Ajout de transparences et de dégradés avec CSS
La façon dont vous gérez les couleurs dans vos conceptions Web est sur le point de changer. Vous avez peut-être joué avec des valeurs de couleurs hexadécimales puisque vous étiez une petite fille du web; si vous étiez, préparez-vous à grandir rapidement . CSS3 est arrivé et votre palette est sur le point de prendre de l'ampleur.
Comparé à ce qui se passe, il est vrai que les concepteurs ont été daltoniens, ne travaillant qu’avec une petite partie du spectre chromatique. Non, les nouvelles teintes ne seront pas ajoutées à l'arc-en-ciel.
Ce qui va se passer, c'est que les valeurs de couleur seront définies de nouvelles manières, le spectre entier des niveaux d'opacité sera ajouté et les dégradés basés sur du CSS pur plutôt que des images seront également intégrés.
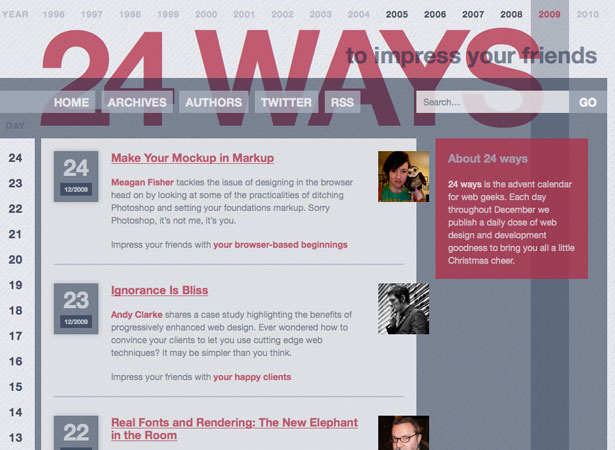
Certains sites Web d'avant-garde, tels que l'impressionnant 24 façons d'impressionner vos amis , jouent déjà avec RGBa pour le texte et les effets de couleur de fond - et les résultats sont excellents.

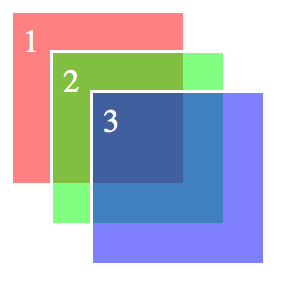
24ways.org utilise l'opacité et le RGBa pour créer un design superposé.
La vérité sur HEX
Malgré ce que certains des développeurs avec lesquels je me battais récemment pensaient, RGB est apparu sur le web pendant un certain temps. Les valeurs de couleur RVB sont prises en charge dans tous les navigateurs que vous pouvez imaginer, de sorte qu'elles ne sont pas nouvelles. C'est juste que la plupart des développeurs (et des concepteurs) se sont habitués à définir les couleurs dans HEX et n'ont eu aucune raison de changer. Maintenant ils font.
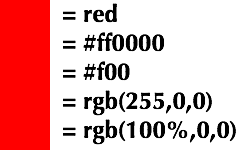
Les systèmes HEX et RVB peuvent également définir les millions de couleurs disponibles sur votre écran:

Tous ces paramètres de valeur de couleur produisent le même résultat.
Cependant, je préfère essayer les couleurs en RVB. Je suis un être humain avec 10 doigts, donc imaginer des couleurs qui utilisent des valeurs de base 10 est plus facile que d'imaginer celles qui utilisent des valeurs de base de seize. Je suis drôle de cette façon: je peux trouver une couleur avec des valeurs de 0-255 ou 0-100% beaucoup plus rapide que celle avec des valeurs de 00-99 ou aa-ff.
HEX a un léger avantage par rapport à RGB: il est compact, encore plus si vous utilisez la sténographie (trois valeurs au lieu de six). Ceci n'est important que si vous êtes strict sur l'optimisation du code. La seule chose pour laquelle la sténographie HEX est bonne, ce sont les couleurs sécurisées pour le Web. Mais si vous vous limitez aux couleurs Web, il est temps de passer à autre chose.
RVB nouveau et amélioré: maintenant avec Alpha!
Voici une raison de commencer à utiliser les valeurs RVB: elles peuvent inclure une valeur alpha pour créer une opacité. L'ajout d'une valeur alpha à une couleur RVB est la simplicité même:
background-color: rgba(100%, 0, 0, 0.5)
ou:
background-color: rgba(255, 0, 0, 0.5)
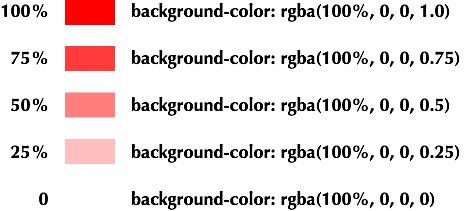
Ces deux valeurs produisent du rouge à une opacité de 50%. Lorsque vous utilisez RGBa, veillez à spécifier rgba() comme valeur (notez la a ), puis ajoutez la valeur alpha en tant que quatrième valeur séparée par des virgules, allant de 0 (transparent) à 1,0 (opaque). Une valeur de 0 équivaut à la valeur transparent valeur de couleur.

Valeurs de couleur, de l'opaque au transparent.
Pourquoi HEX ne supporte-t-il pas une syntaxe similaire? En fait, nous le verrons un peu plus tard, mais le W3C n'a pas l'intention de l'ajouter à ses spécifications de couleur. Cela pourrait changer, mais pour l'instant, RVB est l'avenir de la couleur sur le Web.
Tant que le navigateur de l'utilisateur prend en charge CSS3, vous pouvez utiliser une valeur RGBa pour obtenir de la transparence partout où il existe une valeur de couleur: texte, arrière-plans, bordures, contours, ombres de texte, zones ombrées.
La seule question qui reste est la suivante: qu'en est-il des navigateurs qui ne supportent pas RGBa? J'entends qu'un seul navigateur utilisé par quelques personnes (par exemple, 70 à 75% du public de la navigation) ne supporte toujours aucun CSS3, y compris RGBa. Pourquoi, ce serait Internet Explorer!
Que faire avec IE?
Si un navigateur rencontre une valeur qu'il ne comprend pas, il est censé l'ignorer et restituer toute autre valeur définie pour cette propriété. Le CSS suivant devrait couvrir IE et tout le monde:
color: rgb(255, 0 , 0);
color: rgba(255, 0, 0, .5);
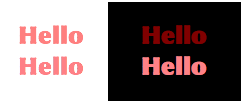
Il est possible d'ajuster les couleurs dans IE afin qu'elles ressemblent davantage à des couleurs transparentes. Par exemple, si vous savez qu'un bloc de texte apparaîtra sur un fond blanc, vous pouvez utiliser la valeur rgb(255, 127, 127) pour le rendre environ 50% transparent. Lorsque l’arrière-plan change, la différence deviendra claire:

La valeur rose simule l'apparence d'un rouge transparent à 50%. Mais dès que vous mettez le texte sur un fond sombre, l'illusion est révélée.
Ok, ce n'est pas une solution parfaite car ce n'est pas vraiment transparent. Je ne peux pas réparer ça. Mais je peux partager une astuce sur la façon de mettre des couleurs transparentes en arrière-plan de tout élément dans tout navigateur Web moderne.
Dans les coulisses, Partie 1: Couleurs transparentes dans vos arrière-plans
Une petite particularité d'Internet Explorer est qu'il inclut plusieurs "filtres". Les filtres IE ne font pas partie du langage CSS standard et ne le seront jamais, mais nous pouvons les exploiter de manière intéressante pour obtenir des résultats similaires à ceux de certaines fonctionnalités CSS3 .
Avec l'un de ces filtres spécifiques aux IE, nous pouvons ajouter un dégradé à l'arrière-plan d'un élément et inclure des couleurs transparentes en utilisant la notation hexadécimale. La première valeur de la chaîne hexadécimale est pour l'opacité de la couleur et varie de 00 (opaque) à ff (transparent). Cela fournit une petite faille intéressante, car en définissant les valeurs de début et de fin du dégradé pour avoir la même couleur, nous pouvons effectivement ajouter une couleur d'arrière-plan transparente:
/* For CSS3 */ background-color: rgba(255,0,0,.5);/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientype=0,startColorstr='#88ff0000', endColorstr='#88ff0000');/* For gte IE8 */ -ms-filter: progid:DXImageTransform.Microsoft.gradient(gradientype=0,startColorstr='#88ff0000', endColorstr='#88ff0000');
Nous devons utiliser le filtre deux fois: une fois pour les anciennes versions d’IE ( lt signifie "moins que") et à nouveau pour IE8 et les versions ultérieures ( gte signifie "supérieur ou égal à"), qui utilise le nouveau -ms préfixe pour s'identifier en tant qu'extensions Microsoft. Cela ajoute un arrière-plan transparent à 50% aux navigateurs conformes aux normes et à Internet Explorer, qui remonte à la version 5.5.

Celles-ci devraient être identiques dans la plupart des navigateurs. Regarde ça exemple vivant .
Dans les coulisses, deuxième partie: Dégradés dans vos arrière-plans
Attends une minute! N'ai-je pas simplement dit que vous pouviez ajouter des dégradés à des arrière-plans dans Internet Explorer en utilisant le filtre de dégradé? En effet, je l'ai fait. Et ne pouvez-vous pas ajouter des dégradés à des arrière-plans en utilisant CSS3? Eh bien, en quelque sorte. Ce que nous examinons, alors, est une solution multi-navigateurs qui nous permettra d'ajouter des dégradés en arrière-plan en n'utilisant que du CSS: pas de graphiques, pas de PNG transparents, pas de tâtonnements dans Photoshop chaque fois que votre client veut violet légèrement plus bleu Vous pouvez le faire avec Firefox 3.6, Safari 4 et Chrome 5.
Si vous pensez qu’il serait facile d’utiliser des dégradés, il ya une légère complication qui, croyez-le ou non, ne vient pas d’Internet Explorer. Le W3C a récemment commencé à travailler sur une syntaxe de gradient pour CSS, et il est loin d'être achevé, mais Mozilla (Firefox) et Webkit (Safari) ont déjà ajouté leurs propres versions (conflictuelles) spécifiques au navigateur. Ces "extensions" de navigateur sont destinées à faire progresser l’industrie en ajoutant des fonctionnalités souhaitables et nécessaires avant les versions approuvées du W3C.
Tout n'est pas perdu. Chaque version a son propre préfixe d'extension de navigateur, donc si nous ajoutons toutes les syntaxes de dégradé à notre code, alors tous les navigateurs joueront bien:
/* For WebKit */ background: -webkit-gradient(linear, left top, left bottom, from(rgba(255,0,0,1)), to(rgba(0,0,255,.25)));/* For Mozilla */ background: -moz-linear-gradient(top, rgba(255,0,0,1), rgba(0,0,255,.25));/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');/* For gt IE8 */ -moz-filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');

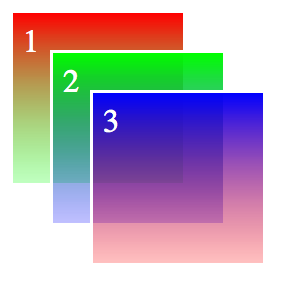
Ceci est un dégradé linéaire vertical qui fonctionne dans IE 5.5+, Firefox 3.6+, Chrome 5+ et Safari 4. Voir cela exemple vivant .
Cela crée un dégradé vertical linéaire dans la plupart des navigateurs modernes. La grande exception est Opera; il n'a pas introduit de syntaxe de dégradé, probablement parce que ses créateurs attendent de voir ce que fait le W3C.
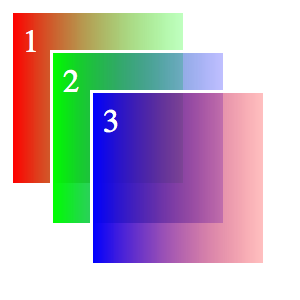
Pour vous permettre de changer la direction du dégradé, Webkit définit les angles de début et de fin, Mozilla définit le côté ou le coin où le dégradé démarre et IE définit simplement 0 (vertical) ou 1 (horizontal). Donc, pour tourner notre dégradé de 90 °, nous codons comme ceci:
/* For WebKit */ background: -webkit-gradient(linear, left top, right top, from(rgba(255,0,0,1)), to(rgba(0,255,0,.25)));/* For Mozilla */ background: -moz-linear-gradient(left, rgba(255,0,0,1), rgba(0,255,0,.25));/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');/* For gt IE8 */ -ms-filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');

Voici un dégradé linéaire horizontal qui fonctionne dans IE, Firefox, Chrome et Safari. Regarde ça exemple vivant .
Webkit et Mozilla offrent de nombreuses variations dans leurs dégradés, y compris les dégradés radiaux et les couleurs multiples. Les syntaxes peuvent devenir assez complexes, mais nous allons garder les choses simples pour le moment car IE ne supporte que les dégradés linéaires et horizontaux linéaires.
Ajoutez de la couleur à votre vie
Ouvrir devant nous n'est rien de moins qu'une révolution dans la façon dont nous traitons la couleur dans la conception de sites Web. Les kludges que nous utilisons maintenant pour obtenir une couleur transparente vont disparaître. Nous commencerons à voir beaucoup plus de conceptions qui superposent des éléments en s'appuyant sur RGBa et la propriété d'opacité déjà établie.
Lectures complémentaires
Jason Cranford Teague est auteur, enseignant et designer. Son prochain livre, CSS3 Visual Quickstart Guide , sera sorti cet automne. En savoir plus sur Jason sur son site web, JasonSpeaking , ou le suivre sur Twitter ( @jasonspeaking ).