8 sites qui fonctionnent bien sans JS, merci
Trop de développeurs comptent sur JavaScript comme ressource essentielle. Nous examinons une gamme de sites modernes, interactifs et dotés de fonctionnalités UX sans avoir besoin de JavaScript.
Rassemblez-vous, mesdames, messieurs et enfants. Lo, devant vos yeux, nous allons révéler plusieurs freaks de l'Internet! Voir! Les sites Web qui n'ont pas besoin de JavaScript pour afficher leur contenu dieu!
Oh, tu crois que je plaisante? Les sites Web présentés par d'anciens HTML et CSS sont de plus en plus rares. À ce stade, je ne sais pas qui blâmer et est-ce vraiment la peine de blâmer qui que ce soit? Je pourrais pointer du doigt qui que ce soit ou quoi que je pense soit à blâmer, ou je pourrais pointer du doigt les sites Web créatifs et parfois volumineux qui le font bien!
Qu'est-ce que je veux dire par "faire les choses correctement"? Vous remarquerez peut-être que certains de ces sites implémentent certaines choses avec JavaScript. Mais voici le secret: si vous désactivez JavaScript, ces sites fonctionnent toujours correctement. Le contenu ne disparaît pas simplement. Les effets et fonctionnalités JavaScript ont des retombées! Les sites sont progressivement améliorés ou ils se dégradent avec élégance.
De toute façon: ils travaillent. Et ils sont difficiles à trouver ces jours-ci.
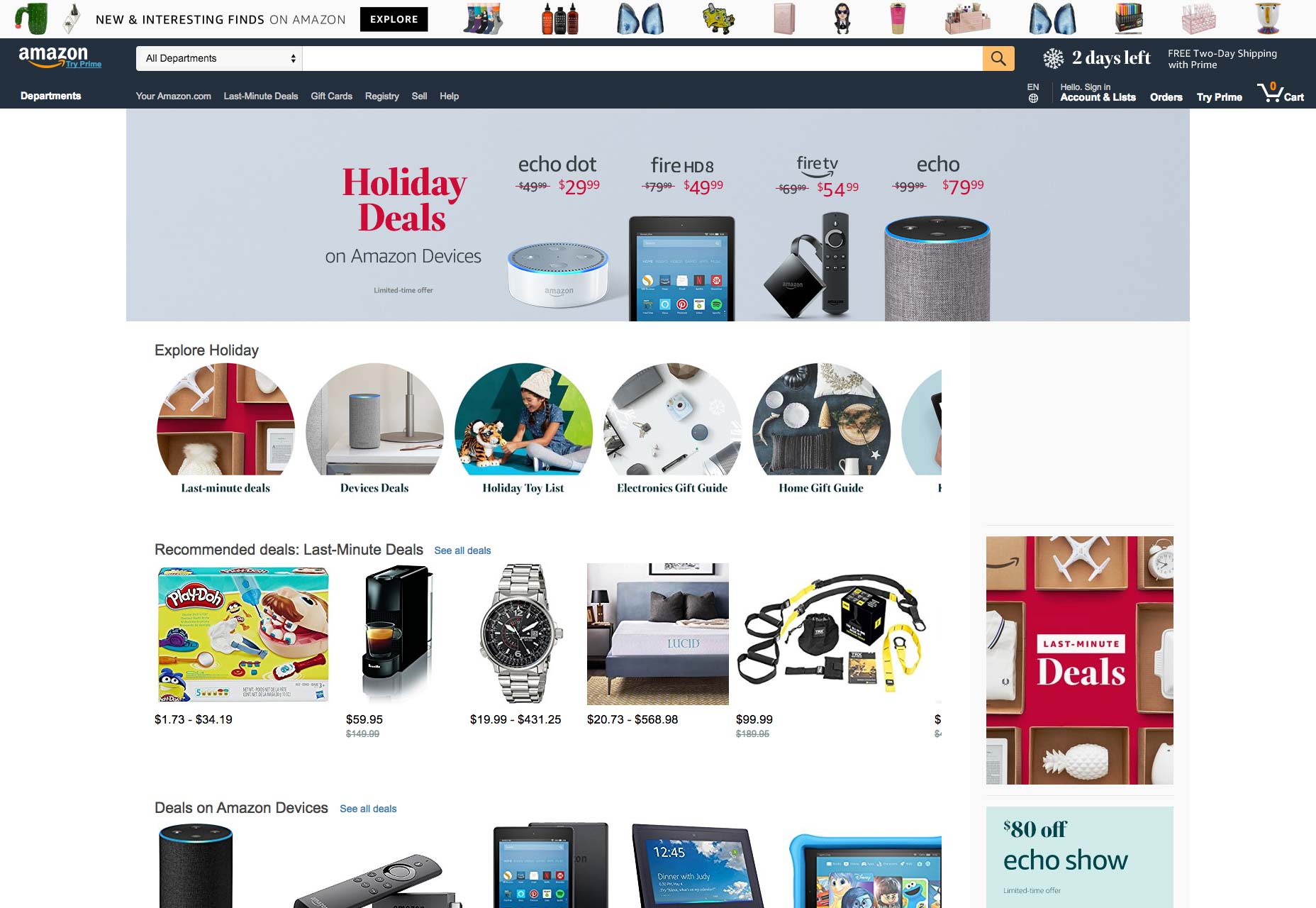
1. Amazon
Vous pouvez vous attendre à un site avec autant d'informations présentes sur une page donnée que Amazone doit utiliser une montagne de JavaScript pour, d’une certaine manière, l’organiser plus efficacement. Pas si. Éteignez le JS, et vous pouvez acheter des choses très bien.
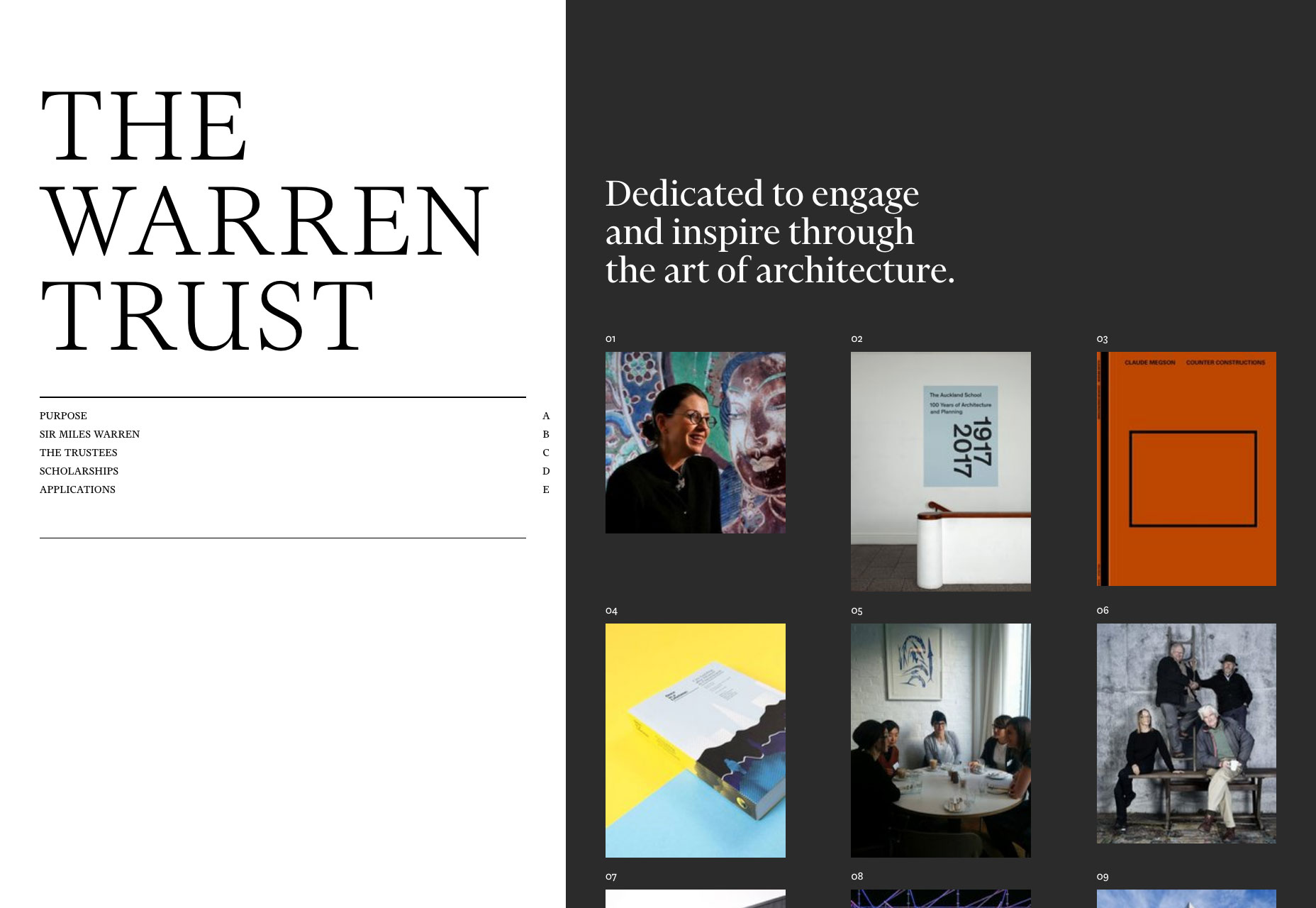
2. Le Warren Trust
Le Warren Trust est un autre qui se dégrade assez gracieusement. Avec JS on, le site utilise des techniques AJAX pour charger le contenu depuis d'autres pages sans quitter techniquement la page d'accueil. Éteignez le JS et cela ne fonctionnera pas comme avec le JS, mais cela fonctionne . Vous pouvez toujours voir chaque page, mais vous savez, sur sa propre page.
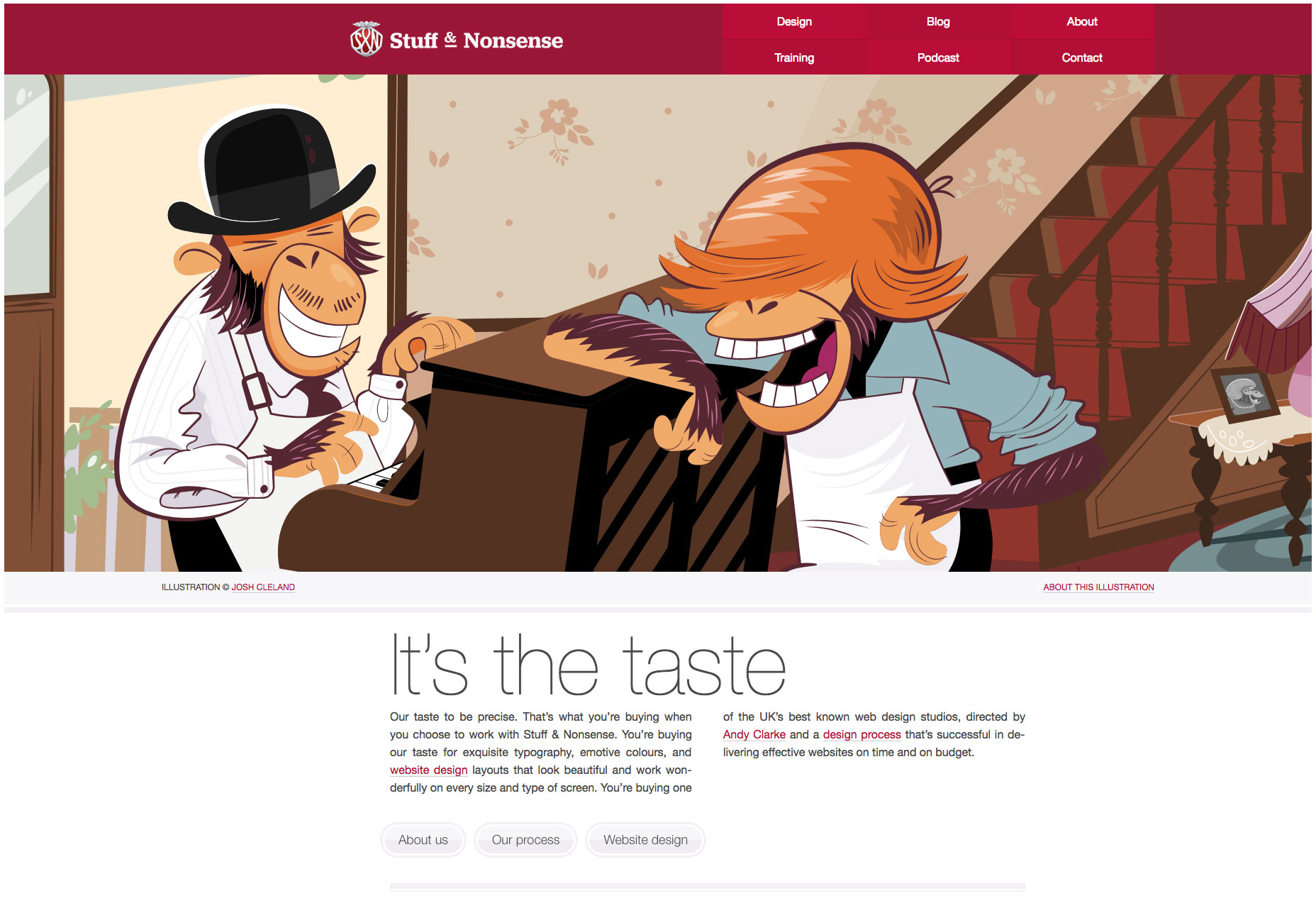
3. Stuff & Nonsense
Stuff & Nonsense a été créé par le web designer Andy Clarke. Donc oui, ça marche très bien avec et sans JS. C'est un bel exemple de site qui fonctionne (surtout) parfaitement bien.
La seule chose qui ne fonctionne pas lorsque JS est désactivé est le lecteur audio. C'est vraiment prévisible, vraiment. Je ne peux pas prendre beaucoup de points pour cela.
4. Mike Mai
Le site de Mike Mai est une preuve suffisante que votre site peut être très créatif, même s'il est un peu étrange dans ce cas, avec ou sans script. Et je veux dire "bizarre", et je veux vraiment dire "peu".
Ce n'est peut-être pas le site-affiche de l'accessibilité visuelle, mais cela montre quel genre de choses peuvent être accomplies dans le vieux HTML et le CSS par ceux qui sont assez fous pour l'essayer.
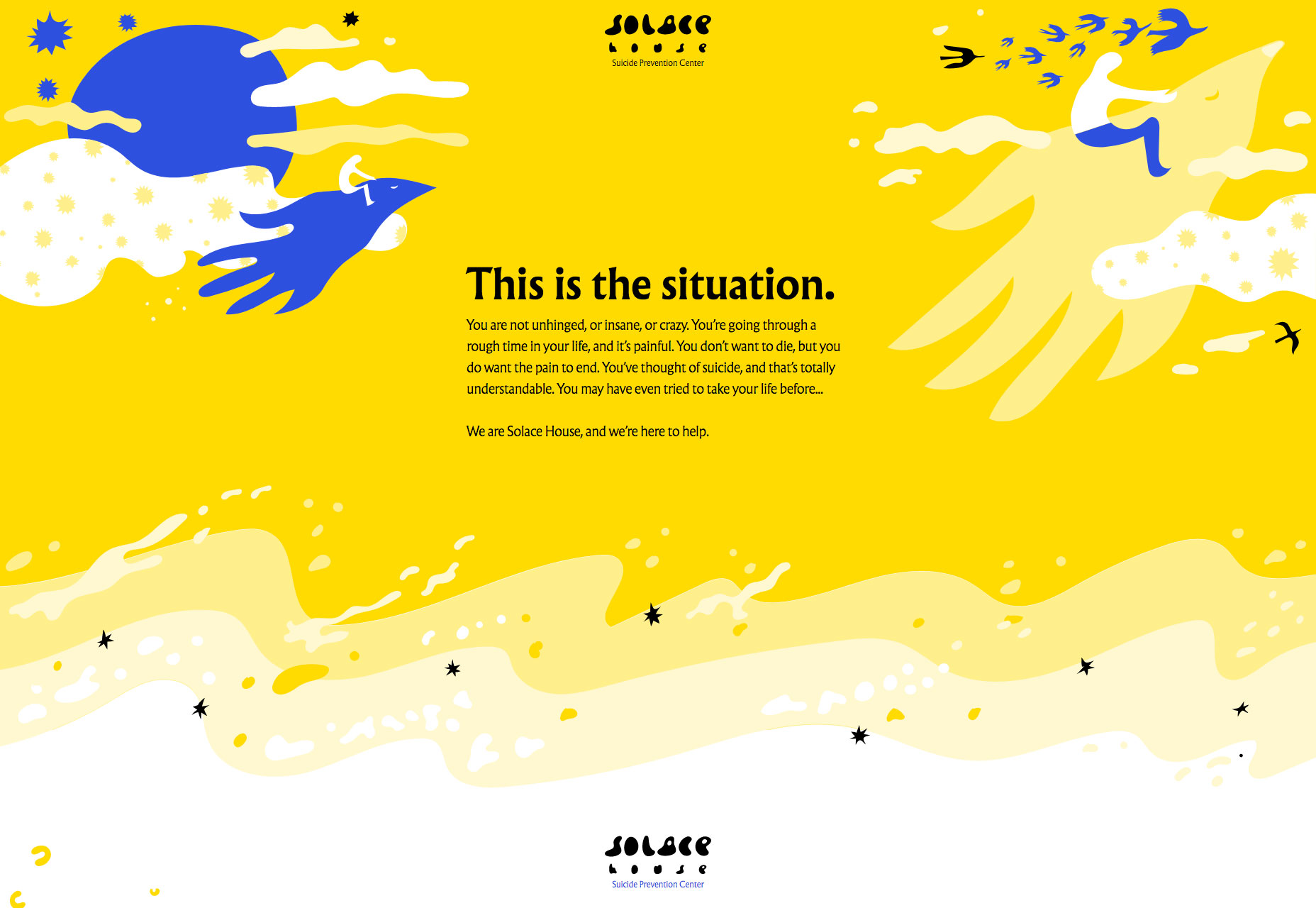
5. Solace House
Solace House est un exemple qui donne à réfléchir sur un site qui doit absolument fonctionner à tout moment, quelles que soient les technologies qui fonctionnent ou non. C'est un centre de prévention du suicide, après tout.
Vous pourriez être en mesure d'affirmer que JavaScript doit être activé à tout moment dans certaines circonstances, mais il existe certains services qui sont trop importants pour être laissés au hasard.
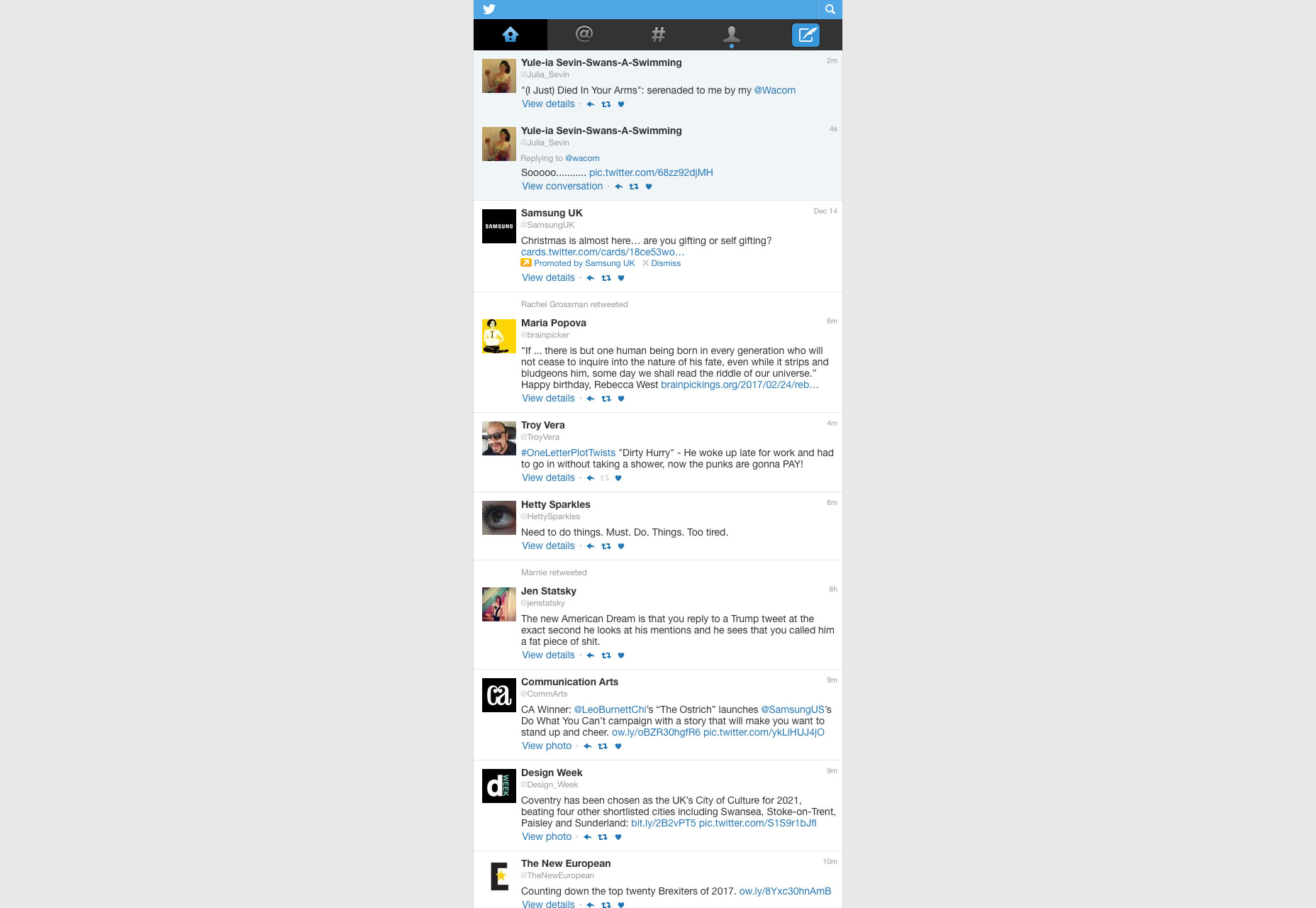
6. Twitter
Oui, ça Gazouillement . C'est en recherchant cet article que j'ai découvert que Twitter fonctionne assez bien sans JavaScript. Eh bien, leur solution est peut-être un peu compliquée, mais elle est efficace.
En bref, Twitter vous redirigera vers une version mobile et réduite de Twitter. Il est entièrement fonctionnel, à l'exception des fonctionnalités telles que les flux d'actualisation en direct, etc. Qui a dit que les médias sociaux ont besoin de JavaScript?
À vrai dire, Twitter ne s'est jamais senti plus vite.
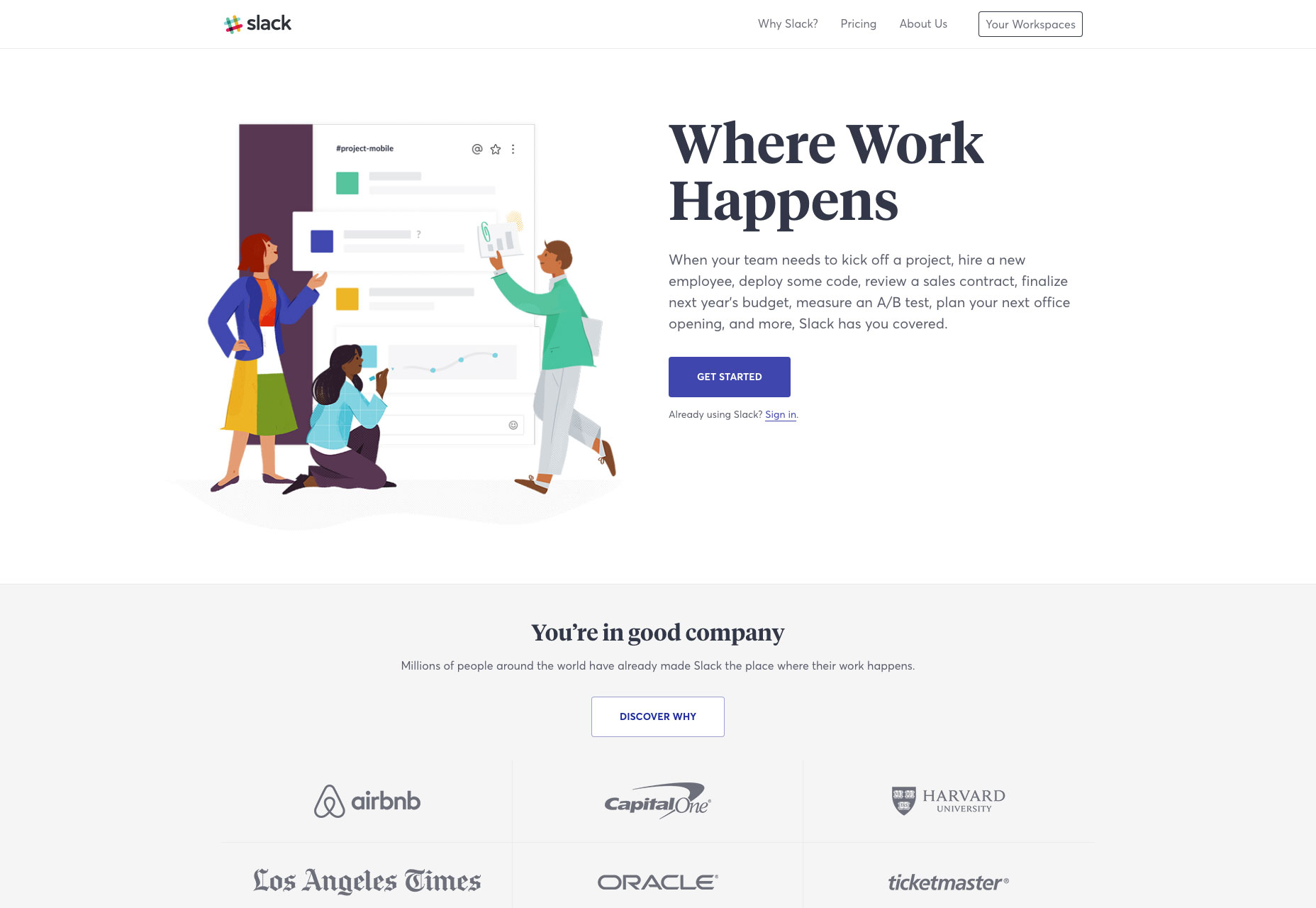
7. mou
Vous pourriez avoir besoin de JavaScript pour exécuter réellement un Mou chatroom, mais le reste du site client se présente et fonctionne correctement. Il y a même une condition dans l'URL pour aucun JavaScript. Et quand vous devez permettre à JS de faire fonctionner les choses, ils vous le disent! Ils vous le disent vraiment!
Non sérieusement, c'est une chose que beaucoup de sites préfèrent vous laisser regarder une page blanche plutôt que de dire: "Woops! On dirait que le JS s'est cassé, ou vous devez l'activer. "Je n'aime pas cette chose.
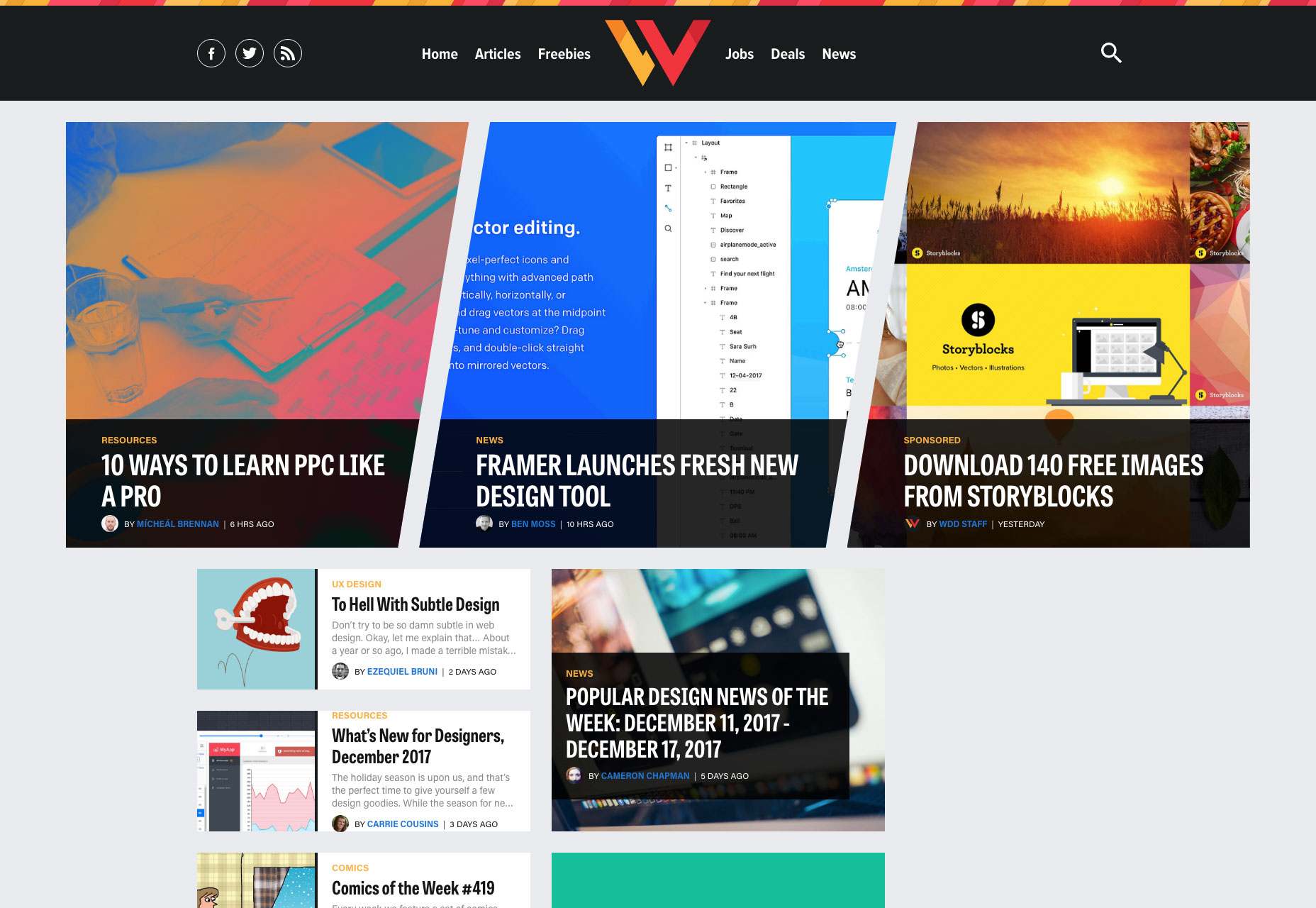
8. {$lang_domain}
Non, sérieusement, essayez-le. Vous verrez quelques dégradations visuelles, mais tout ce qui est essentiel a l'air bien et fonctionne bien. C'est ce dont il s'agit, les gens!
J'adorerais en prendre un peu, mais je viens d'écrire ici à l'occasion. Je suppose que c'est ma lettre de félicitations officielle au designer!
En conclusion
Je voulais juste montrer aux gens ce qui pouvait être fait. C'est tout. Je ne dis pas que vous devriez complètement laisser tomber JS, mais je pense que nous devrions être beaucoup plus conscients de ce que nous faisons et de ce que nous ne mettons pas en œuvre en JavaScript.
Regardez les sites que j'ai répertoriés ici. Regardez les vôtres Pour tout ce que vous implémentez avec un script, demandez-vous si vous devez vraiment en faire un script. D'ailleurs, avez-vous vraiment besoin de HTML ?
OK OK. Cela va trop loin.