9 cadres Sass Open Source passionnants
Chaque développeur CSS devrait connaître Sass pour voir ce qu'il offre. Ce sur-ensemble de CSS a révolutionné les feuilles de style, tout comme jQuery a révolutionné JavaScript.
Et aux côtés de beaucoup Frameworks d'interface utilisateur CSS Nous avons également des structures frontales SCSS / Sass. La plupart d'entre eux sont assez nouveaux mais gagnent rapidement du terrain.
Nous avons organisé 9 des meilleurs frameworks SCSS gratuits ici, donc si vous êtes un utilisateur de Sass, vous voudrez certainement les vérifier.
1. Sierra
le Cadre Sierra est présenté comme l'un des plus légers et des plus petits frameworks SCSS sur le marché. Actuellement, en v2.0, il pèse au total 37 Ko.
Ce n'est peut-être pas littéralement la plus petite option, mais même la feuille de style Bootstrap minifiée totalise environ 120 Ko, donc le Sierra est assez léger. Il est également bien organisé avec des fichiers séparés pour les mixins, les boutons, les tableaux, la typographie et d'autres éléments de page courants.
Cette séparation de fichiers est standard pour le développement de Sass et facilite grandement votre travail lors de la personnalisation de la structure.
Vous trouverez une démo complète en direct avec tous les éléments principaux sur la page principale de Sierra avec la documentation d'installation sur GitHub . Je noterais cela dans le top 3 de tous les frameworks Sass, donc ça vaut vraiment le coup si vous êtes curieux.
2. scooter
L’équipe de Dropbox a mis en place son propre framework frontend appelé Scooter . Celui-ci est beaucoup plus simple que la plupart depuis sa création pour le prototypage frontal.
Dropbox a beaucoup de trucs open source sur GitHub qui inclut leurs propres guide de style pour formater le code CSS / SCSS. Cette petite ressource peut s'avérer incroyablement utile si vous souhaitez plonger dans Scooter et bricoler avec la source par défaut.
La plupart des styles Scooter empruntent des idées à Dropbox comme leurs boutons sur le clavier. page composants . Cela offre un moyen génial de prototyper vos propres applications Web dans Sass tout en utilisant un style d’interface utilisateur éprouvé.
3. Coup d'envoi
Pour quelque chose d'un peu plus détaillé, vous pouvez essayer le Démarrer bibliothèque. Cela fonctionne sur une base Sass et a son propre schéma de nommage pour ajouter de nouvelles variables.
Mais Kickoff combine un peu de tout, des grilles CSS aux composants JS plus complexes, tous livrés et maintenus Gulp.js .
Si vous n'utilisez pas déjà Gulp, ce cadre a une courbe d'apprentissage. Mais l'ensemble de la base de code est très axé sur l'avenir et met l'accent sur ES2016 et Flexbox .
Ceci est exceptionnellement maigre avec une feuille de style CSS de seulement 8,6 Ko et une faible valeur de 2 Ko de JavaScript. Kickoff se veut un passe-partout où il ne s'agit que d'un point de départ. Vous pouvez donc créer quelque chose d'aussi mince ou détaillé que nécessaire pour tout projet.
Jetez un coup d’œil à leur démo en ligne pour voir à quoi cela ressemble dans le navigateur.
4. matérialiser
Tout le monde connaît Google conception matérielle et à quelle vitesse il s'est répandu sur le Web. Cela a conduit de nombreux développeurs à créer leurs propres feuilles de style pour imiter les directives de Google et certaines de ces feuilles de style sont en ligne gratuitement.
Se concrétiser est un exemple de framework CSS / Sass construit spécifiquement sur les directives de Google. Le framework est toujours techniquement en version bêta 0.9 à ce jour.
Mais je soutiens que cela est suffisamment complet pour les sites Web de production et il y a une option Sass directement sur la page d'introduction . Vous pouvez donc télécharger les fichiers CSS / JS de base ou obtenir le CSS + Sass pour un développement ultérieur.
C'est tellement populaire qu'il est disponible sur CDN vous n'avez donc même pas besoin de télécharger le CSS localement.
Quiconque se conforme aux styles de matériel de Google doit absolument commencer par la bibliothèque Materialise. Vous trouverez une documentation complète sur le site Web avec une vitrine de sites Web exécutés par Materialise.
5. Hocus-Pocus
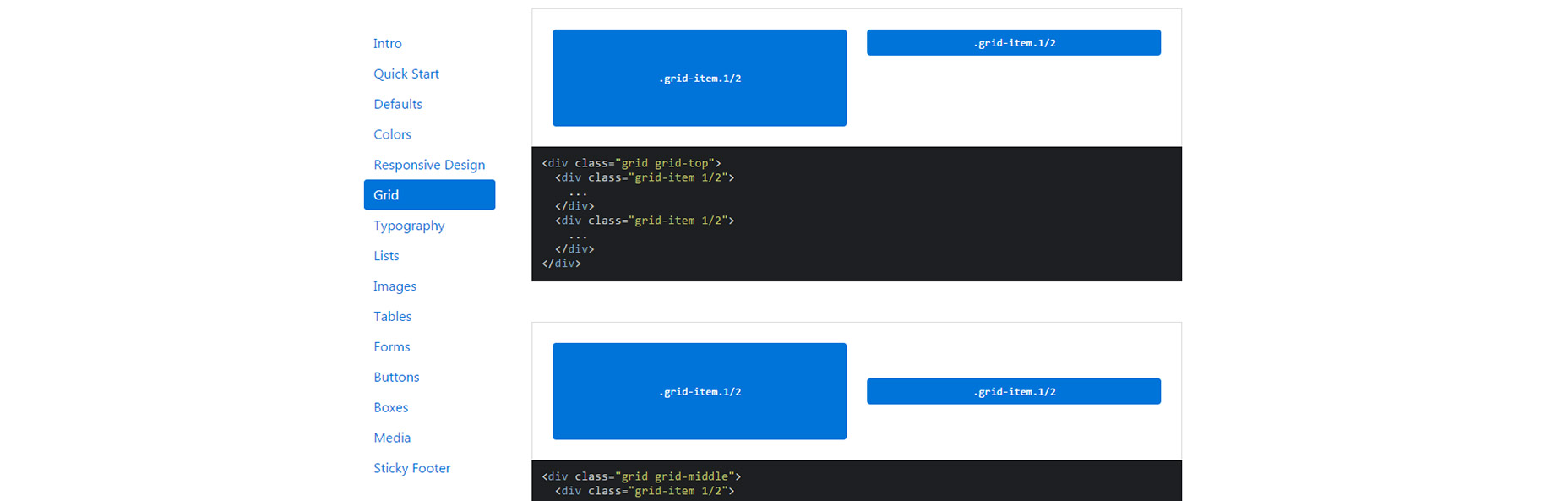
le Hocus Pocus framework ne se considère pas comme un cadre, mais plutôt comme un kit de démarrage pour la conception de nouveaux projets.
Ce kit d’interface utilisateur restaure tous les éléments HTML par défaut sur une page Web grille réactive pour aligner ces éléments. Naturellement, tout repose sur Sass, ce qui simplifie considérablement le processus de développement.
Hocus Pocus ressemble plus à l'antithèse de Bootstrap. Vous ne l'utiliseriez pas directement sur un site Web en direct. Mais vous utiliseriez cela comme point de départ pour prototyper et construire des idées rapidement. Bien que cela puisse fonctionner comme base aussi Normaliser .
Des tables stylisées aux boutons et aux éléments de formulaire personnalisés, Hocus Pocus ajoute une touche minimaliste à tous les styles de navigateur par défaut.
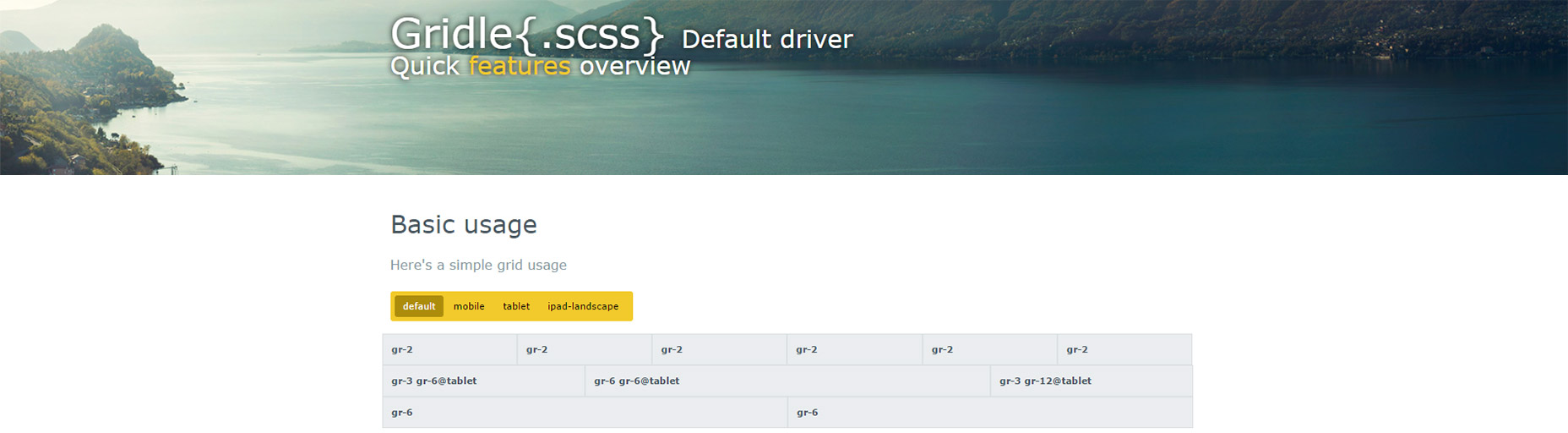
6. Gridle
le Cadre Gridle est l'un des frameworks de grille SCSS les plus personnalisables que vous trouverez. Il est alimenté par Sass et comprend des dizaines de mixins personnalisés et de fonctions spécialement conçues pour ce système de grille.
Vous trouverez un aperçu en direct sur le page de démonstration ici hébergé gratuitement sur GitHub. Il y a aussi un guide d'installation complet sur le repo principal qui couvre comment définir des grilles de très simple à plus complexe.
Notez que Gridle nécessite certaines connaissances existantes sur les systèmes de grille et ce n'est certainement pas une solution miracle.
Mais cela vous fera économiser des heures de travail manuel sur une grille, sans oublier qu'elle est réutilisable pour à peu près tous les projets que vous concevez.
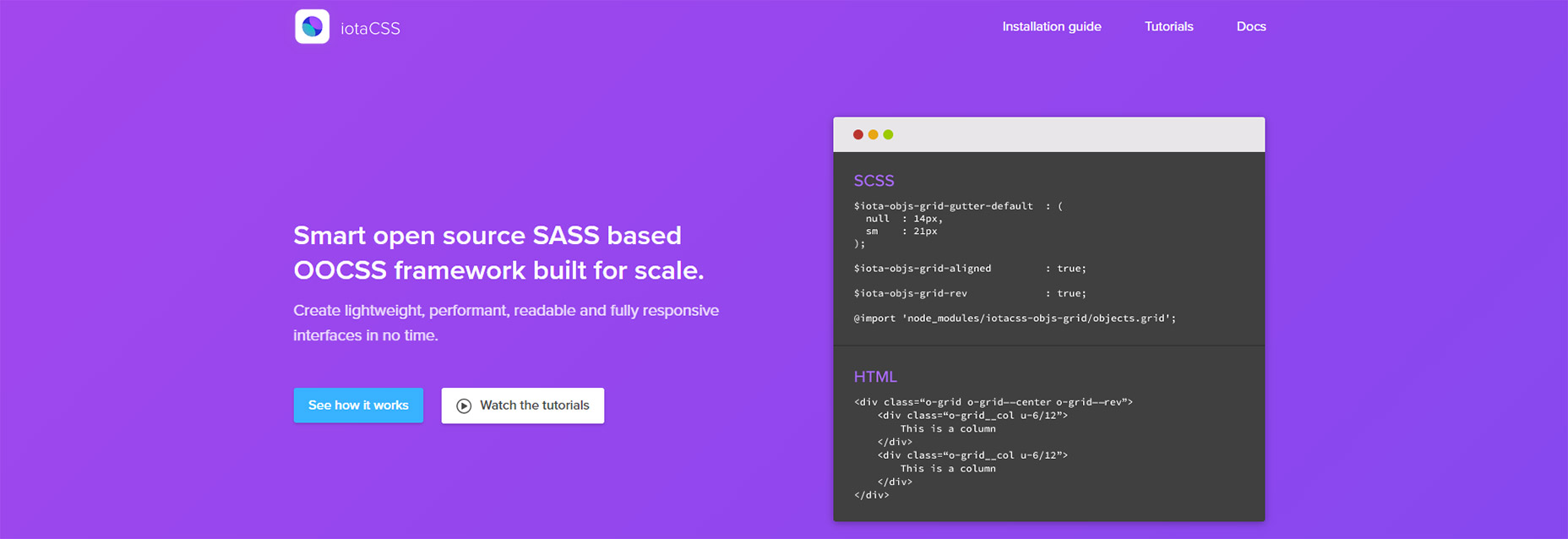
7. iotaCSS
L’une des meilleures méthodes de structuration des CSS est la OOCSS style. Ceci suit un structure d'objet où vous concevez pour plus de classes et de relations plutôt que de spécificité imbriquée.
iotaCSS est l'un des rares frameworks OOCSS et il est vraiment facile à utiliser. Vous pouvez parcourir un mini aperçu du code source pour voir les conventions de dénomination et comment cela utilise la syntaxe BEM / OOCSS.
Une différence unique sur iota est que ce n'est pas spécifiquement un kit d'interface utilisateur. Au lieu de cela, il s'agit d'un cadre pour vous aider à créer un kit d'interface utilisateur uniquement via Sass. Cela signifie qu’il ne s’agit pas d’une solution plug & play, mais qu’elle offre également une personnalisation bien plus importante.
le documentation en ligne est phénoménal, c'est donc un cadre fantastique pour créer votre propre feuille de style Sass à partir de rien.
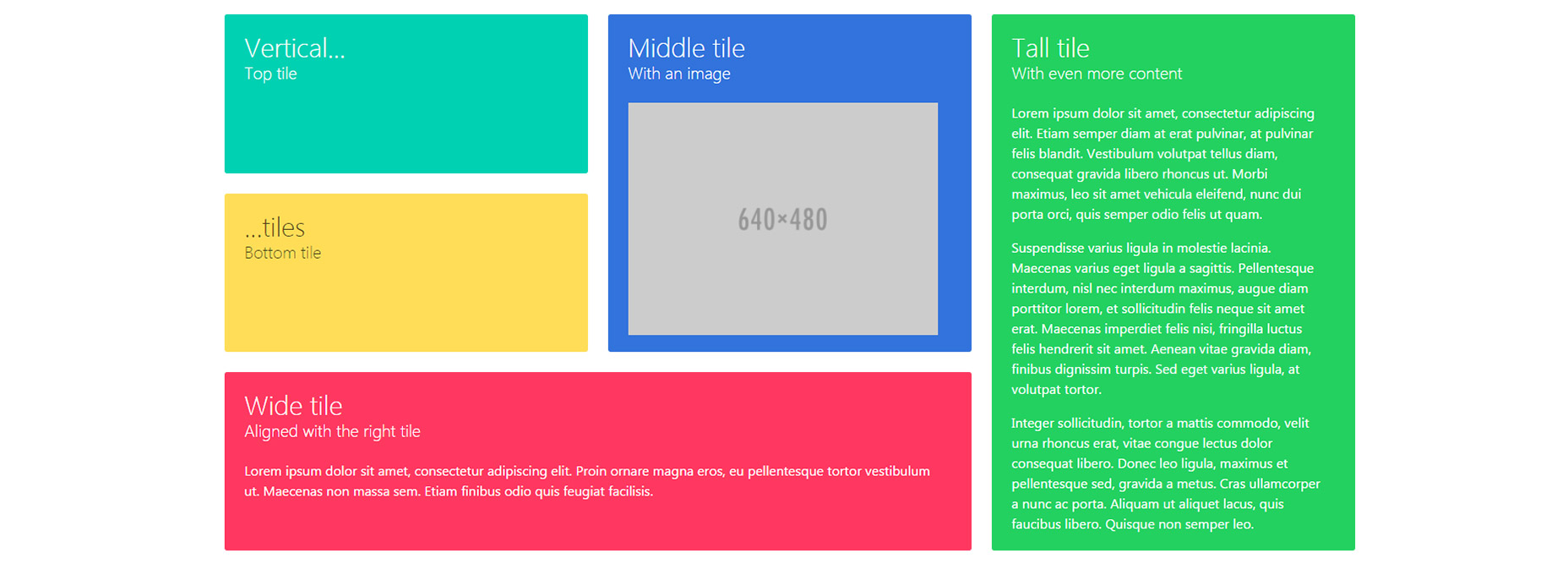
8. Bulma
Le CSS moderne évolue vers une structure modulaire et flexible avec flexbox. Cela semble être la nouvelle normale et Bulma dirige la charge.
Ce framework Sass gratuit vous permet de travailler uniquement avec Flexbox pour créer des systèmes de grille entièrement réactifs à partir de zéro. Cela signifie un centrage vertical + horizontal facile, des cases de grille à hauteur fixe et tout un tas de styles par défaut.
Vous pouvez trouver des démos en direct sur le page d'accueil avec instructions d'installation sur GitHub .
Par défaut, Bulma est juste un fichier CSS et il est même hébergé sur CDN gratuitement. Mais les développeurs sont encouragés à télécharger les fichiers Sass et à travailler avec des variables pour ajouter vos propres fonctionnalités.
9. Susy
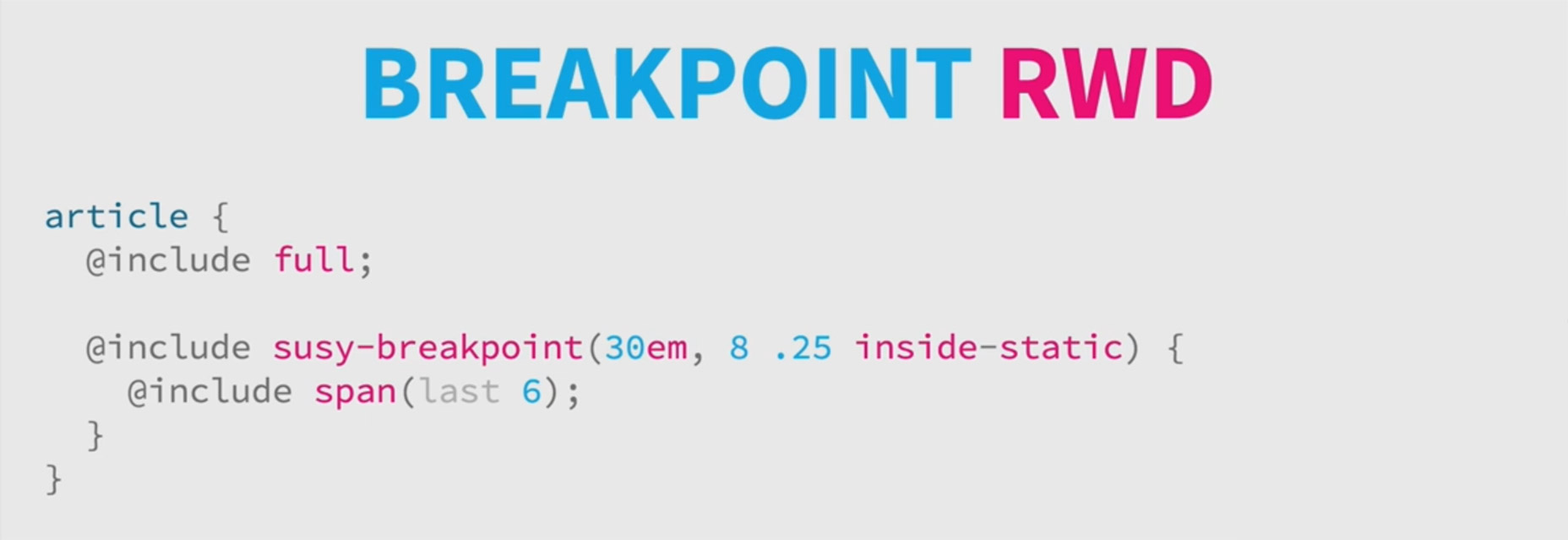
Susy est une boîte à outils Sass réactive pour créer des mises en page à partir de zéro. C'est une bibliothèque unique car elle ne contient pas de configuration de grille par défaut ou de feuille de style prête à être lancée.
Au lieu de cela, Susy propose une série d’outils avec des tutoriels que vous pouvez suivre pour créer vos propres dispositions de grille.
Ces différents outils vous permettent de définir des variables pour des points d'arrêt personnalisés, des paramètres de grille / gouttière personnalisés et de mélanger divers mixins pour faire bonne mesure. Vous pouvez styler rapidement les éléments imbriqués et cibler des éléments de page très spécifiques avec seulement quelques lignes de code.
Comme cela ne vient pas avec une feuille de style par défaut, ce n'est pas une solution prête à l'emploi. Mais si vous êtes un développeur Sass qui cherche à gagner du temps, parcourez Les documents de Susy et voyez ce que vous en pensez.