75+ sites pilotés par type
Lorsque nous parlons des éléments visuels d'un site Web, nous faisons généralement référence à des images: des photos, des illustrations, des icônes, éventuellement l'interface utilisateur. Ce que nous avons tendance à oublier, c'est que le texte est aussi visuel. C'est, après tout, la représentation visuelle de la parole. Et le texte, tout comme les images, peut être beau ou laid, intrigant ou terne, frappant ou fade en apparence.
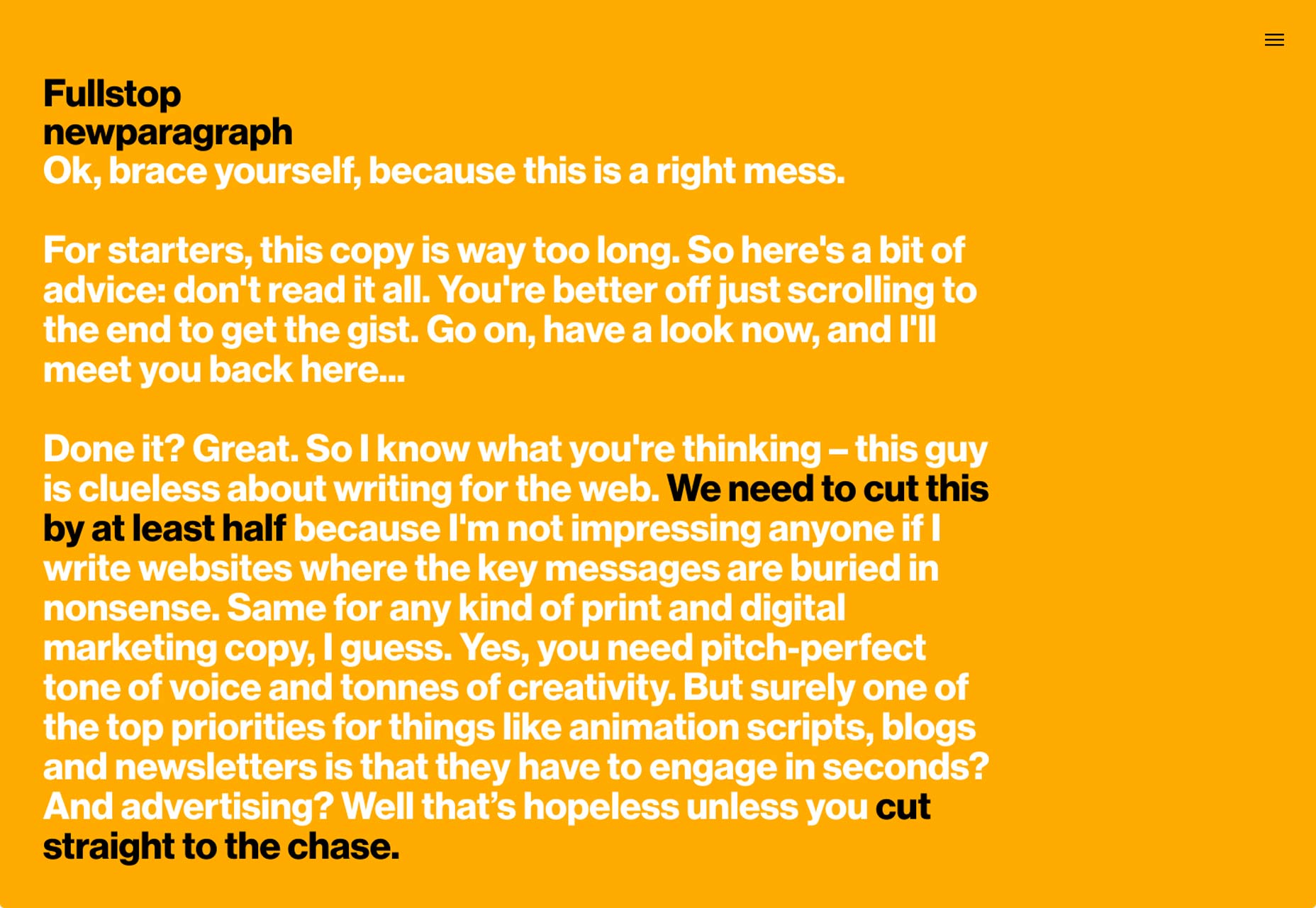
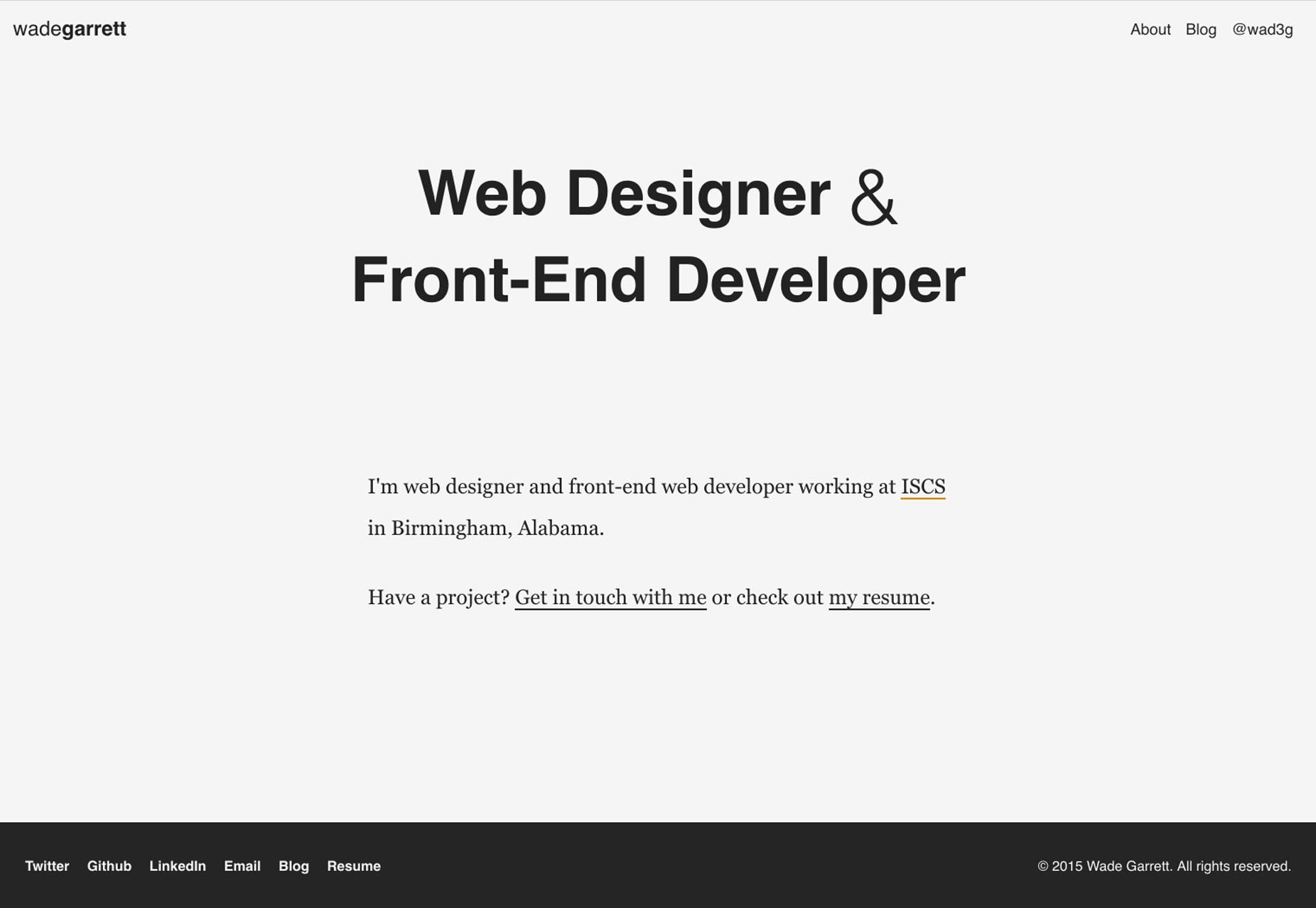
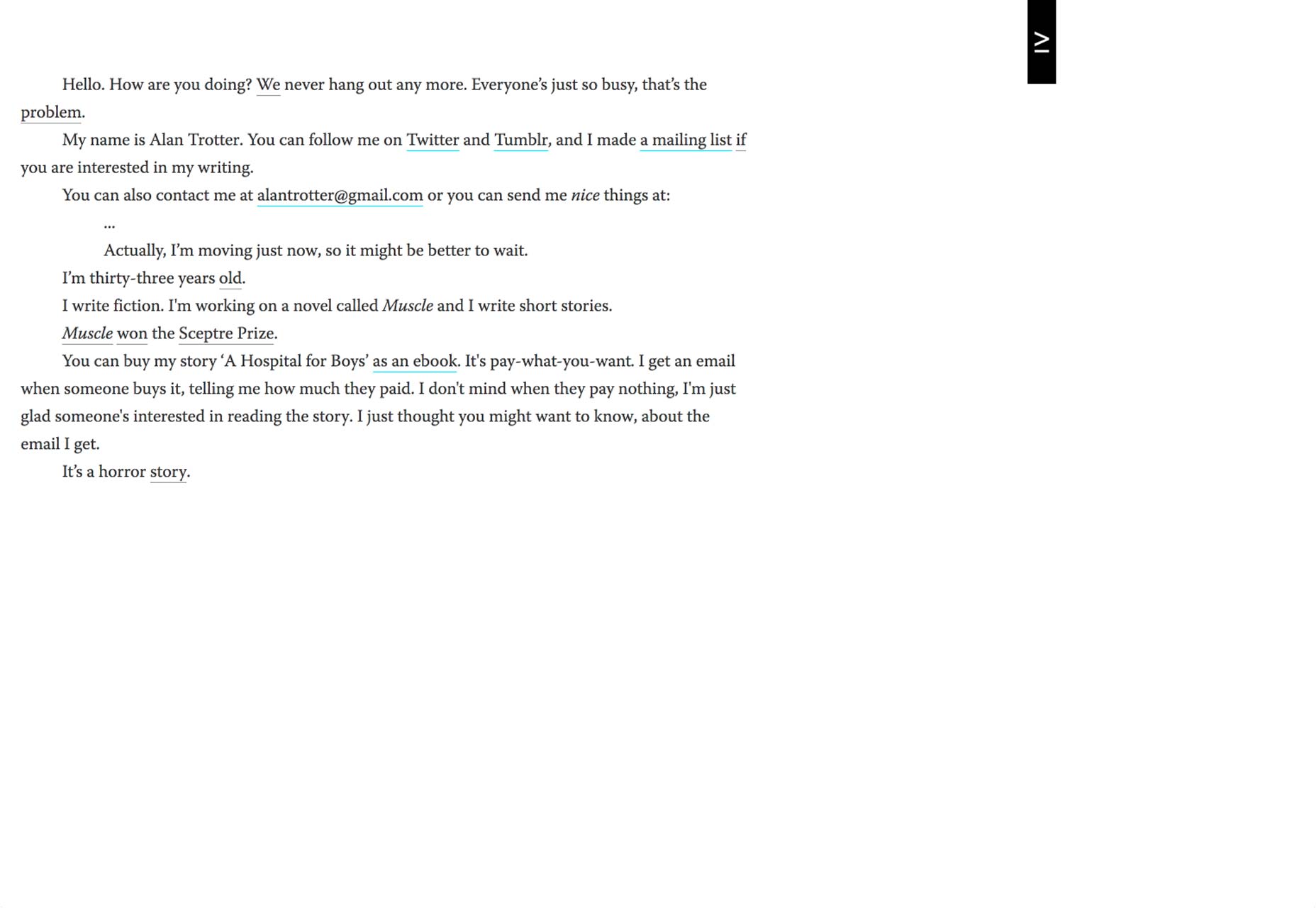
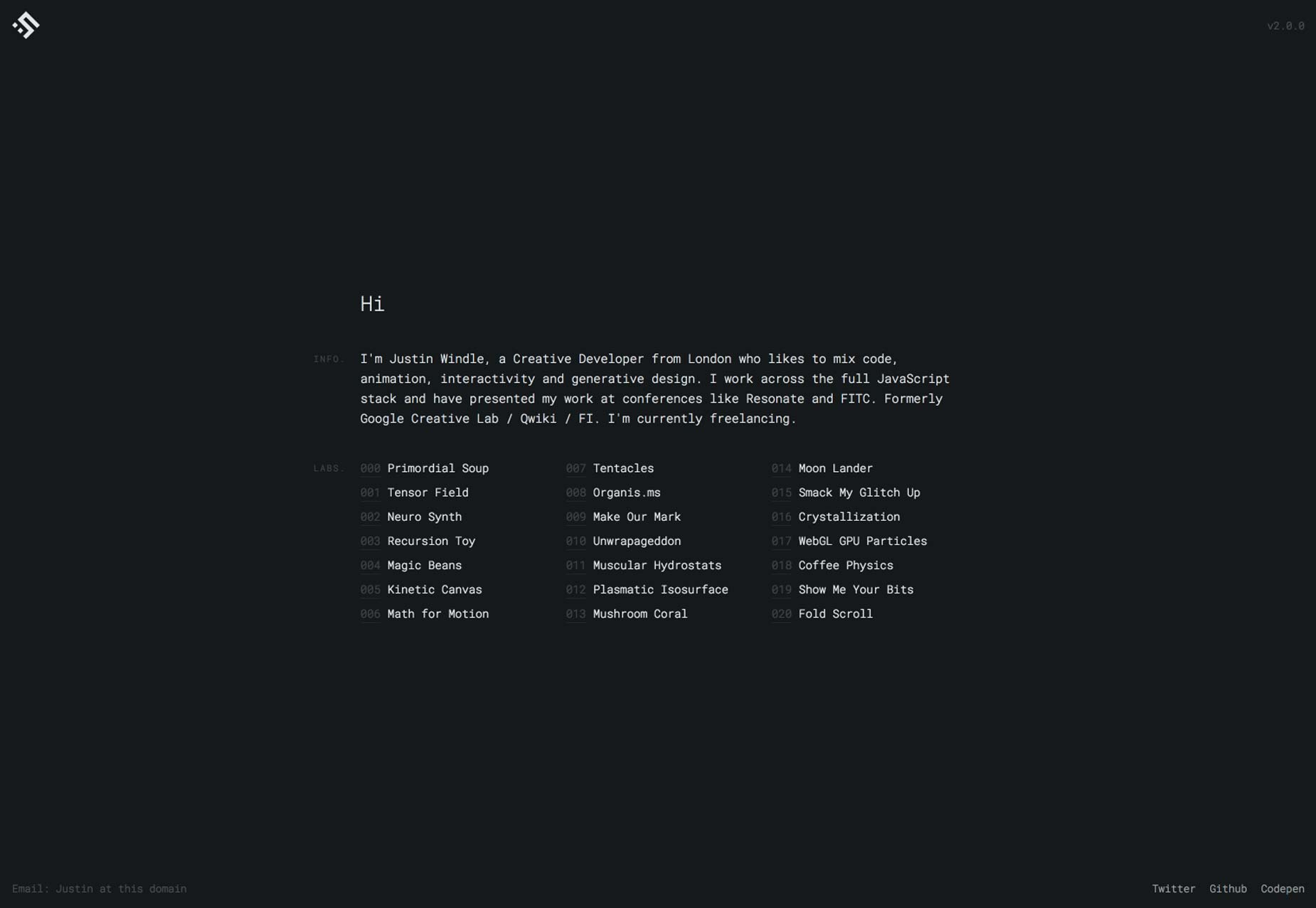
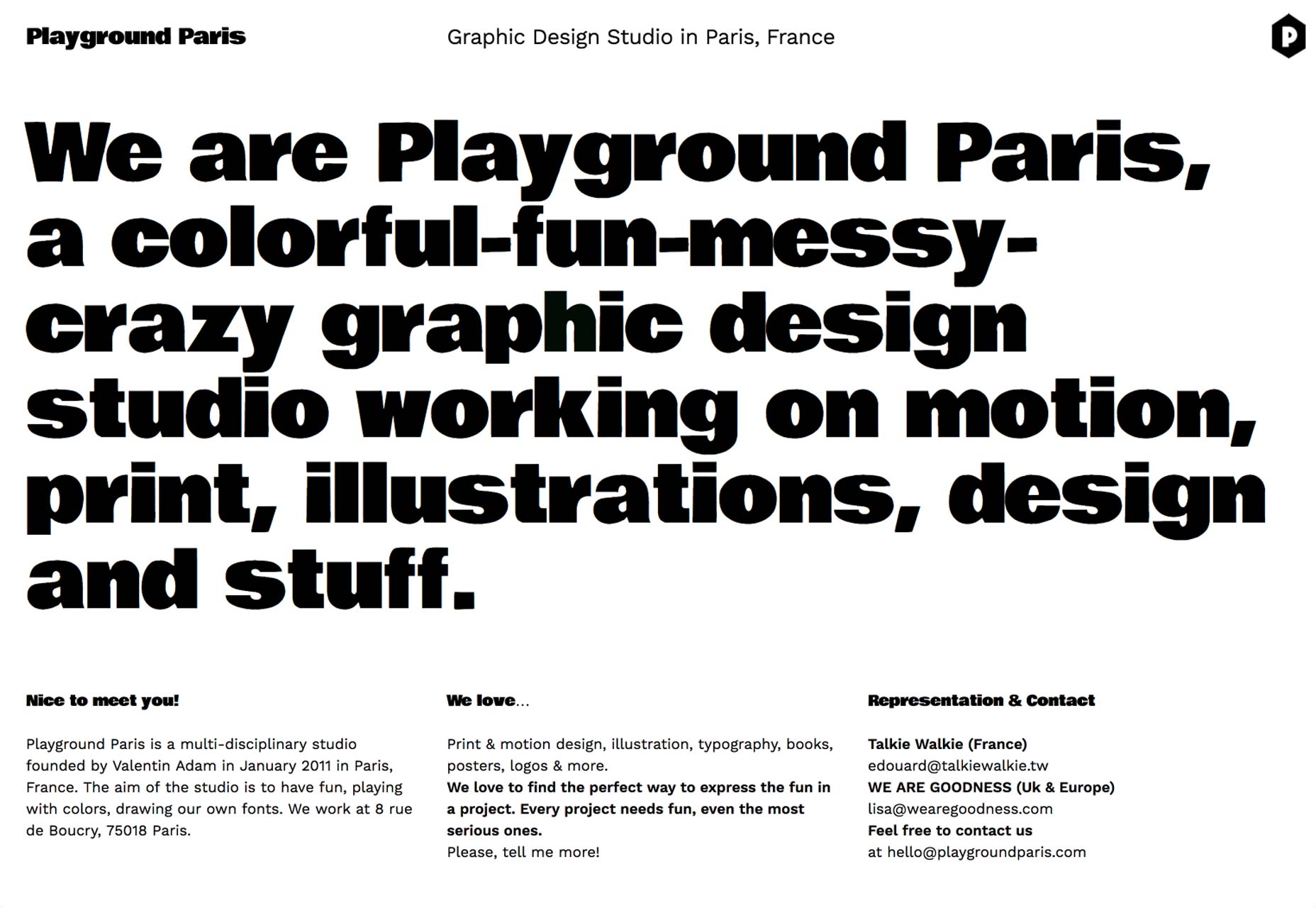
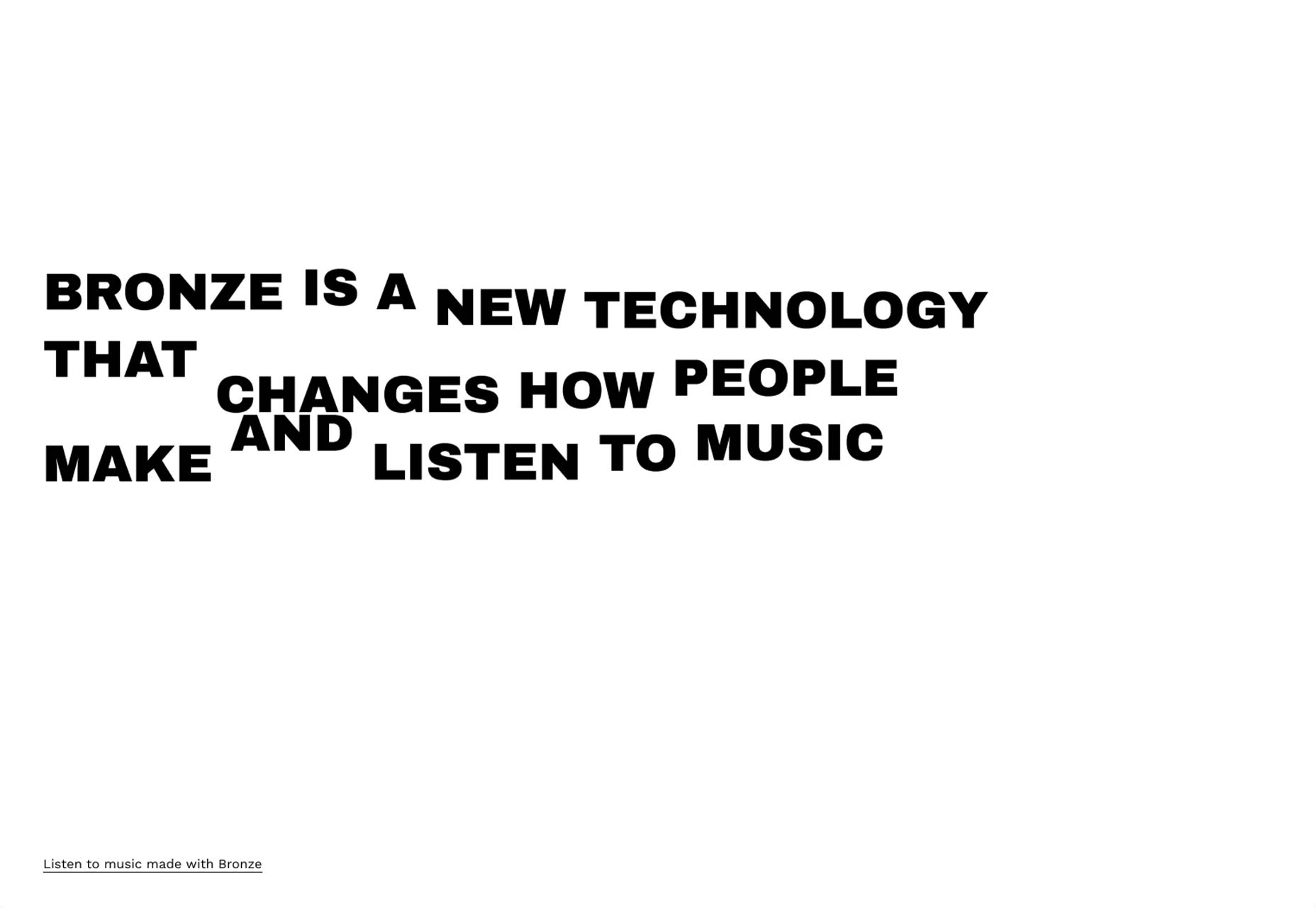
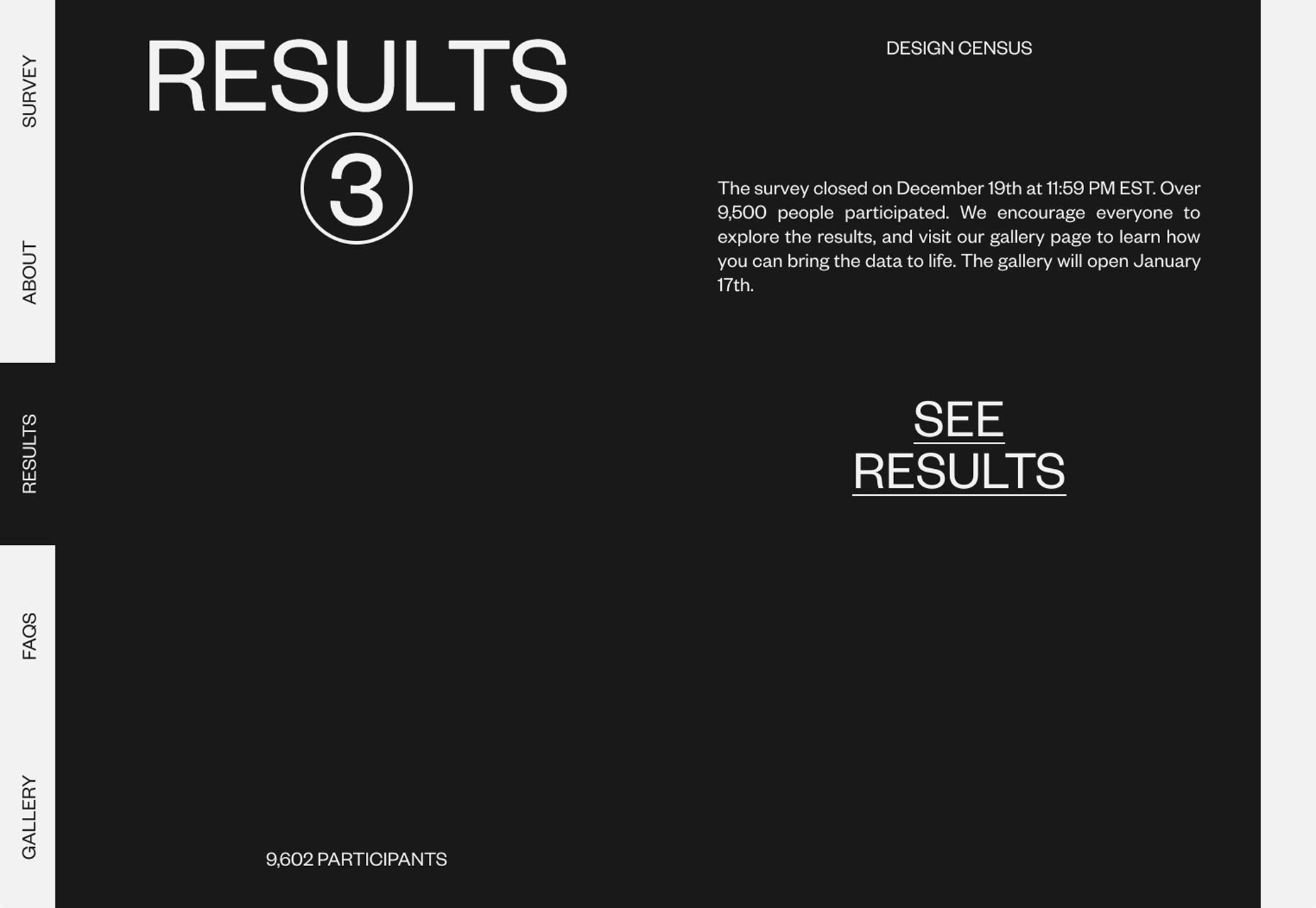
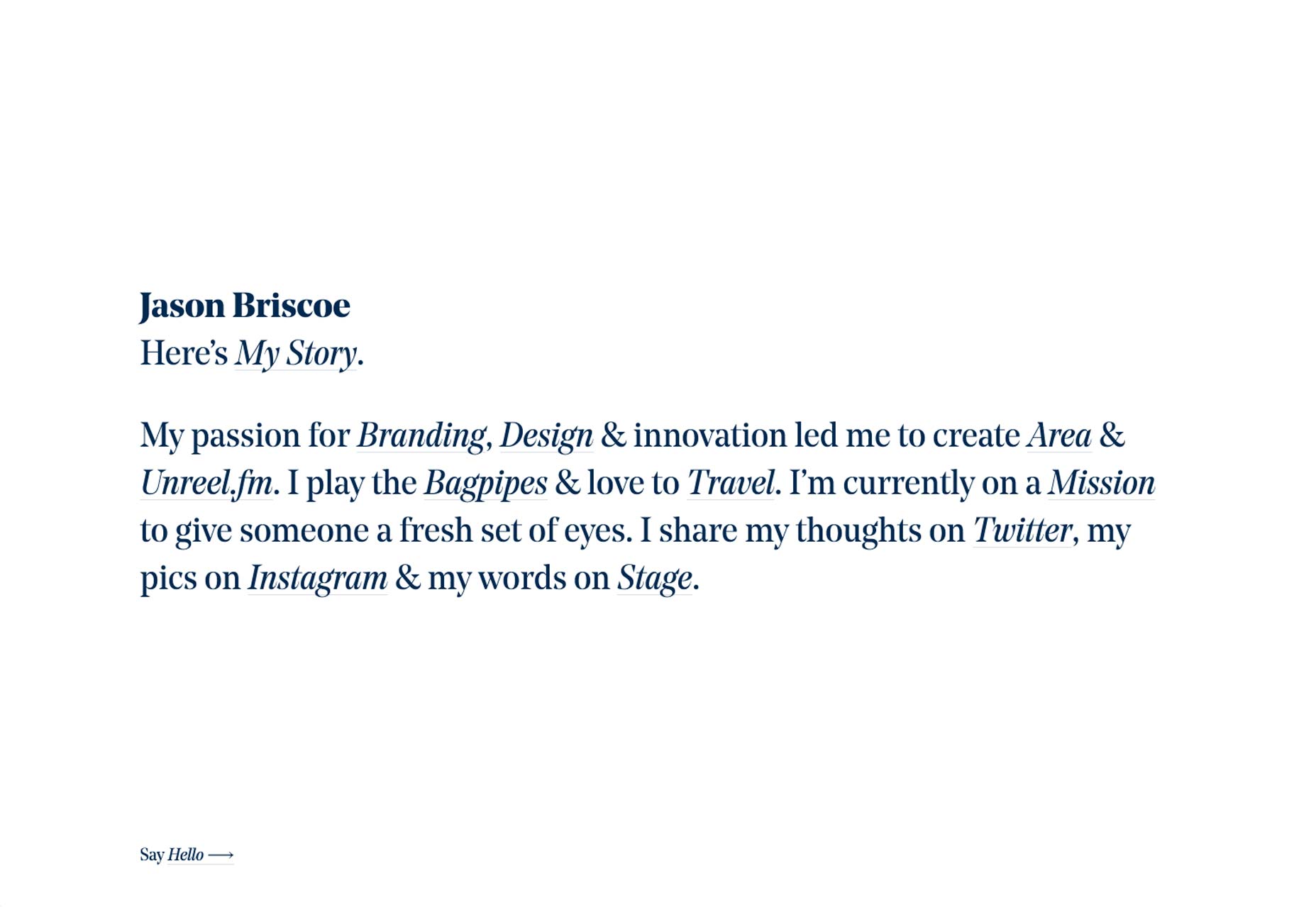
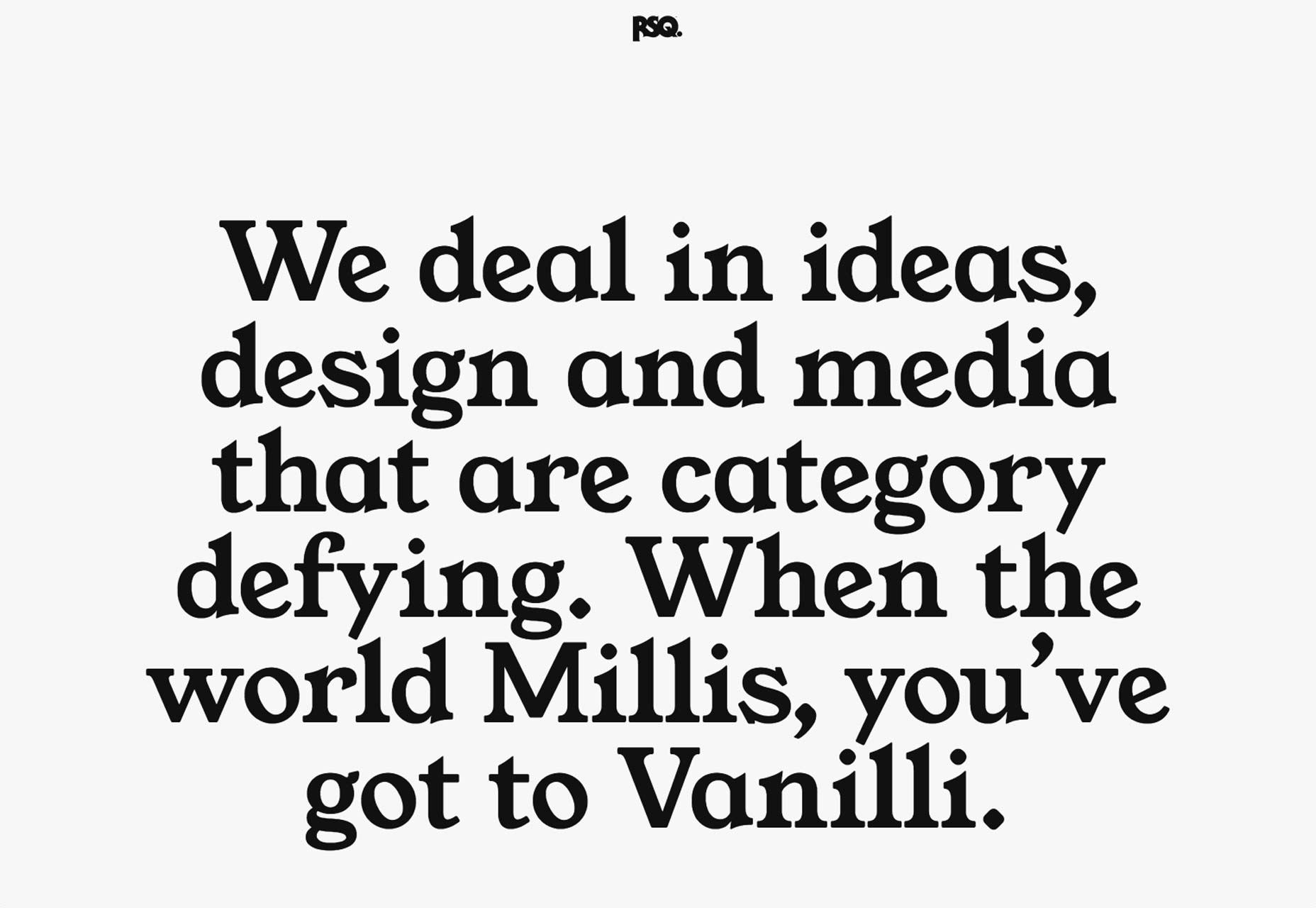
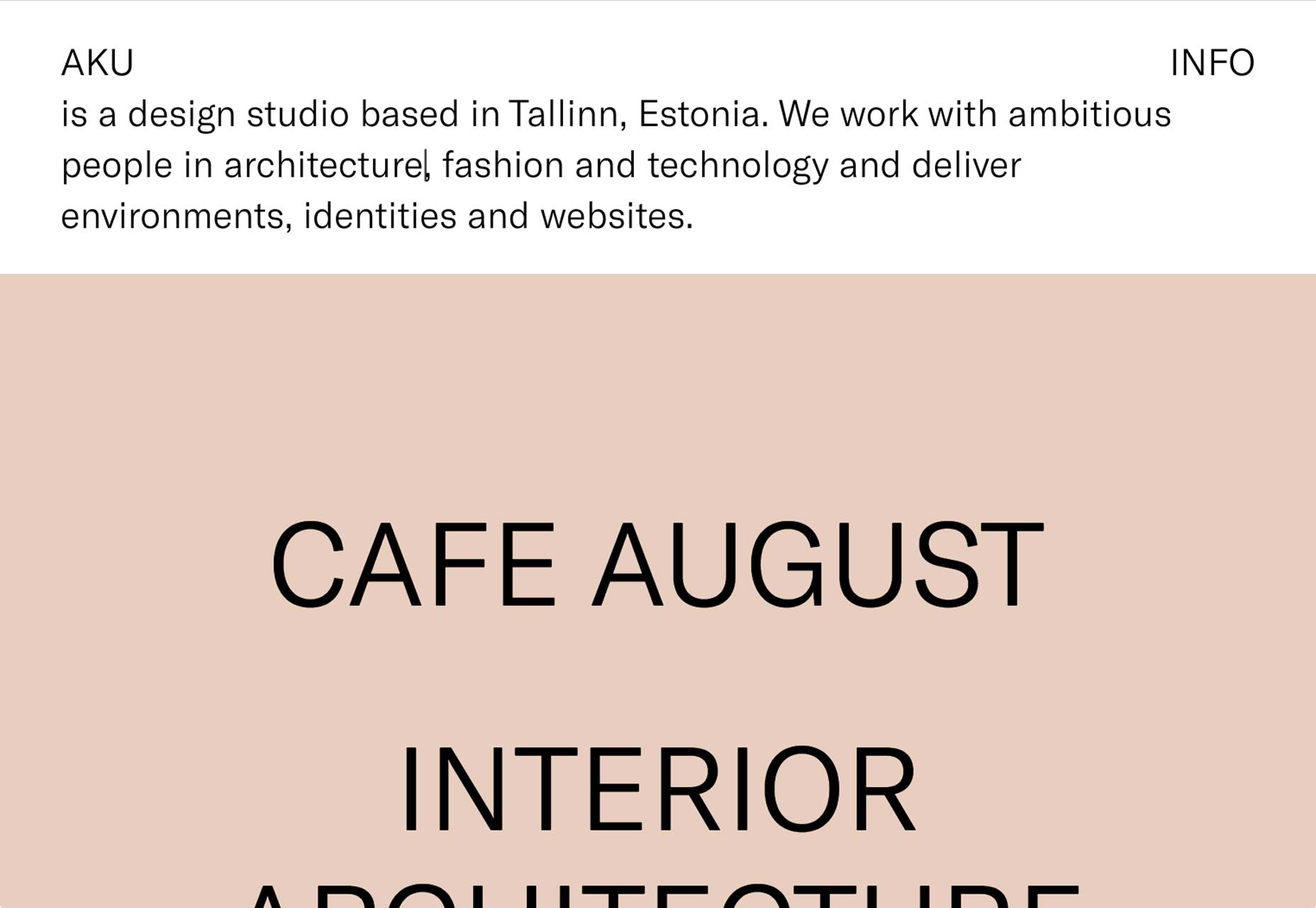
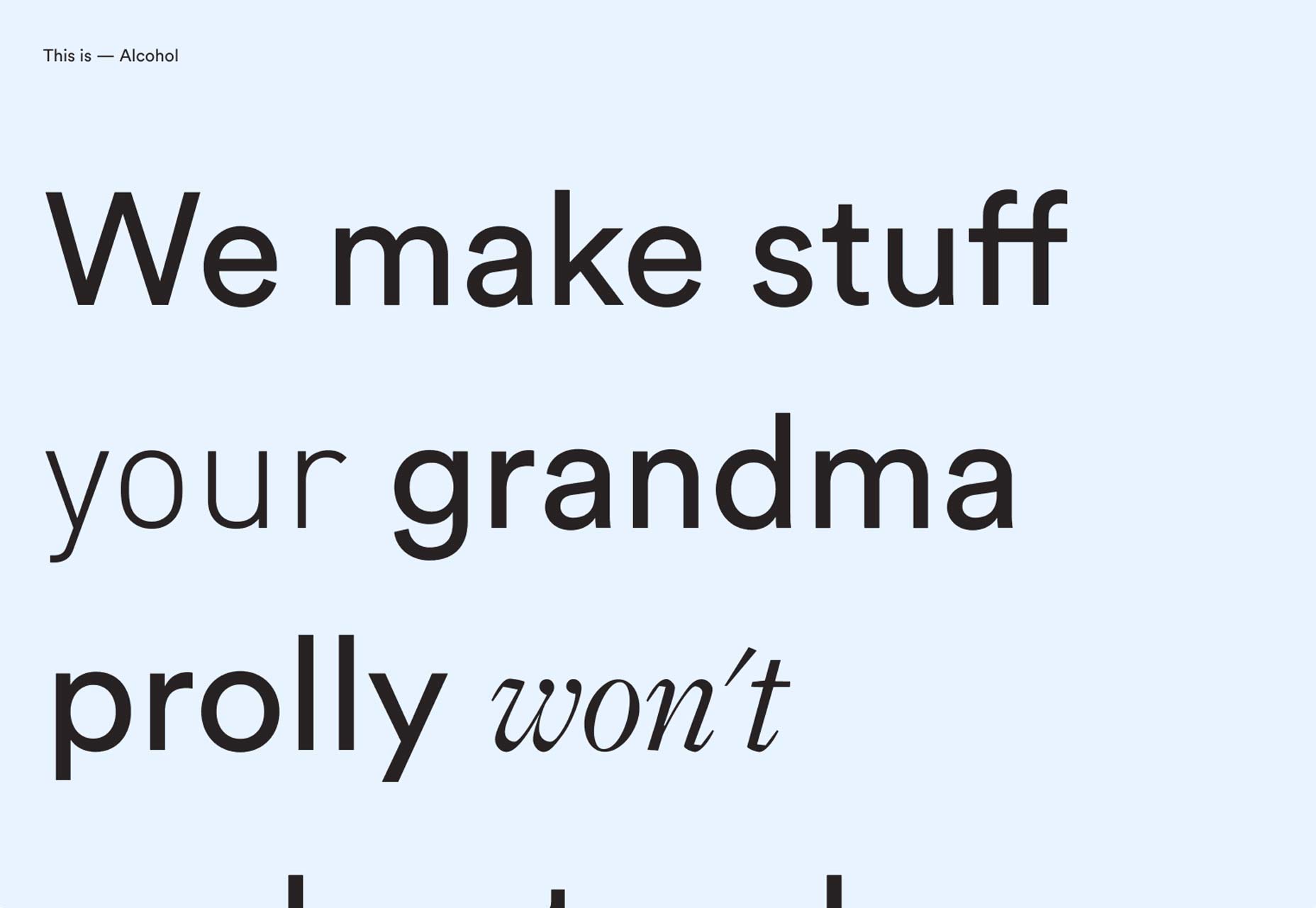
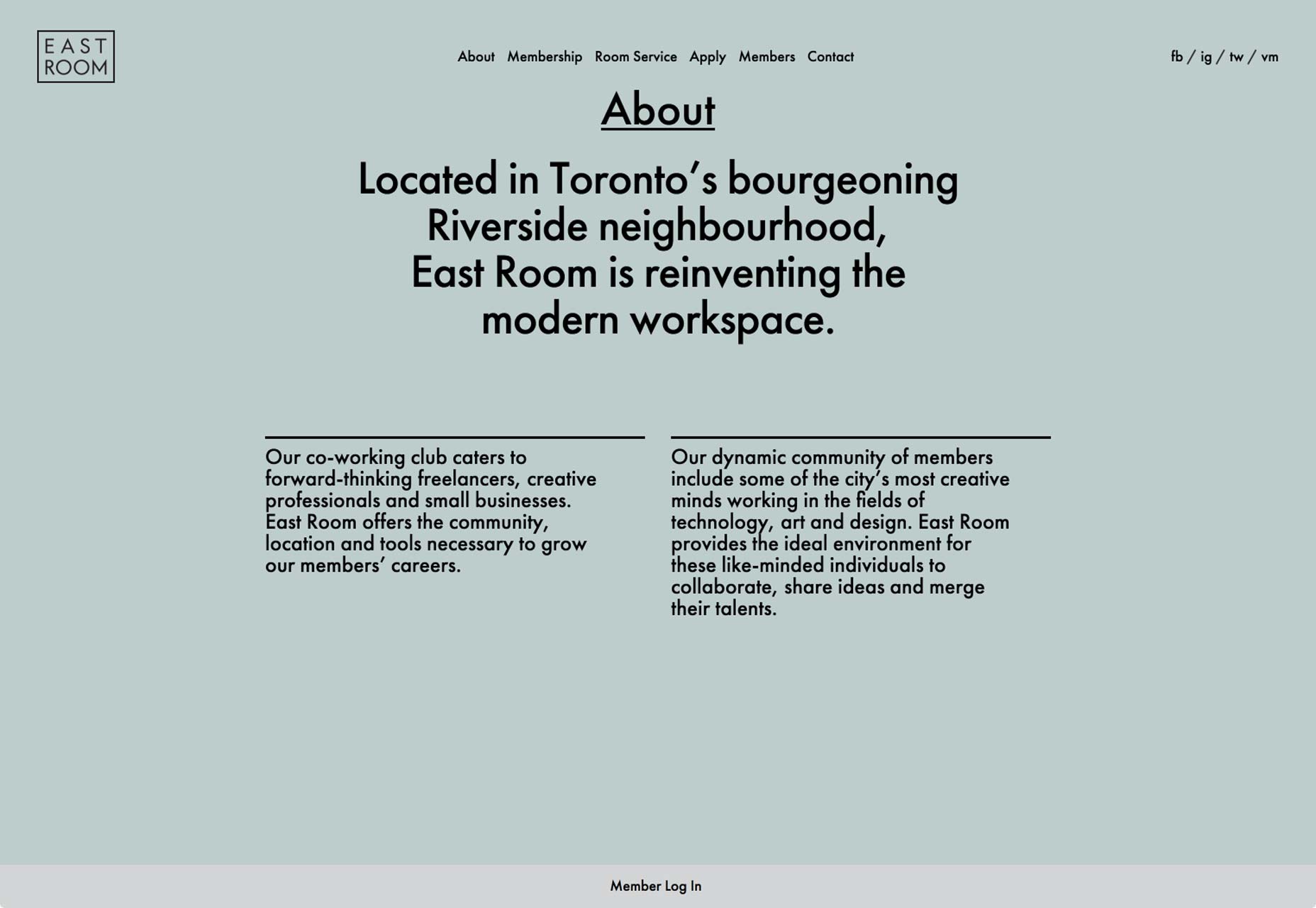
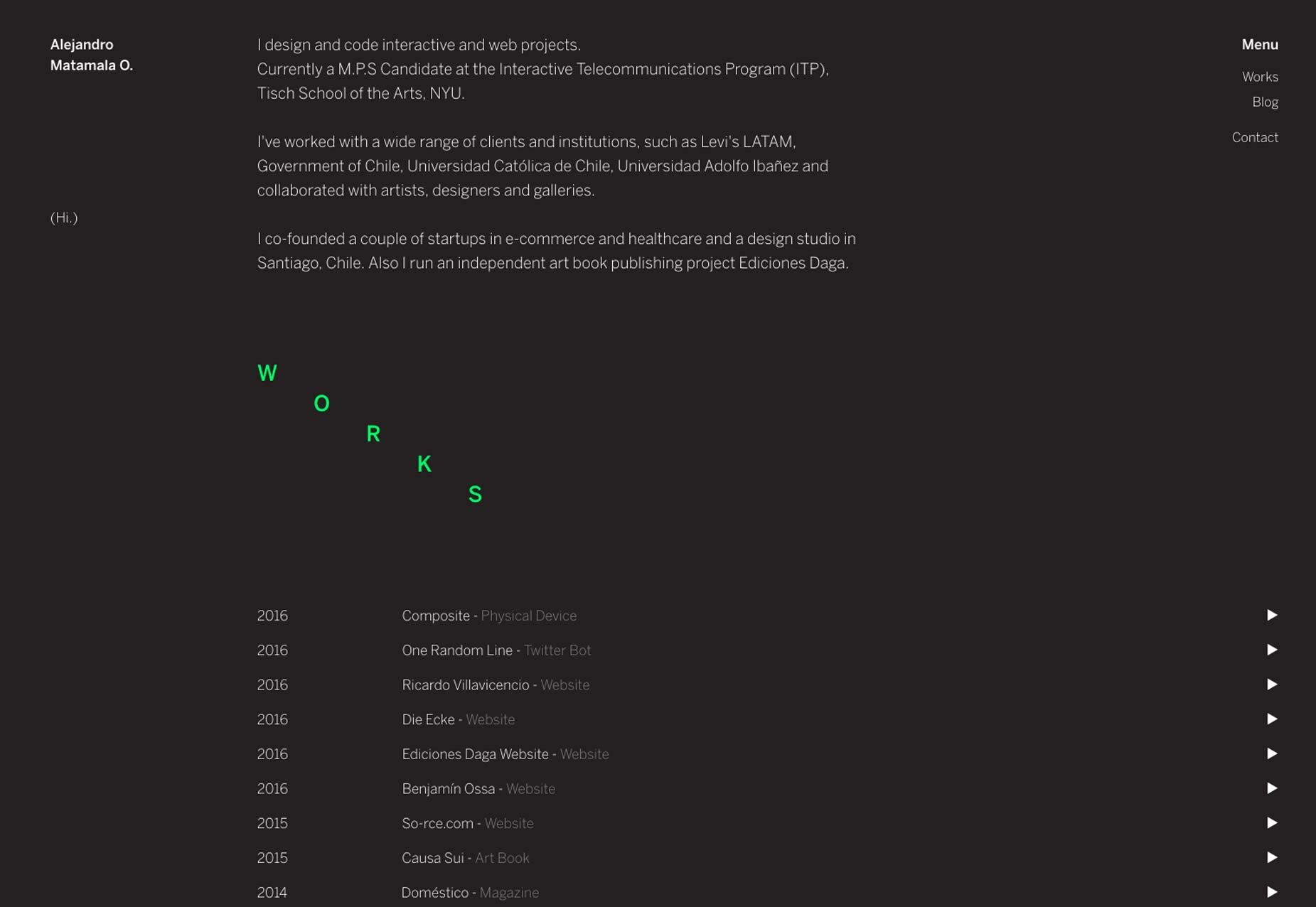
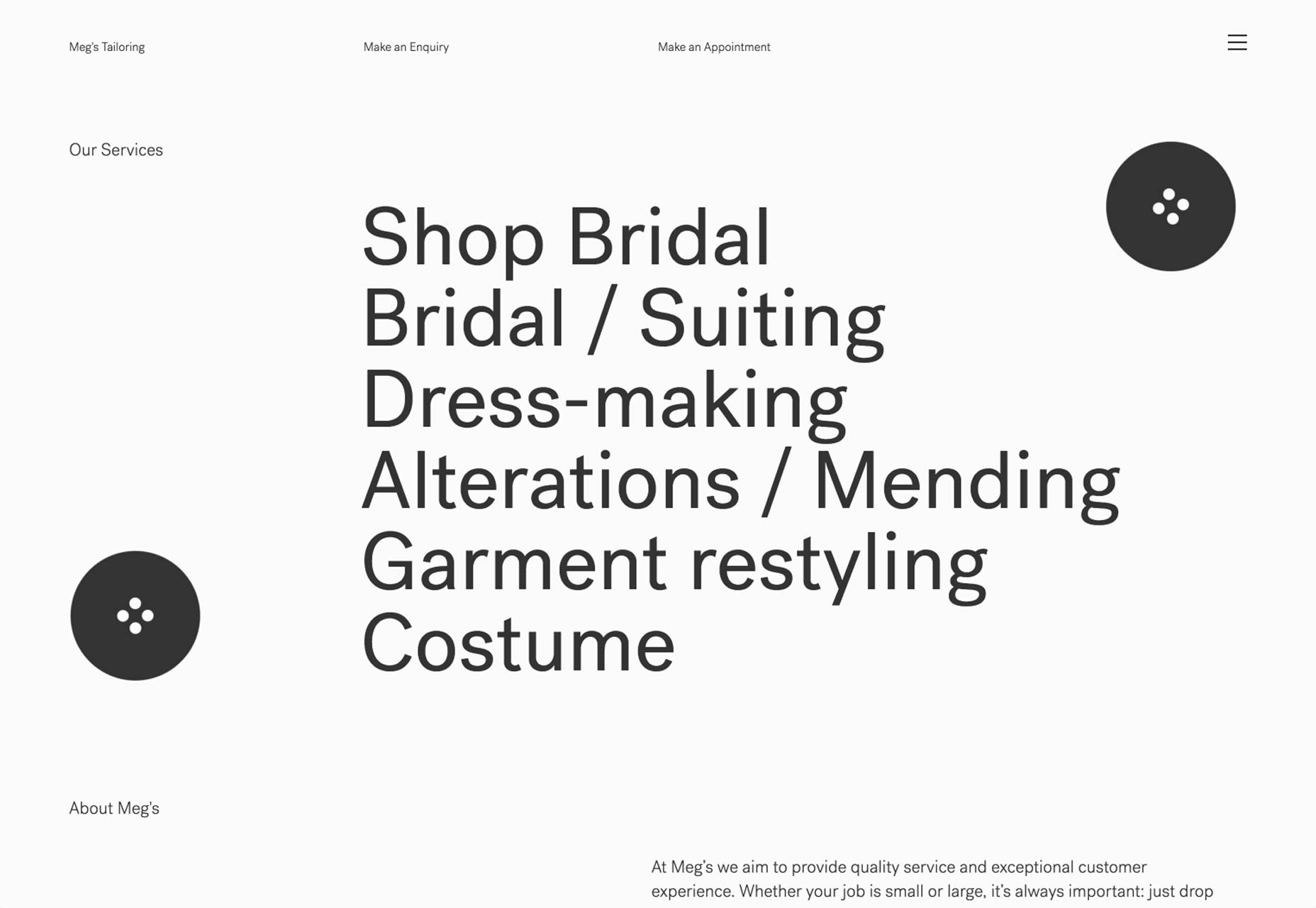
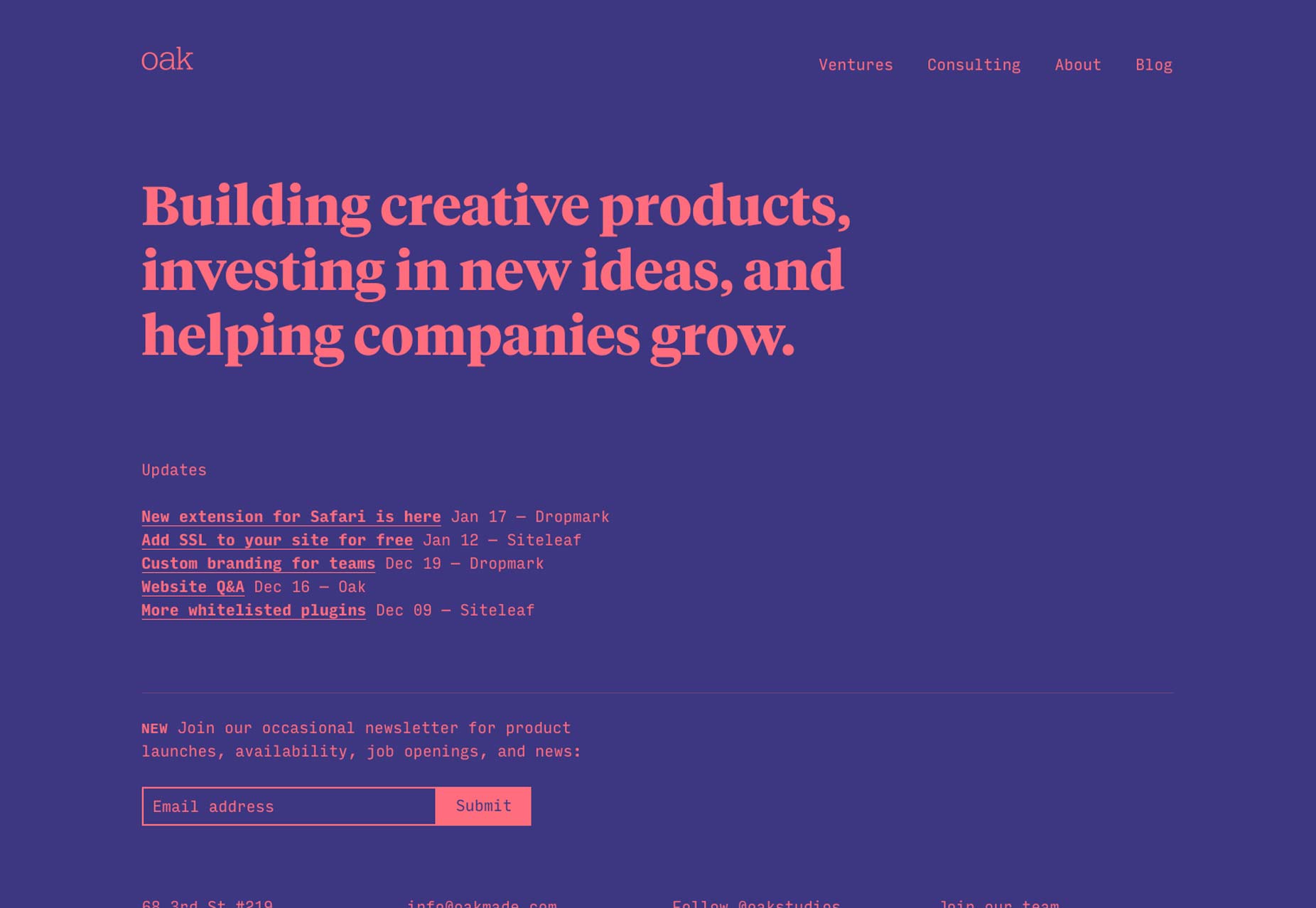
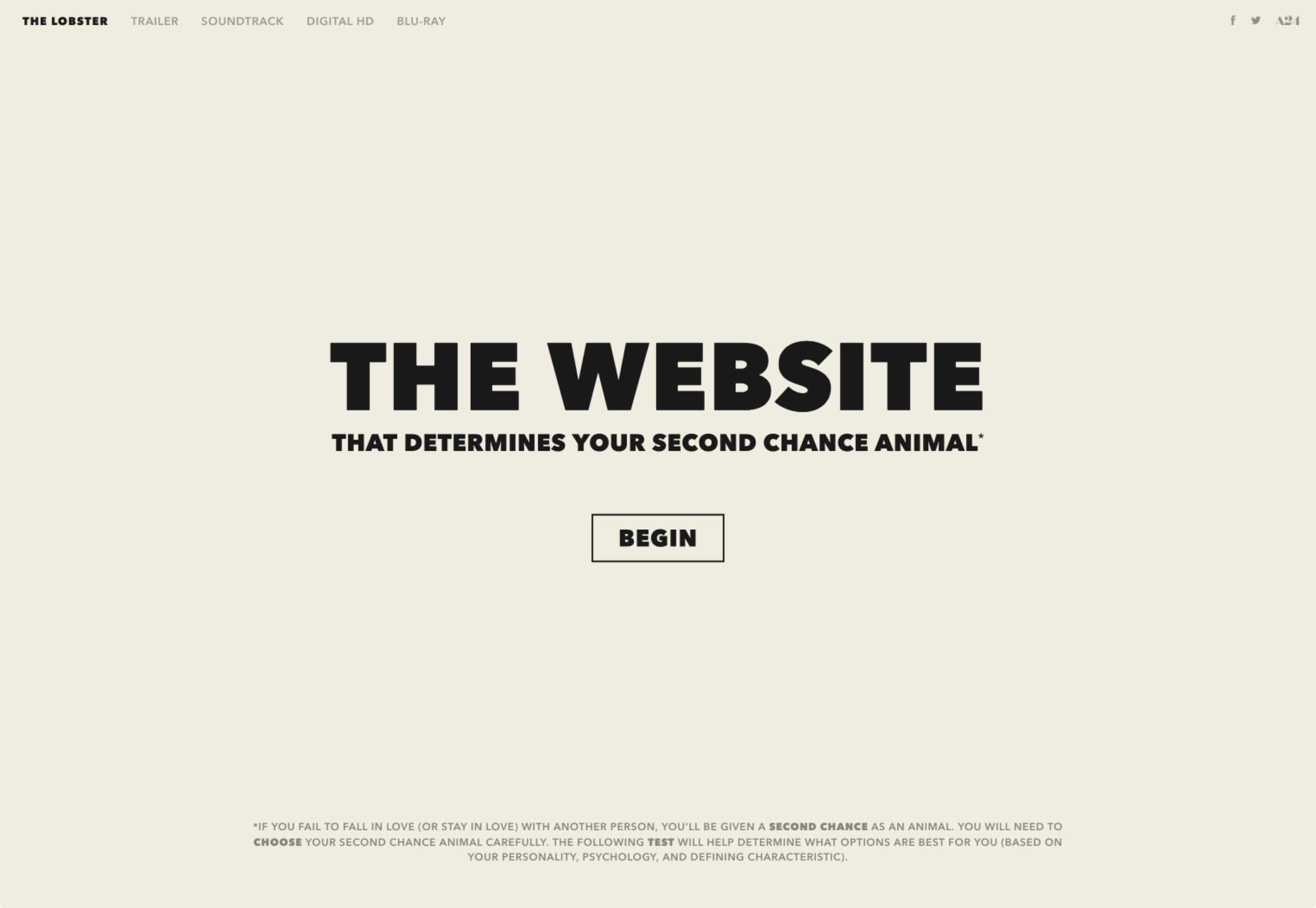
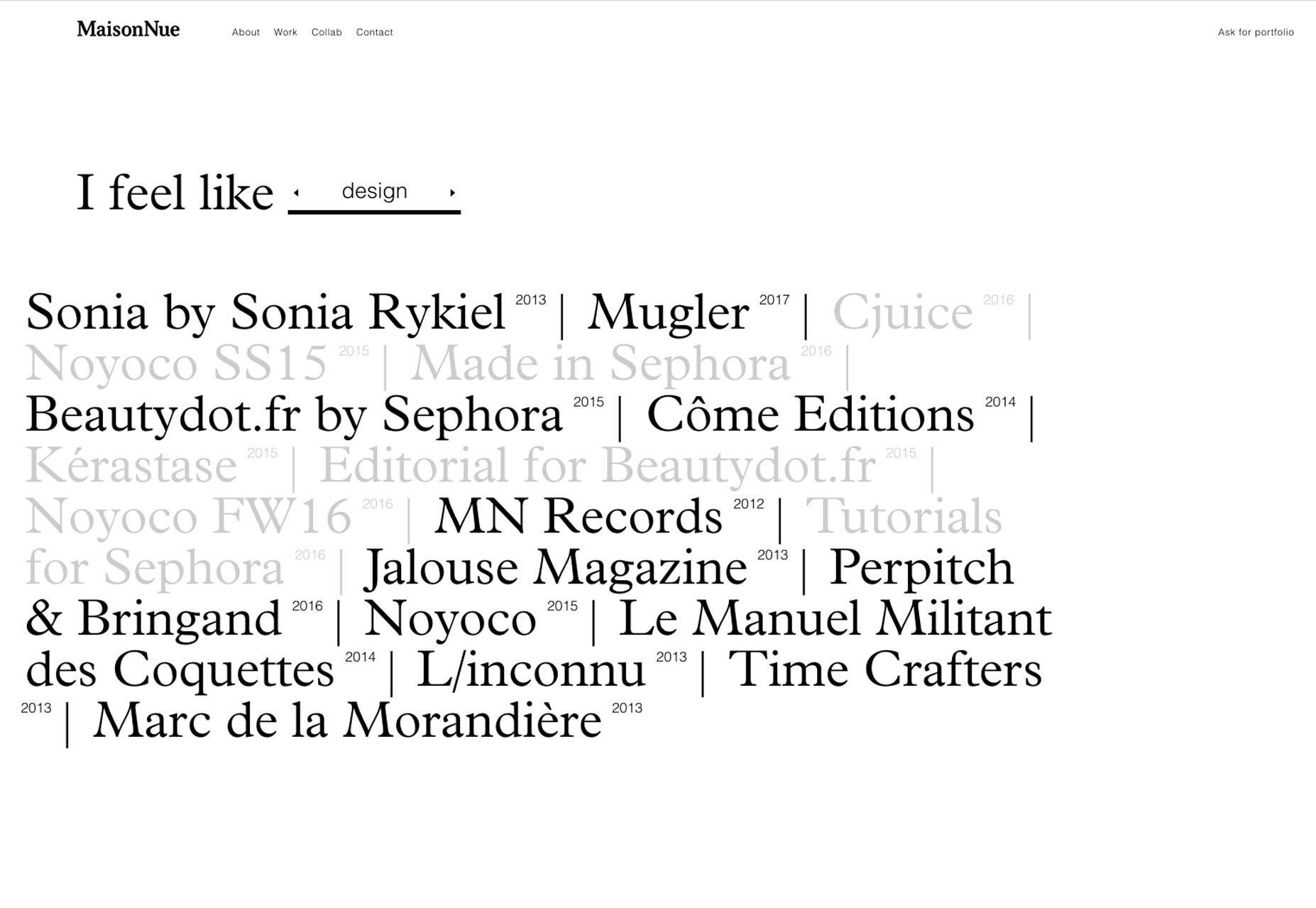
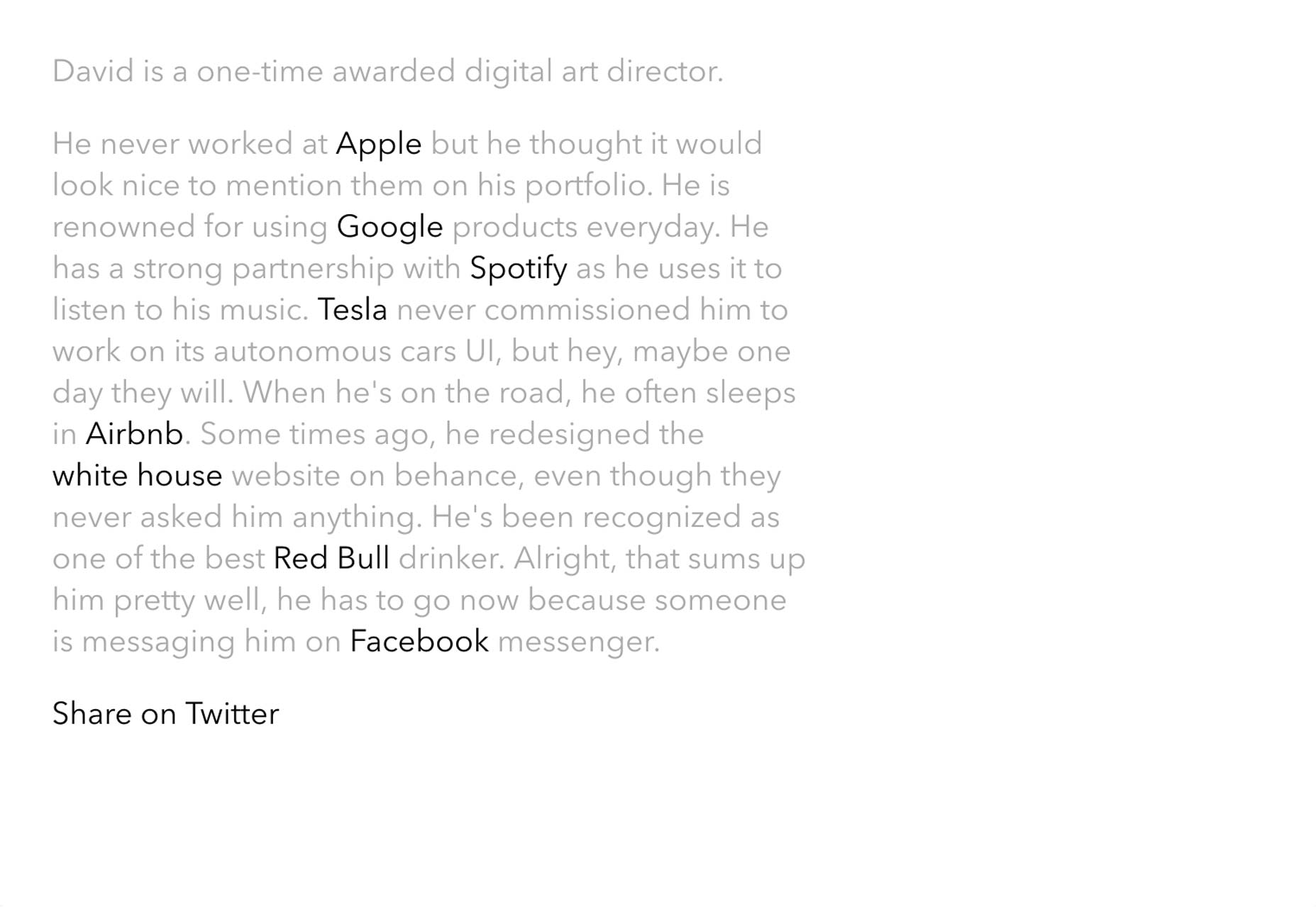
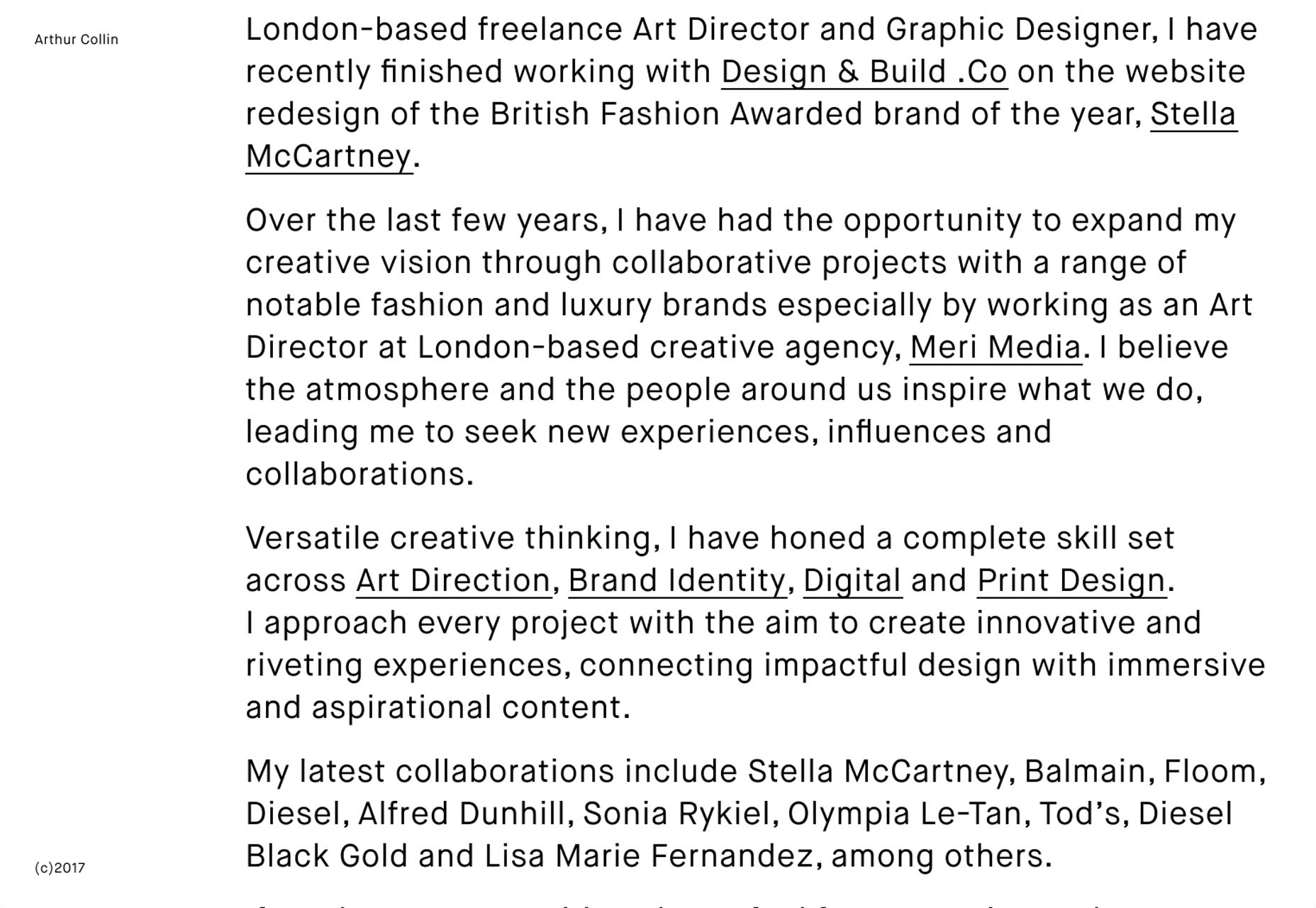
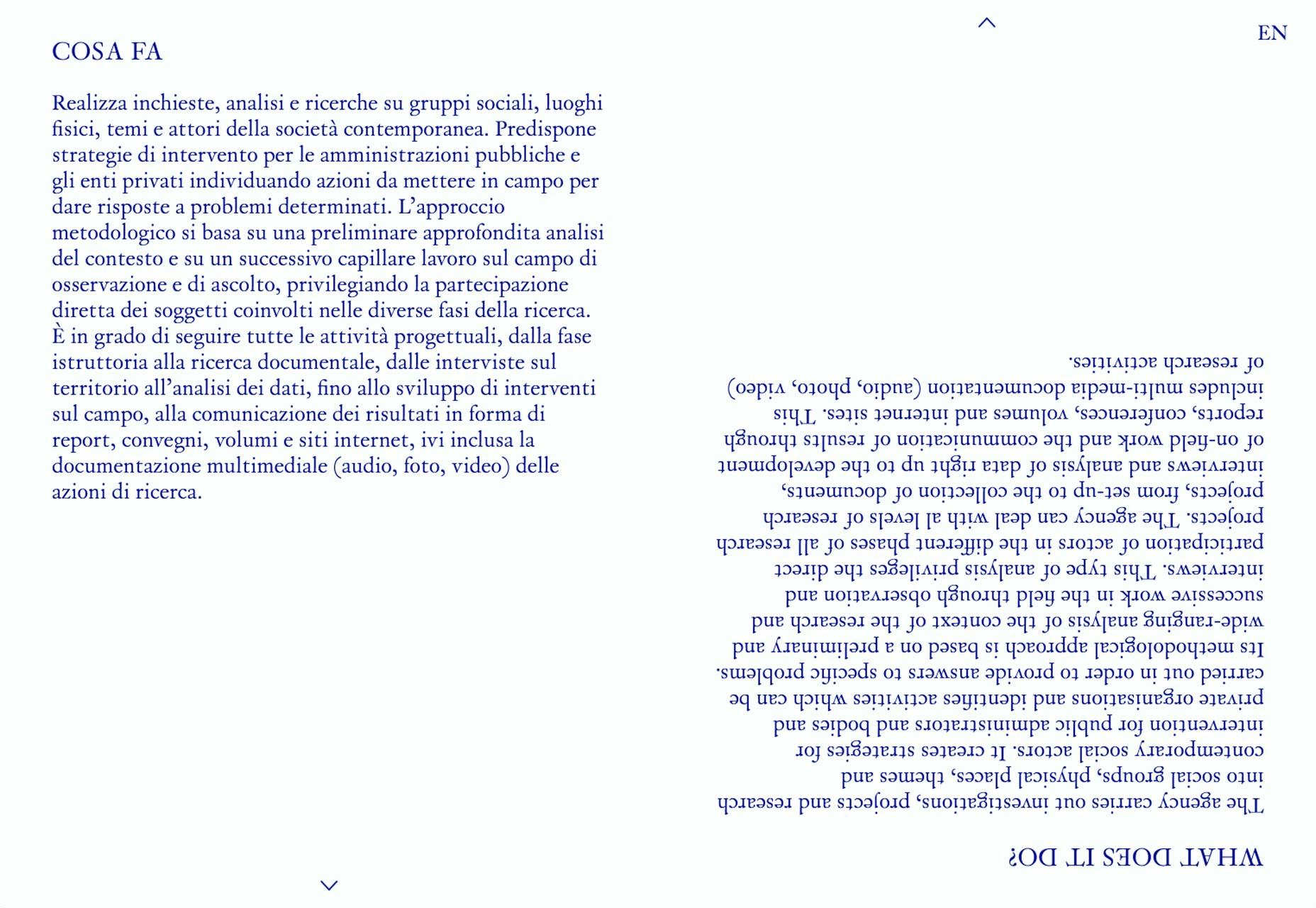
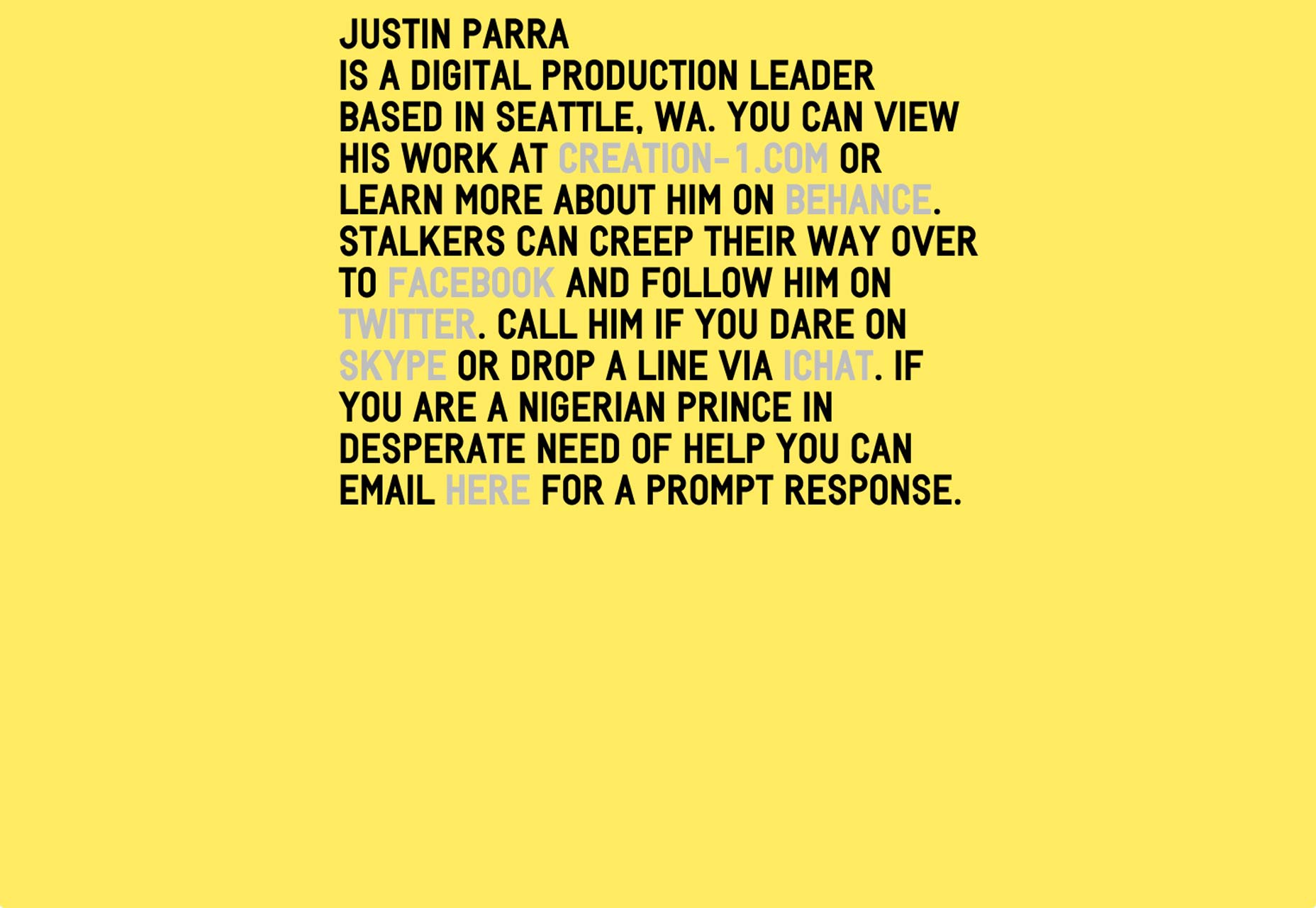
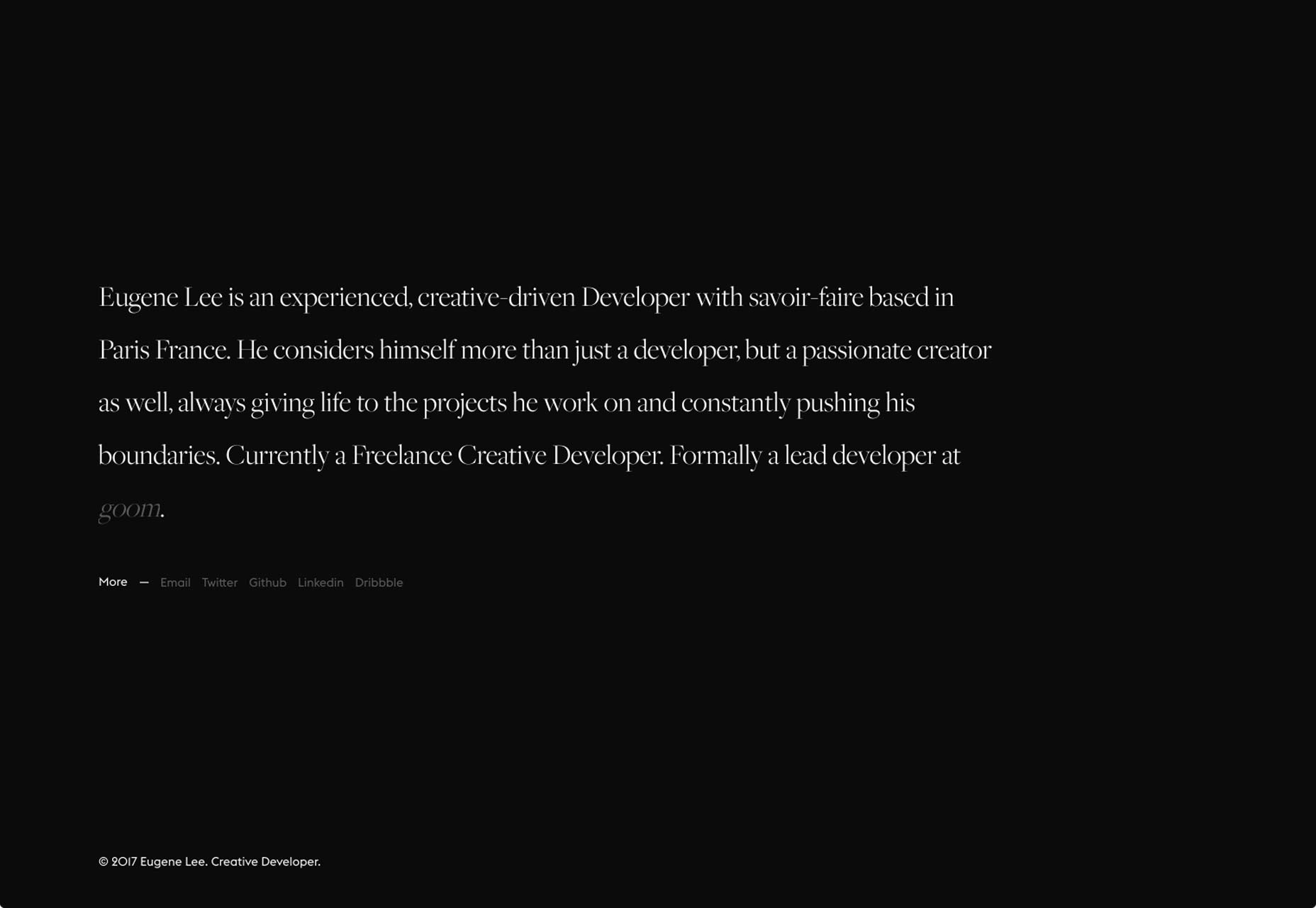
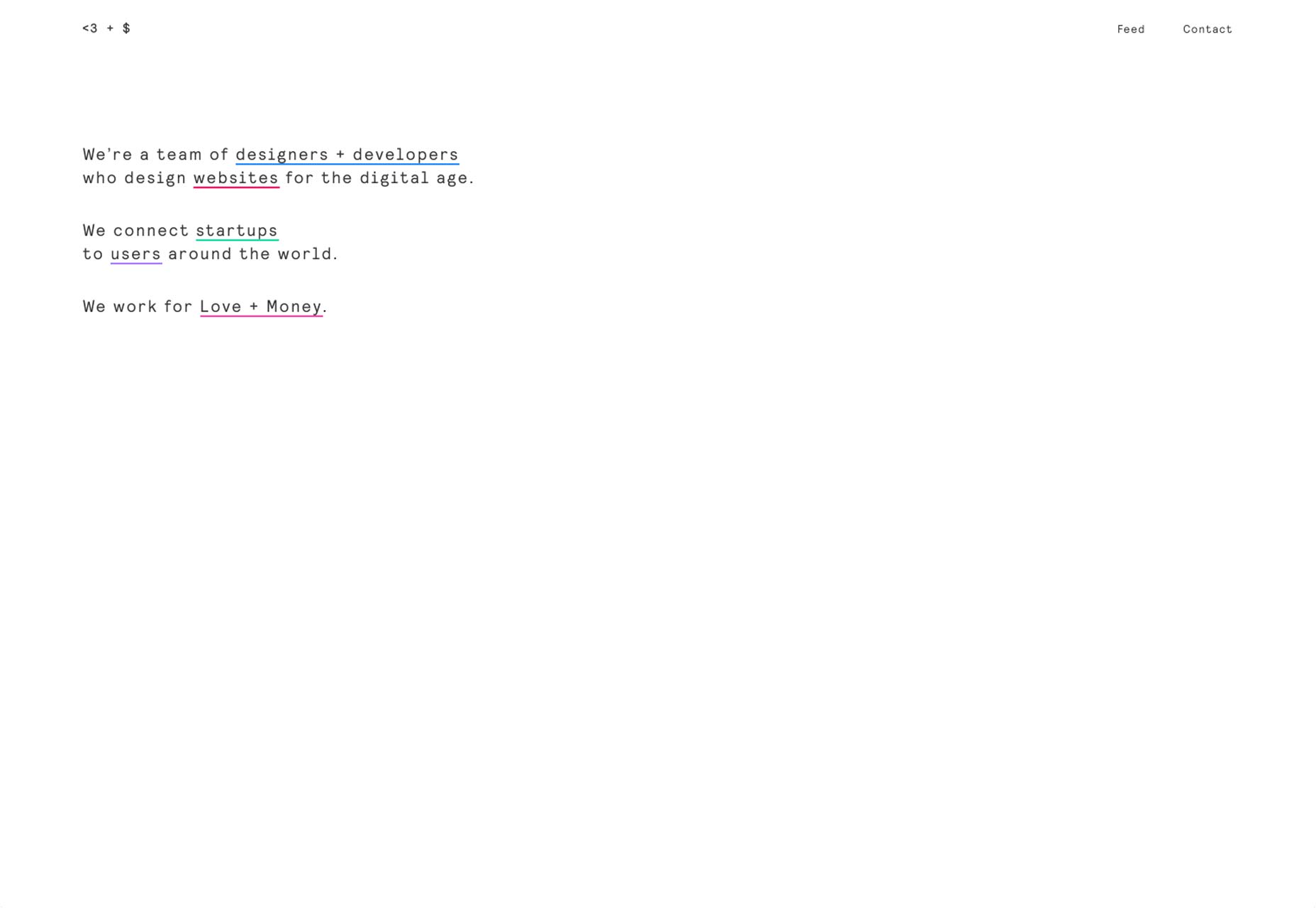
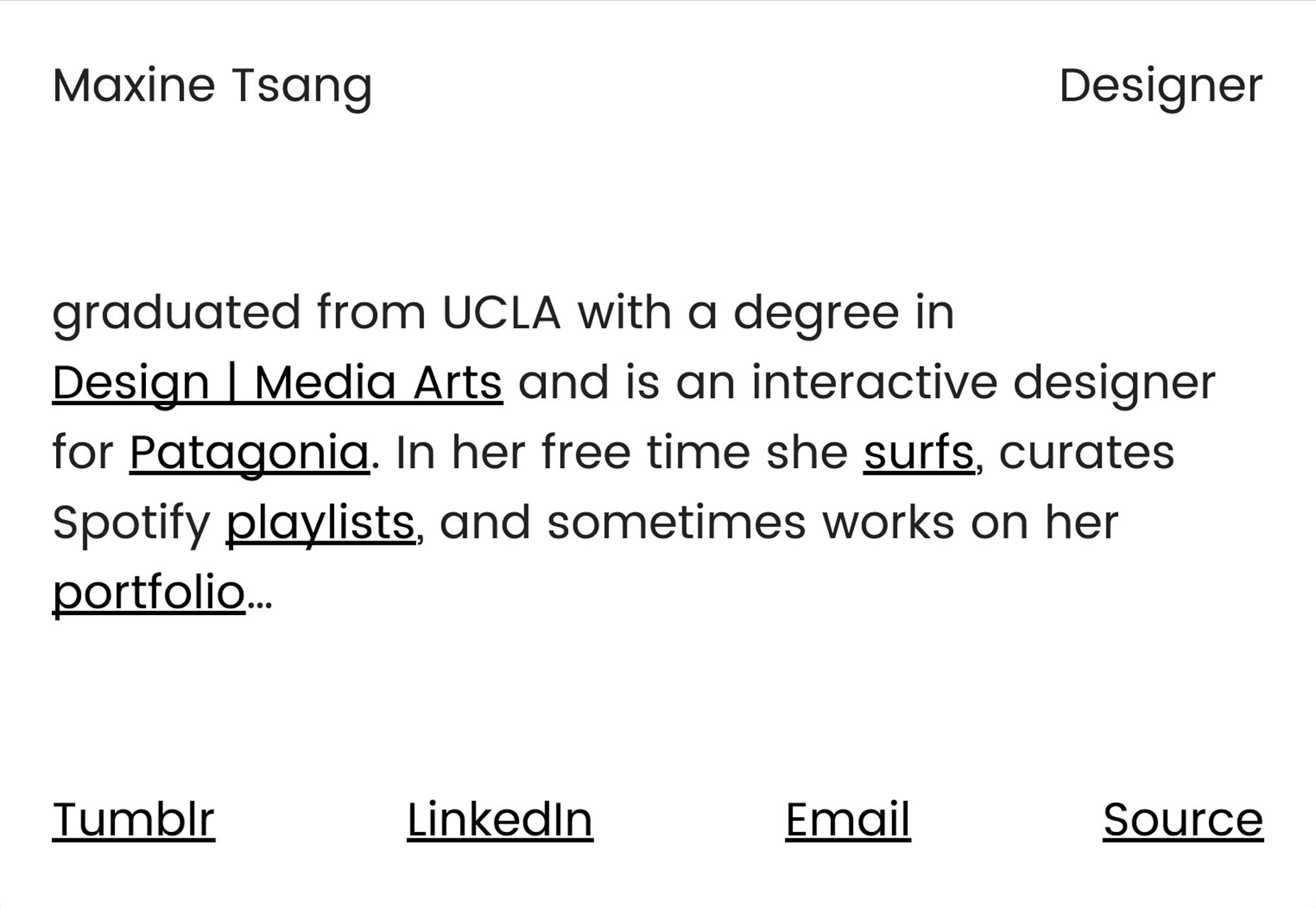
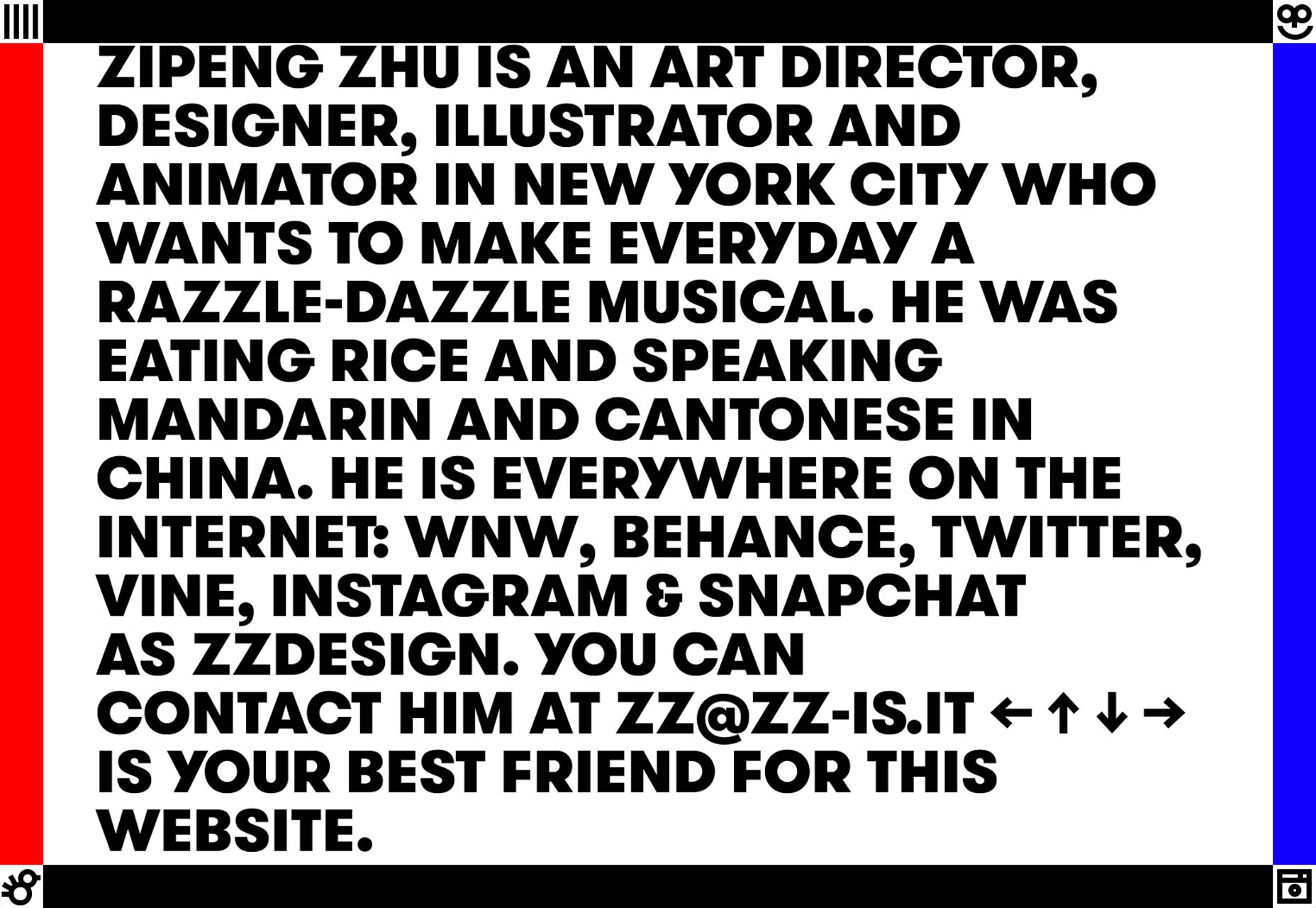
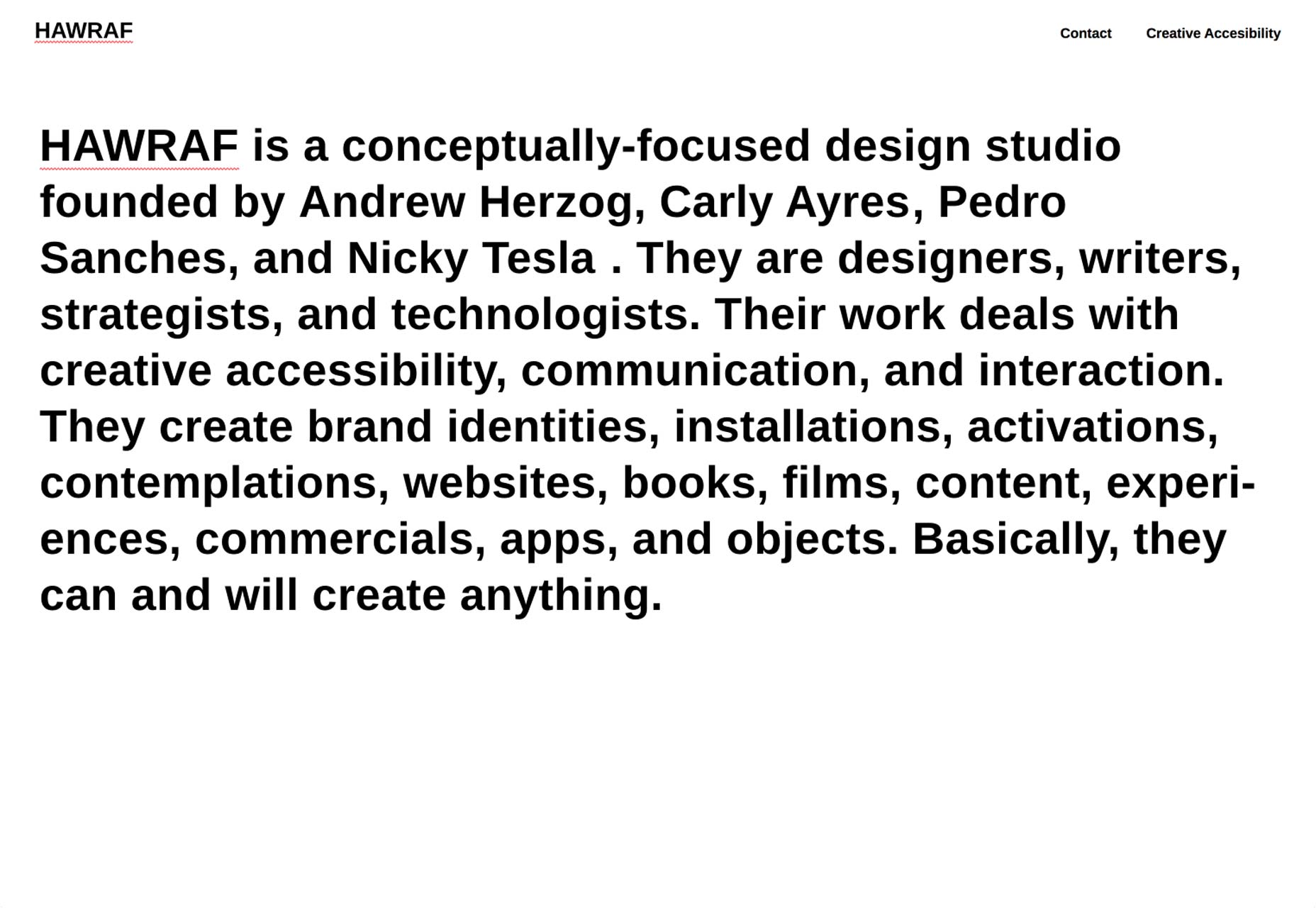
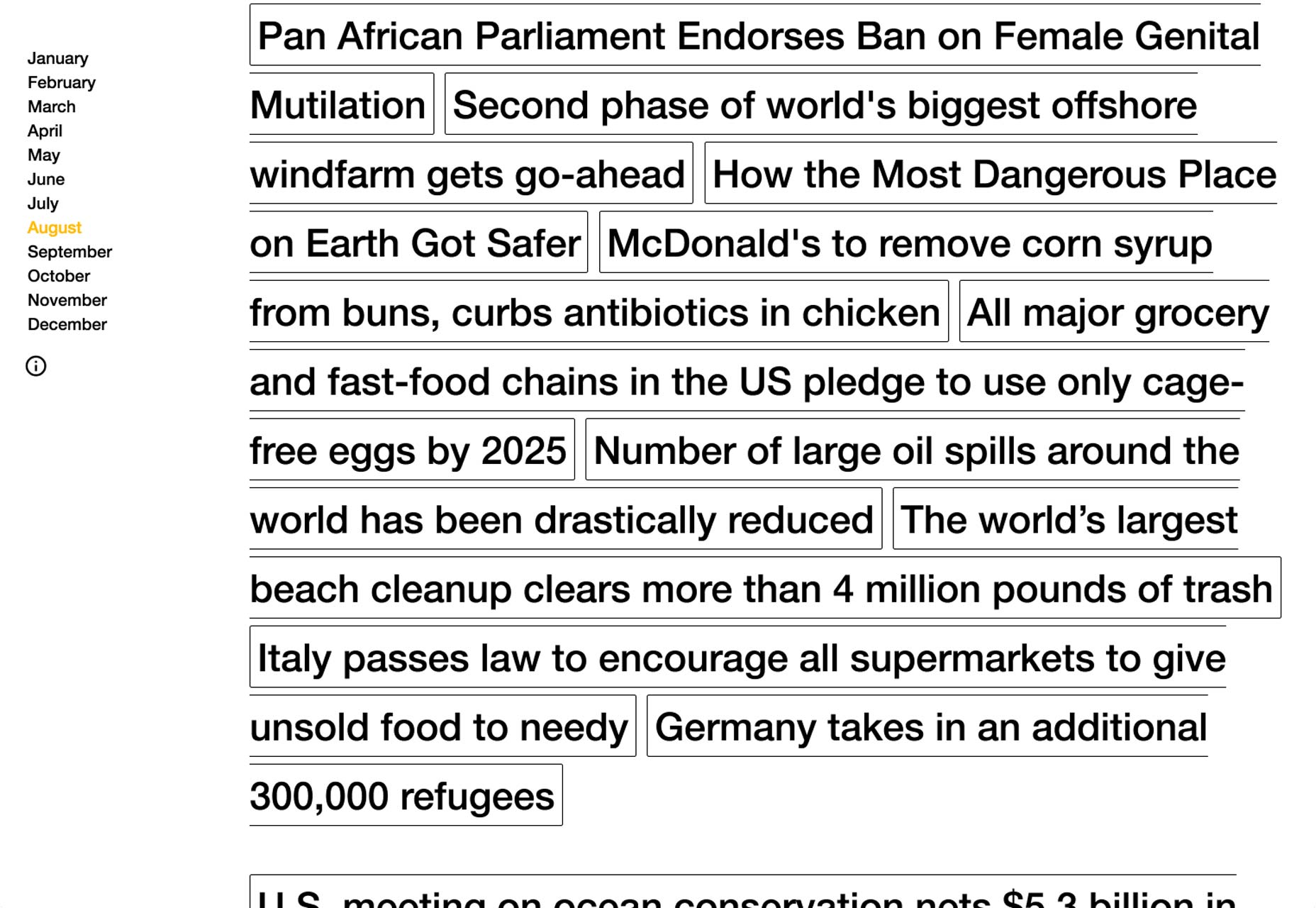
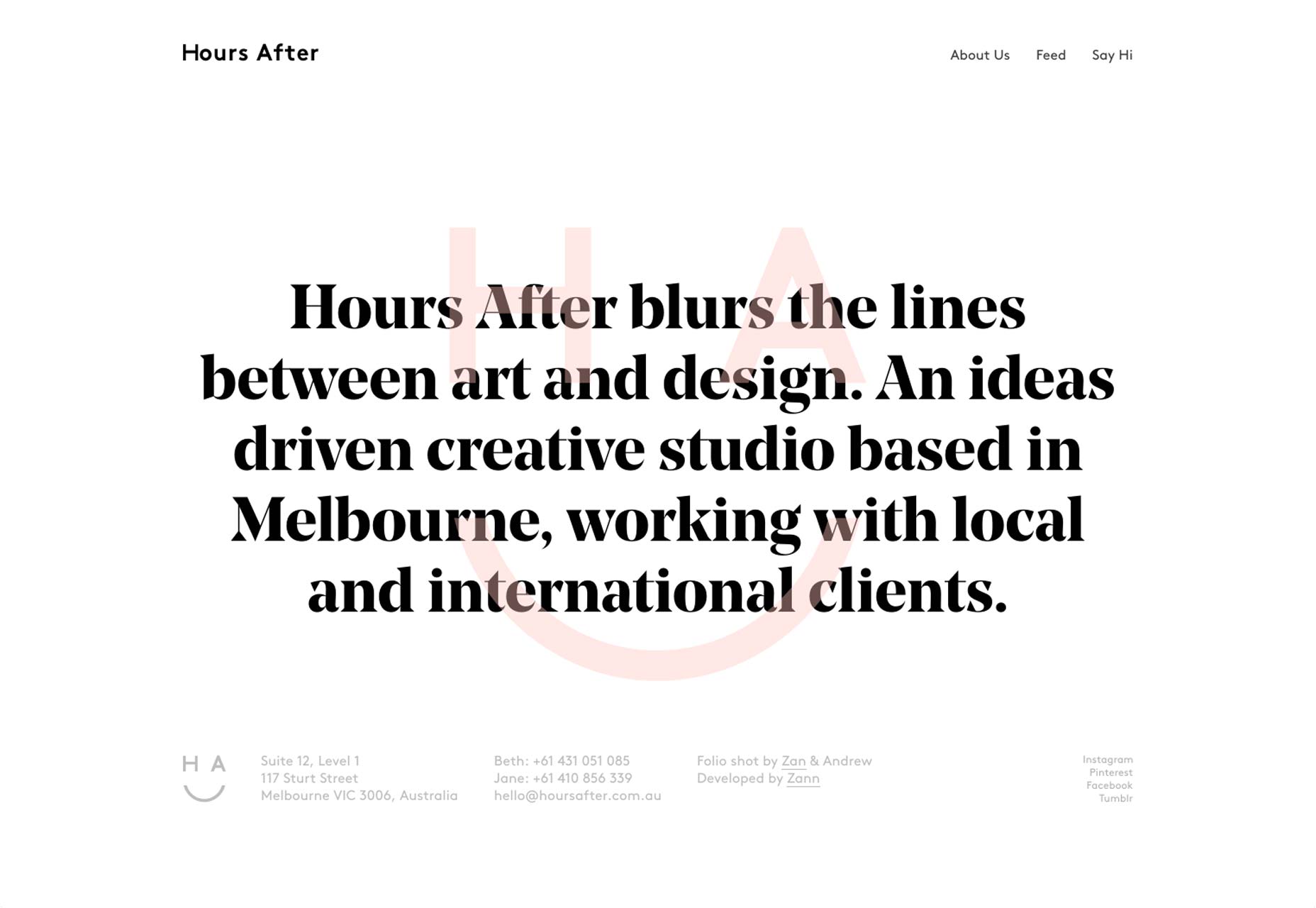
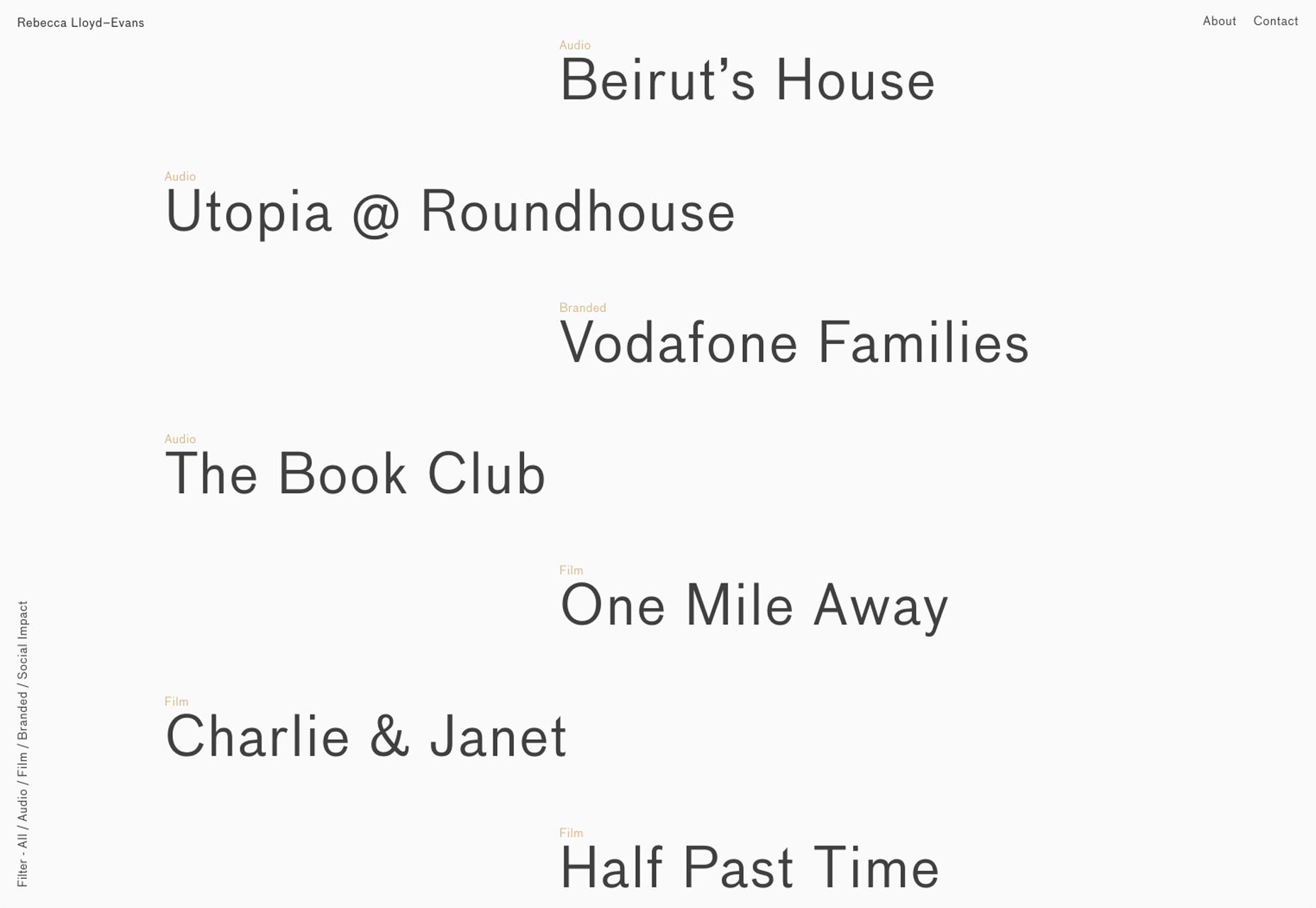
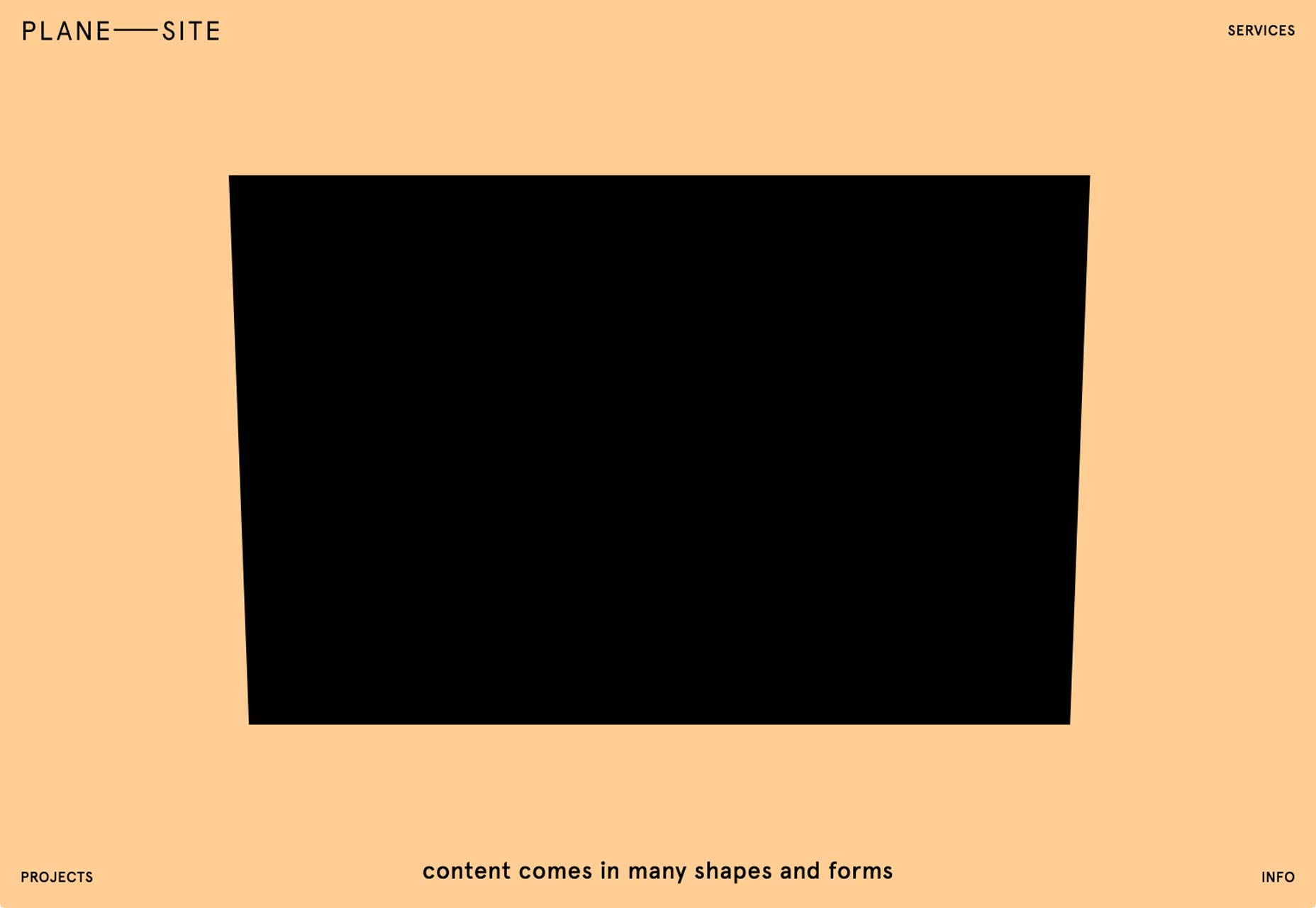
La majorité des sites utilisent du texte purement fonctionnel. En d'autres termes, même si la typographie est passable et que le texte est lisible, il peut être lu; tout intérêt visuel est capté par les images. Cependant, certains concepteurs, plutôt courageux, utilisent le type comme contenu et intérêt visuel, et ont réduit au minimum les images, voire les ont complètement supprimées. Je dis courageusement parce que c'est une approche difficile à mettre en place, car cela pousse les utilisateurs hors de leur zone de confort et cela peut produire un look très audacieux.
certains, plutôt courageux, les concepteurs utilisent le type comme contenu et intérêt visuel
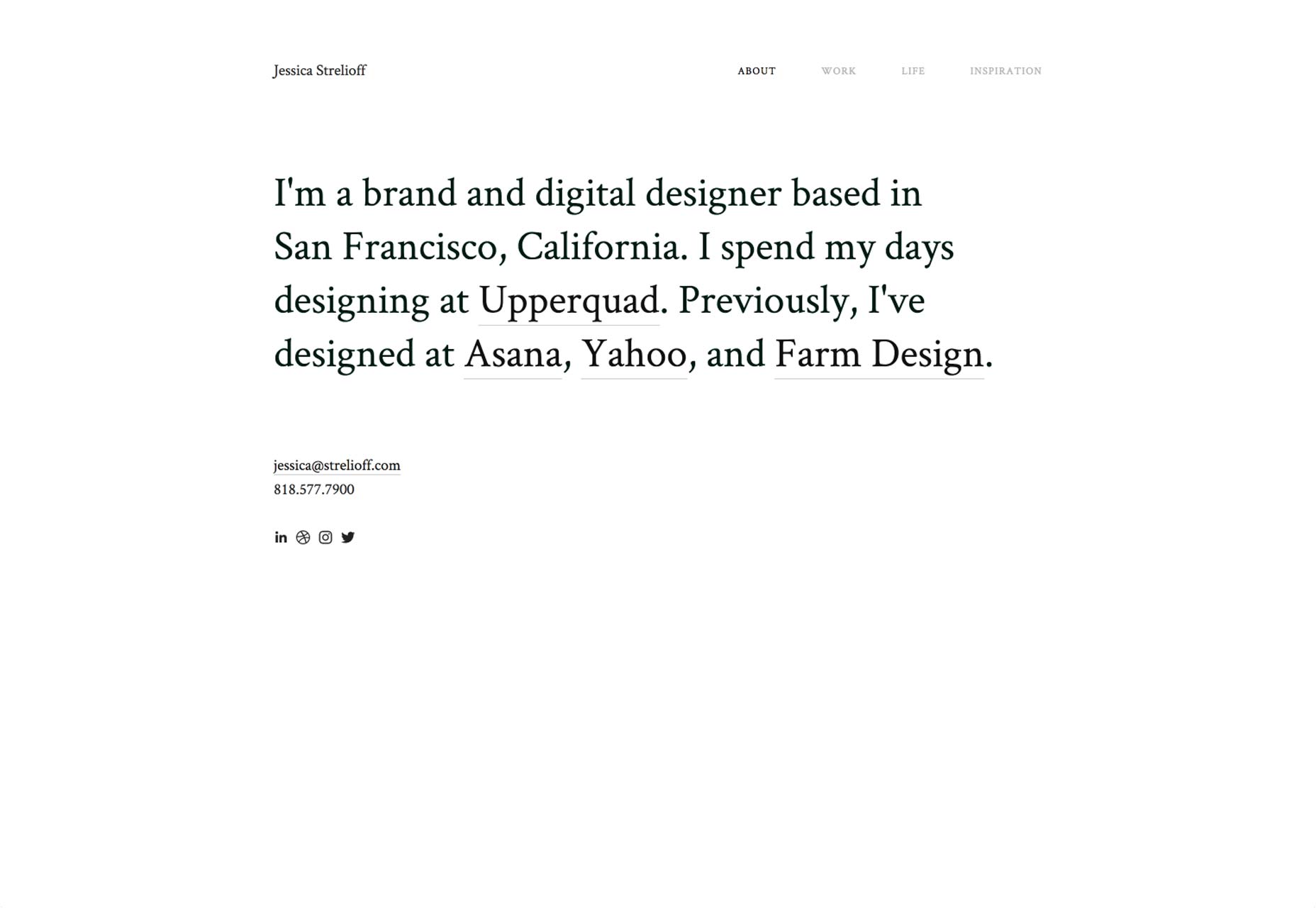
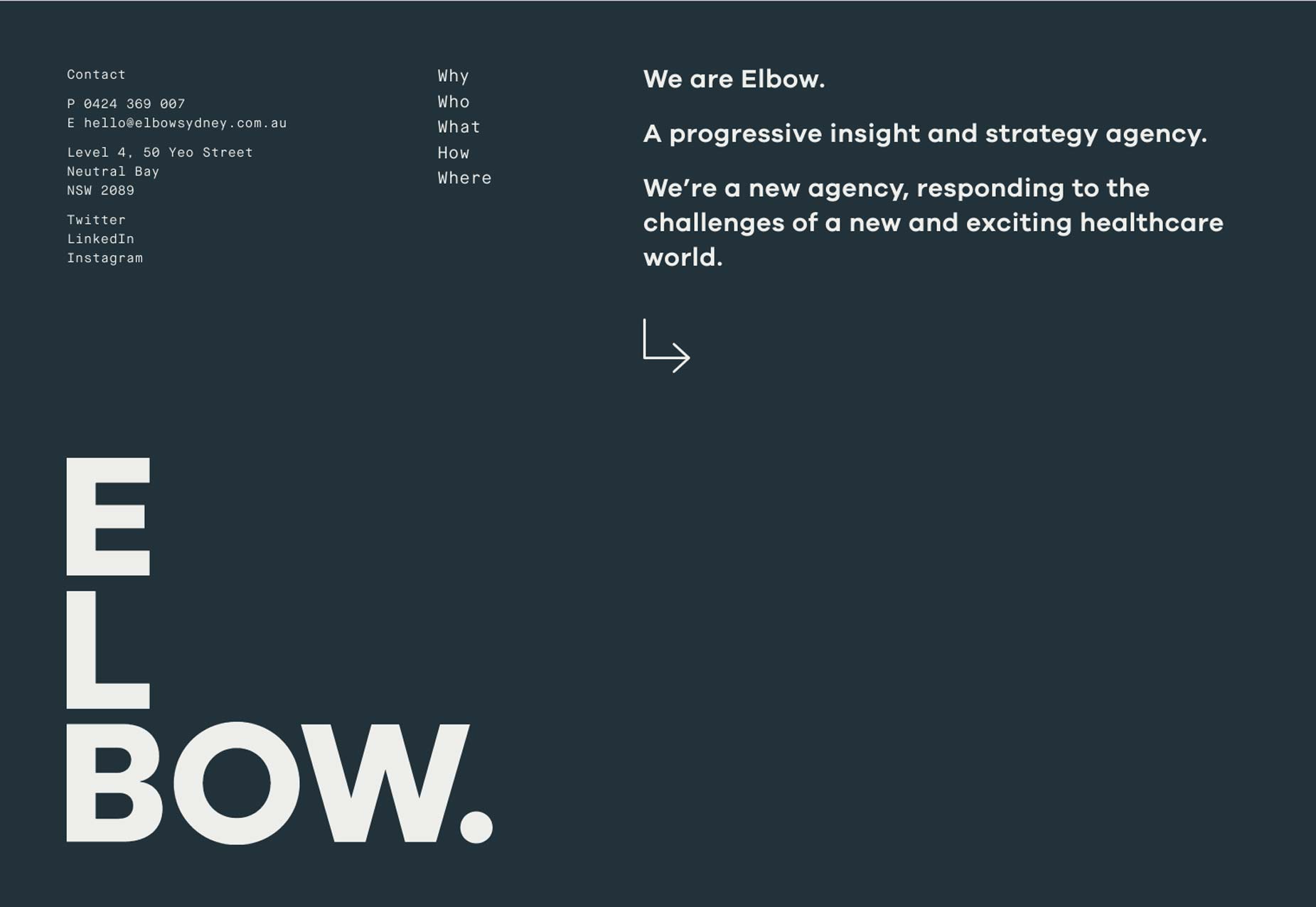
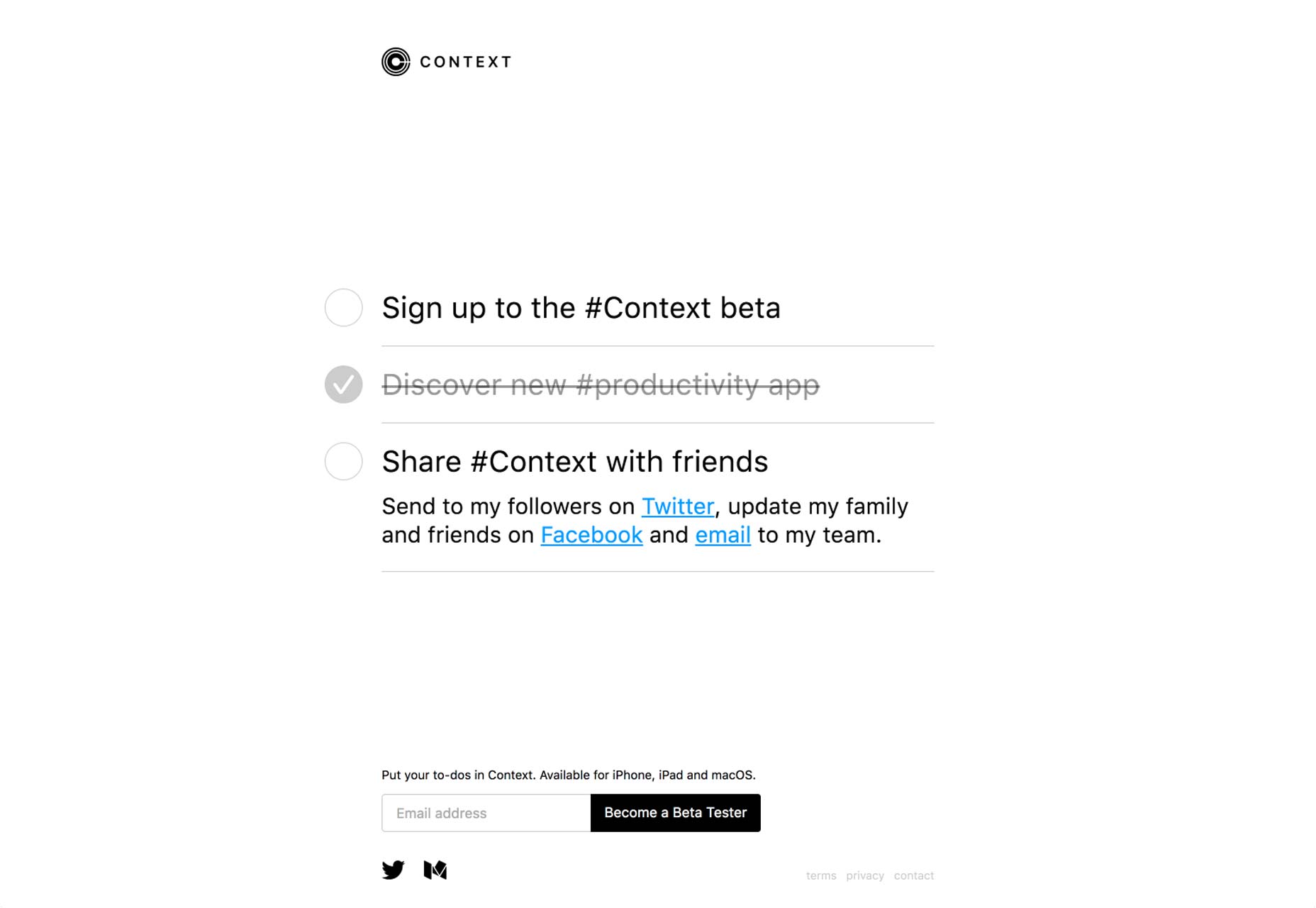
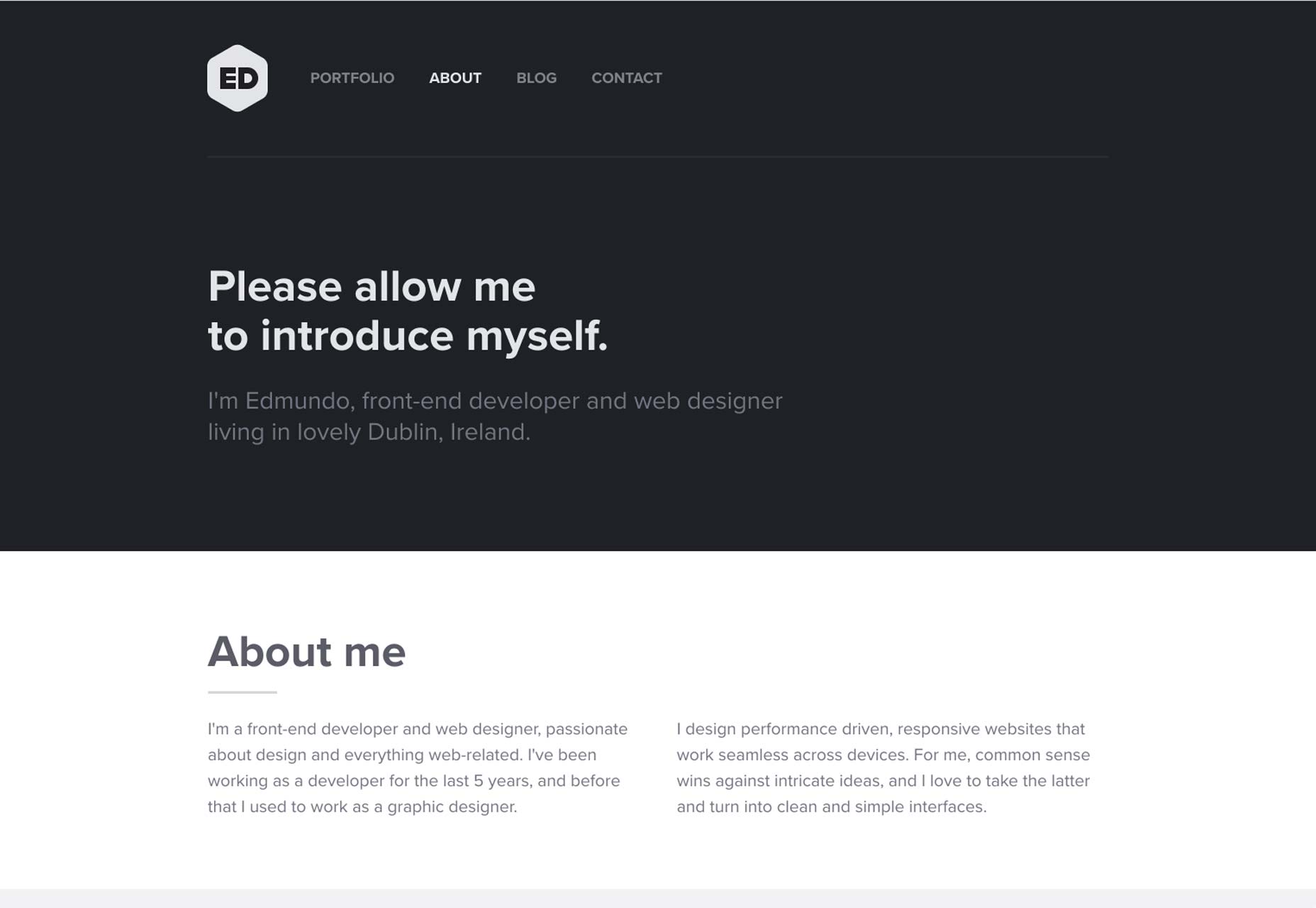
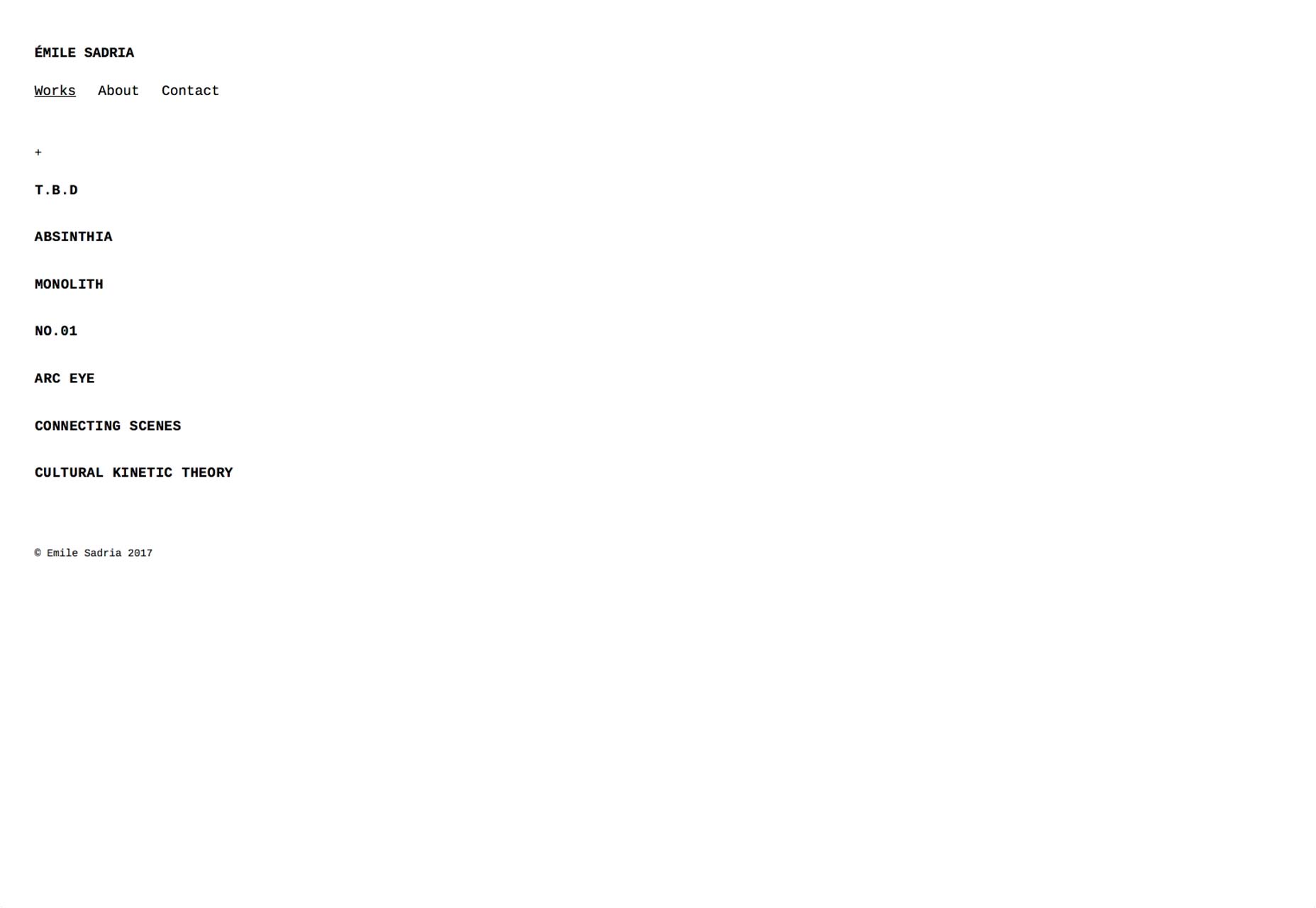
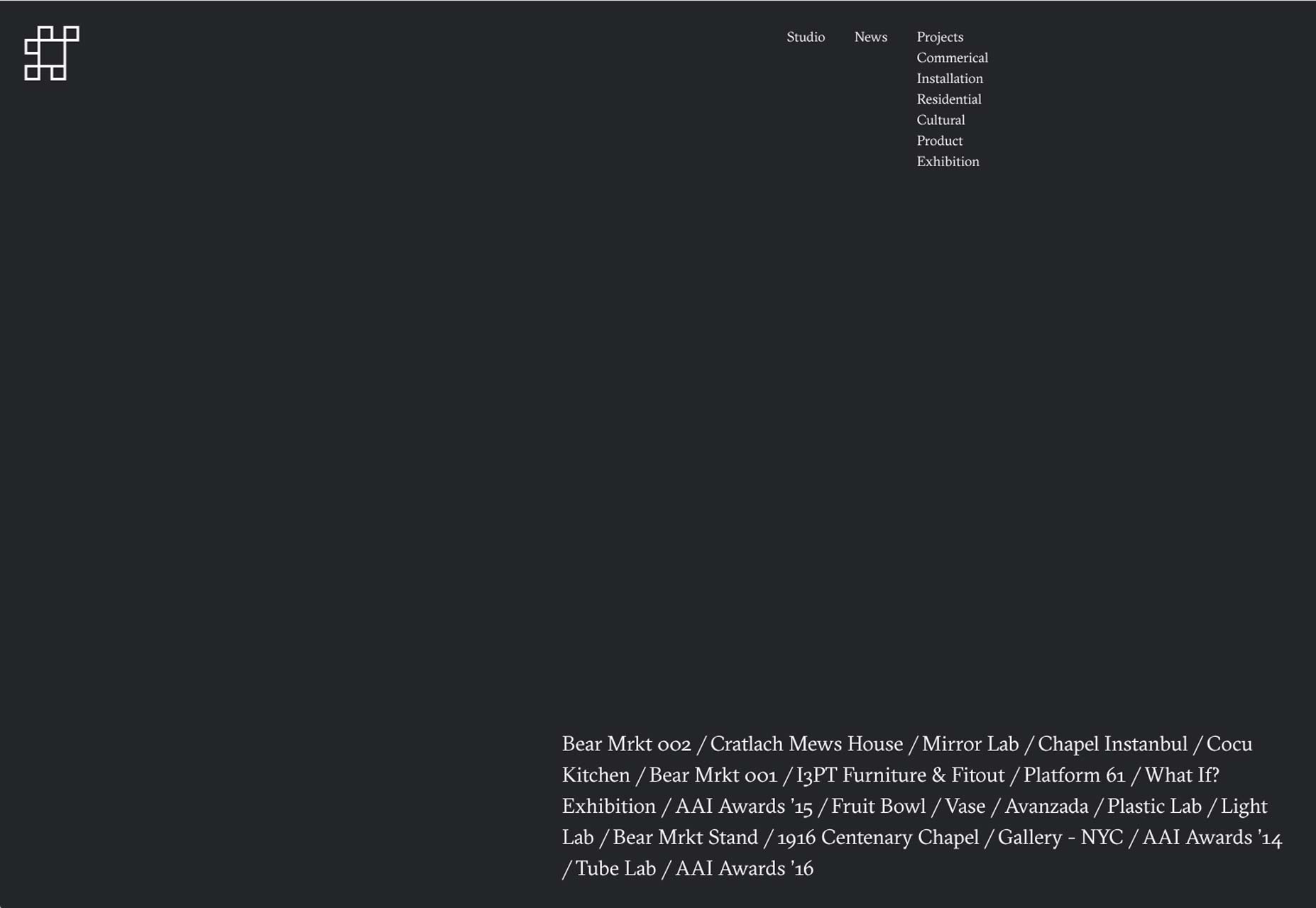
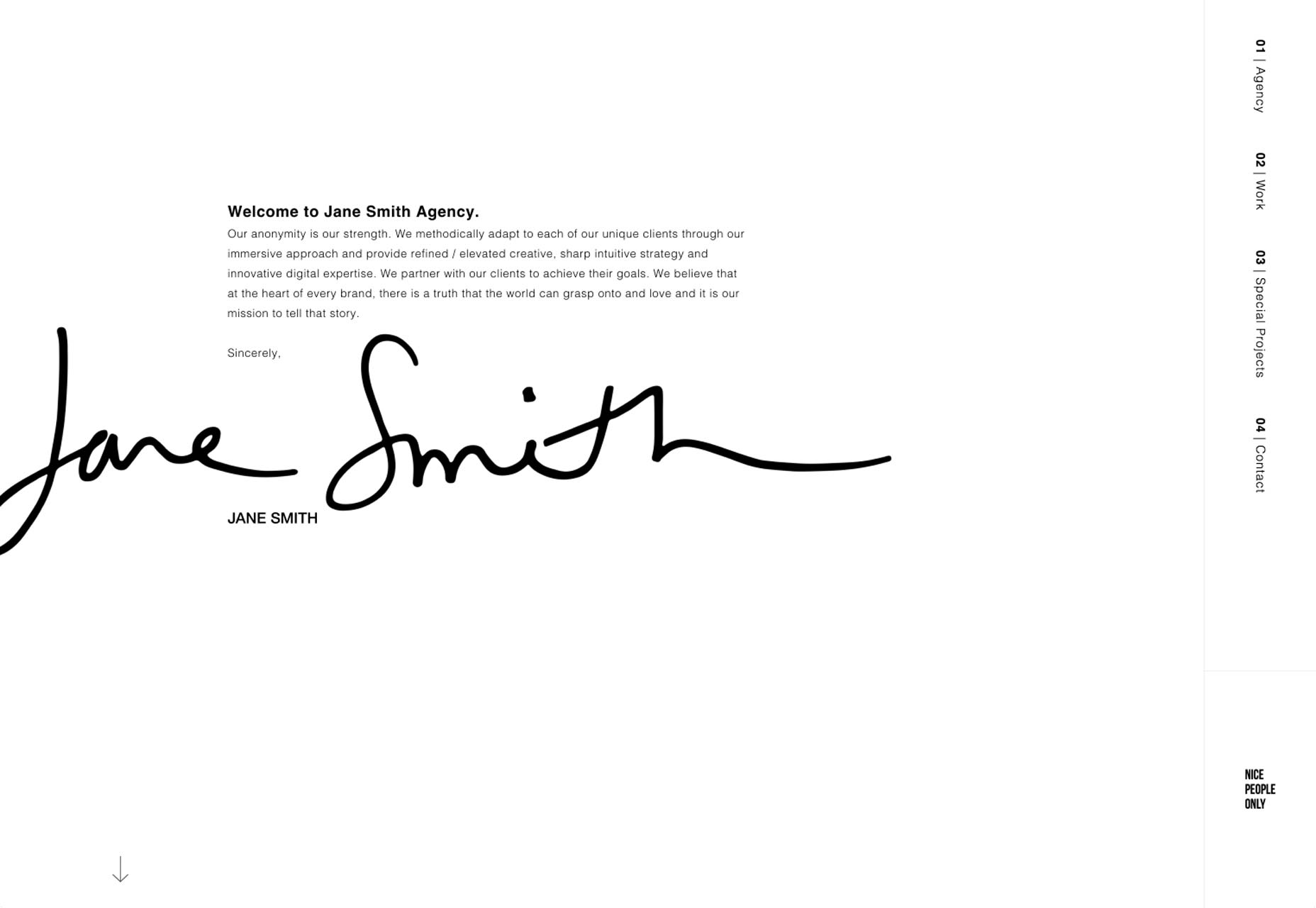
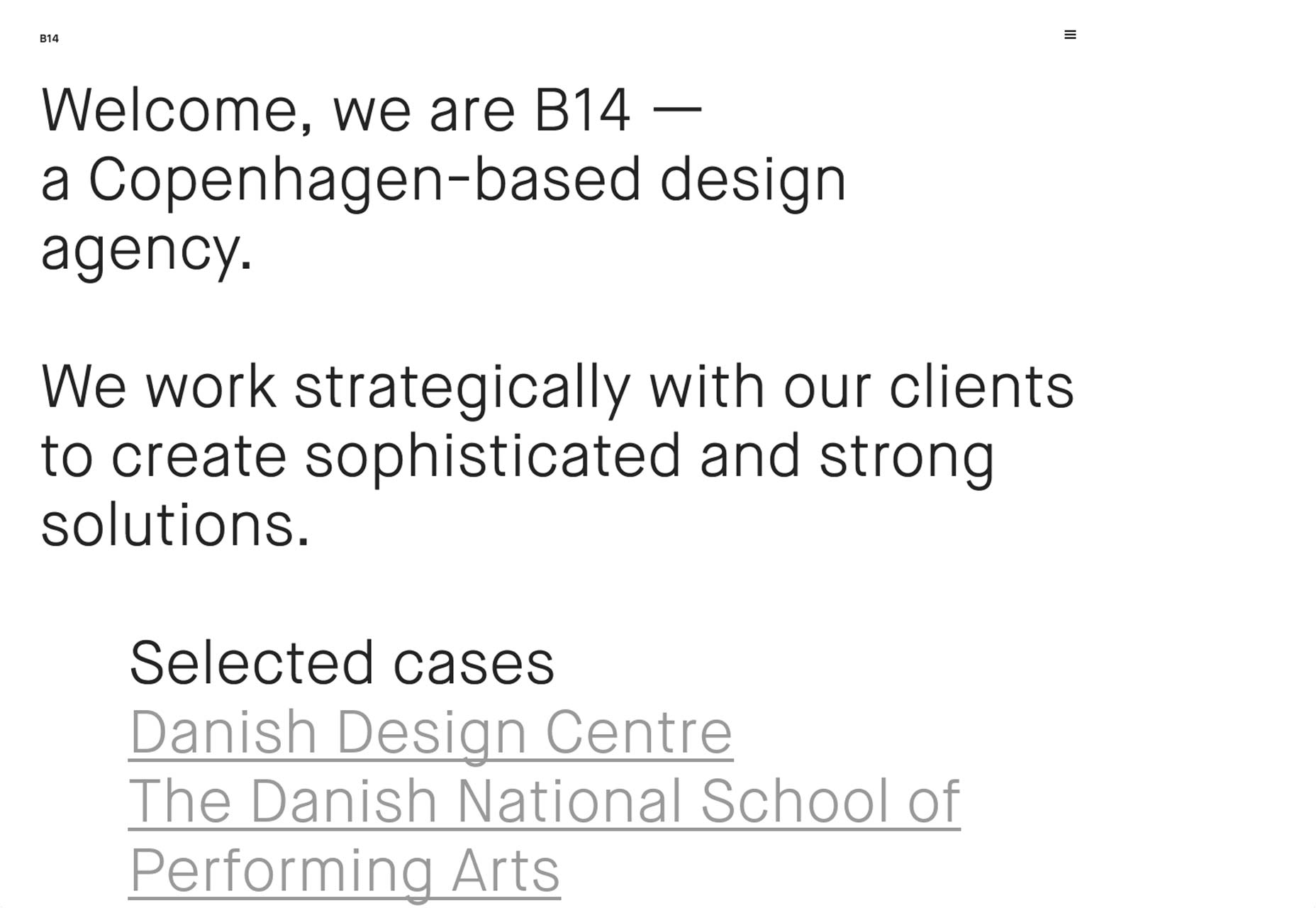
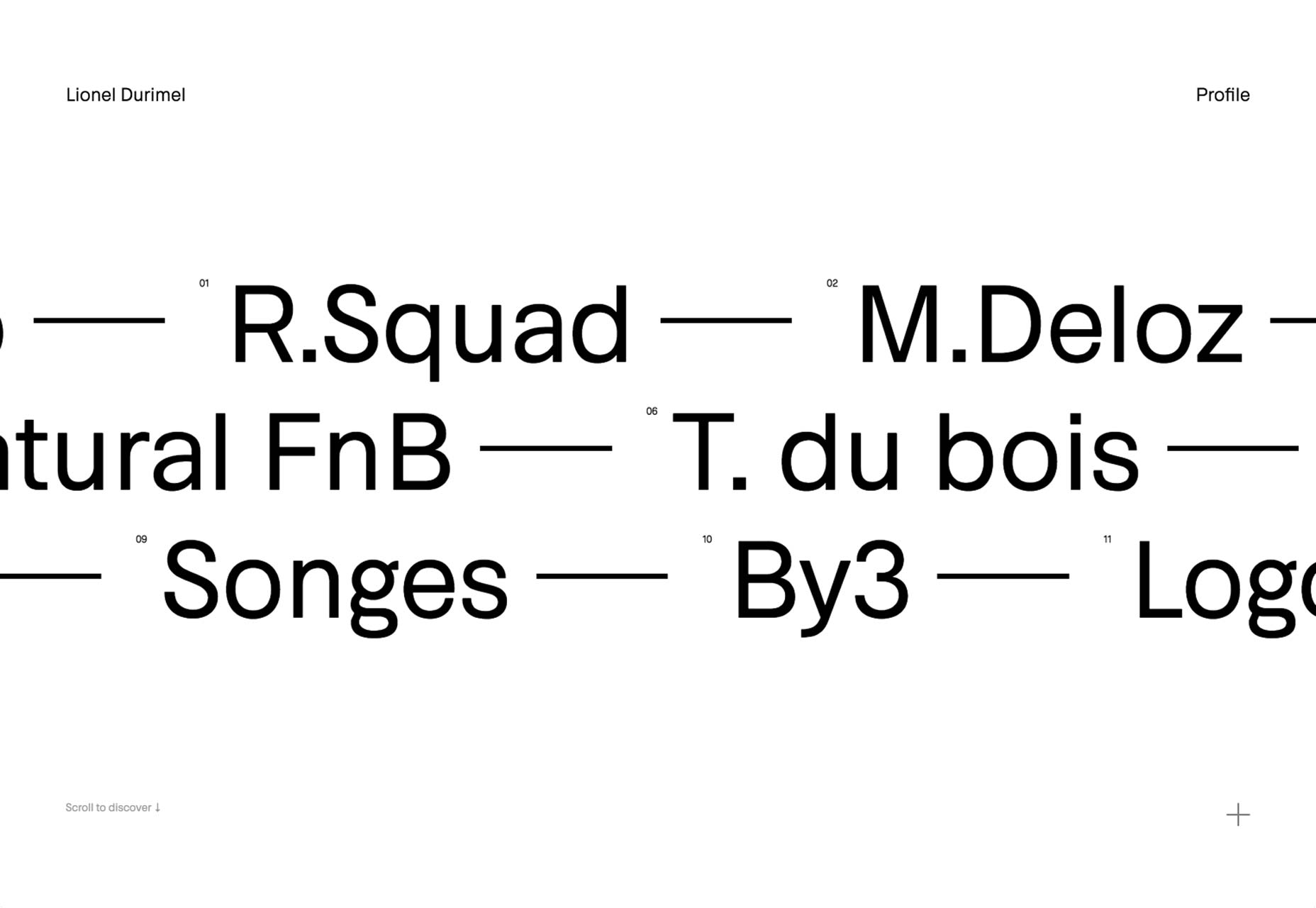
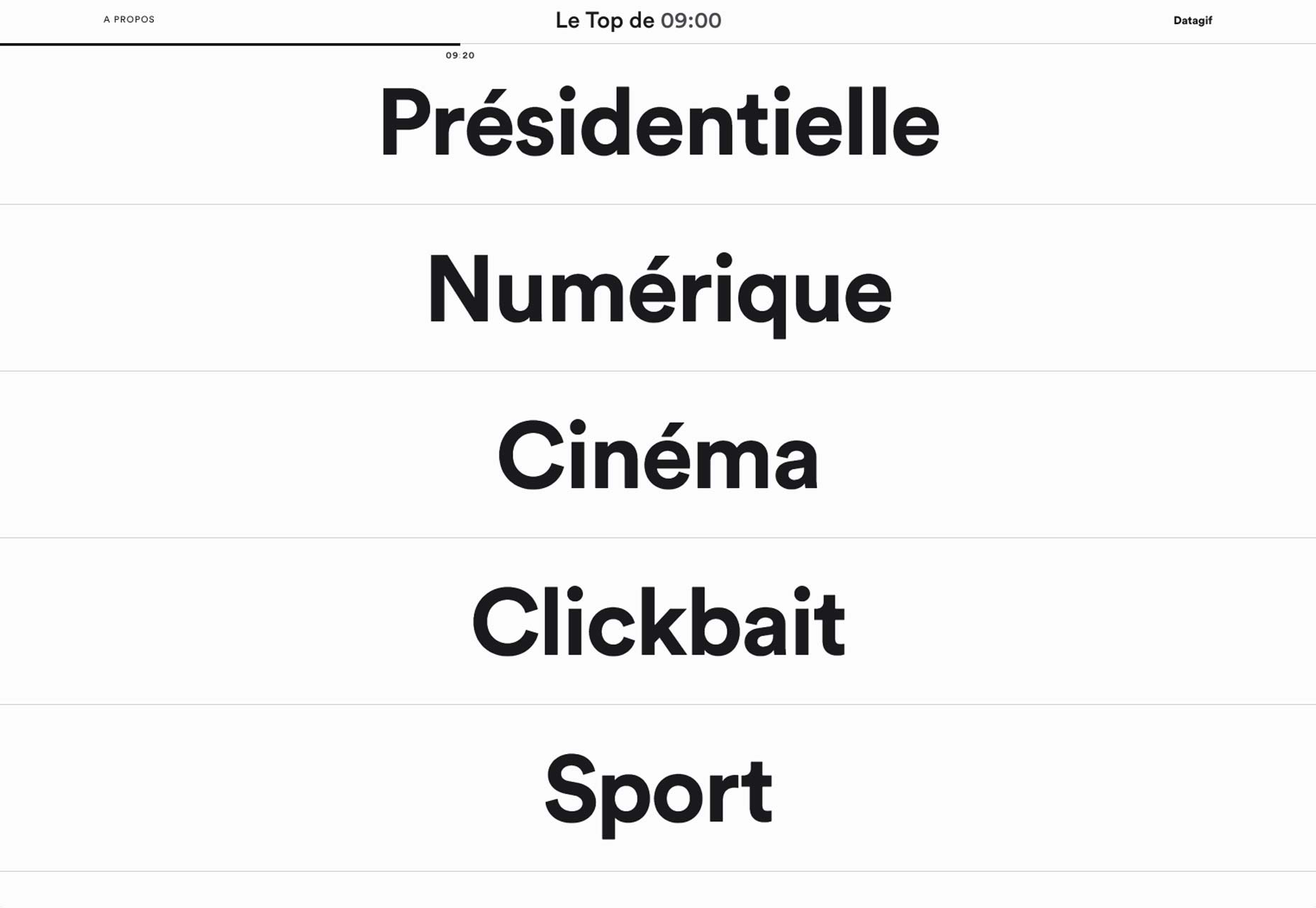
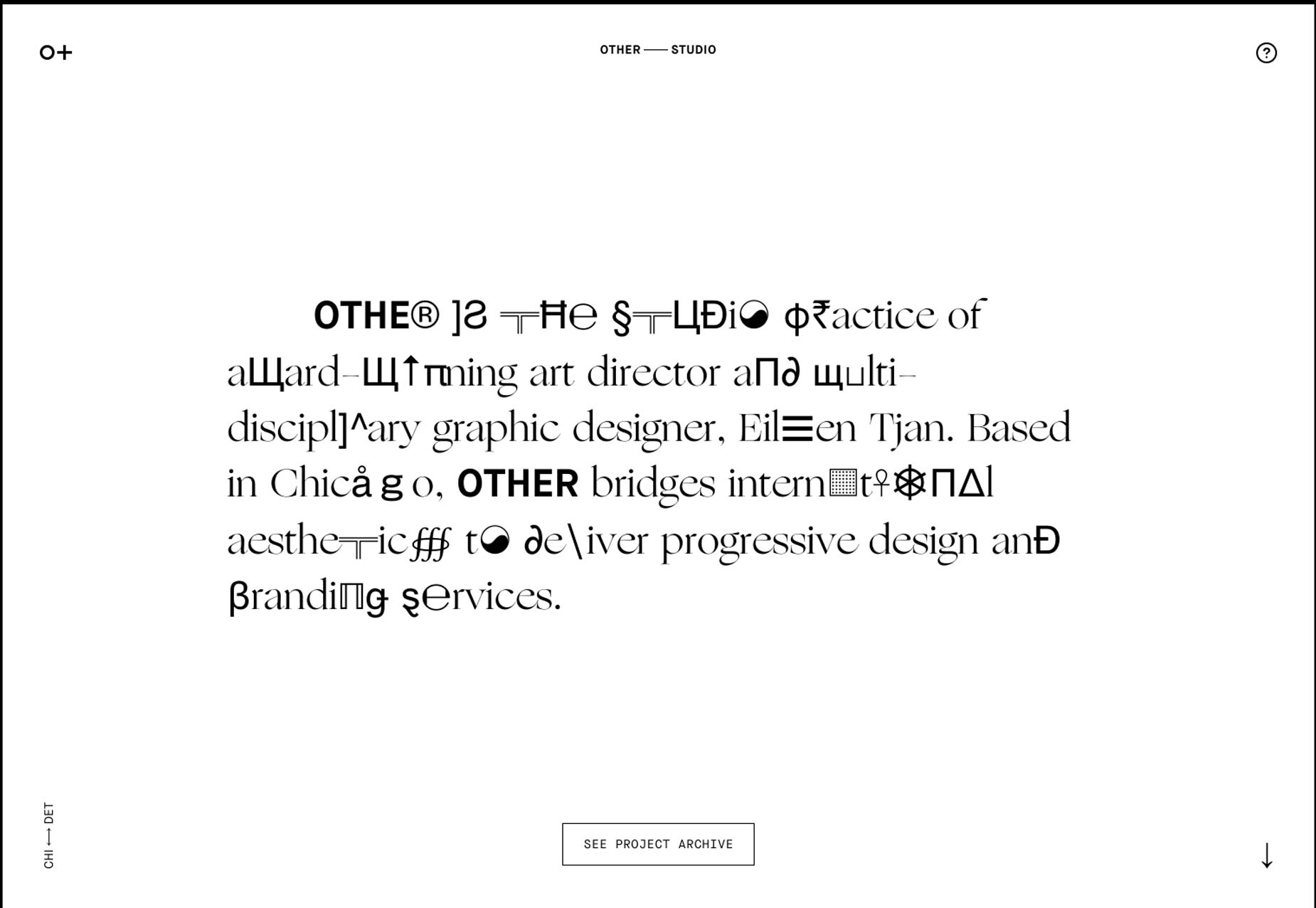
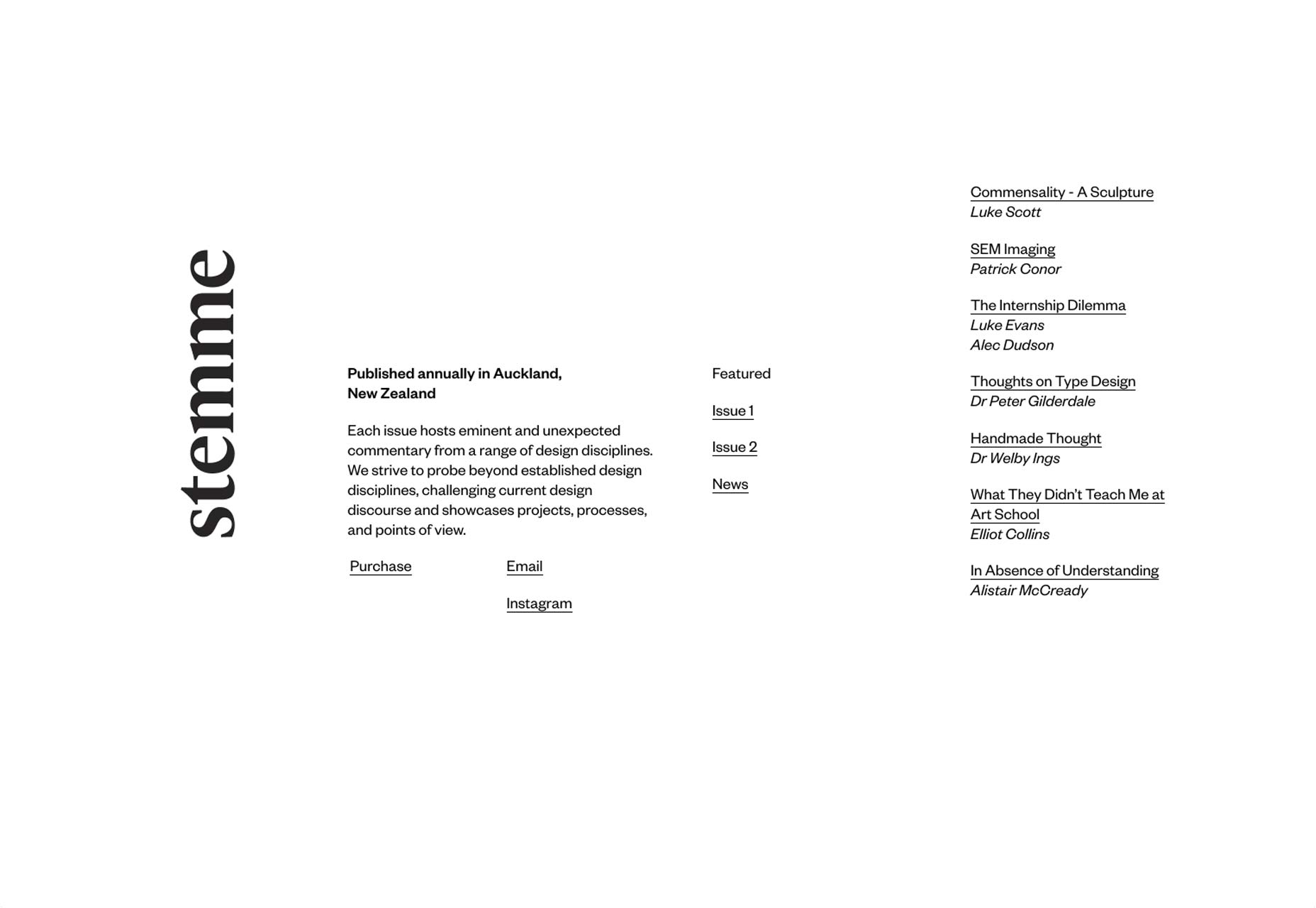
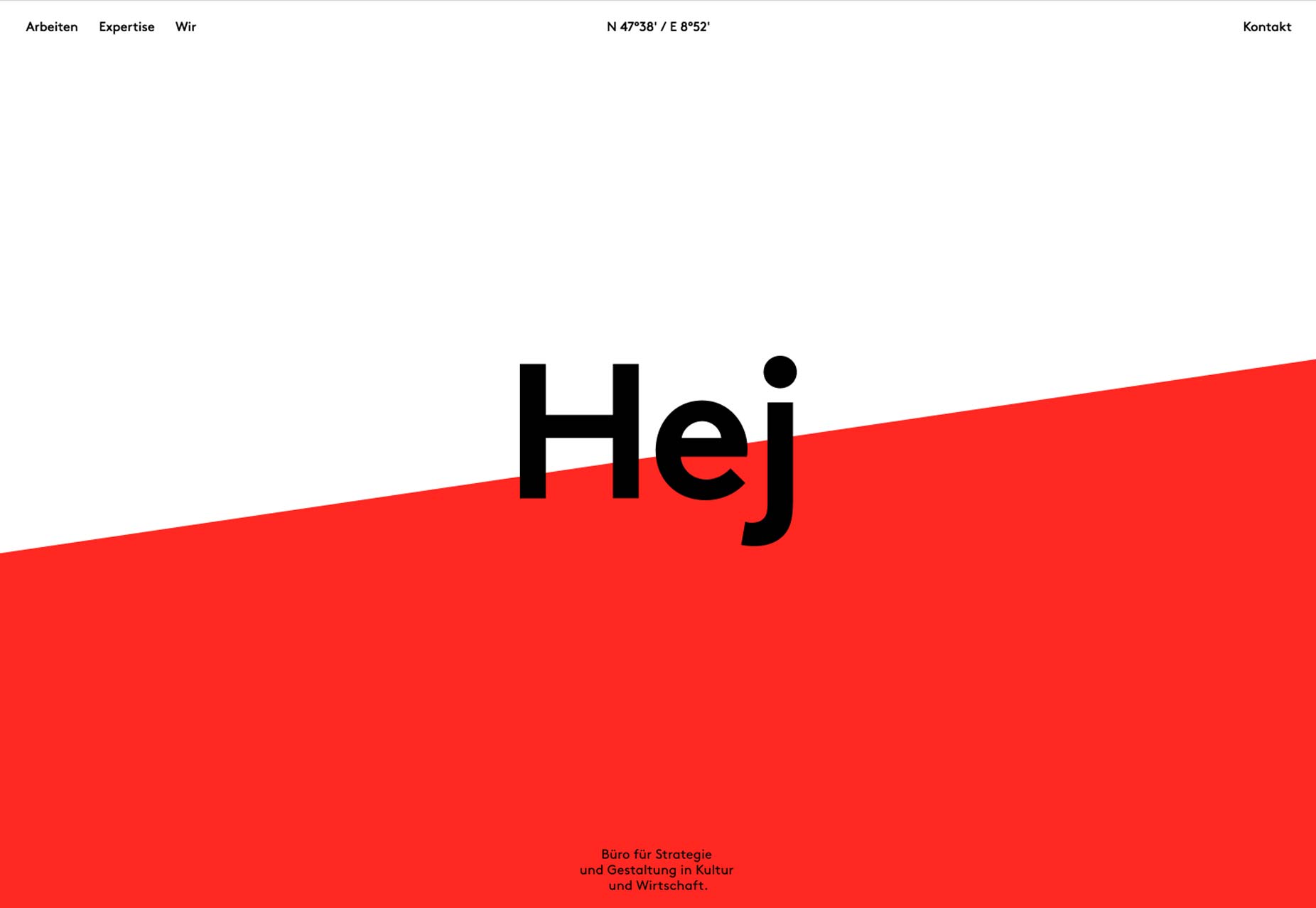
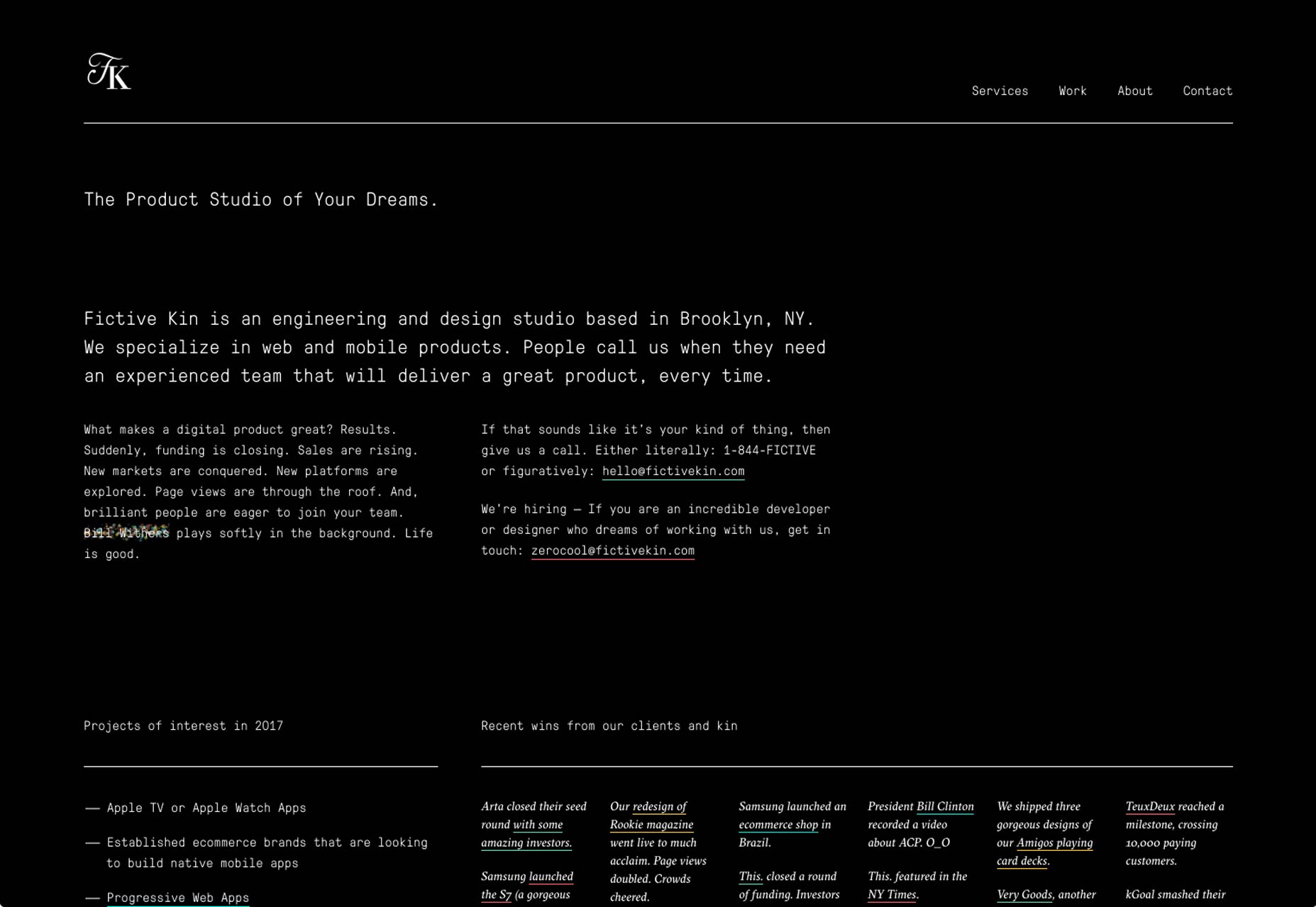
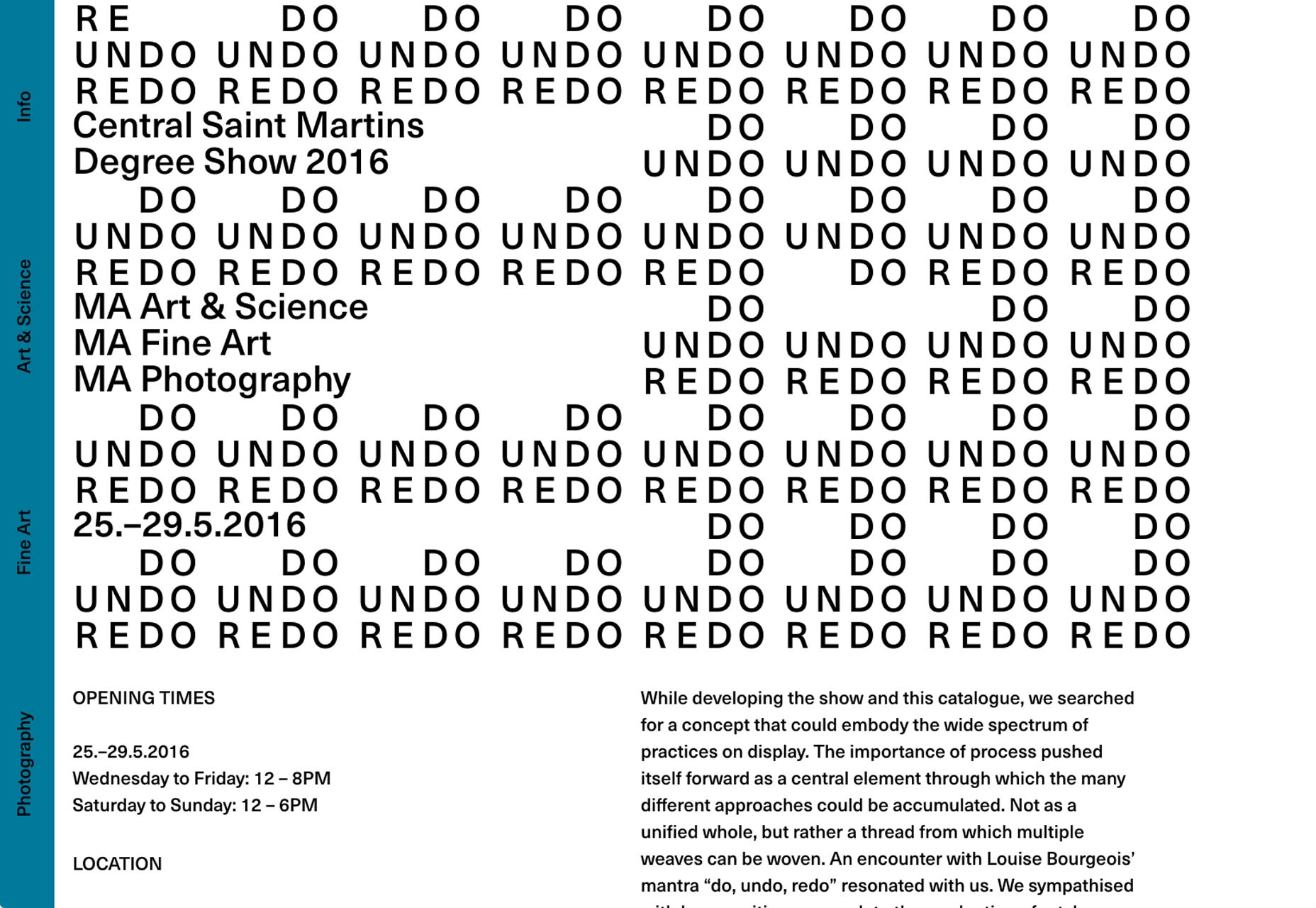
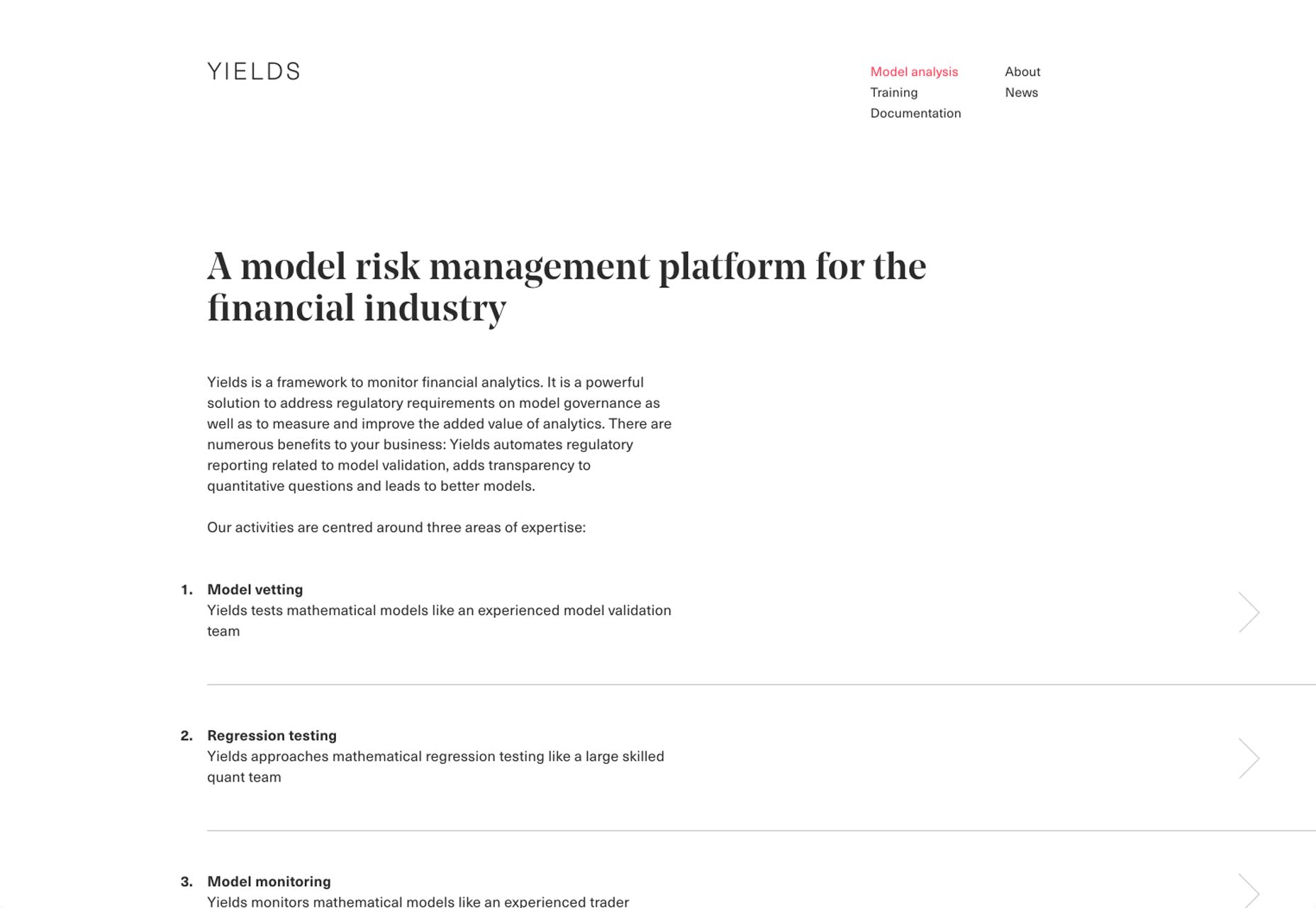
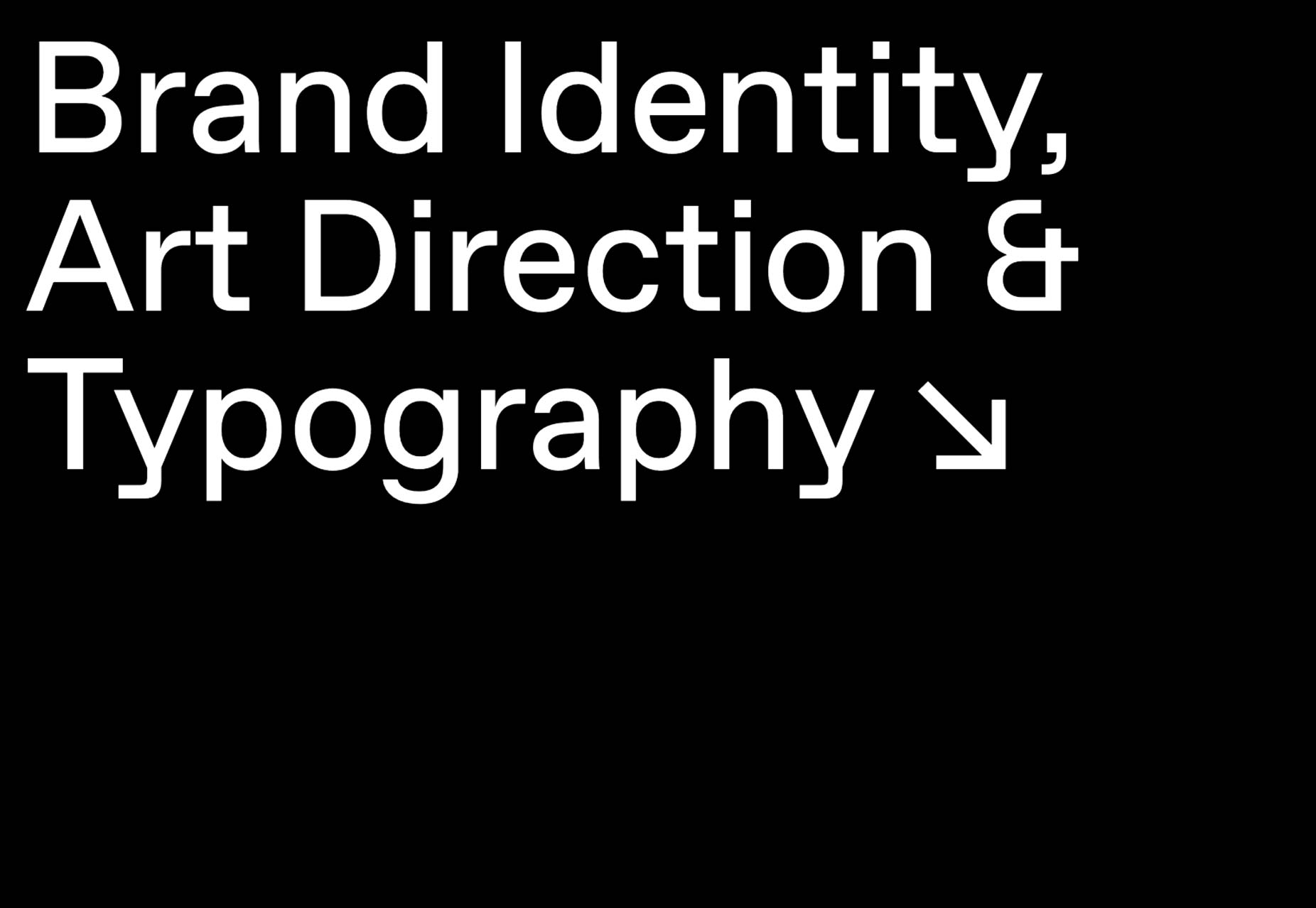
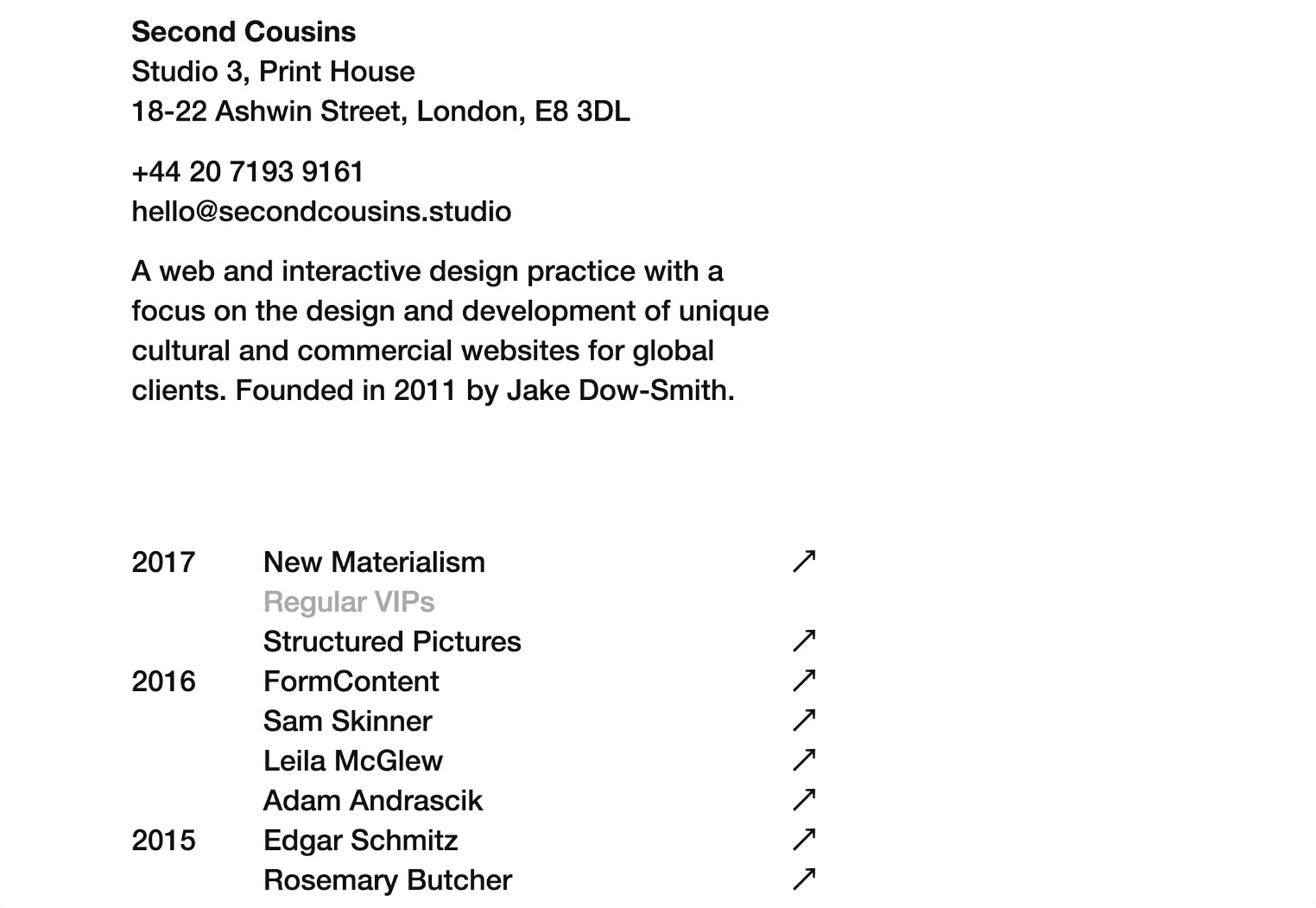
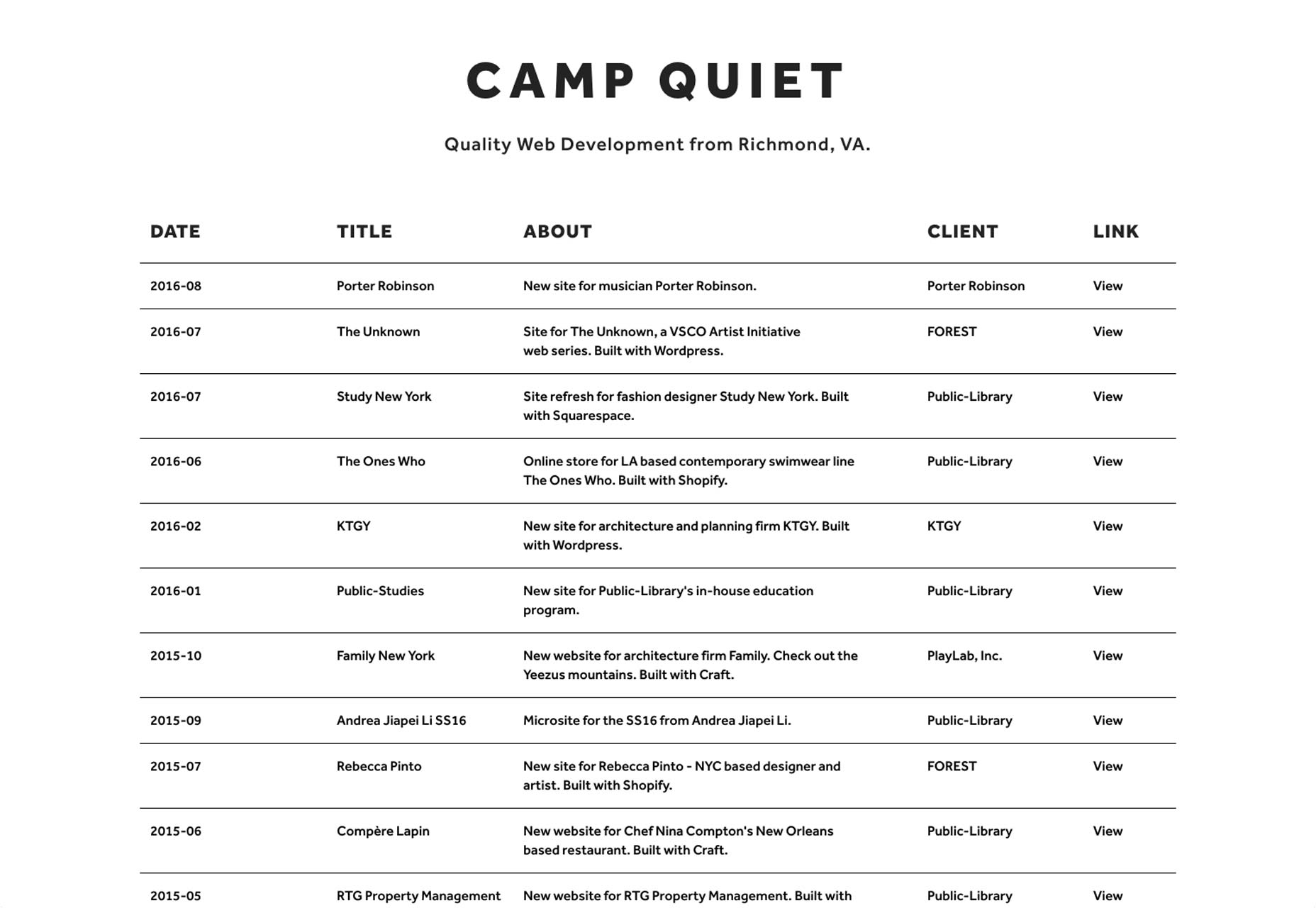
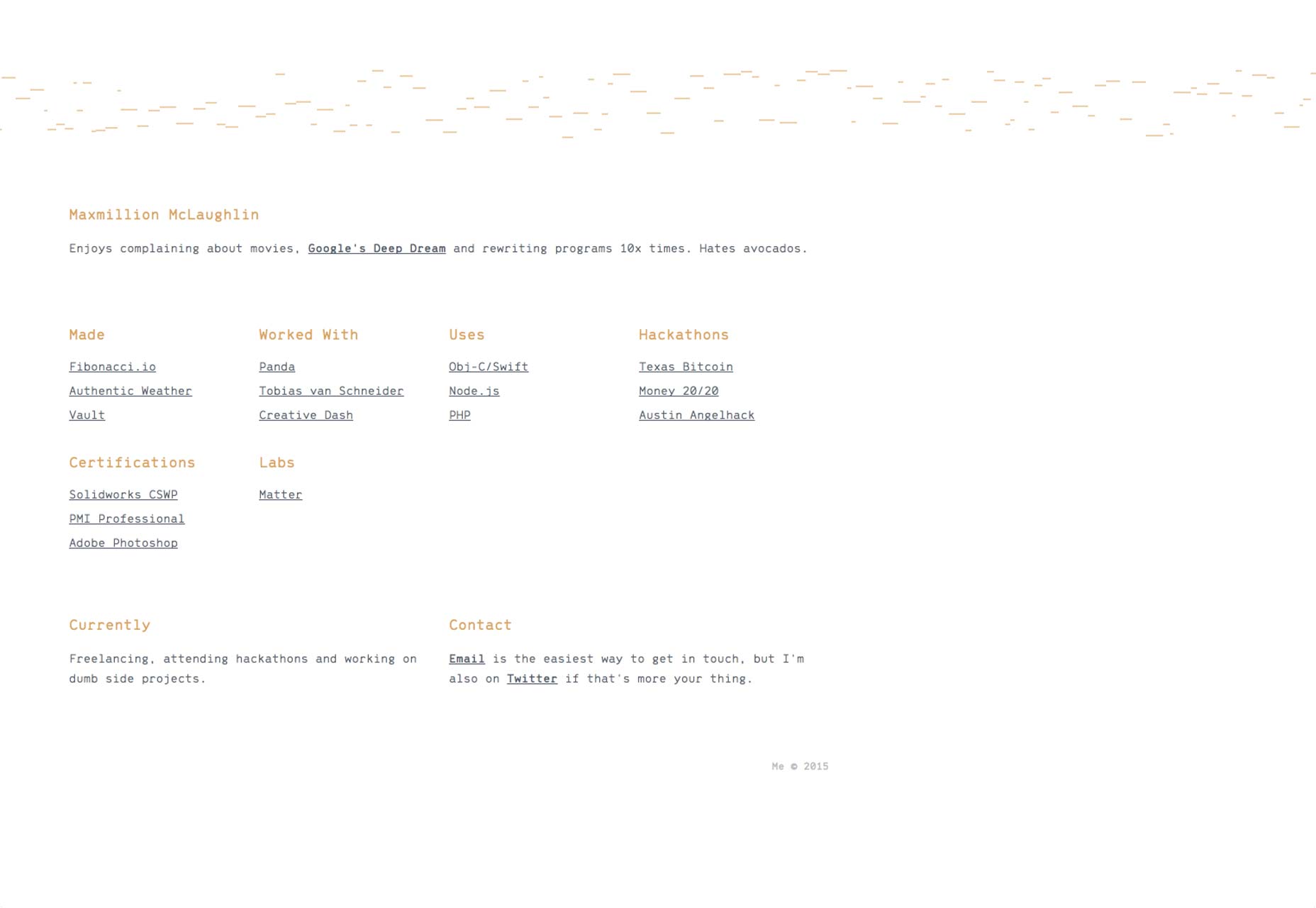
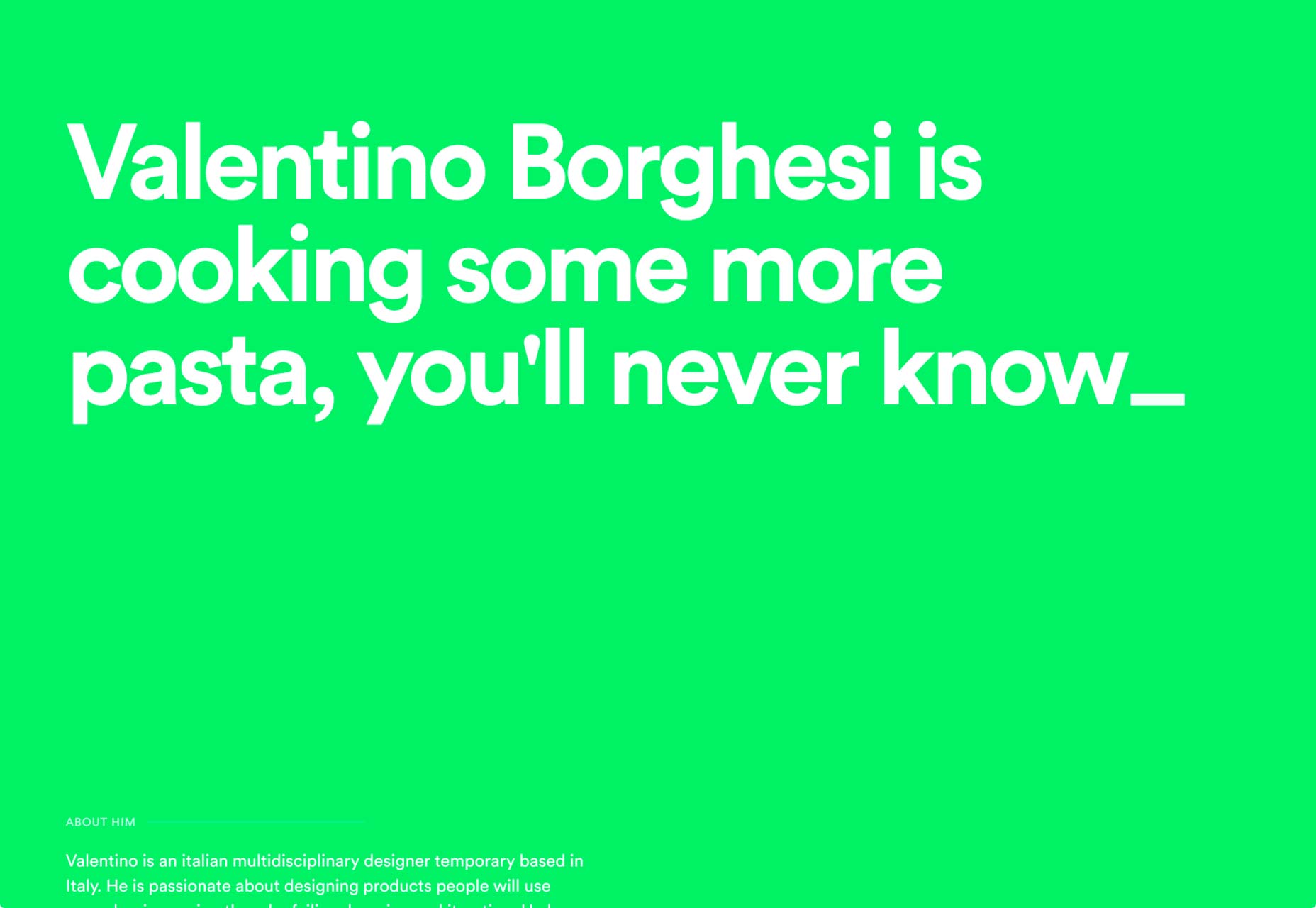
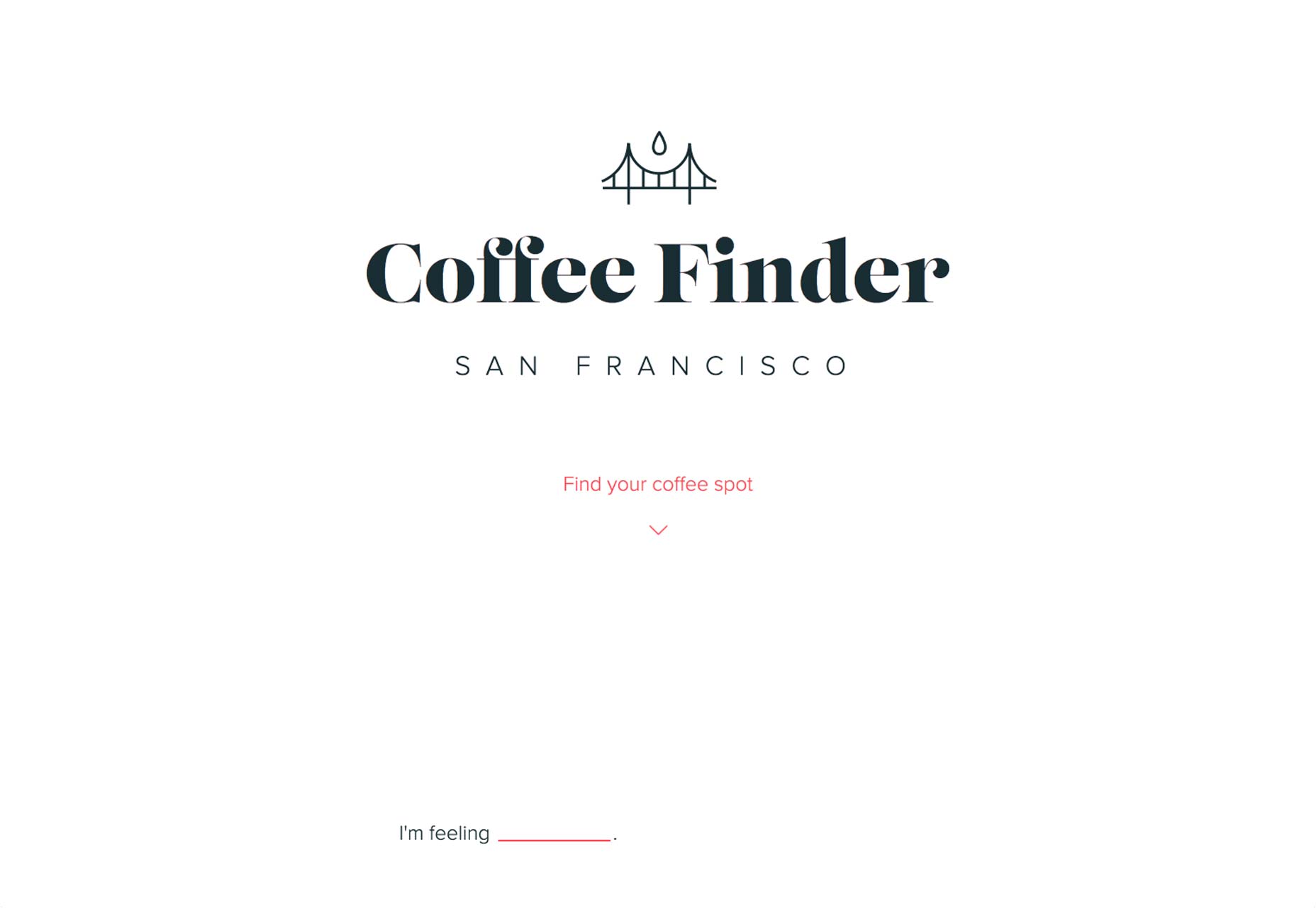
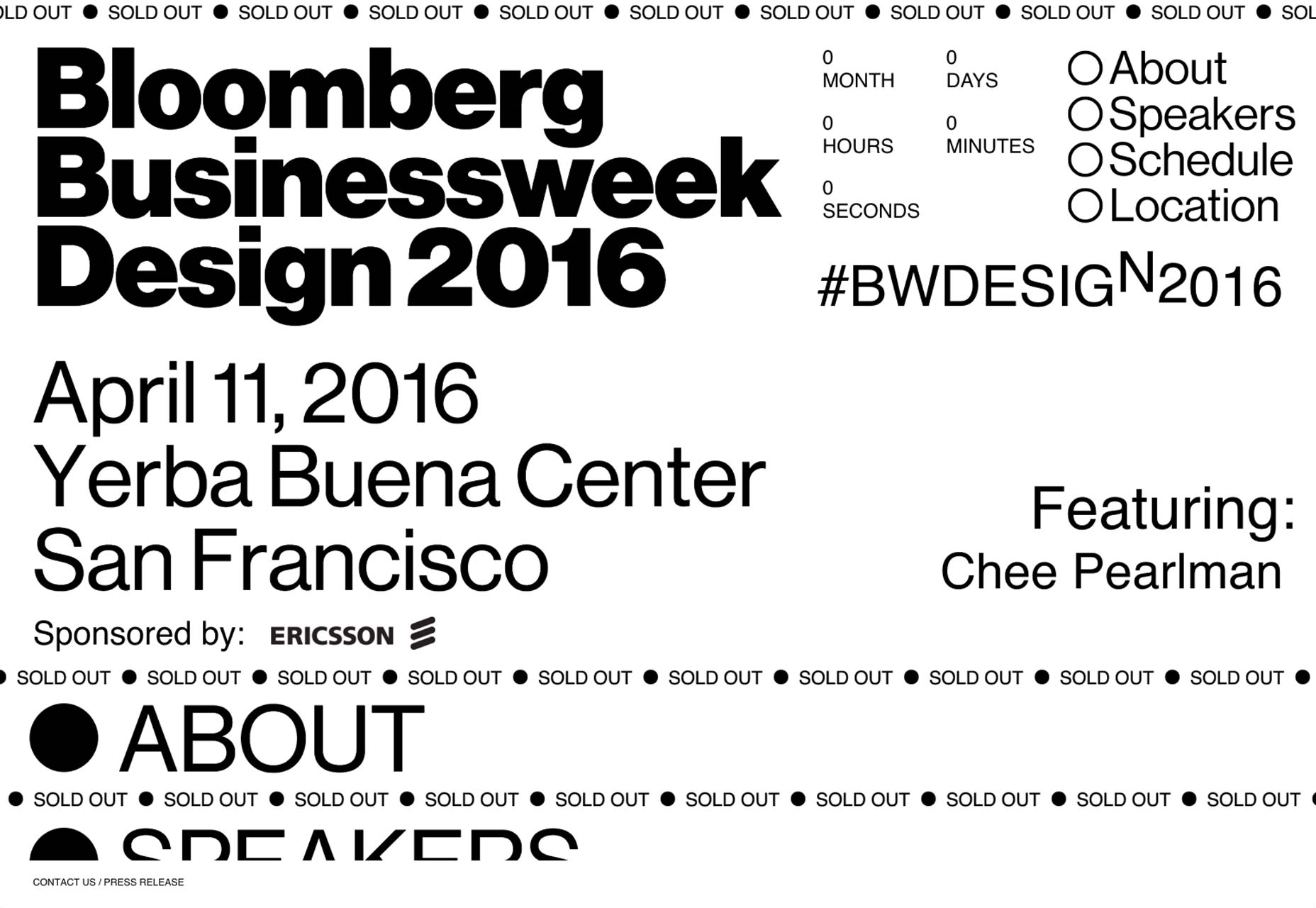
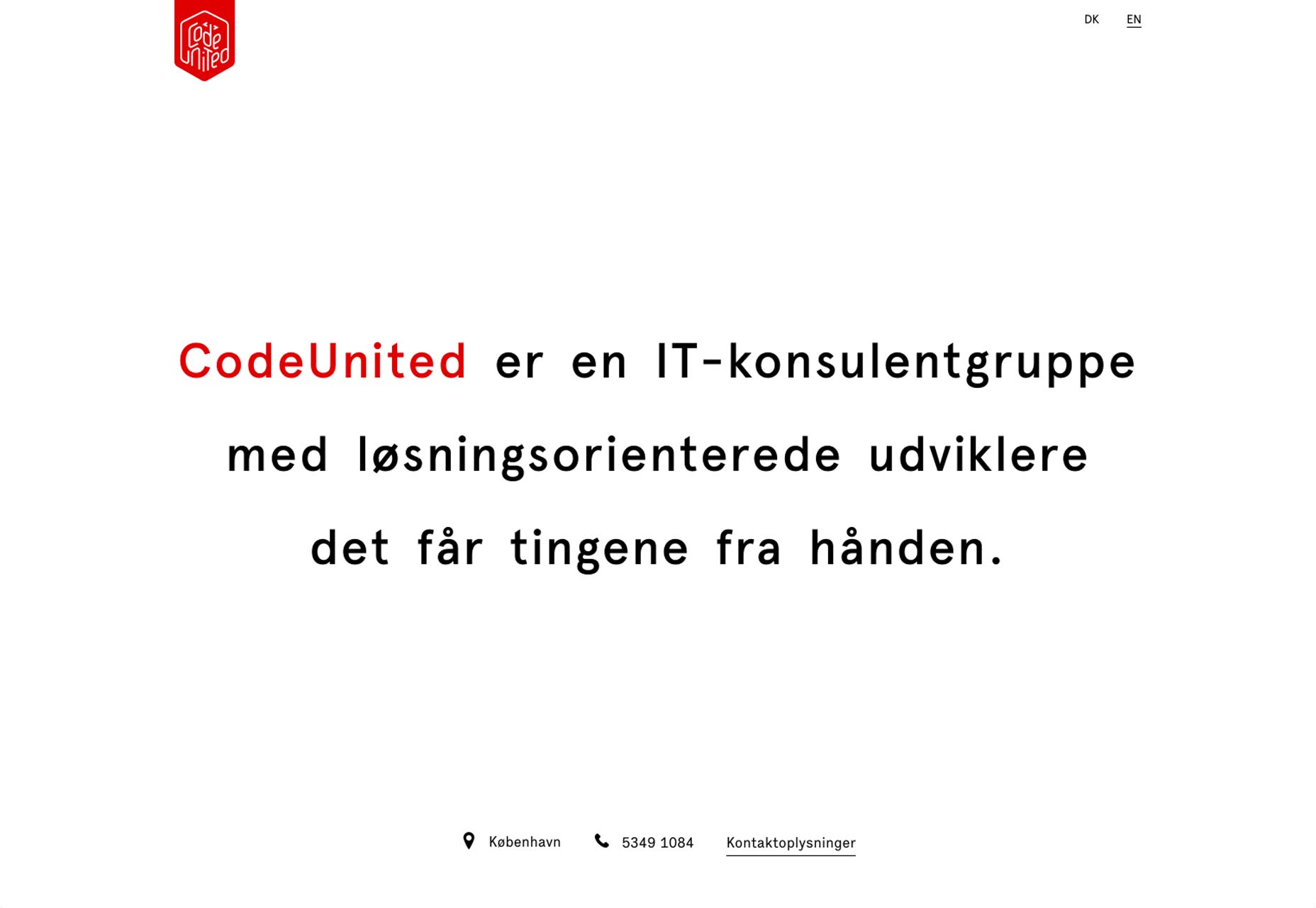
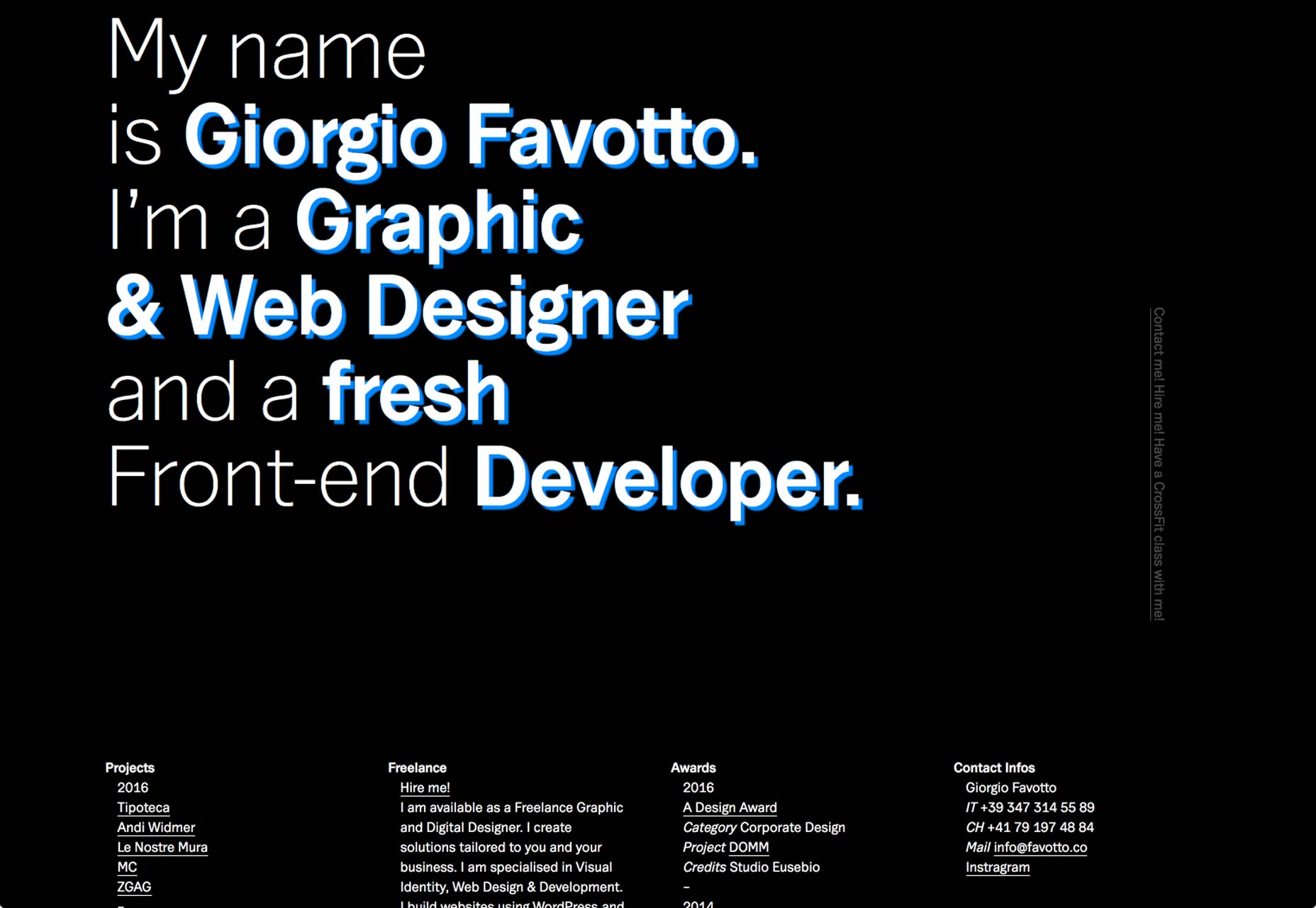
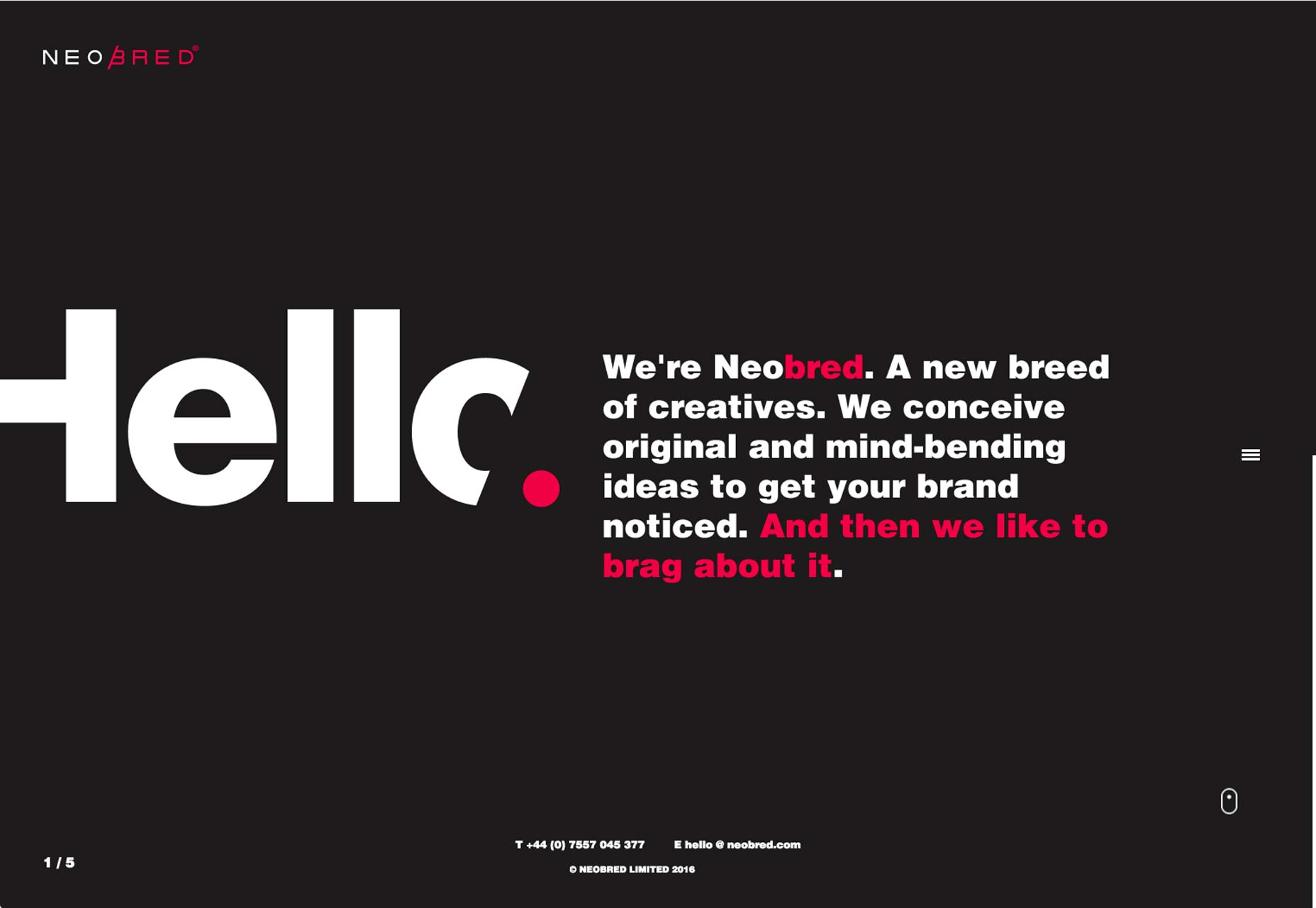
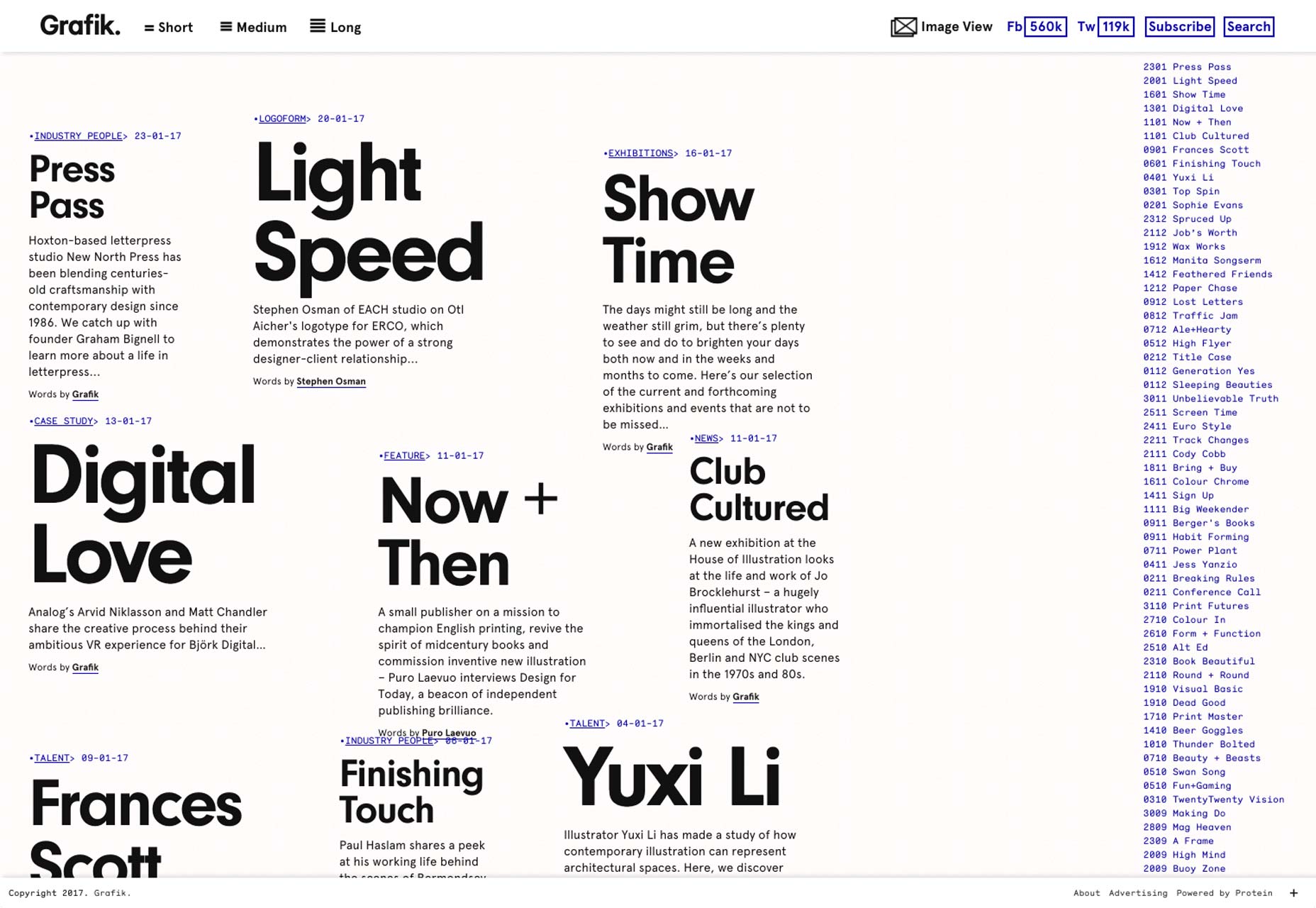
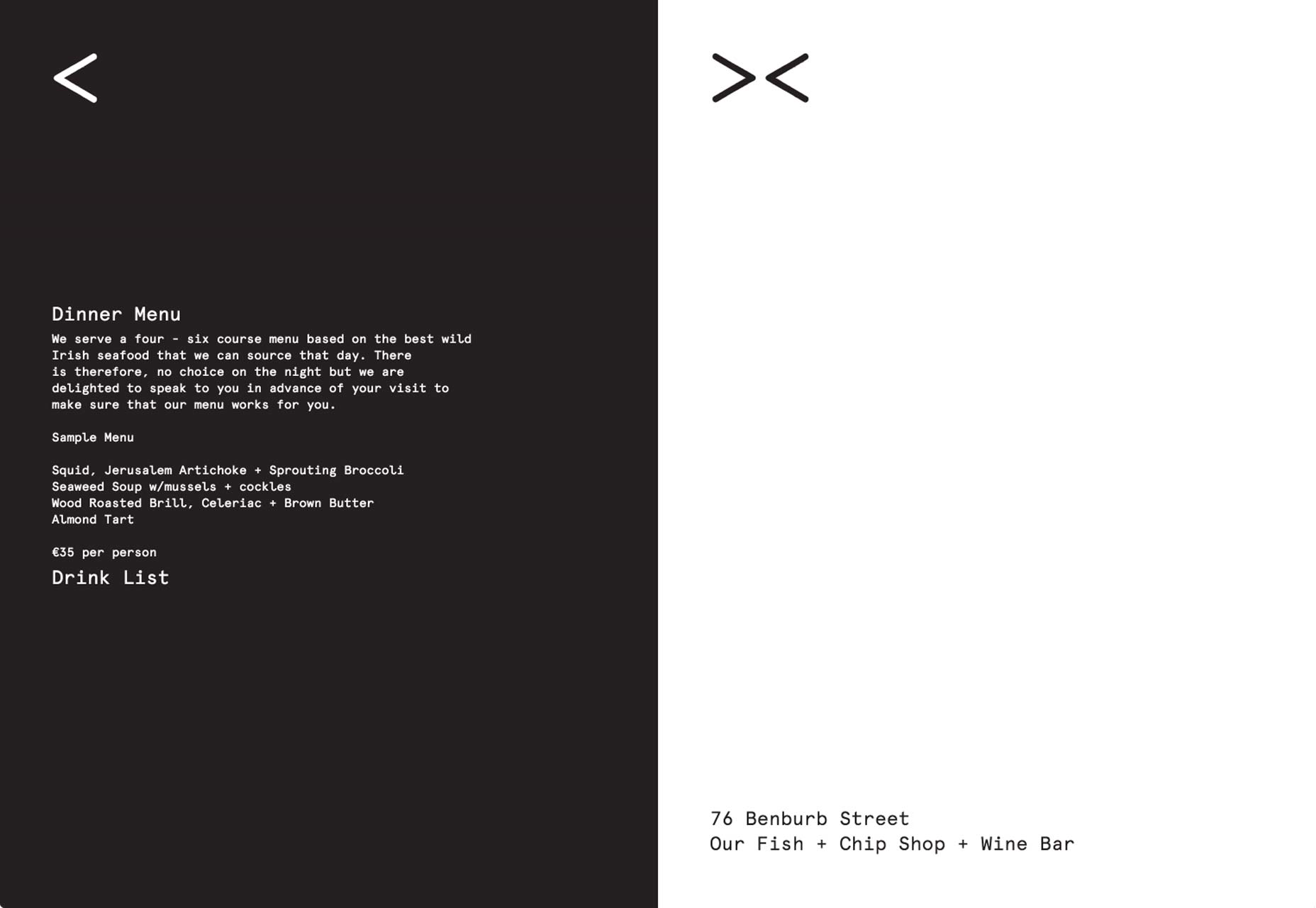
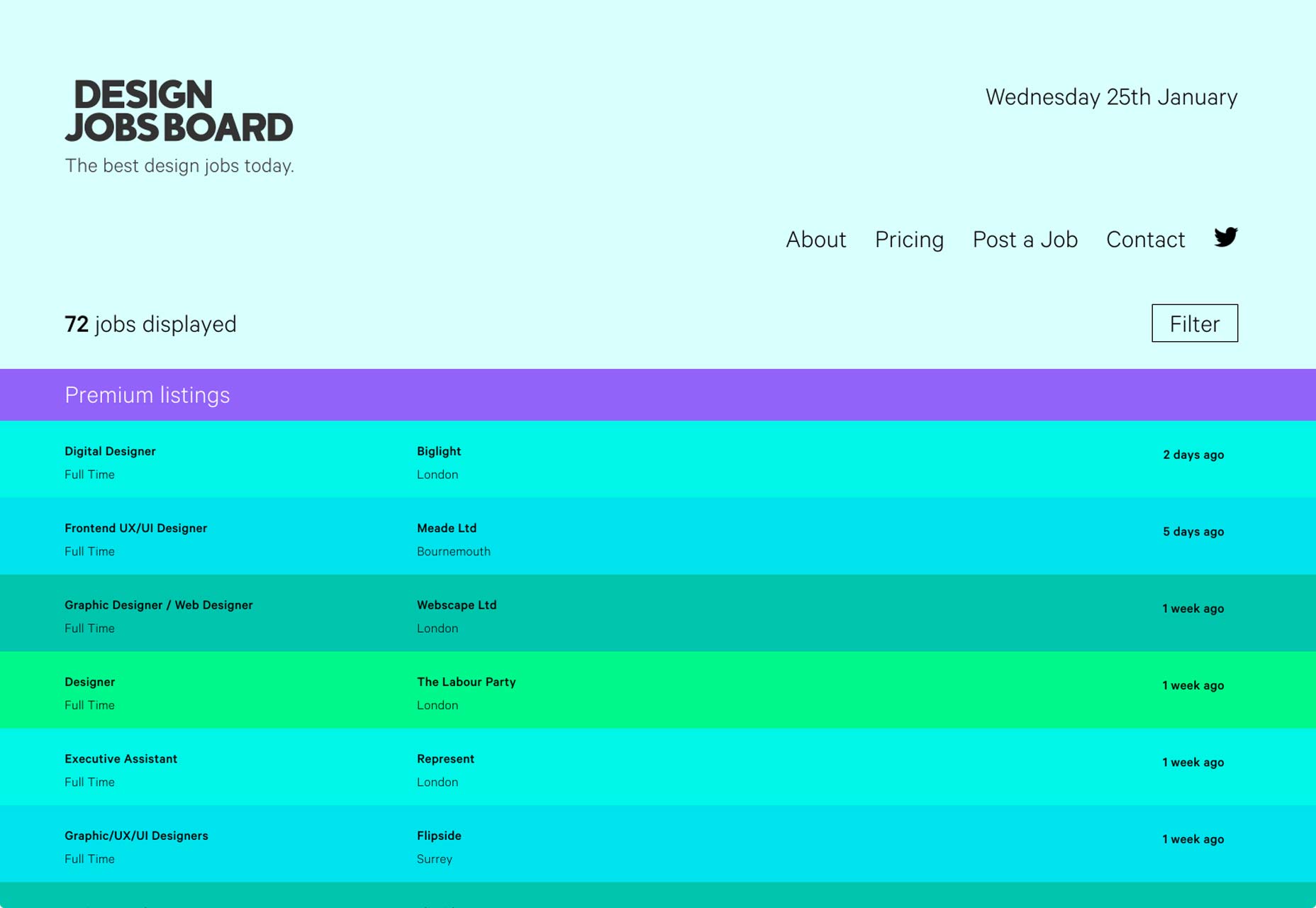
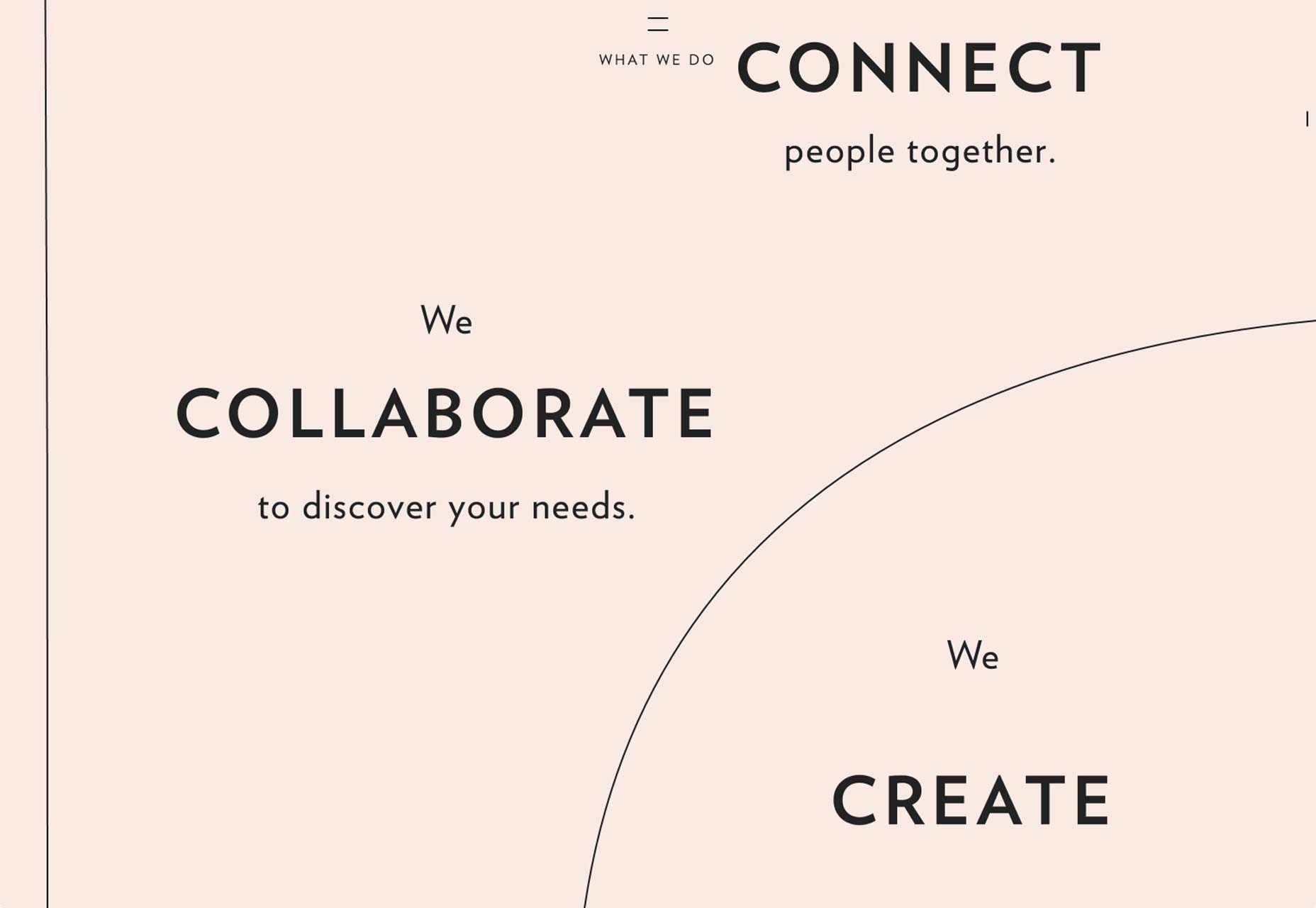
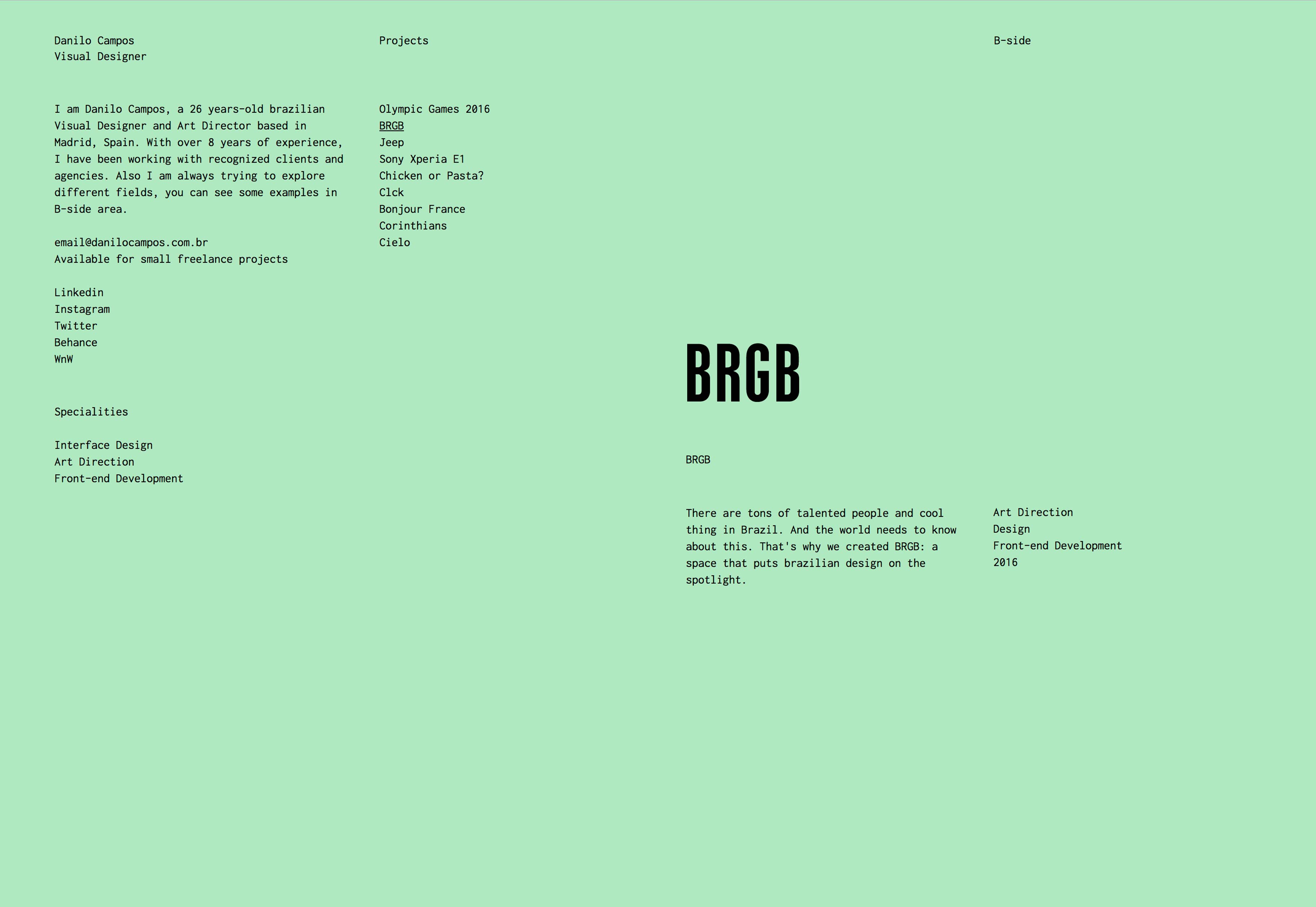
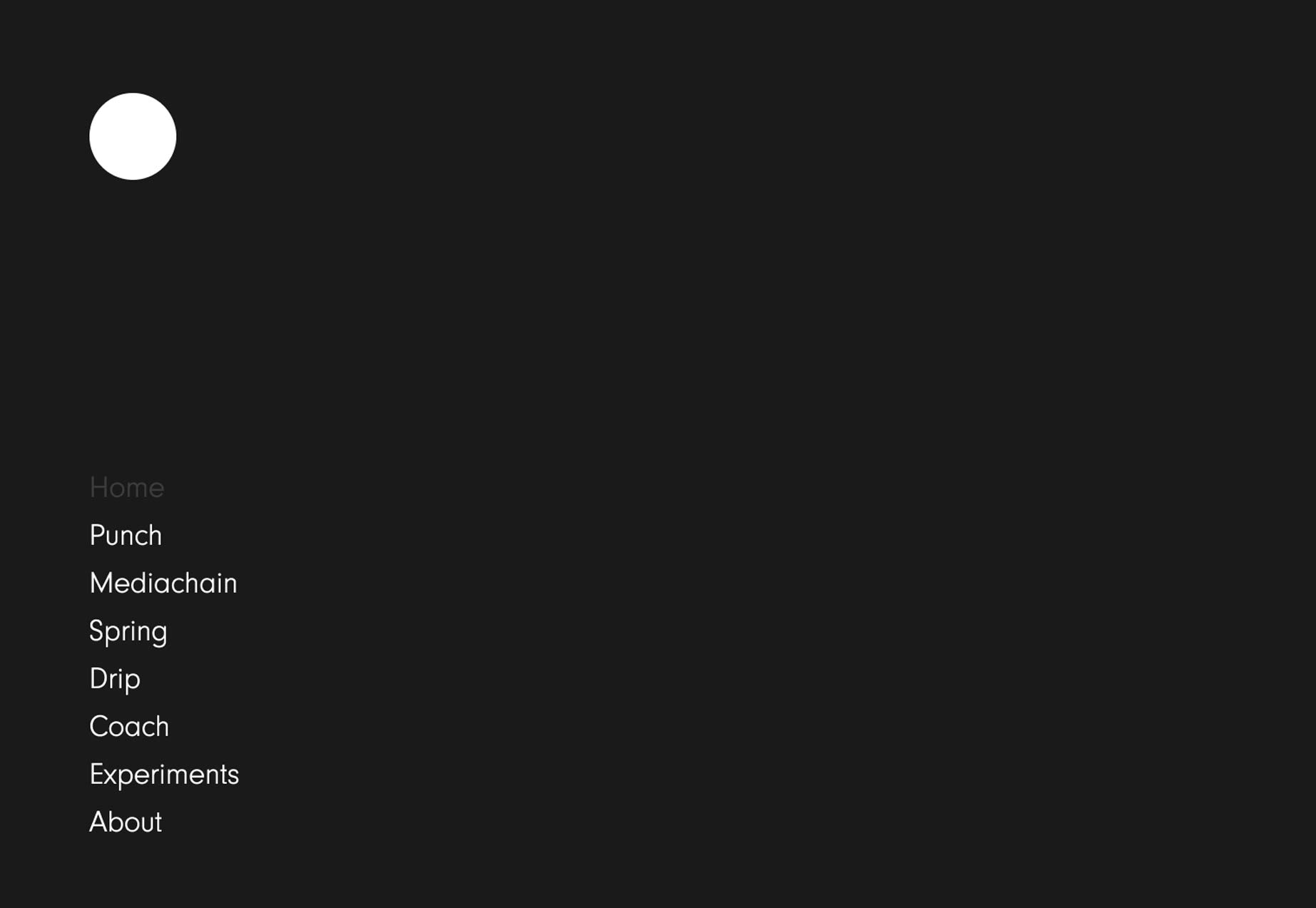
Cette approche ne consiste pas simplement à abandonner l’utilisation des images et à remplir l’espace avec beaucoup de texte. Ce serait visuellement désagréable, vraiment très ennuyeux et certainement pas convivial. Pour que ce style fonctionne, moins est certain que chaque élément de texte est placé très soigneusement à l'écran. Le type a tendance à être affiché, souvent surdimensionné, bien que certains sites utilisent le type de corps de la même manière, à bon escient. En fait, on pourrait faire valoir qu'il existe deux sous-genres distincts: le grand type d'affichage avec une sensation plus élégante et le petit type de corps avec une sensation très simple de base.
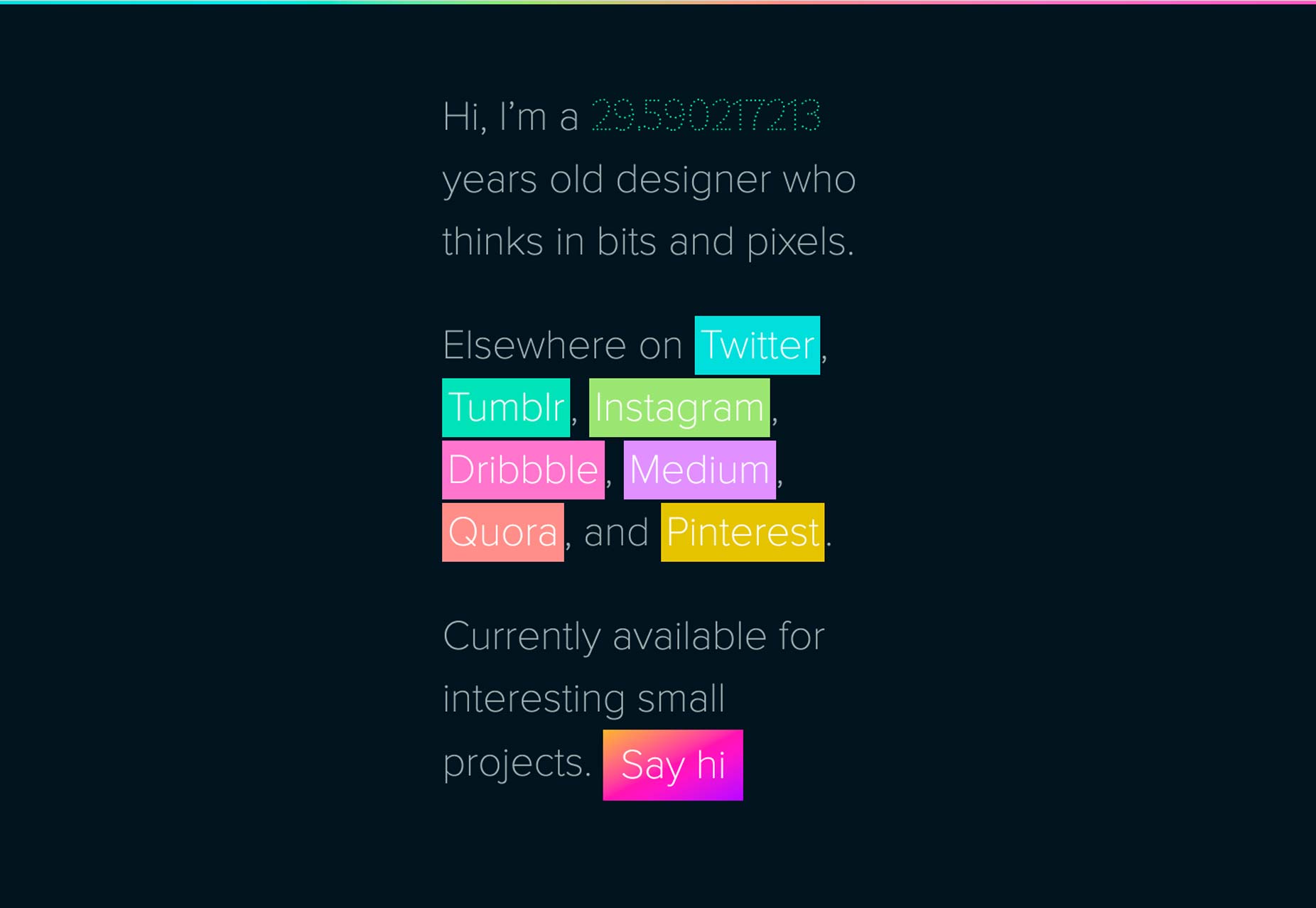
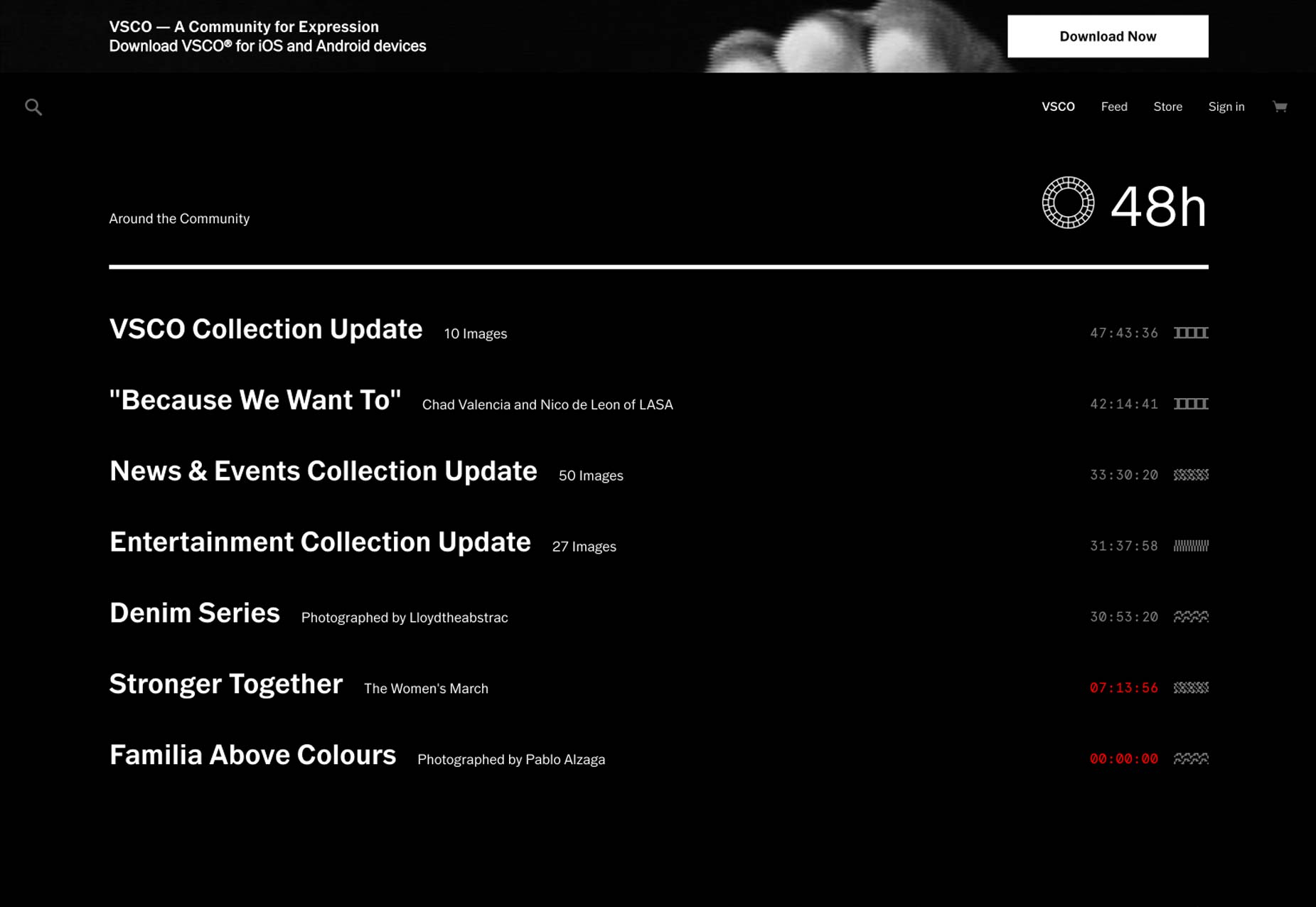
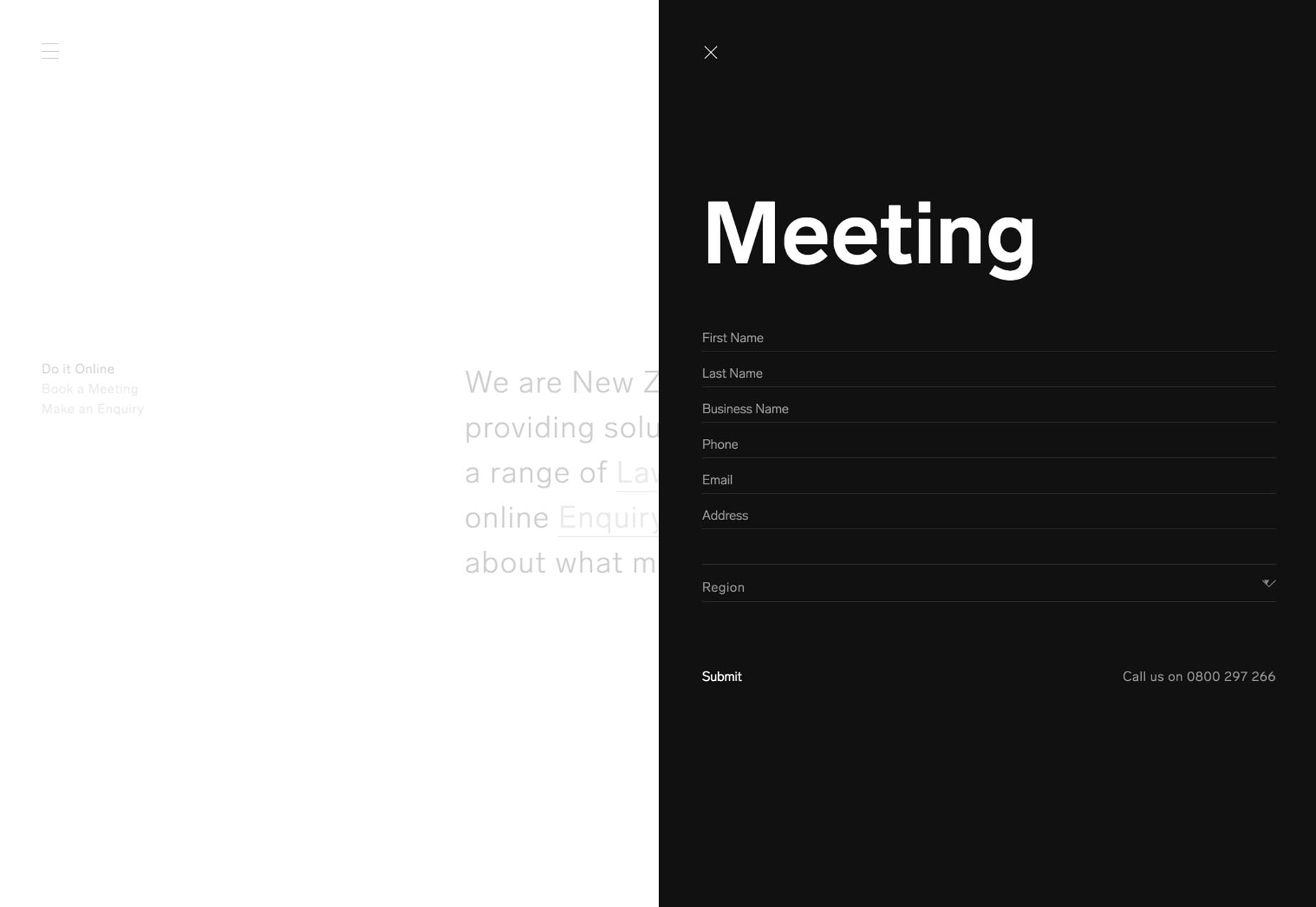
Le noir sur blanc ou blanc sur noir est assez standard, mais par endroits la couleur est utilisée pour ajouter une dimension supplémentaire. Dans certains de ces sites, les images apparaissent lors d'une interaction ou une animation de texte est déclenchée de manière dramatique. Avec beaucoup de ces exemples, une capture d'écran ne peut leur rendre justice, ils doivent être expérimentés et jouer avec.
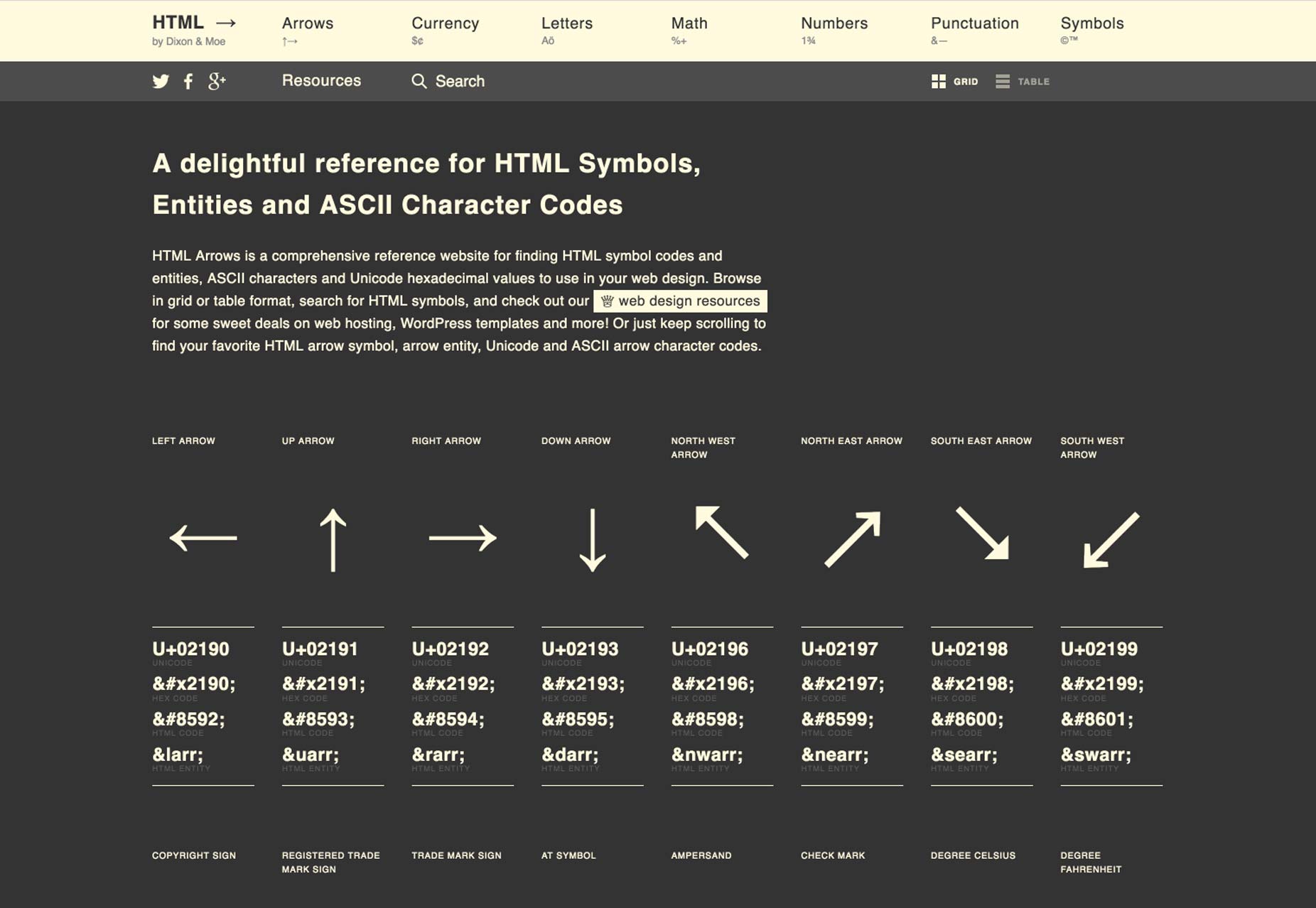
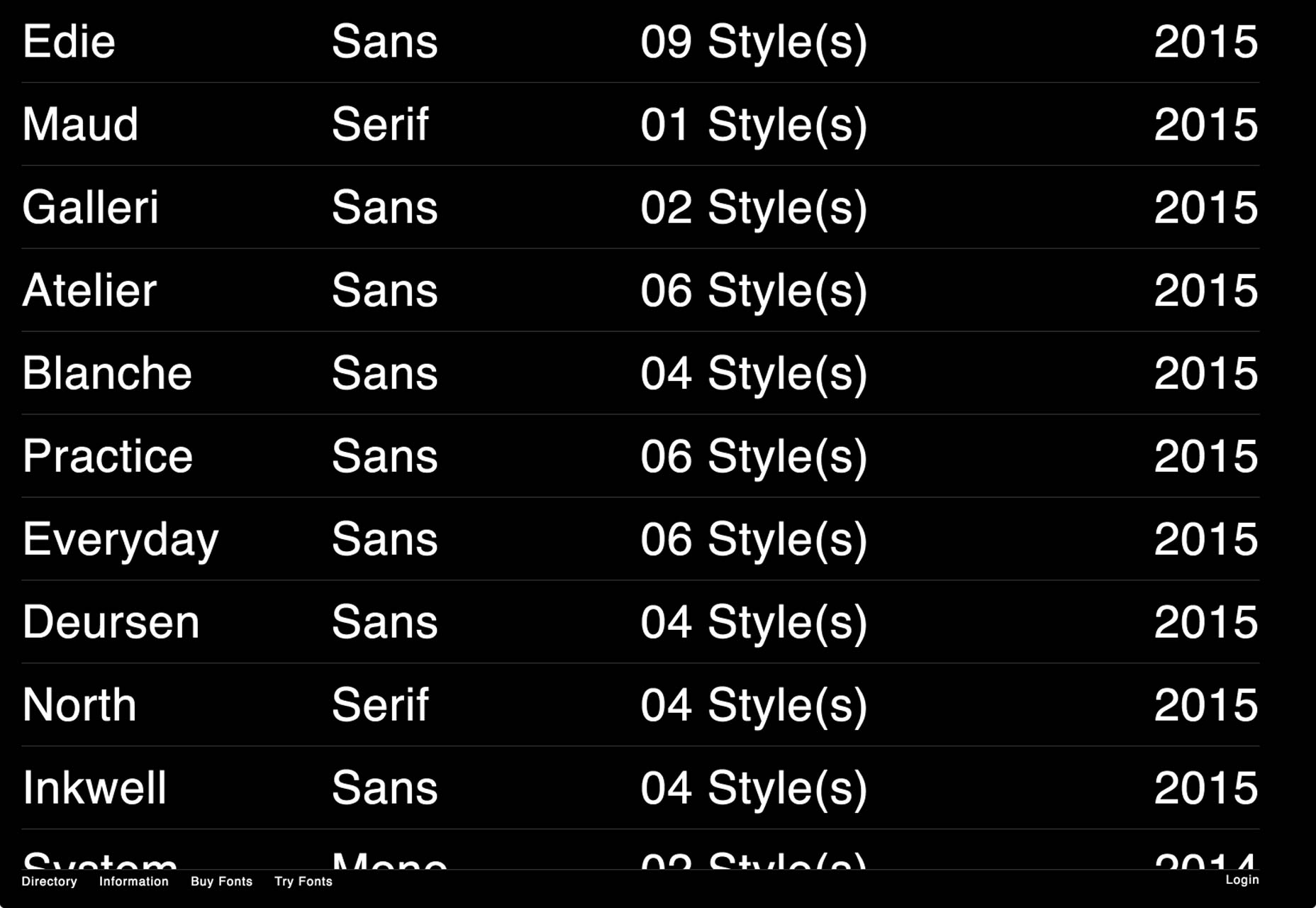
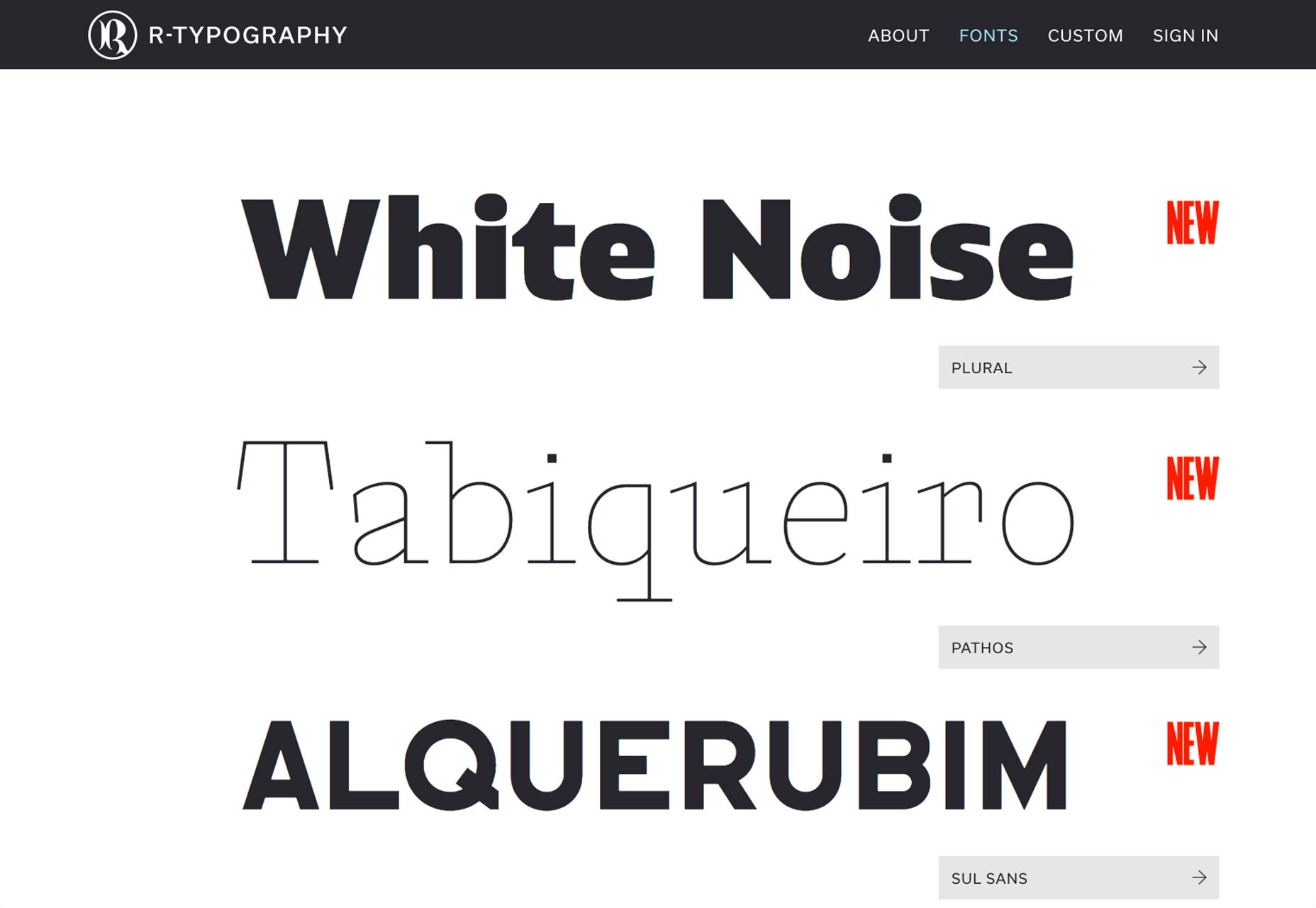
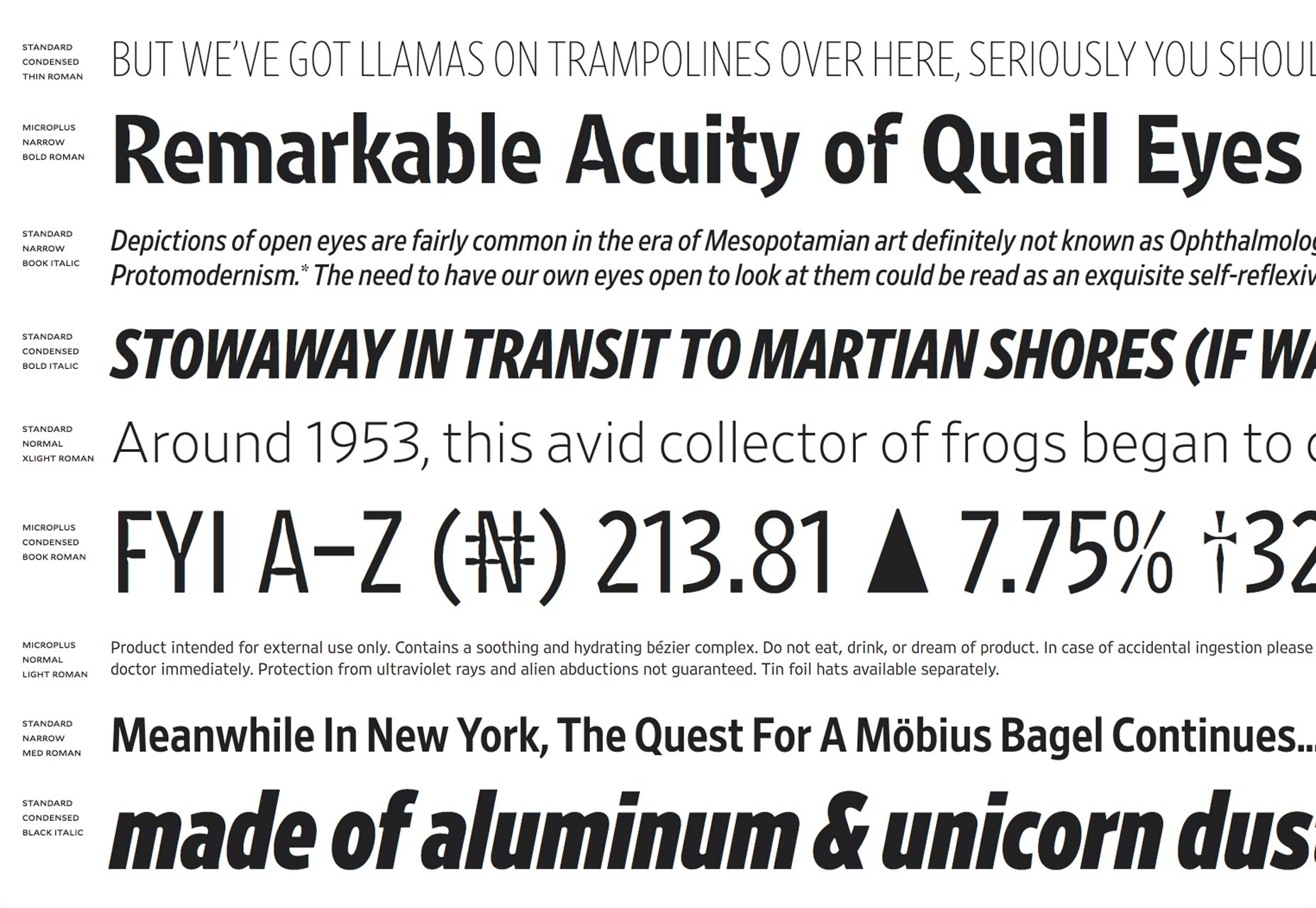
Les exemples évidents de sites de texte seulement sont des collections de types, et bien que certains puissent dire qu'ils ne devraient pas compter ici, ils méritent d'être inclus s'ils présentent bien leur contenu et de manière visuellement engageante. (Tous les sites de polices ne le font pas.)
Ce qui m'a le plus marqué lors de la création de cette collection, c'est que la majorité des sites adoptant cette approche ont tendance à être conçus par des concepteurs ou des agences de création (sauf quelques exceptions notables, comme les nettoyeurs néo-zélandais & friterie). Peut-être est-ce parce qu'il y a une envie de repousser les limites auxquelles il faut généralement résister pour produire du travail pour les clients, alors que nous ne ressentons pas le besoin de le faire en toute sécurité lorsqu'il s'agit de nous. La clé ici est la créativité et la confiance, c'est un style audacieux qui fait une déclaration très forte. Il n'y a pas de terrain d'entente avec cette approche; quand il manque il manque un mile, mais quand ça marche vraiment ça marche. Prendre plaisir!