8 erreurs de page de contact qui vous coûtent des conversions
Les pages de destination sont probablement l'une des premières pages auxquelles vous pensez lorsque vous créez des conversions. Mais qu'en est-il de la page de contact? C'est après tout le pont entre vous et le monde extérieur.
Comme cette page sera probablement l’une des pages les plus consultées sur votre site, c’est aussi l’un des meilleurs domaines pour obtenir vos conversions. Malheureusement, vous faites probablement une erreur qui vous coûte une conversion ou deux sans que vous vous en rendiez compte.
Bien sûr, certaines erreurs sont plus évidentes que d'autres. Vous ne savez pas si votre page de contact est un échec de conversion? Consultez les 8 erreurs de page de contact qui peuvent vous coûter des conversions et comment les résoudre.
1. Page de contact MIA
La plus grande erreur que vous pouvez commettre est l’une des plus évidentes, mais vous seriez surpris de voir combien de sites n’ont pas de page de contact. Il existe une tendance surprenante pour les sites basés sur des portefeuilles qui renoncent à la page de contact.
Au lieu d'une page de contact, certains propriétaires de sites optent désormais simplement pour lancer des icônes sociales en haut de la page. Bien que ce soit un excellent moyen de faire savoir que vous êtes disponible socialement, cela ne fait rien pour les personnes qui, comme moi, n’ont aucune forme, aucun média social ou ceux d’entre nous produit ou service.
Le correctif : Procurez-vous une page de contact. Il n'y a aucune excuse pour ne pas en avoir une, surtout lorsque vous avez passé votre temps à chercher la première page avec la vidéo HD et le défilement parallaxe. Vos utilisateurs ne peuvent pas vous contacter et ils pensent probablement que vous ne vous souciez pas vraiment de faire des affaires.
Le site pour Dur à cuire Vous ne trouverez peut-être pas votre formulaire de contact traditionnel, mais ils ont tout intérêt à fournir des informations de contact afin que vous puissiez les contacter en cas de besoin. Des points supplémentaires pour offrir deux numéros de téléphone et adresses e-mail distincts afin de pouvoir contacter quelqu'un de l'équipe. Si pour une raison quelconque, vous échouez, vous pouvez également essayer leurs comptes de médias sociaux pour une réponse plus rapide possible.
2. Cachez le contact
Beaucoup d'entre nous ont joué au jeu sans fin (et ennuyeux) de "où est la page de contact". Ce jeu implique - vous l'avez deviné - en recherchant la page de contact afin que vous puissiez interroger le propriétaire du site pour une raison ou une autre.
Généralement, si vous ne trouvez pas la page de contact dans le menu de navigation, vous la trouverez probablement dans la navigation de bas de page. Bien que tout cela soit bien, ce n’est pas très intuitif pour les utilisateurs. Le pire est que, au lieu de le trouver dans le pied de page, vous devez localiser la page de contact via la requête Google pour trouver le lien vers la page secrète.
Le correctif : Votre page de contact doit toujours être dans le menu de navigation. Évitez de le placer dans le menu de bas de page, car un utilisateur frustré risque de tourner la queue et de quitter votre site. Cela signifie une conversion de moins grâce au mauvais UX.
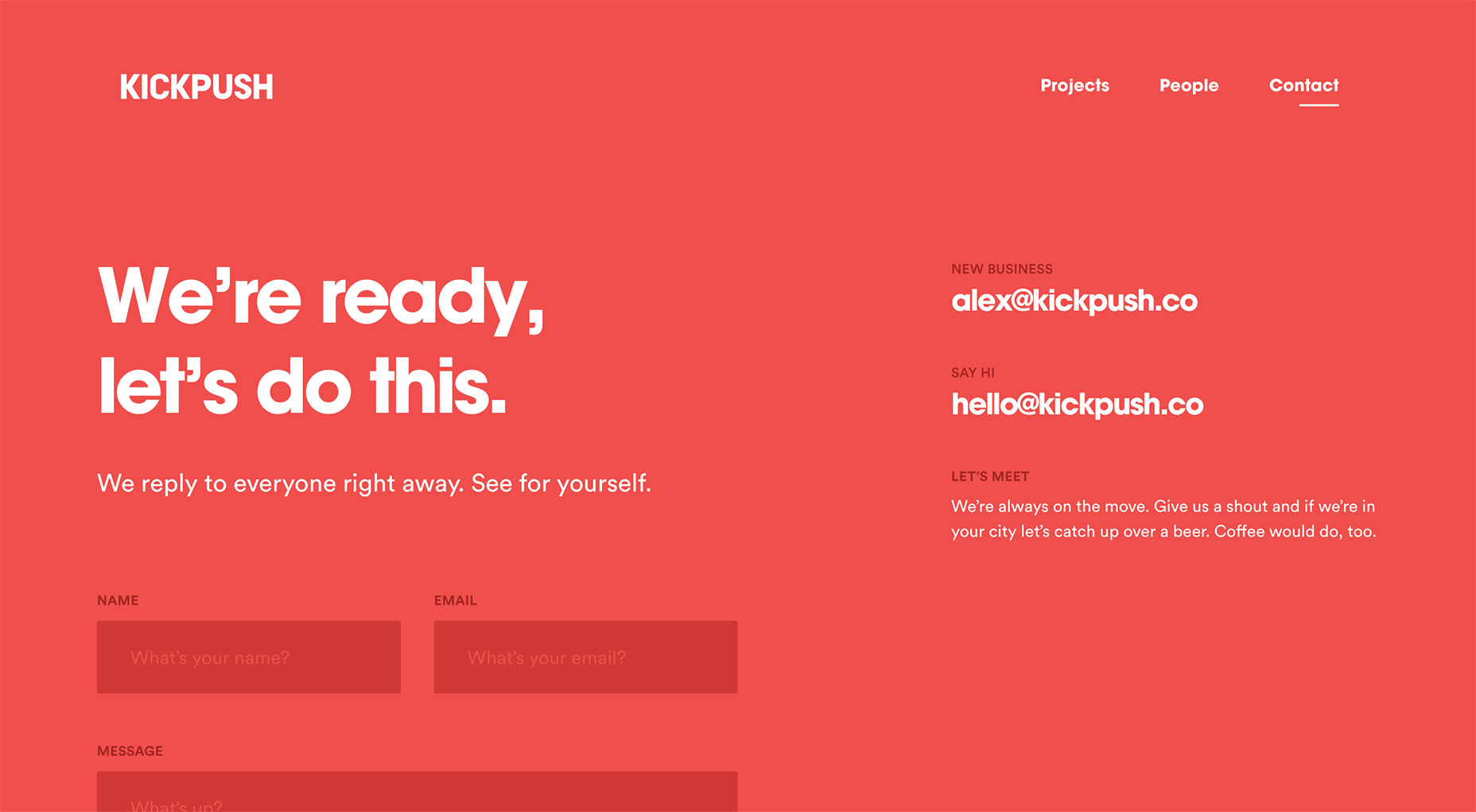
Coup de pied rend leur page de contact facile à trouver en l'affichant directement dans leur navigation, contrairement à certains sites qui préfèrent placer leur lien dans le pied de page. En plaçant leur lien dans la navigation et en utilisant le simple mot «contact», ils évitent de se demander comment les contacter.
3. Formulaires de contact inadéquats ou intrusifs
L'art du formulaire de contact est une pratique sacrée et éprouvante qu'il faut un certain temps pour y parvenir, mais seulement une seconde pour se tromper. Les formulaires de contact se situent généralement sous deux spectres, soit pas assez de champs, soit il contient le nom de jeune fille de la mère de votre grand-mère et, bien sûr, la demande de numéro de téléphone redoutée.
Les gens veulent pouvoir vous dire ce qu'ils ont besoin de vous dire, mais si vous ne leur donnez pas la possibilité, vous pouvez perdre une conversion. On pourrait dire la même chose: tout le monde n’a pas le temps ni la patience de remplir dix-huit champs pour vous demander si son code de réduction fonctionnera. Vous pourriez également perdre une conversion en n'expliquant pas à quoi sert chaque formulaire ou la manière correcte d'entrer ses informations.
Le correctif : Construisez vos formulaires de contact en fonction du but de votre site et du public cible du site. Si un utilisateur a l'impression que votre formulaire ne lui permet pas de répondre à ses besoins, ce n'est pas une bonne forme. Si votre formulaire prend plus de deux minutes à remplir, vous en demandez trop.
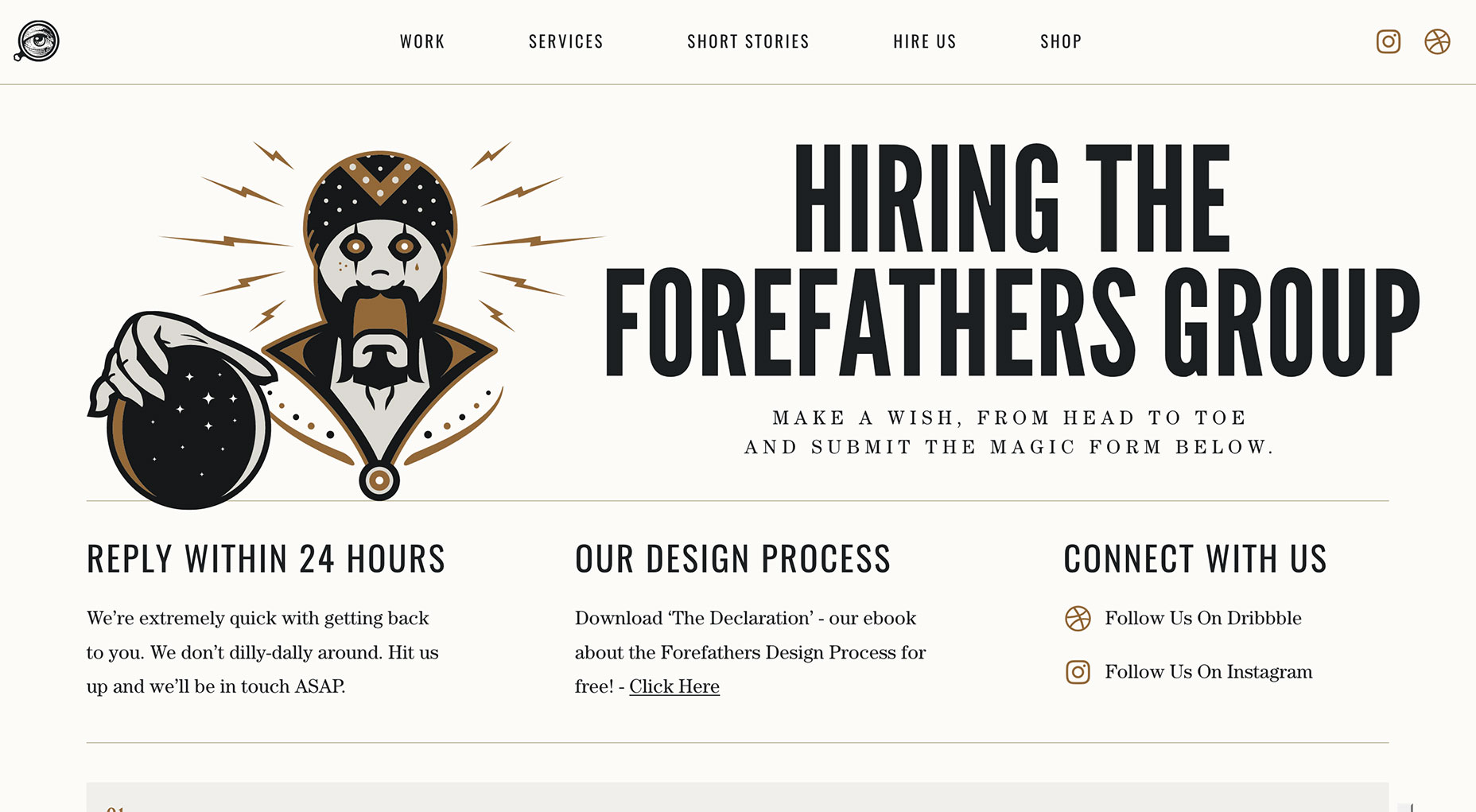
Ancêtre Fait un excellent travail pour créer un formulaire de contact en fonction des besoins de ses clients potentiels. Au lieu d'utiliser le formulaire de contact standard qui requiert un nom, une adresse et un message, ils entrent dans les détails. Cela leur permet en fin de compte de concevoir une réponse adaptée aux besoins individuels, par opposition à une réponse générique. Les questions du formulaire sont adéquates pour leur permettre de mesurer vos désirs et vos besoins sans être trop intrusifs.
4. Ne pas analyser les soumissions
Cela peut ne pas concerner la page de contact proprement dite, mais si vous n'analysez pas le type de soumission que vous recevez généralement, cela affectera la conception de votre page de contact, son formulaire et ses informations détaillées. L'analyse de vos soumissions vous donnera une bonne idée de la raison pour laquelle les gens vous contactent et, par conséquent, vous pouvez apporter les modifications nécessaires pour mieux répondre à ces problèmes.
Si la majorité de vos utilisateurs vous contactent sur trois problèmes différents, vous pouvez envisager de concevoir une boîte de dépôt de sujet afin de pouvoir sélectionner le sujet plus près de leur requête. L'analyse peut également vous aider à prendre conscience de tout autre problème lié à votre site, en fonction du nombre de soumissions reçues et de la fréquence.
Le correctif : Ne répondez pas simplement aux soumissions et continuez. Conservez-en une trace car il y a des chances pour qu'une personne vous contacte pour une raison, il y en aura quatre autres qui auront la même demande ou le même problème.
SpicyWeb a clairement pris le temps d'analyser les soumissions passées si la section "Comment pouvons-nous vous aider?" Cela permet non seulement à SpicyWeb mais aussi à l'expéditeur de mieux classer leur message. L'offre de sujets peut améliorer la réponse du site et donne aux expéditeurs la certitude que leur demande sera non seulement reçue par la bonne personne, mais aussi qu'elle recevra une réponse appropriée.
5. Options de formulaire uniquement
Les formulaires sont géniaux, mais ils ne sont parfois pas le moyen le plus pratique pour un utilisateur de vous contacter pour une raison ou une autre. Habituellement, si une personne essaie d'entrer en contact avec vous, c'est probablement pour quelque chose d'important afin que vous ne souhaitiez pas les limiter. Offrir plus d'un lieu vous fait paraître plus accessible.
Regarder Moo's Contact Us page par exemple. Bien qu'ils ne disposent pas d'un formulaire standard, ils ont trois autres options viables de chat, d'appel ou de courrier électronique (qui est au format si vous choisissez cette option).
Le correctif : Vous n'avez pas besoin de mettre votre numéro de téléphone sur votre page, mais les utilisateurs doivent pouvoir vous contacter de plusieurs façons. Si vous ne souhaitez pas ajouter d’adresse physique ou électronique, vous pouvez toujours utiliser vos bonnes icônes de médias sociaux.
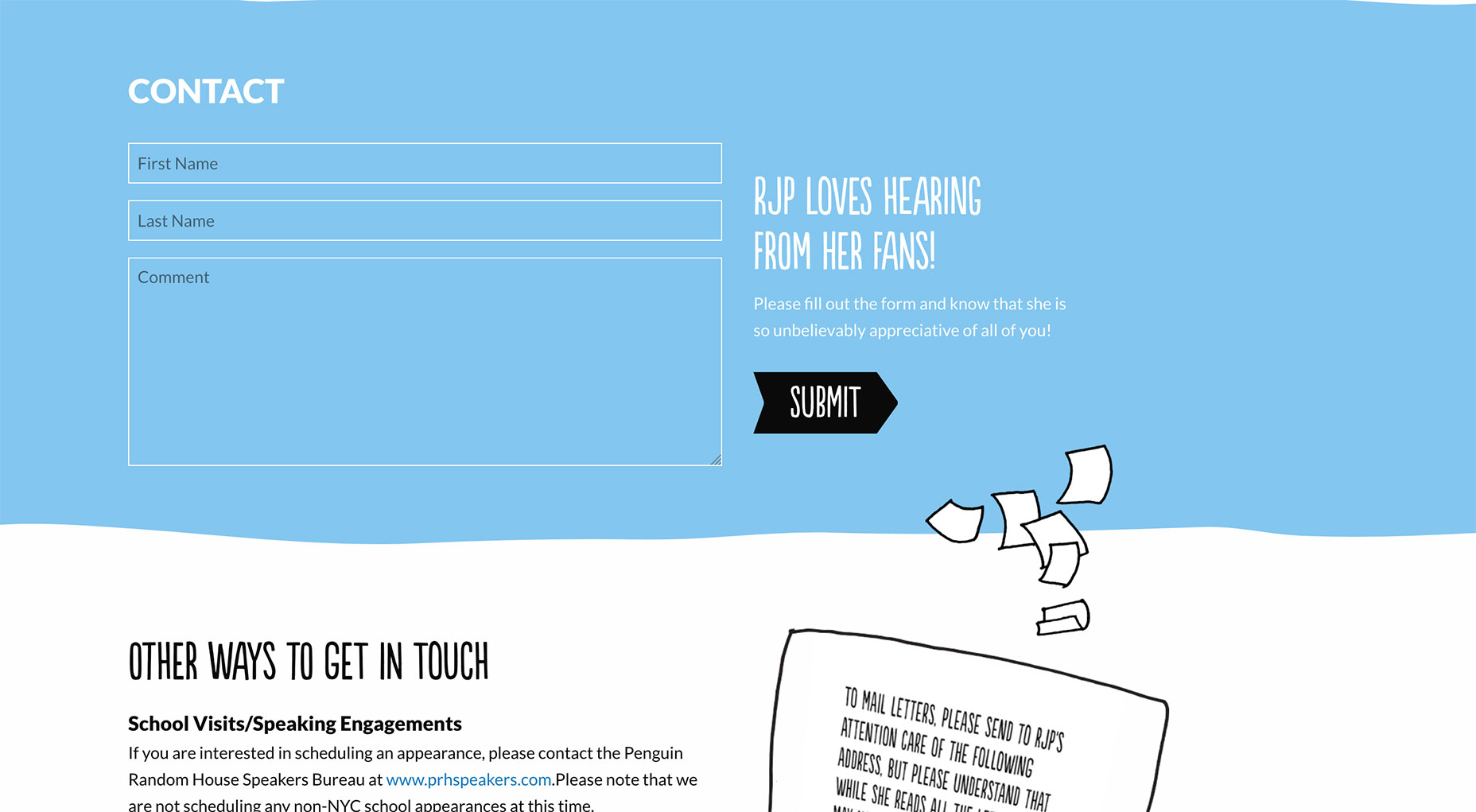
Si vous pensez que la simple page de contact sur Le site de Wonder ne suffira pas à couvrir ce dont vous avez besoin. Assurez-vous de proposer plusieurs autres options pour vous mettre en contact. Juste sous le formulaire, vous recevez des comptes de médias sociaux, plusieurs adresses e-mail et même une adresse réelle pour envoyer des lettres à l'auteur si vous le souhaitez.
6. CAPTCHA obligatoire
Les CAPTCHA ne sont pas adaptés aux handicaps (visuels ou développementaux), ce qui devrait être une raison suffisante pour les éliminer de vos formulaires. Si la convivialité limitée ne suffit pas à vous convaincre, que diriez-vous du fait que seulement 71% du temps trois utilisateurs seront d'accord sur le contenu de l'image CAPTCHA.
Bien que la raison derrière l'utilisation d'un CAPTCHA à la fin de vos formulaires de soumission de contact soit valable, cela ne vaut pas la peine que les utilisateurs passent quelques minutes à rafraîchir le code pour trouver un visuel qu'ils peuvent réellement distinguer. La plupart des utilisateurs, y compris moi-même, finiront probablement par dire "oublie ça" et ne finis pas.
Le correctif : Heureusement, il existe désormais des alternatives plus viables aux gênants CAPTCHA, moins problématiques pour les personnes handicapées, non anglophones, et les utilisateurs "Je ne sais pas ce que cela signifie".
Lorsque vous contactez un site, vous souhaitez entrer et sortir dans les cinq minutes ou moins. Heureusement Sila Sveta le sait Il n'y a pas de CAPTCHA idiot ici qui vous permet d'envoyer votre message sans l'actualisation constante, car vous avez déchiffré les mots brouillés.
7. Soumissions non surveillées
Le simple fait qu’il existe un formulaire rempli et soumis ne signifie pas qu’une réponse est garantie. J'ai rempli de nombreuses formes dans ma vie et je n'ai jamais reçu de réponse qui revient en grande partie à ce que personne ne regarde réellement.
Ne pas regarder vos soumissions est un excellent moyen de faire exploser une opportunité potentiellement importante. Il ne parle pas non plus très bien de la gestion de votre site et de votre relation avec vos utilisateurs.
Le correctif : Liez vos formulaires de contact à un compte que vous êtes sûr de vérifier régulièrement ou attribuez la tâche à une personne responsable. Il n'y a aucun intérêt à avoir un formulaire de contact si vous ne prenez pas la peine de répondre aux personnes qui vous contactent.
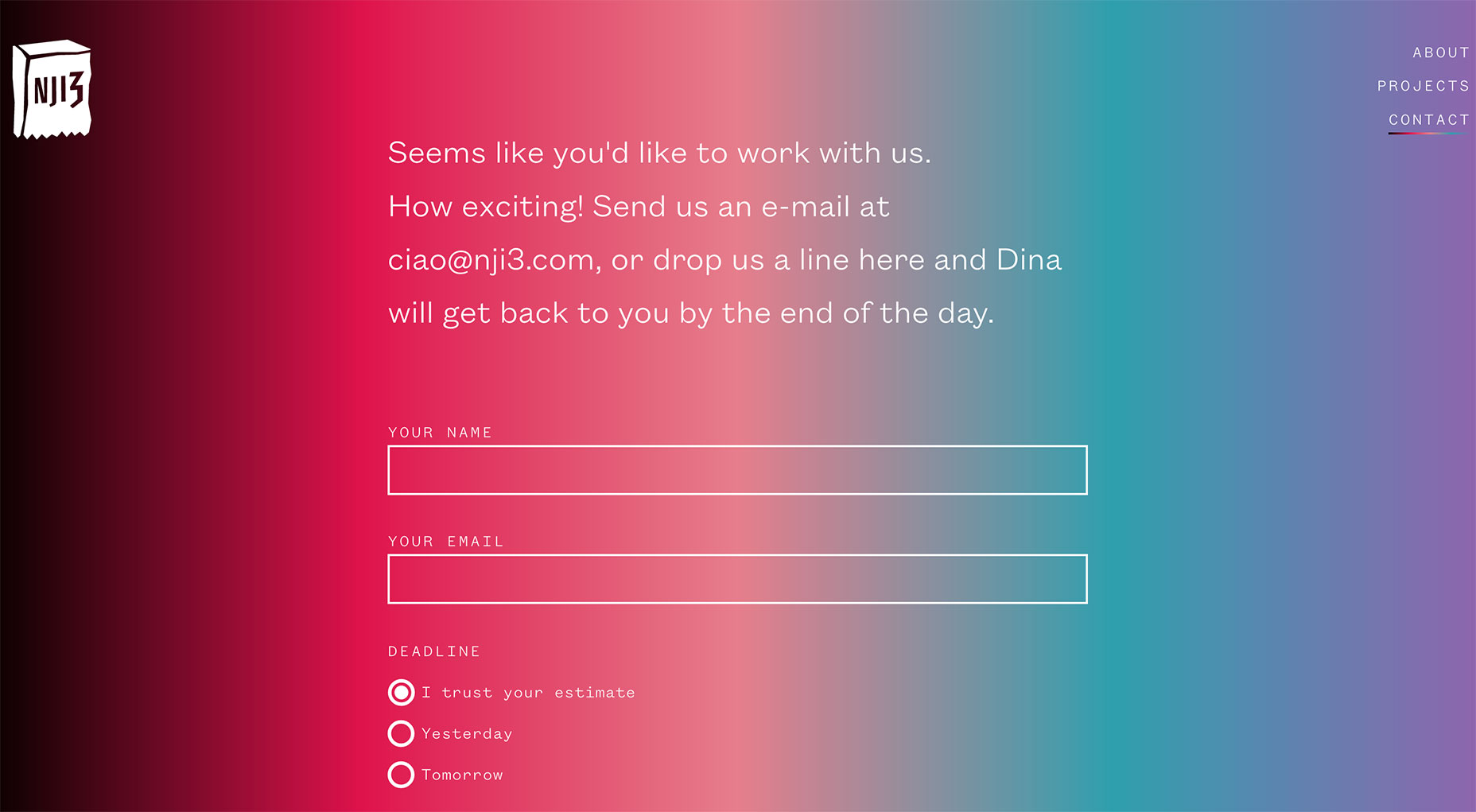
Vous devez faire un effort pour répondre à toutes les demandes entrantes sur votre site. Pour vous assurer que le message d'un utilisateur ne sera pas simplement ignoré, vous devriez essayer d'écrire des confirmations positives, comme le trio de design all girl Nji3 fait sur leur formulaire de contact. Ils vous font savoir dès le départ que si vous leur envoyez un message, Dina vous répondra avant la fin de la journée. Cela oblige les utilisateurs à franchir le pas et à remplir le formulaire de contact.
8. formes brisées
Les choses se brisent de temps en temps sur un site, ce n'est qu'une partie du territoire, mais cela ne signifie pas qu'il doit rester brisé. Les formes peuvent être brisées de différentes manières. Depuis les boutons d'envoi qui ne fonctionnent pas aux formulaires qui ne vous reconnaissent pas, tous les champs sont remplis et continuent à renvoyer un message d'erreur. Les formulaires peuvent se briser pour des raisons étranges.
Bien que ce ne soit probablement pas votre faute si votre formulaire se casse, surtout si vous utilisez une application tierce, il est peu probable que votre utilisateur pense comme ça. Ils verront cela comme une excuse pour fuir votre site et prendre leur conversion avec eux.
Le correctif : Selon votre emploi du temps et l'afflux de soumissions que vous recevez, vous devriez toujours tester votre formulaire de contact une fois par mois, surtout si vous n'avez reçu aucune soumission récemment. Cela vous permettra d’attraper les éventuels problèmes avant qu’ils ne se développent.
Pour que vos utilisateurs sachent que votre formulaire fonctionne, vous pouvez faire apparaître un message de confirmation après avoir appuyé sur le bouton d'envoi. Le site pour designer Dani propose un simple message de confirmation après avoir envoyé votre formulaire de contact pour vous informer que vous avez rempli le formulaire avec succès.
Garder l'élan
Même si vous avez corrigé les erreurs ci-dessus, ne pensez pas que votre page de contact est finalement parfaite. Il y a d'autres pièges que vous risquez de rencontrer en ce qui concerne vos conversions de contacts. Vous devez également faire attention aux autres tests A / B, à votre utilisation du langage avec vos boutons de contact et à la réduction de la friction de la forme.