Notions de base de l'outil Mesh dans Illustrator
Dans cet article, nous allons en apprendre un peu plus sur l'outil Mesh d'Illustrator.
C'est l'un des outils les plus difficiles à maîtriser dans Illustrator, mais si vous voulez obtenir un aspect 3D dans vos illustrations, vous devez vraiment comprendre comment utiliser cet outil correctement.
Nous allons créer un champignon de style Super Mario afin de mieux comprendre comment utiliser cet outil en utilisant un exemple concret.
Lorsque vous arrivez à la fin du tutoriel, partagez vos résultats avec nous. Et faites-nous savoir si vous avez rencontré des problèmes en cours de route.
Étape 1
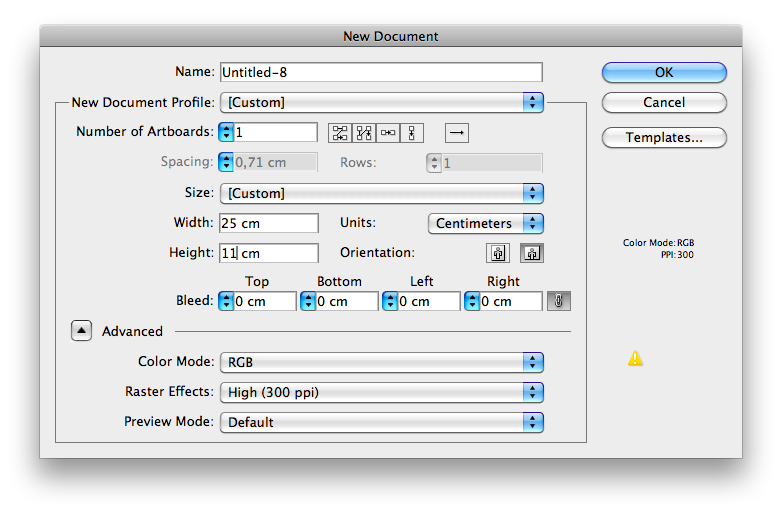
Ouvrons Adobe Illustrator et créons un canevas de 25 × 11 cm (9,84 × 4,33 pouces), en RVB et à 300 DPI.
Commençons sur le côté gauche de la toile.

Rendez les règles visibles (Commande / Contrôle + R), puis dessinez-les sur l'axe des y.

À l'aide de l'outil Ellipse (le raccourci est la lettre L), tracez un cercle (maintenez la touche Maj enfoncée pour rendre le cercle parfait).

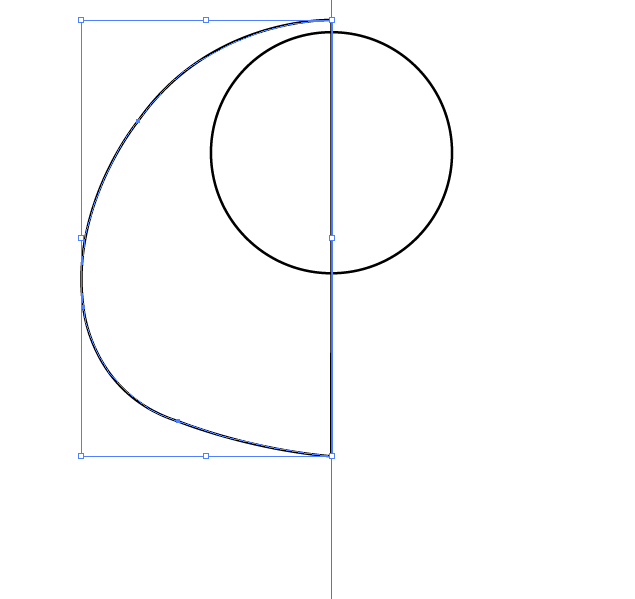
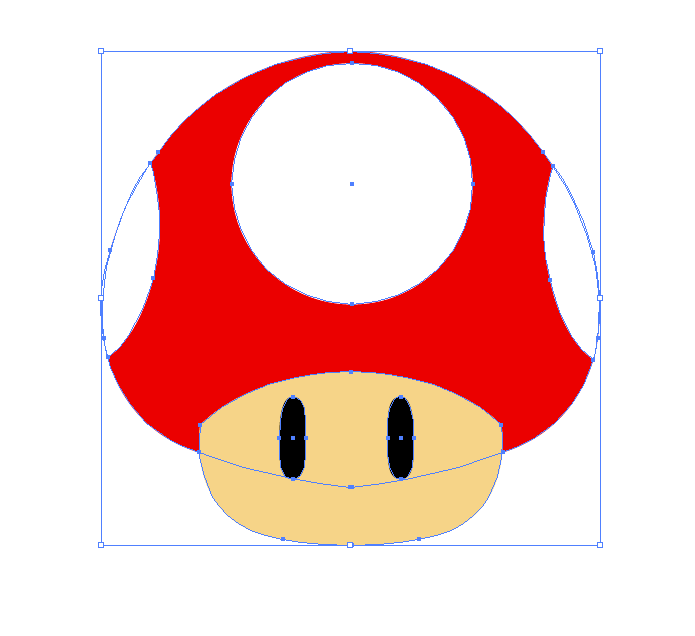
Utilisez l'outil Plume (P) pour créer cette tête de champignon. N'oubliez pas d'inclure une ligne droite à droite, car nous allons réfléchir à ce côté plus tard pour le reste de l'illustration.

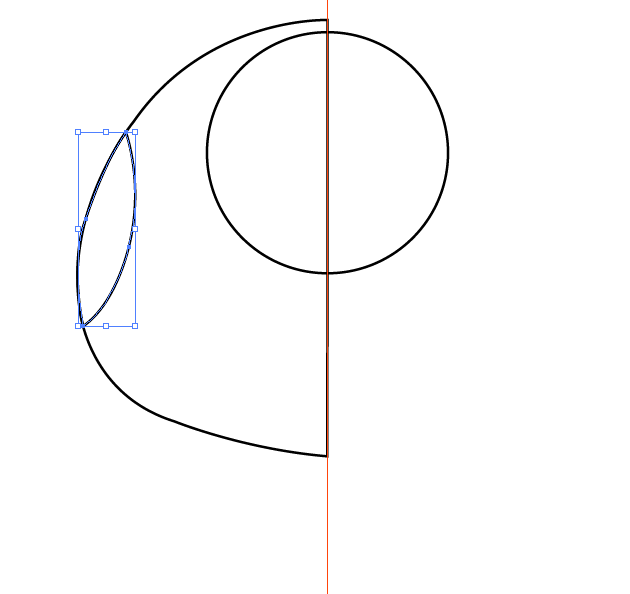
Toujours en utilisant l'outil Plume (P), tracez le contour suivant (qui sera l'un des points blancs) sur la tête du champignon, en restant en perspective.

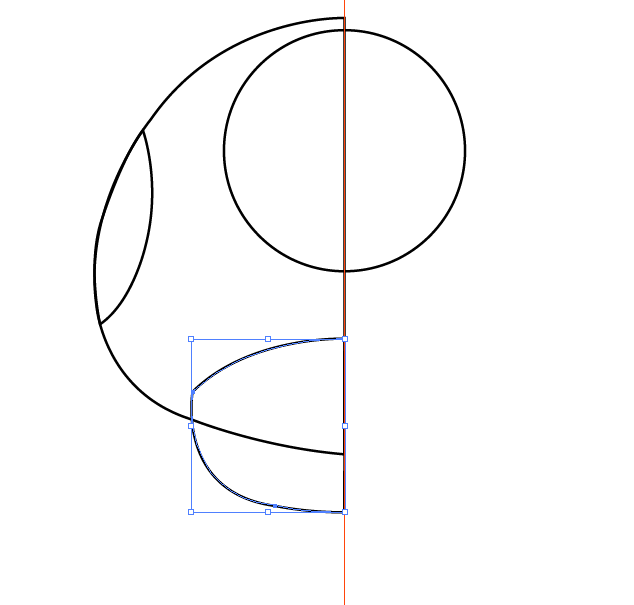
Créez la face du champignon à l’aide de l’outil Plume (P), à nouveau pour lui permettre de se refléter.

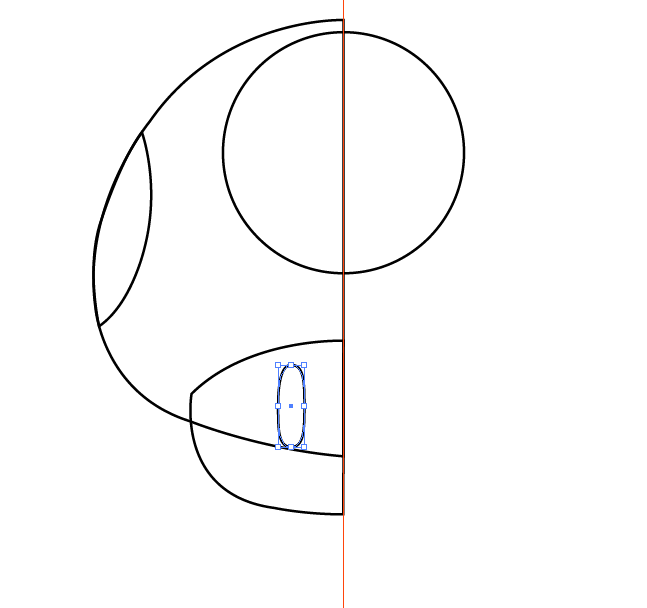
Enfin, en utilisant l’outil Ellipse (L), dessinez une ellipse et ajustez-la à l’aide de l’outil Sélection directe (A).

Étape 2
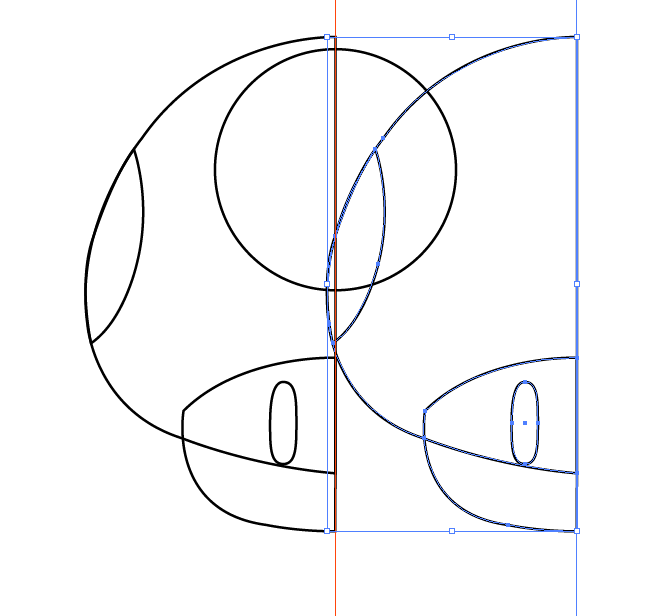
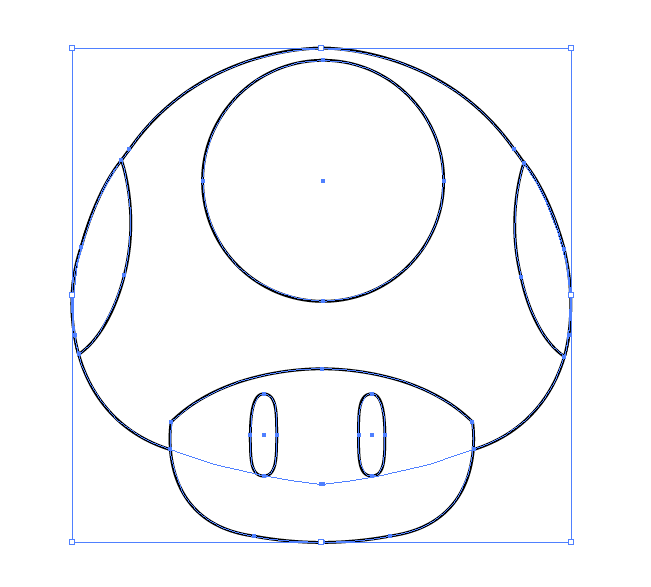
À l'aide de l'outil Sélection (L), sélectionnez tout sauf le cercle parfait. Maintenez-les et appuyez sur Maj, puis faites glisser le curseur pour dupliquer les éléments.

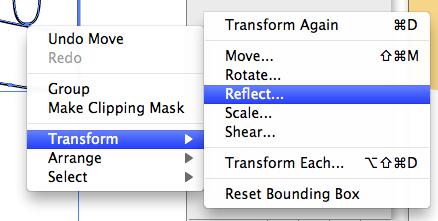
Cliquez avec le bouton droit sur ces éléments pour ouvrir le menu contextuel. Aller à Transformer → Reflect.

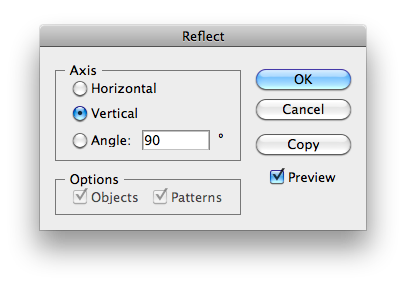
Choisissez l'axe vertical.

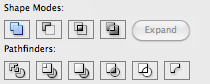
Maintenant, sélectionnez tout et accédez au panneau Pathfinder. Sélectionnez "Unite".


Maintenant que nos lignes sont finies, colorons-les.
Étape 3
Avant de pouvoir commencer avec l’outil Mesh, nous devons choisir les couleurs principales du champignon, les définir comme remplissages et désactiver tous les traits.
J'ai choisi quatre couleurs ...
Beige pour le visage (R: 233 G: 201 B: 126) ...

Rouge pour la tête (R: 196 G: 1 B: 1) ...

Blanc pour les points (R: 255 G: 255 B: 255) ...

Et noir pour les yeux (R: 0 G: 0 B: 0) ...

Ok, tout est réglé. Temps pour l'outil Mesh.

Étape 4
Comme moi, vous avez probablement utilisé l’outil Mesh à quelques reprises, voire jamais. Maîtriser un outil est difficile si vous ne connaissez pas les bases, alors essayons un exercice simple avant de continuer. Créez d'abord un cercle beige parfait à l'aide de l'outil Ellipse (L) + Shift.

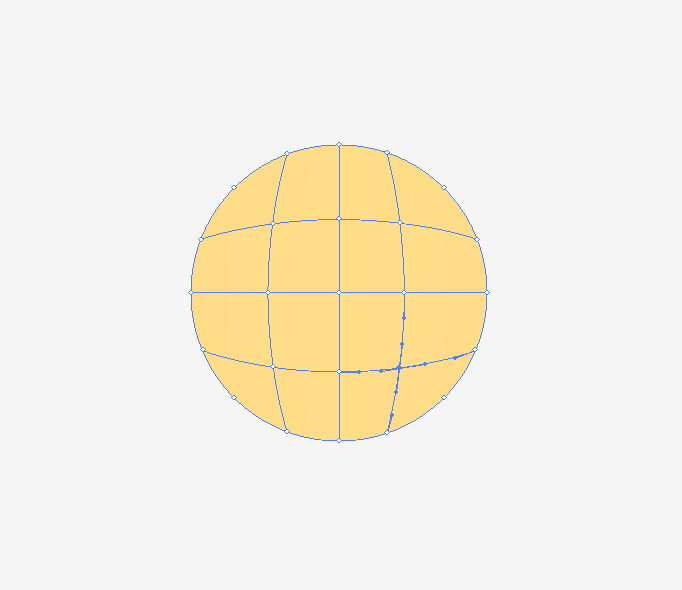
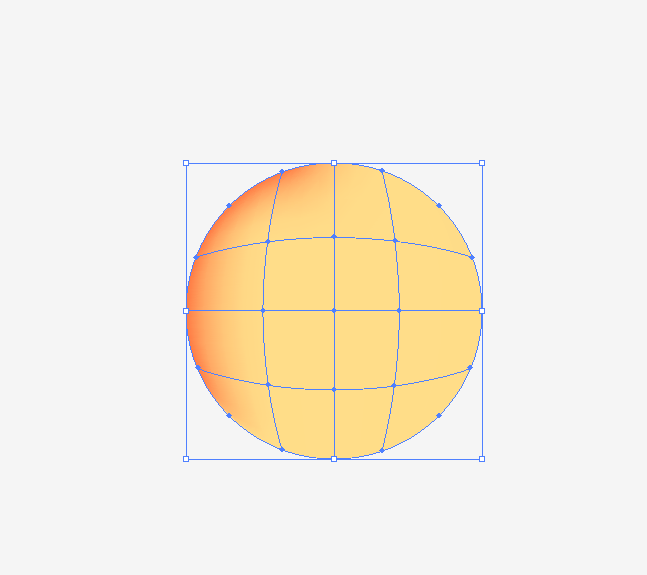
Utilisez l'outil Maillage (U) pour créer la grille ci-dessous. L'outil crée deux axes à la fois, vous pouvez donc avoir des problèmes pour les tracer sur la forme la première fois que vous l'essayez. Entraînez-vous sur des formes simples comme ce cercle et essayez toujours de faire la grille symétrique. Une bonne astuce consiste à commencer avec un point au centre.

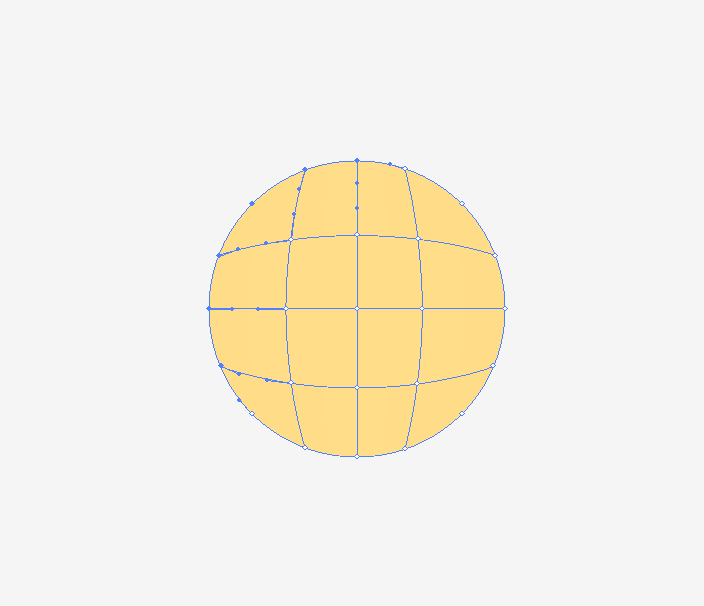
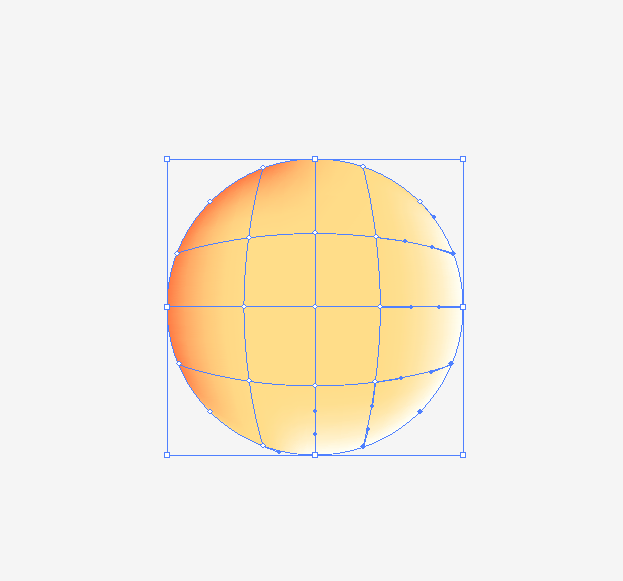
Utilisez l'outil Lasso (Q) pour sélectionner les points souhaités. Il s’agit du même outil de sélection que celui que vous connaissez sous Photoshop, vous êtes donc probablement déjà à l’aise. Sélectionnez les points dans la partie supérieure gauche de la balle.

Allez maintenant dans le panneau Couleur et sélectionnez la couleur souhaitée. Ne vous inquiétez pas si la couleur est trop dure en ce moment; vous ne faites que le tester. Vous pouvez ajuster chaque point de couleur en le sélectionnant avec l'outil Pipette (I). (Une bonne astuce consiste à utiliser l'outil Pipette sur les couleurs qui sont déjà sur la balle. Les résultats sont plus faciles à contrôler de cette façon.)


Répétez le même processus du côté opposé, avec une couleur plus claire cette fois.

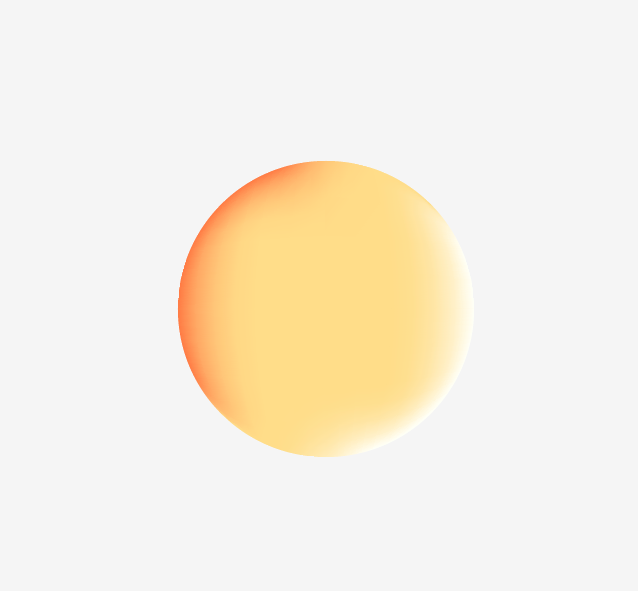
Si vous n'avez pas atteint le résultat ci-dessous, continuez à pratiquer. Ce sera plus facile. Après quelques essais, vous en comprendrez la dynamique.

Étape 5
Avant de commencer sur le champignon, verrouillez les autres éléments afin de ne pas les sélectionner accidentellement avec l'outil Lasso (Q). Mais verrouillez un élément à la fois (visage, tête, yeux, etc.).
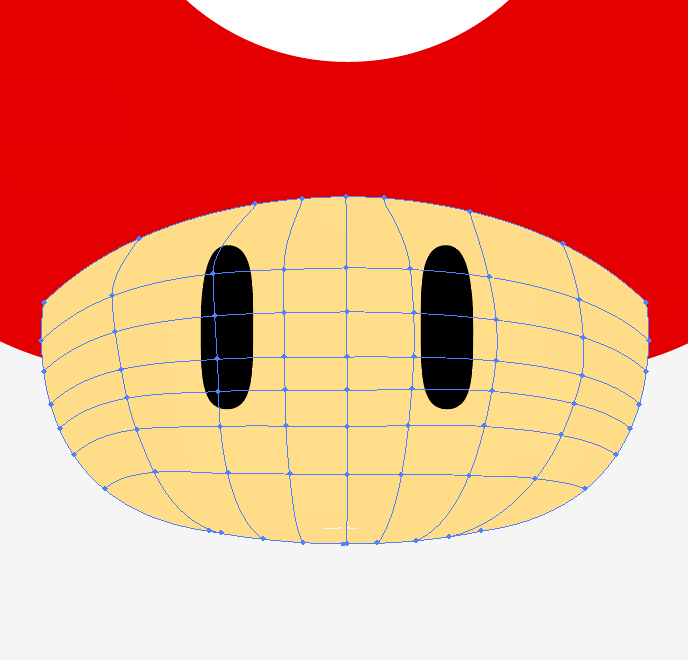
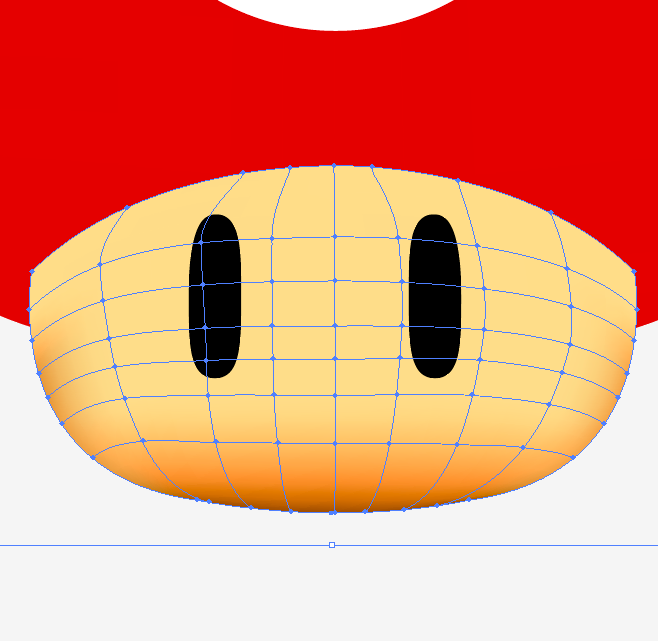
Commençons par le visage. Créez un filet en utilisant l’outil Mesh (U). Essayez de le rendre symétrique.

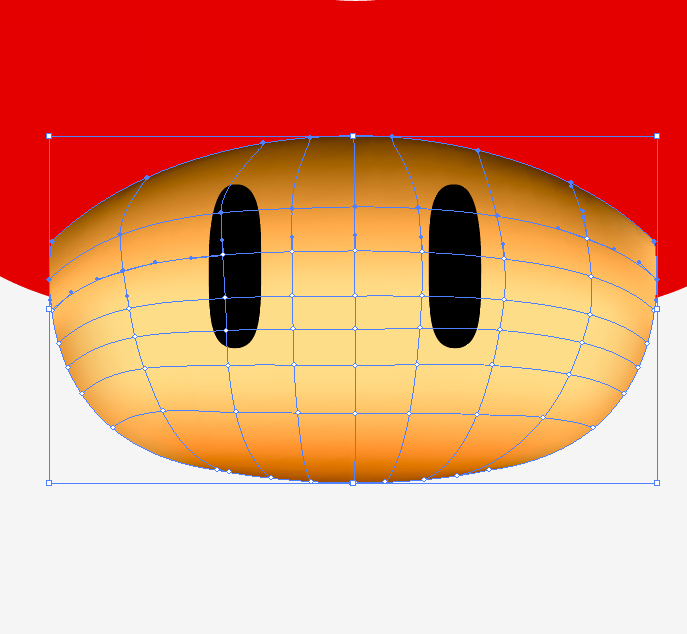
Utilisez l'outil Lasso (Q) pour sélectionner les points du bas. Utilisez le panneau Couleur pour choisir une couleur plus foncée (quelque chose comme du marron) et ajustez le dégradé à l'aide de l'outil Pipette (I).

Faites la même chose en haut de la tête, en utilisant une couleur plus foncée cette fois pour la faire ressembler à une ombre.

Étape 6
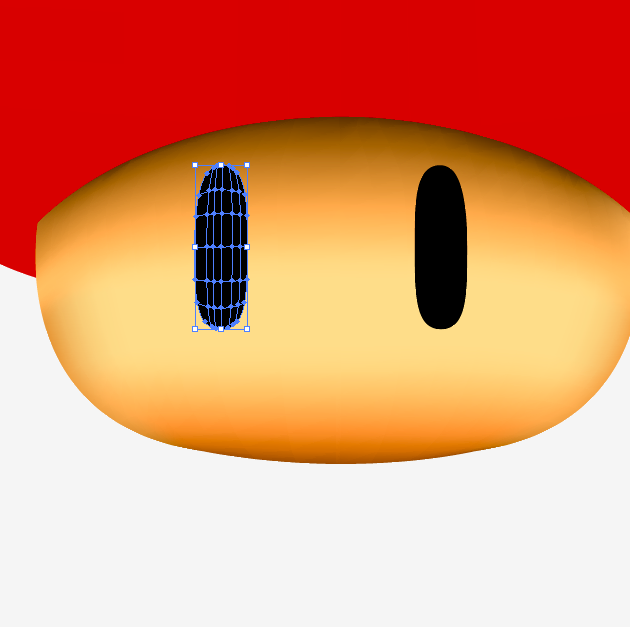
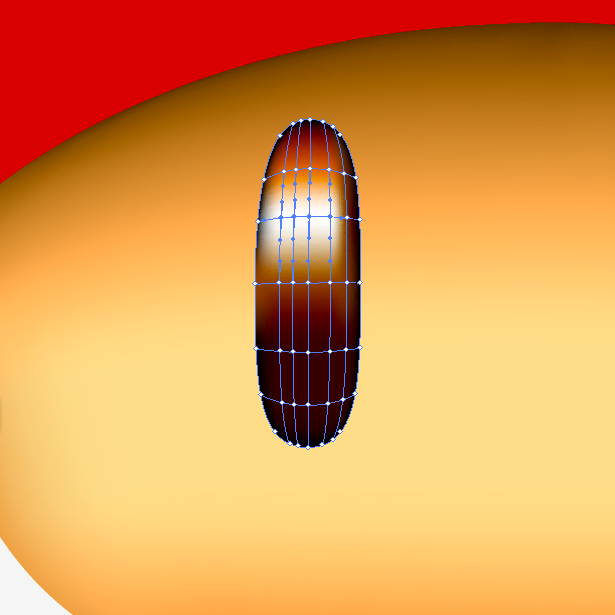
Utilisez l'outil Maillage (U) sur un seul des yeux. Nous allons le dupliquer plus tard pour gagner du temps.

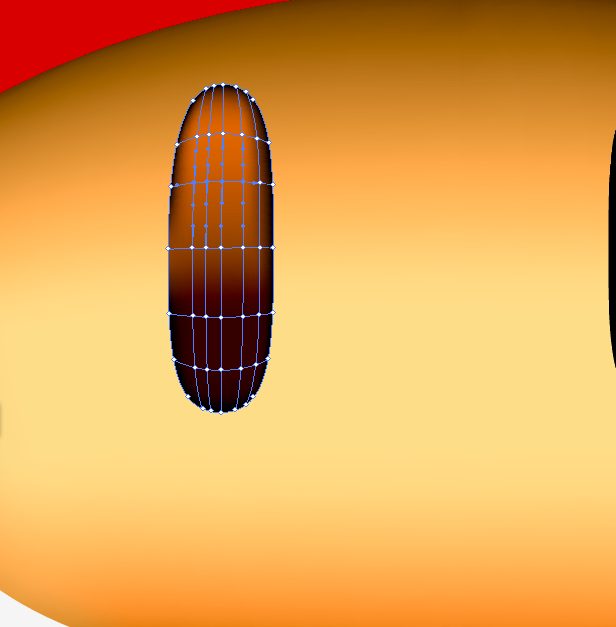
Faire une grille symétrique. Choisissez les points au centre à l'aide de l'outil Lasso (Q) et ajustez la quantité de dégradé à l'aide de l'outil Pipette (I), en sélectionnant chaque point individuellement.

Ajoutez du blanc pour la lumière dans les yeux. Prenez votre temps pour l'ajuster.

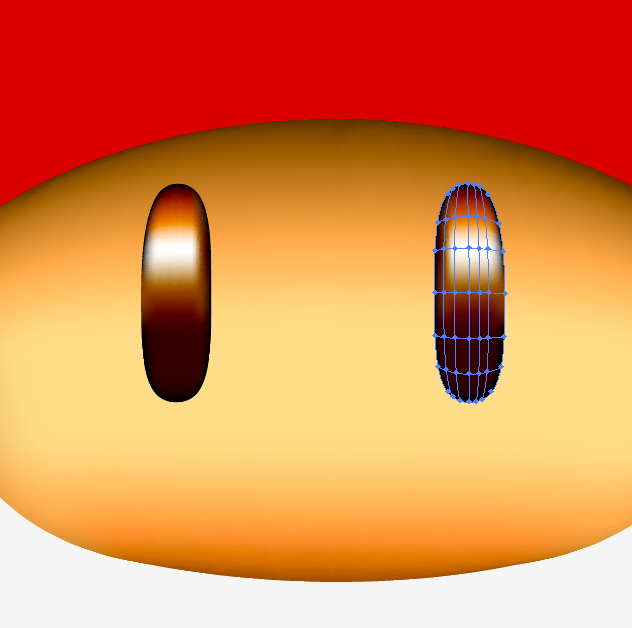
Dupliquez l'œil, réfléchissez-le et positionnez-le en face de l'œil gauche.

Étape 7
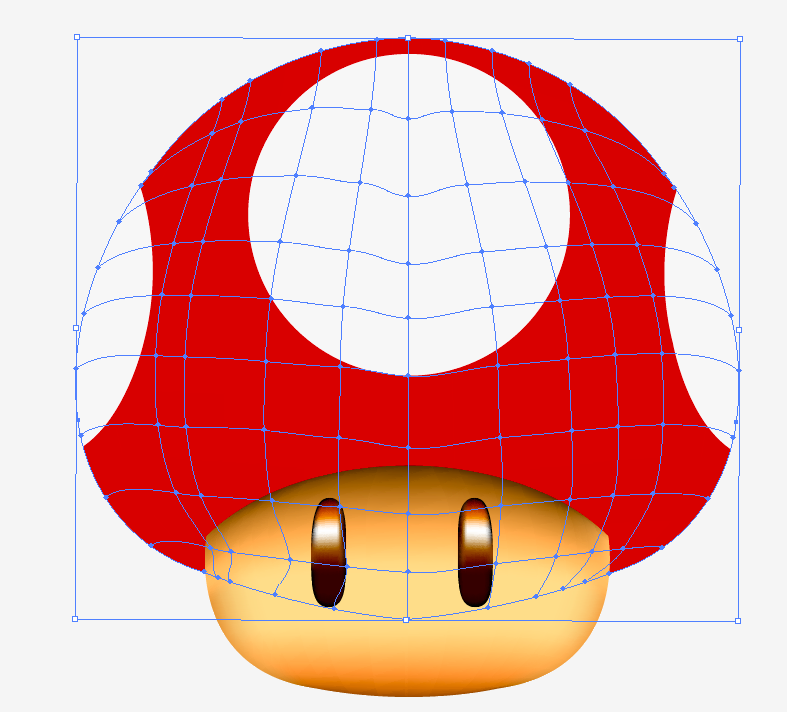
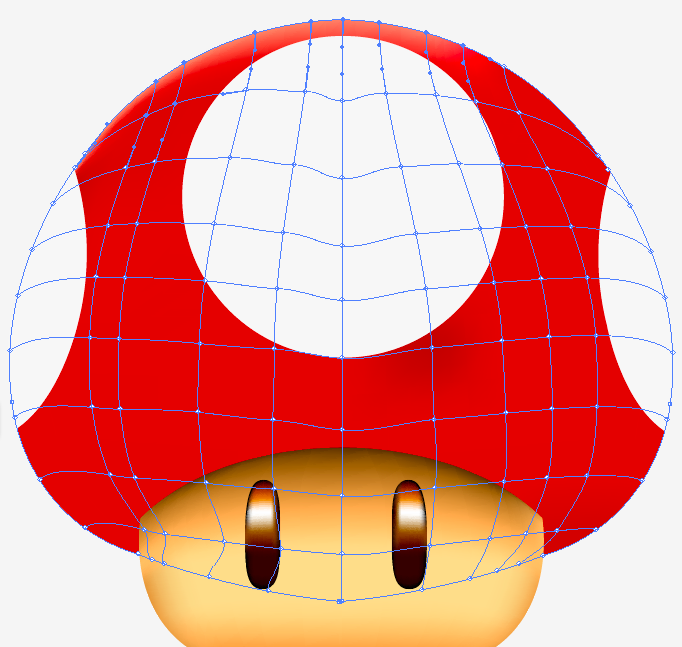
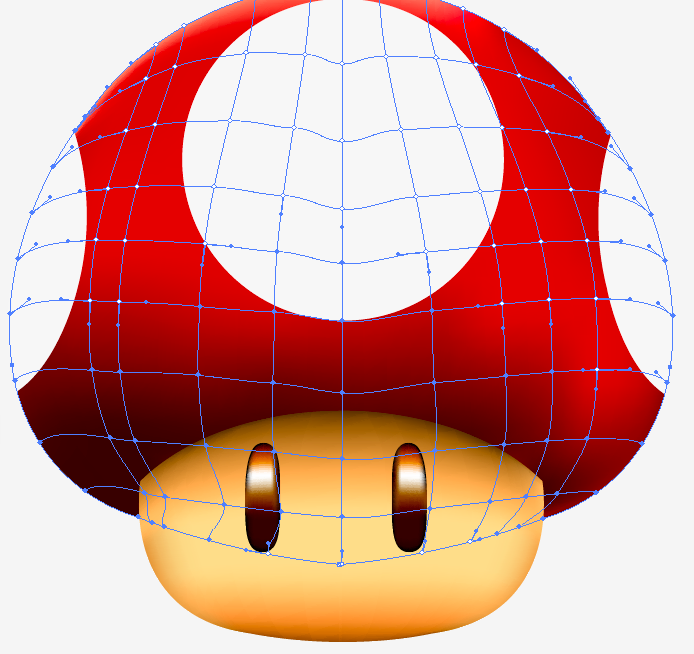
Utilisez l’outil Mesh (U) sur la tête. Faire cette grille sera un peu plus difficile car elle est plus grande, mais elle n’a pas besoin d’être trop complexe.

Utilisez l'outil Lasso (Q) pour ajouter du blanc au sommet de la tête. Ajustez les dégradés à l'aide de l'outil Pipette (I).

Le dégradé noir en bas est inhabituel et peut donc être un peu difficile à obtenir. Mais pratiquez la sélection et ajustez-la au fur et à mesure. C'est facile, croyez-moi.

Étape 8
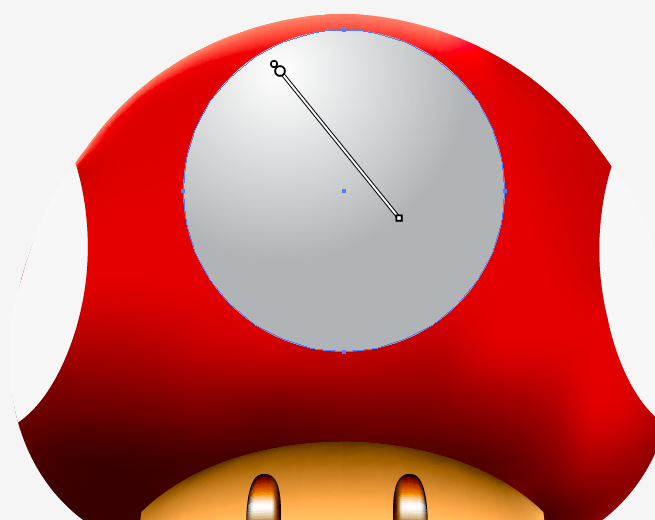
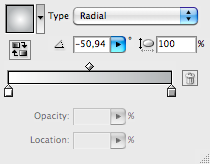
J'ai décidé de ne pas utiliser l'outil Mesh sur les cercles, car ils sont assez simples et ont beaucoup moins de lumière à gérer. Au lieu de cela, j'ai utilisé l'outil Dégradé (G) pour obtenir un dégradé radial blanc-gris, et j'ai juste ajusté sa direction et sa quantité.


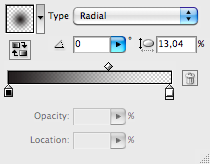
J'ai répété le processus avec les cercles sur le côté. Faites juste attention à la direction du dégradé.

Étape 9
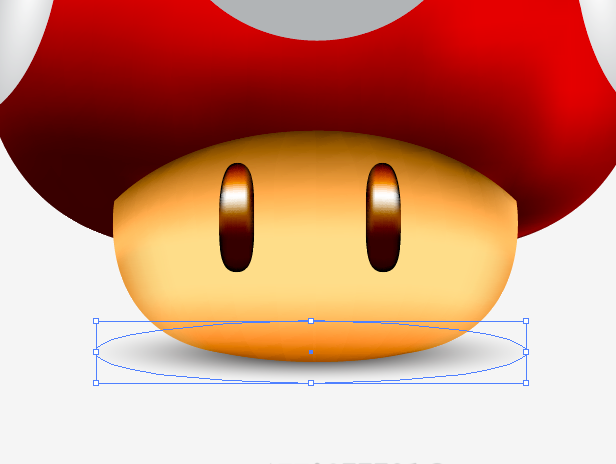
Pour une touche finale, j'ai ajouté une ellipse simple au bas à l'aide de l'outil Ellipse (L). Ensuite, en utilisant le panneau Dégradés, j'ai appliqué ce dégradé de noir et ajusté sa taille et sa forme. Assez simple et meilleur qu'un flou gaussien pour obtenir le même effet.


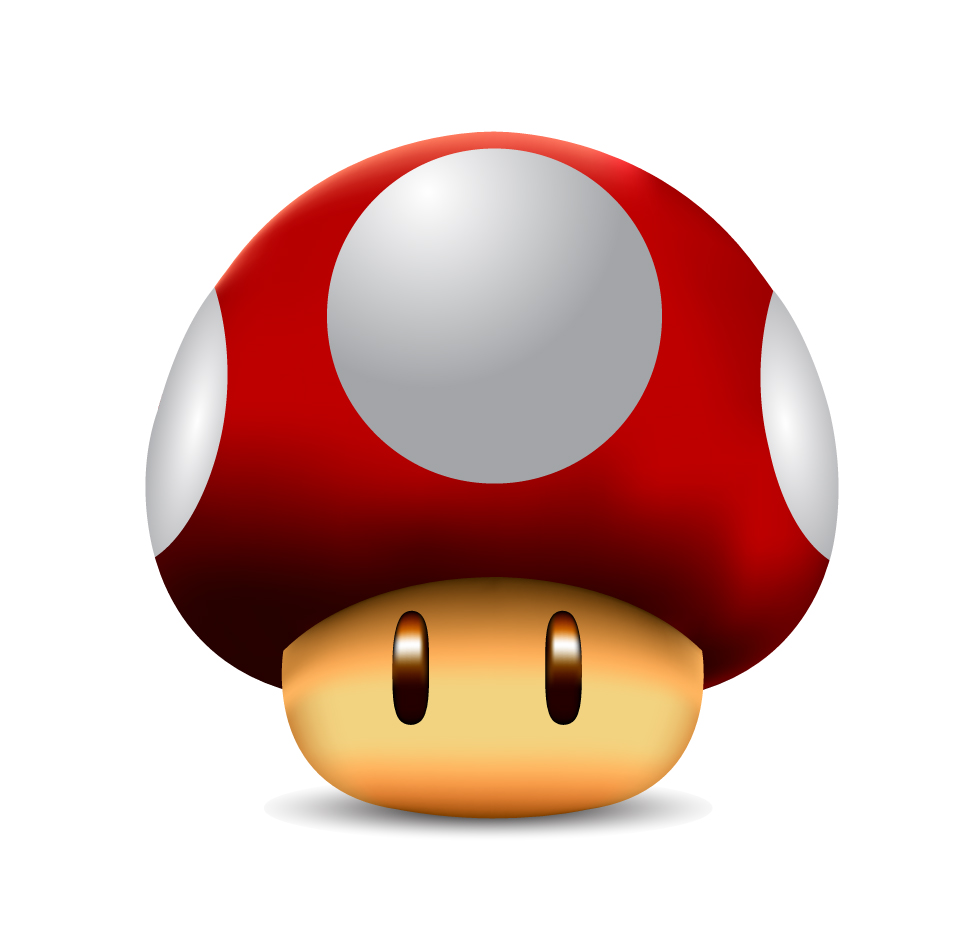
Notre champignon est enfin terminé!
Le résultat
Eh bien, j'espère que vous avez passé un bon moment à suivre ce tutoriel et à en apprendre davantage sur l'outil Mesh.

Télécharger le fichier Illustrator
S'il vous plaît partagez vos résultats avec nous. Avez-vous rencontré des problèmes?