7 choix d'interface utilisateur qui endommagent UX
L'expérience utilisateur est l'un des aspects les plus importants de la conception Web moderne. Le graphique de Google Trends pour design ux montre combien ce domaine a augmenté ces dernières années.
Pourtant, il y a encore tellement de sites Web qui poussent certaines tendances du design qui semblent être l'antithèse de la convivialité. Certains se font par accident ou par négligence, d'autres sont faits exprès. Les derniers sont appelés motifs sombres et ils sont généralement utilisés par les commerçants pour atteindre un objectif final.
Mais en tant que concepteurs, notre travail consiste à repousser et à lutter pour une expérience utilisateur exceptionnelle. La meilleure façon de le faire est de faire la lumière sur les mauvaises pratiques et d’en encourager de meilleures. Nous allons donc nous intéresser à quelques-unes de ces mauvaises pratiques UX pour voir pourquoi elles existent et comment elles pourraient être résolues.
1. Modals indésirables
Le concept général de fenêtre modale est en réalité très intelligent. Il permet aux développeurs d'ajouter du contenu sur la page sans utiliser JavaScript pour ouvrir un nouvel onglet.
Mais les fenêtres modales ne sont pas le problème. Les modaux indésirables constituent le problème et ils entraînent toujours l'expérience utilisateur.
Je dirais qu'il existe trois types de popups modaux "indésirables":
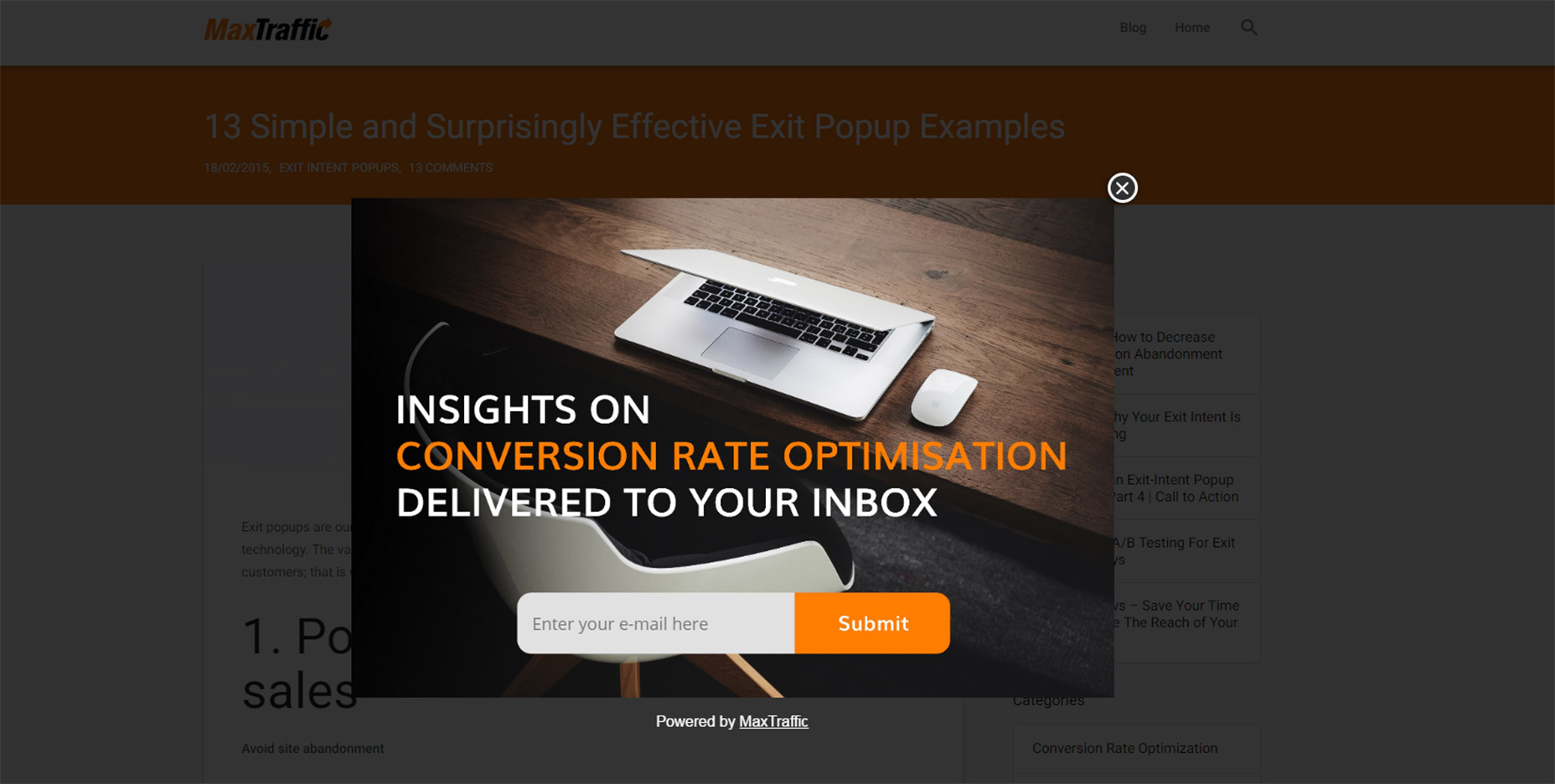
- Les entrées de sortie qui s'ouvrent lorsque la souris de l'utilisateur quitte le corps de la page, en survolant généralement l'onglet du navigateur;
- Modaux chronométrés qui s'ouvrent après un nombre défini de secondes;
- Faites défiler les modaux qui s’ouvrent lorsque l’utilisateur fait défiler une certaine distance sur la page.
Vous pouvez voir un exemple d'une modalité d'intention de sortie sur ce poteau MaxTraffic en utilisant leur propre script d'intention de sortie.
Bien que je veuille bien réprimander cette pratique, je comprends cela du point de vue d'un marketeur: Ça marche .
La question n'est pas de savoir pourquoi les modaux de sortie / opt-in existent. La question est de savoir si cela vaut la peine d’ajouter une fenêtre contextuelle indésirable à votre site Web.
Est-ce que cela vaut la peine d'ennuyer la plupart de vos utilisateurs pour un taux de conversion plus élevé?
Si vous êtes plus intéressé par une excellente expérience utilisateur, la réponse est évidente. Surtout avec Google maintenant pénaliser les sites qui utilisent interstitiels / modals agaçants sans interaction de l'utilisateur.
Mais ces messages indésirables donnent également une mauvaise réputation aux modaux, ce qui est difficile car ils servent un objectif réel dans la conception de l'interface utilisateur. Celles-ci peuvent être utilisées à bon escient, comme avec les champs d'inscription modaux ou les modaux basés sur l'information déclenchés par un clic de souris d'un utilisateur.
Ou ils peuvent être des messages marketing ennuyeux qui apparaissent simplement de nulle part. Et ne me lancez pas sur les modaux qui ne se ferment pas même en cliquant sur l'arrière-plan.
Je ne peux vraiment pas reprocher aux spécialistes du marketing d'utiliser ces modaux car ils se convertissent bien. Mais ils gâchent également l'expérience utilisateur pour tout le monde sur le web.
2. Culpabilité dans la rédaction
J'ai reconnu cette tendance il y a des années mais je ne pouvais pas la mettre en mots avant d'avoir lu Cet article par Katie Notopoulos. Elle utilise de nombreux exemples pour montrer comment le copywriting basé sur la culpabilité agace les utilisateurs et augmente les inscriptions.
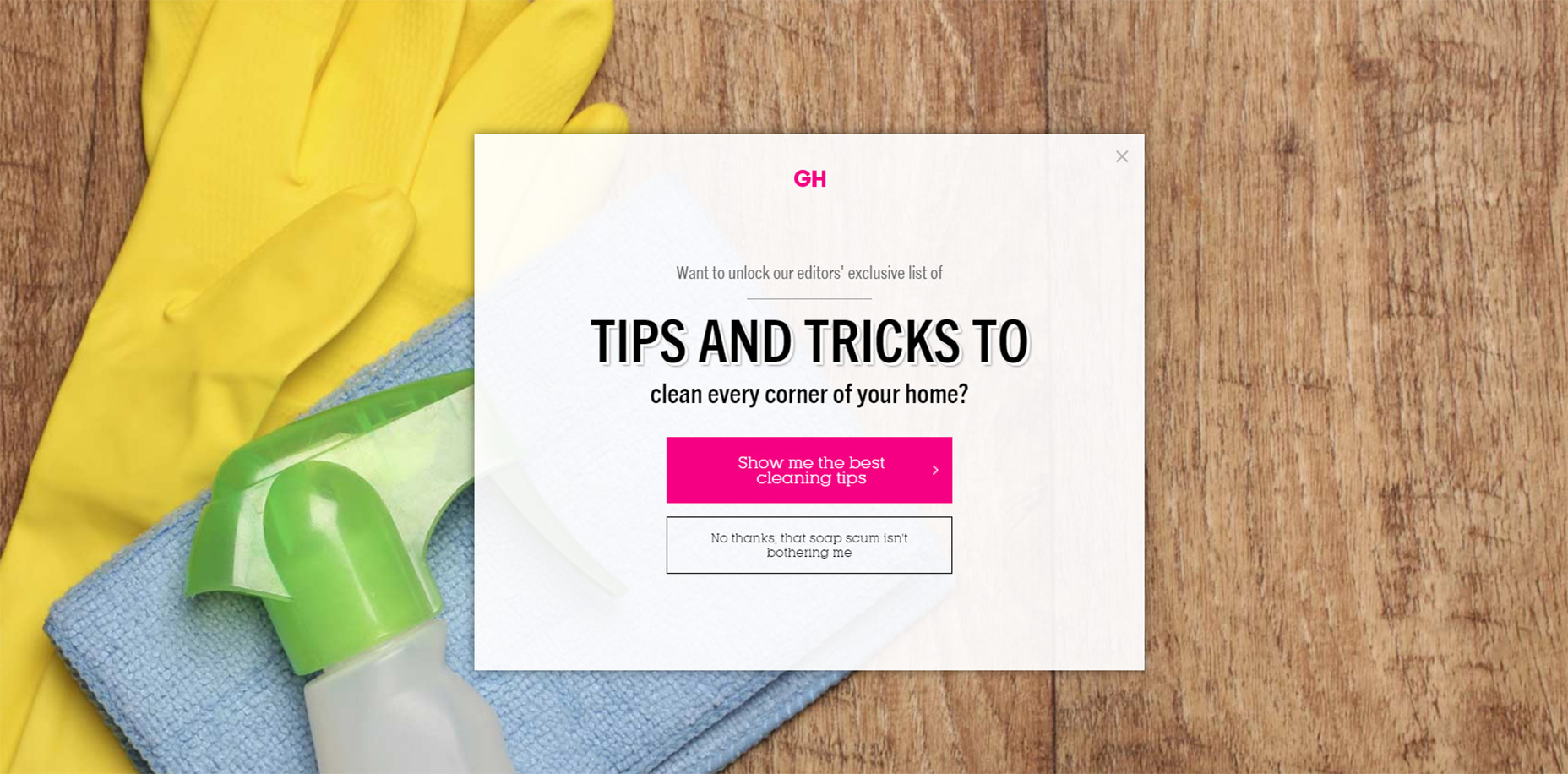
Ce style d'écriture apparaît dans ces modaux ennuyeux que je viens de couvrir. Mais cette écriture peut également apparaître dans les champs de la barre latérale ou dans les formulaires opt-in intégrés au contenu. Un exemple de Bon entretien de votre maison est tout simplement terrible (passez l’onglet du navigateur pour déclencher).
Le but de ce copywriting dépourvu de culpabilité est de faire en sorte que l'utilisateur se sente si mal qu'il décide de fermer la fenêtre. Il suit généralement une formule qui oblige l'utilisateur à cliquer sur une instruction absurde sans rapport avec la fermeture de la fenêtre.
Par exemple, un modal pourrait vous offrir un ebook gratuit sur le web design. Le bouton d’abonnement peut être simple, mais le bouton d’annulation peut indiquer "Non merci, j'aime bien sucer au design". Il y a en fait un tout le site Tumblr consacré à ce copywriting honteux.
Ceci est un autre exemple de technique qui fonctionne du point de vue d'un marketeur, mais qui a certainement peu de valeur d'un point de vue UX.
3. Interstitiels en plein écran
Il va sans dire que la reprise complète de l’écran avec une offre opt-in ou squeeze est tout simplement odieuse.
Cette tendance est comme la fenêtre modale indésirable sur les stéroïdes. Ces interstitiels occupent l’ensemble de l’écran et bloquent la page à moins que vous ne fermiez la fenêtre. Et parfois, il est presque impossible de fermer ces fenêtres!
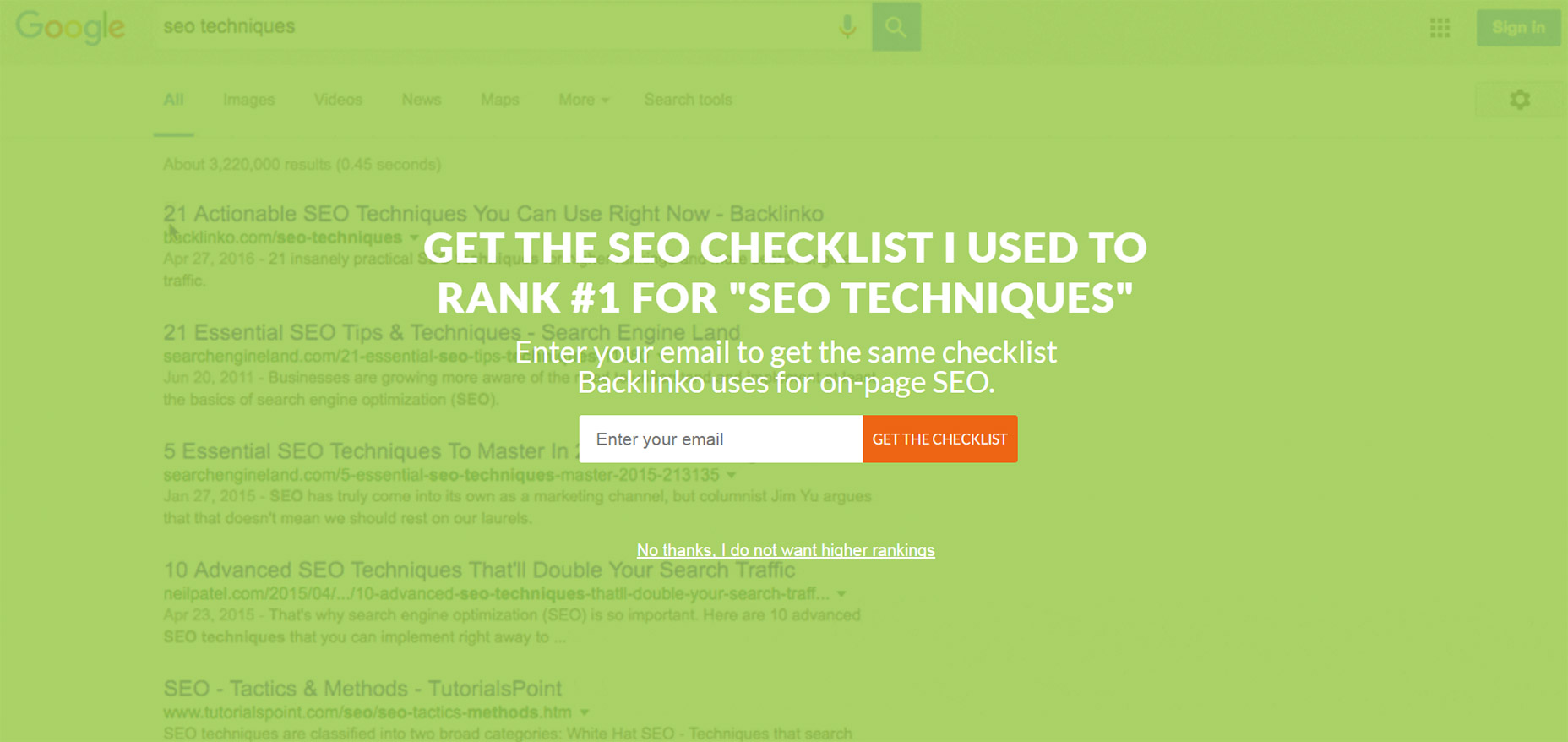
Backlinko est un site fantastique pour les conseils SEO, mais horrible avec le marketing poussé.
Les premiers visiteurs sont toujours accueillis avec le même modal plein écran qui couvre toute la page. L'arrière-plan utilise une vidéo de Google SERPS qui est à la fois confuse et moche.
Il place une très petite icône X dans le coin supérieur droit et le lien "non merci" est beaucoup plus petit que l'autre texte, sans parler de plus difficile à lire. Ce truc est un cauchemar de la facilité d'utilisation sur mobile et ce n'est qu'un exemple d'une tendance qui doit vraiment être résolue.
4. Annonces / offres de diapositives
Parfois, vous faites défiler une page d’accueil et vous voyez une petite boîte glisser sur le côté. Cela pourrait être une boîte de retour pour les tests utilisateur, ou des liens de partage social ou même une remise / promotion.
Je peux les traiter de temps en temps. S'ils restent à l'écart et ne sont pas trop odieux, alors, peu importe.
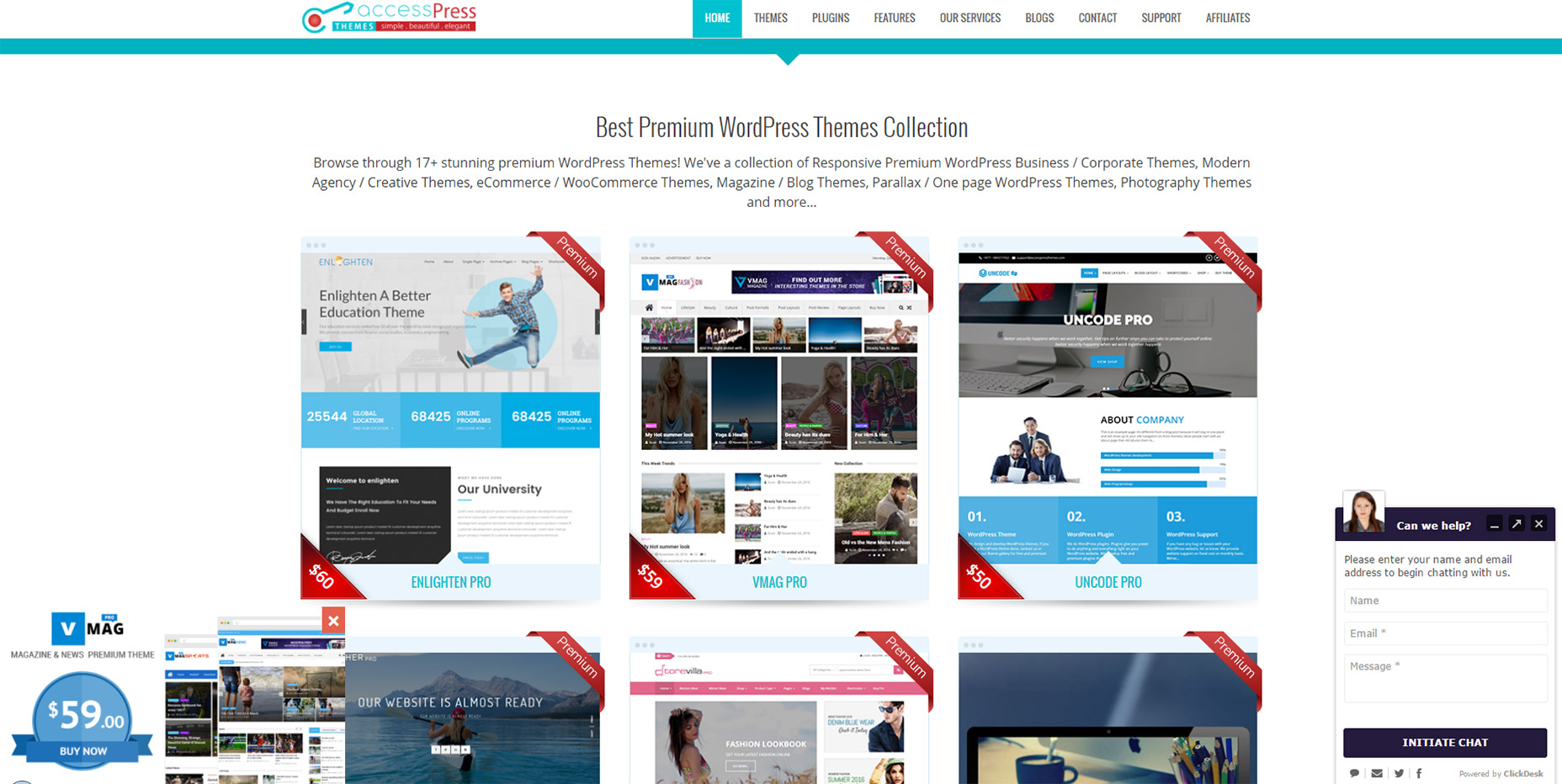
Mais sur des sites comme AccessPress vous pouvez trouver au moins 2 boîtes de diapositives différentes de chaque côté de la page et parfois même une troisième!
Ceci n'est pas destiné à faire honte à AccessPress ou à tout autre site de cette liste. J'utilise simplement ceci comme exemple pour montrer à quel point les tendances UX peuvent aller trop loin.
Si vous avez un client qui veut cette fonctionnalité de diapositive, essayez de la rendre subtile. Pas de bruit, pas de graphiques clignotants, et de préférence pas d'animations loufoques. Si un utilisateur veut en savoir plus, il prendra le temps de le lire.
5. défilement personnalisé
La plupart des tendances de cet article ont été orientées vers le marketing car, comme le dit Gary V, les commerçants tout ruiner .
Mais le défilement personnalisé ne peut être imputé à personne. C'est juste une tendance qui dure depuis trop longtemps et qui ressemble à un vestige d'une ancienne toile. De nos jours, les navigateurs tels que Chrome ont leurs propres fonctions de défilement personnalisées que les utilisateurs peuvent activer / désactiver sur un coup de tête.
Mais les sites comme Click and Grow toujours avoir ces fonctions de défilement JS ennuyeuses qui transforment la navigation sur le site en une corvée.
Ces animations de défilement personnalisées ont généralement deux effets. Soit le parchemin va trop vite au-delà de l'endroit où vous souhaitez poser la page, soit il va trop lentement et vous devez simplement tourner la molette de votre souris pour vous déplacer. Pourquoi un concepteur pense-t-il que ces deux options sont meilleures que les options par défaut?
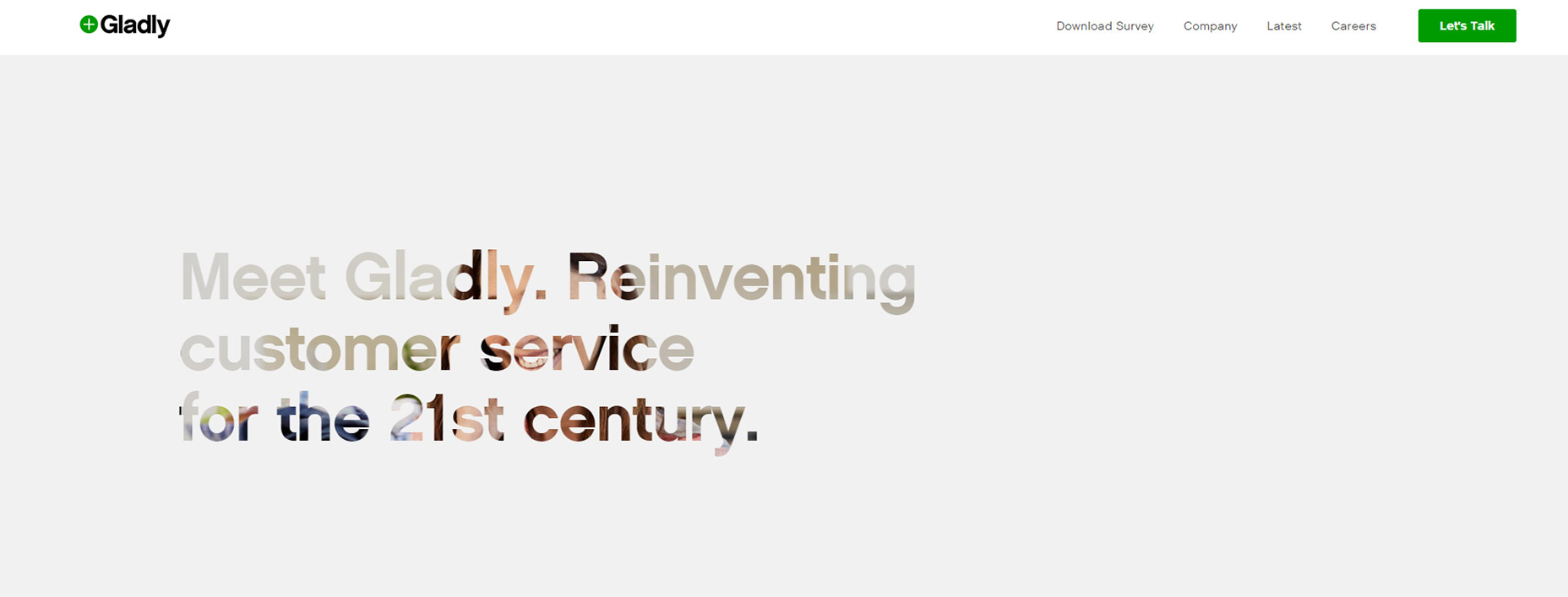
Lié au défilement personnalisé est une nouvelle tendance que j'ai vue sur les mises en page d'une seule page. Ils ont des "sections" de page plein écran où votre molette de défilement ne descend que d'une section à la fois. Volontier a cette tendance sur leur page d'accueil.
Mon problème ici est le même avec le défilement fixe. Il prend le pouvoir de l'utilisateur.
Les animations de la section Gladly sont trop longues pour être terminées. Internet se déplace rapidement et les internautes en veulent toujours un peu plus vite. Donc, tout type de défilement personnalisé qui ralentit l'expérience est tout simplement mauvais.
6. Menus Nav Sans Rembourrage
C'est une tendance difficile à expliquer, mais vous le savez quand vous le voyez.
Chaque site possède un menu de navigation et la plupart des liens sont entourés. Mais parfois le remplissage n'est pas cliquable, donc pour naviguer vous devez cliquer sur la zone de bloc exacte du texte lui-même. Cela me rend fou!
Il faut peut-être 30 secondes pour déplacer le remplissage CSS d'un élément de conteneur d'un lien vers le lien lui-même. Le menu de navigation a le même aspect, mais les utilisateurs peuvent désormais cliquer sur le lien et sur l'espace autour du lien. Tellement plus facile!
Jeter un coup d'œil à La navigation de Tilde pour un exemple en direct.
La chose la plus folle à propos de leur site est que leur navigation réactive mobile a effectivement un rembourrage cliquable. Seule leur zone de navigation est affectée par la zone de clic en mode texte.
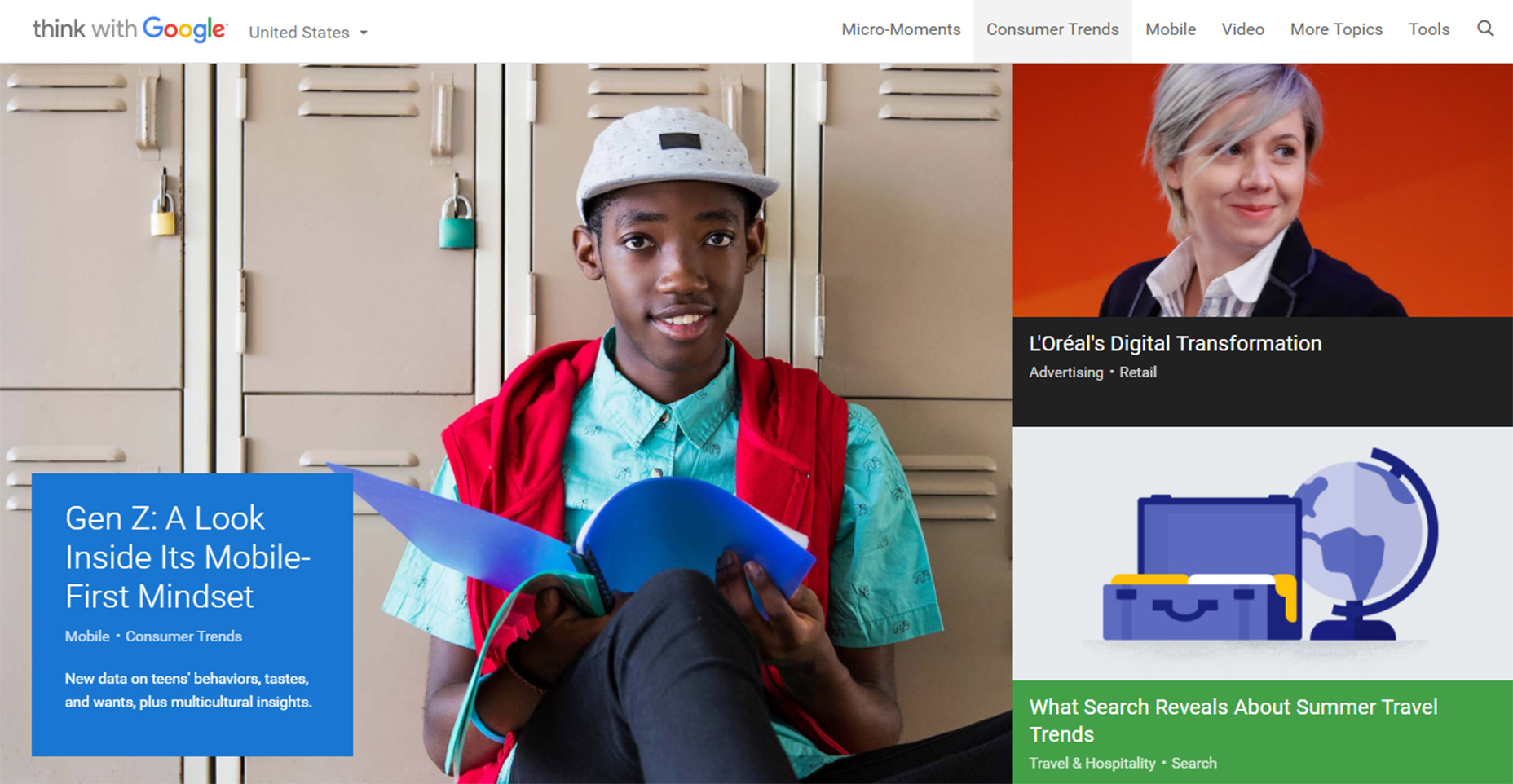
D'un autre côté, vous trouverez de nombreux sites qui comprennent l'importance de ce détail très subtil mais crucial. Un exemple est Pensez avec Google où vous pouvez réellement voir la taille du lien complet en survolant:
Gardez cela à l'esprit, car c'est une modification très simple qui peut avoir un impact énorme sur la facilité d'utilisation.
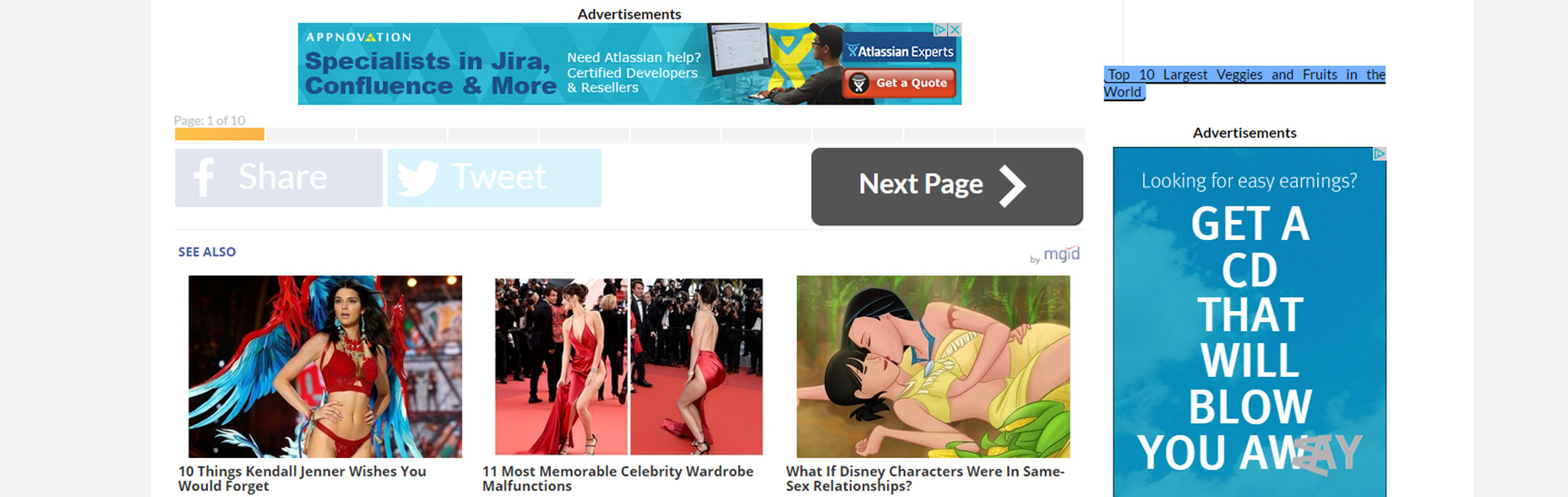
7. Listicules Paginées
Last but not least, je m'amuse un peu sur les blogs qui conçoivent leur contenu dans des listes à un article par page.
Je ne peux pas imaginer qu'une personne aime constamment cliquer sur le bouton "Suivant" pour lire un message clickbait. Tu trouveras des tonnes de ceux-ci sur de nombreux sites Web différents et aucun d'entre eux ne considère l'expérience de l'utilisateur.
Cette tendance concerne surtout les consultations de pages et les revenus publicitaires. Et bien que le concepteur ne soit pas vraiment en mesure de résoudre ce problème, cela concerne l'expérience utilisateur et les webmasters / concepteurs doivent faire tout ce qu'ils peuvent pour éviter ces articles multi-pages.
Je ne peux qu'imaginer combien d'autres tendances sont présentes sur les utilisateurs au quotidien. Mais j'espère qu'en partageant ces idées, davantage de concepteurs travailleront à éliminer ces tendances sombres et à réduire leur présence sur le Web.