8 applications en ligne populaires pour tester la version mobile de votre site
La révolution mobile a inspiré les sites Web majeurs et mineurs à avoir une version mobile. Les versions mobiles peuvent être créées en utilisant des thèmes, des extensions et d'autres modifications.
Lors du développement de la version mobile, vous souhaiterez peut-être la tester sur deux, trois ou même cinq téléphones mobiles différents. Après le développement, vous ne savez pas comment il apparaîtra dans chaque mobile présent sur cette Terre car vous devez acheter chacun d'entre eux pour le tester manuellement.
Laissez-nous rendre ce travail simple pour vous en collectant des outils dans cet article pour tester la version mobile de votre site Web.
Vous pouvez tester votre site Web mobile sur ces outils, l’analyser pour les erreurs / erreurs, puis l’optimiser selon les recommandations. Laissez-nous jeter un oeil à certaines des applications de test mobiles disponibles en ligne.
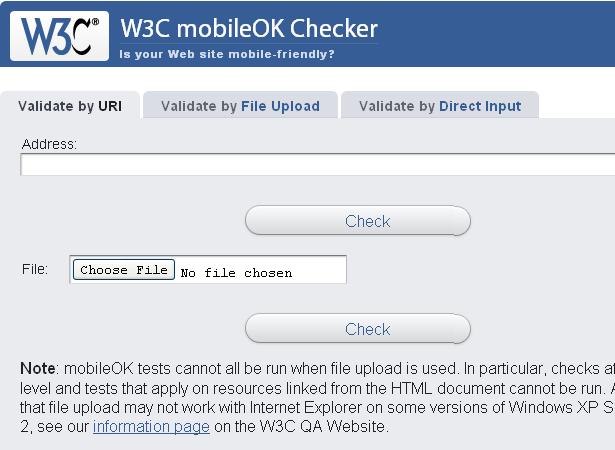
1. Checker mobileOK du W3C
Le W3C est en tête de liste chaque fois que vous abordez le domaine des tests de sites Web. Cette fois aussi Checker mobileOK du W3C en tête des outils de test mobiles basés sur le Web. Il vous suffit de visiter son site Web et d’entrer l’URL à tester pour savoir si votre site Web est compatible avec le mobile ou non, ainsi que ce que vous pouvez faire pour corriger les erreurs.
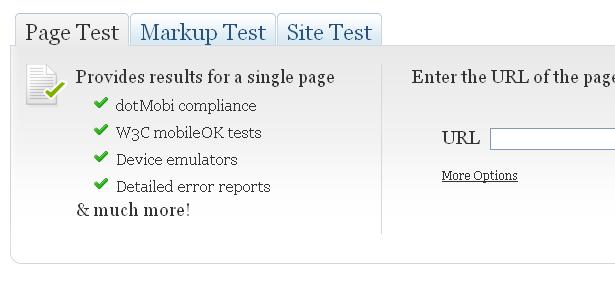
2. Ready.Mobi
Prêt.Mobi est un service de dotMobi et une extension du service W3C MobileOk Checker. Il analyse votre site Web et fournit les résultats sous forme de graphique, que le site Web soit optimisé pour le mobile ou non. Vous pouvez vérifier une page Web sans vous enregistrer, mais vous devez créer un compte pour tester l'ensemble du site.
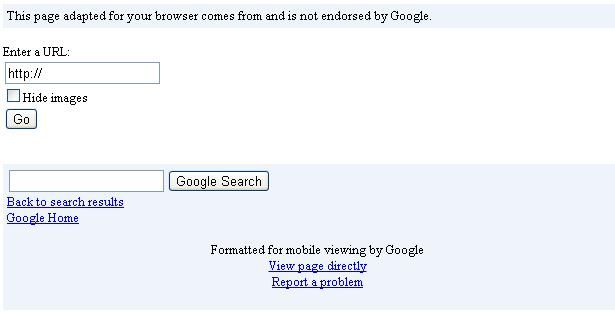
3. Test Google Mobile
Google a également des outils pour tester votre site Web pour mobile. Visiter le Site de test mobile , entrez l'URL de votre site Web et appuyez sur Entrée. Il affichera le site Web au format mobile et vous pourrez vérifier s'il apparaît correctement ou non.
4. iPad Peek
Actuellement, Apple iPad est la tablette la plus vendue. Si vous optimisez votre site Web pour mobile, vous devriez également vérifier sa compatibilité pour iPad (assurez-vous de consulter votre site habituel ici, pas seulement la version mobile). Visiter le Site web de l'iPad Peek , entrez l'URL et appuyez sur Entrée pour afficher l'apparence de votre site Web sur iPad.
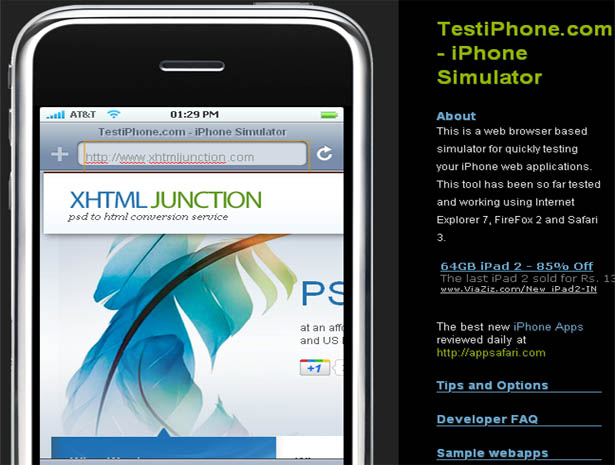
5. Test iPhone
Avec toutes les controverses, l'iPhone d'Apple reste l'un des smartphones les plus vendus au monde. Ne manquez pas les tests iPhone lors de la vérification de votre site Web sur les plates-formes Android, Symbian et Windows Mobile. Il vous suffit de visiter le Tester le site internet de l'iPhone , saisissez l’URL et appuyez sur Entrée pour tester l’iPhone sur votre site Web.
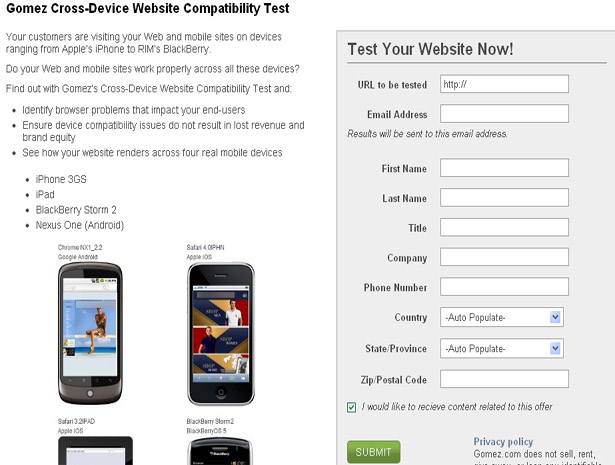
6. Gomez
Si vous en avez assez des tests sur les émulateurs et les applications Web et que vous songez à acheter un service de test de site Web mobile haut de gamme, optez pour Gomez car il fournit une option "Essayez avant d'acheter". Il vous suffit de remplir un petit formulaire pour envoyer les images capturées sur iPhone 3G, iPad, BlackBerry Storm 2 et Google Nexus One.
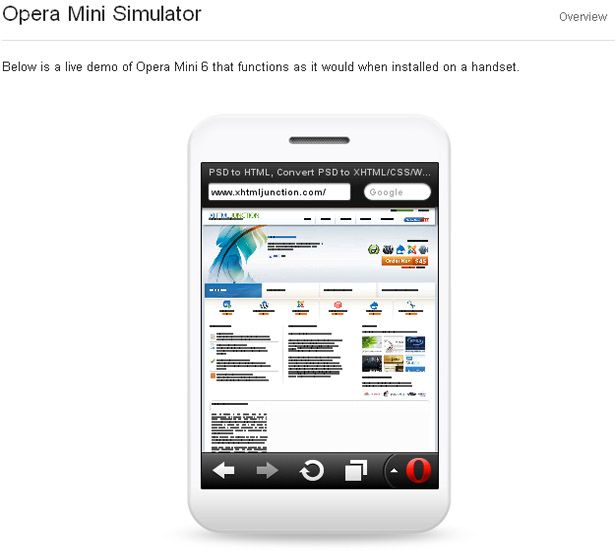
7. Emulateur Mobile Opera
Opera est l'un des meilleurs navigateurs Web mobiles disponibles sur le marché. Presque tous les combinés compatibles Java prennent en charge Opera Mini ou Opera Mobile. Opera est également disponible pour les plates-formes iPhone, Android et Symbian. Vous pouvez tester votre site sur ce navigateur mobile en visitant son démo en ligne .
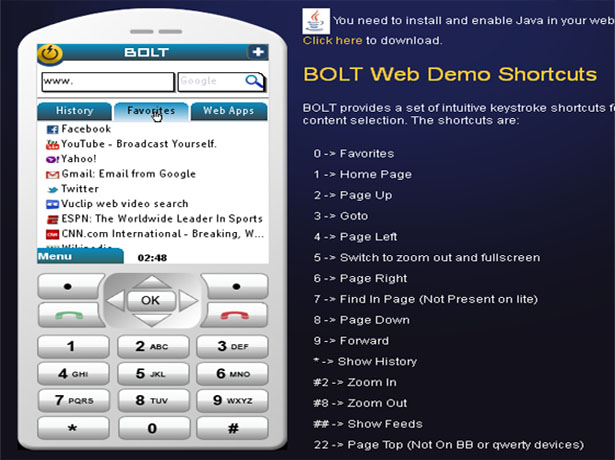
8. BOLT Demo
BOULON est un autre navigateur Web mobile de premier plan. Il fonctionne principalement sur les mobiles compatibles Java mais la société prévoit également de lancer une version Android. Testez votre site Web sur BOLT en utilisant sa démo en ligne.
Conclusion
Vous pouvez utiliser les outils ci-dessus pour vérifier les performances de votre site Web mobile. Selon les résultats, vous pouvez modifier le site Web pour mieux travailler sur chaque plate-forme. Nous espérons que vous trouverez ce message utile. N'oubliez pas de partager vos suggestions et commentaires.
Avez-vous des suggestions pour les tests mobiles? Y a-t-il d'autres bonnes applications disponibles pour cela? Faites le nous savoir dans les commentaires!