Erreurs courantes liées à la conception Web mobile
L'utilisation d'Internet mobile est à la hausse et le monde de la conception Web continue d'évoluer. Les concepteurs doivent donc apprendre à s'adapter aux appareils mobiles. Penser "Oh, mes utilisateurs ne visiteront pas mon site Web sur un appareil mobile" est la pire erreur de tous.
Personne ne peut empêcher l’utilisation de la téléphonie mobile d’augmenter, et il est fort probable que chaque site Web recevra des visiteurs sur des appareils mobiles. La meilleure stratégie consiste donc à être aussi préparé que possible.
Le simple fait de penser aux utilisateurs mobiles ne suffit pas à résoudre le problème. De nombreuses erreurs sont encore commises pendant le processus et savoir ce qu’elles sont est la première étape pour les éviter efficacement dans les projets futurs.
Les erreurs les plus courantes sur les sites Web mobiles sont les suivantes.
Ne tient pas compte de la largeur de l'appareil
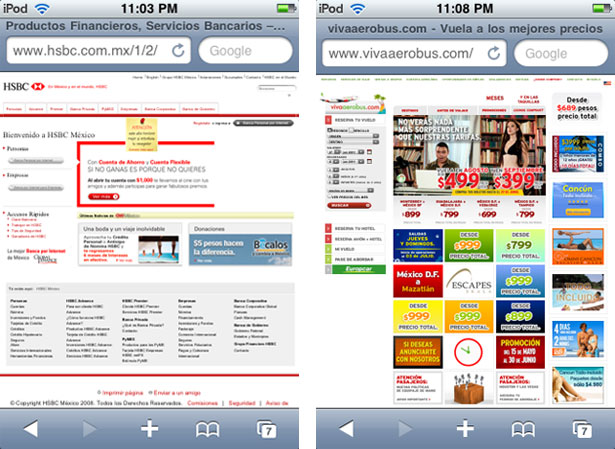
Cela peut sembler évident, mais beaucoup de sites Web ressemblent à ceci sur un appareil mobile (dans ce cas, l’iPhone):

Vous devez comprendre la largeur maximale que les éléments d'une page doivent avoir et pouvoir formater un document HTML complet pour prendre en compte différentes tailles d'écran.
Dans la capture d'écran ci-dessus à gauche, le site Web est formaté pour des largeurs d'appareil variables, mais ses éléments ne le sont pas. Le site Web à droite n'est pas formaté pour des largeurs d'appareil variables, ses éléments apparaissent donc trop petits. Même si le body L'élément était réglé sur une largeur plus étroite (320 pixels, par exemple), il serait simplement poussé à l'extrême gauche de l'écran et serait toujours petit et illisible.
Cela peut être corrigé avec une simple ligne HTML dans le de chaque document:
Ce petit détail, ainsi que des éléments formatés, permettront une bonne expérience mobile.

Faire en sorte que les utilisateurs remplissent de longs formulaires
Remplir des formulaires est ennuyant, même sur les ordinateurs de bureau, et c'est encore plus fastidieux sur un écran mobile. La conception d'un formulaire Web pour les appareils mobiles est une tâche complexe. se concentrer sur la construction de formulaires simples qui ne demandent pas beaucoup aux utilisateurs.
Définissez le type d'entrée demandé par l'utilisateur pour que le clavier dispose des éléments dont l'utilisateur a besoin lorsqu'il se concentre sur le champ. Par exemple, définir le type d'entrée d'un champ comme number définira le clavier pour afficher les numéros par défaut, au lieu de lettres.
Ne pas reconsidérer le contenu
Le transfert de contenu à partir d'environnements Web grand écran implique désormais sa propre stratégie, par exemple lorsque le contenu doit être transféré de l'impression vers le Web. Les contraintes d'espace et de focalisation sur les appareils mobiles sont beaucoup plus importantes que celles sur les ordinateurs.
La méthodologie "design for mobile first" de Luke Wroblewski définit une approche solide que nous pouvons adopter. Cela nous décourage de générer un ensemble de contenu pour le Web de bureau et un autre pour le Web mobile. Une équipe de conception mobile doit déterminer si un contenu qui n'apparaîtra pas dans la version mobile est même nécessaire? Peut-être qu'il n'a même pas besoin d'apparaître dans la version de bureau.
L'utilisation de contenu à des fins décoratives ou simplement pour remplir un espace garantit presque qu'il sera supprimé ultérieurement, alors pourquoi ne pas considérer le contenu essentiel dès le début?
Passer par ce processus peut révéler d'autres erreurs et problèmes courants.
Éliminer le contenu et la fonctionnalité sans raison
La révision du contenu peut être délicate et des calendriers serrés peuvent la forcer à se produire plus rapidement que prévu. Cela entraîne souvent la suppression de contenu et de fonctionnalités de manière erronée, presque au hasard.
Le processus implique une analyse approfondie avant que l'édition et le commissariat commencent. Le contenu existant doit être revu afin de séparer le contenu qui ajoute de la valeur et de répondre aux attentes des utilisateurs à partir de contenu qui ne fait que distraire ou remplir l'espace.
Pour mieux comprendre la stratégie de génération et de modification du contenu, consultez le livre. Stratégie de contenu pour le Web par Kristina Halvorson. Il couvre tous les détails, de la stratégie de contenu de base à l'audit et à l'édition de matériel important.
Oublier la taille et les limites d'un doigt
Lorsque vous utilisez un ordinateur, nous utilisons des clics de souris précis pour chaque tâche. Nous pouvons facilement cliquer sur une icône 16 × 16; le processus ne comporte pas de difficultés.
Un utilisateur mobile, en revanche, a la précision d'un doigt, un doigt qui ne se réduit presque jamais.
Apple a décidé de 44 pixels comme le taille minimum acceptable pour les contrôles mobiles (44 × 30, pour être précis) et a mis en œuvre cette norme à travers ses produits.
Outre la taille des éléments, l’espace entre ces éléments est souvent ignoré. Pensez à une liste d'options, chacune accompagnée d'un bouton radio, avec une hauteur de ligne de 0 entre eux. Les utilisateurs sont tenus de faire des erreurs, même s'ils prennent leur temps. Pourquoi devrions-nous compliquer les choses de cette façon?
Luke Wroblewski est peut-être allé plus loin que quiconque en identifiant des tailles standard pour la conception mobile, en compilant des recommandations provenant de plusieurs plates-formes. Selon l'interface utilisateur de Windows Phone et le Guide d'interaction, la taille standard entre les éléments doit être de 8 pixels minimum.
Temps de chargement de la page long: fichiers image lourds
Les fichiers image lourds ont été un problème dès le début de la conception Web. Et le Web mobile présente des défis encore plus grands, car les temps de chargement ont tendance à augmenter lorsque vous combinez les capacités limitées de certains appareils à des signaux de transfert de données variables (qui dépendent du type de connexion Internet).
L’optimisation de l’image continue également d’être une considération importante dans le design mobile.
Temps de chargement de pages longs: Trop d'images
De nombreuses petites images présentent le même handicap qu'une image lourde unique.
Ceci est particulièrement problématique lorsque les concepteurs tentent d'imiter l'apparence d'applications de smartphone natives, notamment les dégradés et les coins arrondis des en-têtes et des boutons iOS.

Cela conduit à une autre erreur commune ...
Ne pas tirer parti des fonctionnalités CSS3 et HTML5
De nombreux types d'images peuvent être évités, maintenant que HTML5 et CSS3 sont présents. De plus, les navigateurs mobiles nous donnent beaucoup plus de liberté que les navigateurs de bureau car presque tous ont été construits sur le Webkit moteur, qui prend en charge à la fois HTML5 et CSS3.
Pourquoi ne pas en profiter? le element in HTML5 peut réduire le besoin d'images, tout comme les nouvelles propriétés CSS3 qui fournissent des styles de base tels que les dégradés et les coins arrondis. C'est un moyen majeur d'économiser sur les temps de chargement des pages.
Assez avec les graphiques maintenant. Utiliser trop d'images n'est pas le seul moyen d'endommager un design mobile, et les images ne sont pas les seules à le ralentir.
Temps de chargement de la page long: Trop d'importations
Nous le voyons principalement avec les frameworks (et les plug-ins pour ces frameworks). Regardons les choses en face: cela arrive souvent maintenant, et cela se produit depuis l’arrivée des frameworks AJAX si nécessaires et utiles tels que jQuery et MooTools. Les développeurs de jQuery sont même allés jusqu'à créer une amélioration mobile appelée jQuery Mobile.
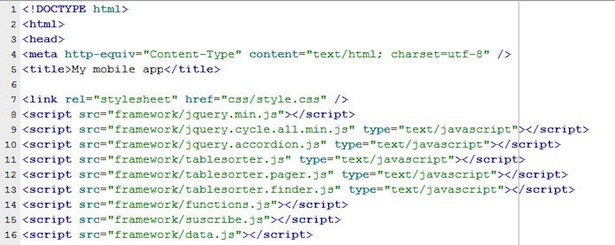
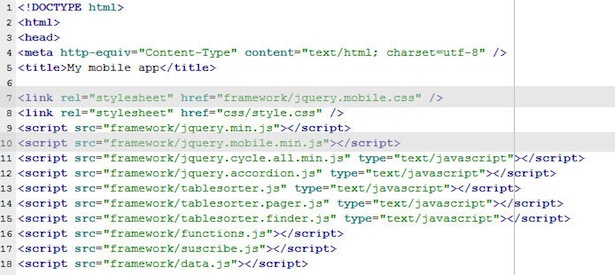
Celles-ci rendent le travail tellement plus simple que de nombreux concepteurs ne s'inquiètent pas des conséquences de leur dépendance. Vous avez probablement vu quelque chose comme ça dans un marque:

Et n'oublions pas les importations jQuery Mobile:

Chaque importation dans cet en-tête est un rappel au serveur et ralentit la page comme le ferait une image de chargement.
Il existe des moyens de contourner ce problème. Vous pouvez synthétiser les importations. Pourquoi importer plusieurs petits scripts si vous pouvez en appeler un seul? Vous pouvez également évaluer si vous avez besoin d'un cadre. Est-ce qu'on en vaut vraiment la peine? Pourriez-vous faire le travail vous-même avec moins de complexité?
Temps de chargement des pages longs: pas de communication claire des actions
Disons que certaines actions sur votre site Web mobile prennent plus de temps à se charger que d'autres. C'est très bien; ce n'est pas quelque chose qui va devenir fou si vous avez fait un réel effort pour accélérer les choses. La chose importante à considérer maintenant est comment rendre l'attente plus supportable pour l'utilisateur?
La solution consiste à rendre le design aussi transparent que possible. Que ce passe-t-il? L'utilisateur doit pouvoir répondre à cette question à tout moment. Pour chaque action de chargement dans la conception, une déclaration claire doit être envoyée à l'utilisateur à ce sujet.
Ne jamais sous-estimer la puissance de la simple chaîne "Loading ...".
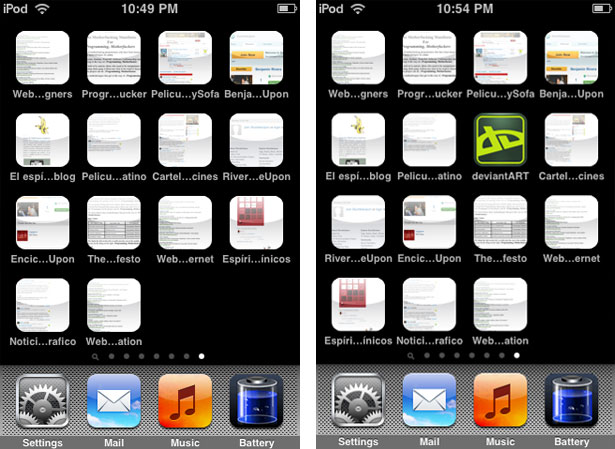
Ne pas définir d'icône d'écran d'accueil

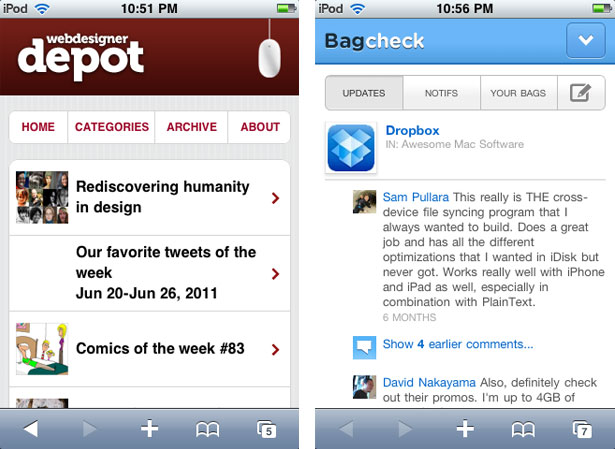
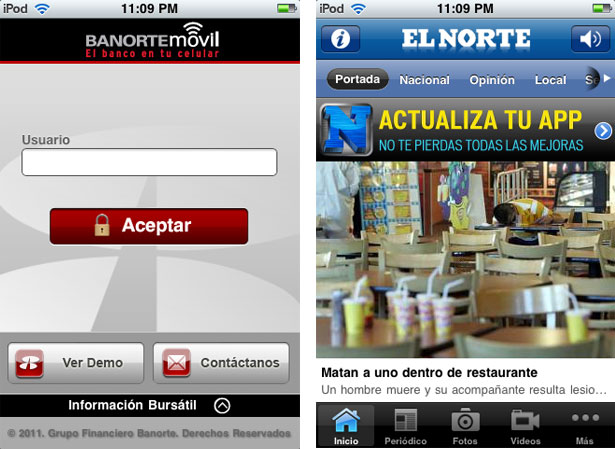
Personne ne souhaite que le raccourci vers son application Web mobile ressemble à celui de gauche ci-dessus. L'icône deviantART sur la droite est beaucoup plus attrayante et plus susceptible d'être cliquée.
La chose à propos des utilisateurs est qu'ils ont tendance à ne pas lire. Et un écran d'accueil plein de raccourcis sans icônes distinctives rend les utilisateurs 100% dépendants des titres. (Et même alors, les longs titres sont compressés et remplis avec des ellipses, comme vu ci-dessus, ce qui les rend encore moins identifiables).
Définir une icône d'écran d'accueil n'est pas difficile du tout. Après avoir créé l'icône sous forme de fichier PNG (qui doit avoir une taille de 158 × 158 pixels), ajoutez la ligne de code suivante au de votre document HTML
Simple et utile. Cette ligne de code fonctionne également sur les téléphones Android. Vous n'avez même pas besoin d'ajouter les coins brillants ou arrondis; l'iPhone ajoute cela automatiquement.
Ne pas être réactif
La conception Web réactive est une réponse à tous ces problèmes. Il est difficile à mettre en œuvre, mais efficace lorsque cela est bien fait. Ethan Marcotte a récemment écrit un livre entier sur le sujet. Je vous le recommande fortement si vous souhaitez approfondir votre propos.
Le design réactif consiste à créer un design qui s’ajuste parfaitement, quelle que soit la taille du conteneur. Cela implique des considérations telles que les grilles fluides (où les éléments se réorganisent au fur et à mesure que le navigateur change de taille) et les images qui s’adaptent au fur et à mesure que la page s’étend et se contracte.
Marcotte a également écrit un introduction détaillée au design réactif , ce qui pourrait vous aider à mieux comprendre le sujet.
Avez-vous une expérience personnelle avec les défis du design mobile? Quels problèmes avez-vous rencontrés? En tant qu'utilisateur mobile, avez-vous rencontré des difficultés autres que celles mentionnées ici?