Conception de produits complexes
Vous connaissez ce sentiment troublant lorsque vous êtes à mi-chemin dans un projet et que vous présentez des concepts de design? Pas de feedback majeur, des sourires à travers la table, les chefs acquiesçant oui. La maison fonctionne bien? Non, ce sentiment me fait peur parce que vous savez qu'il y a une complexité qui se cache en dessous et que cela va faire surface avant que vous ayez fini de résoudre le problème. Si vous ne le surmontez pas, cela peut écraser votre productivité et même tuer le produit avant qu'il ne voit le jour.
La complexité de la conception des produits a tendance à prendre deux formes: 1) la complexité de la gestion des personnes et des opinions; 2) la complexité de la conception du produit lui-même . Il n'est pas toujours intuitif de garder la tête hors de l'eau dans un océan de fonctionnalités, d'utilisateurs et de parties prenantes. Je suis certainement tombé sur mon visage par le passé, alors je voudrais vous faire part de certaines idées que j'ai tirées au sujet de ces grands projets de conception.
Changer la conversation
Je commencerai ici, car il s’agit d’un thème général pour la gestion de tout projet de conception. En tant que concepteurs, nous héritons trop souvent de projets ou d'exigences et les acceptons tels quels. Nous essayons de faire du bon travail avec le peu d'informations que nous avons ensuite frustrées plus tard lorsque nous sommes contraints de modifier la conception pour répondre aux contraintes changeantes.
La difficulté de concevoir des produits est en partie due au fait qu'ils représentent des environnements à enjeux élevés et que les avis sont partagés. Malheureusement, une voix de design ne fait pas toujours partie de ce mix. Il est naturel de blâmer l'entreprise, mais vous devez vous en prendre à vous-même.
C'est notre responsabilité en tant que concepteurs de changer la conversation
En tant que concepteurs, il est de notre responsabilité de changer la conversation. Nous devons éduquer nos clients, nos patrons et nos équipes sur la manière de réussir dans un processus de conception. C'est difficile: parfois, j'ai l'impression que notre sermon de conception tombe dans l'oreille d'un sourd. Il n'y a pas de solution miracle, mais voici quelques techniques qui aident.
Montrez-leur où ils vont avant de les emmener là-bas
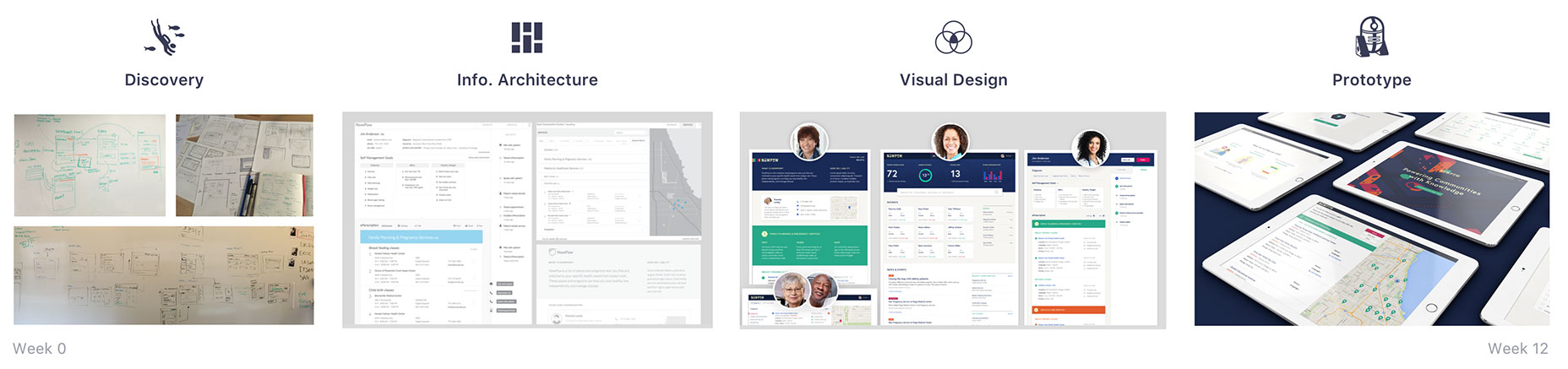
Au début d'un projet, je présente aux parties prenantes un aperçu de notre processus de conception. Je passe tout le monde à travers chaque étape majeure et montre des exemples de livrables de ce à quoi s’attendre. Ensuite, à différents moments du projet, je rappelle à tout le monde où nous sommes et où nous allons ensuite.

Exemple de calendrier de processus et de livrables
En plus d'expliquer le processus, je pense qu'il est important d'expliquer quels types de commentaires j'attends et quand je m'attends à cela. Parfois, j'explique même comment et pourquoi la rétroaction est essentielle. De cette manière, il est clair que les deux parties ont la responsabilité de réussir la conception.
Parlez au patron
Chaque fois que nous commençons un nouveau projet de conception, je demande à rencontrer le "patron". En général, c’est le PDG ou la personne la plus âgée à laquelle je peux avoir accès. J'aime entendre la vision et les résultats attendus directement depuis la source.
Je prends des notes copieuses et essaie de capturer le sentiment et la "voix" de ce qui se dit. Ensuite, je réutilise le même langage plus tard lorsque je préconise des décisions de conception. Cela m'a bien servi, car personne ne veut discuter avec le patron?
Lorsque les choses se compliquent, et ils le font souvent, j'essaie de me ré-aligner avec ce que j'ai entendu lors de cette réunion originale. En tant que concepteurs, notre travail consiste à traduire la vision de l'entreprise en solutions élégantes. Il n'y a rien de mieux que la voix de la direction pour vous aider à vous rappeler la situation dans son ensemble.
Empathize!
Dans le cadre de la phase de découverte, nous rassemblons généralement des dirigeants et des intervenants clés dans une salle pour nous parler de leurs clients. L'objectif est d'inciter les parties prenantes à laisser tomber leurs gardes, à prendre du recul et à réfléchir au produit dans une perspective empathique .
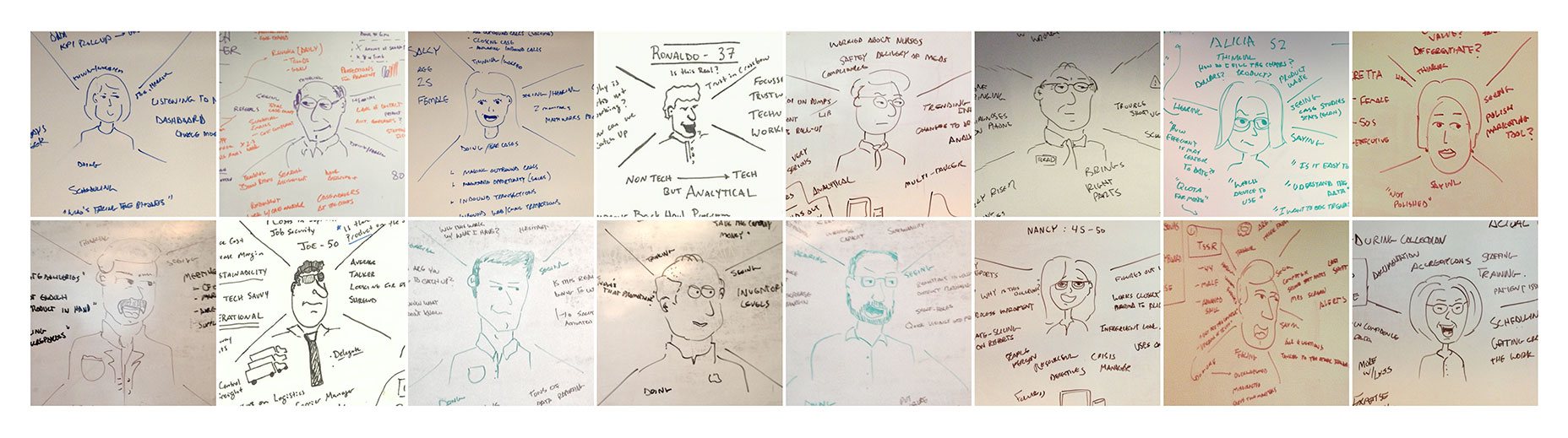
Nous utilisons une tactique appelée carte d'empathie pour faciliter la discussion. Le principe est simple: demandez à vos parties prenantes ce que leurs clients pensent, font, disent, entendent et ressentent, puis associez-le à un personnage. Nous le faisons généralement pour 2 à 3 personnes clés ayant une portée ou une interaction spécifique dans le produit.

Quelques cartes d'empathie des parcs de bureaux à travers le pays
Après avoir utilisé cette technique sur quelques projets, nous avons remarqué des commentaires cohérents (et surprenants): «C'était la première fois que nous avions tous les cadres dans une pièce pour parler de nos clients. C'était vraiment perspicace. "Nous avons donc commencé à utiliser cette technique tout le temps, comme vous pouvez le voir sur l'image ci-dessus.
Cela peut sembler hokey mais c'est un moyen puissant de lier des tâches et des idées à des utilisateurs réels du système. Dans de nombreux cas, les parties prenantes avec lesquelles j'ai travaillé n'ont jamais participé à un processus de conception rigoureux. Il était donc judicieux de commencer ici et de créer une autorité de conception de manière inoffensive.
Comprendre la fréquence
Si vous travaillez sur la refonte d'un produit existant, il n'est pas rare de vous retrouver à cataloguer un nombre insuffisant de fonctionnalités devant être présentes dans la nouvelle conception. Un point commun que je vois dans les gros produits logiciels est qu’ils ont tendance à s’adapter à toutes les solutions. En d'autres termes, ils sont des produits monolithiques qui font tout pour tout le monde. S'il y avait un hashtag pour ces produits, ce serait #complex. Prendre un projet comme celui-ci peut être intimidant et pour réussir, vous devez comprendre la fréquence d'utilisation .
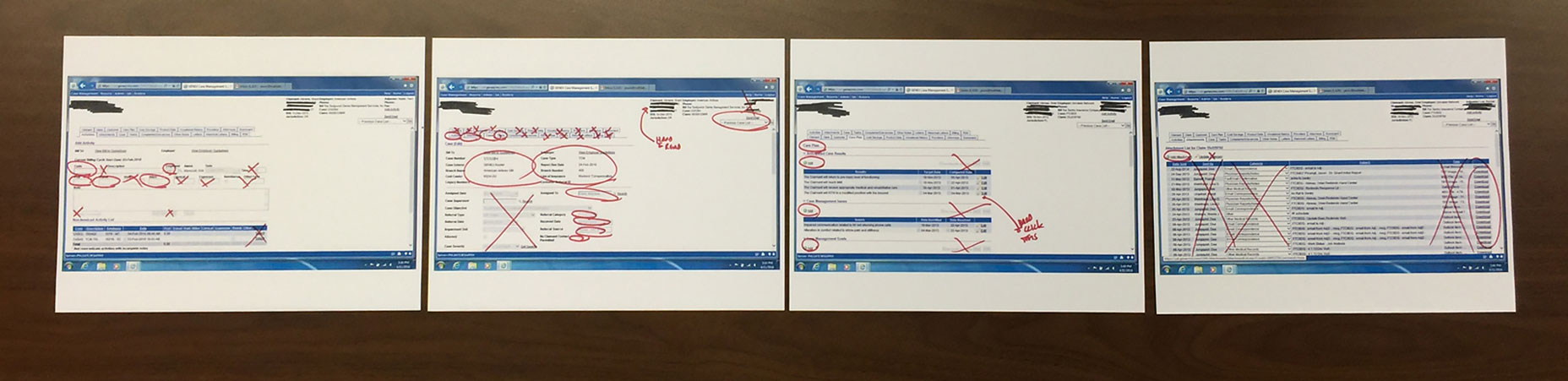
Comprendre la fréquence d'utilisation d'une fonctionnalité, d'un écran, d'un onglet ou même d'une zone de saisie vous donne une idée de la priorité . Je trouve extrêmement utile pour les clients de passer au travers d’écrans existants et d’éléments de cercle qu’ils utilisent tous les jours et de rayer tout ce qu’ils n’utilisent ou n’utilisent pas rarement. Parfois, nous le décrivons comme une activité 80/20 (encerclez les choses que vous utilisez 80% du temps et rayer tout autre chose).

Demandez aux clients d'encercler les éléments fréquemment utilisés et de rayer les éléments rarement touchés
La figure ci-dessus est un artefact d'un projet où nous devions extraire les éléments clés pour une personne spécifique. L'objectif est de comprendre ce que les utilisateurs utilisent réellement, puis de hiérarchiser ces fonctionnalités dans les flux de travail redessinés.
Trouver le début et la fin
La plupart du temps, un produit est un moyen de parvenir à une fin. Le besoin du produit vient généralement d’ailleurs, et le résultat est ailleurs.
Il est facile de s'emballer dans le processus de création de designs parfaits en pixels et de négliger le début et la fin. Il est peu probable que vos utilisateurs regardent votre produit sur un écran rétinien net, dans une fenêtre parfaitement dimensionnée sans aucune autre distraction. Vous devriez poser les questions "D'où viennent ces informations?" Et "Où va-t-il ensuite?".
Les réponses à ces questions sont essentielles pour comprendre le contexte de votre application. La complexité de l'écosystème dans lequel vit votre produit peut avoir un impact important sur vos conceptions. Vous pouvez apprendre que votre produit vit sur un bureau avec 30 autres fenêtres ouvertes. Ou qu’il est principalement utilisé à l’extérieur sur une tablette ou à des fins inattendues.

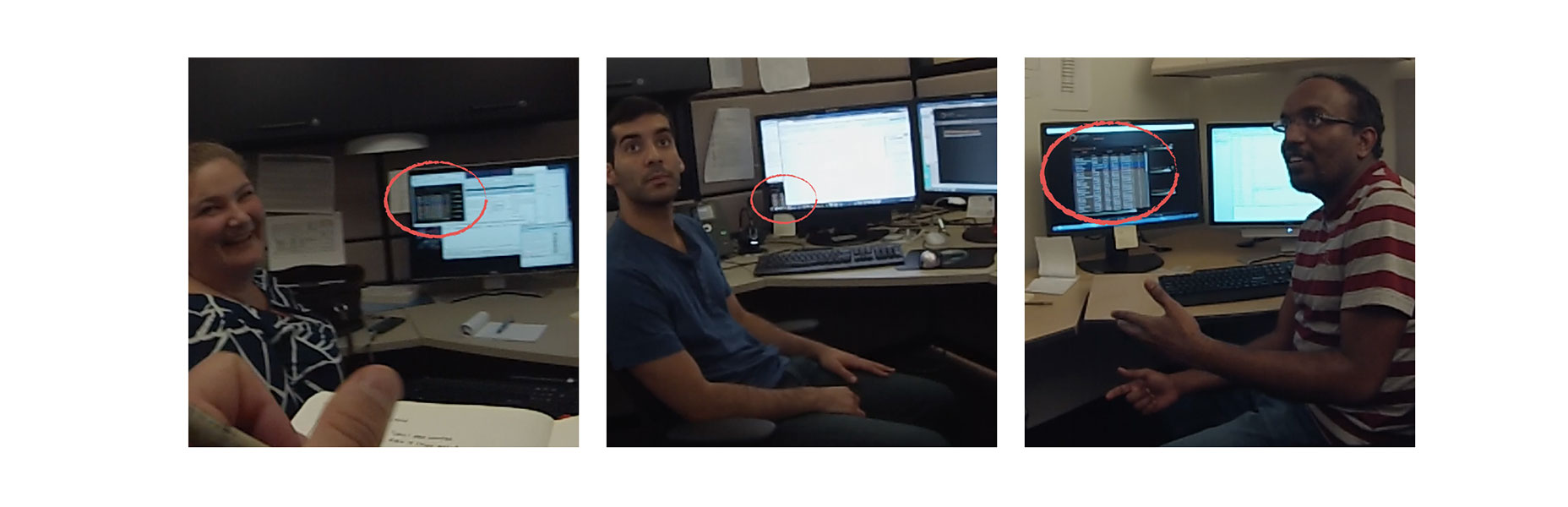
Des entrevues ont permis de découvrir des personnes utilisant le produit de différentes manières
La figure ci-dessus met en évidence ce concept en action. Lors d'une interview sur site, nous avons comparé la manière dont les personnes utilisent réellement le produit avec ce que les intervenants nous ont dit. À notre grande surprise, chacun des participants a utilisé le produit d'une manière complètement différente.
La compréhension de la manière dont l’attention et l’attention de l’utilisateur ont été partagées entre d’autres produits et tâches a complètement modifié notre stratégie de refonte.
Prioriser la découvrabilité et la capacité d'apprentissage
Lorsque vous téléchargez une nouvelle application pour votre téléphone, celle-ci est très courte et vous permet de fournir de la valeur ou de mourir. C'est une grande raison de promouvoir la découvrabilité , car en tant que consommateur, vous avez le choix d'utiliser ce produit ou 100 autres produits similaires.
Cette stigmatisation de la découvrabilité tend également à se répercuter dans les logiciels de classe affaires. Nous avons entendu des critiques de clients disant qu'ils craignaient que les utilisateurs ne trouvent pas une fonctionnalité particulière, nous devrions donc la rendre plus visible ou la mettre davantage en valeur. Si cela se produit suffisamment de fois, vous l'avez deviné, les choses deviennent compliquées.
C'est là que nous plaidons souvent pour l' apprentissage. Toutes les fonctionnalités ne doivent pas vous déconner pour être utilisables, une interaction peut être apprise. De bonnes interactions ne doivent être apprises qu'une seule fois.
En raison de la nature de la bête, les systèmes complexes nécessitent la hiérarchisation des fonctionnalités au détriment de la visibilité pour les autres. Notre travail consiste à découvrir les principaux cas d'utilisation et à les rendre aussi intuitifs que possible. Les utilisateurs ne devraient jamais avoir à "découvrir" les éléments fréquemment utilisés, ni à mémoriser la documentation pour utiliser le produit.
Propreté et clarté
La gestion de la densité de l’information est un véritable défi. Trop d'informations sur la page placent les utilisateurs dans une veste droite, trop petite et cela commence à rendre les choses difficiles à comprendre. Alors, comment trouvez-vous le bon équilibre?
Propreté
Parfois, vous avez beaucoup d'informations à placer dans un petit espace, mais il n'est pas essentiel de tout avoir en main. Dans ce cas, nous suggérons souvent une stratégie de révélation progressive pour le désencombrement de l'interface utilisateur. La révélation progressive repose sur le principe que l'intérêt de l'utilisateur entraîne la fidélité de l'information .

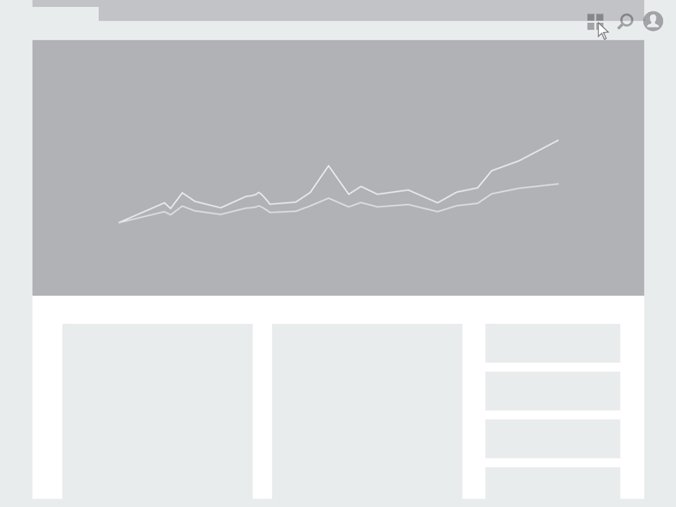
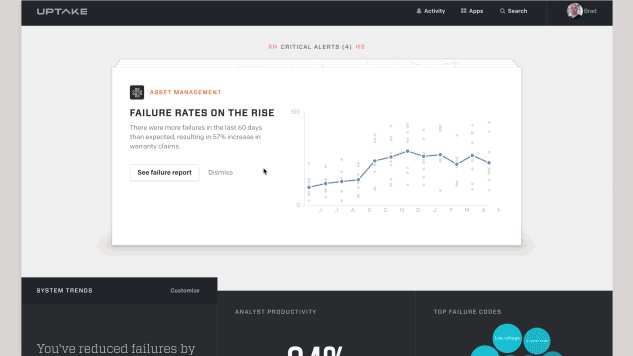
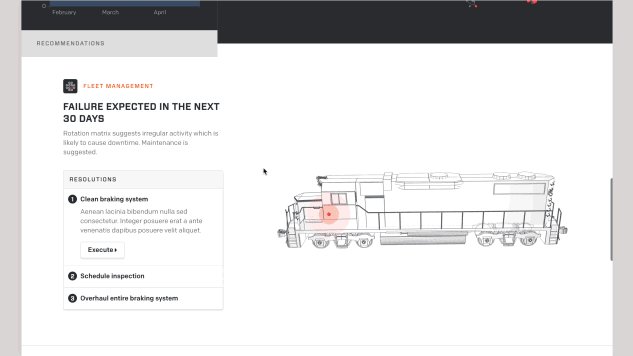
Révélation progressive - montrant plus d'informations profondeur basée sur l'intérêt
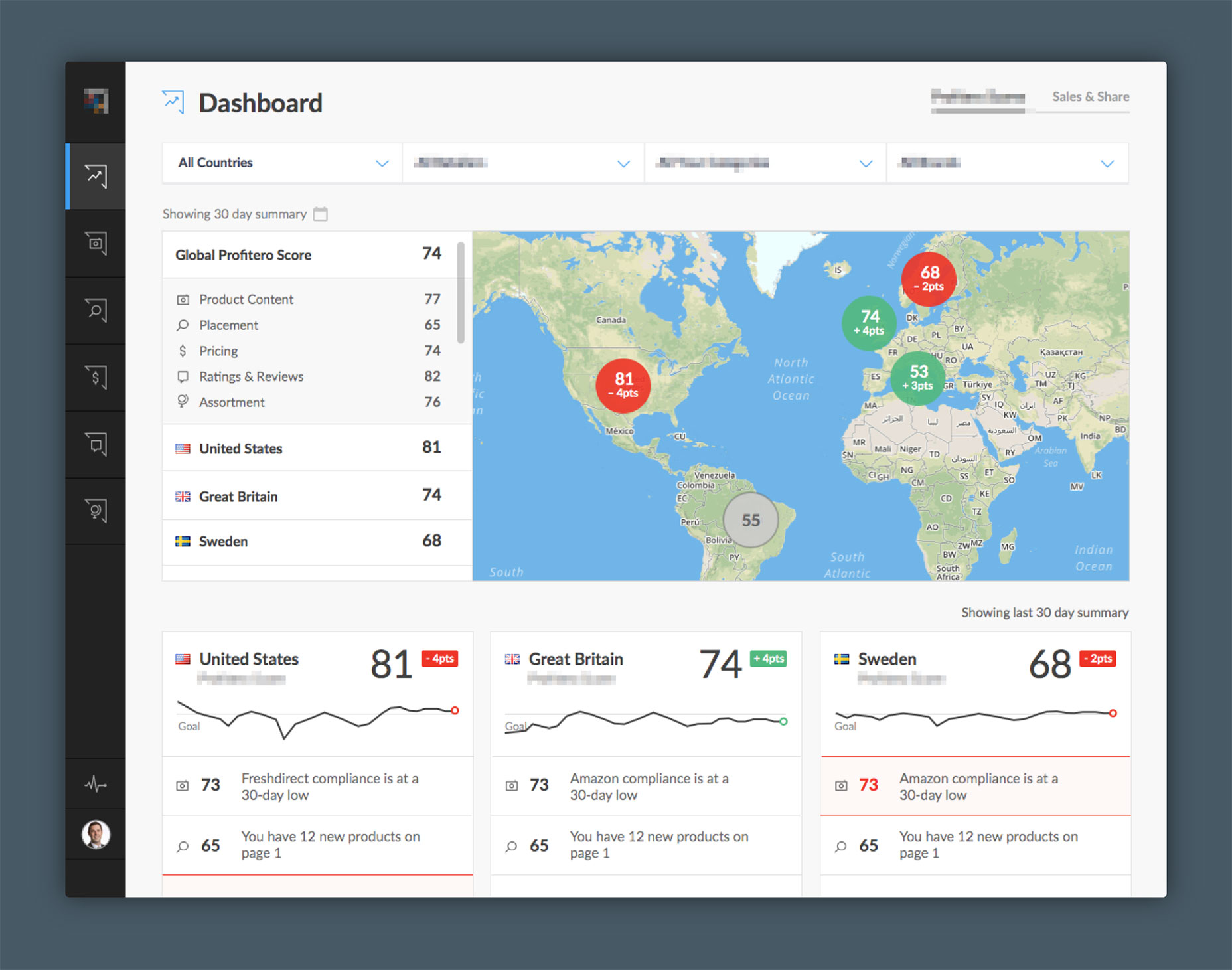
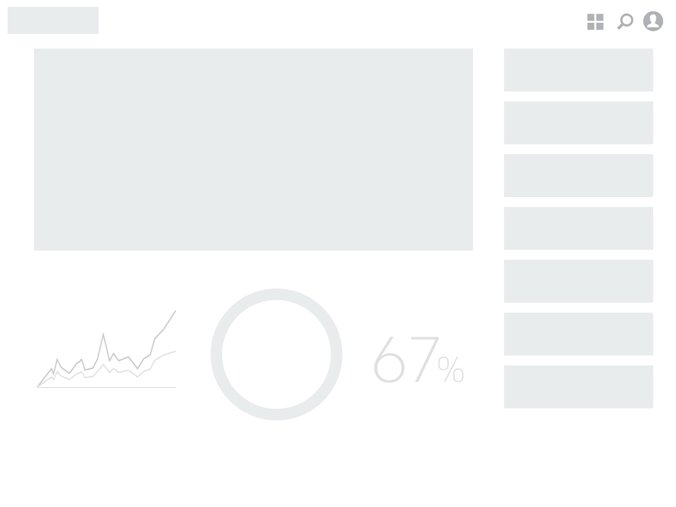
La figure ci-dessus montre cette idée en action. L'information dans l'interface utilisateur est structurée de sorte que seuls les éléments principaux sont visibles. Ensuite, une plus grande fidélité est introduite lorsque l'utilisateur le souhaite, et pas plus tôt. Le compromis, bien sûr, est la rapidité à comprendre, mais vous bénéficiez d'une interface utilisateur plus propre et moins encombrée.
Clarté
Par ailleurs, certains produits exigent un niveau élevé de visibilité des données pour travail à faire . La finance, la santé et le commerce électronique sont des industries connues pour avoir des produits notoirement complexes.
Lorsque la densité des données est importante, essayez d'être méticuleux en matière de clarté . La manière de rendre les interfaces utilisateur denses est d’être ultra cohérente et nette avec le langage visuel.

L'utilisation systématique de la couleur, de la typographie et de l'étiquetage aide à garder cette interface claire et concise
Composer dans cette cohérence signifie exercer une contrainte extrême avec les éléments suivants:
- variations de type;
- styles de boutons;
- systèmes de navigation simples.
Et être systématique à propos de:
- choix de couleur;
- étiquetage
- Même le microcopie .
Tout cela ajoute à une solution élégante. Ce sujet mérite certainement une rédaction plus approfondie et plus réfléchie, alors je vais en rester là.
Animer des interactions de signature
Dans le passé, nous avons passé d'innombrables heures à générer des wireframes et à les connecter avec une quantité absurde de lignes, de boîtes et de flèches. Pire encore, ces produits livrables ont tendance à être difficiles à comprendre pour les clients et à conduire à de mauvaises hypothèses et à des discussions compliquées.
À maintes reprises, nous voyons des visages s’illuminer lorsque nous présentons des concepts de mouvement. Nous avons donc commencé à créer des traitements de mouvement de base pour démontrer la signature (lire: difficile à communiquer), les interactions.

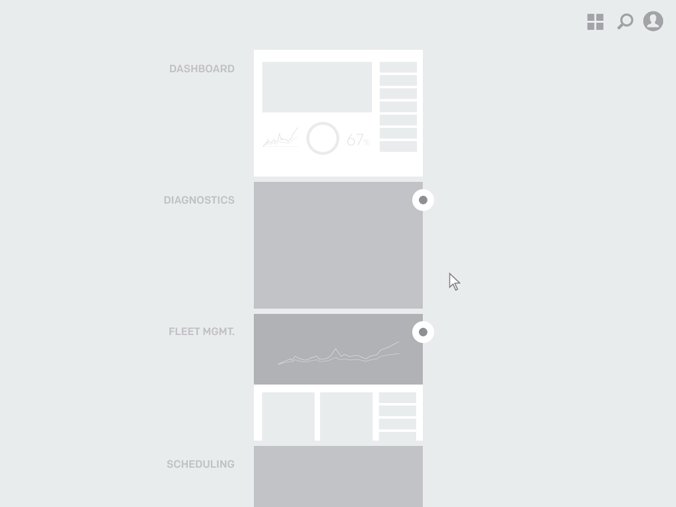
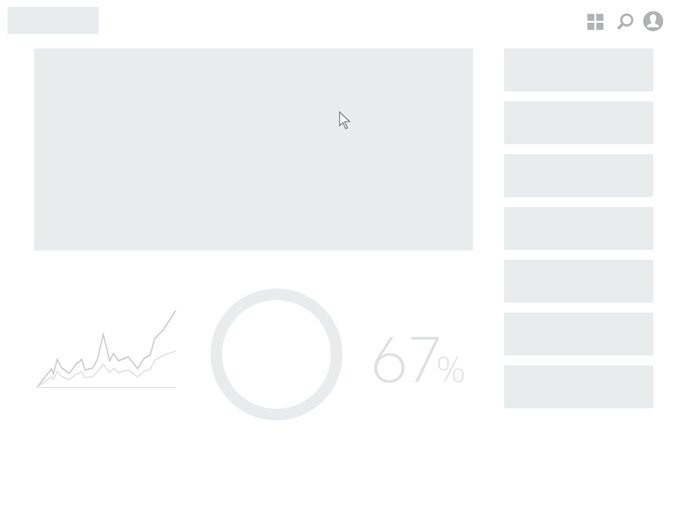
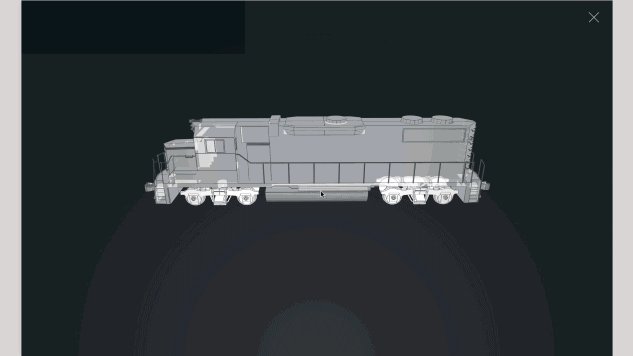
Un concept de navigation précoce aurait été difficile à communiquer en comps statique
Même avec des structures filaires en niveaux de gris de base, ces animations zappent l'ambiguïté de la conversation. Ce n'est pas un remplacement pour les wireframes complètes, mais c'est un excellent outil pour surmonter la complexité de la rapidité à obtenir des personnes sur la même page.
Donne-leur ce qu'ils ont demandé, et quelque chose qu'ils n'ont pas fait
Le plus célèbre adage de l’innovation d’Henry Ford le capture le mieux: «Si j’avais demandé aux gens ce qu’ils voulaient, ils auraient dit des chevaux plus rapides».
Les clients demandent généralement des «chevaux plus rapides» et ont probablement une idée de ce à quoi cela devrait ressembler et fonctionner. Croyez-le ou non, cela conduit souvent à une complexité inutile. Nous sommes tous passés par là et, comme la plupart des designers, on nous demande de faire plein de choses dont nous ne sommes pas trop excités. Néanmoins, il est important de faire ce qui vous est demandé, mais il est également important de faire ce qui est bien.
il est important de faire ce que l'on vous demande, mais il est également important de faire ce qui est juste
Il peut être considéré comme un peu tabou de présenter des concepts alternatifs, en particulier quand ils ne sont pas sollicités. Lorsque nous avons des idées sur la façon d'améliorer ou de simplifier, nous essayons de créer une vision polarisante et de faire en sorte que les parties prenantes réfléchissent au problème d'une manière nouvelle.

Amener des idées inattendues à la table peut susciter de nouvelles idées
L'objectif est de créer un climat de confiance avec votre client grâce à des exécutions réfléchies, fondées sur la raison et les données. Nos clients respectent et acceptent généralement le fait que nous remettons en cause des hypothèses et que nous apportons des idées réfléchies à la table.
Dernières pensées
Les modifications apportées aux périphériques, aux applications et à l'accès aux données ont entraîné une évolution passionnante du design. Il y a moins de deux ans, l'idée de concevoir simultanément un ordinateur portable, un téléphone et une montre était rare, maintenant ce sont des enjeux de table. Le paysage des interactions ne cesse de croître, d'où un besoin encore plus grand de gérer la complexité.
Cela a été une expérience amusante d'aider tant de clients à créer d'excellents produits au fil des ans. Si vous êtes sur la même voie, j'espère que ces réflexions vous guideront dans votre prochain grand projet de conception.
[- Cet article à l'origine apparu sur Medium , republié avec la permission de l'auteur. -]