Le guide du concepteur sur le contraste des couleurs
Les couleurs que vous choisissez lors de la conception d'un site Web, d'une affiche ou de tout autre type d'image auront un impact considérable sur la réussite ou non de la conception globale. Après tout, il y a beaucoup de la psychologie derrière les couleurs les gens sont attirés et les concepteurs doivent l’intégrer dans tout ce qu’ils font.
Le contraste des couleurs joue un rôle très précieux, mais il est souvent négligé, sous-évalué et mal compris. Pour éviter ce problème, vous devez en apprendre davantage sur le contraste des couleurs, y compris comment et pourquoi l'utiliser. Une fois que vous allez au-delà des bases de savoir que le rouge et l'orange ne sont pas de bonnes couleurs pour créer un contraste mais que le noir et le blanc le sont, vous pouvez commencer à développer une esthétique qui plaira aux clients et aux téléspectateurs.
Pourquoi le contraste des couleurs est-il si utile?
En résumé, le contraste des couleurs fournit une intrigue visuelle et maintient l’intérêt des téléspectateurs. Considérez un instant combien il serait ennuyeux si une affiche entière était faite d'une seule couleur ou n'incluait que des nuances de la même famille de couleurs. Bien qu'il y ait des cas où cela fonctionne d'un point de vue artistique, ce n'est pas une approche susceptible d'attirer l'attention de quelqu'un lorsqu'il consulte les étagères des magasins, regarde des affiches de film ou surfe sur le Web. Par conséquent, il est judicieux d'utiliser des couleurs contrastantes chaque fois que cela est approprié.
Pensez à la canette classique de Coca-Cola. Si tout était rouge, il ne se démarquerait pas autant qu’il le faisait. L'écriture blanche ressort vraiment du fond rouge, qui attire l'attention et est immédiatement reconnaissable. Ce contraste est éblouissant visuellement et se distingue de ses concurrents.
Comment mieux utiliser le contraste de couleur
Les choix de couleur que vous faites doivent dépendre largement du format que vous utilisez. La boîte Coca-Cola est un excellent moyen d'expliquer ce processus. Dans un produit physique comme une canette de soda, le fond rouge fonctionne. Il se distingue également bien dans la publicité imprimée, les publicités télévisées et bien plus encore. Mais que faire si vous tentiez de concevoir un site Web avec ces mêmes couleurs?
Pour dire le plus franchement possible, un fond de page de site Web rouge solide avec du texte blanc sur le dessus serait atroce. Un fond rouge complet fonctionnera, cependant, si vous placez une zone de texte de couleur plus claire, telle que le blanc ou le tan, au-dessus. À partir de là, vous souhaiterez probablement utiliser du texte noir dans la zone de texte pour créer un autre niveau de contraste. Non seulement cette approche attirera-t-elle plus l'attention, mais elle permettra également aux utilisateurs de lire le texte. Rappelez-vous: le texte noir sur le rouge est très difficile à lire.
Autres exemples de combinaisons de couleurs contrastées cela ne fonctionnera pas bien sur le Web et peuvent également être presque indéchiffrables dans d'autres formats: vert clair sur vert moyen, vert sur rouge et rouge sur bleu. Au lieu de cela, envisagez d'utiliser le blanc sur le vert et le jaune ou le blanc sur le bleu. Si vous devez mettre du texte sur un arrière-plan rouge uni, il est préférable d'utiliser du blanc, tout comme Coca-Cola.
Bien entendu, le contraste des couleurs n’est pas toujours utilisé pour attirer l’attention sur le texte. Si vous souhaitez combiner deux couleurs différentes pour attirer l’attention sur un élément spécifique de la page, vous avez le choix entre des couleurs très différentes et un contraste plus subtil dû aux changements de teinte, de teinte et de saturation.
Le contraste des couleurs joue un grand rôle dans la différenciation de votre CTA ou de votre bouton. Cela va sans dire, mais lorsque l'utilisateur écrase la page de destination ou votre article, un CTA de couleur différente de la page attire leur attention.
Tout cela semble bien, mais pour le voir en action, nous devrions examiner certaines entreprises qui utilisent le contraste des couleurs à leur avantage.
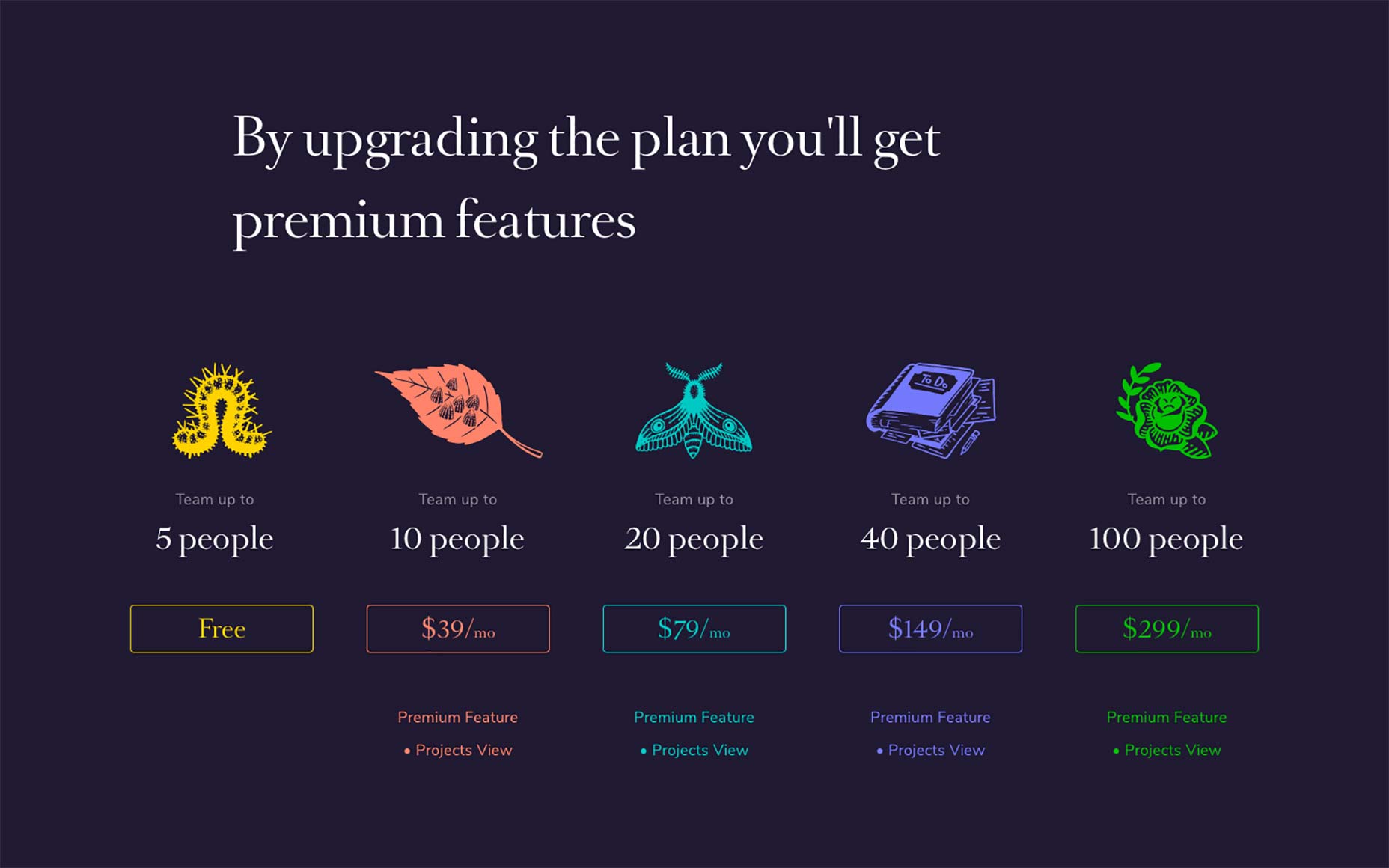
Teamweek est de loin l'un des meilleurs exemples que je puisse vous donner. Comme vous pouvez le voir sur l'image ci-dessus, bien que les plans soient tous d'une couleur différente, le contraste entre le bouton turquoise et le reste de la page fait toujours un travail incroyable en attirant votre attention sur le CTA.
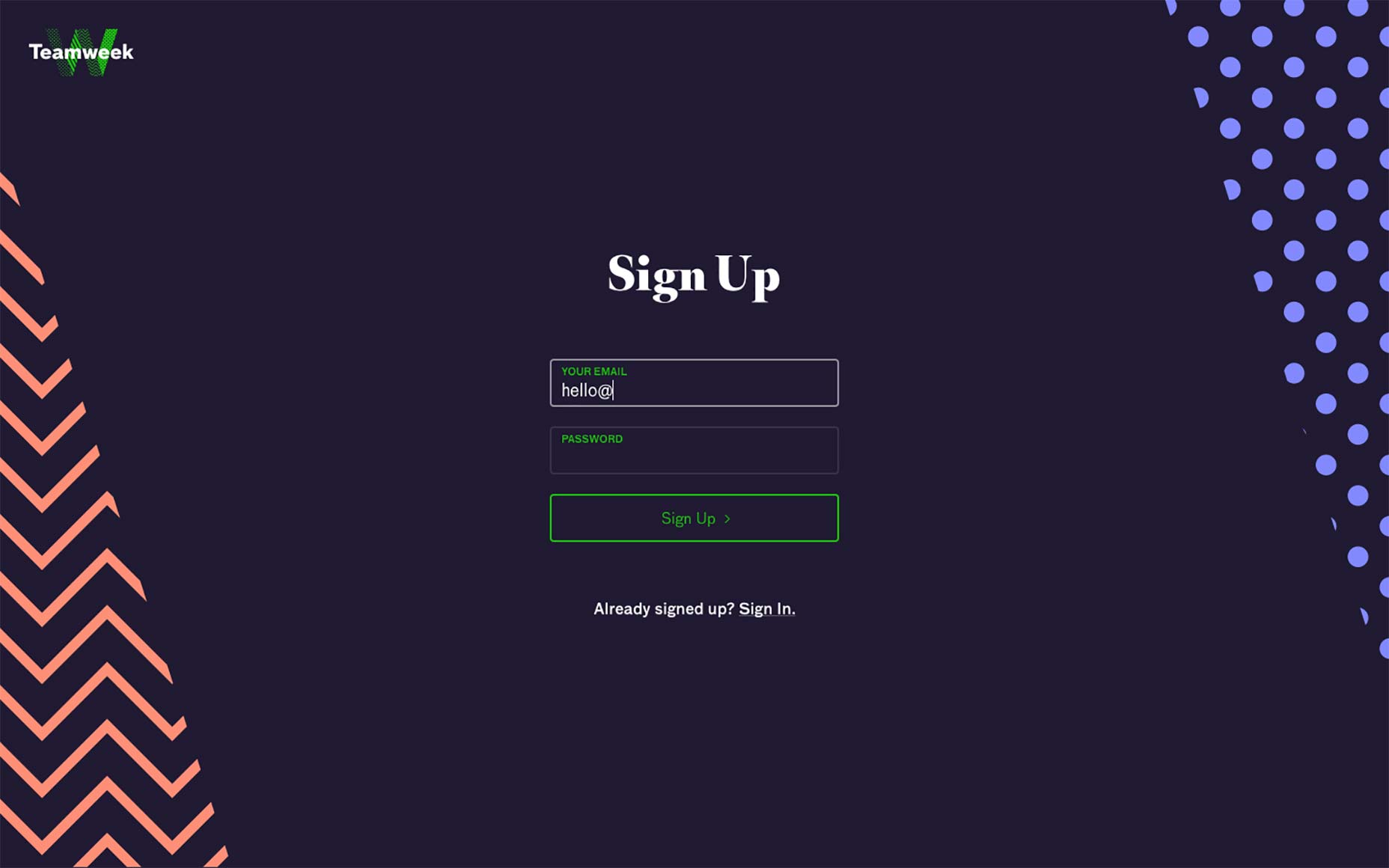
La même chose se produit sur leur page d'inscription. Bien que la page soit riche en couleurs et en motifs, l'attention de l'utilisateur est redirigée vers le centre de la page.
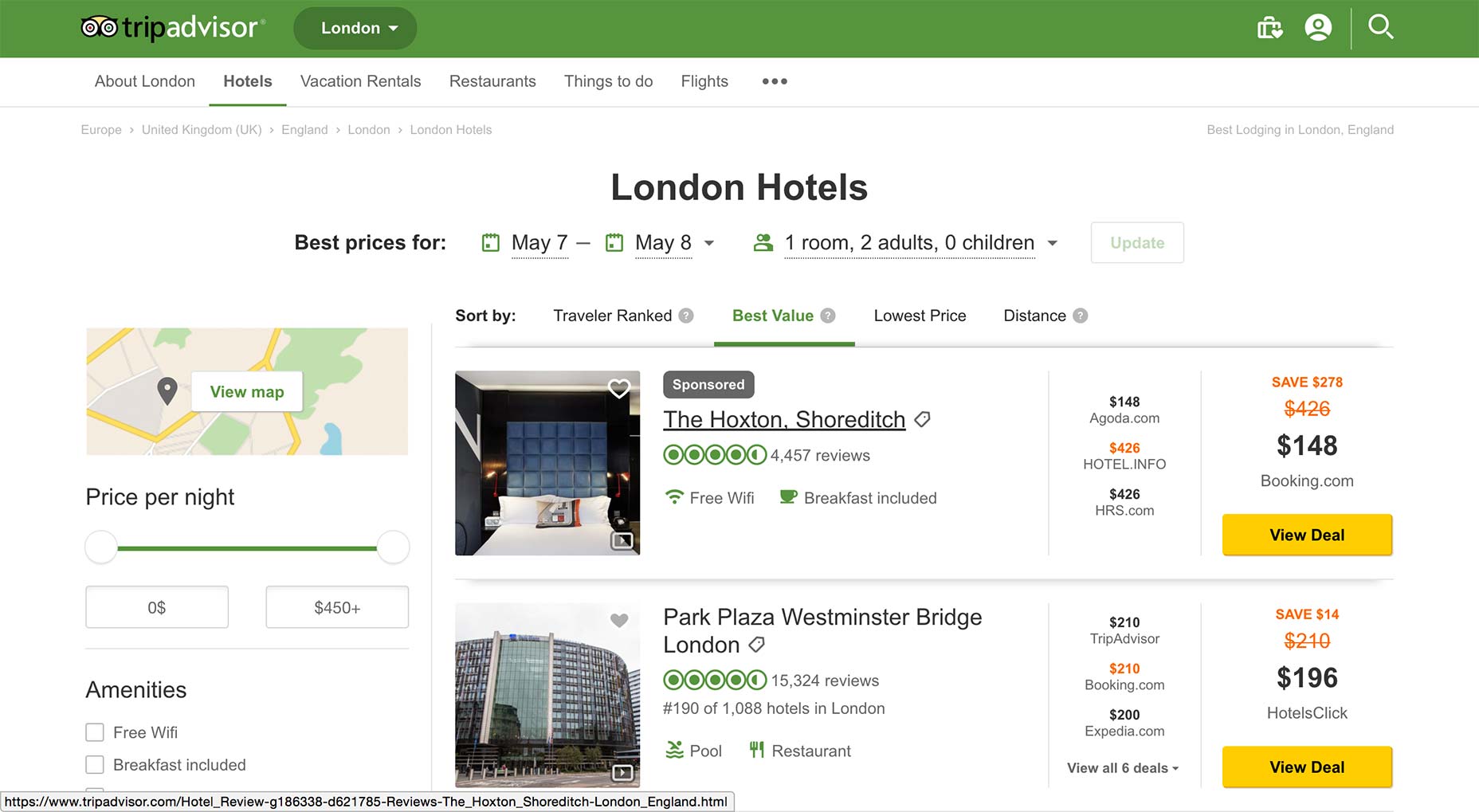
Trip Advisor fait un bon travail en utilisant des couleurs contrastantes et des espaces blancs pour diriger les yeux de chaque utilisateur sur les aspects les plus importants de leurs résultats de recherche. Le mélange de vert et de jaune est agréable à regarder, et ils ont conservé la couleur classique des hyperliens bleus pour que les gens puissent facilement savoir où cliquer pour en savoir plus. Encore mieux, ils ont choisi un jaune en gras avec un texte en noir pour leur bouton "Afficher les prix", qui se démarque tellement que les gens sont pratiquement certains de s’engager dans cet appel à l’action.
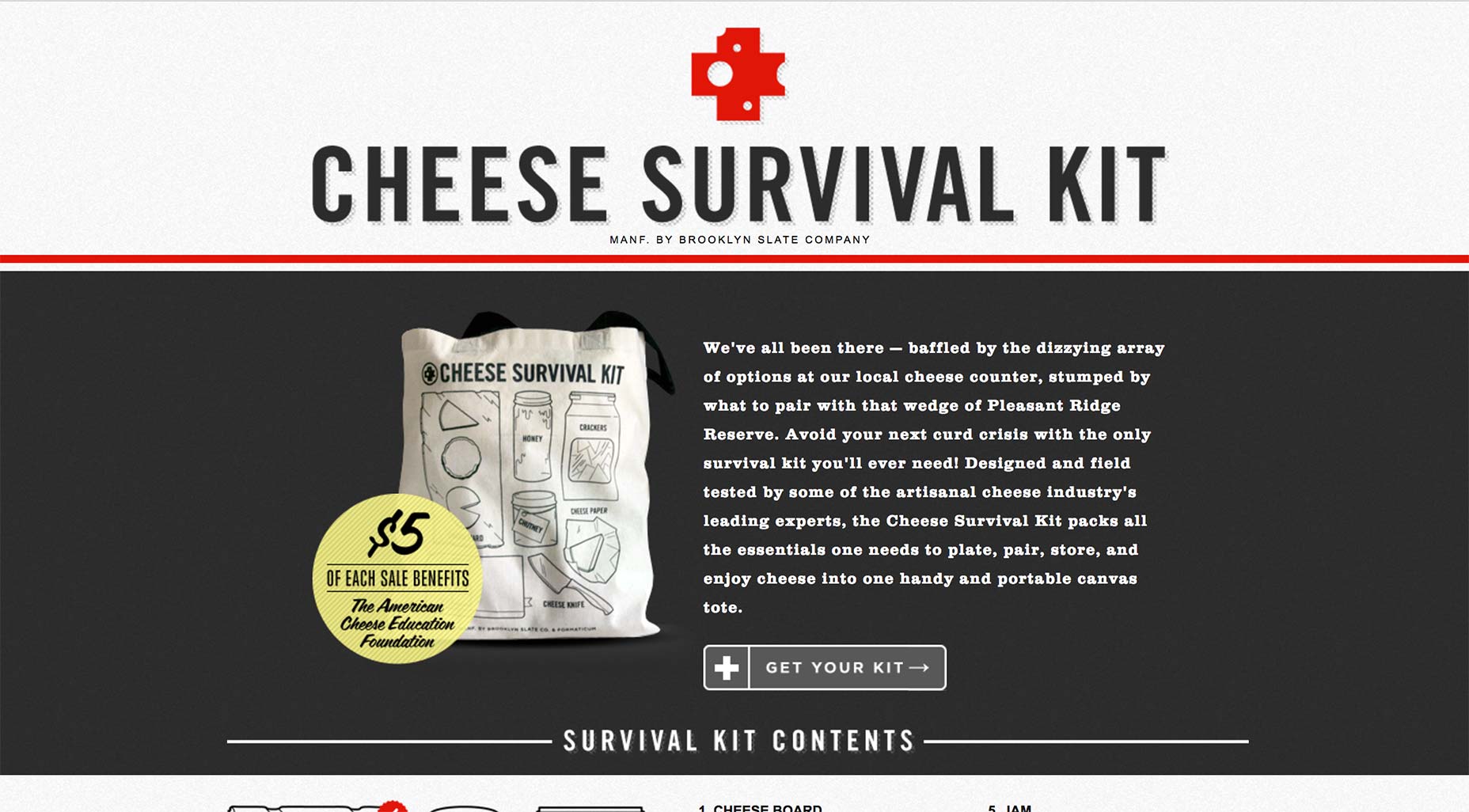
Un autre excellent exemple de la façon d'utiliser des couleurs contrastées à votre avantage peut être trouvé à CheeseSurvivalKit.com . L'alternance entre espace ouvert et espace négatif avec leur choix de blanc et de gris attire le regard. Complétez cette combinaison avec une touche de rouge pour vous assurer que les visiteurs du site Web seront suffisamment intrigués pour rester.
Ce que chaque concepteur doit savoir
Approximativement 8% des hommes le monde entier souffre d’une certaine forme de daltonisme. Cette condition est beaucoup plus rare chez les femmes, mais 1 femme sur 17 souffrant de daltonisme est une femme. Au total, 4,5% de la population mondiale ne voit pas toutes les couleurs comme le reste du monde.
Cela peut sembler un pourcentage suffisamment petit pour que vous ne répondiez pas à leurs besoins. Cependant, la réalité est qu'au Royaume-Uni, 2,7 millions de personnes sont daltoniennes. C'est quelque chose que les concepteurs doivent vraiment prendre en compte, surtout s'ils créent quelque chose qui cible les hommes.
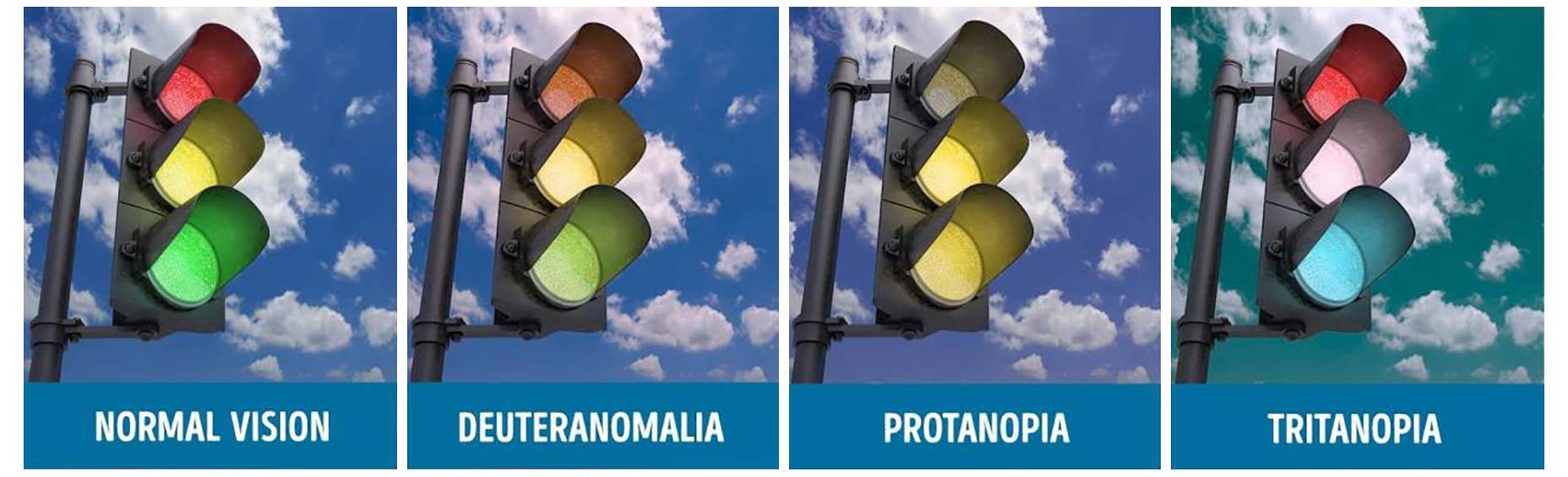
Cécité rouge / vert est la version la plus commune du daltonisme. Cela signifie que les éléments rouges et verts de toutes les couleurs n’auront pas leur apparence réelle. Par exemple, une personne atteinte de cécité rouge / verte percevra le violet comme du bleu. Cela se produit parce qu'ils ne peuvent pas voir le ton rouge qui aide à différencier le violet du bleu.

Comme vous pouvez l'imaginer, cela rend le processus de choix du contraste de couleur parfait encore plus difficile. Si vous deviez choisir le vert comme couleur d'arrière-plan principale ou même comme couleur de police, il se peut que 4,5% de votre public cible ne puisse pas tout voir avec précision. Ils peuvent même ne pas être capables de lire les mots très bien selon la teinte que vous avez choisie et la gravité de leur daltonisme.
La ligne du bas
En fin de compte, un contraste de couleur devrait faire ressortir les deux éléments, mais surtout l'élément le plus important. En d'autres termes, si vous mettez du texte sur un fond coloré ou une image, assurez-vous que les mots sont faciles à voir et à lire. Gardez votre public à l'esprit et essayez d'éviter les combinaisons de couleurs qui rendraient le résultat final difficile pour les personnes atteintes de daltonisme.