Adobe révolutionne Photoshop avec Generator
Ce matin, 500 000 abonnés à Creative Cloud se réveilleront avec une alerte de mise à jour pour Adobe Photoshop. Le produit phare d’Adobe a été révisé pour la première fois depuis le passage au modèle d’abonnement en juin.
La grande nouvelle est que pour la première fois, le cœur de Photoshop, son flux de travail, a été revu pour le bénéfice des concepteurs Web.
Le flux de production natif de Photoshop n'a jamais fonctionné pour la conception Web. En tant qu'outil, Photoshop était trop encombrant, nécessitant un mélange de découpage en tranches, de fusion de calques et de ré-enregistrement à plusieurs reprises pour exporter un dessin. En 2000, lorsque les images en arrière-plan des cellules de la table semblaient être une bonne idée, Photoshop était parfait; mais il a depuis été remplacé par des outils Web dédiés comme le superbe TypeCast.
Bien sûr, Adobe a déjà flirté avec l’idée de Photoshop pour le Web avec des initiatives telles que ImageReady; et il a toujours été possible de sauvegarder des images pour le Web à partir de Photoshop. Il est juste que ces processus se soient toujours sentis sur la bonne voie.
Adobe Generator
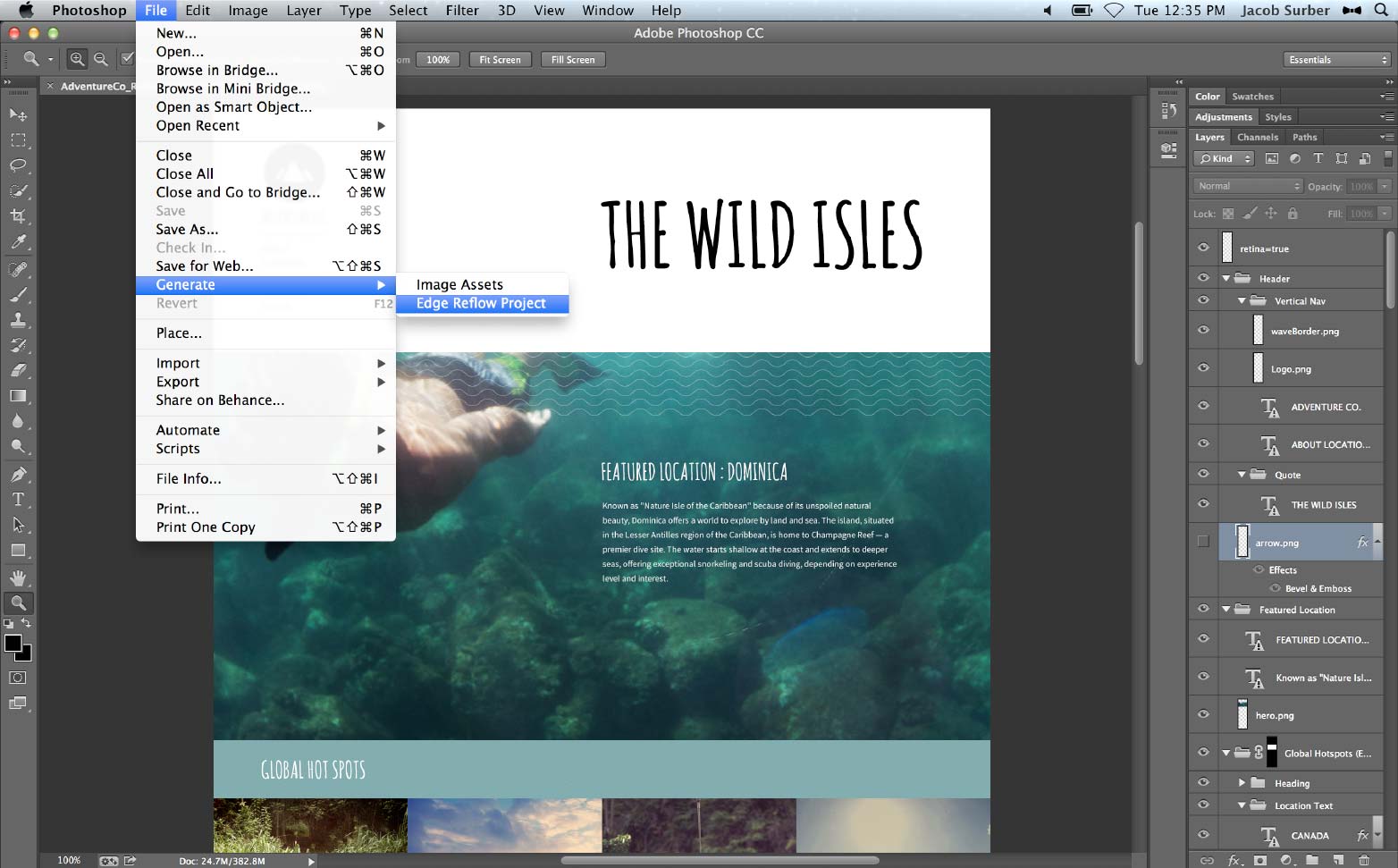
L'objectif de Photoshop 14.1 est de permettre aux concepteurs de concevoir rapidement des écrans multiples. L'exportation des ressources est maintenant ridiculement simple: vous devez tout d'abord activer File> Generate> Image Assets; puis vous renommez un calque dans Photoshop avec le nom que vous souhaitez utiliser, par exemple wdd.png , et Photoshop créera immédiatement un dossier de ressources avec l'image. Vous n'avez même pas besoin de cliquer sur Enregistrer pour le Web.
De plus, la génération d’actifs est active: si vous modifiez un graphique dans Photoshop, l’image de votre dossier d’actifs est automatiquement mise à jour.
Ce changement révolutionnaire dans la façon dont fonctionne Photoshop est alimenté par Adobe Generator, qui est open source (vous pouvez le trouver sur GitHub ). Construit avec Node.js vous pouvez réellement écrire vos propres plugins pour Generator, ce qui signifie que vous pouvez personnaliser la manière dont Photoshop exporte vos ressources. (Adobe recommande de consulter le fichier generator-assets sur GitHub comme guide pour tout plug-in que vous créez.)
L'une des démonstrations présentées était une société de jeux qui avait créé un plug-in pour Generator qui exportait en direct vers son moteur de jeu. De même, vous pouvez créer un plug-in pour publier en direct sur un serveur, ce qui signifie que vous pouvez ouvrir Photoshop et modifier des images en direct sur votre site Web en apportant des modifications à votre fichier PSD d'origine.
Générateur pour un design réactif
Une fonctionnalité supplémentaire est la possibilité de spécifier non seulement un nom, mais des options pour l'exportation. Vous pouvez spécifier une échelle sur l'image, par exemple, vous pouvez même spécifier plusieurs images pour créer un certain nombre d'actifs différents simultanément; fantastique pour un design réactif.
Adobe s'attend à ce que la communauté crée beaucoup de plug-ins pour Generator, tout comme elle a des actions pour Photoshop. Cependant, celui avec lequel ils sont lancés (à part le générateur d’images par défaut) est un plugin permettant de lier directement Photoshop à Adobe Reflow; faire pour la première fois un design réactif pour Photoshop.
L’un des plus grands casse-tête pour quiconque exporte un design à partir de Photoshop est traditionnellement la manipulation de texte, qui ne peut pas être de manière responsable des images sur le Web. Incroyablement, Adobe a également abordé ce problème dans le plug-in Reflow en rendant n'importe quel texte exporté via le texte HTML natif du générateur. Vous pouvez même tout synchroniser avec Typekit pour créer une cohérence du début à la fin. Les calques de forme ont également été abordés et seront exportés vers Reflow en HTML et CSS.

Si vous êtes l'un des nombreux concepteurs à créer des fichiers d'actifs à partir de votre fichier PSD principal, vous constaterez que ces fichiers d'actifs peuvent désormais être déposés dans la bibliothèque de Reflow, ce qui vous permet de concevoir Reflow avec des ressources pouvant être mises à jour.
Il y a plus…
En plus de Generator, Adobe a introduit des dizaines d’améliorations supplémentaires, notamment une stabilité accrue; Behance share est disponible dans plus de langues; prise en charge native de PSDX, prise en charge d'images 32 bits pour les filtres; détection améliorée du GPU; et amélioration de la sélection des points d'ancrage.
Aussi excitant que cela puisse paraître, Adobe travaille actuellement avec de grands éditeurs de navigateurs sur un nouveau format d’image pour le Web, un format d’image adaptatif; Une fois ce format finalisé, Photoshop et Generator le prendront en charge. Le Saint-Graal des images Web peut être juste au coin de la rue.
Si vous n'êtes pas déjà abonné à Creative Cloud, je vous suggère de vous inscrire pour un essai de 30 jours aujourd'hui.
Conclusion
Adobe a pris récemment beaucoup de risques pour leur décision de passer à un modèle d'abonnement, mais c'est le modèle d'abonnement Creative Cloud qui permet des mises à jour impressionnantes comme celle-ci et si Adobe continue d'innover de cette manière, les détracteurs seront bientôt réduits au silence.
Photoshop a été l’outil de conception numéro un pour les concepteurs Web pendant de nombreuses années, mais son flux de production basé sur l’impression et ses options d’exportation datées l’ont rendu de moins en moins pertinent. Adobe Generator tourne l'outil sur sa tête; c'est l'une des mises à jour les plus intéressantes que j'ai jamais vues pour un produit Adobe.
Soudainement, Photoshop est encore une fois le meilleur chien.