7 façons de ravir les utilisateurs avec l'animation
"Delight" est un mot que nous entendons et utilisons plus souvent pour décrire les moments agréables de nos produits. Le plaisir est la magie qui nous fait tomber amoureux d'un produit. C'est un élément essentiel à atteindre lors de la conception. En matière de plaisir ou de plaisir dans nos sites Web et applications, les animations contribuent beaucoup.
Pourquoi une animation délicieuse est importante
La conception numérique joue un rôle crucial dans la manière dont les clients expérimentent un produit. La conception moderne est fortement axée sur la convivialité, car la convivialité permet aux utilisateurs d’atteindre facilement leurs objectifs. Cependant, la conception pour l'expérience utilisateur a beaucoup plus à faire que de créer un produit utilisable. Un bon design est agréable et séduisant. Un bon design est délicieux . "A ce stade de l'évolution de la conception de l'expérience, la satisfaction devrait être la norme, et le plaisir devrait être l'objectif", déclare Stephen Anderson. L'animation peut vous aider à atteindre cet objectif.
Quand utiliser une animation délicieuse
Tout comme n'importe quelle autre animation d'élément de conception devrait contribuer au flux utilisateur. Les animations délicieuses sont agréables pour l'utilisateur sans nuire à la facilité d'utilisation de l'application. Il y a deux cas où l'implémentation d'une animation agréable dans vos conceptions numériques peut renforcer UX:
- Engager et divertissant. Une animation divertissante attire l'attention sur nos produits en créant une première impression forte. Cela peut rendre nos produits plus mémorables et plus partageables.
- Émotion de cuisson dans le design. Montrer le côté humain de votre entreprise ou de votre produit peut être un moyen très puissant pour votre public d'identifier et de faire preuve d'empathie avec vous. Le but du design émotionnel est de créer le bonheur. Vous voulez que les gens se sentent heureux lorsqu'ils utilisent votre produit.
Voyons de quelle manière l'animation peut aider à créer des moments délicieux:
1. Garder les utilisateurs intéressés pendant le chargement
Le temps de chargement est une situation inévitable pour la plupart des produits numériques. Mais qui a dit que le chargement devrait être ennuyeux? Lorsque nous ne pouvons pas raccourcir la ligne, nous pouvons certainement rendre l'attente plus agréable. Pour que les gens ne s'ennuient pas en attendant que quelque chose se produise, vous pouvez leur offrir une certaine distraction: cela peut être amusant ou inattendu. Bien que l'animation ne résoudra pas le problème, elle rend l'attente moins problématique: une animation fine peut distraire vos utilisateurs et les faire ignorer les longs temps de chargement.

Crédits: Dribbble
2. Faites une bonne première impression
Les premières impressions comptent: les gens jugent les choses en fonction de leur apparence. Une bonne animation tout au long du flux d'intégration a un impact important sur la manière dont les nouveaux utilisateurs vont interagir avec l'application. Une bonne première impression ne concerne pas seulement la facilité d'utilisation, mais aussi la personnalité. Si vos premiers écrans d’application diffèrent légèrement de ceux de produits similaires, vous avez montré à l’utilisateur que toute votre expérience du produit sera probablement différente. Par exemple, l'animation d'une illustration pour une nouvelle fonctionnalité peut informer l'utilisateur de manière mémorable.

Crédits: Dribbble
3. Rendez vos interfaces plus vivantes
L'animation créative peut rendre votre expérience utilisateur vraiment agréable: elle peut transformer des interactions familières en quelque chose de beaucoup plus agréable et encourager les utilisateurs à interagir réellement. L'attention aux mouvements fins peut augmenter le niveau d'utilisation et, par conséquent, la désirabilité du produit.
4. Intégrer les interactions émotionnelles
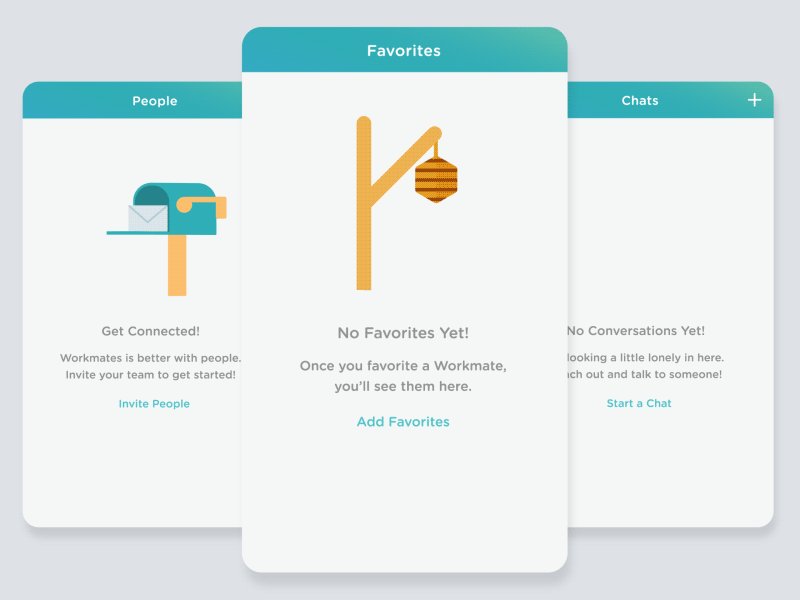
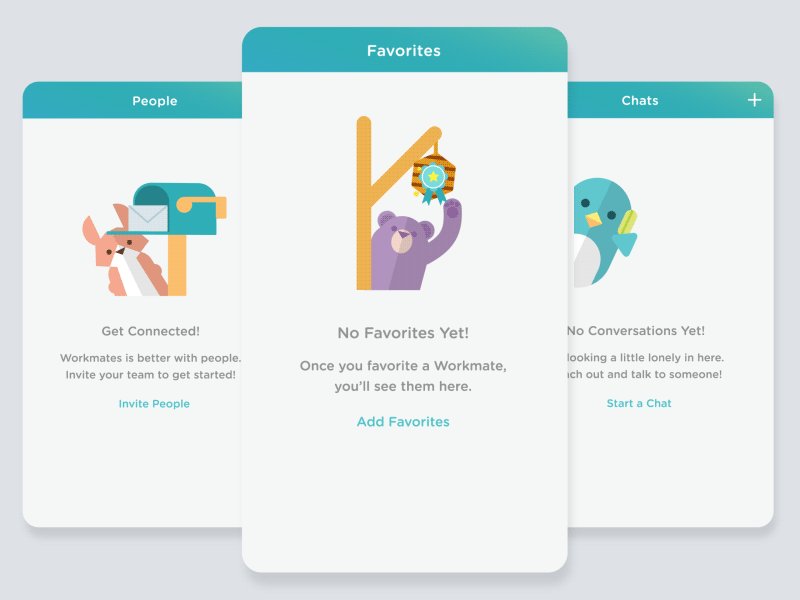
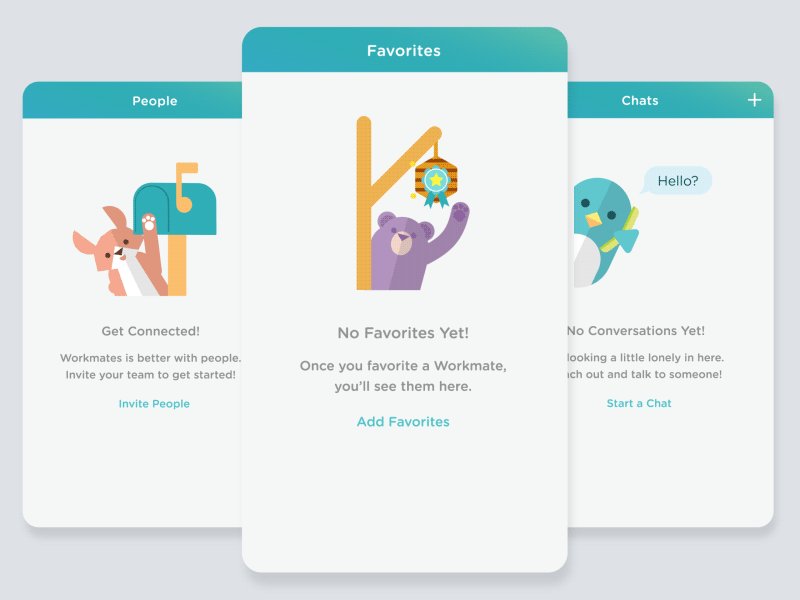
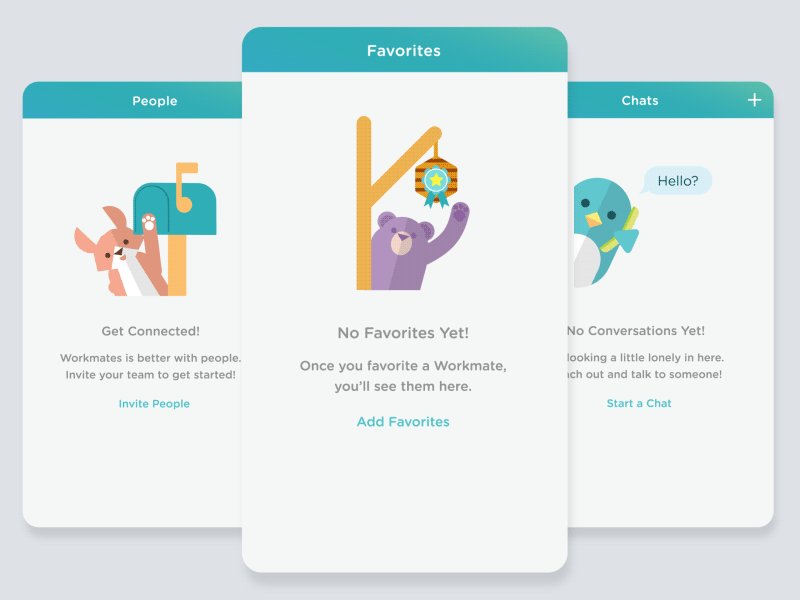
Se concentrer sur les émotions des utilisateurs joue un rôle énorme dans les interactions de l'interface utilisateur. Comme Aarron Walter l’a dit dans son livre Designing for Emotion: "La personnalité est la force mystérieuse qui nous attire vers certaines personnes et nous repousse des autres." En utilisant l’animation, vous pouvez établir un lien émotionnel avec vos utilisateurs et leur rappeler derrière le design. Un exemple de animation de ReadMe est plein d'émotions.
5. Aidez l'utilisateur à récupérer des erreurs inattendues
"Erreurs" se produisent. Ils se produisent dans nos applications et ils se produisent dans notre vie. Parfois, ils se produisent parce que nous avons commis des erreurs. Parfois, une application a échoué. Quelle que soit la cause, ces erreurs - et la manière dont elles sont gérées - peuvent avoir un impact considérable sur la façon dont l'utilisateur expérimente votre application. Une gestion des erreurs bien conçue peut transformer un moment d'échec en un moment de plaisir. Lorsque vous affichez une erreur inattendue, utilisez-la pour profiter de l'animation.

Crédits: Dribbble
6. Rendre une tâche complexe plus facile
L'animation est capable de transformer une tâche complexe en une expérience invitante. Prenons un cas MailChimp pour l'inspiration. Ce qui rend MailChimp génial, c’est sa fonctionnalité fluide enveloppée d’humour espiègle et d’animation conviviale. Lorsque vous êtes sur le point d'envoyer votre première campagne, l'animation qui l'accompagne montre à quel point c'est stressant. Mailchimp apporte de l'empathie au design: en combinant des dessins animés avec des messages irrésistibles comme "Voici votre moment de gloire", MailChimp adoucit la nervosité de l'envoi de vos premiers emails.
7. Respirez les interactions
Les gens aiment découvrir des friandises dans des interfaces comme ils le font dans la vie réelle. La joie est plus que le régal, c'est la découverte du traitement et le sentiment que quelqu'un a pris le temps de penser à vous.

Crédits: Dribbble
Les gens vont oublier ce que vous avez dit, les gens vont oublier ce que vous avez fait, mais les gens n'oublieront jamais comment vous les avez fait ressentir.-Maya Angelou
Ne jamais sous-estimer le pouvoir du plaisir pour améliorer l'expérience utilisateur. La différence entre les produits que nous aimons et ceux que nous tolérons simplement est souvent le plaisir que nous avons avec eux.
Bien sûr, avant que votre application puisse créer un lien émotionnel avec l'utilisateur, elle doit bien comprendre les bases. Ainsi, faites de votre produit un plaisir à utiliser en reliant les sentiments avec les fonctionnalités!