Design Bucket List: 10 projets que tout le monde devrait essayer au moins une fois
Il est facile de se laisser prendre au quotidien si vous êtes concepteur de site Web. Que vous gériez des sites pour des clients ou que vous vous occupiez d'un site Web d'entreprise, il est important de prendre du recul par rapport au quotidien pour garder vos côtelettes de conception fraîches.
Travailler sur des projets en dehors de ce rôle principal est un excellent moyen de rester inspiré, frais et même d’apporter de nouvelles compétences et idées à votre travail principal. Mais par où commencez-vous? Nous avons une liste de 10 projets "secondaires" que chaque concepteur de sites Web devrait essayer au moins une fois. Vous serez surpris de voir combien vous pourriez apprendre et ramener sur les sites Web sur lesquels vous travaillez.
1. Concevez une carte postale
Vous vous rendrez très vite compte que concevoir quelque chose pour un produit imprimé vous apprendra une leçon de contrôle. Les concepteurs Web sont en mesure d'étendre le canevas au besoin pour obtenir toutes les informations d'une conception. c'est quelque chose que vous ne pouvez pas faire avec un produit imprimé.
Qu'il s'agisse d'une carte postale, d'une carte de visite ou d'une brochure, il y a quelque chose d'agréable à concevoir dans les limites de l'espace. (Il y a aussi la sensation géniale que procure le fait de toucher un produit que vous avez fabriqué sur papier.)
Ce que ce type de conception aidera le plus, c'est de comprendre les différentes toiles et la relation entre l’édition imprimée et numérique. De la conversion de mélanges de couleurs pour l'impression à la réflexion sur la taille de quelque chose dans la vraie vie, travailler sur un dessin imprimé nécessite un nouvel ensemble de processus.
2. Construire quelque chose avec du code
Si vous êtes l'un de ces concepteurs qui lancent des projets dans Photoshop ou Sketch avec un contour visuel, envisagez de travailler dans l'autre sens et codez un contour de conception. Commencez par une conception simple d'une page et affinez vos compétences HTML et CSS.
Si vous êtes un concepteur / développeur Web qui commence par du code, envisagez d'abord d'aborder le projet avec un cadre plus visuel.
Une approche nouvelle des projets vous donnera une meilleure compréhension de tous les éléments qui entrent dans la conception et une meilleure appréciation des autres membres de l'équipe qui contribuent aux projets de différentes manières.
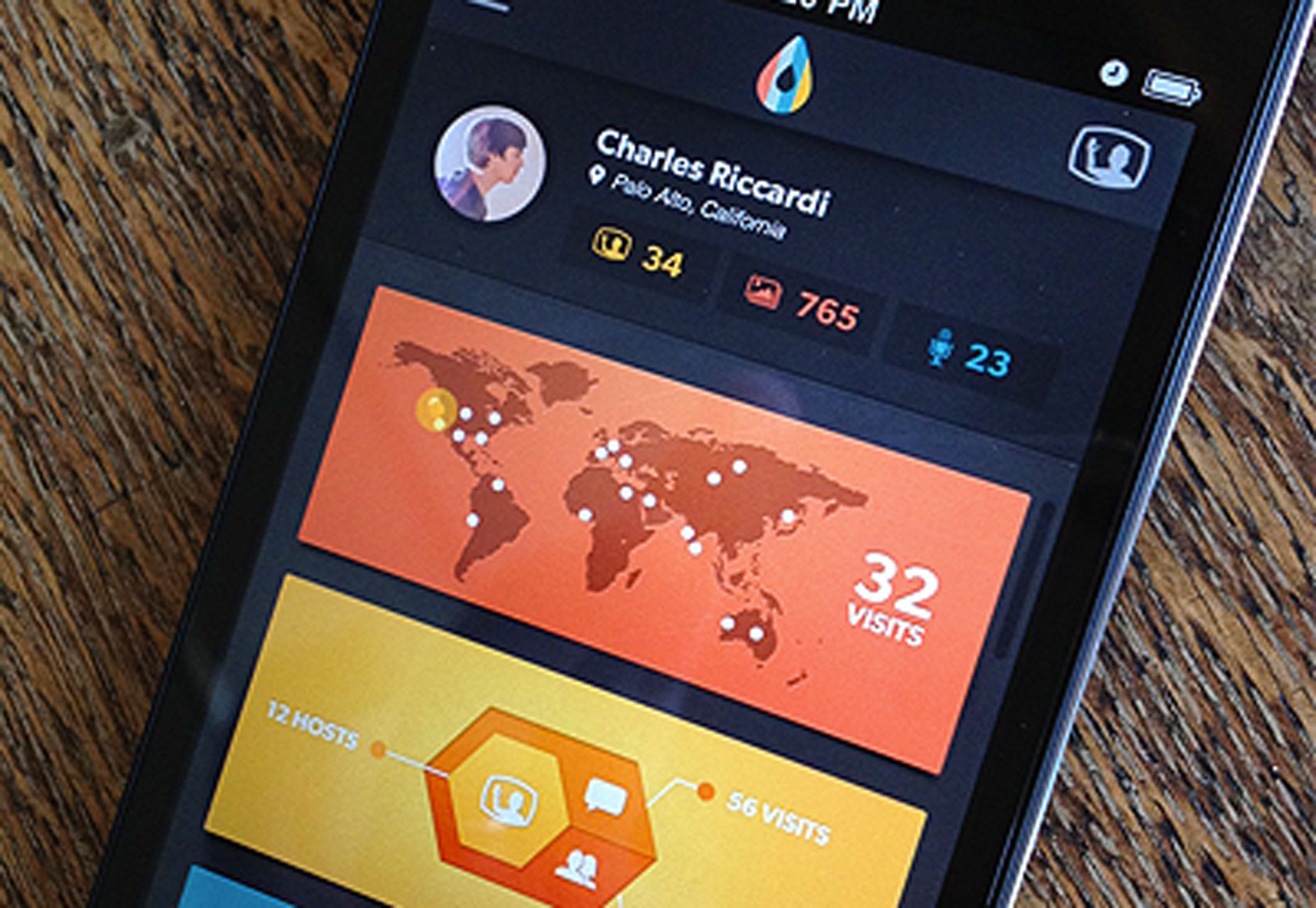
3. Concevoir une application
Avez-vous déjà étendu vos compétences en design à une application? La création d'une application mobile réactive est très différente d'un site Web réactif dans la mesure où vous devez planifier différemment.
Alors que certaines des techniques sont similaires, concevoir quelque chose qui ne sera accessible que sur un appareil mobile présente de nouveaux défis et de nouvelles opportunités. Concentrez-vous sur l'expérience utilisateur lors de la conception d'une application. vous êtes susceptible de trouver que le processus de réflexion est très différent d'un site Web standard, car les utilisateurs interagissent différemment avec le design.
Et ce n'est pas juste de toucher contre cliquer; Tout, des formulaires aux techniques de gamification, en passant par les informations de localisation, est différent avec la conception d'applications. (Et puis, si vous voulez lancer, vous devrez naviguer dans les règles et les spécifications Apple et Google Play Store.)
4. Travailler avec JavaScript
JavaScript peut être un langage de programmation étrange pour les non-initiés.
Mais si vous concevez dans le paysage Web d'aujourd'hui, il est fort possible que JavaScript soit impliqué. Commencer avec une introduction de CodeAcademy .
Mozilla a aussi une bonne amorce sur le langage de programmation si votre connaissance de JS ne va pas aussi loin que "je sais qu'un plugin l'utilise" (si c'est le cas, vous avez des lectures à faire).
5. Écrivez un article de blog ou un didacticiel
Il n'y a rien de mieux que d'expliquer clairement quelque chose à d'autres personnes pour vous faire réfléchir à la façon dont vous faites quelque chose. Enseigner, en particulier en écrivant un article de blog ou un tutoriel, peut être un excellent moyen de vous aider à comprendre et à comprendre pourquoi quelque chose que vous faites tout le temps fonctionne.
Beaucoup de blogs [ y compris celui-ci ] sont à la recherche de concepteurs pour montrer comment faire des choses cool avec des outils tels que Sketch, montrer des images sur Dribbble, ou même partager des extraits de code sur GitHub.
Expliquer comment faire quelque chose vous aidera à réfléchir à la raison pour laquelle vous le faites de cette manière. Avez-vous un bon workflow ou une bonne pratique à partir de laquelle les autres peuvent apprendre? Partagez un peu de ces connaissances avec la communauté du design.
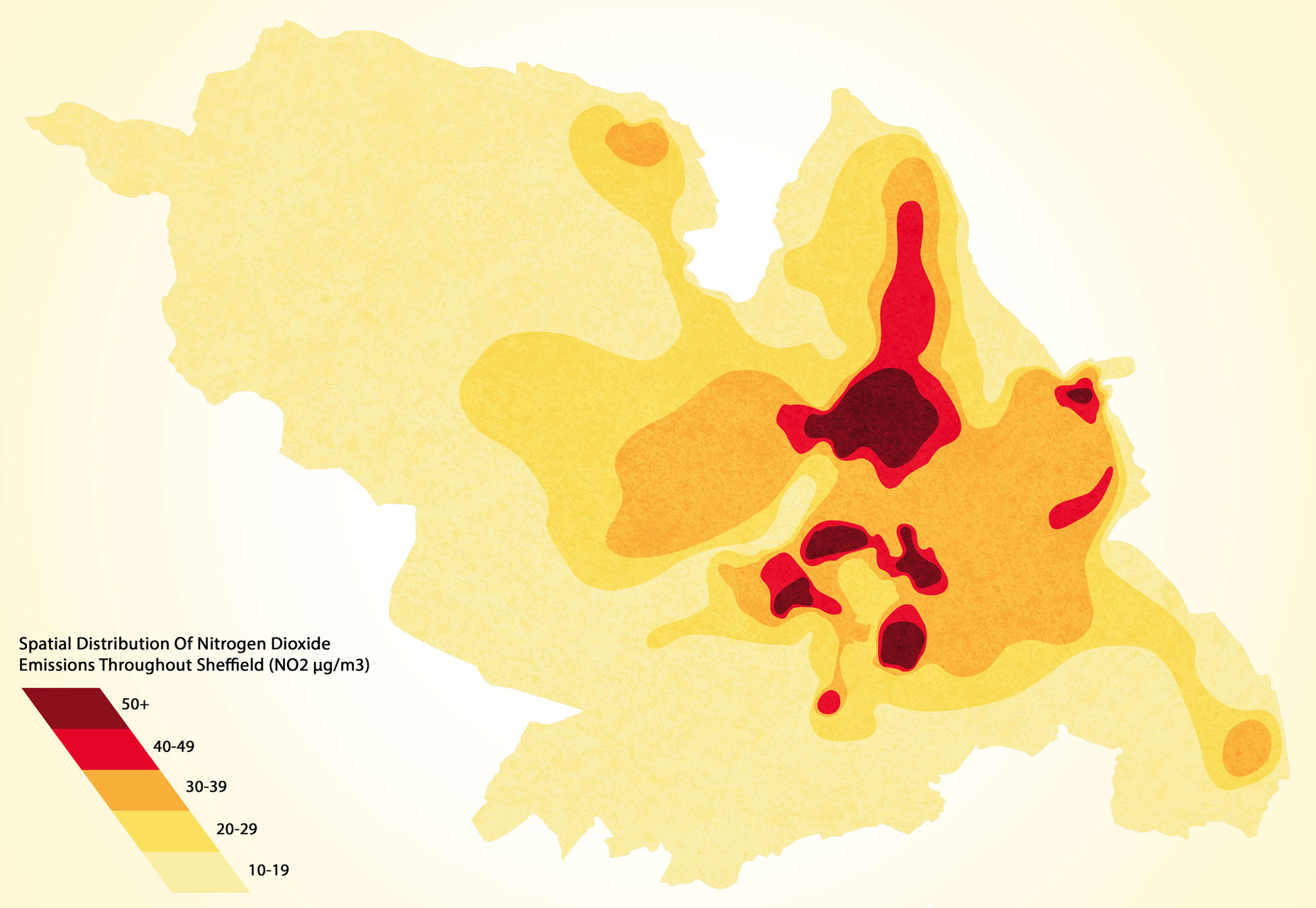
6. Concevoir une visualisation Big Data
Alors que la plupart des concepteurs ont mis au point un type d'infographie, mais avez-vous conçu un projet axé sur les données? (Nous ne parlons pas d'une poignée de faits et d'icônes.)
Pensez au big data, avec des tableaux compliqués et de nombreuses valeurs qu'il faut simplifier pour en faire un design convivial. Le défi de conception pour vous consiste à déterminer quel type de format fonctionnera le mieux pour aider les utilisateurs à comprendre les informations. Comment le décomposer visuellement?
Chaque type de données est différent et ce type de projet peut représenter un défi de taille. Si vous avez besoin d'un endroit pour commencer, le Projet de visualisation de données est une poignée de types de graphiques et comment les utiliser au mieux en fonction de la date fournie. (Cela aidera certainement à démarrer votre projet.)
7. Créez un guide de style
Tout comme la création d'un article de tutoriel sur un blog vous aidera à comprendre comment faire quelque chose, la création d'un guide de style vous aidera à comprendre pourquoi vous faites les choses d'une certaine manière.
Voici l’autre avantage de la création d’un guide de style: il peut vous aider à repérer et à éliminer les incohérences dans les projets de site Web existants. Revenez en arrière et élaborez un guide de style pour un site Web qui a fini où le guide a été négligé. Parcourez le dessin en créant le guide de style pour vous assurer qu'il respecte les règles. (Comme vous le savez, beaucoup de règles changent après le lancement en fonction des besoins des utilisateurs.)
8. Faire un logo
De nombreux concepteurs méprisent la création de logos. Cela peut être une entreprise lourde et faire une marque n'est pas aussi facile que les gens ont tendance à le penser.
Mais vous devriez le faire quand même.
Commencez par essayer de créer un logo avec votre nom à utiliser sur votre site de portefeuille. Commencez par un logo simple si vous n'êtes pas encore prêt à créer un concept plus visuel. Pensez à l'humeur et à la marque. Et n'oubliez pas de concevoir quelque chose en format vectoriel qui peut être utilisé dans des applications à une ou plusieurs couleurs.
9. Construire un modèle de newsletter
Un bon modèle de bulletin d’information par courrier électronique peut faire ou défaire l’efficacité de la conversion des utilisateurs de la boîte de réception. Bien que la création d'un modèle de bulletin d'information puisse ne pas sembler être la tâche la plus amusante, cela peut représenter tout un défi de conception.
Il faut un peu de HTML et la taille du canevas est définie en termes de largeur. Vous devez également réfléchir aux techniques de conception et savoir si elles fonctionneront ou non dans un courrier électronique. (Les éléments tels que les arrière-plans colorés ou les animations ne fonctionnent pas dans tous les clients de messagerie.)
Un modèle de bulletin personnalisé peut également différencier votre entreprise ou vos clients des autres car l'image de marque correspond à celle du Web, ce qui facilite l'identification de la marque par les utilisateurs.
10. Dessinez quelque chose à la main
Vous devez créer quelque chose avec un crayon (ou un stylo) et du papier régulièrement.
C'est le seul projet qui pourrait ne jamais voir le jour, basé sur vos compétences individuelles en dessin.
Mais le pouvoir créatif que procure le dessin est difficile à battre. Le fait de dessiner quelque chose - des figurines en passant par le gabarit de votre nom pour dessiner une structure filaire - déverrouillera la créativité dans des parties de votre esprit que vous n'utiliserez peut-être pas régulièrement si vous ne vous éloignez pas des écrans d'ordinateur.
Pensez, dessinez, rêvasser. Tout cela fait partie du même processus créatif. Et tous vos projets seront meilleurs si vous l'essayez de temps en temps.
Conclusion
Vous ne savez pas comment ajouter ces projets à votre répertoire? Ils sont tous d'excellents partants pour des projets personnels, tels qu'un portefeuille. Vous pouvez également demander à présenter de nouvelles manières dans votre magasin de création.
Parlez-en à un collègue designer et voyez si vous pouvez étiqueter l'équipe sur un autre type de projet de conception pour obtenir ces idées créatives. Et assurez-vous de rendre la pareille et d'offrir de les aider à en apprendre davantage sur la conception de sites Web.