Interview: Comment le code et la théorie ont-ils été construits? NY.Gov
Une conception Web réussie repose sur une bonne recherche, ciblant le bon groupe démographique, identifiant les principaux problèmes et développant des solutions appropriées.
Mais comment commencer quand votre cible démographique est littéralement tout le monde? Comment structurer un site lorsqu'il répond à un large éventail de besoins disparates? Comment envisagez-vous de concevoir un site pour un état entier? Quand ils ont été approchés pour concevoir NY.Gov pour l'État de New York, ce ne sont que quelques-uns des défis Code et théorie face à
Nous avons rencontré Matthieu Mingasson, directeur de la stratégie créative de Code and Theory, pour lui poser quelques questions sur la manière dont les flux de travail typiques peuvent répondre aux exigences de projets publics de grande envergure.
Défis de planification
Webdesigner Depot: Lorsque vous vous êtes assis pour votre première réunion, quelle est la première question que vous avez posée? Où commencez-vous avec un projet de cette envergure?
Matthieu Mingasson: Pour repenser la manière dont les mandants interagissent avec les informations locales et étatiques, il faut bien comprendre les spécificités de l’audience et les besoins de l’entreprise. Nous avons commencé par une série de questions qui nous aideraient à comprendre les besoins et les attentes des mandants de l’État de New York en matière d’interaction avec leur gouvernement, et plus particulièrement avec le site Web du gouvernement. c'est à dire:
- De quoi les électeurs de New York ont-ils besoin de leur gouvernement?
- Comment interagissent-ils généralement avec le site Web NY.gov?
- Quels sont les principaux besoins par segment?
- Quels sont les principaux problèmes à résoudre?
Comprendre les besoins des utilisateurs et les objectifs de l'entreprise est une phase critique de tout projet. Il peut s'étendre sur plusieurs semaines, au cours desquelles nous rencontrons les principales parties prenantes et les utilisateurs représentatifs.
WDD: L'État de New York compte près de 20 millions d'habitants, comment vous lancez-vous dans la hiérarchisation des besoins d'un État tout entier?
MM: C'était une tâche difficile, en effet, car nous devions définir une solution qui fonctionnait pour tout le monde.
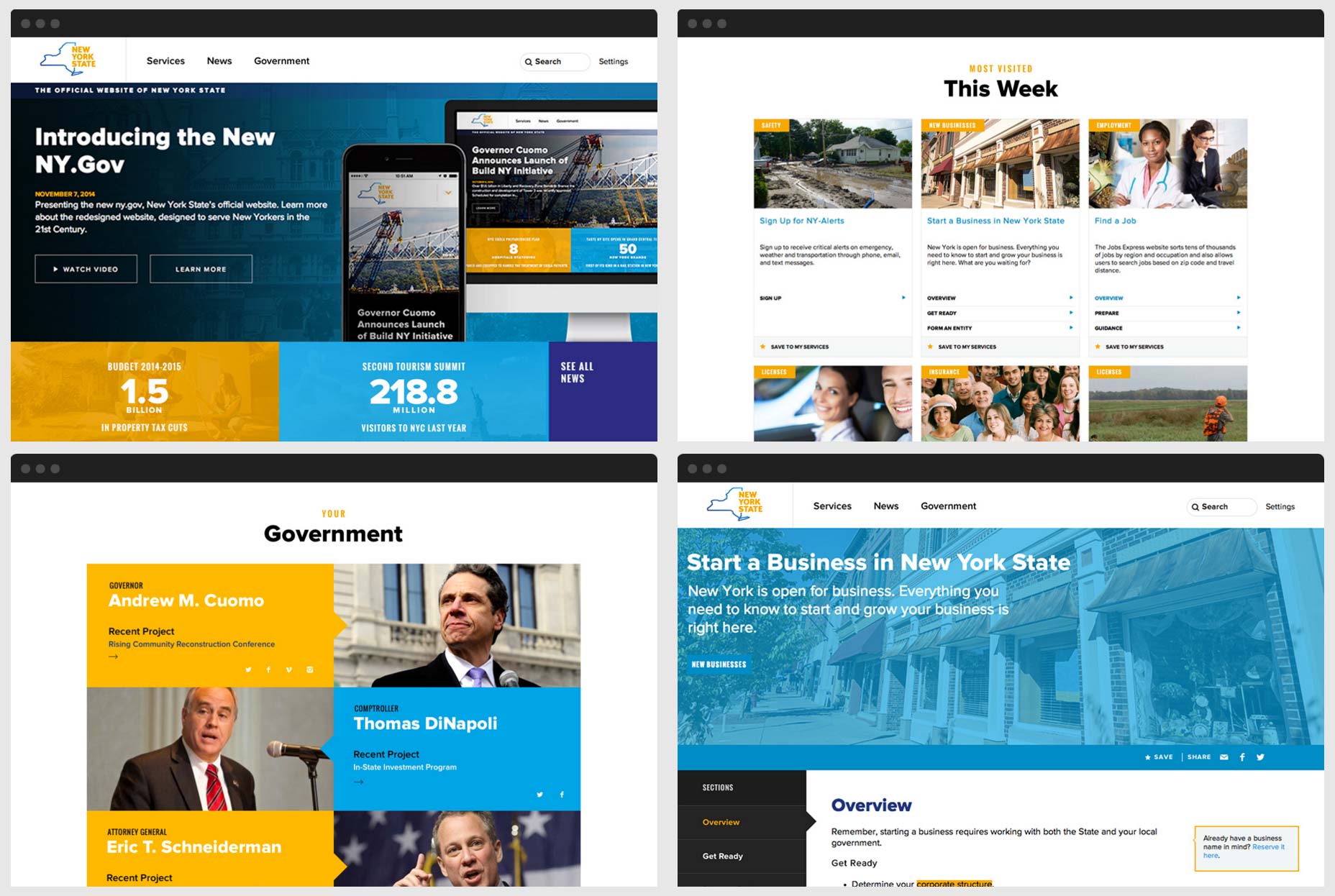
nous avons défini ... 24 raisons pour lesquelles les utilisateurs ont visité le site ... résoudre ces requêtes aiderait plus de 70% du trafic
Depuis le début, notre approche consistait à identifier les besoins des utilisateurs en fonction principalement des données. Cela a facilité la priorisation. Nous avons effectué une analyse de requête de recherche pour nous aider à identifier les personnes recherchées lors de la visite du site existant. A partir de cette analyse, nous avons regroupé les mots-clés en fonction de leur affinité, et nous avons défini un groupe de 24 raisons pour lesquelles les utilisateurs ont visité le site. Nous avons estimé que la résolution de ces requêtes aiderait plus de 70% du trafic.
Nous avons également travaillé en étroite collaboration avec l’équipe de Rachel Haot, (ancienne) Chief Digital Officer de l’État de New York, afin de définir des domaines dans lesquels nous pourrions innover et apporter de la valeur à nos utilisateurs. Cela est démontré dans notre distribution de nouvelles, nos pages d’urgence et les ressources locales fournies sur le site.
WDD: Quelle était la phase de planification? Avez-vous organisé des ateliers avec des intervenants clés, par exemple?
MM: Nous avons eu une phase de définition de 10 semaines. Au cours des cinq premières semaines, nous avons mené des recherches sur les utilisateurs, des entretiens avec les parties prenantes et l’analyse des données. Au cours des cinq premières semaines, nous avions rassemblé toutes les informations dont nous avions besoin et commencé à définir notre stratégie créative. Nous avons eu des check-ins stratégiques avec le client. Nous avons eu des sessions de recherche sur l’utilisabilité le plus tôt possible; tester nos hypothèses avec des compositions de conception visuelle.
Traiter les clients du secteur public
Webdesigner Depot: Y a - t-il beaucoup de paperasserie à couper?
Matthieu Mingasson: Pas du tout. Nous avons travaillé avec une équipe extrêmement collaborative et disponible. Le Gouverneur Cuomo a une équipe très talentueuse en charge des opérations numériques. Nous avons eu la pleine collaboration des agences, de la technologie et de la nouvelle équipe éditoriale chargée de maintenir ny.gov . Notre défi était principalement axé sur la manière de rendre le site plus accessible à nos utilisateurs, ce qui était très gratifiant.
WDD: En quoi la création d'une expérience pour un client aussi important diffère-t-elle des projets classiques?
MM: Notre approche est très similaire lorsque nous travaillons avec de gros et petits clients. La différence entre un grand et un petit projet se résume essentiellement au temps et à la profondeur consacrés à la recherche et à la résolution de problèmes pour la conception de systèmes complexes.
La différence entre un grand et un petit projet réside essentiellement dans le temps et la profondeur consacrés à la recherche et à la résolution de problèmes pour la conception de systèmes complexes.
Notre cadre méthodologique nous permet de concevoir n'importe quoi, grand ou petit. L'un des aspects critiques de notre approche est la rapidité. Nous croyons fermement en la nécessité de garder une petite équipe allégée pour nous aider à progresser plus rapidement. Nous aimons aussi travailler avec des contraintes. Nous nous assurons toujours d'avoir une date de lancement précise par rapport à laquelle nous pouvons élaborer notre plan de projet.
Pour NY.gov, le processus a été très collaboratif grâce à la formidable collaboration de l’équipe d’État qui s’est engagée à lancer le site à temps.
WDD: Y avait-il des lignes directrices existantes sur la marque ou avez-vous travaillé sur l'identité également?
MM: Les directives relatives à la marque ont été redéfinies parallèlement au développement de nos produits. Nous avons vu cela comme une opportunité de contribuer à ces directives. Il est difficile de revenir à la modification du logo du site. Mais cela nous a également permis d'explorer la marque et d'identifier sa présence numérique.
Après ce projet, nous avons eu l'occasion de préparer les directives numériques non seulement pour NY.Gov mais pour toutes les différentes agences de l'État. Nous avons dû suivre de près les lignes directrices sur l'accessibilité afin de pouvoir concevoir pour tout le monde, ce qui a été une expérience difficile mais enrichissante.
WDD: Comment avez-vous coordonné la livraison de contenu provenant de tant de départements différents?
MM: Après avoir identifié les services clés, nous avons préparé un «guichet unique» pour chacun des propriétaires de site de l'agence. Dans certains cas, les agences devaient collaborer pour créer le contenu. Nous avons créé des directives de contenu à suivre et fourni une documentation collaborative à partir de laquelle ils pouvaient travailler. Nous avons demandé aux agences de travailler directement à partir d'une documentation partagée permettant à notre équipe et à l'équipe NYS de surveiller et de conseiller les agences. Plus tard, nous avons inclus tous les résultats des «cartes blanches». Ce sont des explications sur la manière d'accomplir quelque chose dans une carte qui relie généralement un utilisateur à un site d'agence. Ces "cartes blanches listées" avaient également leurs propres directives de contenu. Les propriétaires de contenu de l'agence nous ont aidés à collecter et classer toutes ces données en utilisant un formulaire Google.
Bâtiment NY.Gov
Webdesigner Depot: Vivez-vous à New York? Cela a-t-il affecté votre processus?
Matthieu Mingasson : Nous vivons tous à New York mais notre équipe était très internationale. Nous avons eu un germano-canadien, un français, un russe, un mexicain, un indien et aussi des américains de divers états au sein de l'équipe principale. Nous pensons qu’un point de vue externe nous a permis d’identifier les tendances et les défis que les locaux ont pu manquer. Nous devions faire en sorte d'interviewer plusieurs de nos utilisateurs de la région afin de rester en contact avec d'autres mentalités. Mais nous savions que notre conception devait être universelle et parler à tout le monde.
WDD: Vous avez un menu déroulant sur mobile, complété par un menu hamburger aux points clés; Était-ce une décision basée sur les tests de l'utilisateur?
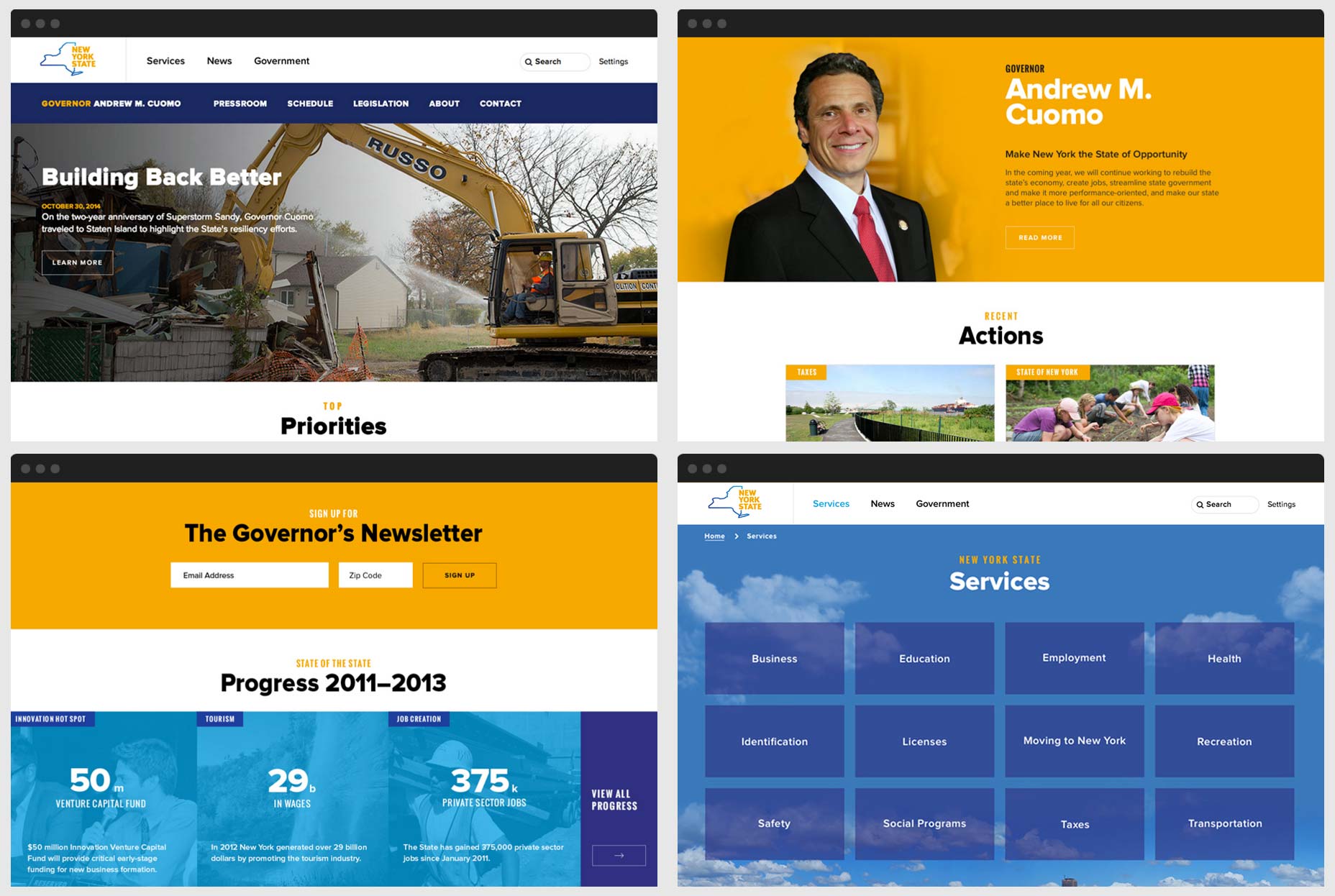
MM: Notre objectif était de construire un système qui pourrait être adopté par un grand nombre d'agences de New York. Pour cela, nous devions établir un système de navigation et d'éléments contextuels. La navigation universelle, la barre qui communique clairement à l'utilisateur dans un site de confiance avec des informations sur les ressources et le service, utilise le menu déroulant. Le hamburger est mis en contexte pour la navigation des agences. Vous pouvez voir un exemple sur le site Web du Bureau du Gouverneur Andrew Cuomo ( governor.ny.gov ). Ce site étend le système que nous avons créé pour NY.Gov et l'applique à d'autres agences de l'État de New York.
WDD: Vous avez construit le site dans Drupal, qu'est-ce qui a fait de ce choix le bon choix pour ce projet?
MM: Le projet NY.gov était le premier site d'un écosystème en pleine croissance. Dès le début, nous savions que l’agence de services technologiques centralisée prévoyait de disposer d’une plate-forme de gestion de contenu commune pour plus de 150 sites Web. L'extensibilité inhérente à Drupal correspond parfaitement à ce défi.
WDD: Y a - t-il quelque chose que vous vouliez vraiment inclure que le client a opposé son veto?
MM: Pas vraiment. Mais nous avons créé l'une de nos fonctionnalités préférées qui ne fonctionnait pas bien avec les tests des utilisateurs, nous avons donc dû supprimer du site. Il s’agissait d’une navigation universelle évolutive: dans le panneau déroulant, les utilisateurs pouvaient prévisualiser et explorer les services, programmes et actualités les plus populaires; les utilisateurs ne voulaient pas prévisualiser le contenu, ils voulaient cliquer et aller à la page.
Les resultats
Webdsigner Depot: Avez-vous analysé comment les personnes interagissent avec le site? Les utilisent-ils comme prévu? Des surprises?
Matthieu Mingasson : Nous faisons tout le temps. Nous voyons nos amis regarder comment obtenir un permis de conduire ou quand une urgence survient, comme la tempête de neige en janvier, ny.gov devient la principale source d'information. Notre plus grande surprise a été la navigation universelle et la mesure dans laquelle les gens aiment pouvoir trouver des événements, des offres d'emploi et des informations locales autour d'eux.
quand une urgence survient, comme la tempête de neige en janvier, ny.gov devient la principale source d'information
WDD: Si le New Jersey appelle demain et dit qu’il a besoin d’un site Web, quels sont les plus grands défis auxquels il devra faire face?
MM: Le sponsoring et l'engagement des dirigeants sont essentiels pour pouvoir lancer un tel projet. Pour surmonter les défis d'une organisation gouvernementale, la clé consiste à affecter une équipe de direction restreinte mais dédiée à la collaboration avec une agence. Les meilleurs résultats sont obtenus lorsque nos clients comprennent, acceptent et facilitent ce processus de changement. La collaboration transparente et l'ouverture sont la clé du succès.
Merci à Matthieu d'avoir pris le temps de répondre à nos questions.
L'image sélectionnée utilise les images de Marco Varisco Capitole de l'État de New York image.