8 autres prédictions pour la conception Web en 2016
L'année 2015 a été marquée par de nombreux changements et innovations, mais 2016 a encore beaucoup à faire. Avec plus de personnes accédant à Internet via des appareils mobiles que des ordinateurs de bureau, un déclin de la capacité d’attention humaine et une impatience croissante, la communauté de la conception Web sera ravie cette année.
Si vous êtes un concepteur Web, ou même si vous avez un site Web, vous devez faire attention aux tendances suivantes en 2016:
1. Conception centrée sur l'utilisateur
Recherche de Nielsen Norman Group montre que l'utilisateur moyen passe 10 à 20 secondes sur une page Web avant de partir, et que la seule manière d'améliorer la situation est d'avoir une proposition de valeur claire. Fait intéressant, cela concorde également avec la position de Google quand ils ont publié leur Lignes directrices d'évaluation de la qualité de la recherche fin 2015; L'un des points forts des recommandations de qualité de Google est que le fait d'avoir un contenu à l'avant-plan est désormais essentiel: le contenu placé au-dessus du pli sera mieux classé que le contenu caché sous les annonces, les formulaires et autres éléments.
Comme nous pouvons le constater, que ce soit en termes de réponse des utilisateurs ou d'algorithmes de moteur de recherche, l'importance d'une conception centrée sur l'utilisateur n'a jamais été aussi claire. En 2016, seuls les sites Web à la conception centrée sur l'utilisateur prospéreront.
2. Attendez-vous à voir plus de conception matérielle
Conception matérielle a été initialement annoncé par Google en 2014, en tant que langage de conception utilisant des effets d'ombre, des animations réactives et des dispositions basées sur des grilles pour créer un design réaliste mettant l'accent sur UX.
Depuis très longtemps, l’adoption de Material Design se limite à la conception d’applications jusqu’à ce que Google a annoncé Material Design Lite (MDL) en 2015; L'objectif était de faciliter l'ajout d'une apparence de design matériel à votre site Web.
En se concentrant sur la création d'un look minimal et réaliste, tout en veillant à ce que les sites Web soient rapides et réactifs, vous pouvez vous attendre à voir davantage de Material Design en 2016.
3. Plus de conception d'une seule page
Il ya tellement de désordre en ligne aujourd'hui, qui ne semble pas être en train de mourir de sitôt, et cela a donné lieu à la popularité des designs minimalistes; Lorsque nous considérons une diminution des capacités d’attention, des utilisateurs Web de plus en plus impatients et un désir renouvelé de gratification instantanée, les conceptions à une page susciteront plus d’attention cette année.
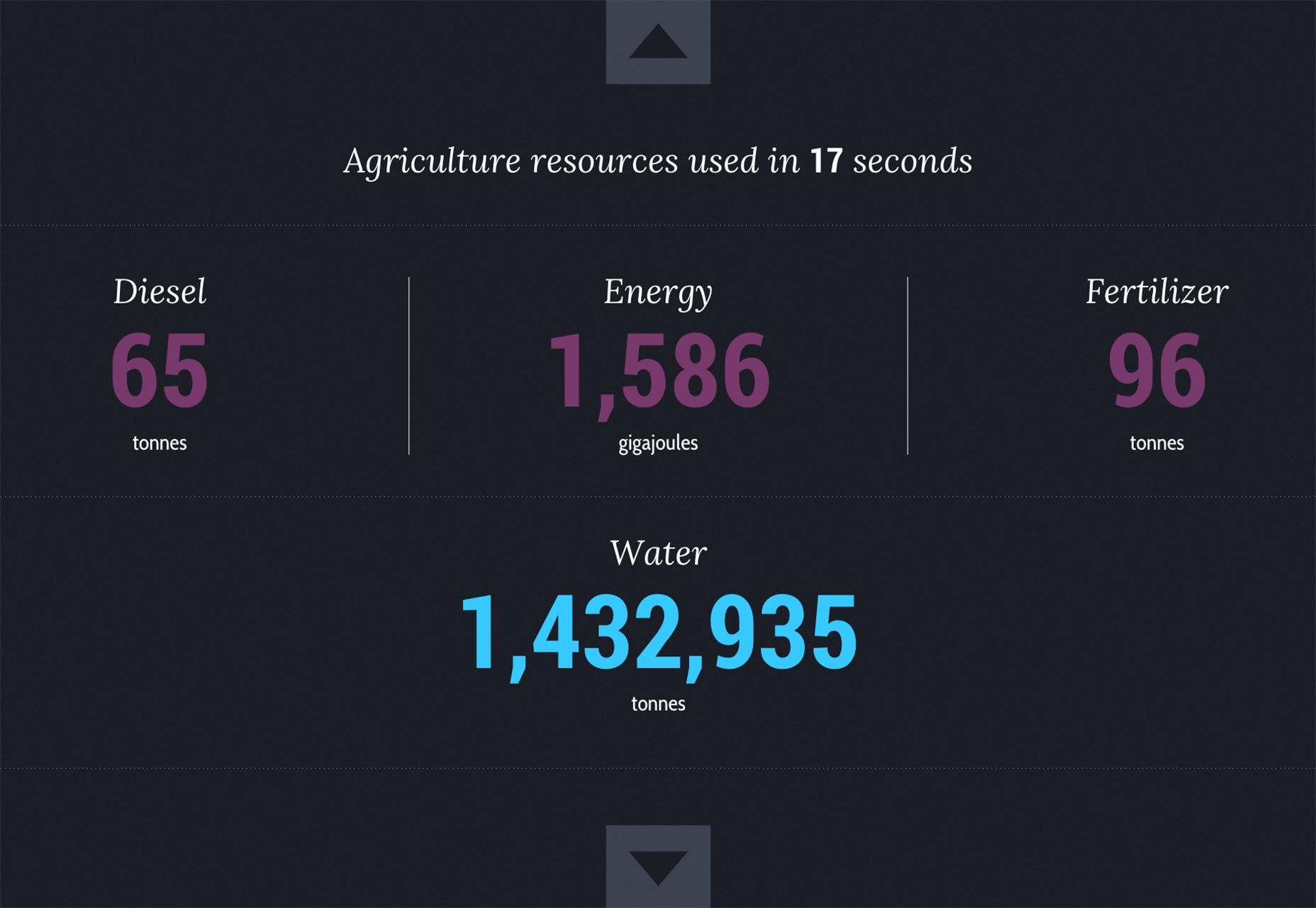
Les gens ne veulent plus faire défiler plusieurs pages, et de nombreux sites Web y ont recours en créant une page unique. un exemple notable est le Horloge alimentaire mondiale site Internet.
Les conceptions sur une seule page fonctionnent à la fois en termes de UX et de conversion. Vous pouvez donc vous attendre à voir plus de conceptions de pages uniques en 2016.
4. La conception modulaire deviendra de plus en plus importante
Le site médiatique moyen publie chaque jour des dizaines d'articles et les sites riches en contenu ont toujours rencontré des difficultés d'organisation. La conception modulaire résout le problème de l'encombrement en rendant le contenu plus présentable en utilisant un modèle de grille de blocs.
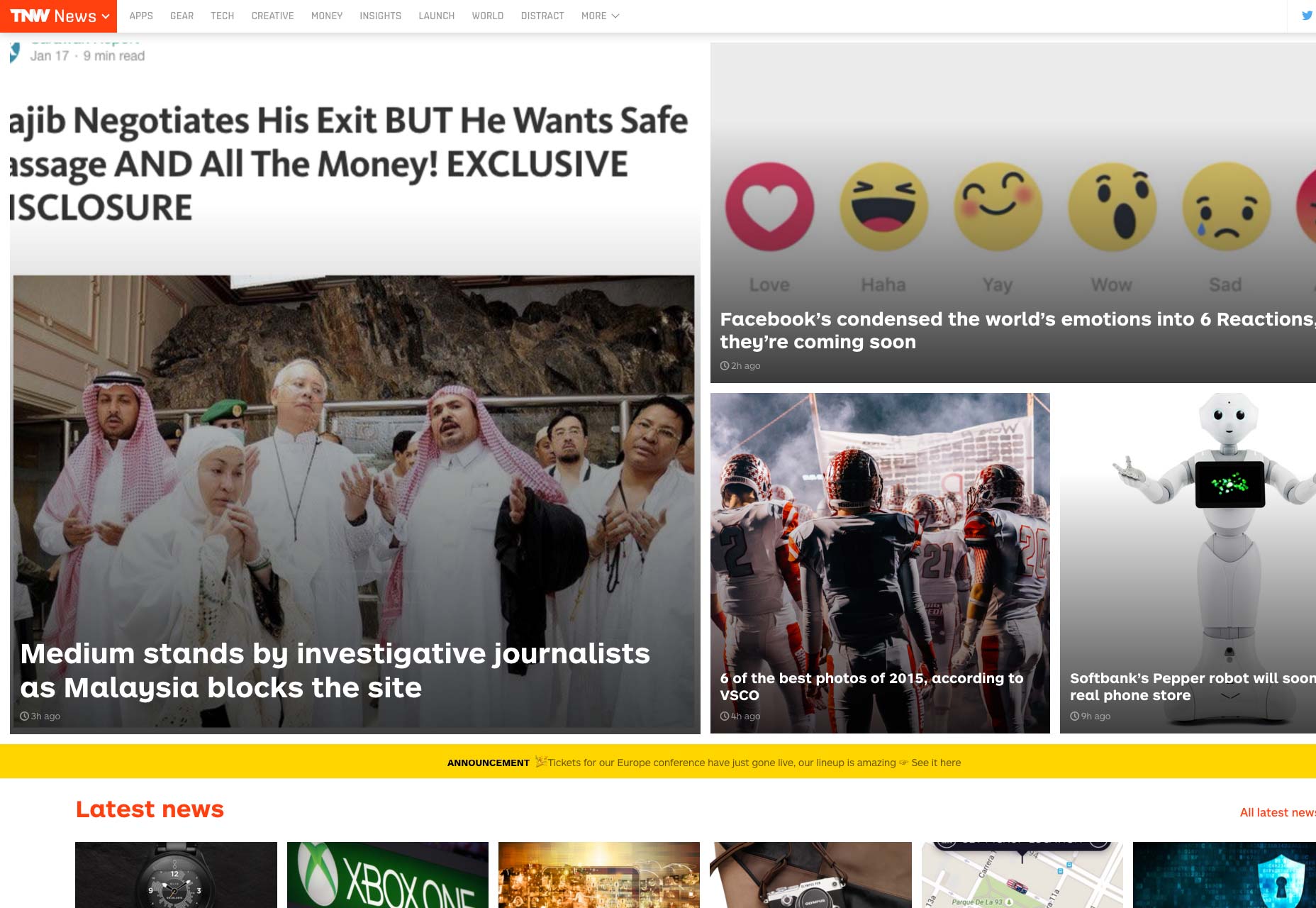
La conception modulaire présente plus de contenu tout en évitant l’encombrement, de sorte que vous pouvez vous attendre à voir plus de sites, en particulier des sites de médias, prendre le train en marche cette année. Un bon exemple de publication majeure utilisant la conception modulaire est Le prochain Web .
5. SVG
Scalable Vector Graphics (SVG) est devenu plus important en 2015; Même Google a redessiné son logo en un fichier SVG plus petit et plus propre. Le format SVG est de plus en plus courant car il présente les graphiques comme des vecteurs pouvant évoluer indépendamment de la résolution du périphérique sur lequel ils sont affichés. Il est également facile de créer des graphiques animés et interactifs, une fonctionnalité qui prend de l’importance dans un monde de plus en plus visuel.
Le fait que quasiment tous les navigateurs prennent désormais en charge le format SVG facilitera encore son adoption.
6. Web design réactif
Bon, le design web réactif est une tendance depuis au moins quelques années maintenant, mais plus encore en 2016!
Pendant longtemps, les propriétaires de sites Web ont connu la puissance de la conception Web réactive, mais ils ne l’ont pas prise au sérieux jusqu’à présent; une des principales forces dans l’adoption accrue de la conception Web réactive était la Google Mobilegeddon "En 2015, il s’agissait essentiellement de la tentative de Google de s’assurer que les sites Web s’adaptent aux meilleures pratiques mobiles, dès lors qu’il a commencé à pénaliser les sites Web non compatibles avec les appareils mobiles. De nombreux sites établis ont subi des pertes importantes et ils ont dû choisir entre un site / thème mobile et un design réactif. Cette tendance se poursuivra en 2016 et vous pouvez vous attendre à voir plus de conceptions réactives.
7. Adoption généralisée des micro-interactions
Les micro-interactions sont des moments de produits qui tournent autour d'un seul cas d'utilisation. Les internautes rencontrent quotidiennement des micro-interactions. Lorsque vous mettez à jour votre statut ou «aimez» quelque chose, vous vous engagez dans des micro-interactions. Les micro-interactions peuvent créer une meilleure expérience pour les utilisateurs en améliorant leur expérience sur un site, et une tendance de plus que nous pouvons nous attendre à voir en 2016.
8. La vitesse n'est plus un luxe; c'est une nécessité!
En 2016, plus que jamais, la vitesse jouera un rôle majeur: les marques qui ignorent la vitesse souffriront fortement, les gens devenant de plus en plus impatients. Ceci est très important pour les propriétaires de sites Web et les concepteurs.
UNE Étude Microsoft réalisée en 2015 , qui a étudié 2112 personnes, a révélé que notre capacité d'attention a considérablement diminué au fil des ans; depuis l’attention de 12 secondes en 2000, nous avons maintenant une durée d’attention de 8 secondes.
Pendant très longtemps, la vitesse et la facilité d'utilisation sont toujours allées de pair et cela devient de plus en plus prononcé en 2016; la recherche montre que les sites Web lents a coûté à l’économie américaine plus de 500 milliards de dollars par an et que 40% des gens abandonneront un site Web dont le chargement prend plus de 3 secondes. La vitesse est un élément essentiel de la conception, et les propriétaires de sites Web doivent en tenir compte en 2016.
L'image sélectionnée, image de conception web via Shutterstock.