Transitions CSS 101
Malgré les attentes des utilisateurs en matière de changement et de mouvement à l'écran, CSS et HTML disposent de peu de contrôles permettant de concevoir une interactivité, et ceux qui existent sont binaires.
Un lien est une couleur ou une autre. Un champ de texte est soit une taille, soit une autre. Une photo est transparente ou opaque. Pas d'intermédiaires d'un état à l'autre. Pas de transition
Cela a conduit à la plupart des pages Web à se sentir brusque, avec des éléments changeants et changeants.
Oui, nous pouvons utiliser DHTML et utiliser la bibliothèque jQuery pour les transitions, mais cela nécessite beaucoup de code pour quelque chose qui devrait être très simple.
Ce dont nous avons besoin est un moyen simple et rapide d'ajouter des transitions simples à la page. Dans cet article, vous trouverez des informations utiles sur les transitions CSS et leur utilisation.
Il y a quelques mois, j'ai collé mon pied dans la bouche par suggérant que les concepteurs devraient commencer à utiliser les nouvelles techniques CSS 3 qui leur permet de faire une partie du style de base pour lequel ils plaidaient. Le seul problème: aucun d'entre eux ne fonctionnait dans Internet Explorer. Non, pas même IE8.
Certains lecteurs ont trouvé imprudent de suggérer des techniques que près de 75% des publics ne pourraient pas voir.
À ces lecteurs, je dis: «Accroche-toi à tes chapeaux» , car je vais vous présenter une nouvelle propriété CSS qui vous permet d'ajouter des transitions à n'importe quel élément avec seulement quelques lignes de code.
Les transitions CSS sont actuellement introduites dans CSS Level 3 mais ont déjà été ajoutées en tant qu'extension de Webkit. En ce moment, cela signifie qu'ils ne fonctionnent que dans les navigateurs basés sur Webkit, y compris Apple Safari et Google Chrome.
D'où viennent les transitions CSS
Les transitions ont fait partie de Webkit pendant un certain temps et sont à la base de beaucoup de choses intéressantes que l'interface utilisateur de Safari peut faire, contrairement aux autres navigateurs.
Mais le groupe de travail CSS du W3C a résisté à l'ajout de transitions à ses spécifications officielles, certains membres soutenant que les transitions ne sont pas des propriétés de style et seraient mieux gérées par un langage de script.
Mais de nombreux concepteurs et développeurs, y compris moi-même, ont fait valoir que ce sont en fait des styles dynamiques de styles uniquement, plutôt que les styles statiques traditionnels auxquels beaucoup d’entre nous sont habitués.
Heureusement, l'argument des styles dynamiques a tenu la journée. En mars dernier, des représentants d’Apple et de Mozilla ont commencé à ajouter le Module de transitions CSS à la spécification CSS niveau 3 , calquée sur ce que Apple avait déjà ajouté à Webkit.
Une brève note sur les améliorations de conception
Avant de continuer, permettez-moi de souligner un point: ne jamais compter sur les styles pour la fonctionnalité du site Web si les styles ne sont pas compatibles avec le navigateur (c.-à-d. Disponibles sur tous les navigateurs courants).
Encore une fois pour ceux qui l'ont manqué: ne comptez jamais sur les styles pour les fonctionnalités du site Web si les styles ne sont pas interopérables avec le navigateur .
Cela dit, vous pouvez utiliser des styles, tels que des transitions, comme des améliorations de conception pour améliorer l'expérience utilisateur, sans sacrifier la facilité d'utilisation pour ceux qui ne peuvent pas les voir. Ceci est correct tant que vous pourriez vivre sans transitions et que les utilisateurs peuvent toujours terminer leurs tâches.
Premièrement, quelques idées de transition
Les transitions CSS ne remplaceront pas toutes les utilisations de DHTML, mais voici quelques façons d'améliorer votre conception dans les navigateurs qui prennent en charge les transitions, sans la ruiner pour le reste de votre public.
Vous devrez voir cette page dans Apple Safari 3+ ou Google Chrome pour voir ces transitions fonctionner. Les deux navigateurs sont disponibles dans les versions Mac et PC.
Roll-Overs
L'utilisation la plus évidente des transitions consiste à mettre en évidence des éléments (que ce soit des liens, des tableaux, des champs de formulaire, des boutons ou autre) lorsque la souris de l'utilisateur survole ces éléments. Les transitions sont un excellent moyen de donner à la page un aspect plus fluide.
Exemple 1
Menus déroulants
Les menus CSS purs sont faciles à réaliser et les transitions vous permettent de définir des menus et des effets de mise en évidence.
Exemple # 2
Animation
Vous pouvez déplacer un objet entre deux points de la page et utiliser des transitions pour animer son mouvement.
Exemple # 3
Click & Hold!

Transitions, Etats et Actions
Mais attendez une minute là-bas, Tex. Avant de plonger dans les transitions, il faut comprendre les différents états auxquels un élément peut transiter.
Les états définissent la manière dont un élément particulier interagit actuellement avec l'utilisateur ou la page, et ils sont spécifiés dans CSS en utilisant les pseudo-classes. Par exemple, lorsque l'utilisateur survole un élément, cet élément sera stylé avec hover pseudo-classe.
Pseudo-classe dynamique | Éléments affectés | La description |
:lien | Liens uniquement | Liens non visités |
:a visité | Liens uniquement | Liens visités |
:flotter | Tous les éléments | Curseur de la souris sur l'élément |
:actif | Tous les éléments | Élément de clics de la souris |
:concentrer | Tous les éléments pouvant être sélectionnés | L'élément est sélectionné |
Aucun | Tous les éléments | Etat par défaut de tous les éléments |
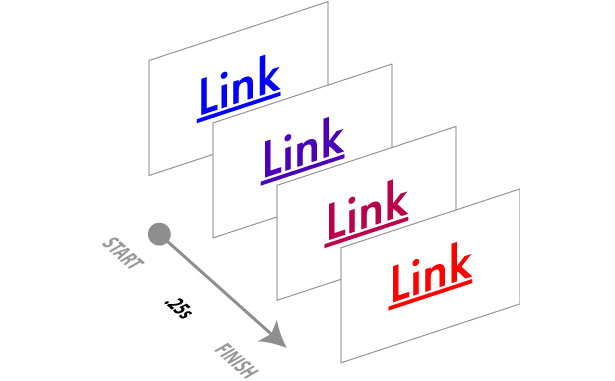
Les transitions fonctionnent en modifiant un style sur une période donnée entre différents états d'éléments. Par exemple, la valeur de couleur de l'état par défaut d'un élément passera par les couleurs intermédiaires du spectre avant d'apparaître comme valeur de couleur pour l'état de survol.
Une transition simple
Considérons une simple transition d'une couleur à une autre lorsque l'utilisateur survole un lien. Comme toute autre propriété CSS, les transitions sont ajoutées directement au sélecteur auquel elles doivent être appliquées. La propriété peut alors prendre l'une des quatre valeurs suivantes.
Propriété CSS
La propriété à modifier (par exemple, la couleur). Consultez le tableau ci-dessous pour obtenir la liste de toutes les propriétés CSS pouvant être transposées.
Durée
Combien de temps durera la transition, généralement en secondes (par exemple, .25s ).
Fonction de chronométrage
Vous permet de contrôler la durée de la durée. Plutôt que d'utiliser un simple compte linéaire, vous pouvez accélérer ou ralentir la transition ou même spécifier un temps ou un compte (par exemple, linear ). Plus à ce sujet plus tard dans l'article.
Retard
Combien de temps attendre entre l'action et le début de la transition, généralement exprimé en secondes (par exemple, .1s ). Cette valeur peut être omise si vous ne souhaitez pas de délai.
Parce que la propriété de transition a commencé comme une extension Webkit, nous devons inclure à la fois le transition et -webkit-transition propriétés pour la compatibilité ascendante.
Ajoutons d'abord ces deux propriétés au :hover pseudo-classe:
[css]
a: vol stationnaire {
La couleur rouge;
-webkit-transition: couleur .25s linéaire;
transition: couleur .25s linéaire;
}
[/ css]
Maintenant, lorsqu'un lien est survolé au lieu de passer du bleu au rouge, il se transforme pendant un quart de seconde en couleurs intermédiaires.

Bien sûr, nous voulons également revenir à la couleur de lien par défaut, nous allons donc ajouter une transition vers la :link (et probablement :visited ) des pseudo-classes, avec juste un très bref délai (un dixième de seconde) avant de disparaître:
[css]
a: lien, a: visitée {
Couleur bleue;
-webkit-transition: couleur .25s linéaire .1s;
transition: couleur .25s linéaire .1s;
}
[/ css]
Ajout de plusieurs transitions
Étant donné qu'une transition est une propriété CSS, si vous ajoutez plusieurs instances de la propriété de transition dans la même règle, la dernière remplace les précédentes, plutôt que d'y ajouter des éléments. Donc, dans la règle suivante, la seule transition serait la couleur d'arrière-plan:
[css]
a: vol stationnaire {
La couleur rouge;
couleur d'arrière-plan: RVB (235,235,185);
-webkit-transition: couleur .25s linéaire;
transition: couleur .25s linéaire;
transition: couleur d'arrière-plan .15s linéaire .1;
}
[/ css]
Plusieurs transitions sont ajoutées en tant que liste séparée par des virgules dans la même définition de propriété de transition:
[css]
a: vol stationnaire {
La couleur rouge;
couleur d'arrière-plan: RVB (235,235,185);
-webkit-transition: couleur .25s linéaire, couleur d'arrière-plan .15s linéaire .1s;
transition: couleur .25s linéaire, couleur de fond .15s linéaire .1s;
}
[/ css]
Cela créera une transition de couleur et de fond.
Que peut-on faire passer?
Presque toutes les propriétés CSS ayant un composant color, length ou position, y compris la plupart des nouvelles propriétés CSS 3, peuvent recevoir une transition. Une exception notable semble être l'ombre de la boîte.
Directement de la spécification Transitions du W3C, voici une liste des propriétés CSS pouvant faire l'objet d'une transition, ainsi que des aspects transformés. J'ai mis en évidence quelques-unes des propriétés les plus utiles.
Propriété CSS | Quels changements |
Couleur de fond | Couleur |
image de fond | Seuls les dégradés |
position de fond | Pourcentage, longueur |
border-bottom-colour | Couleur |
border-bottom-width | Longueur |
couleur de la bordure | Couleur |
border-left-color | Couleur |
border-left-width | Longueur |
border-right-color | Couleur |
border-right-width | Longueur |
espacement des frontières | Longueur |
bord-haut-couleur | Couleur |
border-top-width | Longueur |
largeur de la bordure | Longueur |
bas | Longueur, pourcentage |
Couleur | Couleur |
surgir | Rectangle |
taille de police | Longueur, pourcentage |
poids de la police | Nombre |
la grille-* | Divers |
la taille | Longueur, pourcentage |
la gauche | Longueur, pourcentage |
l'espacement des lettres | Longueur |
hauteur de la ligne | Nombre, longueur, pourcentage |
marge inférieure | Longueur |
marge à gauche | Longueur |
marge droite | Longueur |
marge supérieure | Longueur |
hauteur maximum | Longueur, pourcentage |
largeur maximale | Longueur, pourcentage |
min-hauteur | Longueur, pourcentage |
min-largeur | Longueur, pourcentage |
opacité | Nombre |
couleur de contour | Couleur |
décalage de contour | Entier |
largeur du contour | Longueur |
fond de remplissage | Longueur |
padding-left | Longueur |
droit de remplissage | Longueur |
rembourrage | Longueur |
droite | Longueur, pourcentage |
retrait du texte | Longueur, pourcentage |
ombre de texte | Ombre |
Haut | Longueur, pourcentage |
alignement vertical | Mots-clés, longueur, pourcentage |
visibilité | Visibilité |
largeur | Longueur, pourcentage |
espacement des mots | Longueur, pourcentage |
z-index | Entier |
Zoom | Nombre |
Timing et délai de transition
Avec les transitions, vous pouvez faire varier le taux de comptage, en comptant plus lentement au début et en accélérant à la fin, vice versa, ou tout autre élément intermédiaire. Les transitions CSS comportent cinq mots-clés pour la synchronisation des transitions et vous permettent de spécifier des valeurs pour votre propre courbe temporelle.
prénom | Comment ça marche |
cubic-bezier (x1, y1, x2, y2) | Les valeurs X et Y sont comprises entre 0 et 1 pour définir la forme de la courbe de bezier utilisée pour la fonction de synchronisation. |
linéaire | Vitesse constante |
facilité | Ralentissement progressif |
facilité dans | Accélérer |
facilité | Ralentissez |
facilité de sortie | Accélérer puis ralentir |
Une transition universelle?
Les transitions deviendront rapidement la procédure d’exploitation standard pour tous les sites Web, améliorant ainsi le retour d’interface utilisateur.
Pour ajouter des transitions omniprésentes sur l'ensemble de votre site Web, une option consiste à ajouter une transition au sélecteur universel, similaire à une réinitialisation CSS. Cela applique une transition par défaut à tous les éléments de la page, ce qui vous permet de conserver une transition cohérente:
[css]
*: lien, *: visité, *: survol, *: actif, *: focus {
-webkit-transition:
couleur .25s linéaire,
couleur d'arrière-plan .25s linéaire,
couleur de bordure .25s linéaire;
transition:
couleur .25s linéaire,
couleur d'arrière-plan .25s linéaire,
couleur de bordure .25s linéaire;
}
[/ css]
Un argument contre une transition universelle, et contre l'utilisation du sélecteur universel pour les réinitialisations CSS en général, est que l'application d'un style à chaque élément de la page peut ralentir le rendu de la page. Cependant, je n'ai jamais trouvé de preuve que ce soit le cas. Quelqu'un sait-il différent?
Jason Cranford Teague est l'auteur de plus de 13 livres sur les médias numériques, y compris Parler dans les styles: les bases du CSS pour les concepteurs Web . Pour plus d'informations sur la CSS et la typographie Web, consultez le nouveau livre de Jason, Typographie Web fluide . Suivez Jason sur Twitter: @jasonspeaking .