Concevoir pour les cas de bord
Lorsque nous concevons nos produits, nous concevons souvent pour le scénario Happy Path, le flux utilisateur idéal sans aucun obstacle. Mais dans la vraie vie, il y a des situations qui ne vont pas au plan. Ces conditions sont appelées "cas de bord".
Les cas Edge peuvent être assez rares, mais ils ont un impact significatif sur l'expérience utilisateur. Les utilisateurs se souviennent rarement des interactions positives, mais ils se souviennent souvent des expériences négatives. si vous ne parvenez pas à vous préparer à de telles situations, toute l'expérience pourrait tomber rapidement .
Dans cet article, je vais partager certains scénarios de cas particuliers que vous pourriez avoir à gérer et comment vous pouvez les planifier dans vos conceptions. Il existe deux approches de base pour gérer les cas de bord:
- Empêcher les cas extrêmes de se produire
- Soutenir les scénarios de cas extrêmes
Si vous avez le choix, il est toujours préférable d’empêcher que le problème ne se produise. Dans certains cas, cela peut être réalisé en réduisant la complexité du système (par exemple, limiter le nombre de fonctionnalités ou d’actions que les utilisateurs peuvent effectuer lorsqu’ils interagissent avec un système); la complexité moindre diminue la possibilité de cas de bord en premier lieu. Cependant, il est parfois impossible d’empêcher les cas d’arrêt, de sorte que vous constaterez fréquemment que la prise en charge des cas extrêmes est la meilleure option pour vos utilisateurs:
1. Chargement retardé du combat
La technologie permettant des expériences plus rapides, la volonté d’attendre des utilisateurs a diminué. Selon la dernière enquête de Google, les deux tiers des utilisateurs du Web mobile affirment que la vitesse de chargement d'une page a le plus d'impact sur leur expérience globale. Pour satisfaire les attentes des utilisateurs, vous devez faire tout ce que vous pouvez pour que votre application / site Web se charge le plus rapidement possible. Mais peu importe vos efforts, il y aura des situations où vous ne pourrez pas respecter les consignes de vitesse. Le temps de chargement lent peut être causé par une connexion Internet limitée. Si vous pouvez améliorer la performance réelle, essayez au moins de créer une perception de la vitesse - la vitesse à laquelle quelque chose se sent est souvent plus importante que sa vitesse réelle.
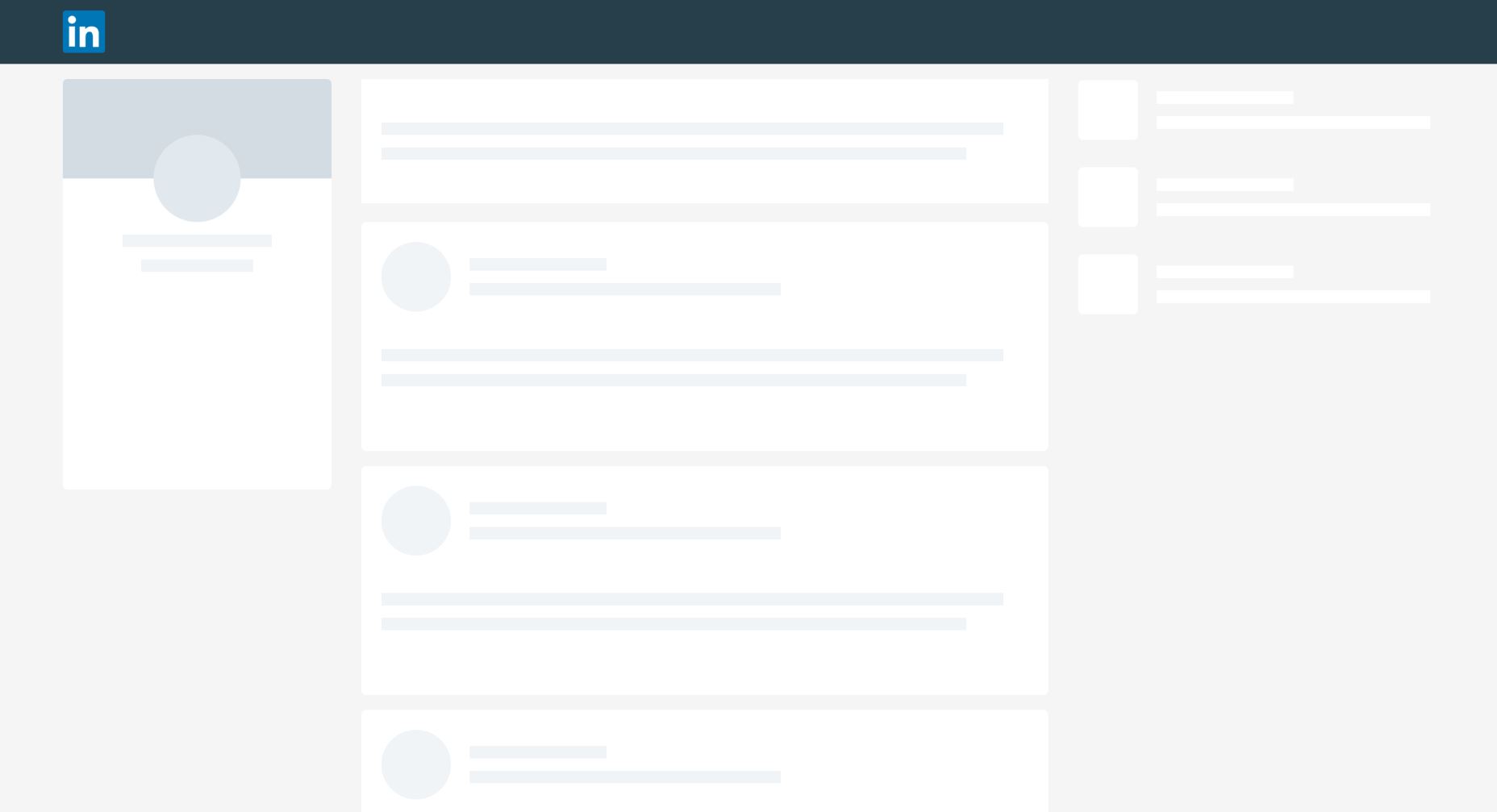
Une technique qui peut vous aider avec cela s'appelle les écrans de squelette . Une mise en page squelette est une version de votre page qui s'affiche pendant le chargement du contenu. Les écrans squelettes donnent aux utilisateurs une impression de vitesse (la plupart des utilisateurs croient que le chargement se produit plus rapidement qu’il ne l’est réellement).
LinkedIn utiliser des écrans squelettes pour donner une impression de vitesse.
Vérifie ça Exemple de codepen de l'effet squelette en CSS pur. L'effet de la pulsation donne à l'utilisateur le sentiment qu'un site Web est vivant et que le contenu se charge.
2. Concevoir des états vides
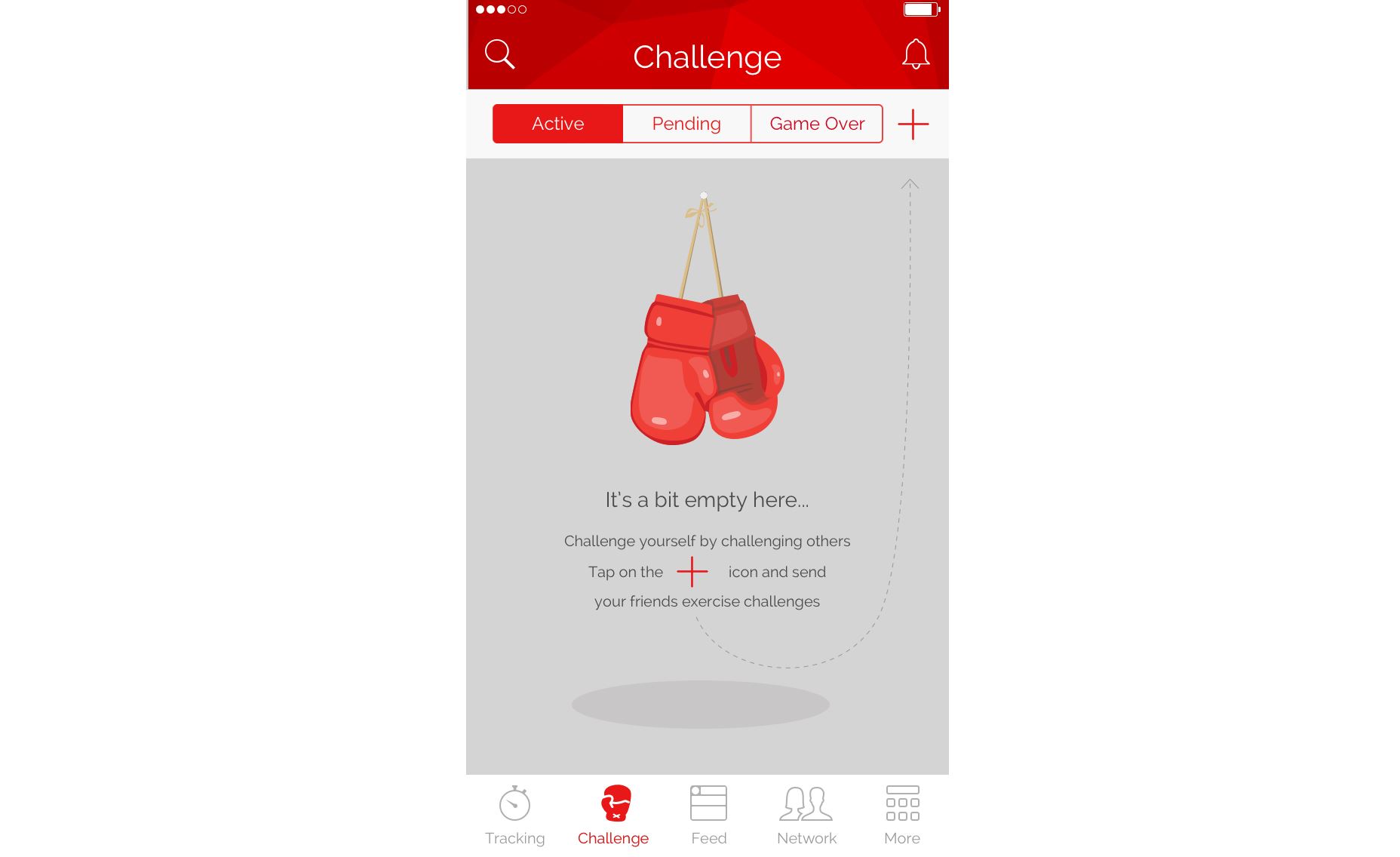
Il est possible que les écrans individuels de votre application ou de votre site Web qui doivent être remplis de données n'aient rien à afficher dans certains cas. Par exemple, un écran présentant des défis utilisateur dans une application de remise en forme sera vide lors de la première expérience (tout simplement parce que les utilisateurs ne rencontreront aucun problème). En tant que concepteurs, nous devons réfléchir à l'apparence de la page dans ce cas. Afficher une page blanche n'est pas la bonne chose à faire. Au lieu de cela, nous pouvons fournir des instructions sur la manière de remplir la page avec des données. Khaylo Workout pour iOS est un excellent exemple de la façon dont un espace vide peut être utilisé pour créer un contexte.
L'espace vide sur la page peut être utilisé pour donner des instructions claires sur la façon de commencer.
3. Adresse des erreurs utilisateur ou système
Toute interaction de l'utilisateur avec un système peut être une source potentielle d'erreur. Les états d'erreur sont particulièrement fréquents lorsque les utilisateurs doivent fournir des données. J'ai déjà mentionné qu'il est préférable d'empêcher que des erreurs ne se produisent en premier lieu et que cette règle soit appliquée à la saisie de l'utilisateur. Mais en ce qui concerne la saisie des utilisateurs, nous devons nous concentrer sur les problèmes potentiels suivants:
- Les données saisies par l'utilisateur ne sont pas valides. Par exemple, un utilisateur peut taper un numéro de carte de crédit lors de la vérification. Dans ce cas, une application doit fournir des messages d'erreur détaillés qui aideront les utilisateurs à détecter la source d'un problème.
- Un système ne peut pas continuer en raison du problème technique. Dans ce cas, un message d'erreur doit indiquer qu'il s'agit d'un problème système, pas de celui de l'utilisateur. Cela empêchera les utilisateurs de soumettre à nouveau les données.
Dans les deux cas, vous devez vous assurer que l'application gère correctement les erreurs. Les messages d'erreur doivent être écrits dans un langage clair et convivial (pas de jargon autorisé) et le système doit fournir une solution précise (il peut s'agir d'une instruction ou de quelque chose qui pourrait aider).
4. Résultats zéro trouvés
La plupart des sites Web et des applications de commerce électronique proposent une fonctionnalité de recherche. Et l'un des problèmes de convivialité les plus courants avec une fonction de recherche réside dans le fait que l'utilisateur voit une page vierge avec "0 résultat trouvé". Retirer quelqu'un sur une page sans résultat peut être frustrant. Surtout s'ils ont essayé la recherche à quelques reprises.
Si vous concevez votre fonctionnalité de recherche, utilisez les techniques suivantes:
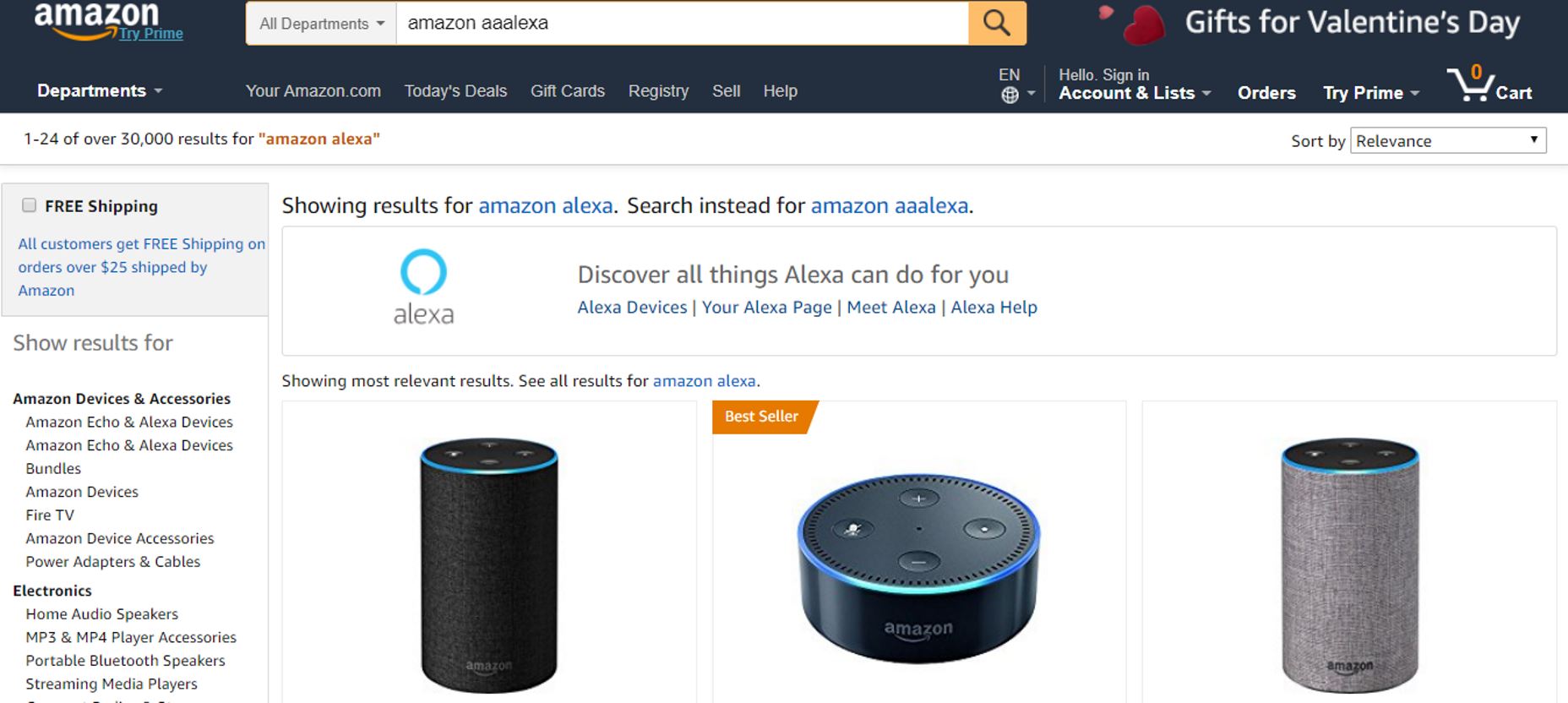
- Vérification orthographique et suggestions. Parfois, les utilisateurs n'obtiennent aucun résultat simplement parce qu'ils ont mal saisi une requête de recherche. Cela est vraiment utile lorsque le système détecte un élément mal écrit et fournit des résultats de recherche basés sur la requête la plus probable. Les suggestions de saisie semi-automatique sont une autre technique utile pour vos utilisateurs. Cela réduit les efforts de saisie des utilisateurs et les empêche de saisir une requête incorrecte en premier lieu.

Amazon comprend que l'utilisateur voulait dire "Amazon Alexa" dans cette requête
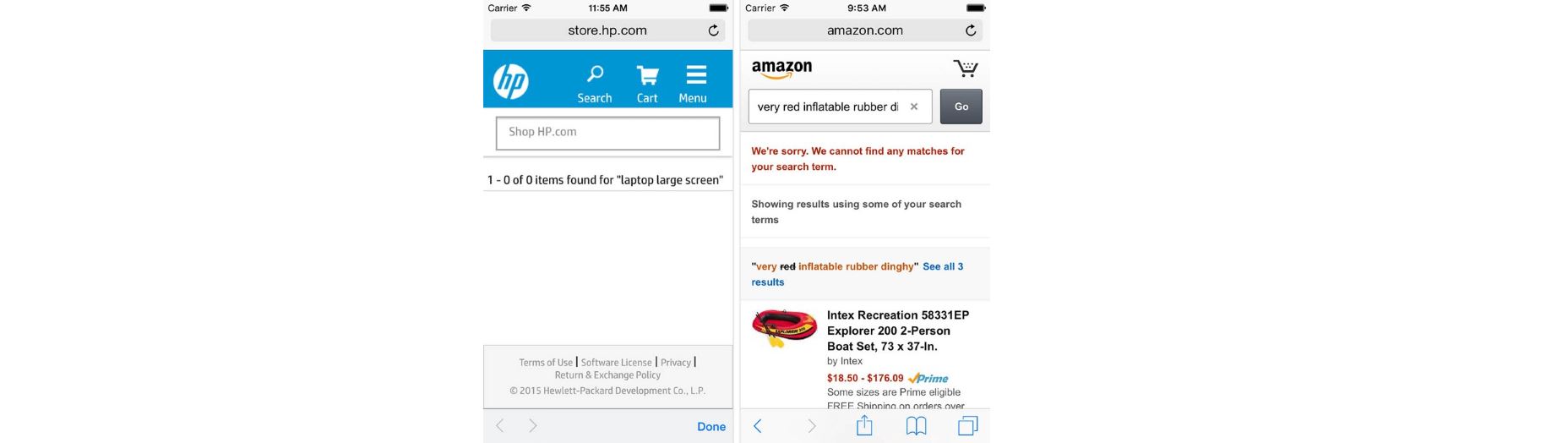
- Fournir des alternatives valables. Lorsqu'il n'y a pas de résultats de recherche correspondants, vous pouvez fournir du contenu vedette ou toute autre alternative valable. Par exemple, dans le contexte d'un site de commerce électronique, il peut s'agir de produits de la catégorie similaire.
Il suffit de comparer zéro page de résultats de recherche de HP et Amazon. La page de résultats zéro de HP est une impasse pour l'utilisateur. En revanche, Amazon fournit des suggestions pour poursuivre la recherche et promouvoir des produits connexes.
Comment trouver des boîtiers Edge
Certains concepteurs estiment que la conception de boîtiers de bord est similaire à l'attente de l'inattendu. Mais en fait, la grande majorité des cas extrêmes peuvent être prédits avant la sortie du produit. Deux techniques peuvent vous aider:
- Revue de conception: pour créer un design de qualité, vous devez rechercher de manière proactive des cas extrêmes. L'examen de la conception est une technique très utile qui peut aider l'équipe produit à trouver de nombreux cas potentiels. Effectuer une revue de conception dès le début du processus de conception du produit. Pour de meilleurs résultats, il est bon d'inviter les développeurs et les autres membres de l'équipe à participer à de telles sessions.
- Tester avec de vrais utilisateurs: Bien que la recherche précoce de dossiers avec l'aide d'autres membres de l'équipe soit une excellente approche, cela ne garantit pas que vous trouverez toutes les sources potentielles de friction. Seuls les tests avec de vrais utilisateurs vous aideront à découvrir comment les gens utilisent réellement votre produit et quels problèmes ils rencontrent. Dans le même temps, il convient de souligner que les tests d’utilisabilité strictement modérés ne révéleront pas beaucoup de cas extrêmes simplement parce que les utilisateurs sont souvent invités à faire quoi et dans quel ordre. Il est donc préférable de donner aux utilisateurs la possibilité d’expérimenter un système en leur donnant plus de temps et des tâches plus flexibles.
Conclusion
Lorsque nous concevons des produits, nous appliquons souvent le principe de Pareto à notre conception; Nous nous concentrons sur les besoins de la majorité des utilisateurs, appliquons la règle 80/20 et développons l'expérience utilisateur pour le scénario d'interaction le plus probable. Dans la plupart des cas, cela nous permet de créer une bonne expérience utilisateur pour nos utilisateurs. Mais le souci du détail est ce qui sépare un excellent design d'un bon design. Concevoir pour les cas de bord est un excellent exemple d'attention aux détails.