Big Vs. Small: les défis de la conception Web réactive
À mesure que le nombre et la variété des appareils auxquels nous accédons sur Internet augmentent, de nouveaux défis en matière de conception Web se présentent.
Il ne suffit plus simplement d'avoir une version mobile et une version de navigateur. Maintenant, nous devons examiner si la personne visitant notre site visite depuis une tablette, un smartphone (et si ce smartphone a un écran haute résolution ou non), un netbook, un ordinateur de bureau ou un ordinateur portable (et si elle est un avec un écran haute résolution ou basse résolution), ou un autre appareil entièrement.
Et l'optimisation de l'expérience pour toutes ces différentes possibilités devient de plus en plus attendue chez les internautes avertis.
Il y a quelques années, un concepteur aurait regardé la liste des périphériques qu'il devait concevoir, avant de créer des conceptions de site Web individuelles pour chaque périphérique. Mais à mesure que le nombre et la variété des appareils augmentent, cela devient une proposition peu pratique et longue.
Au lieu de cela, les concepteurs doivent créer des conceptions qui s'adaptent aux besoins de chaque navigateur, quel que soit l'appareil.
Beaucoup d'écrans continuent de grossir
Les résolutions d'écran des ordinateurs de bureau et portables ne cessent d'augmenter. Il y a seulement deux ans, une résolution de 1280 x 800 pixels semblait grande. Maintenant, cela correspond à peu près aux résolutions d'écran les plus courantes sur les ordinateurs portables, et il n'est pas rare que les nouveaux moniteurs aient des résolutions d'écran Full HD (1920 x 1080 pixels).
Nous atteignons les limites supérieures de ce qui est pratique pour un moniteur (avec les technologies d'interface actuelles, bien que les développements futurs puissent changer cela), mais même concevoir pour des largeurs de 1920 pixels est très différent de concevoir pour un écran de 1024 pixels seulement. Ou du moins ça devrait être.
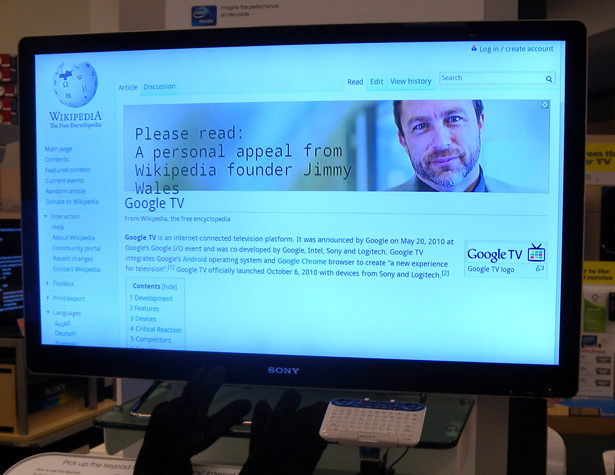
En plus des problèmes de grand écran, de nombreux systèmes de jeux et de nouveaux téléviseurs sont désormais prêts pour Internet. Certains d'entre eux ont en fait de très bons navigateurs intégrés, il est donc tout à fait possible que certains visiteurs de votre site Web consultent votre site sur leur téléviseur HD de 55 pouces.
Mais il y a des appareils mobiles
À l’inverse, on trouve un nombre considérable d’internautes qui accèdent maintenant au Web principalement à partir de leur smartphone, tablette ou netbook. Les écrans sur ces appareils peuvent aller d’environ 240 x 320 pixels (sur certains smartphones plus bas de gamme et plus anciens) à 1024 x 600 ou 768 (sur certains netbooks et tablettes).
De toute évidence, un site conçu pour un moniteur dont la largeur est supérieure ou égale à 1280 pixels ne sera pas visible sur un écran de 320 pixels de large. Ou même une largeur de 600 ou 800 pixels. Le défilement horizontal, en particulier sur les appareils à écran tactile, est au mieux gênant.
La conception d'un site mobile était la solution privilégiée pour différentes résolutions d'écran. Mais depuis, il existe une vaste gamme de tailles, plutôt que simplement "normal" et "minuscule", ce n'est plus la meilleure idée. Les sites mobiles conçus pour un écran de 240 x 320 pixels ne vont pas bien paraître sur un iPad (ou même sur un nouvel iPhone avec écran Retina). Et si vous concevez pour le Retina Display ou des écrans de périphérique de haute résolution similaires, vous allez aliéner beaucoup de visiteurs utilisant d'autres smartphones qui ne disposent pas de tels écrans haute résolution.
Une fondation flexible
Commencer par une base flexible est important. Une grille fluide seule ne suffit pas. Vous avez également besoin d'une grille ou d'une mise en page pouvant changer en fonction des résolutions d'écran et des types de périphériques. Pour des mises en page simples, ce n’est pas un défi de taille. Mais si vous souhaitez quelque chose d'un peu plus complexe, avec un nombre de colonnes variable en fonction de la largeur de l'écran, vous devez prendre en compte quelques points.
Dispositions flexibles
Créer une grille fluide est un moyen fantastique de créer design réactif . Les meilleures grilles de fluides combinent le redimensionnement et le repositionnement si nécessaire, au fur et à mesure que la largeur de l’écran change. (Un autre excellent outil pour créer des grilles fluides est le Petite grille de fluide , qui vous permet de créer des grilles avec des largeurs maximales de 1200 pixels, et est basé sur la grille de 1 Ko.)
Par exemple, tant que la résolution de votre écran reste supérieure à 800 pixels de large, une mise en page à 3 colonnes resterait 3 colonnes, en ajustant simplement la largeur de chaque colonne pour mieux servir le contenu. Mais lorsque la largeur de l'écran est inférieure à 800px, votre troisième colonne peut tomber sous votre deuxième colonne, de sorte que chaque colonne puisse rester facilement lisible.
Si l'écran devient encore plus étroit, disons 480px (typique sur beaucoup de smartphones), le design entier tombe dans une seule colonne, les deuxième et troisième colonnes apparaissant sous le contenu principal. Si la navigation était contenue dans l'une de ces colonnes, elle pourrait migrer vers le haut de la page, de sorte qu'elle reste facilement accessible.
L'utilisation des requêtes de support CSS3 nous permet de cibler non seulement une classe spécifique de périphériques (tels que des périphériques mobiles), mais également des spécifications particulières au sein de ces périphériques. Nous pourrions donc avoir des feuilles de style distinctes pour un certain nombre de tailles de périphériques différentes.
La beauté des requêtes multimédia dans CSS3 est qu'elles peuvent également être utilisées directement dans le CSS. Donc, si tout ce que nous devons changer est le nombre de colonnes, ou quelque chose de similaire, nous pouvons simplement définir un @media règle dans la feuille de style. WebDesignerWall a un excellent aperçu de la façon d'utiliser les requêtes de médias CSS3.
Images fluides
La création d'images qui s'adaptent à la taille de la colonne ou du div dans laquelle elles se trouvent est un autre aspect important de la création d'un design plus réactif dans une présentation fluide. Au fur et à mesure que les colonnes se redimensionnent, les images qu'elles contiennent peuvent être redimensionnées afin de rester dans les contraintes de la colonne.
Il y a plusieurs façons de procéder: vous pouvez redimensionner votre image à la volée ou recadrer l'image pour afficher uniquement les parties les plus importantes. Dans certains cas, l'utilisation d'une combinaison de ces deux techniques (de sorte qu'au-delà d'une certaine taille, l'image se réduit simplement, mais lorsqu'elle est inférieure à cette taille, elle commence à se recadrer) peut donner les résultats les plus intéressants.
Robot Ninja Imparable a un script simple qui redimensionne automatiquement vos images. Si vous souhaitez masquer de manière sélective des parties de votre image de manière dynamique (en les recadrant efficacement), Zomigi.com a une excellente méthode pour le faire. Ils ont aussi une méthode pour créer images composites coulissantes cela peut être utile pour les conceptions fluides.
Considérations relatives à l'écran plus large
Selon StatOwl Au cours des trois derniers mois, plus de 73% des utilisateurs d’Internet non mobiles utilisaient des ordinateurs d’une résolution supérieure à 1024 x 768. Si vous regardez les statistiques spécifiques à 1024 x 768, vous verrez qu’elle perd des parts de marché. Il est clair qu’il ya déjà un énorme changement vers des résolutions d’écran plus élevées - une conception que les concepteurs seraient mal avisés d’ignorer.
Bien sûr, le fait que certains utilisateurs soient passés à des résolutions d’écran plus étendues ne signifie pas que tous les concepteurs doivent se lancer dans le mouvement large et commencer à repenser leurs clients. L'adoption mobile est plus importante pour le moment que les largeurs plus larges. Mais comme nous espérons vous avoir convaincu que le design réactif est la manière d'aborder les nouvelles conceptions et les nouvelles conceptions de sites Web, il est important de réfléchir à la manière de rendre les sites Web plus larges.
Qui utilise des écrans de résolution plus larges?
Toute personne travaillant dans des domaines de conception ou de création a probablement une résolution d'écran d'au moins 1280 pixels de large (si elle n'est pas beaucoup plus large). Cela inclut les concepteurs Web et graphique, les cinéastes, les photographes et autres. Les utilisateurs férus de technologie sont également plus susceptibles d’utiliser des écrans à haute résolution, car ils sont plus susceptibles de mettre à niveau leur équipement informatique régulièrement.
Les consommateurs fortunés sont un autre groupe susceptible d'utiliser des moniteurs de résolution supérieure. Comme pour les utilisateurs férus de technologie, cela est dû au fait que les personnes ayant un revenu disponible plus élevé sont plus susceptibles d’acheter régulièrement de nouveaux ordinateurs. Bien entendu, cet effet est multiplié par les consommateurs à la fois riches et férus de technologie.
Les fans de Mac seraient un autre groupe plus susceptibles d'utiliser une résolution d'écran plus élevée, car les nouveaux MacBook, iMac et autres ordinateurs Apple ont tous une résolution d'écran d'au moins 1280 x 800. Bien entendu, cela exclut les produits qu'ils ont. fonctionnant sur iOS (iPhone, iPod Touch et iPad).
Qui n'utilise pas les écrans de résolution plus larges?
Bien qu'il y ait beaucoup d'utilisateurs qui utilisent des écrans de plus haute résolution, il y a encore beaucoup d'internautes qui ne le sont pas. Ceux-ci appartiennent à plusieurs groupes différents.
Les étudiants sont probablement l’un des plus grands groupes d’utilisateurs de moindre résolution. Les écoles doivent souvent se contenter d’ordinateurs pendant cinq ou dix ans et, dans bien des cas, les ordinateurs dont ils disposent ne sont même pas à la pointe de la technologie lorsqu’ils les achètent. Si votre site Web est destiné aux utilisateurs éducatifs (y compris les enseignants et les administrateurs de l’école, en plus des étudiants), vous recherchez probablement beaucoup d’utilisateurs dont les écrans ne mesurent que 1024 pixels, et peut-être même largeur de pixels.
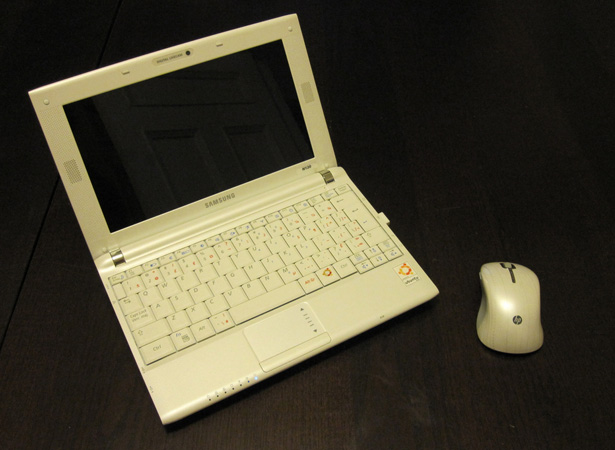
Les utilisateurs de netbooks sont un autre grand groupe qui a généralement des écrans de moindre résolution. La plupart des netbooks, en particulier les netbooks, ont une résolution d'écran de 1024 x 600 ou 728 pixels. Il en va de même pour l’iPad (1024 × 768) et de nombreuses autres tablettes sur le marché, dont certaines ont des résolutions d’écran encore plus basses.
Les personnes dans les pays moins développés utilisent probablement des ordinateurs plus anciens ou moins sophistiqués. Si vous ciblez des utilisateurs qui ne sont pas en Amérique du Nord ou en Europe occidentale, ou dans des zones où les cybercafés sont couramment utilisés pour accéder à Internet (comme c'est le cas dans de nombreux pays en développement), utilisateurs visualisant votre site à 1024 par 768 ou résolutions d'écran similaires.
Les utilisateurs professionnels ont souvent des résolutions d'écran inférieures. De nombreuses entreprises non technologiques s’accrocheront à l’équipement informatique jusqu’à ce qu’il soit absolument obsolète avant la mise à niveau. Et c'est logique, surtout si l'on considère le coût de mise à niveau de dizaines ou de centaines d'ordinateurs à la fois. Si vous ciblez des utilisateurs professionnels, vous pouvez choisir une conception basée sur la largeur 1024.
Le dernier groupe susceptible d’avoir des écrans de résolution inférieure est celui des personnes qui ne valorisent pas la technologie. Bien que ces personnes ne s’ennuient pas du tout avec les ordinateurs, beaucoup voient maintenant la valeur d’un PC à la maison. Mais il est également peu probable qu'ils dépensent plus de quelques centaines de dollars sur un PC ou qu'ils obtiennent un ordinateur d'occasion d'un membre de leur famille ou des annonces classées. Si votre site Web est axé sur les consommateurs non technologiques, en particulier ceux des zones rurales, vous voudrez examiner attentivement les résolutions d'écran possibles et les concevoir en conséquence.
Suivez vos visiteurs
Tout ce qui précède nous amène à l'une des étapes les plus importantes à prendre si vous envisagez de concevoir une résolution d'écran plus large: suivez les visiteurs qui visitent votre site et examinez la résolution d'écran qu'ils utilisent. Tout bon programme d'analyse vous fournira ces informations, et il est extrêmement utile pour prendre de telles décisions.
Si vous constatez que la grande majorité de vos utilisateurs proviennent d’ordinateurs dotés de résolutions d’écran plus élevées, vous pouvez probablement concevoir votre site pour ces utilisateurs sans avoir trop d’impact. Mais si vous constatez qu'un grand nombre de vos visiteurs utilisent encore des résolutions d'écran de 1024 ou moins, vous voudrez peut-être reconsidérer.
De plus grandes largeurs sont importantes pour l'innovation
Je suis sûr qu'il y a beaucoup de designers qui ne voient pas vraiment le point dans des largeurs plus larges. Ils sont heureux de concevoir à 960 pixels. Ils ont des systèmes en place pour concevoir à ces largeurs. Ils ont pré-créé des fichiers CSS pour 960 pixels. Pourquoi voudraient-ils aller plus loin? Surtout quand une grande partie des internautes travaillent encore avec des écrans d'une largeur de 1024 pixels.
La réponse simple est que tant que nous continuons à concevoir pour 1024, la plupart des consommateurs ne sont pas incités à se mettre à niveau. Cela signifie que les fabricants ne sont guère incités à créer des produits avec des résolutions plus élevées.
Par exemple, si 1280 était la norme, et si la majorité des sites sur 1140 pixels étaient larges ou plus larges, il est probable que l'iPad aurait été développé avec une résolution d'au moins 1280. Mais le 1024 est la norme. Il ne faut pas être plus élevé que cela. Le même principe s'applique aux netbooks. Étant donné que le Web est conçu autour de largeurs d’écran de 1024 pixels, les périphériques destinés principalement à une utilisation Web ne doivent pas nécessairement présenter une résolution supérieure.
En poussant les conceptions de sites Web vers de plus grandes largeurs, nous encourageons les mises à niveau et l'innovation. De plus, ces 180 pixels supplémentaires (la différence entre 960 et 1140) peuvent ouvrir de nouvelles possibilités dans le monde de la conception d'interface utilisateur et de l'expérience utilisateur. Tout comme les 160 pixels obtenus lorsque nous sommes passés de 800 à 960, cela a permis de faire plus de choses.
Les inconvénients à de larges largeurs
Bien que la création de conceptions plus larges présente des avantages certains, la pratique présente également des inconvénients. Certains d'entre eux sont facilement surmontables, mais il est important d'être conscient de ce qu'ils sont si vous prévoyez de les empêcher.
Les grandes longueurs de ligne réduisent la lisibilité
Lors de la création d'un design plus large, il est tentant de profiter de tout cet écran supplémentaire pour élargir votre espace de contenu principal. Ce n'est pas toujours une bonne idée, cependant. Les lignes plus longues sont plus difficiles à lire, car l'œil doit se déplacer plus loin à la fin d'une ligne pour atteindre le début de la ligne suivante, ce qui signifie que le lecteur peut plus facilement se perdre et se retrouver sur la mauvaise ligne. Ceci est exacerbé par des tailles de type plus petites. Il est important de trouver un juste milieu entre la longueur de la ligne, la taille de la police et la hauteur de la ligne.
Il y a quelques différentes méthodes pour calculer la longueur de ligne correcte. La première est la règle de l'alphabet et demi, qui donne une longueur de ligne de 39 caractères (26 lettres de l'alphabet x 1,5). Adaptez la taille de votre police pour qu’environ 39 caractères correspondent à la longueur de ligne choisie (ou vice versa).
La seconde méthode de calcul de la longueur de ligne optimale consiste à appliquer la règle des "points multipliés par deux". Ceci est un vestige du monde de l’impression, mais peut être facilement adapté au Web. Avec cette règle, vous prenez la taille de point de votre police, multipliez-la par deux et faites en sorte que vos lignes aient la même longueur en picas (qui, en impression, représentent 12 points). Donc, pour calculer vos longueurs de ligne en pixels, vous devez prendre votre taille de police et la multiplier par 24 (une police de 12 points aura une longueur de ligne de 288 pixels).
Il peut être utile de calculer vos longueurs de ligne avec ces deux méthodes, puis de les comparer. Faites vos longueurs finales quelque part entre les deux.
Surcharge d'information
Des zones de contenu plus larges peuvent facilement contribuer à rendre vos pages plus encombrées et à créer trop de contenu. Cela facilite également l’ajout de colonnes, de widgets ou d’autres contenus qui n’ajoutent aucune valeur à la page. Il est important de garder à l’esprit les principes de la bonne conception du contenu lors de la création de votre site. Un grand espace blanc est également utile pour vous assurer que votre site ne semble pas encombré.
Les largeurs plus larges vous offrent plus d'options en matière de conception, mais elles multiplient également les chances de prendre de mauvaises décisions en matière de conception. Allez trop minimaliste et cela peut paraître ennuyeux et vide. Trop de choses se passent et il semble juste occupé et encombré.
Faites attention à l'échelle, à l'espace blanc, à la proportion et à la hiérarchie dans vos conceptions pour garantir un excellent produit final. Et veillez à ce que vos conceptions plus larges ne finissent pas par être "trop" en général.
Alors, pourquoi tout le monde ne fait-il pas du design réactif?
Bien que la conception adaptative réponde à de nombreuses questions fondamentales liées à la grande variété de périphériques utilisés pour accéder à Internet, elle peut également créer de nouveaux problèmes.
Prenez les appareils mobiles, par exemple. Si une personne accède à un site Web de cinéma sur son smartphone, sa principale préoccupation est probablement les heures de diffusion, les indications pour se rendre au théâtre ou le numéro de téléphone du théâtre. Ils veulent un accès immédiat à ce type d'information. Charger tout le site Web, qui comprend également des critiques de films et d’autres informations, pour en cacher une bonne partie à cet utilisateur mobile, est un gaspillage de ressources.
Il est donc important d'examiner la conception réactive au cas par cas, pour déterminer si c'est la meilleure solution pour un site Web particulier. Dans de nombreux cas, c'est le cas, mais il existe encore des cas où un site mobile plus traditionnel pourrait être préférable.
En tant que concepteurs, cependant, il est important de comprendre la conception réactive et de savoir quand il s’agit de la solution appropriée pour vos projets. Comme une grande partie de la conception adaptative repose sur la création de sites Web flexibles et bien formés, elle peut constituer une sorte de guide des meilleures pratiques pour les concepteurs à mesure que nous progressons dans la conception de sites Web et les normes Web.
Plus de ressources pour créer des designs réactifs
- Flurid : Flurid est un modèle de grille fluide qui s'adapte à différentes largeurs de fenêtre. Bien qu'il ne soit pas particulièrement réactif (en dehors de l'ajustement des largeurs de colonne), il peut servir de base à la création d'un site réactif.
- Grilles Fluides Cet article de A List Apart présente les avantages et les particularités du travail avec des grilles fluides.
- Système de grille de fluide : Un autre cadre de grille fluide.
- Requêtes sur les médias CSS3 durs : Un autre excellent guide sur les requêtes médias.
Exemples de conceptions de sites Web réactifs
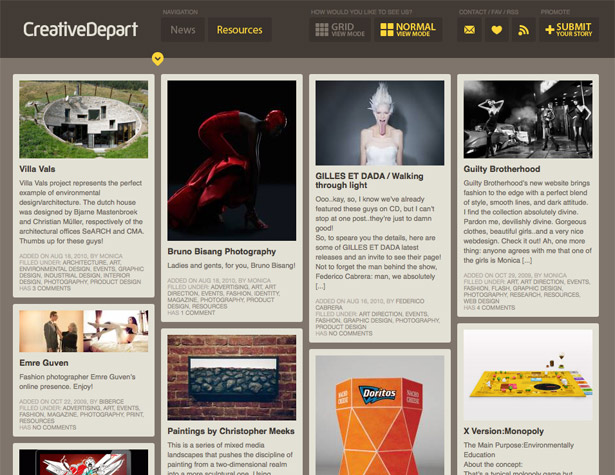
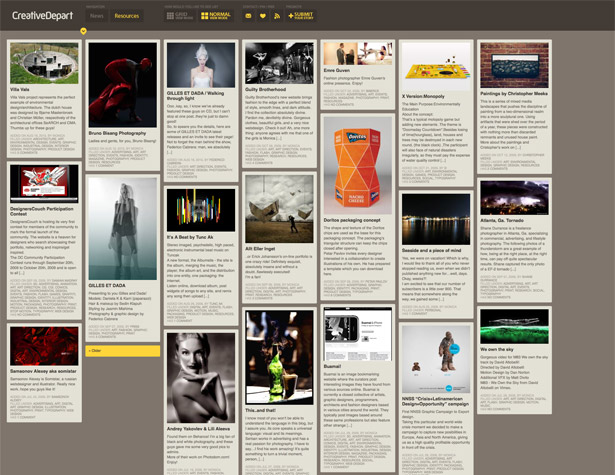
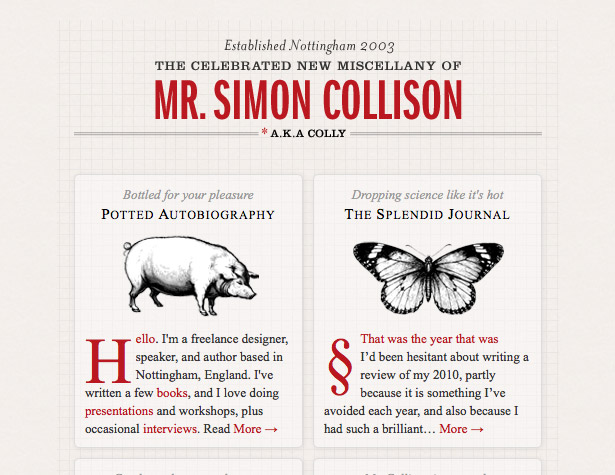
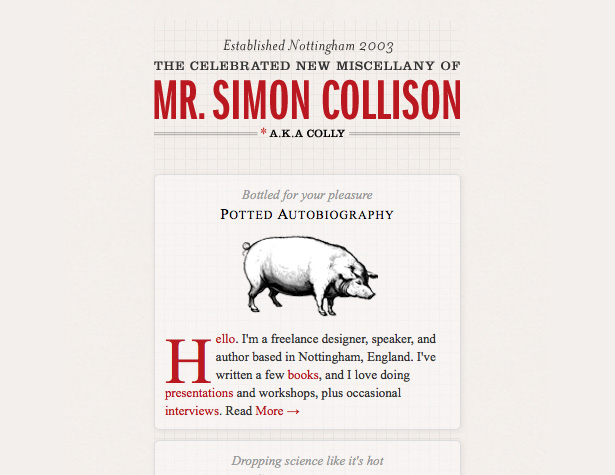
Toutes les conceptions ci-dessous ne s'adaptent pas uniquement aux tailles mobiles, mais certaines le sont, et elles peuvent toutes vous donner des idées sur la manière dont vous pouvez adapter les conceptions de vos sites Web pour qu'elles soient plus réactives sur tous les appareils.
Les colonnes ici s'empilent en fonction de la largeur de l'écran, mais sont toujours au minimum de 4 pouces.
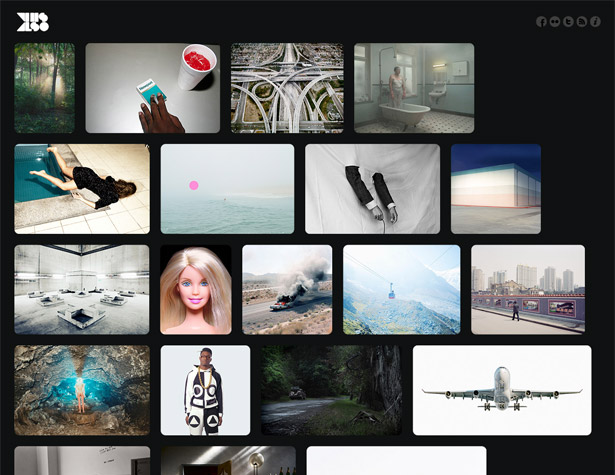
Cette grille se réorganise et redimensionne dynamiquement les colonnes pour mieux s'adapter à la fenêtre de votre navigateur.
Cela réorganise également les images pour mieux remplir la fenêtre de votre navigateur.
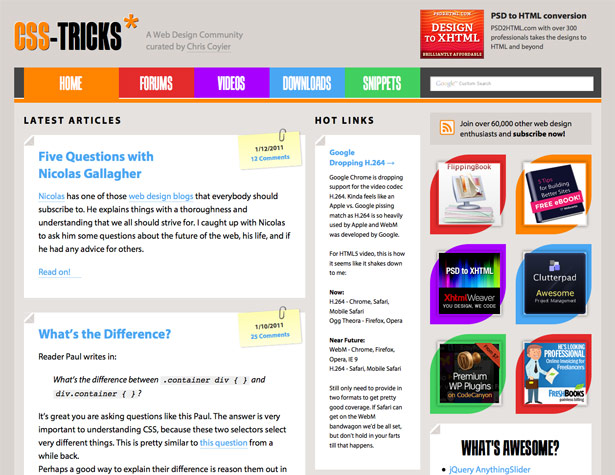
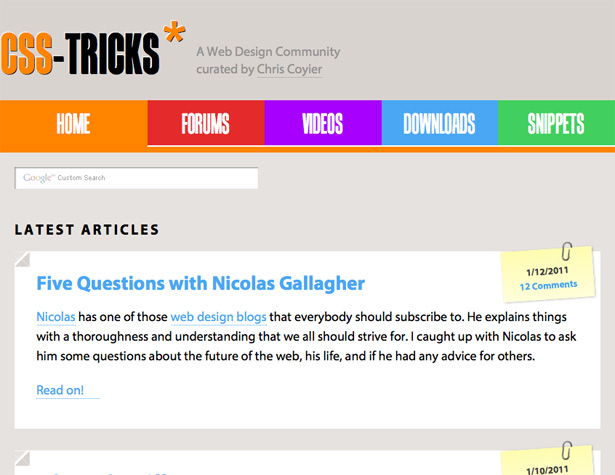
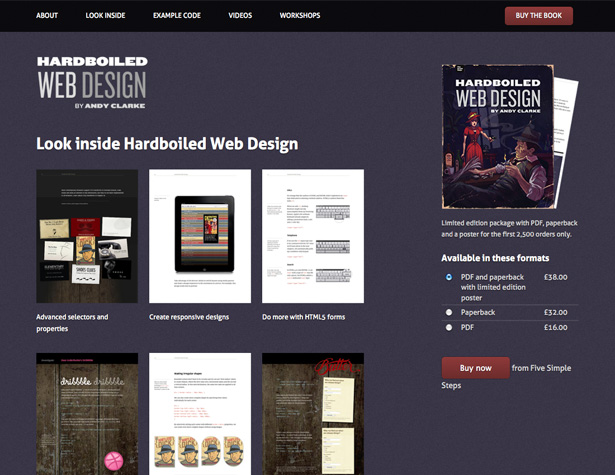
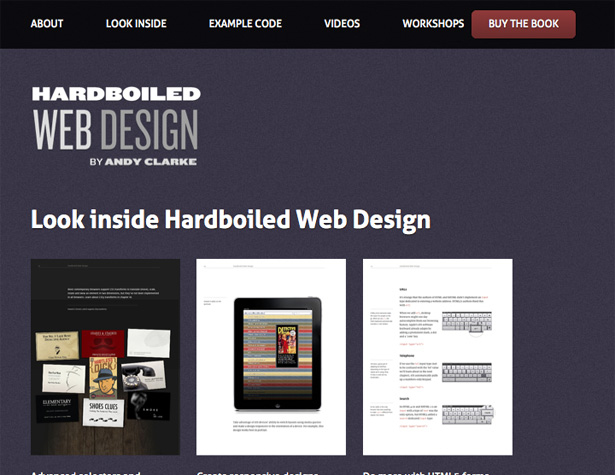
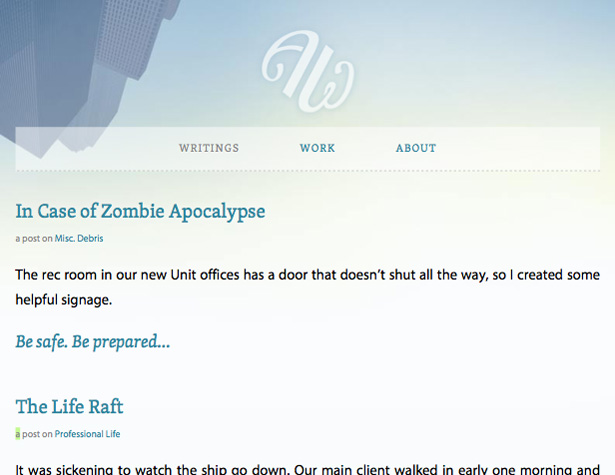
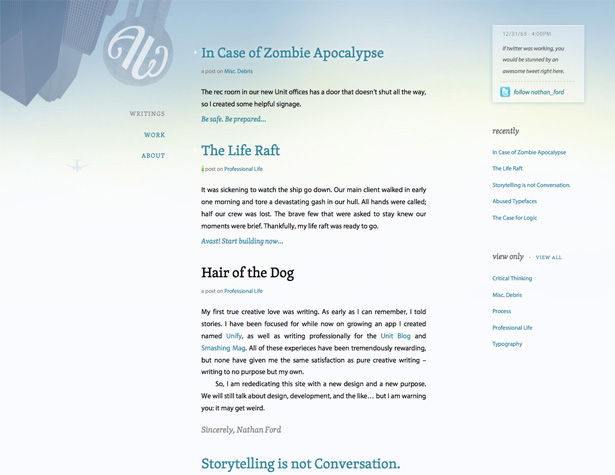
CSS-Tricks s'adapte à des résolutions d'écran plus larges, tout en déplaçant la barre latérale sous le contenu principal pour des écrans plus étroits.
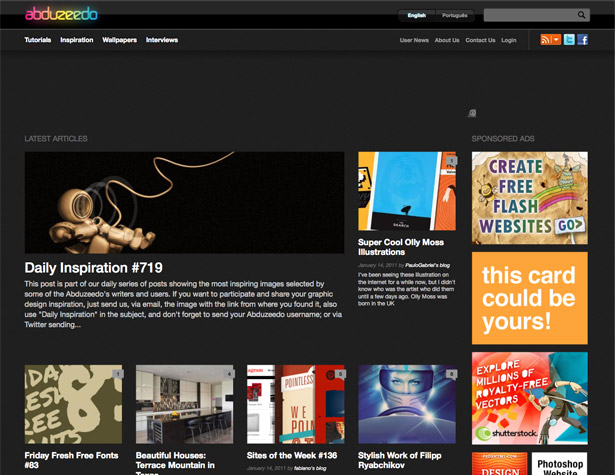
Le Abduzeedo déplace le contenu sur la page d'accueil en fonction de la largeur de votre navigateur.
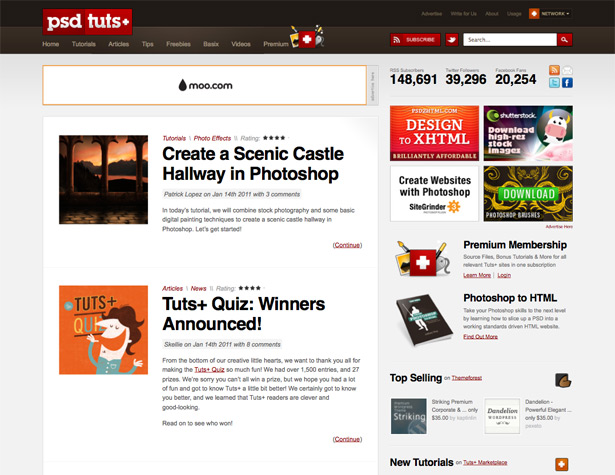
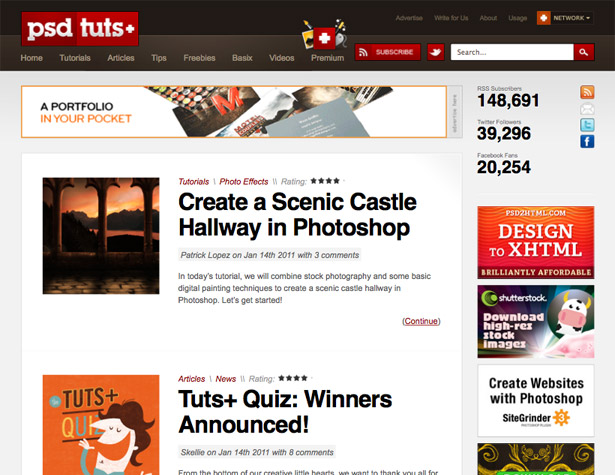
Le site Web Psdtuts + (ainsi que tous les autres sites Tuts +) redimensionne et réactive les barres latérales en fonction de la largeur de la fenêtre de votre navigateur. Ils modifient également la largeur de la colonne de contenu principal pour prendre en charge différentes tailles.
La grille passe ici de quatre à deux colonnes en fonction de la largeur de l’écran.
La mise en page ici ajuste les tailles d'image en fonction de la largeur, ainsi que de déplacer les colonnes pour les écrans plus étroits.
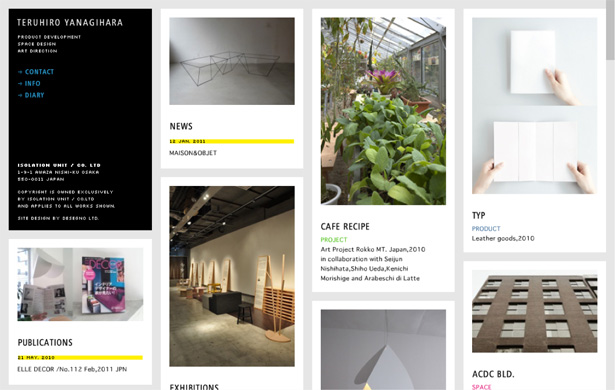
Un excellent exemple de mise en page où les colonnes changent de position pour des résolutions d'écran plus petites.
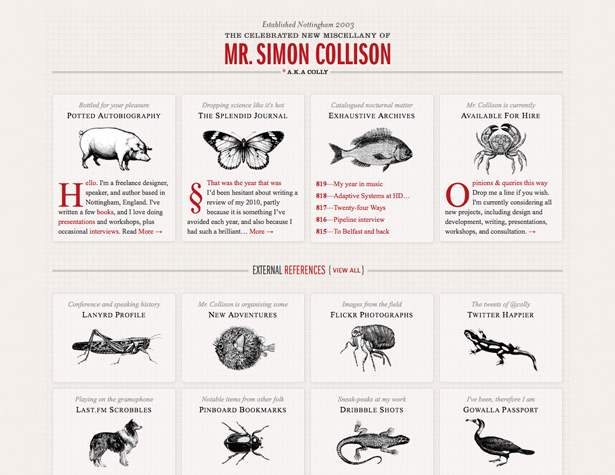
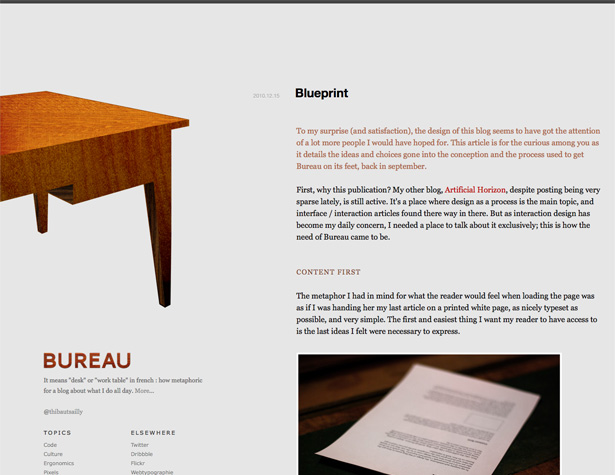
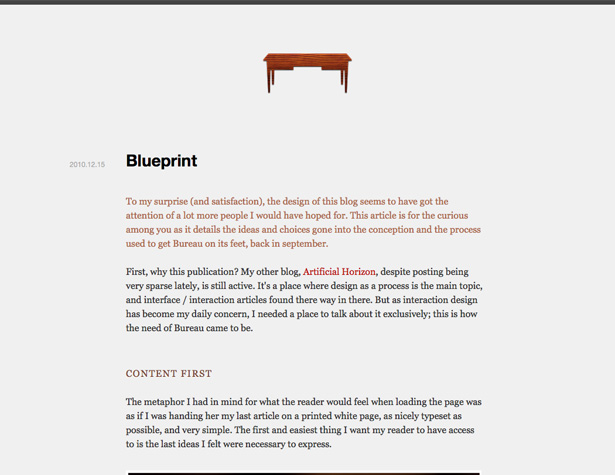
La conception du Bureau passe d'une conception à largeur de fluide avec des largeurs de colonne fixes pour des écrans très larges à une conception à largeur fixe pour la plupart des tailles d'écran à un modèle de fluide différent pour des largeurs plus étroites.
Écrit exclusivement pour WDD par Cameron Chapman .
Avez-vous votre propre idée de concevoir des écrans plus larges et un design réactif? Partager dans les commentaires!