11 modèles de tableaux de prix qui vendent vraiment
Chaque produit SaaS et site Web d'abonnement a besoin d'un tableau de prix avantageux. C'est le moyen le plus simple de partager des informations avec des acheteurs potentiels et d'expliquer les différences entre vos plans.
Mais avec autant de sites Web exécutant des tableaux de prix, ils peuvent devenir un peu vides.
Ces conceptions sont parmi les meilleures que j'ai trouvées avec les nouvelles tendances, les combinaisons de couleurs et une expérience propre qui encourage l'interaction avec l'utilisateur. Si vous concevez une page de tableau de prix personnalisé, ces conceptions vous donneront certainement de bonnes idées.
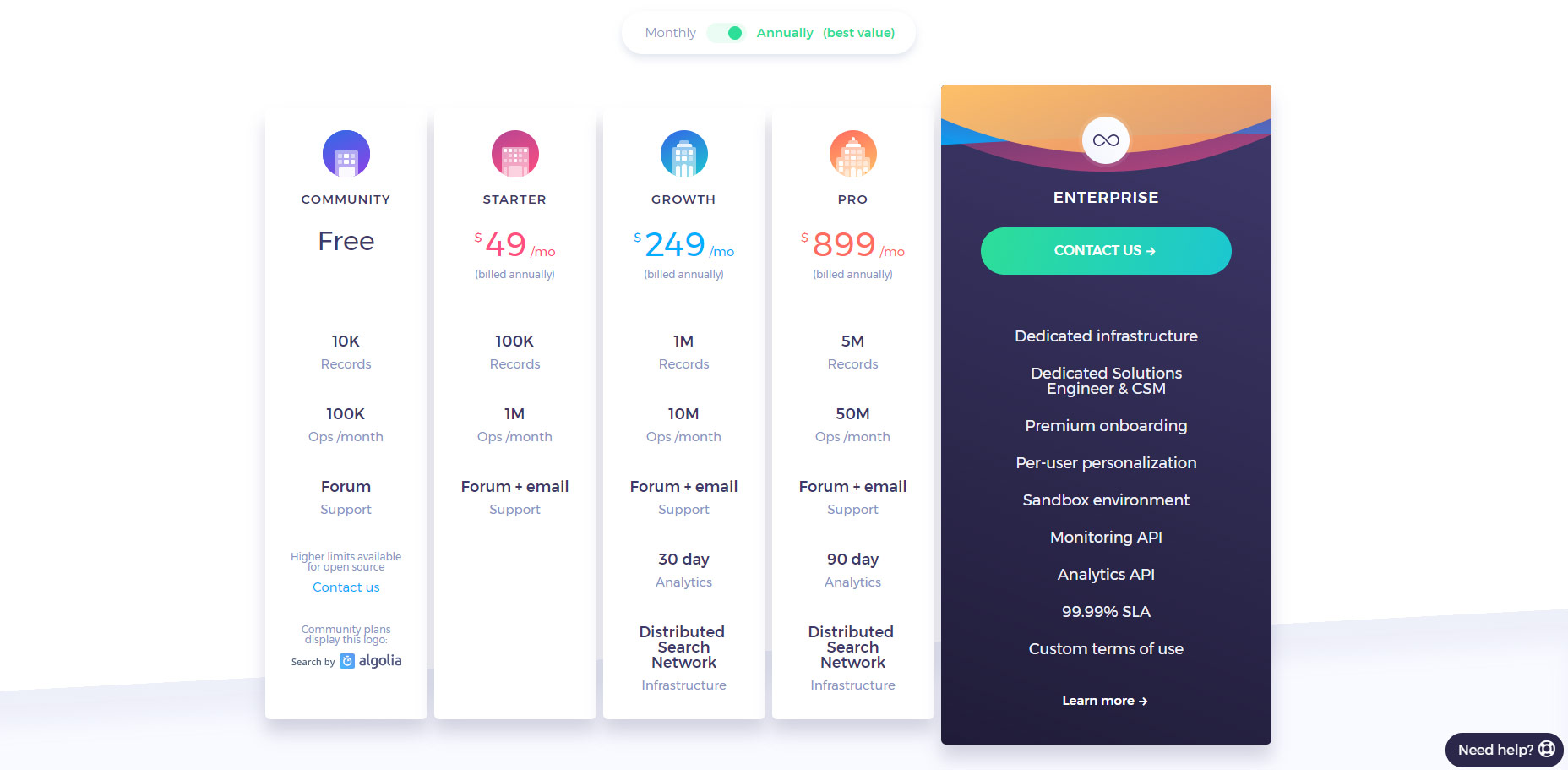
1. Algolia
Le produit SaaS de recherche hébergé Algolia a une page de tarification avec un style de conception matérielle et des dessins d'icônes colorées.
Chaque colonne utilise une couleur différente dans l'en-tête pour se distinguer et créer un contraste. Les tables sont assez simples, donc les informations sont faciles à utiliser en un coup d’œil.
Vous trouverez généralement des boutons d'inscription au bas de chaque colonne, mais Algolia utilise un grand CTA sous la table. Cela permet de rester plus propre et réduit le besoin de dupliquer les boutons sur plusieurs colonnes.
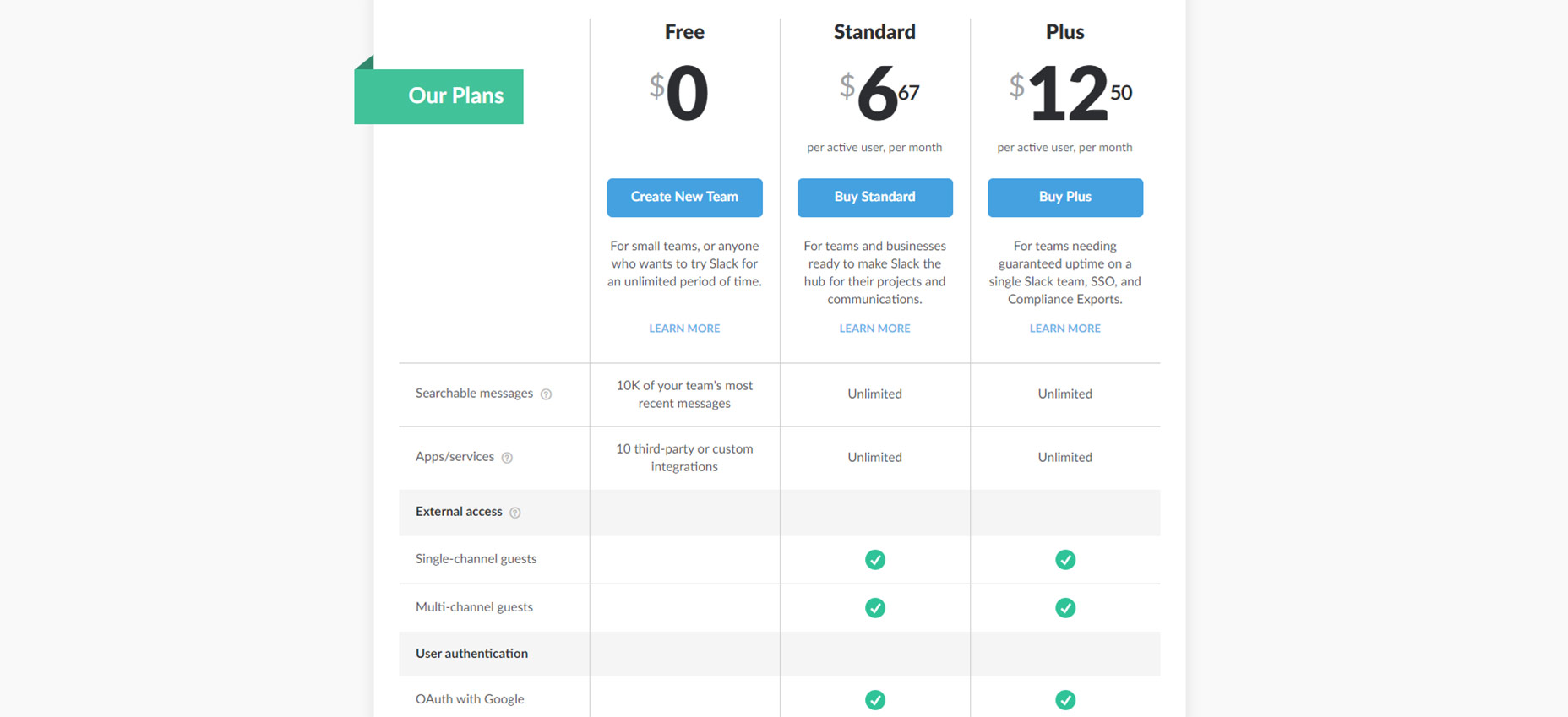
2. mou
le Page de tarification lente est également assez unique avec une colonne de gauche pour les étiquettes. Vous pouvez le trouver dans de nombreux autres tableaux de prix, mais pas toujours avec un design aussi lisse.
Chaque ligne utilise des coches pour indiquer les fonctionnalités couvertes dans chaque plan. Ces rangées sont très spacieuses et les en-têtes utilisent même un arrière-plan gris clair pour créer un contraste facile.
Sans parler des polices utilisées, elles sont fantastiques et rendent le contenu facile à consommer.
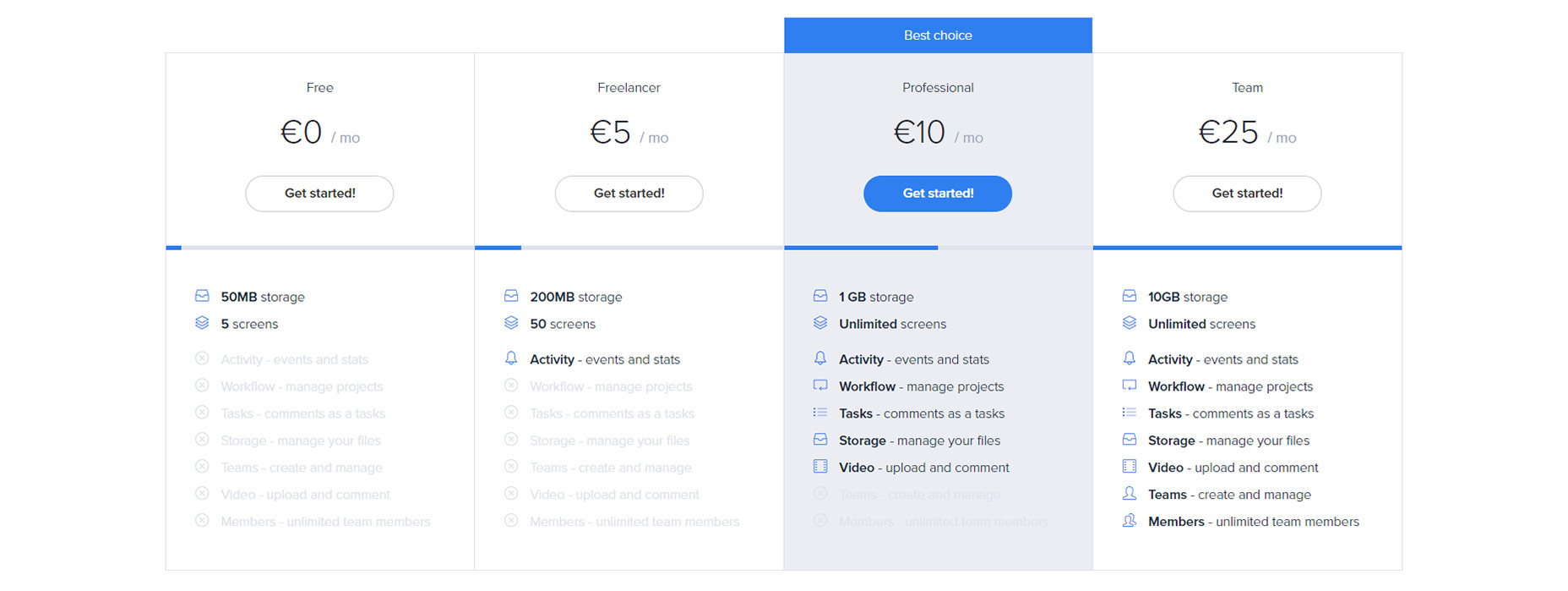
3. Symu
Je n'ai jamais vu de fonctions grisées dans un tableau de prix mais Symu fait ce travail. Chaque colonne a une petite barre de progression placée juste au-dessus de la liste des caractéristiques indiquant combien vous obtenez avec chaque plan.
Cela attire votre attention rapidement et les fonctionnalités grisées attirent également votre attention.
Mon problème avec la police gris clair est que c'est difficile à lire. Les acheteurs potentiels peuvent ne pas savoir ce qu’ils manquent dans le plan gratuit, ils devront donc lire la colonne "Équipe" pour voir clairement toutes les fonctionnalités d’une liste.
Mais la suppression visuelle de ces fonctionnalités avec une police plus claire implique la pénurie , un excellent outil de vente et de marketing.
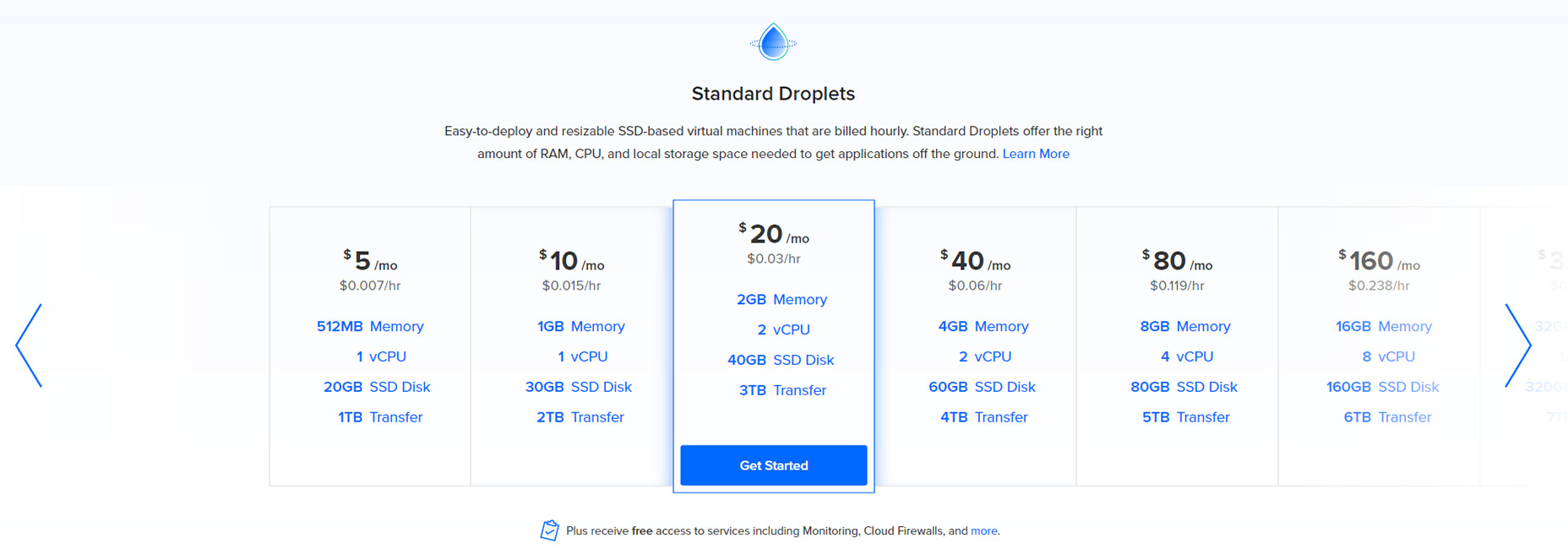
4. Océan numérique
Le service VPS Digital Ocean a son propre tableau de prix rotatif parce qu'ils offrent tant de plans différents.
La plupart des nouveaux visiteurs commenceront avec des plans moins chers, il est donc logique de les garder en vue. Mais vous pouvez cliquer ou glisser sur la liste pour parcourir les forfaits les plus coûteux avec plus d’énergie et d’espace de stockage.
Une autre caractéristique que j'aime est le bouton "créer un compte" qui n'apparaît que pour le plan sélectionné. Cela attire votre attention sur ce plan afin que vous puissiez le comparer à ses voisins et voir ce qui fonctionne le mieux pour vous.
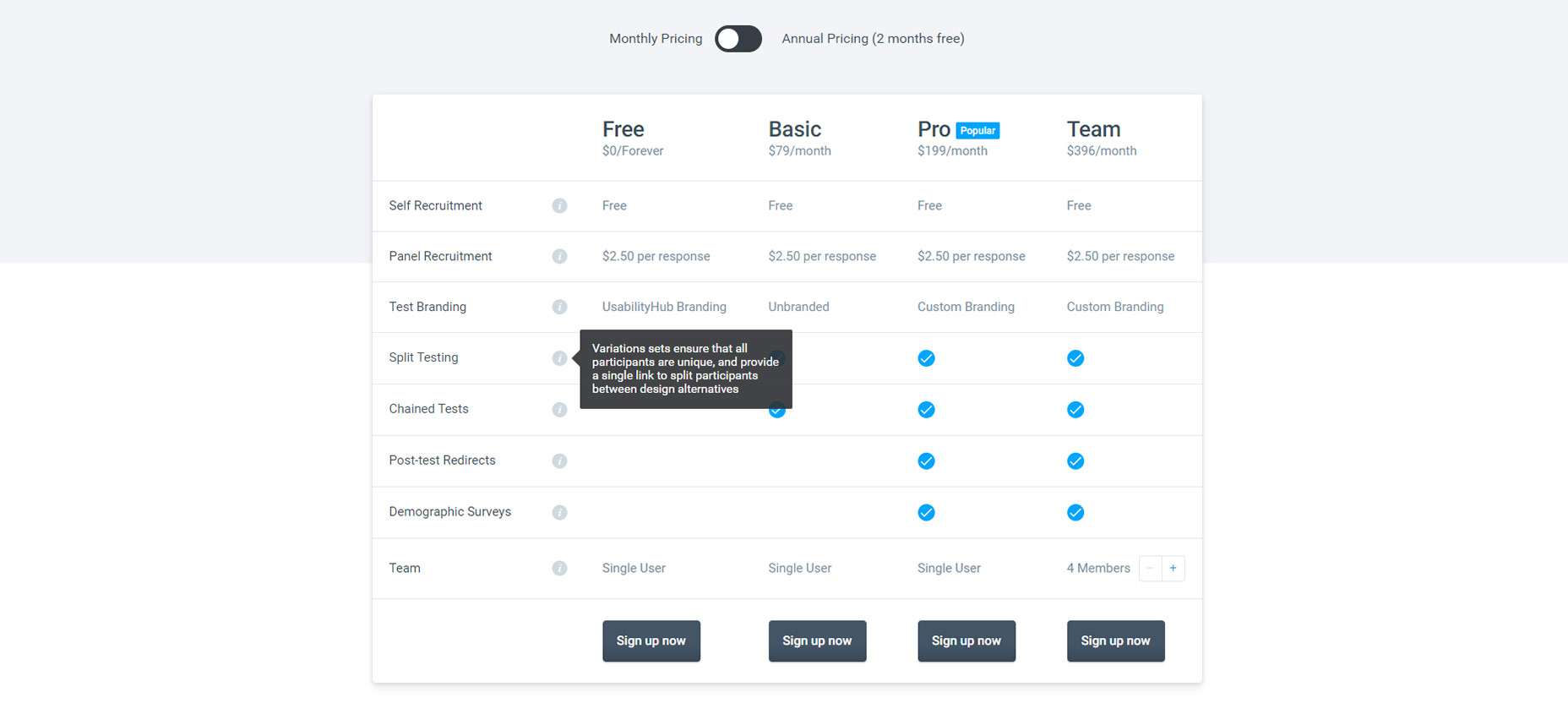
5. ErgonomieHub
Le tableau de prix sur ErgonomieHub a un design astucieux avec des détails de survol pour chaque caractéristique. Différents comptes vous permettent d'exécuter des tests différents, mais les nouveaux utilisateurs peuvent ne pas comprendre la valeur de ces tests.
Si vous passez l’icône d’information à côté de chaque fonction, vous obtiendrez plus d’informations sur ce que cela signifie et pourquoi elle est utile. Certaines ne sont que des fonctionnalités telles que les tests A / B, tandis que d'autres sont des paramètres de compte tels que le support d'équipe ou le branding personnalisé.
Pour la plus grande colonne de l’équipe, vous remarquerez également que le devis mensuel augmente automatiquement lorsque vous ajoutez plus de personnes sur le plan. Ceci est idéal pour les équipes qui souhaitent estimer les coûts et obtenir des estimations rapides pour les logiciels.
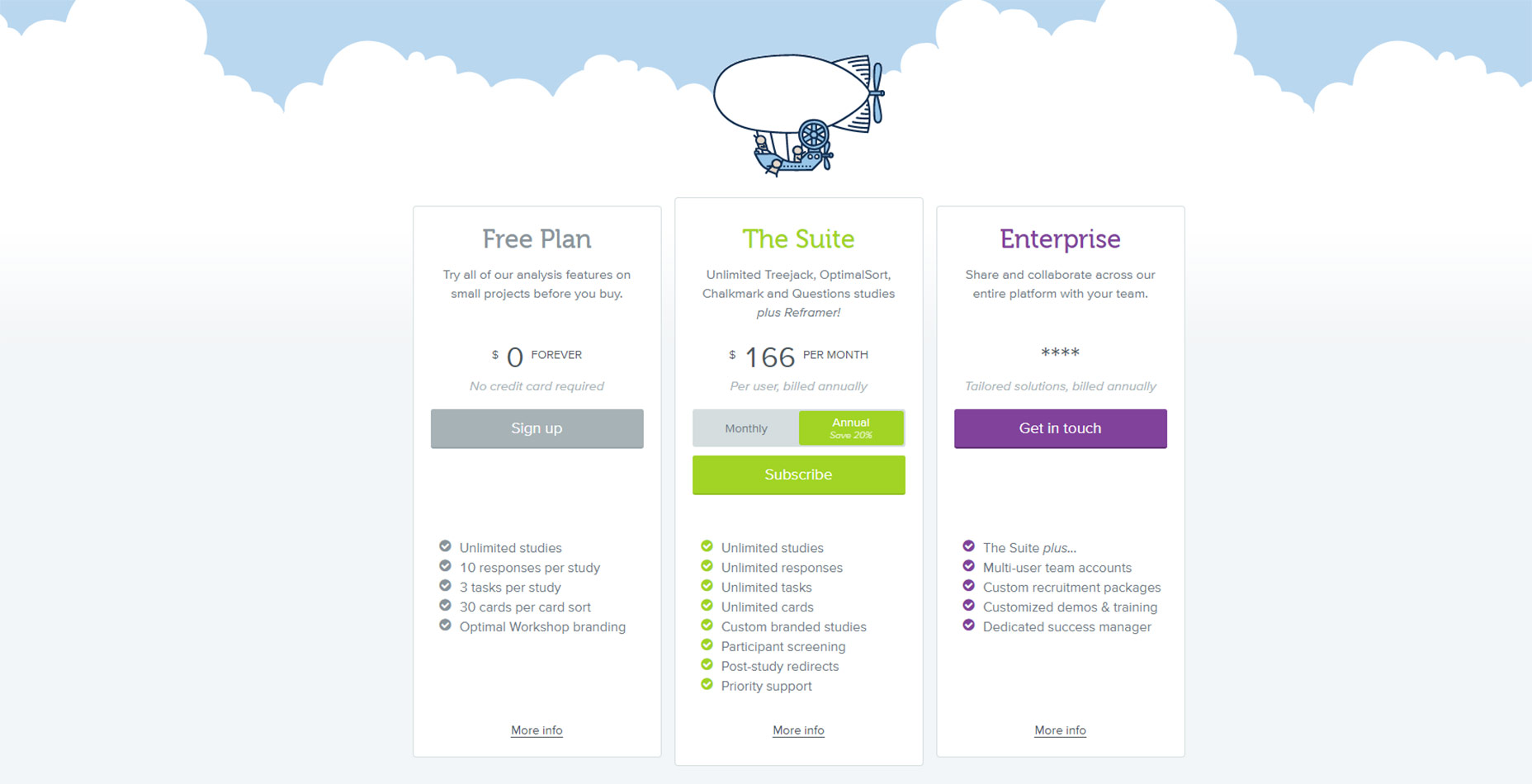
6. Atelier optimal
Atelier optimal utilise beaucoup d'images de marque et de graphiques personnalisés sur leur page de tarification. Cela peut ne pas ajouter directement à la table elle-même, mais cela ajoute à l'ambiance de la page.
La caractéristique principale que j'aime dans cette conception est le changement de prix mensuel / annuel intégré. Vous les verrez souvent sur les pages de tarification, mais elles sont généralement trop petites. Cela donne aux visiteurs une fausse idée de la tarification car les prix initiaux peuvent être moins chers en supposant que l'utilisateur souhaite un plan annuel.
Avec ce tableau de prix, vous pouvez voir clairement ce que vous obtenez par mois et comment comparer les coûts mensuels et annuels.
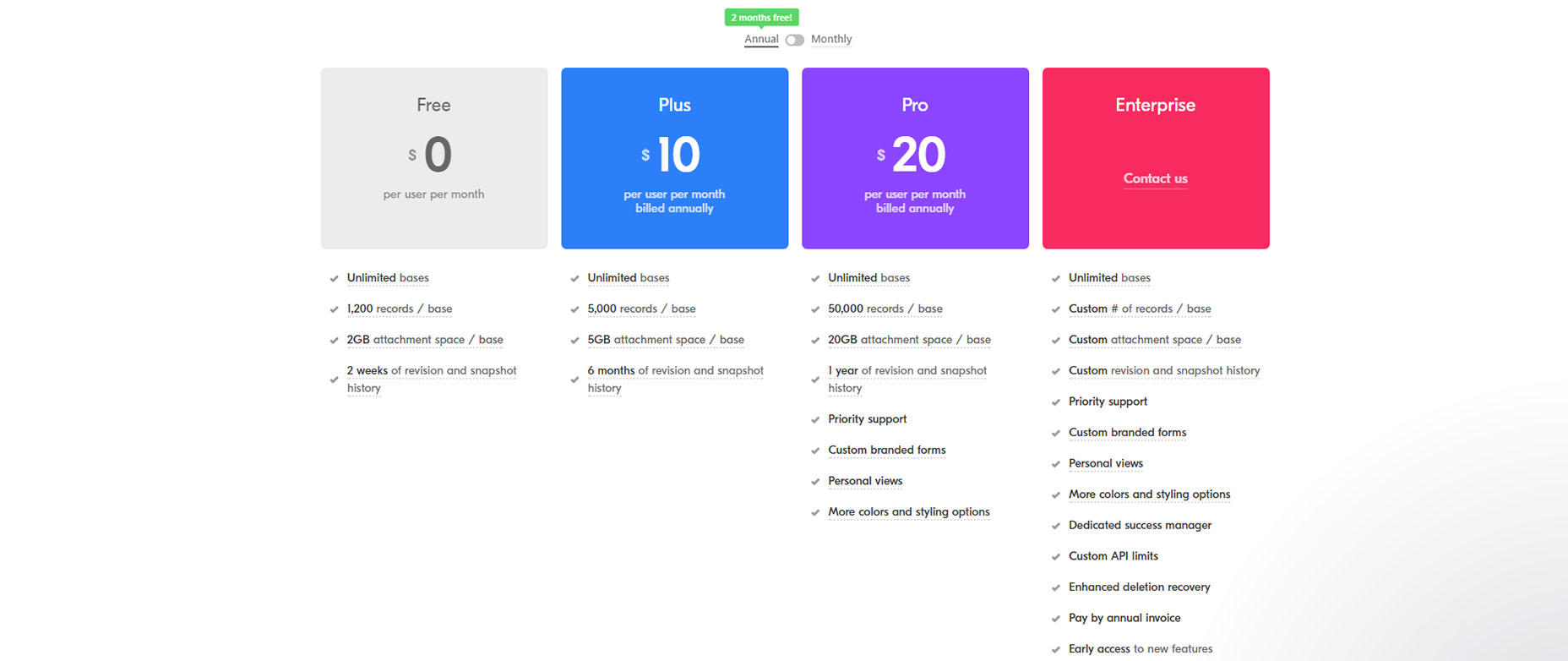
7. Airtable
Voici un autre design qui utilise des couleurs vives pour attirer l'attention. le Page de tarification garde les choses simples et tente d'attirer votre attention sur les prix immédiatement.
Si vous regardez juste au-dessus du tableau, vous verrez le même commutateur mensuel / annuel. Voyez comment il est assez minuscule pour manquer complètement d'un coup d'œil? C'est un bon truc pour les ventes, mais ce n'est pas génial du point de vue de l'UX.
La meilleure partie de cette table est l'effet de vol stationnaire ajouté à chaque ligne. Vous pouvez en apprendre davantage sur chaque fonctionnalité en survolant pour savoir quel plan offre exactement ce dont vous avez besoin.
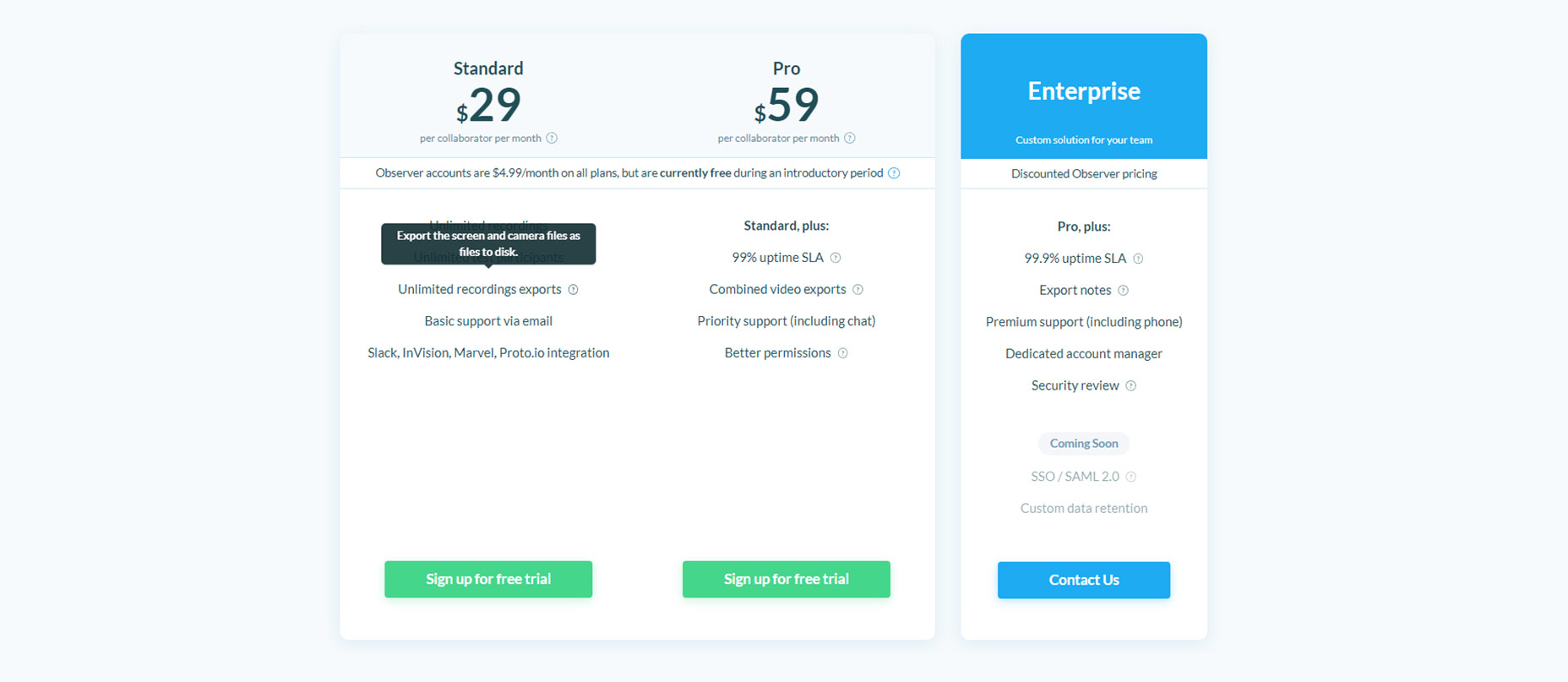
8. Lookback
Une autre conception de table avec les informations de vol stationnaire est Regarde en arrière . Vous ne trouverez pas l'info-bulle sur chaque ligne mais celle-ci est visible sur les éléments les plus complexes.
Un autre choix de conception mineur que j'aime est la façon dont chaque colonne de fonctionnalités ajoute à la précédente. La colonne du plan "Pro" indique qu’elle offre tout dans le plan standard avec quelques fonctionnalités supplémentaires.
Parfois, cela peut décourager les visiteurs qui ne lisent pas de près, car ils peuvent passer sous silence ce texte. Mais c'est un excellent moyen de gagner de la place et de garder vos tables propres.
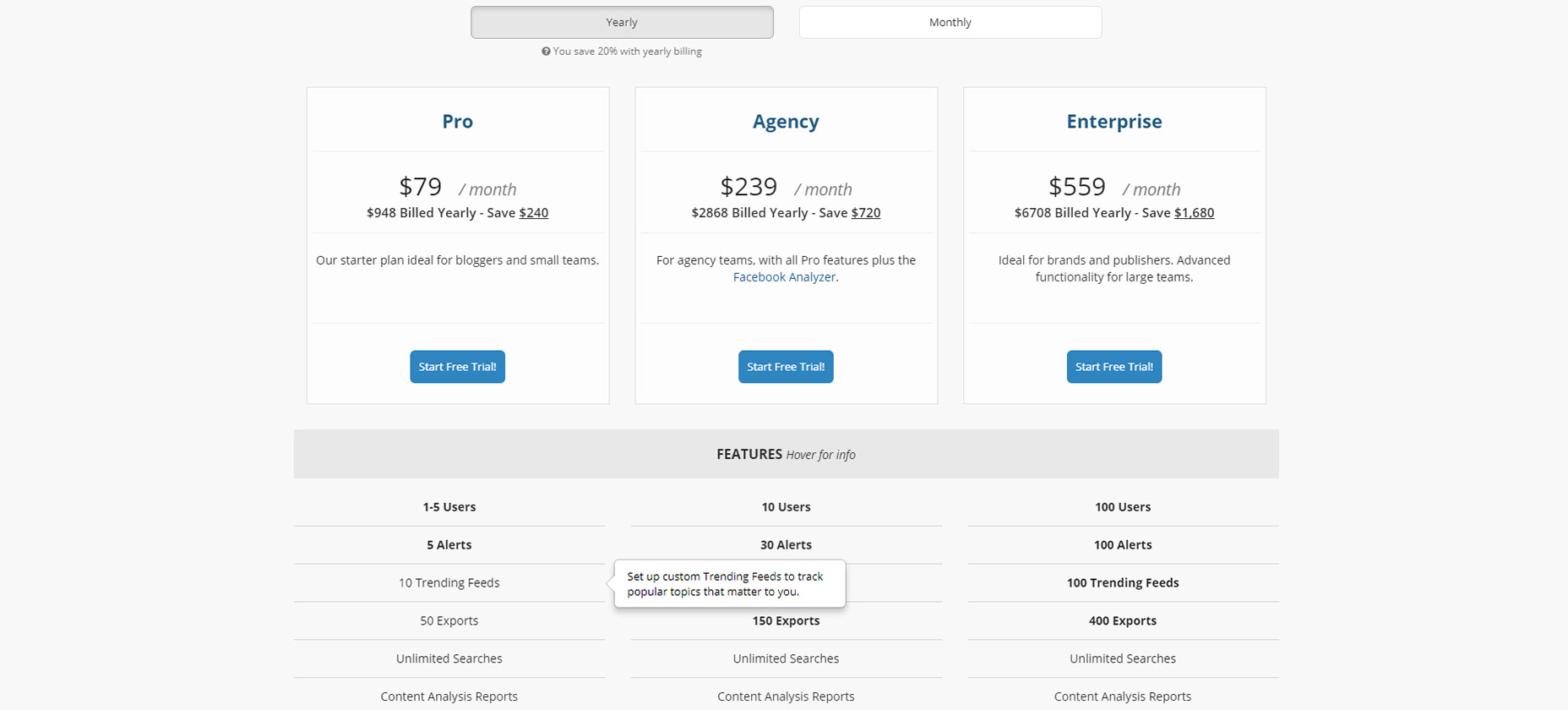
9. BuzzSumo
Bien que le design soit un peu basique, je dois dire que Tableau de prix BuzzSumo fait beaucoup de choses bien. Le changement de facturation mensuel / annuel est clair et vous pouvez même voir exactement combien vous économiserez en passant à la facturation annuelle.
Leur liste de fonctionnalités est un peu encombrée, mais elle est assez simple à lire. Et chaque ligne utilise la fonctionnalité d'informations de survol avec des info-bulles expliquant la signification de chaque fonctionnalité.
Mon seul reproche ici est l'esthétique de la page. Ça aurait l'air plus beau si les fonctionnalités se connectaient plus dans un tableau plus grand avec plus de bordures ou peut-être des bandes de zébrures. Mais l'UX est superbe et c'est ce qui compte le plus sur une page de tarification.
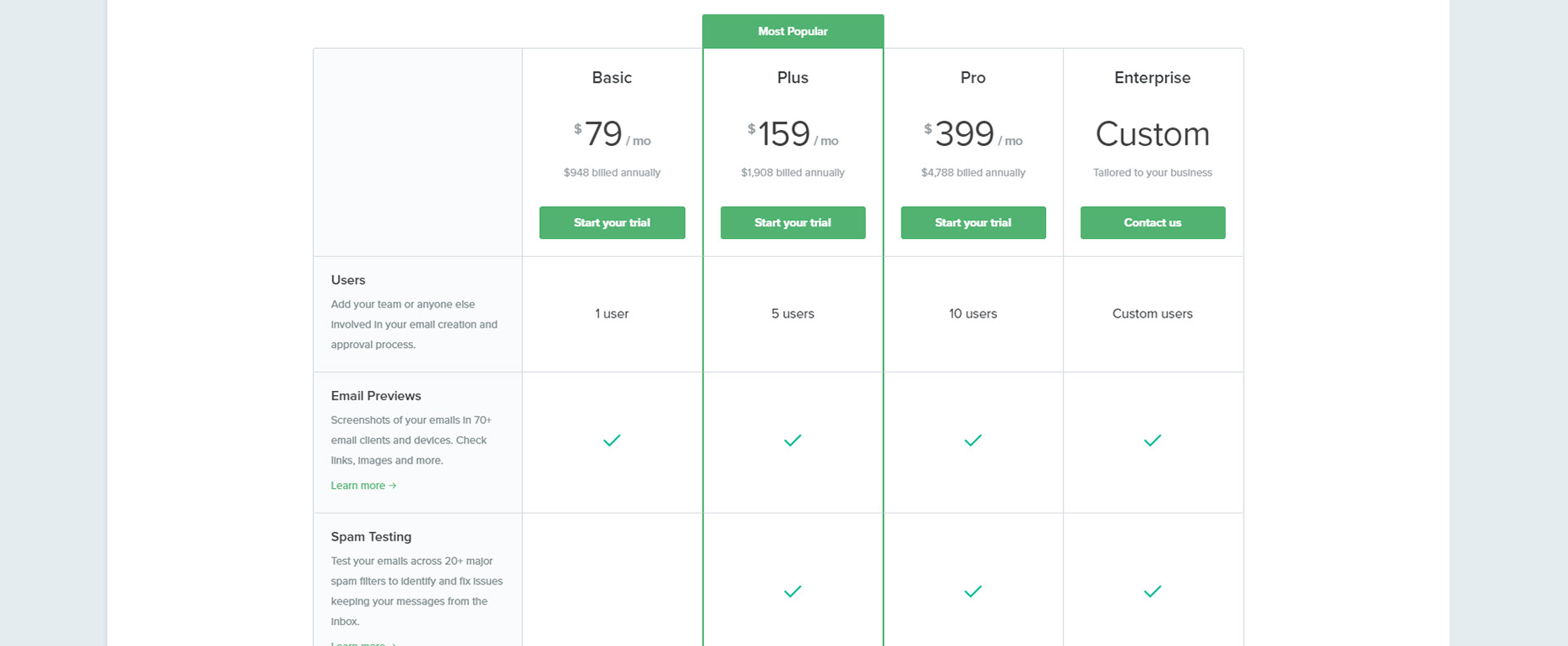
10. tournesol
La suite de tests de courrier électronique Litmus existe depuis des années et constitue le choix de facto pour les bulletins d’information par courrier électronique. Leur page de tarification n'est pas trop détaillé mais il offre juste assez pour les acheteurs potentiels.
Ils utilisent la tendance à l'étiquetage du "plus populaire" en mettant en évidence un plan spécifique pour se démarquer. C'est un choix de conception qui fonctionne bien et encourage plus d'inscriptions pour les plans intermédiaires par rapport aux plans moins chers.
Mais j'aime vraiment la quantité d'espace que vous obtenez avec chaque ligne. Les fonctionnalités sont expliquées directement sur la page et certaines fonctionnalités ont même des pages internes plus détaillées.
Avec du texte propre, des bordures pleines et beaucoup d'espaces , ce tableau de prix est l'un des designs les plus pragmatiques de ma liste.
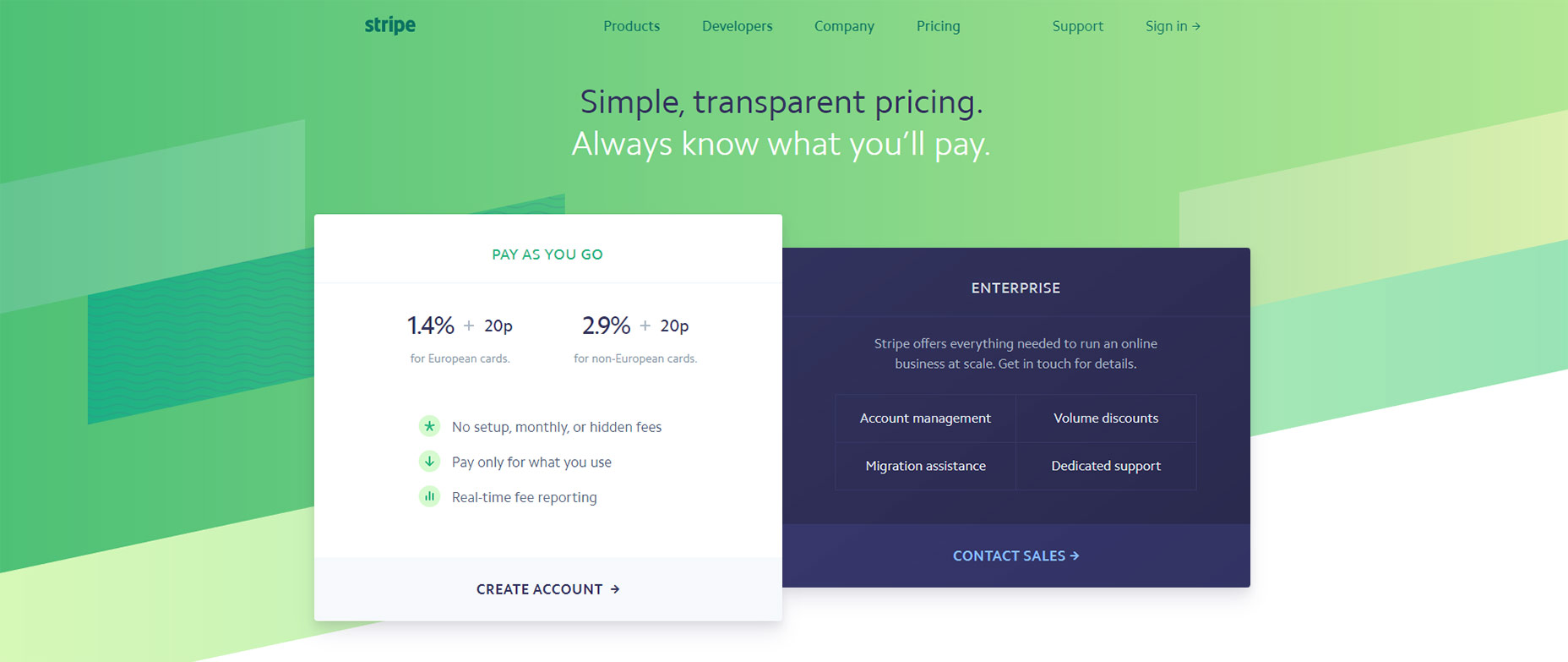
11. Stripe
Page de tarification de Stripe est incroyablement simple et il est difficile d'appeler cela une table de prix complète. Mais c'est tellement bien conçu que je devais juste l'inclure ici.
Le but de tout tableau de prix est de partager des informations avec des clients potentiels et de les convertir en clients payants. La conception de Stripe offre deux plans de paiement très clairs: les paiements directs ou les configurations d'entreprise plus importantes.
Les gens qui regardent dans Stripe ne tomberont pas dans paralysie de l'analyse essayer de choisir entre cinq plans différents. Le tableau est rapide à lire et permet de calculer facilement les coûts.
Mais si vous aimez ce design de table, vous pouvez créer un tableau de prix similaire et en inclure un ou deux dans le mélange.