Créer un poster publicitaire des années 50 dans Illustrator
Il semble que les années 50 soient de retour, pas seulement dans la publicité et le design, mais aussi dans les vêtements, les émissions de télévision et ailleurs.
Je pense honnêtement que c'est l'une des ères les plus intéressantes et créatives pour la publicité; Certaines annonces sont vraiment mémorables et amusantes.
Alors, inspiré par cela, j'ai décidé de faire un tutoriel sur comment faire une affiche rétro pour un concepteur de sites Web.
Après avoir lu le didacticiel, vous pouvez télécharger le fichier source Illustrator à la fin du message pour référence.
J'espère que vous l'aimez et s'il vous plaît assurez-vous de partager vos résultats et vos questions avec nous dans les commentaires ...
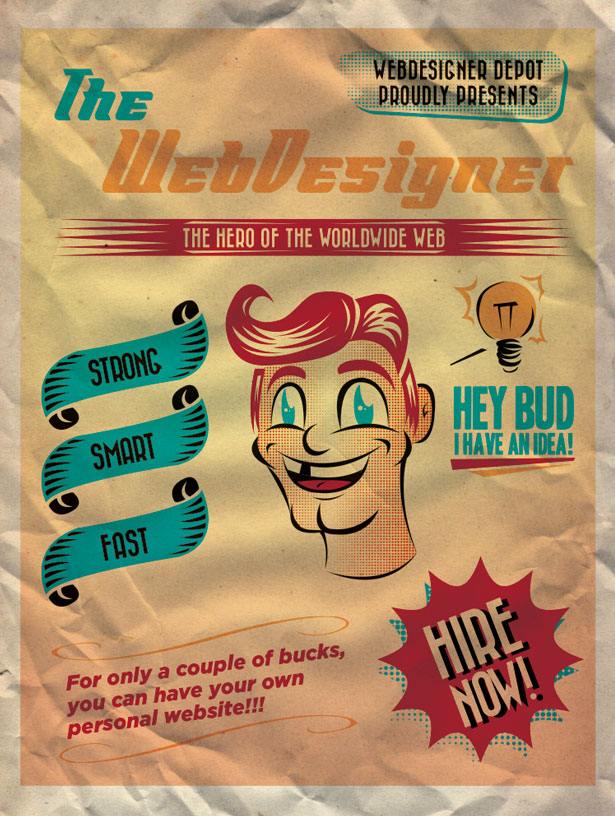
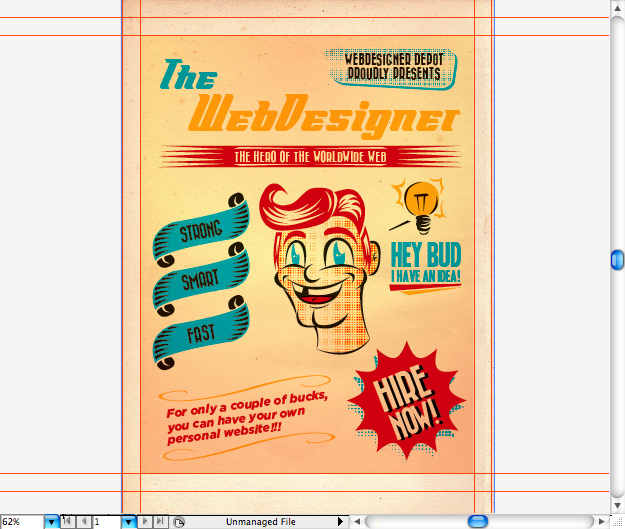
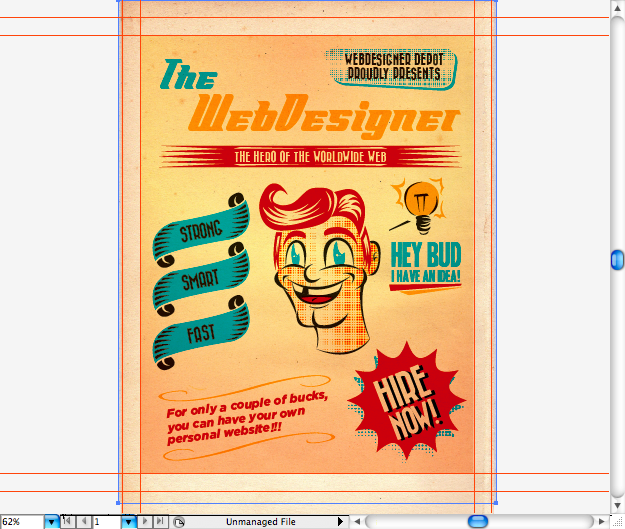
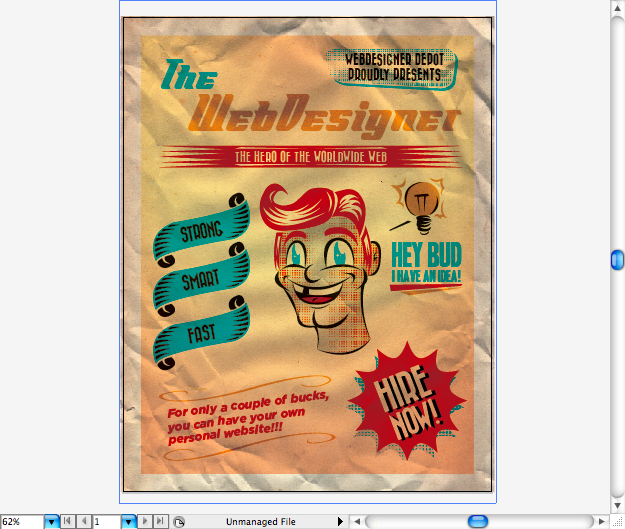
Voici un aperçu complet de l'affiche que nous allons créer:
Étape 1
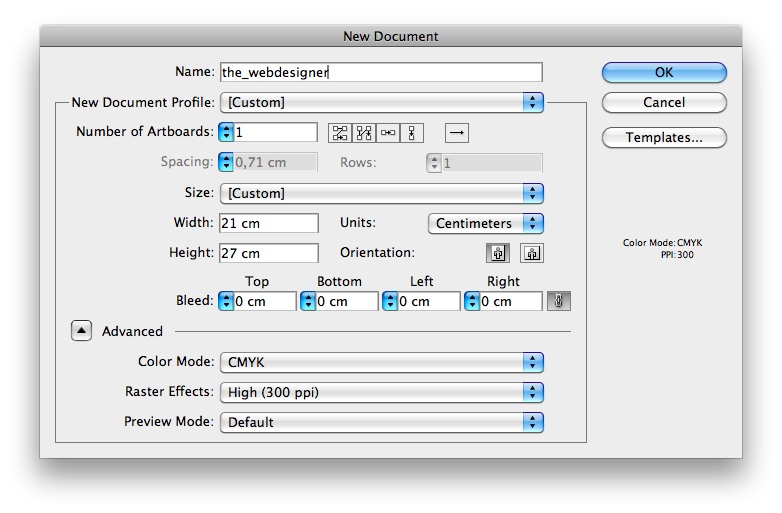
Commençons par ouvrir Adobe Illustrator. Créez un canevas de 21 x 27 cm (8,27 x 10,73 pouces) en mode CMJN avec une résolution de 300 ppp.


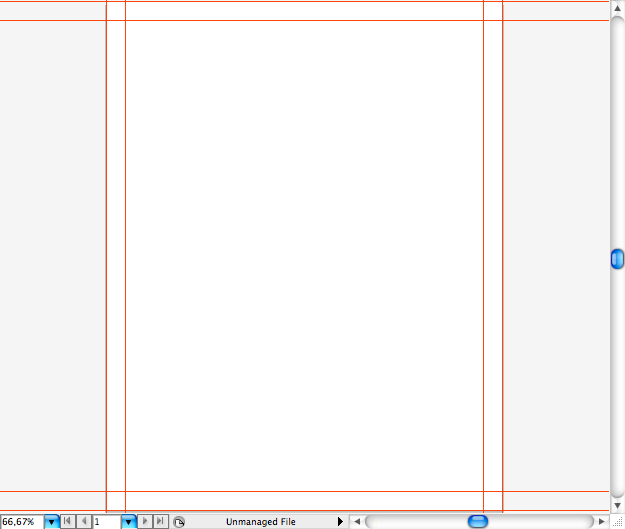
Lors de la conception d'une affiche ou d'un dépliant, j'aime placer des guides sur les bords. Vous pouvez ensuite rendre visible en appuyant sur Commande + R / Ctrl + R. Il suffit de les saisir et de les placer. J'ai utilisé une distance de 1 cm sur chaque bordure.

Donc, vous devez d'abord télécharger cette texture que nous allons utiliser en arrière-plan, vous pouvez l'obtenir à CG Textures . Placez-le sur la toile verticalement, puis cachez-le pour le moment. Nous l'activerons plus tard.

Étape 2
La prochaine chose à faire est de télécharger la police Flyboy BB; Tu peux l'avoir ici . Ceci sera utilisé pour le titre principal. À l' aide de l'outil de texte (T) , écrivez "The WebDesigner" en jaune foncé. Les valeurs CMJN peuvent être visualisées dans la deuxième image ci-dessous.


Créez une zone de texte individuelle pour le mot "The" et utilisez une couleur bleue sur le remplissage. Les valeurs CMJN peuvent être visualisées dans la deuxième capture d'écran ci-dessous.


Étape 3
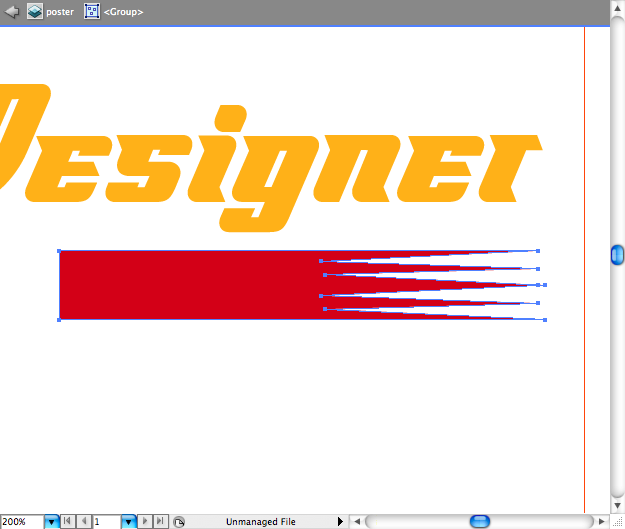
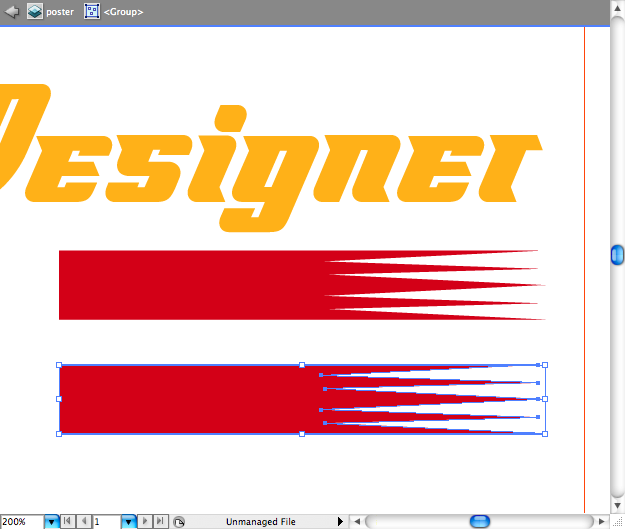
Commençons par créer une forme rectangulaire avec des extrémités pointues qui serviront de fond au texte secondaire. Vous pouvez le créer à l'aide de l'outil rectangle (M) ou de l'outil crayon (M) .


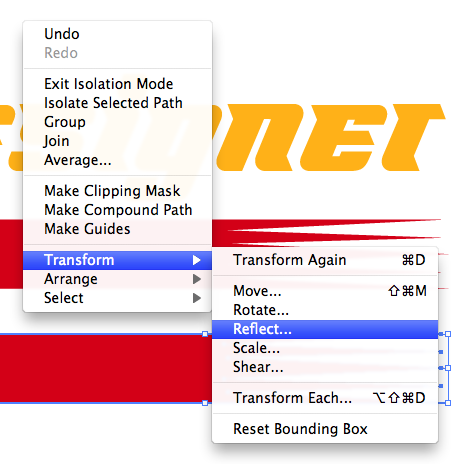
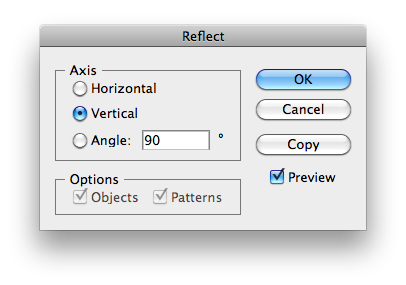
En utilisant l'outil de sélection (V) + alt, vous pouvez copier la forme d'origine. Ensuite, allez à Transformer> Réfléchir et choisissez de réfléchir sur l'axe vertical.



Pour unir les formes, placez-les comme indiqué ci-dessous, puis accédez au panneau Pathfinder et choisissez l'option appelée Unite .


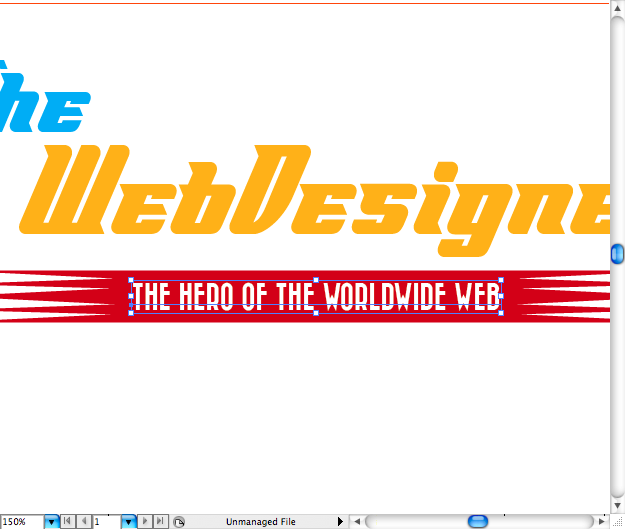
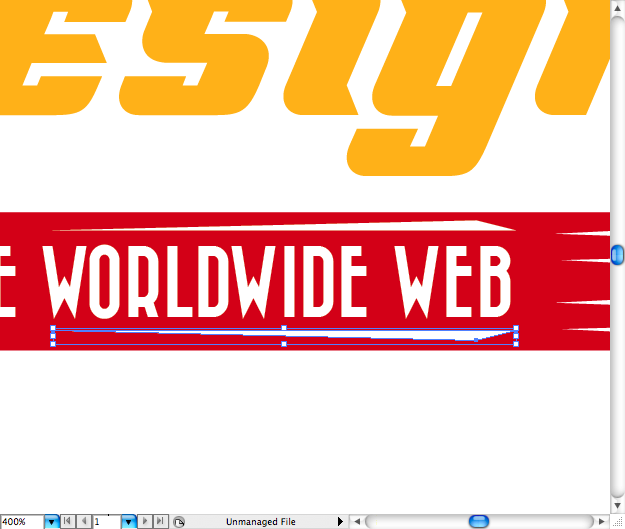
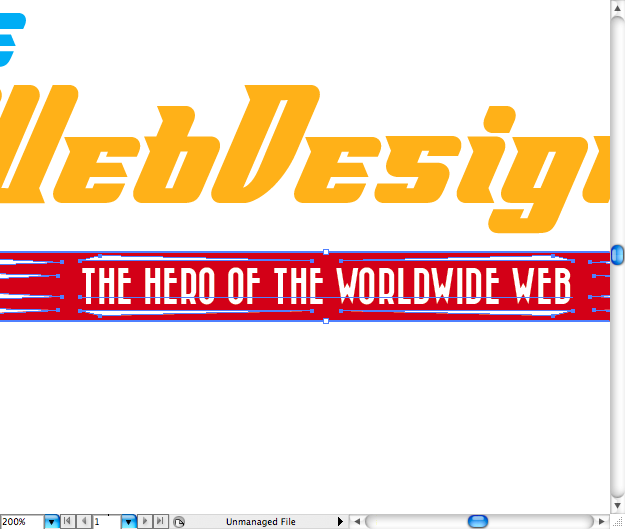
Voici une autre police à télécharger, Bazar Medium; trouver ici . Donc, je viens d'insérer ici le texte "Le héros du Web mondial".

En utilisant l'outil stylo (P), j'ai créé ces petites formes pour styliser un peu le texte. Vous pouvez les copier et les refléter afin qu'ils soient symétriques.


Étape 4
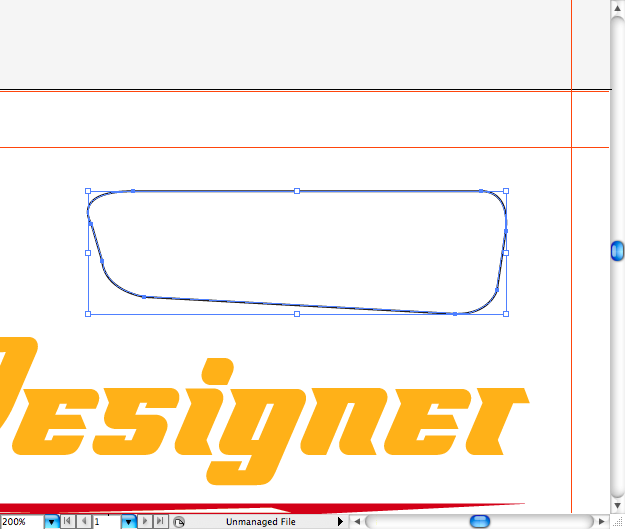
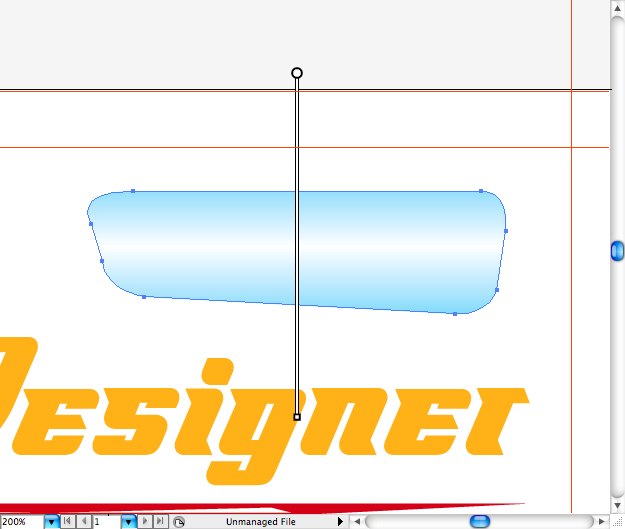
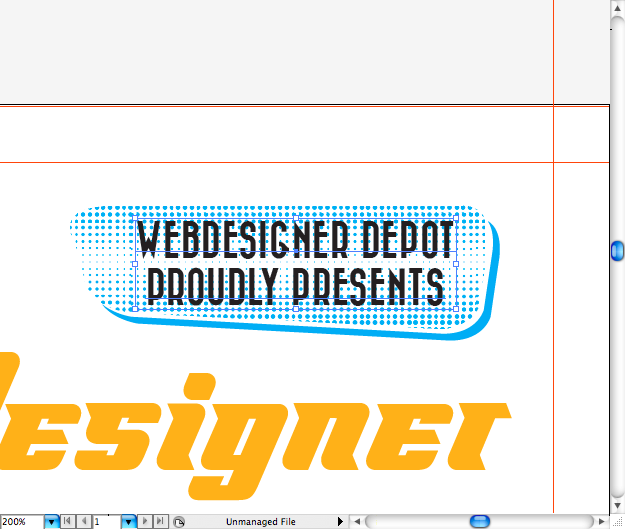
J'ai toujours aimé ces rectangles arrondis utilisés comme une sorte de publicité. Donc, en utilisant l’outil rectangle arrondi, créez la forme de base puis, à l’ aide de l’outil de sélection directe (A) , ajustez chaque point jusqu’à ce qu’il ressemble à la forme ci-dessous.

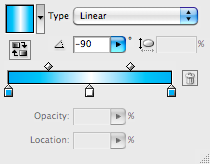
Ajoutons un dégradé linéaire bleu à blanc. Accédez au panneau Dégradé pour définir les couleurs ci-dessous. À l' aide de l'outil Dégradé (G) , vous pouvez ajuster la quantité et la direction du dégradé.


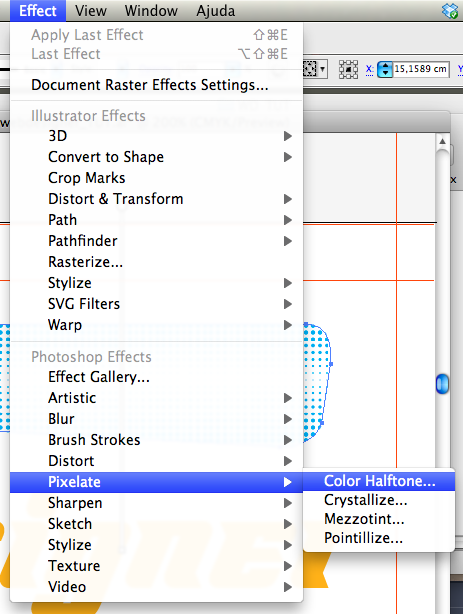
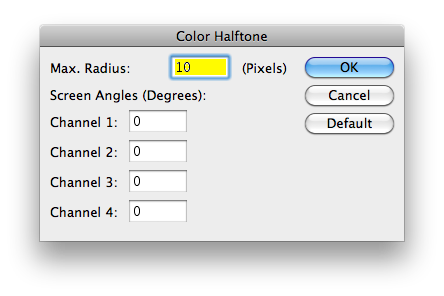
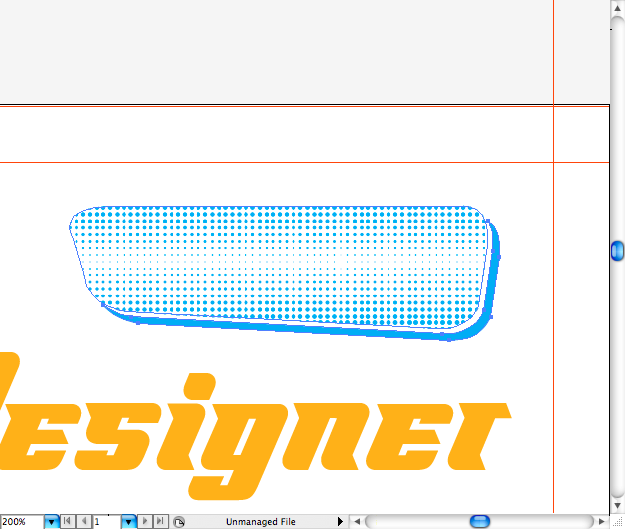
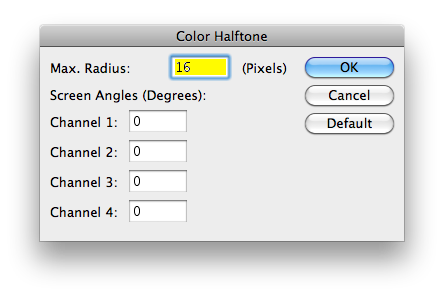
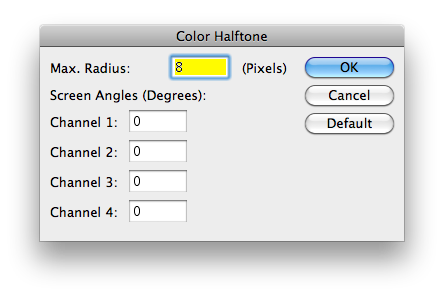
La demi-teinte est un effet très stylé qui peut apporter une esthétique à l'ancienne à votre mise en page. Aller à l' effet> Pixelate> Halftone . Définissez le rayon maximum sur 10 pixels et assurez-vous que tous les canaux sont à 0. Cela rendra le dégradé monochrome.



En utilisant l’outil texte (T), écrivez le titre "Webdesigner Depot présente fièrement" en utilisant la police Bazar Medium.

Étape 5
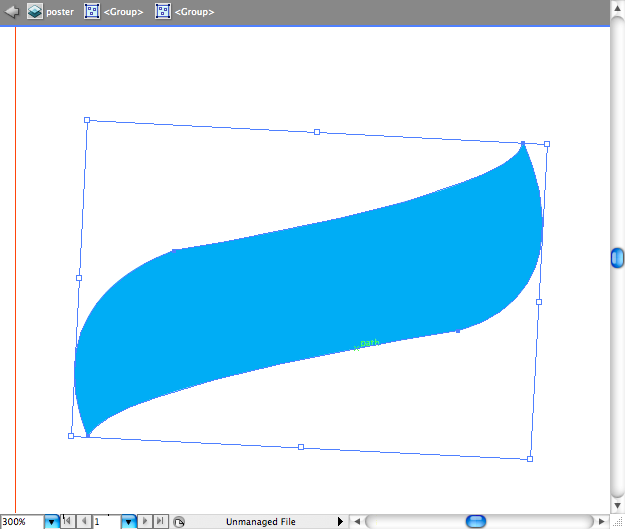
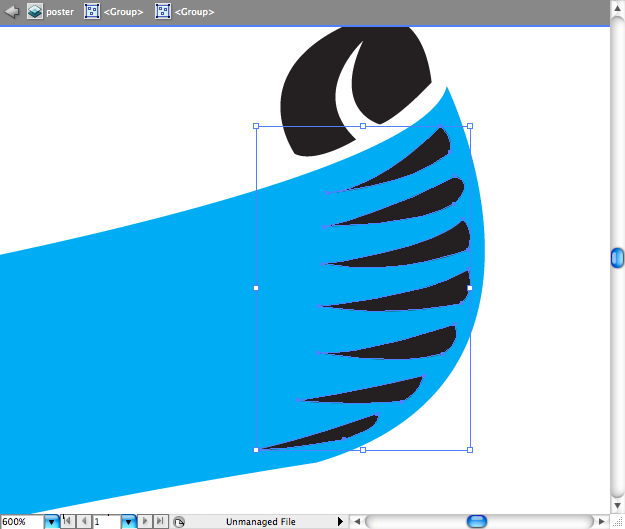
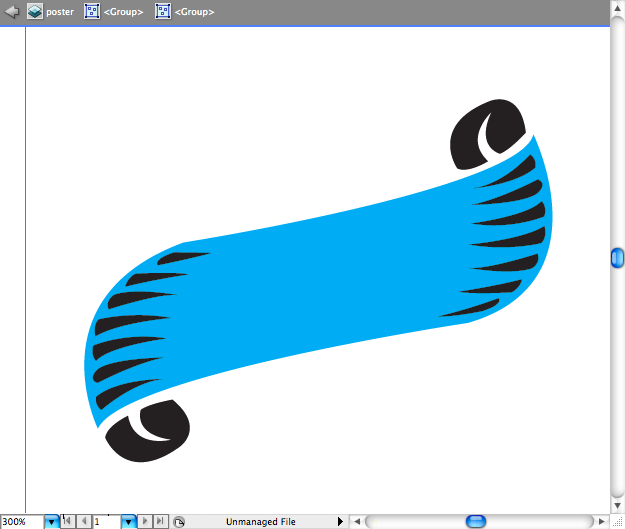
Ensuite, dessinons une forme de ruban rétro, utilisez l'outil Plume (P) et ajoutez la couleur bleue précédente. Cela peut ressembler un peu à un dentifrice, mais ajoutons quelques bords pliés à la suite.

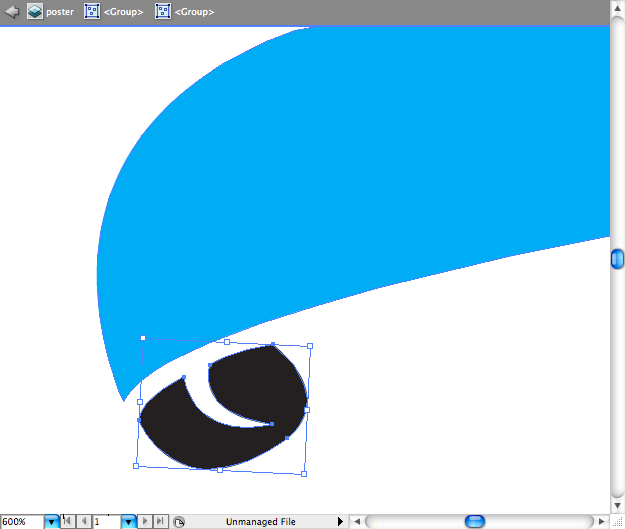
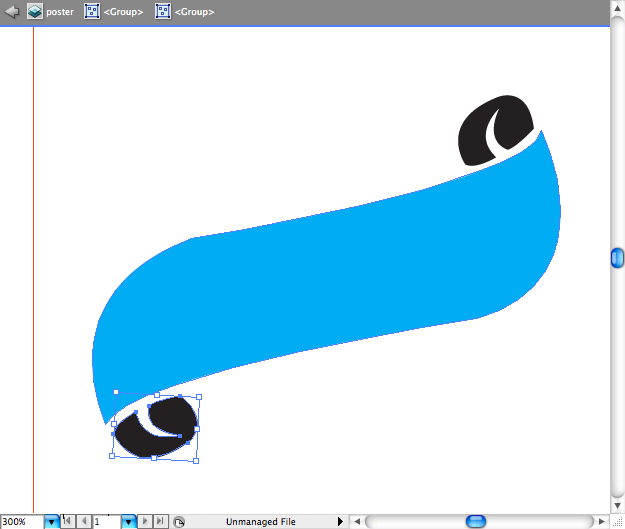
Dessinez la bordure pliée à l' aide de l'outil Plume (P) . Dupliquez, réfléchissez et placez-le sur le dessus.


Ajoutez quelques petites lignes stylisées de chaque côté. Cela peut prendre un certain temps, mais si vous dupliquez et ajustez simplement chacun en utilisant l'outil de sélection directe (A), cela sera plus rapide.


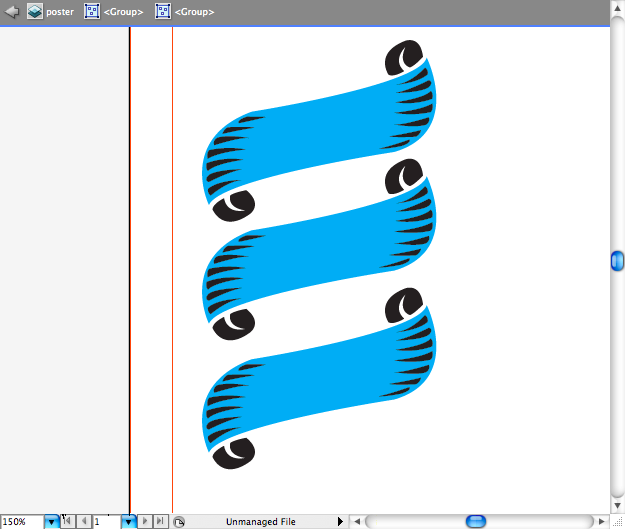
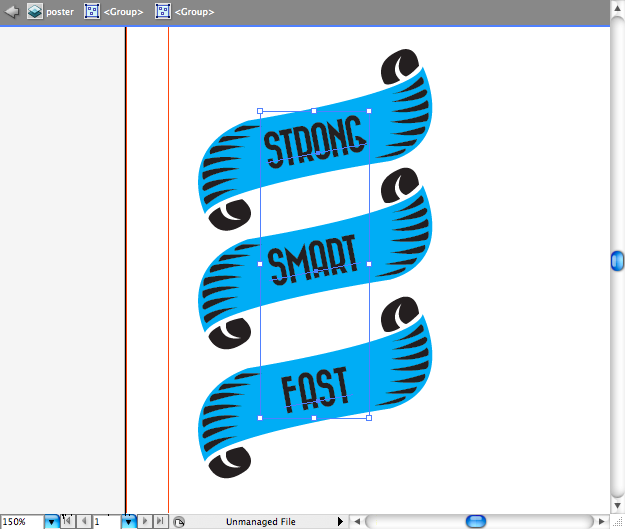
Copiez et collez-le deux fois, puis ajoutez des caractéristiques telles que "Fort", "Intelligent" et "Rapide". Encore une fois, utilisez la police Bazar Medium.


Étape 6
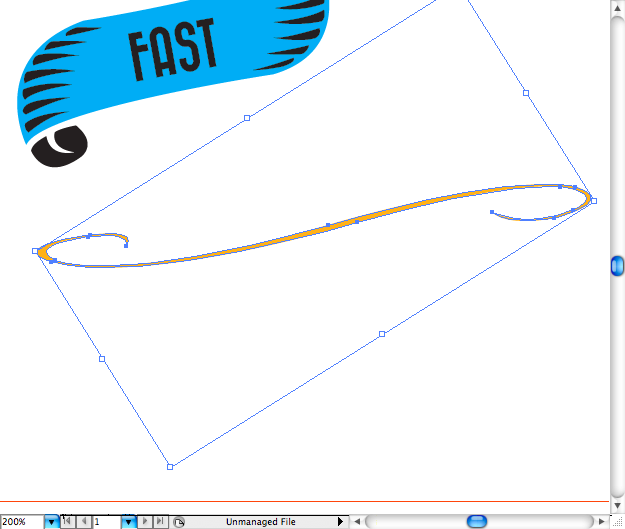
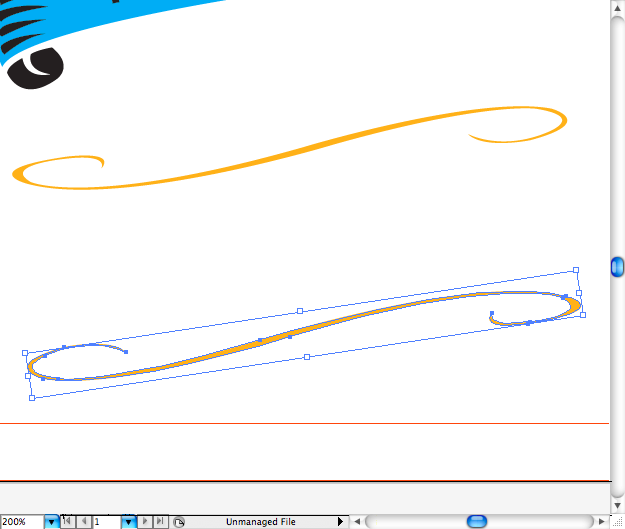
Faisons une simple arabesque à l' aide de l'outil Plume (P) , vous pouvez également essayer de le faire en utilisant l'outil Pinceau (B) . Ensuite, dupliquez et placez-le ci-dessous.


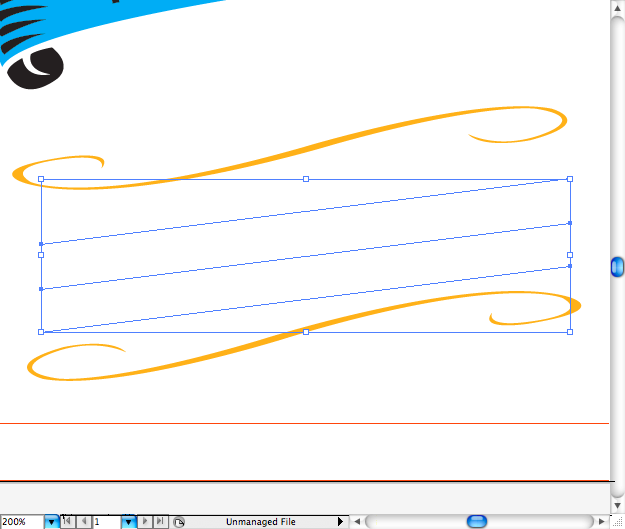
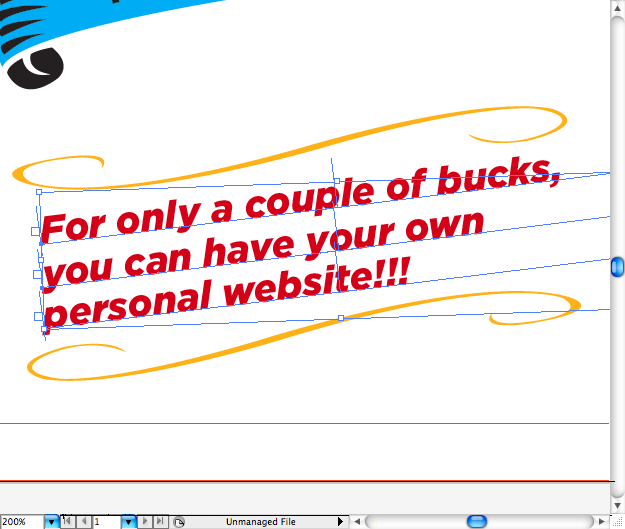
Utilisez l'outil de segment de ligne () pour créer ces lignes, puis dupliquez-les comme ceci. Utilisez une police en italique pour écrire le texte suivant; J'ai utilisé Gotham Bold Italic sur cet échantillon. À l' aide de l'outil de texte (T) , remplissez chaque ligne avec une partie de la phrase.


Étape 7
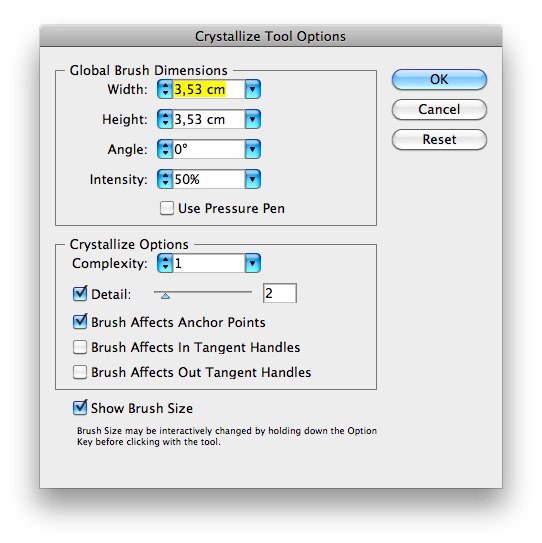
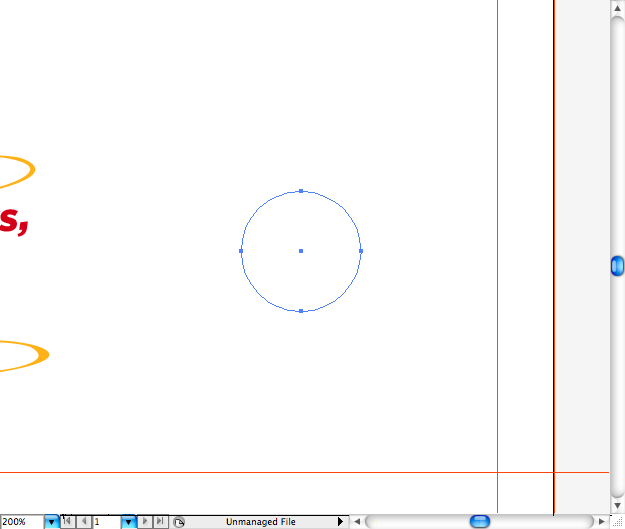
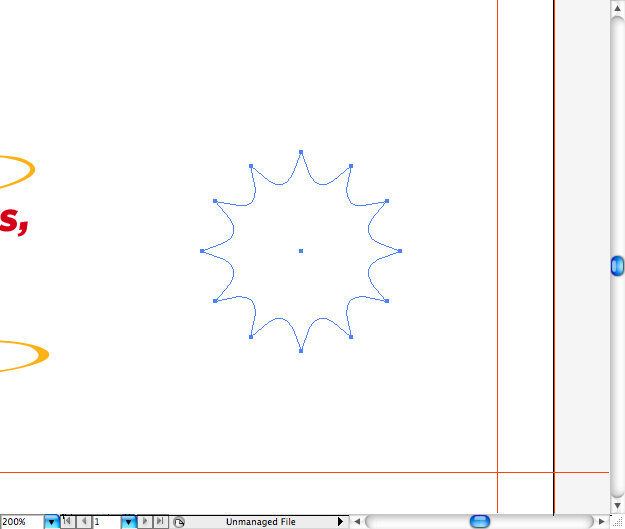
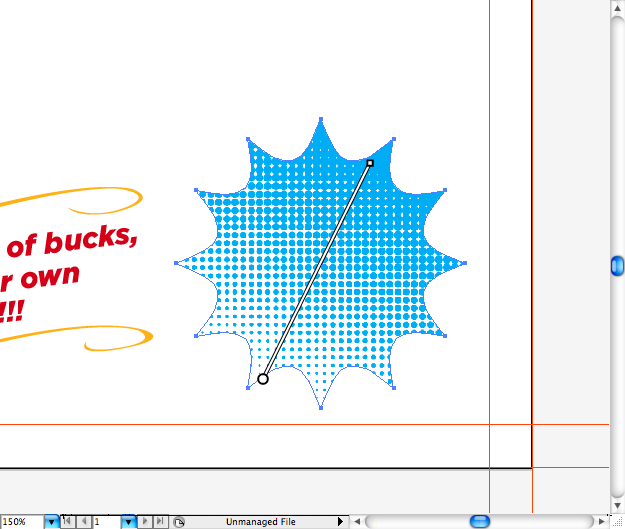
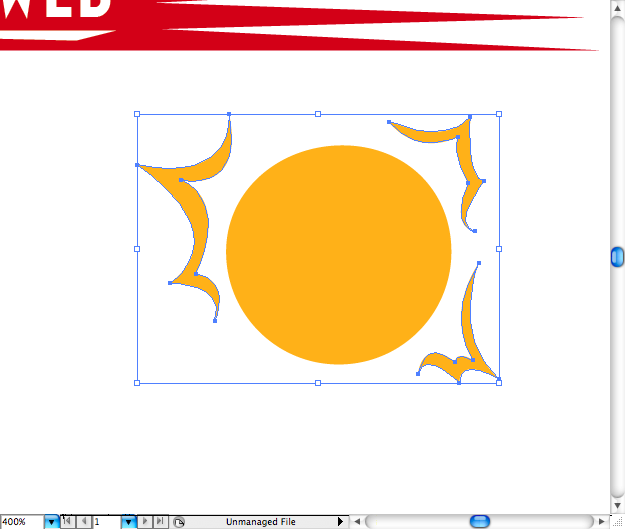
Ces anciennes projections promotionnelles peuvent être vraiment amusantes, tirons-en une. Utilisez d'abord l'outil de cristallisation , définissez les paramètres de l'outil en cliquant une fois sur l'icône correspondante. vous pouvez les voir ci-dessous. Maintenant, vous créez un cercle à l’ aide de l’ellipse (L) , puis utilisez l’outil de cristallisation au-dessus. Assurez-vous que vous avez fait le cercle à la bonne échelle.




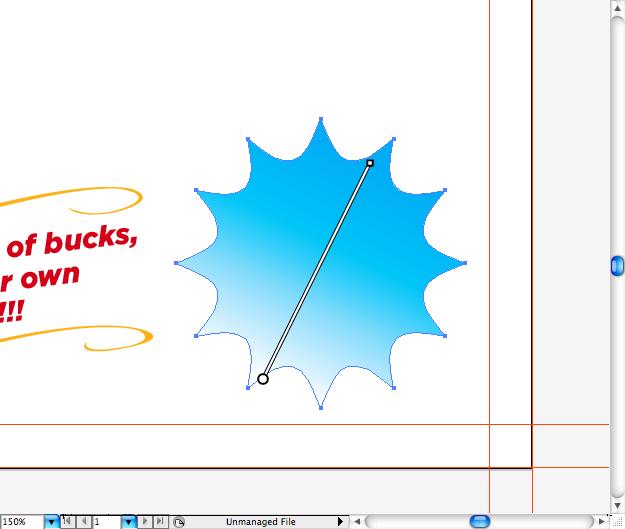
Permet d'ajouter le dégradé bleu linéaire précédent. Utilisez l'outil dégradé (G) pour le placer dans la bonne direction.

Utilisons à nouveau l'effet de demi-ton. Cette fois, utilisons un rayon maximum de 16 pixels.


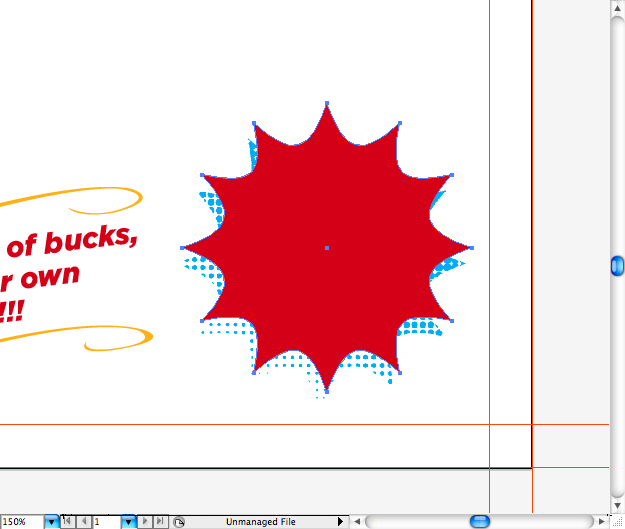
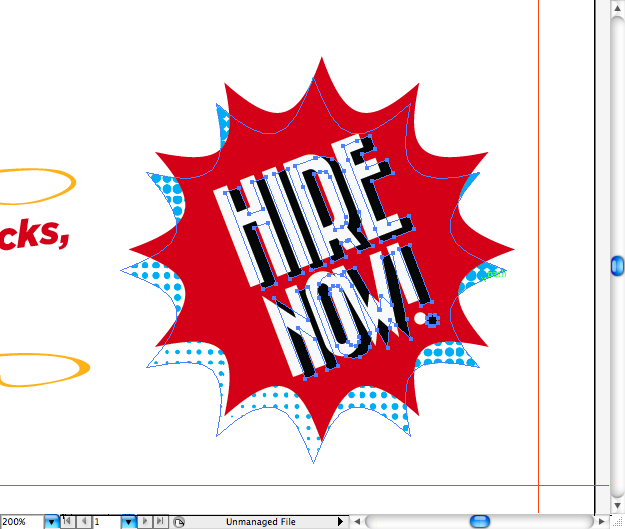
Copiez ce splash et changez son remplissage à la couleur rouge précédente. Envoyez-le au premier plan.

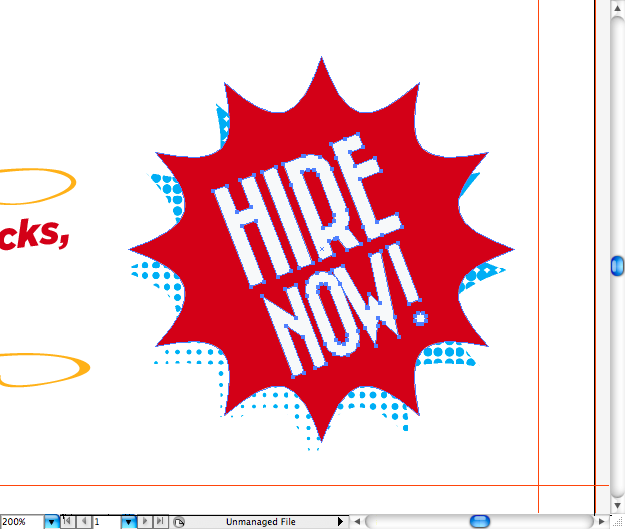
Utilisez l'outil de texte (T) pour écrire "HIRE NOW" en utilisant Bazar Medium. Dupliquez le texte, choisissez un fond noir et renvoyez-le.


Étape 8
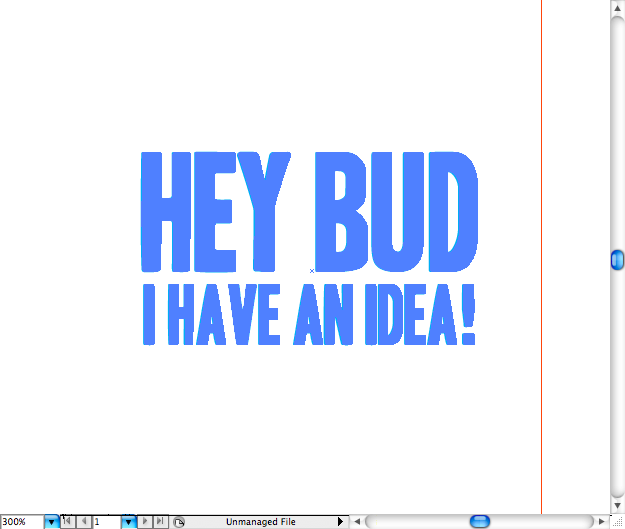
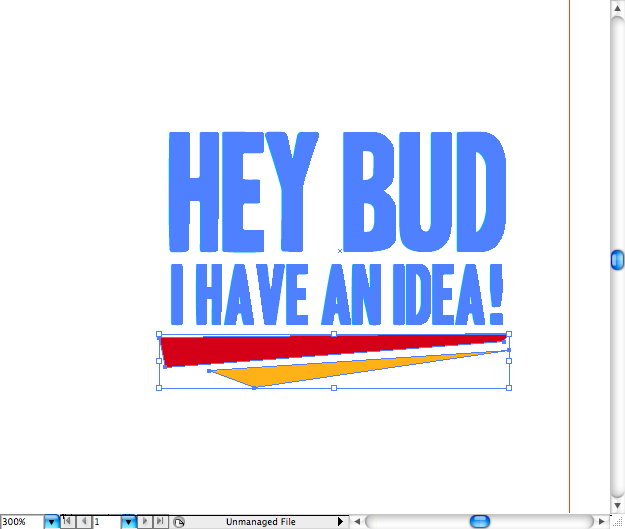
C'est la dernière police à télécharger, celle-ci s'appelle Headline. Comme son nom l'indique, il est vraiment utile pour les gros titres. Trouver ici . Écrivons "Hey mon pote, j'ai une idée." Ce sera la citation de notre personnage.

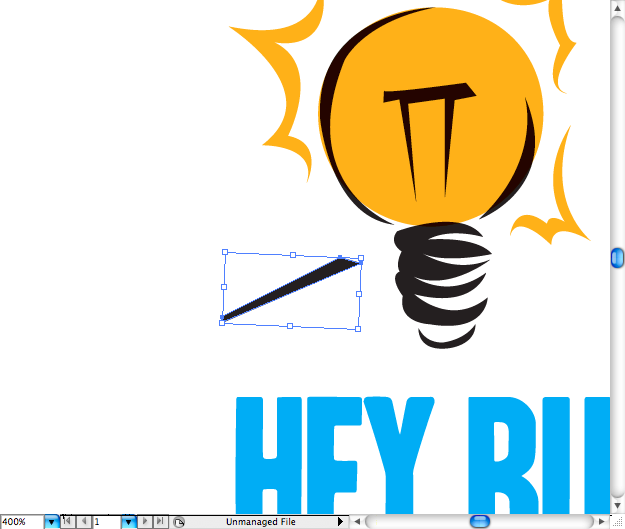
J'ai également ajouté quelques barres obliques au-dessous, juste pour rendre un peu plus dynamique.

Étape 9
Je voulais dessiner une ampoule pour rendre les choses un peu plus évidentes. Alors, utilisez d'abord l'outil ellipse (L) . Effectuez ensuite les effets lumineux à l' aide de l'outil Plume (P).


N'oublions pas d'ajouter la base de l'ampoule. Le dessin est une abstraction, alors ne vous inquiétez pas si c'est un peu abstrait. La distance dira à quoi ça ressemble.


N'oubliez pas de dessiner le noyau et quelques lignes en dehors du cercle. Rendez-le un peu désordonné, il semble donc qu'il y ait une erreur d'impression pour un effet plus vintage.



Étape 10
Notre personnage est la partie la plus difficile de ce tutoriel, mais suivez mes instructions et tout sera un jeu d'enfant. Je voulais faire un personnage similaire à ces hommes dans les publicités des années 50, avec un cheveu "crème glacée".
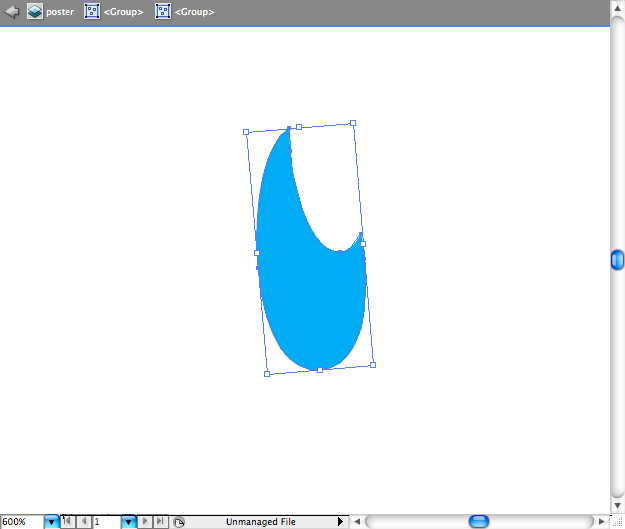
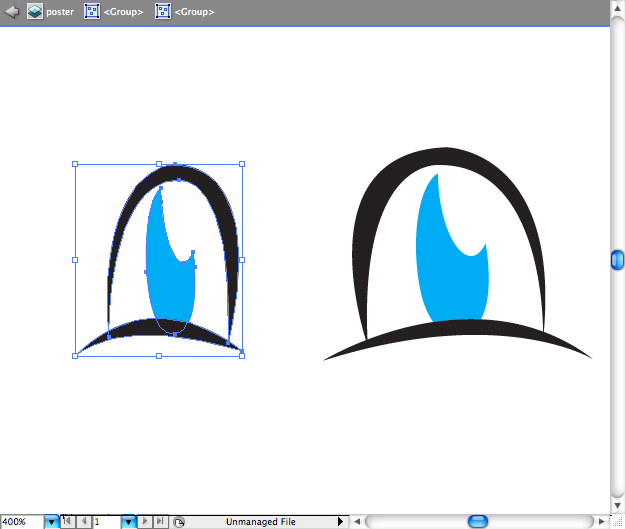
Commençons par les yeux. Dessinez d'abord une ellipse en utilisant l'outil ellipse (L) . Tracez une autre ellipse dans la bordure de celui-ci, puis allez dans le panneau Pathfinder et choisissez l'option appelée Minus Front.




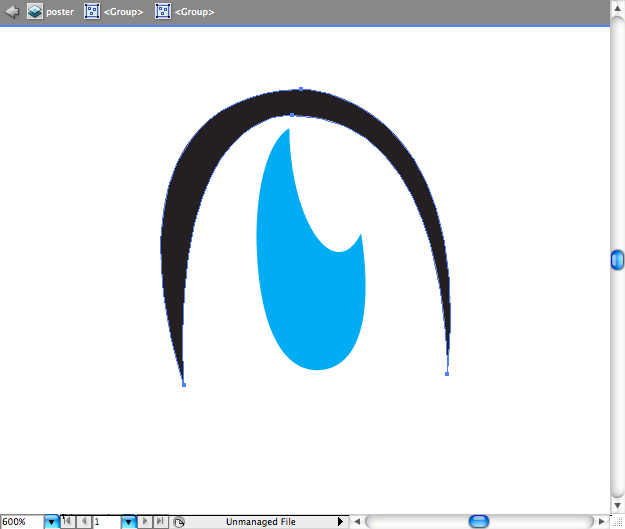
Nous allons maintenant utiliser uniquement l'outil Plume (P) . C'est facile, vous verrez. Alors, dessinez cette forme d’œil, puis dupliquez-la et redimensionnez-la à l’aide de l’ outil de sélection (V) .



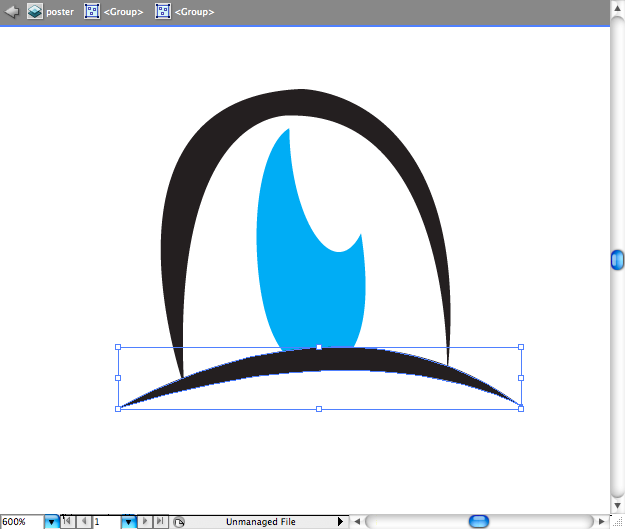
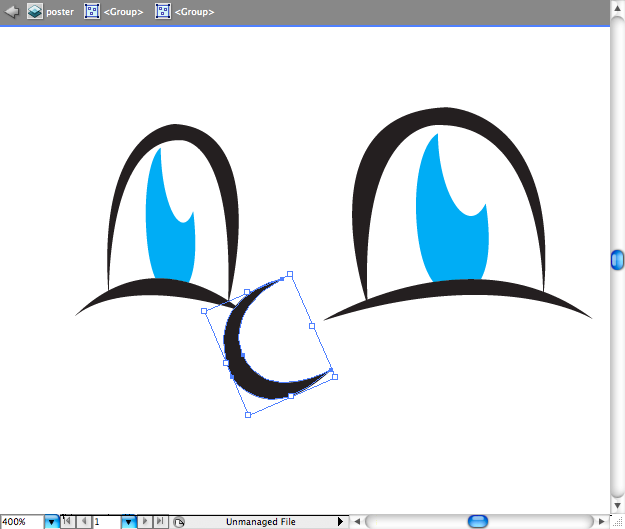
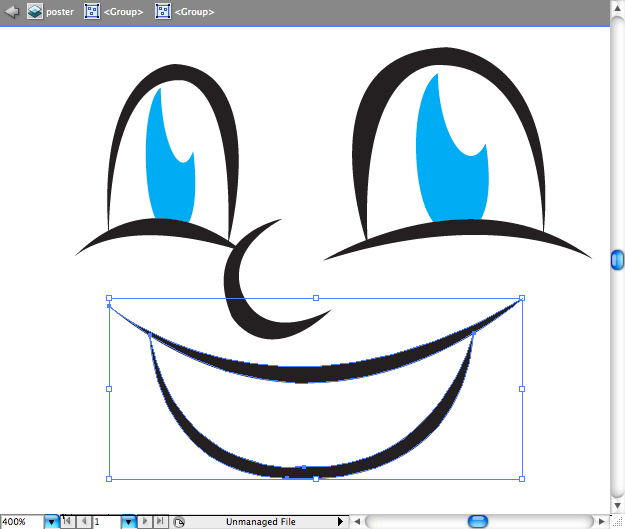
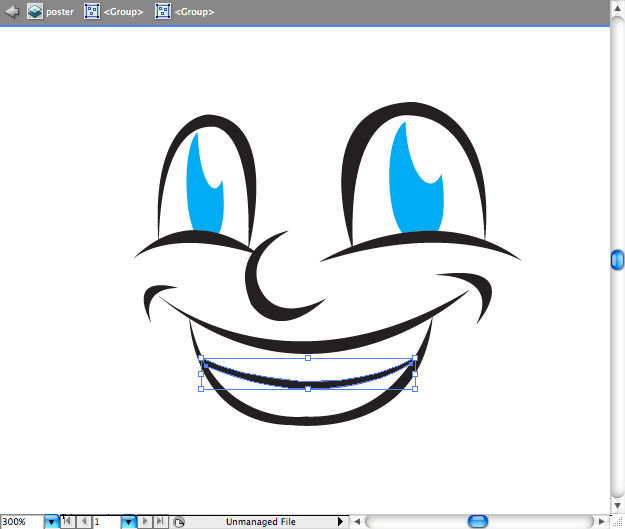
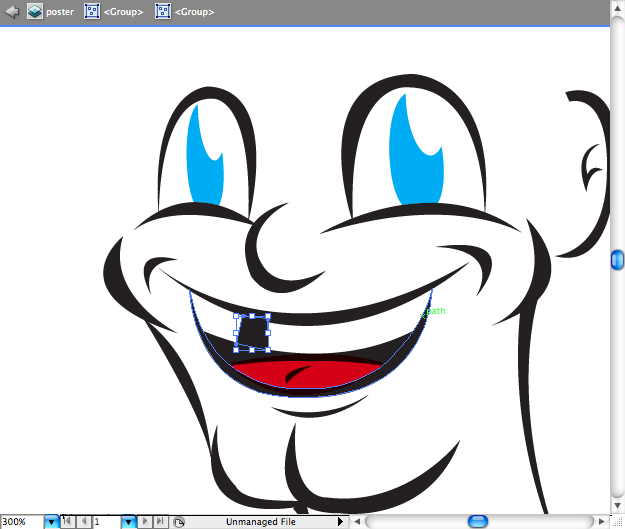
Maintenant, dessinez un nez très simple. La bouche, comme vous pouvez le voir, est essentiellement composée de deux lignes.


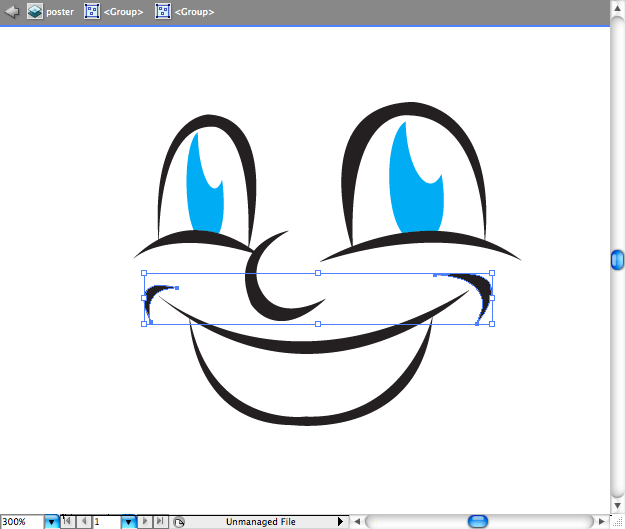
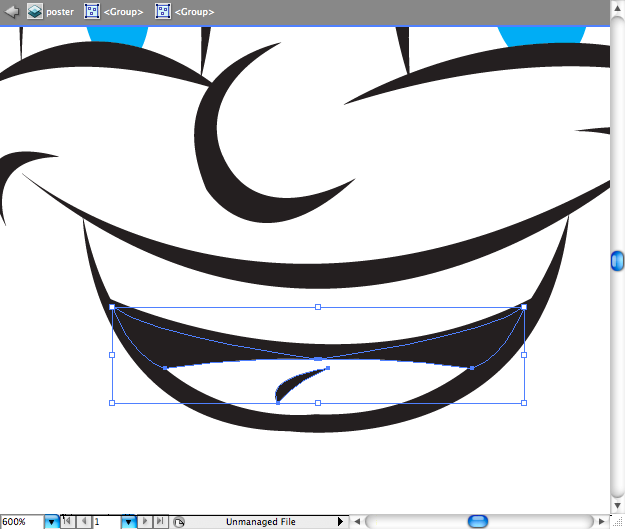
Ajoutons quelques rides autour de la bouche. Ajouter une ligne dans la bouche pour représenter les dents.


Ajoutez quelques lignes de chaque côté pour former la langue et une ride au milieu.

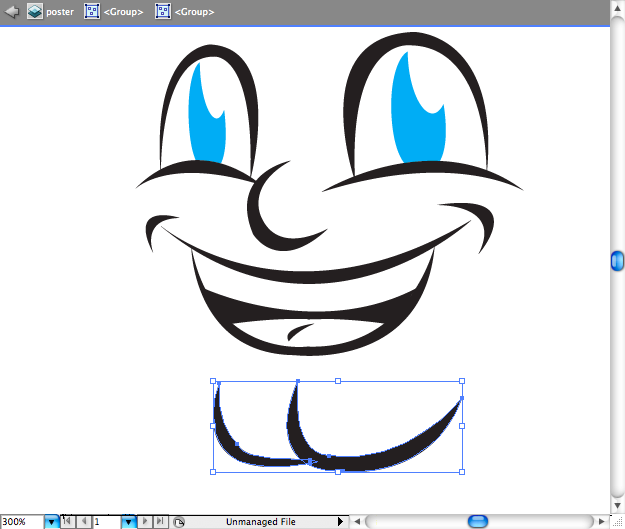
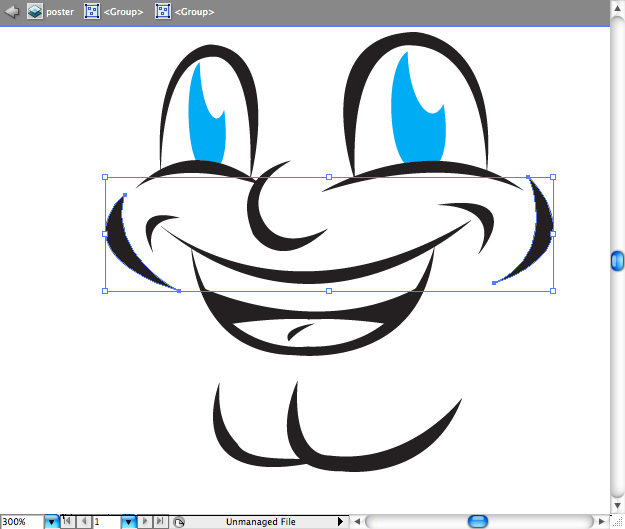
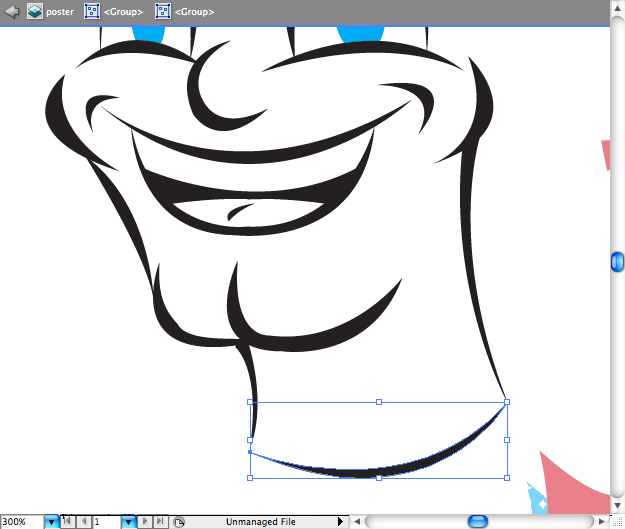
J'appelle ce genre de menton par "bout du menton", je pense que je n'ai pas à expliquer pourquoi, n'est-ce pas? Je plaisante les gars. Dessinez ses joues à l' aide de l'outil Plume (P) .


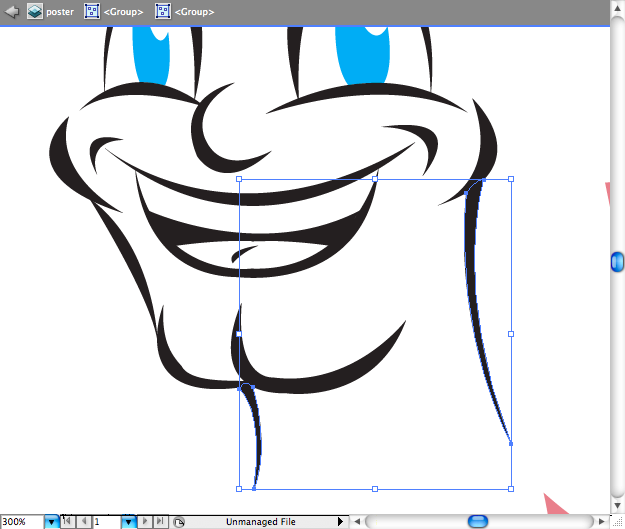
J'ai décidé de faire une tête sans le corps, donc il suffit de dessiner ces lignes représentant le cou.


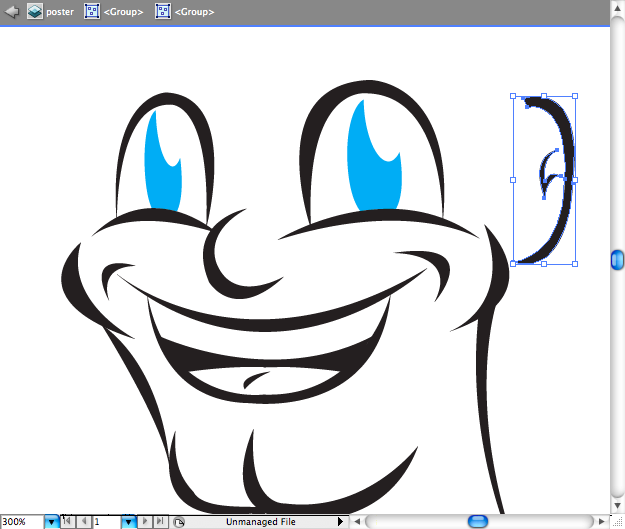
L'oreille est assez simple, il suffit d'ajouter un petit détail pour représenter le cartilage.

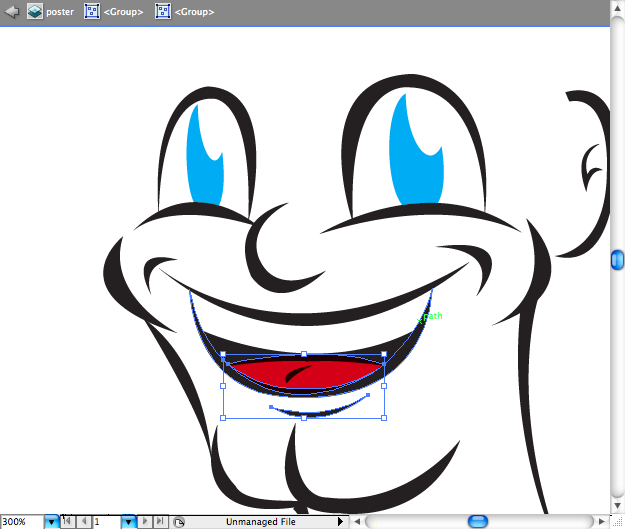
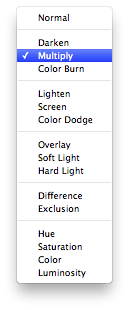
De retour à la bouche, formez la langue en utilisant un remplissage rouge, puis utilisez le mode de mélange appelé Multiplier . Sortez également une de ses dents pour ajouter de l'humour.


En le dessinant, je pensais qu'un gars rousse serait cool, mais il a besoin d'une coupe de cheveux spéciale.
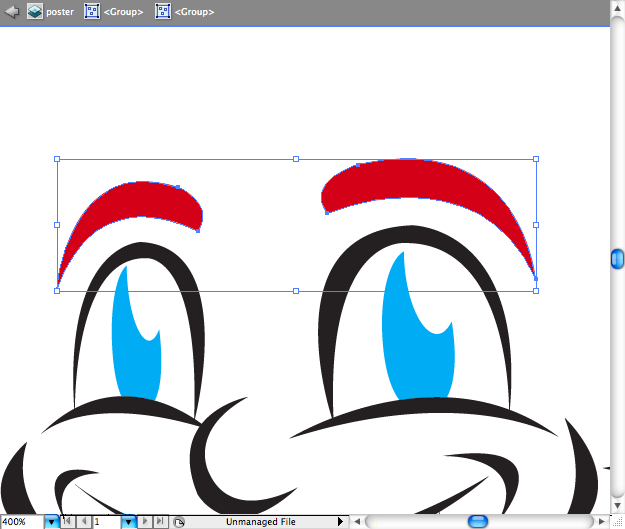
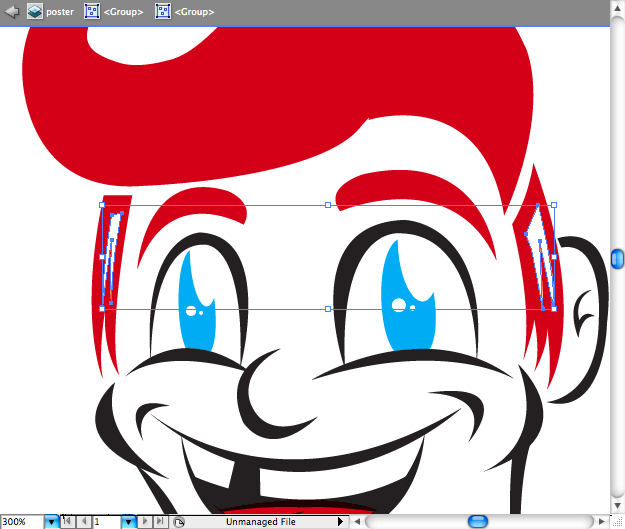
Mais, prenons d'abord soin des sourcils. Il suffit de dessiner le premier, de copier, de réfléchir et de le placer de l'autre côté.

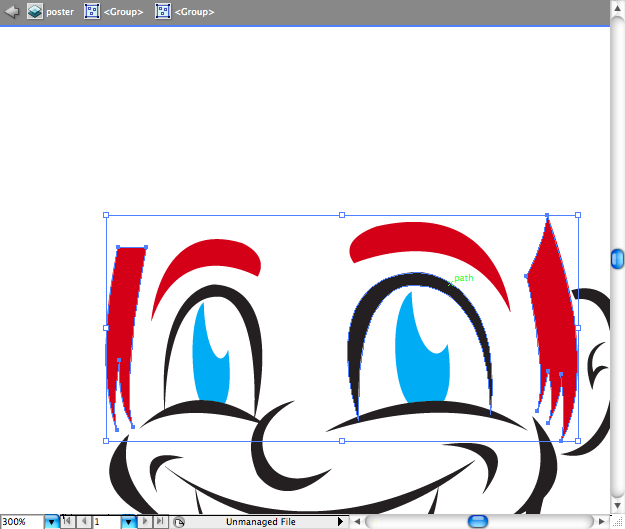
Ajoutons quelques brûlures latérales de chaque côté, la gauche est plus fine, ne l’oublions pas.

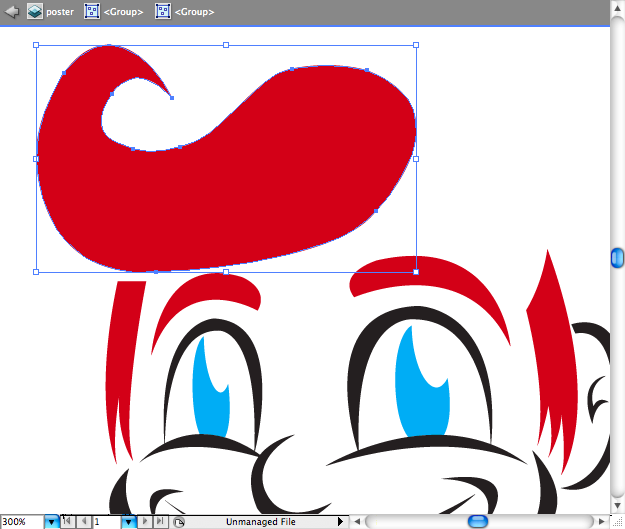
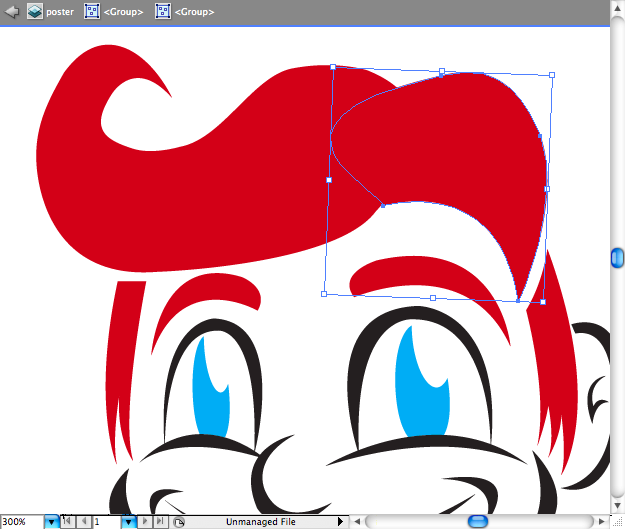
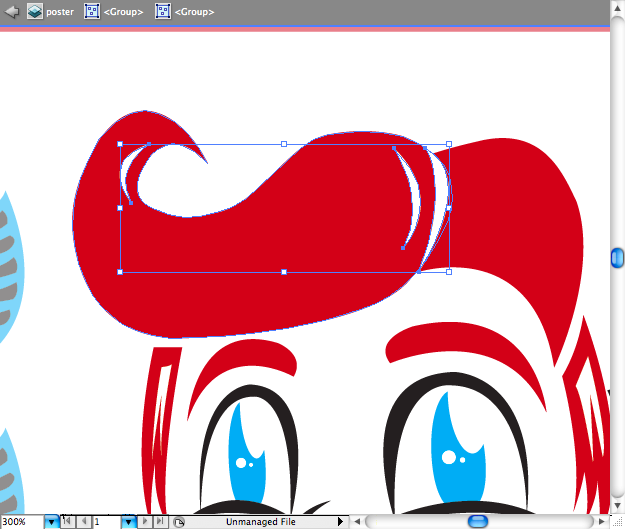
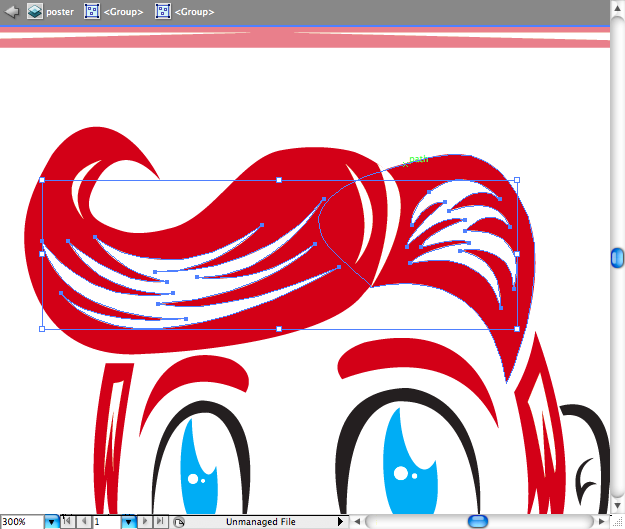
Les vieux cheveux "Ice Cream", certains peuvent ne pas aimer, mais il convient parfaitement ici. Dessinez-le en deux parties, comme s'il était peigné.


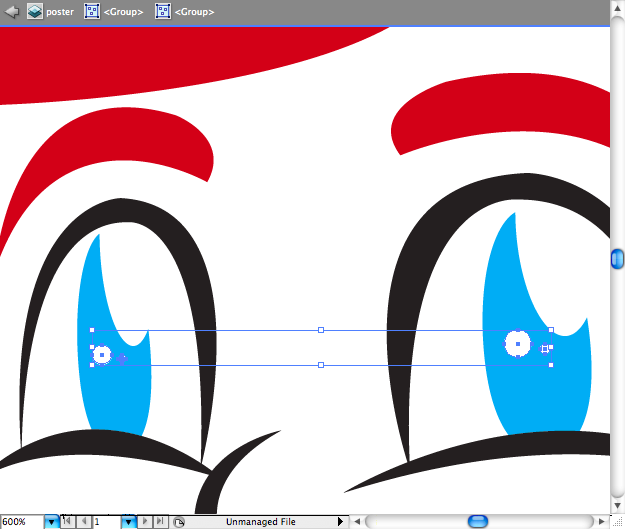
À l' aide de l'outil ellipse (L), j'ai ajouté des petits cercles sur chaque œil.

Vous pouvez dire que les cheveux sont trop plats, alors ajoutons quelques reflets blancs pour représenter les reflets.



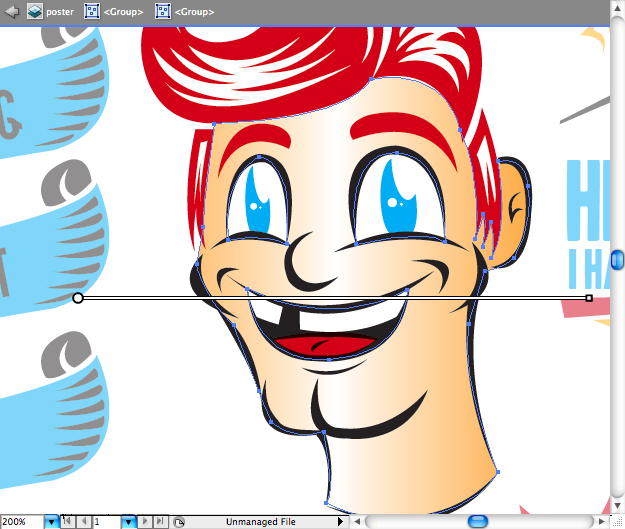
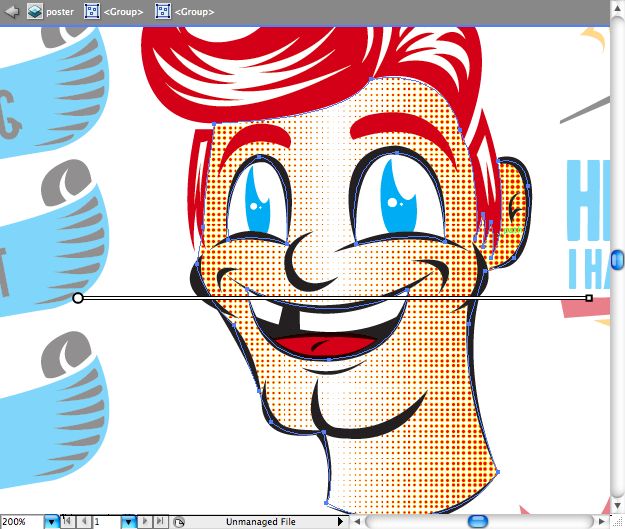
Dessine tout autour de son visage, regarde pour faire des trous sur des parties comme les yeux et la bouche. Ajoutez un dégradé jaune à blanc (le même jaune utilisé dans tout le didacticiel). Ajustez la direction à l' aide de l'outil Dégradé (G) . Ensuite, retournez à Effet> Pixelate> Halftone . Définissez le rayon maximum sur 8 pixels.



Étape 11
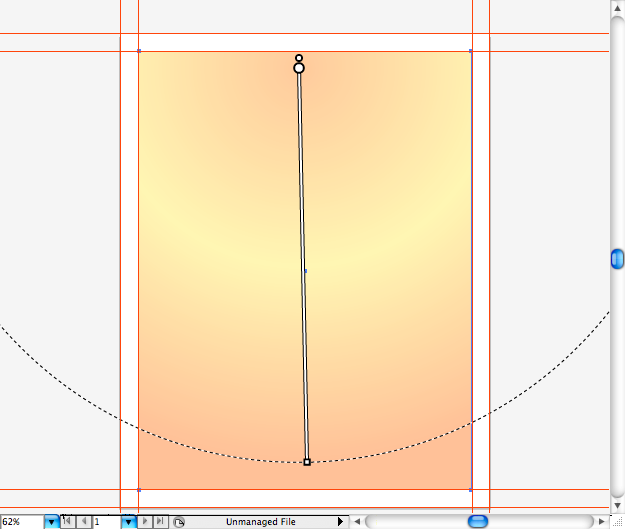
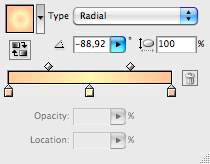
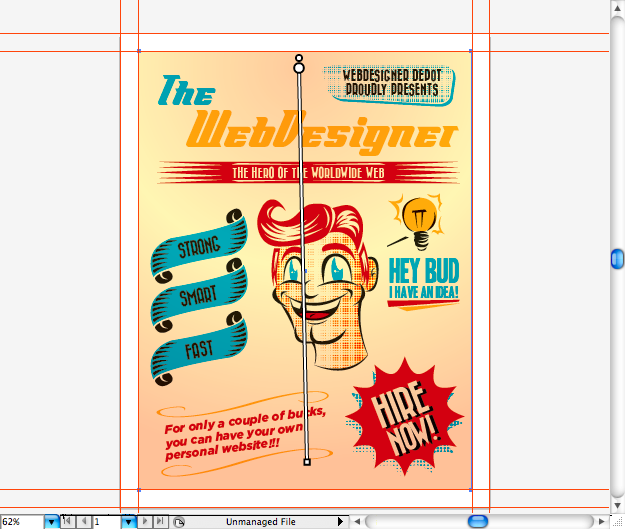
Tout d'abord, vous devez utiliser le mode de fusion Multiply sur chacun des éléments précédents. Utilisez ensuite l’outil rectangle (M) pour créer ce dégradé radial beige sur l’illustration. Ensuite, allez dans les modes de fusion et choisissez celui appelé Multiplier .




Une autre texture de papier à télécharger ici . Placez-le sur le dégradé précédent, puis utilisez le mode de fusion Multiplier .


Et voici la dernière texture, obtenez-le ici . Accédez au panneau de transparence, définissez l'opacité sur 70% et choisissez le mode de fusion appelé Color Burn.



Maintenant, vous pouvez afficher la texture d'arrière-plan depuis le début et c'est fait.

Le résultat
Eh bien les gars, j'espère que vous vous êtes amusé à le concevoir, à continuer et à expérimenter plus souvent avec le type, à faire des recherches sur le design des années 50, vous trouverez peut-être des échantillons vraiment intéressants. Vous pouvez télécharger le fichier illustrator ici .
Avez-vous suivi ce tutoriel? Partagez vos résultats et votre expérience ci-dessous ...