Aol.Com redéfinit Mobile-First
Très peu des principaux acteurs du Web sont encore avec nous. Les modèles commerciaux qui ont prospéré à l'époque des connexions par ligne commutée et des palettes de couleurs Web ont tendance à ne pas convenir au Web mobile moderne.
L'un des grands noms, toujours accroché à ses premiers succès, est Aol. Fondée en 1983, Aol. renommé America Online en 1991, juste à temps pour la première vague d’adoption Web. En 2009, quand la société a changé de nom, cette fois comme Aol. il avait du mal à rivaliser avec de jeunes talents comme Google. Cependant, malgré les perceptions courantes selon lesquelles il n’a pas réussi à suivre le rythme, comparé aux premiers concurrents comme Alta Vista, Aol. est en plein essor; c'est une société d'un milliard de dollars et son site Web compte plus de 375 000 000 de vues uniques par an.
Refonte de la page d'accueil d'Aol. , dévoilé aujourd'hui, vise carrément le marché du mobile. Rapports VentureBeat que près d'un tiers du trafic d'Aol provient d'appareils mobiles. (Un chiffre qui semble étonnamment bas si l’on considère le contenu d’Aol - principalement les nouvelles et le divertissement - et leur cible démographique principale - les familles ayant un revenu disponible.]
Le nouveau design est basé sur une grille modulaire construite en JavaScript, qui devrait généralement être réservée aux améliorations progressives. Cependant, en ce qui concerne la version bêta ouverte, elle semble fonctionner, les seuls bogues surviennent lors du redimensionnement d'une fenêtre de navigateur mais qui (à l'exception des concepteurs Web) redimensionne sa fenêtre de navigateur?

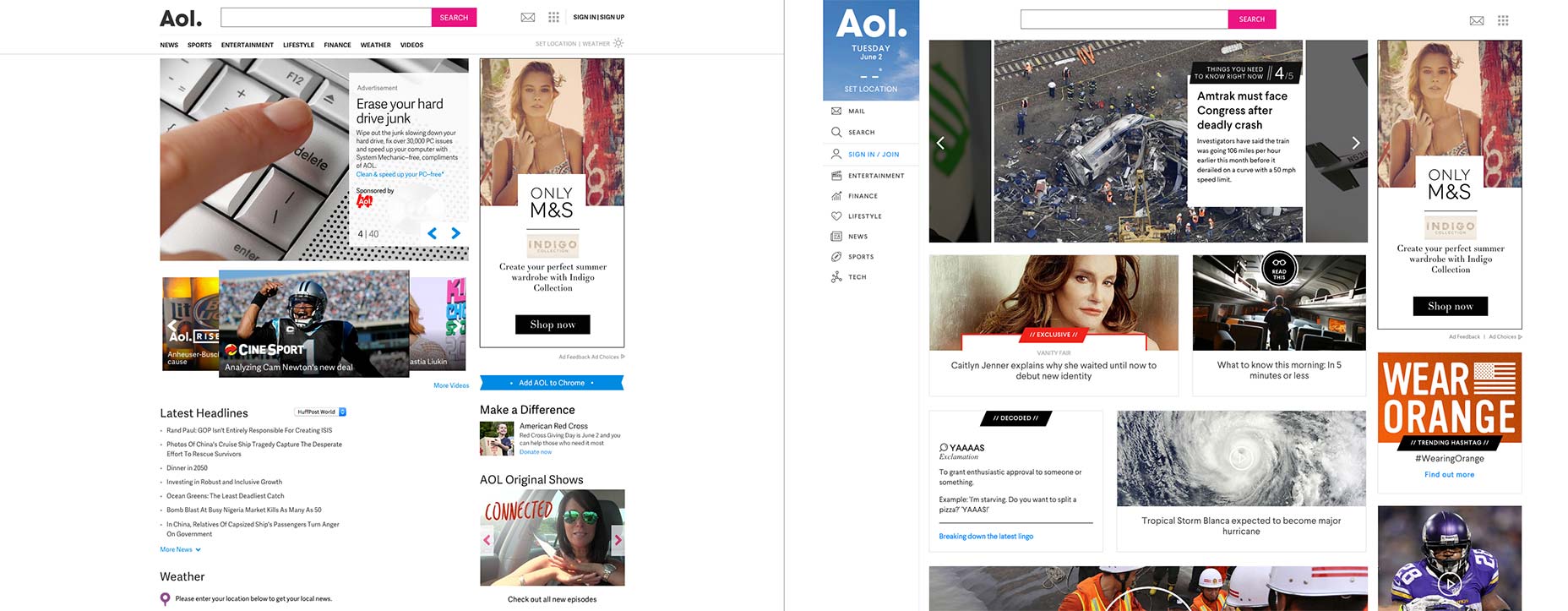
La refonte de aol.com ancienne (gauche) et nouvelle (droite).
Clairement, personne n'a dit à Aol. cette les carrousels sont mauvais parce que le nouveau site conserve le curseur de héros du design original, avec 40 diapositives. Chaque diapositive dure environ 8 secondes, donc si vous souhaitez passer en revue tout le contenu qu’il souhaite «donner la priorité», vous verrez la page d’accueil pendant plus de cinq minutes.
Tout site, conçu pour le mobile, doit équilibrer les biens immobiliers de l'écran avec la facilité d'utilisation. La taille de la tablette du design adopte une approche de style tableau de bord, remplaçant la barre de menu verticale par une bande d'icônes. En descendant à la taille mobile, la bande d'icônes est remplacée par un menu hamburger, une tactique commune qui est probablement la solution la moins mauvaise dans la majorité des cas. Cependant, étant donné que la navigation utilise déjà des icônes, il semble préférable dans ce cas de conserver la bande d’icônes jusqu’au mobile. Dans tous les cas mobiles, la navigation elle-même s'ouvre en tant que tiroir coulissant.
Un problème intéressant est que l’équipe interne qui a conçu le site a choisi de ne pas rendre l’en-tête collant, de sorte que lorsque vous faites défiler beaucoup de contenu, vous devez revenir en haut pour modifier les sections.

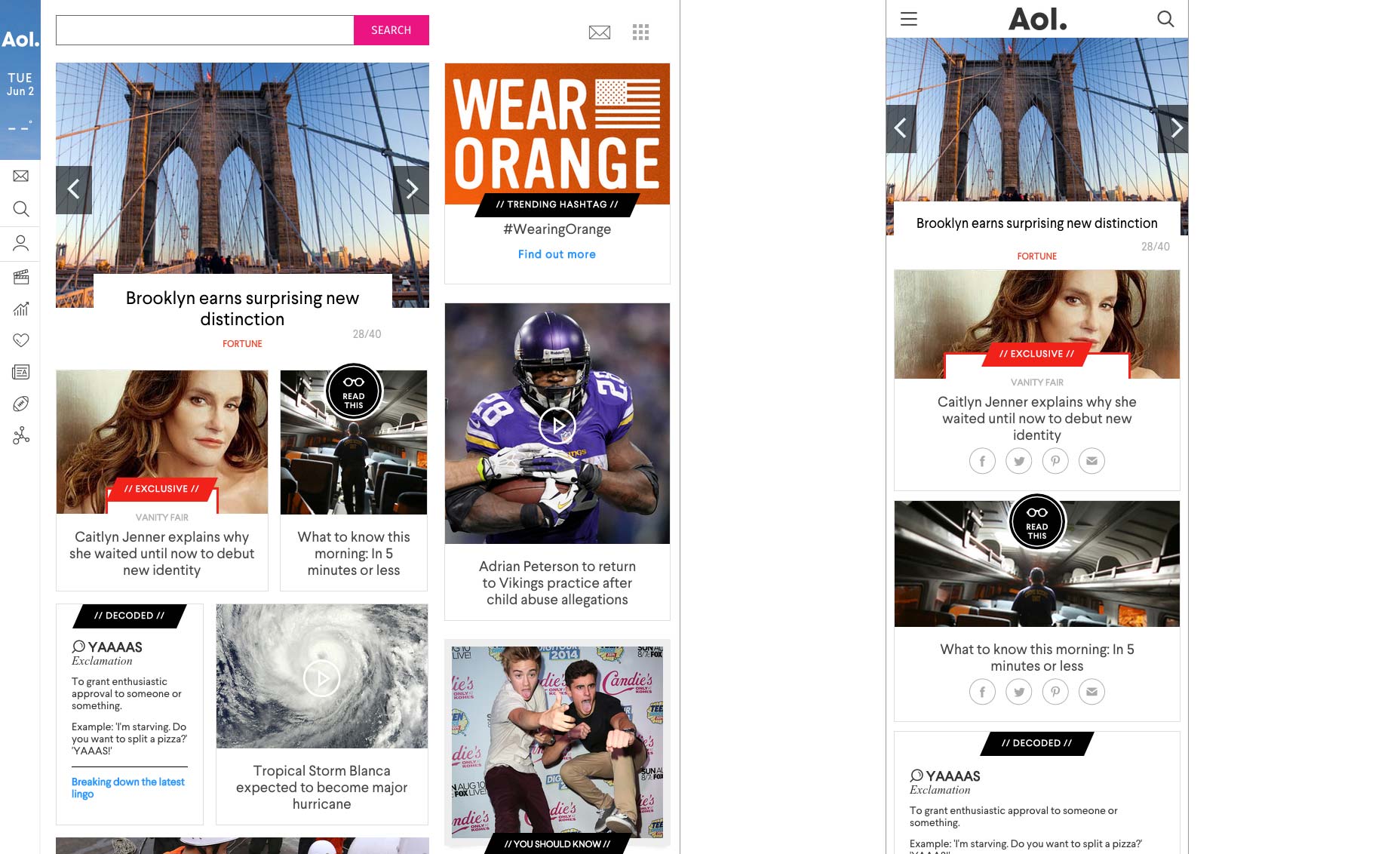
La refonte de aol.com pour tablette (à gauche) et téléphones (à droite).
Un problème important n'est pas la dépendance de la navigation par rapport aux icônes - l'ajout de texte dans le tiroir coulissant minimise ce problème - mais les icônes qui ont été sélectionnées. Les icônes de courrier et de recherche sont claires, tout comme les icônes de connexion , de divertissement , de finances et d' actualités . Le football utilisé pour représenter le sport est clair, mais très centré sur les États-Unis (une entreprise aux ambitions mondiales aurait pu utiliser un sport plus mondial, comme le tennis ou le golf). Le lien avec le mode de vie est représenté par un cœur qui, en raison du caractère démographique d'Aol, pourrait être confondu avec une relation amoureuse ou amoureuse. Tech , semble plus comme une icône de médias sociaux.
La police de caractères utilisée est Larsseit , dont je ne suis pas fan du texte du corps sur les écrans. Ses compteurs sont généreux et il n'y a pas trop de contraste, mais ses ouvertures sont petites et il y a trop peu de variété dans ses formes à mon goût.
Le plus grand défi d'Aol a été l'intégration de la vidéo. La vidéo a été la clé de la prospérité continue d'Aol. selon The Next Web ils ont connu une croissance de 93,8% de leurs vidéos au cours de la dernière année. Cela ressemble à une occasion manquée, donc les vidéos ne peuvent pas être lues directement sur la page d'accueil.
Le bloc de logo, qui comporte le logo, la date et la température à votre emplacement, utilise comme arrière-plan une image des conditions météorologiques actuelles. C'est une idée intellectuellement intelligente, mais aboutit à un bloc bleu très pâle. Je voudrais avoir vu ce bloc de couleur rose fluo pour correspondre au bouton de recherche. Un choc de couleur aurait contribué à égayer une page actuellement assez terne.
Le plus gros problème avec la refonte d'Aol., C'est qu'il manque de personnalité. Il est rare que je ne nivelle jamais cette accusation contre quelqu'un, mais: c'est trop minime.
Aol. est sans aucun doute une réussite sur le Web, due en grande partie à leur rôle d'adopteur précoce. Leur nouvelle refonte est clairement une tentative d’adopter le Web mobile en croissance constante. À bien des égards, ils ont sacrifié leur expérience de bureau pour une expérience mobile plus satisfaisante. Naviguer sur le nouveau aol.com sur mobile est plus élégant que de le parcourir sur un ordinateur de bureau, et l’ensemble du site semble avoir été conçu en premier.
Aol. devrait être applaudi pour embrasser le changement et s'engager pleinement sur le Web mobile, même si, comme c'est probablement le cas, le site résultant est trop utilitaire pour tomber amoureux. C'est un excellent point de départ pour l'avenir de l'entreprise, mais je doute que cela durera aussi longtemps que ces disques d'installation gratuits résidant actuellement dans la décharge du monde.
Image utilisée utilise image de téléphone intelligent via Shutterstock.