L'approche agnostique du concept réactif
Les techniques, la technologie et la terminologie évoluent constamment dans la conception de sites Web, et il est essentiel de les suivre pour réussir dans la conception et le développement en ligne.
La conception agnostique et réactive est deux des termes les plus utilisés actuellement dans les cercles technologiques, et souvent dans la même phrase.
Avec l'utilisation croissante d'une grande variété d'appareils mobiles compatibles avec Internet, les concepteurs et développeurs Web sont encouragés à rester réactifs; adapter le contenu et les éléments de conception aux limitations de l'appareil utilisé. Cependant, étiqueter un design réactif en tant que technique utilisant une approche indépendante des périphériques est une tâche délicate.
Quelle est exactement l’approche agnostique du dispositif, et est-il même nécessaire de l’identifier comme une approche de la conception réactive?
Définition du dispositif indépendant
Nous sommes tous familiers avec le terme design réactif et j'espère que vous savez ce qu'est un périphérique, mais qu'en est-il d'un agnostique?
Dictionary.com définit un agnostique comme "une personne qui considère que l'existence de la cause ultime, en tant que Dieu, et la nature essentielle des choses sont inconnues et inconnaissables, ou que la connaissance humaine est limitée à l'expérience".
Selon PC Magazine, «agnostic» signifie simplement «pas lié à un périphérique particulier. Identique à la machine indépendante. "
En d'autres termes, le site que vous créez ne dépend pas de savoir sur quel périphérique il est affiché.
Le matériel ou les logiciels indépendants du périphérique sont compatibles entre les systèmes et ne nécessitent aucune modification manuelle pour s'exécuter sur un large éventail d'appareils portables, d'ordinateurs portables ou d'ordinateurs de bureau.
Quand Ethan Marcotte a introduit le terme «design réactif» dans le lexique de la technologie, il a écrit: «Le design réactif ne consiste pas à« concevoir pour mobile ». Mais il ne s'agit pas non plus de «concevoir pour le bureau». Il s’agit plutôt d’adopter une approche plus flexible et plus indépendante du dispositif pour la conception Web. "
La conception réactive est indépendante du périphérique car elle se concentre sur les besoins des utilisateurs, quel que soit le périphérique. Cependant, ce n'est pas si simple. Selon Google Notre planète mobile 2012 étudier, la façon dont un visiteur utilise et utilise un site diffère en fonction de l'appareil utilisé, de son environnement, de l'heure de la journée et d'autres facteurs connus sous le nom de «contexte utilisateur».
À mesure que les entreprises et les universitaires découvrent les détails du contexte utilisateur dans un environnement de conception réactif, l’importance de la conception pour prendre en charge les besoins des utilisateurs et les tâches qu’ils voudront probablement accomplir devient plus évidente. Par conséquent, le concept de l'utilisation véritablement d'une approche indépendante du dispositif en matière de conception réactive est erroné.
Comment l'approche indépendante des appareils diffère de la conception Web traditionnelle et mobile
Une approche indépendante du dispositif de la conception Web, et plus particulièrement de la conception réactive, diffère des autres approches en ce sens que le périphérique devient secondaire. Le contenu occupe une place centrale.
Alternativement, dans la conception de sites Web traditionnels, le cadre et les éléments de l’écran et la manière dont il encadre le contenu, qui est presque une réflexion après coup, font l’objet de beaucoup d’éléments.
La première école de pensée mobile cherche d'abord à concevoir l'expérience mobile, en se concentrant à nouveau sur l'appareil.
L'approche agnostique du design réactif dit essentiellement qu'il faut oublier l'appareil. Cela a un impact sur la séquence de création de la conception Web, avec des changements de conception, de développement et de création de contenu. La conception adaptative met également l'accent sur la création de contenu, mais en mettant en place les paramètres de l'appareil. Par exemple, l’école de pensée «Design to the tiny screen» nous rappelle de garder à l’esprit la taille de l’écran lors de la création du contenu imprimé et image.
Agnosticisme de l'appareil, conception réactive et contenu utilisateur
Anticiper les besoins d'un utilisateur est un aspect crucial de la conception de pages Web affectives et de la création de contenu. Un design réactif avec une approche strictement indépendante des appareils peut présenter à l'écran le contenu le mieux adapté à l'appareil, mais s'agit-il du contenu souhaité par l'utilisateur?
Cela ne semble pas être le cas: comme le montre notre Mobile Planet 2012 de Google, les informations accessibles et les tâches effectuées par les utilisateurs mobiles diffèrent selon le périphérique disponible.
Par conséquent, une approche totalement indépendante du périphérique est inefficace, car elle cherche à offrir la même expérience utilisateur et le même contenu, quel que soit l'appareil. Au lieu de cela, la conception doit s'adapter à l'appareil pour offrir les tâches que l'utilisateur est le plus susceptible de vouloir exécuter sur ce périphérique.
En outre, pour anticiper les besoins d'un utilisateur, il faut généralement créer un contenu utilisateur basé sur des données concernant les activités, les mouvements et l'engagement de l'utilisateur avec le contenu. Mais comment analysez-vous leur activité si le contenu n’y est pas encore?
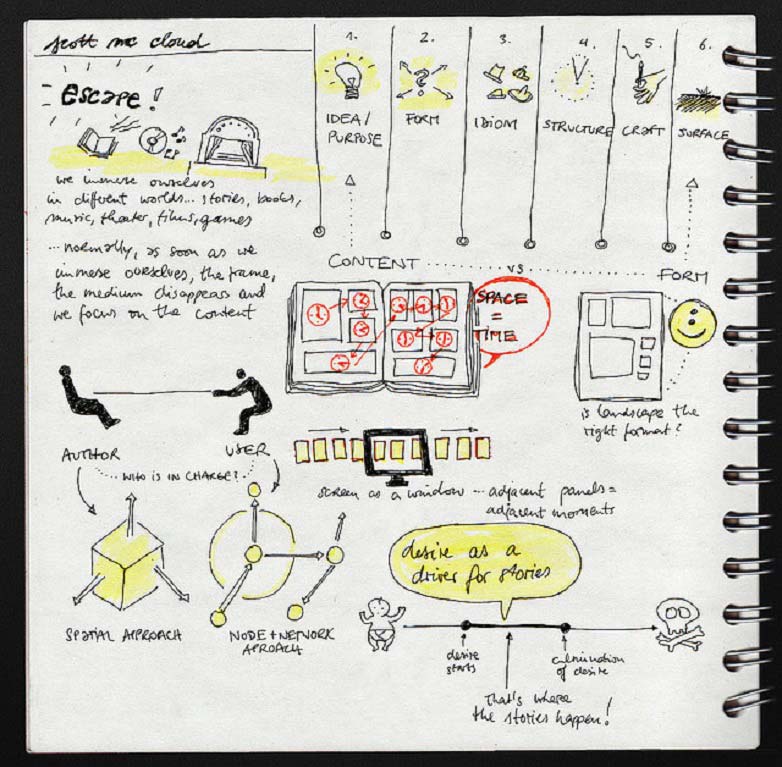
Notes de Scott McCloud montrer la nature simultanée de la conception dans le monde d'aujourd'hui.
Une solution consiste peut-être à adopter une approche basée sur la «meilleure estimation» et à commencer simplement à publier du contenu, puis à évaluer l'activité de l'utilisateur et à analyser les tâches. Cela peut être pris en charge en réorganisant les phrases de projet à partir de la conception, du développement, de la séquence de création de contenu, en passant par une séquence de création, de conception et de développement de contenu. La modification de la hiérarchie de contenu pour aborder d'abord le contenu, puis la navigation, élève la prise de décision en matière de contenu.
Bien que cela semble être une bonne solution, créer de superbes sites Web dans l’environnement technologique qui ne cesse de s’élargir peut nécessiter plus que de réorganiser le flux de création. Il peut être nécessaire de passer d'un ordre séquentiel de conception de site à un travail simultané sur le contenu, le développement et la conception, les membres de l'équipe interagissant à toutes les phases.
Conclusion
Avec l'explosion actuelle de l'utilisation de la téléphonie mobile pour accéder à Internet, on peut affirmer que toute conception doit être abordée via un filtre indépendant de l'appareil, et que le terme lui-même deviendra redondant. L'agnosticisme des appareils est en train de s'imbriquer dans les éléments essentiels de la conception réactive, et il est tout à fait possible que bientôt il ne soit plus nécessaire de l'identifier séparément et de le considérer comme une approche spéciale.
Dans le même temps, l'agnosticisme des appareils et la conception réactive sont des termes reflétant la focalisation sur l'appareil au lieu de l'utilisateur. Au lieu de se concentrer sur la satisfaction des besoins de l'appareil, les besoins de l'utilisateur doivent être primordiaux, car les sites Web existent pour répondre aux besoins des utilisateurs, et non des machines!
La décision d'un utilisateur d'effectuer une tâche peut être facilitée grâce à la conception Web réactive, qui lui permet d'accéder facilement aux tâches qu'il souhaite probablement effectuer. Le design réactif peut devenir à la fois indépendant de l'appareil et réactif au contexte, fournissant efficacement un contenu optimisé pour le périphérique actuel. L'optimisation doit résulter de l'analyse des tâches et des contextes, afin que l'utilisateur reçoive le contenu dont il a le plus besoin pour exécuter les tâches en fonction du périphérique utilisé dans le contexte de son environnement. En fin de compte, dans un film de conception Web, le contenu est la vedette, et le design est l'acteur de support, et le tout est produit pour le plus grand plaisir de l'utilisateur.
Envisagez-vous des appareils lors de la conception de sites? Est-il possible d'être jamais véritablement agnostique? Faites-nous savoir ce que vous pensez dans les commentaires.