Concevoir pour la réactivité
La conception de sites Web réactifs peut être un peu difficile au début, car le processus est très différent.
En tant que concepteurs, nous nous sommes habitués à créer des maquettes parfaites en pixels comme nos projets Web. Mais le design réactif adopte une approche différente.
Le rôle d'un concepteur ne consiste plus à produire une maquette et à le transmettre au développeur, car la conception réactive n'est pas un processus en deux étapes, mais une série de révisions. La plupart sont faites dans le navigateur. C'est un effort de collaboration entre le concepteur et le développeur, et non plus deux tâches distinctes.
Voici quelques astuces et un workflow général pour faciliter la transition entre la conception de sites statiques et la conception de sites réactifs.
Connaître vos fenêtres
Avant de démarrer un projet, il est important de déterminer vos fenêtres d'affichage. Une approche typique consisterait à créer une seule disposition pour les smartphones, une pour les tablettes et les petites fenêtres, une version de bureau plus grande et peut-être une deuxième version pour les écrans plus grands / plus larges, par exemple 1200 ou 1400 pixels.
Planifier à l'avance
Esquisser peut être votre meilleur ami. Prenez un morceau de papier et faites 3-4 cases pour représenter chaque fenêtre. Le fait d’avoir toutes vos fenêtres dans une seule page vous aide à ne pas vous concentrer sur une conception plus que les autres. Lors de la conception de votre conception, prenez d'abord le contenu le plus important et ajoutez-le à chacune des fenêtres, en progressant vers les éléments les moins importants.
Vous vous rendrez vite compte que tout le contenu ne peut pas figurer dans les petites fenêtres. Mieux vaut le trouver maintenant en faisant des croquis, au lieu d'essayer d'apporter des modifications à un dessin fini.
Ouais, ce sont mes gribouillis réels. Vous pourriez ne pas être en mesure de déterminer ce que chaque élément est, mais ceux-ci proviennent d'un projet réel. J'ai fait la conception et le développement et je n'ai donc pas eu à le faire savoir pour les autres. Le point étant, rien n'est plus rapide que le stylo et le papier pour prendre rapidement des idées de mise en page.
Wireframes et maquettes
La partie la plus importante du wireframing est de faire en sorte que le développeur joue un rôle actif. Il ou elle devrait savoir immédiatement si votre idée va fonctionner ou non et donner des suggestions sur la manière de faire passer votre vision sans avoir à réinventer la roue.
Avec la conception réactive, vous ne pouvez plus consacrer 90% de votre temps de conception avant le début du développement. Les maquettes doivent donc être rapides et brutes. De plus, soyez ouvert aux changements, car les idées originales risquent de ne pas fonctionner exactement comme prévu.
Le navigateur
En raison de la grande quantité de tests impliqués, la conception réactive se fait mieux comme un processus de révision dans le navigateur. Dès qu'un agencement de base est convenu, il est préférable de commencer le développement immédiatement. L'affichage de vos mises en page à partir d'un navigateur permet d'éviter de nombreux problèmes de conception.
Une autre chose à considérer en tant que concepteur est de savoir quels éléments de votre conception peuvent être créés avec CSS uniquement. Aujourd'hui, de nombreux appareils peuvent afficher des ombres portées, des dégradés, des bordures, des coins arrondis et d'autres éléments de conception créés avec CSS. Les éléments CSS uniquement sont plus faciles à modifier, nécessitent moins de temps de conception et ne nécessitent pas d'implémentation d'images ou de tranches d'images. Bien sûr, si vous ne développez pas vous-même le site, vous devrez pouvoir communiquer vos idées de mise en page au développeur.
Le prendre dans Photoshop
Je recommande fortement d'utiliser un fichier .psd pour toutes les mises en page. Voici un exemple rapide utilisant 1200 pixels comme la plus grande fenêtre d'affichage. Commencez donc avec un nouveau .psd à 1200 pixels de large par 2000 pixels de haut. Les autres fenêtres d'affichage auront une largeur de 480, 1020 et 768 pixels.
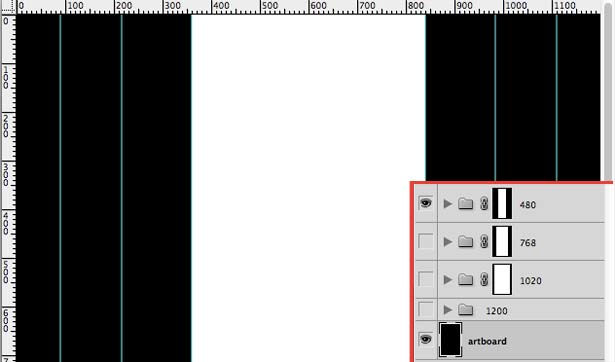
Pour commencer, déverrouillez votre calque d'arrière-plan et dupliquez-le pour autant de fenêtres que nécessaire, plus une. Remplissez le calque d'arrière-plan d'origine en noir et laissez le reste en blanc. Placez chaque calque d'arrière-plan blanc dans un dossier et nommez-le pour sa fenêtre (exemple: "480").
Ensuite, configurez chaque fenêtre dans le fichier .psd. N'oubliez pas que vous n'avez qu'à le faire une fois et réutiliser le modèle pour tous vos projets.
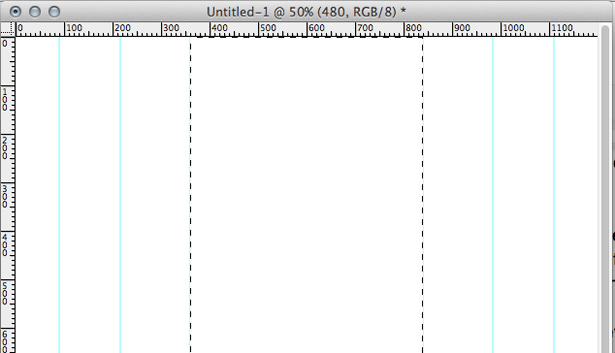
Ajoutez d'abord des guides sur les bords de chaque fenêtre. (Affichage -> Nouveau guide et sélectionnez "Vertical"). Ajoutez des guides à 90, 216, 360, 840 et 1110 pixels.
Ensuite, créez des masques de couche sur chaque dossier, qui formeront les bords de chaque fenêtre. Utilisez l'outil Rectangle de sélection pour sélectionner la zone à l'intérieur des deux guides centraux (480 pixels).
Le fait de faire cocher la case à cocher (Affichage -> Aligner) rend cela beaucoup plus facile. Une fois la sélection effectuée et le dossier correct sélectionné dans la palette Calques, cliquez sur le bouton Ajouter un masque de calque pour l'appliquer. Faites la même chose pour les autres fenêtres.
Désormais, pour voir une fenêtre donnée, désactivez simplement les autres dossiers. J'ai également inclus une photo de la palette des calques si vous vouliez voir à quoi cela devrait ressembler.
Maquettes
Si vous avez déjà développé un site brut, faites une capture d'écran dans chaque fenêtre et ajoutez-les à votre fichier .psd dans le dossier approprié.
En règle générale, il est plus facile de démarrer avec la plus petite fenêtre d'affichage et de progresser vers les plus grandes dans Photoshop. Alors étoffez votre design de 480 pixels, puis dupliquez les calques et déposez-les dans le dossier de 768 pixels.
Il n'y a aucun besoin d'être pixel parfait avec n'importe laquelle de vos dispositions. J'ai tendance à avoir une fenêtre qui semble correcte, mais pour le reste, je ne change que les éléments qui sont vraiment différents dans chacun. Ne vous inquiétez pas pour obtenir les marges autour des blocs de texte parfaits. Ignorez simplement le texte autant que vous le pouvez car Photoshop ne peut pas le rendre comme il apparaîtra dans le navigateur, et la majeure partie de la conception du texte se fera avec CSS.
Comprendre comment le contenu change
Lorsque vous réfléchissez à la conception, vous devez comprendre comment la disposition sera modifiée à mesure qu’elle change d’une fenêtre à une autre. Vous devez également considérer ce qui se passe si une mise en page est légèrement plus petite ou plus grande que la fenêtre d'affichage pour laquelle vous concevez.
Il y a quelques options pour permettre à votre contenu de s'adapter à chaque mise en page. Chaque élément peut être fixe, masqué, flottant (gauche ou droit), liquide ou évolutif. Tout design responsive donnera une combinaison de tous ces éléments.
Les éléments flottants sont le plus souvent observés dans des zones de contenu situées côte à côte dans de grandes configurations, mais empilées les unes sur les autres dans des fenêtres plus petites. À mesure que la fenêtre commence à se réduire et que chaque élément flotte à gauche, les éléments du côté droit commenceront à s’empiler sous les éléments du côté gauche.
Le contenu liquide s'adapte au mieux à la modification des fenêtres de visualisation mais peut devenir gênant s'il est utilisé dans de grandes fenêtres. Le contenu liquide est généralement utilisé pour des colonnes de texte aussi larges que la fenêtre d'affichage le permet. Ils fonctionnent très bien dans les fenêtres de petite taille mais peuvent devenir trop larges sur les grands, il est donc préférable de passer à ceux qui sont fixes.
Semblable à liquide, les éléments de mise à l'échelle se voient attribuer une taille en pourcentage et une échelle aussi petite ou large que la fenêtre d'affichage le permet. Celles-ci diffèrent en ce sens qu'elles peuvent s'appliquer aux images et aux tailles de texte. Ces éléments reçoivent un pourcentage de largeur et / ou de hauteur et s’adaptent à la fenêtre.
Fixed est la manière la plus rigide de mettre en page le contenu. Si vous ne voulez pas que le contenu soit mis à l'échelle ou change de taille, il sera corrigé. La meilleure chose à faire avec les éléments fixes est de les concevoir pour s’adapter à la plus petite fenêtre. Il est beaucoup plus facile d’utiliser un petit élément dans une grande fenêtre d’affichage plutôt que d’adapter un élément énorme dans une petite fenêtre.
Lorsque vous souhaitez supprimer un élément ou que vous n'avez tout simplement pas de place, vous pouvez le masquer. Les éléments cachés ne seront pas visibles par l'utilisateur mais seront toujours téléchargés. Ainsi, si vous utilisez des images volumineuses mais que vous les cachez à des utilisateurs mobiles, le chargement de la page prendra le même temps, que les images soient visibles ou non.
Rappelez-vous que vous pouvez et devez utiliser une combinaison de tous ces éléments sur le même élément. Cela signifie qu'une zone de texte sera fluide dans une fenêtre, fixe et flottante dans une autre et peut être masquée dans une troisième.
Les designers ne sont pas oubliés
Comme une grande partie de la mise en page peut être créée avec CSS, vous pouvez avoir l'impression que votre rôle en tant que concepteur a diminué. En réalité, votre rôle vient de changer. La conception Web a trop longtemps consisté à concevoir l'interface tout en négligeant le contenu.
La mise en page est toujours importante mais le développeur peut en faire une grande partie. Le concepteur doit s’assurer que les objectifs du site Web sont atteints. Passez le plus de temps à renforcer le processus de conversion, en mettant l'accent sur le contenu important et en le rendant plus savoureux et plus digeste.
Pour être parfaitement honnête, j'ai essayé de trouver de bons exemples en matière de design réactif, mais je ne pouvais vraiment pas trouver de bons exemples.
Éléments graphiques et images
Il y a des considérations spéciales à prendre en compte lorsque vous traitez des images avec un design réactif. L'approche la plus sûre consiste à créer des images adaptées à la plus petite fenêtre d'affichage. De cette façon, vous conservez la taille du fichier et disposez d'images qui fonctionneront dans chaque taille de fenêtre.
Voici un exemple d'images qui peuvent facilement être affichées dans plusieurs fenêtres depuis Orestis.nl .
Les images d'arrière-plan volumineuses peuvent être particulièrement problématiques lorsqu'elles sont réduites pour l'utilisation d'un smartphone. Si vous prévoyez de les utiliser, assurez-vous de le faire de manière à minimiser la taille des fichiers et les temps de chargement.
Cohérence
Le manque de cohérence est l’un des plus gros problèmes du design réactif. Les utilisateurs peuvent avoir des difficultés à naviguer sur votre site sur une tablette lorsqu'ils sont habitués à leur conception de bureau.
Veillez à utiliser le même schéma de couleurs sur chaque mise en page et à conserver au moins un élément cohérent. Le logo étant l'élément le plus facile à franchir. Toujours rendre la navigation clairement marquée et facile à trouver. Si vous devez supprimer des éléments de conceptions de fenêtre plus petites, utilisez d'autres méthodes pour accéder à ce contenu.
Ne réinventez pas la roue
Lorsque vous concevez un site Web statique, vous pouvez avoir beaucoup de liberté, mais dans un design réactif, il y a plus d'éléments à prendre en compte. Utilisez une méthode qui fonctionne et passez votre temps à faire en sorte que ce soit parfait. Si les gens peuvent faire en sorte que les modèles d'e-mail aient l'air géniaux, vous pouvez faire la même chose avec un design réactif, cela demande juste un peu de créativité.
Selon vous, quelle est la chose la plus difficile à retenir lors de la conception d'un site réactif, par opposition aux sites mobiles et statiques séparés? Faites le nous savoir dans les commentaires!