Concevoir pour plus de vingt millions d'utilisateurs: WordPress 3.0
WordPress 3.0 est sans aucun doute l'une des mises à jour les plus intéressantes de la plate-forme depuis très longtemps.
Outre les éléments que tous les utilisateurs remarqueront, tels que les menus personnalisés, les arrière-plans personnalisés et un nouveau thème par défaut, il existe également des ajouts massifs tels que la possibilité d'exécuter plusieurs sites à partir d'une installation unique et les types de publication personnalisés.
Grâce à ces fonctionnalités, WordPress devient un CMS extrêmement puissant et une plateforme de publication.
Depuis janvier de cette année, je me suis impliqué avec la communauté WordPress de base pour contribuer à son développement en cours et aujourd'hui, j'aimerais vous en dire un peu plus sur son fonctionnement.
S'impliquer dans la communauté
WordPress a toujours eu une forte communauté de développement et les développeurs ont en effet eu des réunions et des ressources régulières pour s'organiser pendant des années.
Le problème est que je ne suis pas développeur. Je peux faire un peu de PHP ici et là et je suis assez maniable quand il s'agit de thématiser WordPress, mais ce n'est certainement pas ce que je spécialise. Heureusement, un groupe de travail OpenSource pour l'interface utilisateur WordPress a été lancé récemment. dirigé par Jane Wells: le chef de toutes les choses UX (User Experience).
Dès que je me suis impliqué dans le groupe UI, j'ai réalisé que le niveau de mon travail allait devoir être très élevé. L’histoire des personnes impliquées dans l’interface utilisateur de WordPress est fondamentalement celle d’un des plus grands créateurs du monde, de Jason Santa Maria à HappyCog Studios (Zeldman).

Concevoir pour plus de vingt millions d'utilisateurs
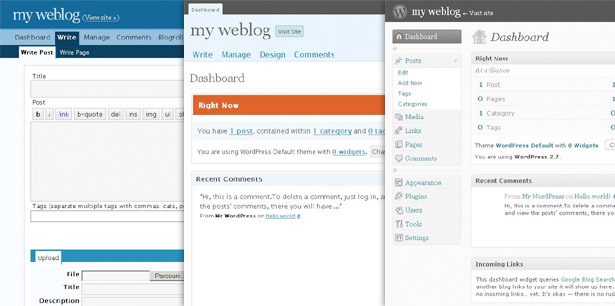
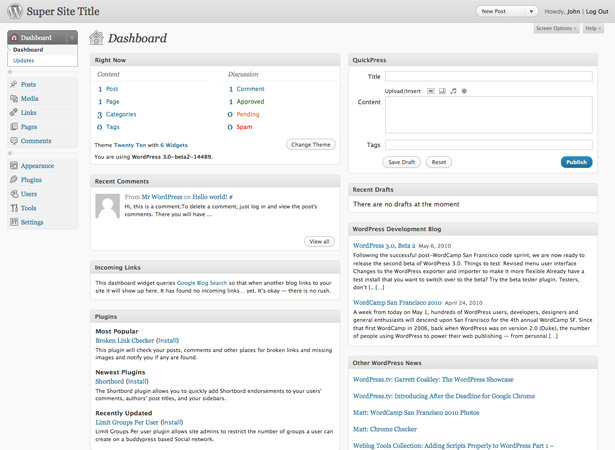
Le premier projet que j'ai abordé pour le groupe d'interface utilisateur consistait à actualiser l'en-tête et le pied de page du système d'administration WordPress. décourageant pour dire le moins. C'est un changement dans WordPress 3.0 qui (malheureusement) n'est pas mentionné très souvent, mais c'est la première chose que la plupart des utilisateurs remarqueront lors de la mise à niveau.
Le fondateur de WordPress, Matt Mullenweg , mentionné dans son discours à la conférence annuelle WordPress à San Francisco récemment, on estime que 8,5% de tous les sites sur Internet fonctionnent sur WordPress. Avec environ 246 millions de sites Web au total sur Internet (décembre 2009), plus de 20 millions de personnes (et plus si vous considérez que de nombreuses installations WordPress ont plus d'un administrateur) verront le nouveau design de l'en-tête admin; en supposant qu'ils passent à la dernière version. Cela me fait peur.
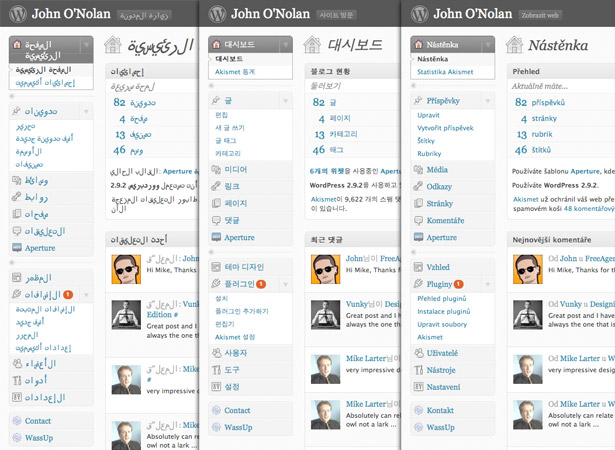
Concevoir pour WordPress n'a rien à voir avec la conception pour un client. Avec autant d'utilisateurs, il y a des considérations dont vous ne rêveriez jamais normalement. Par exemple, en tant que règle de base lors de la conception de tout élément contenant du texte: l'élément doit être suffisamment souple pour pouvoir être étendu afin de doubler sa largeur normale. Pourquoi? Parce que WordPress est traduit à propos de 70 langues différentes et tous les mots n'ont pas la même longueur lors de la traduction!
Bien sûr, en ce qui concerne les langues, la largeur du texte n’est pas le seul problème; certains sont écrits de droite à gauche. Vous ne saviez probablement pas que WordPress possède un ensemble complet de feuilles de style et d'images RTL (Right To Left). Même un simple menu déroulant doit faire l’objet d’une attention et d’un soin supplémentaires, car les graphiques utilisés doivent également fonctionner en miroir horizontalement avec les commandes du côté opposé.

Le processus de conception
La conception OpenSource est un peu différente du développement OpenSource. En ce qui concerne la contribution au code, il n’ya pas grand chose de subjectif, mais avec le design, beaucoup de choses peuvent se résumer à une opinion personnelle. Pour cette raison, Jane Wells guide le travail du groupe d'assurance-chômage et approuve définitivement les décisions de conception.
Si vous pensiez qu'il était difficile de prendre en compte toutes les nuances de l'interface utilisateur, alors vous ne voulez certainement pas le travail de Jane. Elle doit évaluer chaque décision concernant WordPress dans son ensemble, ses valeurs et ses projets pour le futur. Elle doit gérer les demandes des personnes au sommet, ce qui ne se traduit pas toujours par ce que les personnes du bas veulent entendre. Elle fait un travail incroyable en organisant tout, je n'envie pas sa charge de travail.

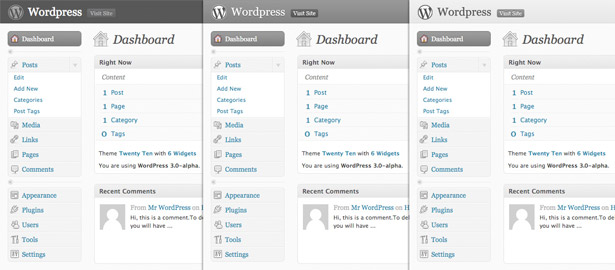
Jane a établi le brief pour le nouvel en-tête et le nouveau pied de page, qui étaient de les alléger pour promouvoir l’accessibilité (texte sombre sur fond clair) et pour s’éloigner du gris très foncé qui était dans WordPress depuis longtemps. Quelques maquettes ont été présentées et après discussion lors des réunions du groupe UI, une version a été choisie pour être mise en œuvre.

Le processus de développement
Une fois la conception finalisée, j'aurais pu facilement revenir en arrière et laisser l'un des développeurs l'implémenter ... mais où serait le plaisir? Apprendre à coder pour WordPress était une autre expérience très intéressante, rien de tel que tout ce que j'ai fait auparavant.
Éditer les fichiers CSS WordPress de base est franchement pétrifiant. La suppression d'une seule classe dans un fichier CSS pourrait, hypothétiquement, casser un nombre quelconque de plugins et de thèmes pour des millions d'utilisateurs, vous ne pouvez pas simplement coder la façon dont vous pensez qu'elle devrait être et aller de l'avant.
La structure du CSS est également assez différente de la normale. Il y a des fichiers CSS qui contrôlent la structure principale et les fichiers CSS qui contrôlent le skin de l'administrateur (qui est modifiable). Afin d'ajouter une bordure de 1 pixel à l'en-tête et au pied de page, la bordure elle-même devait être définie dans le fichier css central, mais la couleur de la bordure devait être définie dans le fichier css 'skin'. Avec ce type de structure de code, tous les plug-ins ou développeurs de thèmes peuvent remplacer ces styles s'ils le souhaitent.

Tout changer, faisons cela différemment
Une autre différence dans le travail sur un projet OpenSource est que tout est en développement constant, rien n'est jamais fini. Une fois l’en-tête et le pied de page de l’administrateur terminés, ils ont été révisés quatre ou cinq fois de plus. En fait, il y a quelques jours à peine, nous avons décidé de les transférer sur des dégradés CSS3 avec une couleur solide de repli.
C'est parfois frustrant parce que vous pouvez finir par avoir beaucoup de travail qui ne sera pas utilisé (je ne peux même pas vous dire combien de temps j'ai passé sur les graphismes originaux pour ces dégradés) mais en fin de compte un meilleur résultat, ce que nous voulons tous.
Voulez-vous concevoir pour WordPress?
Le fait de pouvoir dire que j'ai conçu quelque chose pour une plateforme aussi massive me donne un réel sentiment d'accomplissement, mais n'oubliez pas que tout le monde peut contribuer au groupe WordPress UI. Si vous êtes intéressé à faire des contributions d’UI à la prochaine version de WordPress, alors rendez-vous sur http://make.wordpress.org/ui pour voir les discussions en cours et les horaires des réunions.

En ce moment, c'est un groupe assez petit mais concentré, j'encourage tout le monde à s'impliquer et à façonner l'avenir de WordPress. La meilleure chose à propos d'OpenSource est que si vous n'aimez pas quelque chose, vous pouvez contribuer à le rendre meilleur.
Enfin, si vous souhaitez vérifier WordPress 3.0 avant son lancement, vous pouvez vous procurer une copie du version bêta publique de WordPress.org .