Création d'une fenêtre modale avec HTML5 & Amp; CSS3
Les boîtes modales sont un outil fréquemment utilisé dans l'arsenal du développeur Web. Utilisé pour, entre autres choses, les formulaires de connexion / enregistrement; annonces; ou juste des notifications à l'utilisateur.
Cependant, malgré le fait que les fenêtres modales contiennent fréquemment des informations critiques, elles sont régulièrement créées avec JavaScript, ce qui ne cadre pas bien avec les meilleures pratiques d’amélioration progressive ou de dégradation progressive.
Cela ne doit pas être un problème, car HTML5 et CSS3 nous permettent de créer facilement des fenêtres modales.
Démo
Nous allons utiliser les propriétés de transition, d'opacité, de pointeur-événement et de dégradé d'arrière-plan de CSS3 pour créer une boîte modale très belle et fonctionnelle.
Vous pouvez voir une démo ici .
Le HTML
La première étape pour créer notre boîte modale est ce balisage court mais doux:
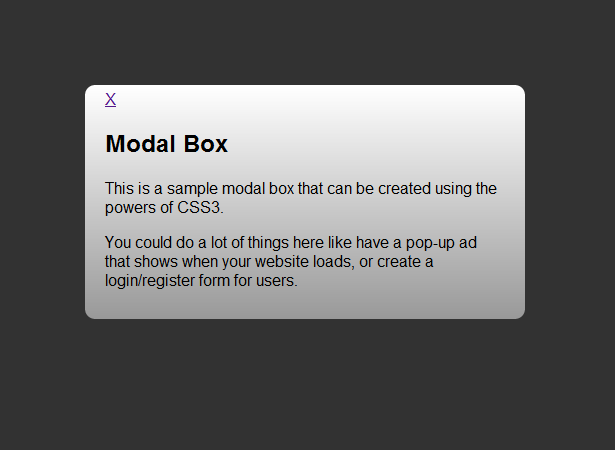
#close" title="Fermer" class=close> X Boîte modale
Ceci est un exemple de boîte modale qui peut être créée en utilisant les pouvoirs de CSS3.
Vous pouvez faire beaucoup de choses comme avoir une annonce pop-up qui affiche le chargement de votre site Web ou créer un formulaire de connexion / enregistrement pour les utilisateurs.
Commencer le style
En ce moment, nous avons juste un lien avec une div en dessous. Nous allons commencer à styliser notre boîte et à la rendre réellement fonctionnelle. Créons d'abord nos classes modalDialog et commençons à avancer.
.modalDialog {position: fixed;font-family: Arial, Helvetica, sans-serif;top: 0;right: 0;bottom: 0;left: 0;background: rgba(0,0,0,0.8);z-index: 99999;opacity:0;-webkit-transition: opacity 400ms ease-in;-moz-transition: opacity 400ms ease-in;transition: opacity 400ms ease-in;pointer-events: none;}Le code est assez simple. Nous modélisons notre boîte de dialogue en lui donnant une position fixe, ce qui signifie qu'elle se déplacera vers le bas de la page, si ouverte, si vous faites défiler. Nous définissons également nos bords supérieur, droit, inférieur et gauche sur 0 pour que notre arrière-plan sombre couvre l’ensemble du moniteur.
Comme nous allons vouloir que l'arrière-plan autour du boîtier modal devienne sombre lorsqu'il est ouvert, nous définissons l'arrière-plan en noir et modifions légèrement l'opacité. Nous nous assurons également que notre boîte modale se trouve au dessus de tout en définissant notre propriété z-index.
Enfin, nous avons mis en place une belle transition pour que notre boîte modale apparaisse à l'écran et masqué la boîte lorsqu'elle n'est pas cliquée en réglant l'affichage sur aucun.
Vous n'êtes peut-être pas complètement familiarisé avec la propriété pointer-events, mais cela vous permet de contrôler le moment où vous souhaitez que les éléments soient cliquables. Nous l'avons défini pour notre classe modalDialog car nous ne voulons pas que le lien soit cliquable tant que la pseudo-classe ": target" n'est pas déclenchée.
Fonctionnalité et regards
Maintenant, ajoutons notre pseudo-classe : target ainsi que le style de notre boîte modale.
.modalDialog:target {opacity:1;pointer-events: auto;}.modalDialog > div {width: 400px;position: relative;margin: 10% auto;padding: 5px 20px 13px 20px;border-radius: 10px;background: #fff;background: -moz-linear-gradient(#fff, #999);background: -webkit-linear-gradient(#fff, #999);background: -o-linear-gradient(#fff, #999);}Avec notre pseudo-classe cible , nous configurons notre affichage pour bloquer, de sorte que lorsque le lien est cliqué, notre boîte modale s'affiche. Nous utilisons également notre propriété pointer-events pour que, lorsque le lien survole, il soit actif.
Nous stylons ensuite notre balise div en définissant la largeur, la position et en utilisant nos marges pour repousser la boîte modale du haut et la centrer sur notre page. Nous ajoutons ensuite un peu de style en créant un peu de remplissage, en définissant un joli rayon de bordure et en utilisant un dégradé de blanc à gris foncé pour notre arrière-plan.

Le fermer
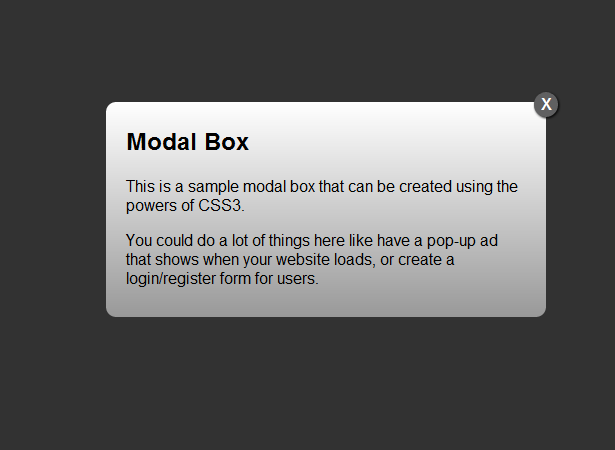
Maintenant que nous avons stylé le boîtier modal et que nous l'avons rendu fonctionnel, la dernière chose à faire est de faire en sorte que notre bouton de fermeture soit correct. Utiliser CSS3 et HTML5 peut créer des boutons qui ressemblent à des images, mais qui ne le sont pas vraiment. Voici le CSS que nous utilisons pour cela:
.close {background: #606061;color: #FFFFFF;line-height: 25px;position: absolute;right: -12px;text-align: center;top: -10px;width: 24px;text-decoration: none;font-weight: bold;-webkit-border-radius: 12px;-moz-border-radius: 12px;border-radius: 12px;-moz-box-shadow: 1px 1px 3px #000;-webkit-box-shadow: 1px 1px 3px #000;box-shadow: 1px 1px 3px #000;}.close:hover { background: #00d9ff; }Pour notre bouton de fermeture, nous définissons le bouton d'arrière-plan et positionnons le texte en utilisant l'alignement de texte et la hauteur de ligne. Ensuite, nous positionnons le bouton en position absolue et définissons nos propriétés top et right. Comment pouvons-nous en faire un cercle et ajouter de la profondeur? Nous définissons le rayon de la bordure à 12 et créons une légère ombre portée. Ensuite, pour ajouter une petite réponse utilisateur, nous modifions l'arrière-plan en bleu clair lorsque vous passez la souris dessus (d'autres idées pour le survol incluent l'ajout d'une transition linéaire à un fondu, la modification du texte de la police ou l'extension légère).

Pourquoi notre boîte modale est meilleure
Comme vous l'avez probablement remarqué, le grand argument de vente de cette technique est la création d'un boîtier modal en HTML5 et CSS3. Pourquoi est-ce si grave? Les débutants peuvent créer des boîtes modales en JavaScript, il y a des centaines d'exemples et de téléchargements prêts à être utilisés. Alors, pourquoi voulons-nous supprimer JavaScript en faveur de HTML5 et CSS3?
Ce serait naïf de ma part de dire qu'un argument de vente consiste à faire en sorte que les utilisateurs de JavaScript puissent les utiliser. les statistiques montrent que seulement 2% des personnes dans le monde parcourent sans JavaScript, alors si ce n'est pas un problème, qu'est-ce que c'est? Nous avons bien profité des transitions CSS3 lors de la création de notre boîte modale. Le code complet était:
-webkit-transition: opacity 400ms ease-in;-moz-transition: opacity 400ms ease-in;transition: opacity 400ms ease-in;Nous n'avons utilisé que trois lignes de code pour créer notre animation. Si vous comparez cela à une bibliothèque d'animation JavaScript, vous serez choqué de voir à quel point notre code est réduit. Cela conduit à une autre raison, à savoir que nous avons un code plus propre. Nous savons à quelle div est appliquée l’animation et qu’elle n’a que 3 lignes de long. Cela nous permet de le modifier ou de modifier le div comme bon nous semble, sans avoir à nous soucier de changer une div en JavaScript, mais aussi en CSS et en HTML.
Enfin, HTML5 et CSS3 sont l'avenir. Tout le monde travaille à les implémenter dans leurs conceptions et projets, et leur utilisation contribue à perpétuer son adoption et à ne pas se laisser distancer. Vous obtenez un code plus propre, vous n'avez pas à vous soucier des bibliothèques JavaScript et vous avez toute une série de concepteurs et de développeurs Web prêts à vous aider pour tout problème que vous pourriez rencontrer, car ils sont ravis d'en apprendre davantage sur le langage. . HTML5 et CSS3 ne vont nulle part, il n'y a donc aucune raison de ne pas les utiliser.
Quand utiliser les boîtes modales
Alors maintenant que nous avons traité de la manière de créer les boîtes modales et pourquoi vous devriez les utiliser avec HTML5 et CSS3, pourquoi ne pas utiliser des boîtes modales?
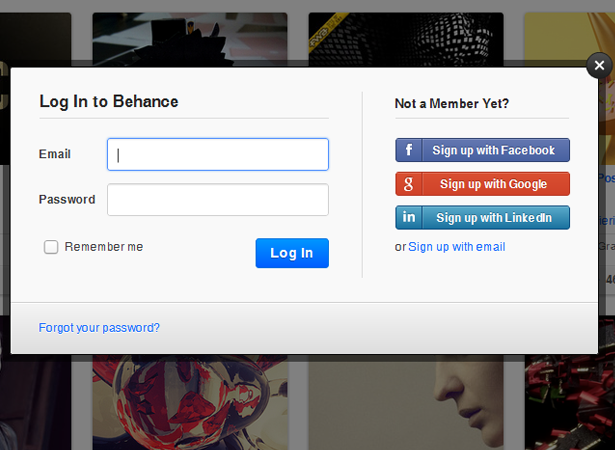
Se connecter / s'inscrire
Je pense que les boîtes modales sont particulièrement utiles lorsqu'elles sont utilisées pour les formulaires de connexion et d'inscription. Cela crée une expérience simplifiée pour l'utilisateur et peut vraiment impressionner vos visiteurs.
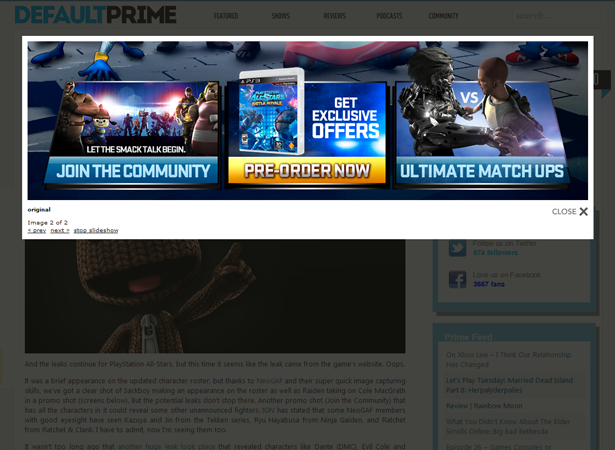
Afficher des images / vidéos
Une autre excellente utilisation des boîtes modales consiste à afficher des images ou des vidéos (communément appelées boîtes à lumière). Il permet à l'utilisateur de visualiser le contenu de votre site Web sans quitter la page Web, les gardant ainsi davantage investis dans votre expérience Web.
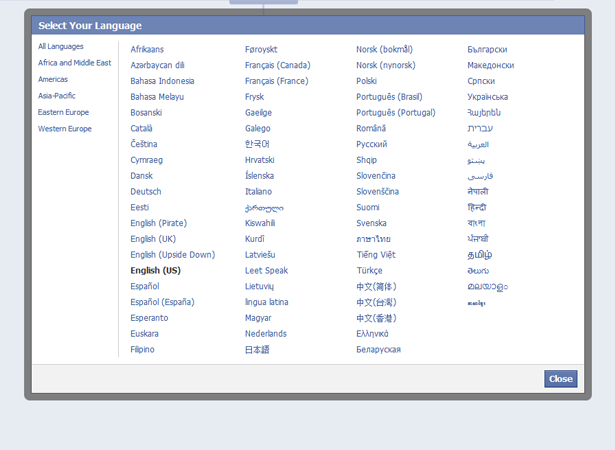
Commentaires des utilisateurs
Lorsqu'un utilisateur interagit sur votre page Web et que vous souhaitez les communiquer ou les alerter à propos de quelque chose, quel meilleur moyen de le faire qu'une boîte modale? Facebook en tire un grand avantage lorsque vous souhaitez modifier votre langue sur son site Web ou pour un court texte de présentation, tel que le lien "Pourquoi dois-je fournir mon anniversaire" lorsque vous vous inscrivez. S'il n'y a pas assez de texte ou s'il doit s'agir d'une page entière, pourquoi ne pas utiliser une boîte modale?
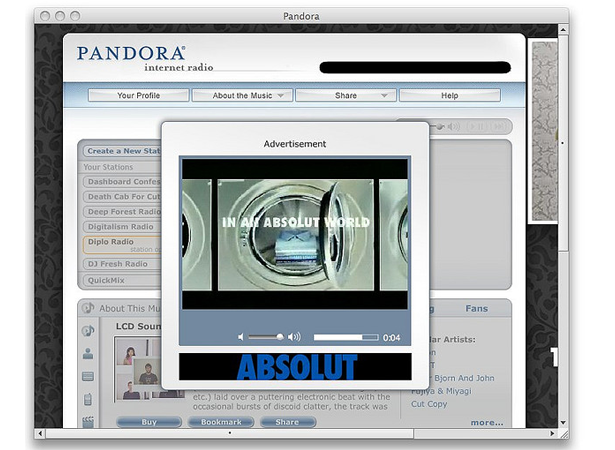
Annonces
Le service de radio musicale Pandora est un bon exemple de publicité utilisant des boîtes modales. Si vous n'êtes pas membre de leur service premium, vous recevez de temps en temps une publicité sur votre écran. Parfois, il s’agit de publicités audio qui ressemblent à une chanson, et parfois à une fenêtre contextuelle. Ceci est une excellente tactique pour les personnes qui cherchent à injecter de la publicité dans leurs pages Web sans toujours les avoir sur la page.
Conclusion
Vous l'avez maintenant, vous pouvez maintenant créer un simple modal HTML5 et CSS3, et vous pouvez l'utiliser pour des choses comme les formulaires de connexion / inscription des utilisateurs, les publicités et bien plus encore. Vous avez également appris pourquoi nous devrions utiliser HTML5 et CSS3 au lieu de JavaScript, et vu quelques exemples de la façon dont les sites utilisent des boîtes modales et comment vous pouvez les implémenter dans vos propres conceptions.
Êtes-vous excité par les possibilités de HTML5 et CSS3? Est-ce que JavaScript finira par devenir Flash? Donnez-nous votre avis dans les commentaires ci-dessous.