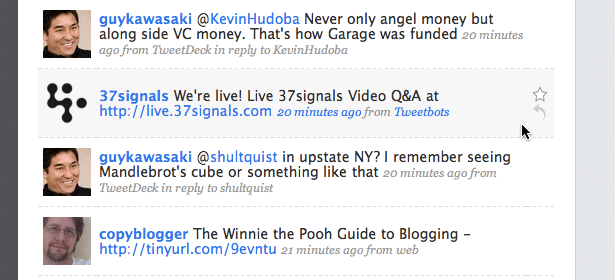
Gazouillement affiche les boutons Ajouter aux favoris et Répondre pour chaque message lorsque vous le survolez.
3. Contrôles à la demande.
Une autre façon de cacher des choses est d'utiliser Javascript et d'afficher un ensemble de contrôles lorsque l'utilisateur clique quelque part. Par exemple, vous pouvez avoir un champ de recherche sur votre site qui autorise certains filtres personnalisés ou des recherches avancées. Au lieu d'afficher ces options par défaut, vous pouvez les masquer et les rendre accessibles via un bouton à la fin de la barre de recherche. En cliquant sur ce bouton, vous pouvez voir l'ensemble des options ou des filtres. Cela signifie que vous conservez les fonctionnalités avancées pour les utilisateurs qui en ont besoin, tout en simplifiant l'interface pour les utilisateurs qui doivent simplement utiliser la recherche simple.
Tout le monde n'utilise pas certains des contrôles les plus avancés ou spécialisés sur votre site. En les cachant, vous rendez l'interface plus claire et plus facile à comprendre car les nouveaux utilisateurs ont moins d'éléments à traiter et à comprendre. Choisir ce que vous voulez cacher et ce qu'il faut garder n'est pas une tâche facile, et c'est votre travail en tant que concepteur de trouver un équilibre approprié.

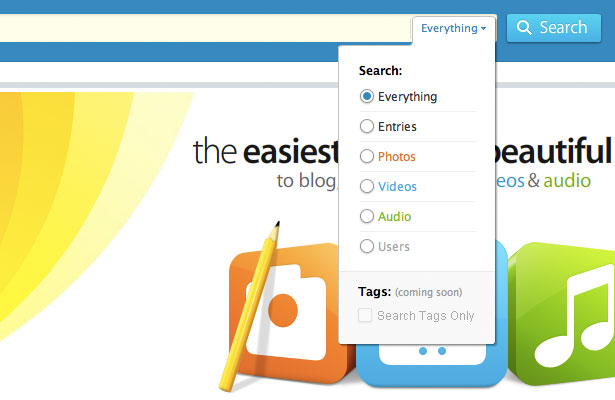
Kontain , une application de blogging, fournit des filtres de recherche avancés pour leur recherche, dissimulés dans un menu déroulant à la fin de la barre de recherche.
4. Formes en expansion.
Je suis sûr que vous êtes familier avec le champ de téléchargement de fichiers que nous voyons souvent dans les formulaires Web. C'est généralement une petite barre avec un bouton de navigation de fichier à côté. Imaginez une situation où l'utilisateur est susceptible de télécharger plusieurs fichiers à la fois. Vous pouvez afficher plusieurs champs de téléchargement de fichiers, mais ce n'est pas idéal car cela encombrera l'interface et il est impossible de déterminer le nombre de champs dont l'utilisateur aura besoin. Une excellente solution dans ce cas serait d'utiliser une forme en expansion .
Une fois que l'utilisateur a téléchargé un fichier, un autre champ de téléchargement apparaîtra sous le fichier, prêt à en accepter plus. Vous pouvez implémenter la même technique pour tout autre champ de saisie. Par exemple, peut-être que ce formulaire nécessite un tas d'adresses e-mail pour les personnes que vous souhaitez inviter à une équipe ou à d'autres fins. Au lieu d'avoir beaucoup de champs de texte, vous pourriez en avoir un ou un couple, puis, au fur et à mesure que l'utilisateur les remplit, en créer de nouveaux . Élargir le formulaire de cette manière est un excellent moyen de gagner de la place et de simplifier votre interface .

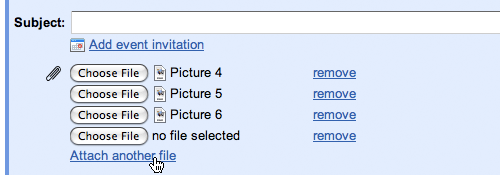
Gmail affiche uniquement un champ de pièce jointe lorsque vous composez un nouveau message. Vous pouvez cliquer sur le lien "Joindre un autre fichier" pour en ouvrir davantage lorsque vous en avez besoin.
5. Étiquettes à l'intérieur des formulaires de saisie.
Les formulaires peuvent devenir complexes rapidement. Vous avez des champs de texte, des étiquettes, des zones de texte, des listes déroulantes, des cases à cocher, etc. De plus, remplir des formulaires n'est généralement pas très amusant, donc accélérer le processus et simplifier les formulaires les rendront moins intimidants et plus faciles à utiliser. Une technique que vous pouvez utiliser pour rendre les formulaires plus simples consiste à déplacer les étiquettes de l'extérieur des zones de saisie vers l'intérieur. Ainsi, au lieu d'afficher une étiquette à côté de ce champ de texte, affichez-la comme une valeur pré-remplie dans le champ de texte .
Cela réduit considérablement l'espace, réduisant la taille globale du formulaire. Les petites choses semblent plus simples , donc le formulaire doit être plus facile à remplir. Il ne sera peut-être pas possible de le faire pour des formulaires plus compliqués où vous avez une variété de types de saisie (cases à cocher, boutons radio, listes déroulantes). quelques champs de texte qu'il vaut la peine d'examiner, par exemple un formulaire de connexion.
Maintenant, il y a un inconvénient à cette méthode, qui peut heureusement être traitée avec une mise en œuvre plus approfondie. Lorsque l'utilisateur charge la page pour la première fois, il voit les champs et peut lire les étiquettes. Une fois qu'ils cliquent sur un champ, la plupart des formulaires comme celui-ci masquent complètement l'étiquette, ce qui permet à l'utilisateur de saisir sa saisie. Mais que se passe-t-il si l'utilisateur clique prématurément sur un champ, puis oublie ce qu'il est censé taper? Ils peuvent avoir besoin de cliquer loin du formulaire pour que l'étiquette réapparaisse (espérons-le).
Pour résoudre ce problème, au lieu de masquer complètement l'étiquette, vous pouvez l'assombrir lorsque l'utilisateur clique dessus, puis le masquer complètement lorsque l'utilisateur commence à taper.

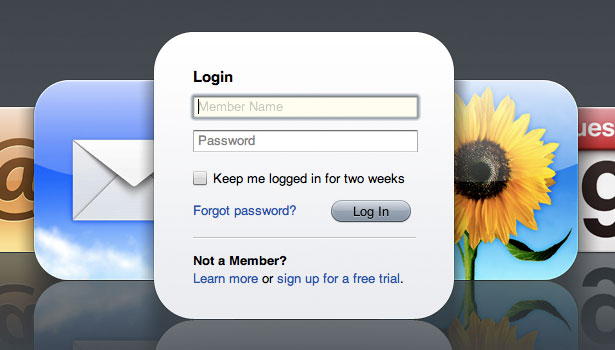
MobileMe affiche les étiquettes à l'intérieur des champs de saisie sur leur écran de connexion, puis les assombrit davantage lorsque vous sélectionnez un champ.
6. Icônes au lieu du texte.
Pour simplifier la conception des interfaces, vous devez réduire et éliminer toutes les pièces inutiles ou rarement utilisées . Ceux-ci incluent non seulement des contrôles, mais peuvent aussi être des étiquettes de texte. Si votre interface contient beaucoup d'étiquettes, examinez-la et posez-vous les questions suivantes: tous ces libellés sont-ils nécessaires? La plupart d'entre eux disent-ils simplement l'évidence? Si une étiquette indique quelque chose qui est évident compte tenu du contexte de cet élément, alors vous n'avez pas besoin de cette étiquette - elle est obsolète.
Pour vous donner un exemple, pensez aux articles publiés sur un blog. Sous le titre de chaque article, vous pouvez avoir des choses comme la date et l'auteur. Il se peut que vous n’ayez pas besoin de joindre des étiquettes avant chacune d’entre elles, telles que "Auteur:" et "Date:". Lorsque quelqu'un voit un nom et une date sous le titre d'un article, il est fort probable que ce soit l'auteur et la date. Le contexte, ainsi que le format auquel ils sont habitués lors de la lecture des autres blogs, fournissent à vos utilisateurs tous les indices dont ils ont besoin pour comprendre instantanément la signification des données. Retirer ces étiquettes vous donnera une interface plus propre .
Dans certains cas où la suppression d'une étiquette ne fonctionne pas, vous pouvez remplacer l'étiquette par une icône. Une icône présente certains avantages par rapport à une étiquette de texte. Cela prend moins de place. Il est plus facile de se concentrer car sa couleur et sa forme distinctive attirent l’œil plus facilement que le texte. Dans certains cas, la signification peut être transmise aussi efficacement que le texte. Par exemple, si vous avez une étiquette appelée "Tags:" suivie d'une liste de liens, vous pouvez remplacer l'étiquette par une petite image. Pourvu que vous ayez un public averti, la signification dans ce cas devrait rester aussi claire.
Bien sûr, cela ne fonctionnera pas dans tous les cas, et s’il ya un risque d’ambiguïté, vous devriez le faire en toute sécurité et utiliser une étiquette de texte. Cela dit, il n’ya aucune raison de choisir l’une ou l’autre exclusivement - vous pouvez bénéficier des propriétés attrayantes des icônes et de la clarté du texte en les utilisant ensemble; bien que dans ce cas, vous échangerez de l'espace.

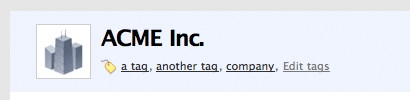
Haute tour , une application CRM, utilise une icône de balise à la place d'une étiquette de texte avant une liste de balises.
7. Contrôles basés sur le contexte.
Il existe deux approches que vous pouvez utiliser dans la conception d’interfaces en fonction du contexte et de la cohérence. Il faut que vous gardiez les contrôles cohérents dans toutes vos applications ou sites Web pour vous assurer que les utilisateurs savent où tout se trouve et ne se trompent pas. L'autre approche consiste à modifier les commandes ou la navigation en fonction du contexte de chaque page ou fenêtre. L'approche basée sur le contexte est une approche dans laquelle vous affichez uniquement les éléments dont l'utilisateur a besoin pour accomplir la tâche sur laquelle il travaille dans ce contexte particulier.
La récente refonte de l'interface de Microsoft Office illustre bien ces deux approches. Office 2003, ainsi que ses frères et sœurs plus âgés, ont suivi le principe de conception consistant à garder les choses cohérentes. Un grand nombre de barres d'outils étaient affichées à l'écran à tout moment, et celles-ci ne changeaient pas si vous utilisiez des tableaux, des graphiques, du texte ou des images. Microsoft a repensé cette interface pour Office 2007 en utilisant une approche basée sur le contexte. En haut, vous voyez maintenant un ruban - ou un ensemble d'onglets. Lorsqu'elle est sélectionnée, chaque onglet affiche un ensemble de contrôles pertinents pour une tâche donnée , qu'il s'agisse de relecture, de travail graphique ou simplement d'écriture.
L'approche basée sur le contexte vous permet d'afficher moins de contrôles à un moment donné, mais en même temps, plus de contrôles pertinents pour la tâche en cours . Je ne recommanderais pas d’utiliser une approche contextuelle pour la conception Web car, pour la plupart des sites Web, les utilisateurs s’attendent à voir une navigation cohérente à l’échelle du site. Cela est dû au fait que chaque site Web est différent et que l'expérience de navigation serait beaucoup plus difficile si toutes les pages individuelles d'un site donné étaient également différentes.
Cela dit, cela peut être utilisé pour les applications Web, car ce ne sont pas de simples sites Web. Ce sont des logiciels qui vivent dans le cloud. Les gens sont susceptibles de passer beaucoup de temps sur une application Web et auront plus d'occasions d'apprendre comment cela fonctionne . La complexité de certaines applications Web signifie que vous devez vraiment utiliser l’approche basée sur le contexte, car si vous ne le faites pas, il y aura trop de choses à traiter à tout moment. En affichant seulement quelques contrôles pertinents pour une tâche donnée, vos utilisateurs peuvent déterminer ce qu’ils doivent faire en moins de temps.

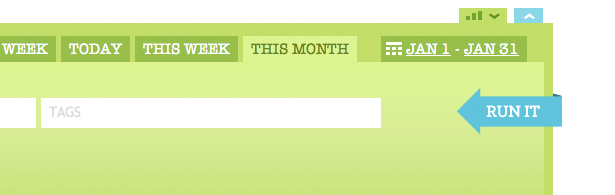
Tache de rousseur , une application de suivi du temps, dispose d'un commutateur en haut de leur barre d'outils principale. Il bascule entre les contrôles d'entrée de temps et les contrôles de rapport, affichant uniquement un ensemble à la fois. Cela a du sens parce que vous saisissez du temps ou faites un rapport - pas deux choses à la fois.
De conclure…
"La manière la plus simple de parvenir à la simplicité passe par une réduction réfléchie" - John Maeda, Les lois de la simplicité .
Réduire l’interface, masquer les fonctionnalités avancées et éliminer l’évidence est la voie vers une interface plus simple . Sur ce chemin, vous ferez face à de nombreux obstacles. Pour chaque fonctionnalité que vous cachez ou emportez, il y aura des gens qui se plaindront et vous demanderont de le ramener. Mais chacun de vos utilisateurs a des besoins différents et utilise votre application Web ou votre site Web d'une manière différente. Si vous écoutez toutes les demandes et tous les besoins concernant les fonctionnalités et allez jusqu'à les aborder et les mettre en œuvre, il est peu probable que vous arriviez au zénith de la conception de logiciels. Plus probablement, vous tomberez dans une fosse profonde où il est presque impossible de sortir.
Une fois que vous avez ajouté une fonctionnalité, il est très difficile de la supprimer car les gens commenceront à l'utiliser et certains en dépendront. Pour cette raison, assurez-vous que toutes les fonctionnalités et tous les éléments d’interface que vous ajoutez ont du sens et apportent une réelle valeur ajoutée à votre produit . Plus de fonctionnalités signifie plus de contrôles et de contenu. Plus de contrôles et de contenus rendent l’interface plus simple et sans encombrement.
La simplicité consiste à réduire et à réorganiser le complexe en petits et gérables. Si quelque chose, vous devriez viser à prendre, plutôt que d'ajouter. Un produit avec moins de boutons n'est pas nécessairement moins puissant - il est probablement juste mieux conçu .
Écrit exclusivement pour WDD par Dmitry Fadeyev. Il gère un blog sur la convivialité appelé Poste d'utilisation .
Utilisez-vous l'une de ces techniques dans vos conceptions? Pensez-vous qu'ils aident l'expérience utilisateur? S'il vous plaît partager vos expériences avec nous.