Concevoir des modèles: la plus grande tendance Web de 2015 jusqu'à présent
2015 a hérité de nombreuses tendances des années précédentes, il y a eu une évolution constante des idées - Flat Design into Material Design par exemple - mais rien de plus révolutionnaire que Responsive Design.
Cependant, nous commençons à voir des tendances qui se font sentir, soit par de nouveaux traitements, soit parce qu’elles sont véritablement de nouvelles manières d’aborder les vieux problèmes. La plus répandue de ces méthodes a été l'utilisation de modèles dans la conception de sites Web.
Les motifs servent à diverses fins, allant de la communication de la valeur d'une marque à l'ajout de mouvement à une interface, en passant par les blocs de couleur simples que le design plat favorise. Et l'utilisation de modèles, même s'ils ne peuvent être catégorisés scientifiquement, relève de l'une des cinq grandes catégories interdépendantes ...
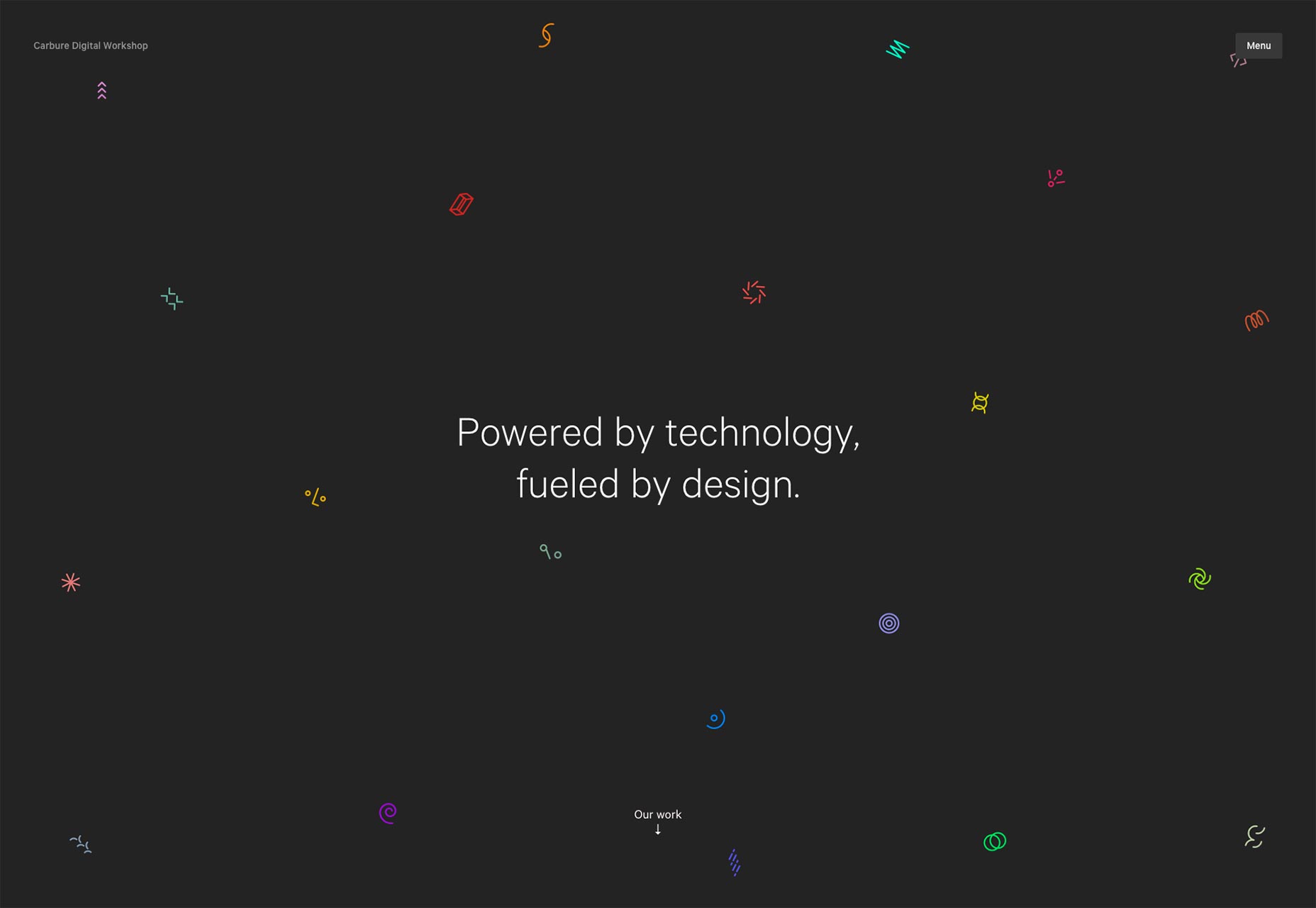
Motifs génératifs
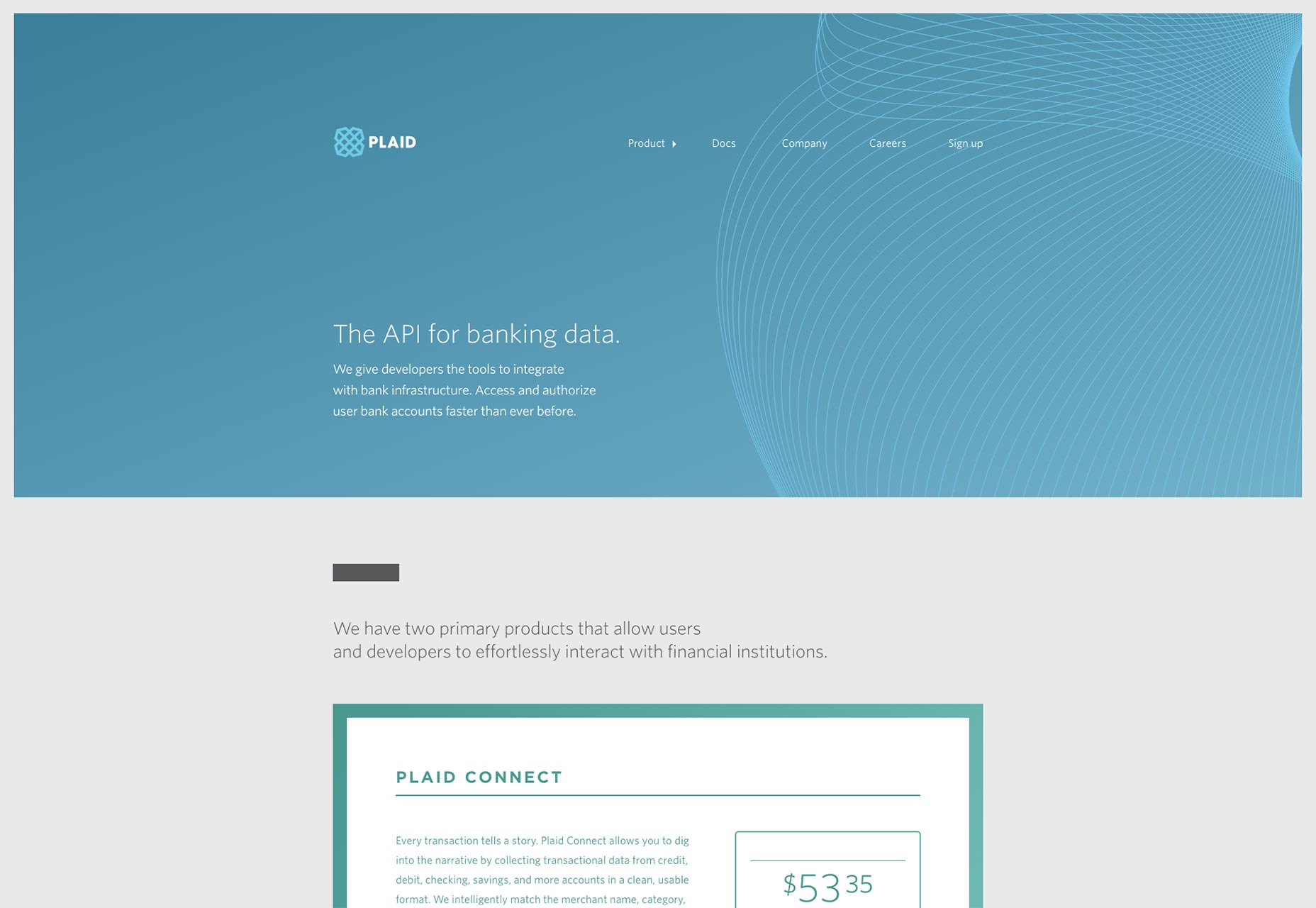
La combinaison du design et du code qui compose le Web a toujours été un environnement fertile pour l'art génératif et les concepteurs travaillant avec les mathématiques. Dès les premiers jours du Web, les concepteurs expérimentaient des systèmes de particules, mais au cours des derniers mois, nous avons vu un accent croissant sur les particules existant dans un modèle plus formel. Ces motifs géométriques sont une évolution naturelle de la forme, grâce au fait qu’elle repose fortement sur des unités de conception et des boucles de code.
Ce qui est vraiment nouveau, en 2015, nous constatons de plus en plus que les entreprises adoptent ce type de modèle en tant que partie intégrante de leur marque.
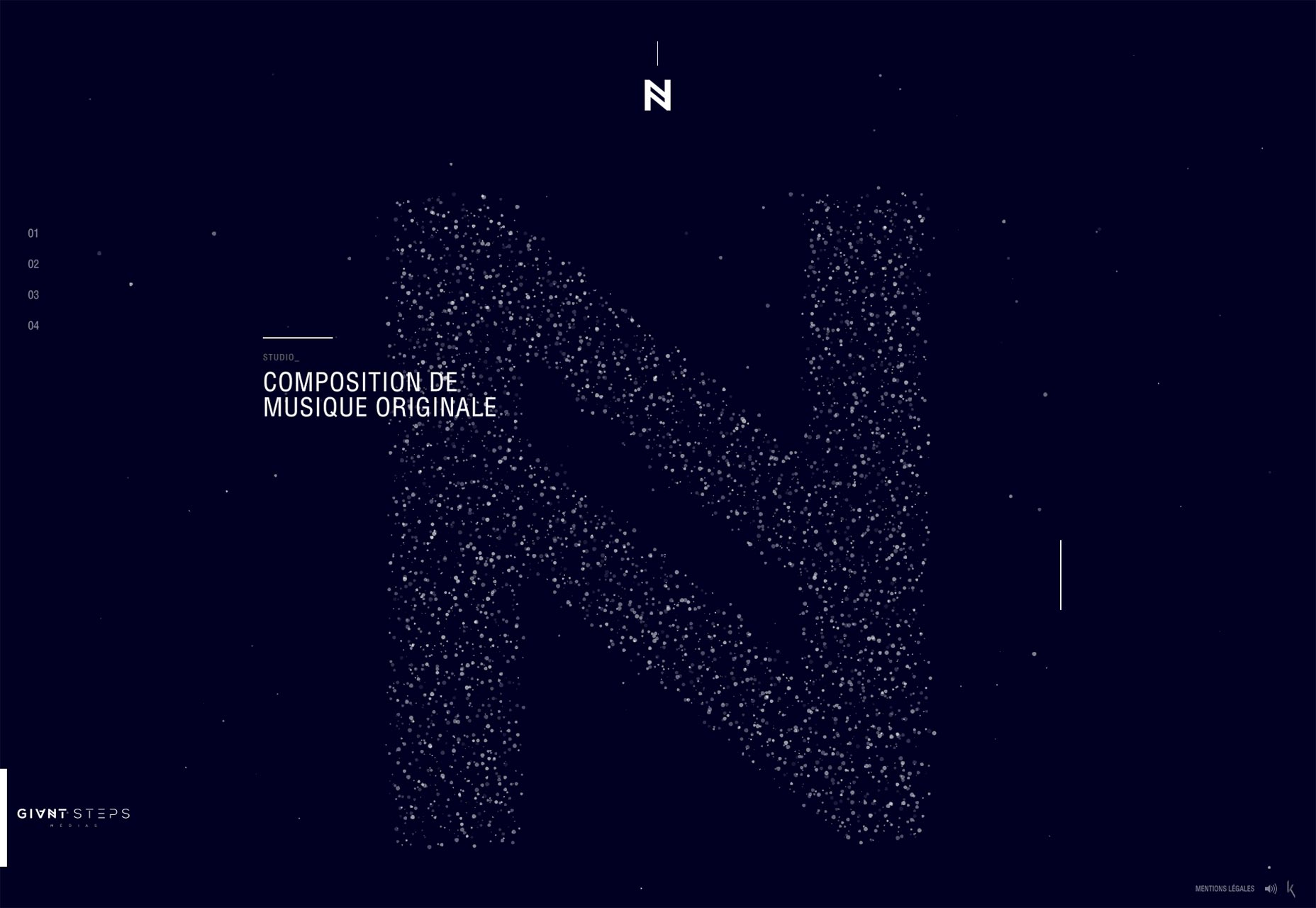
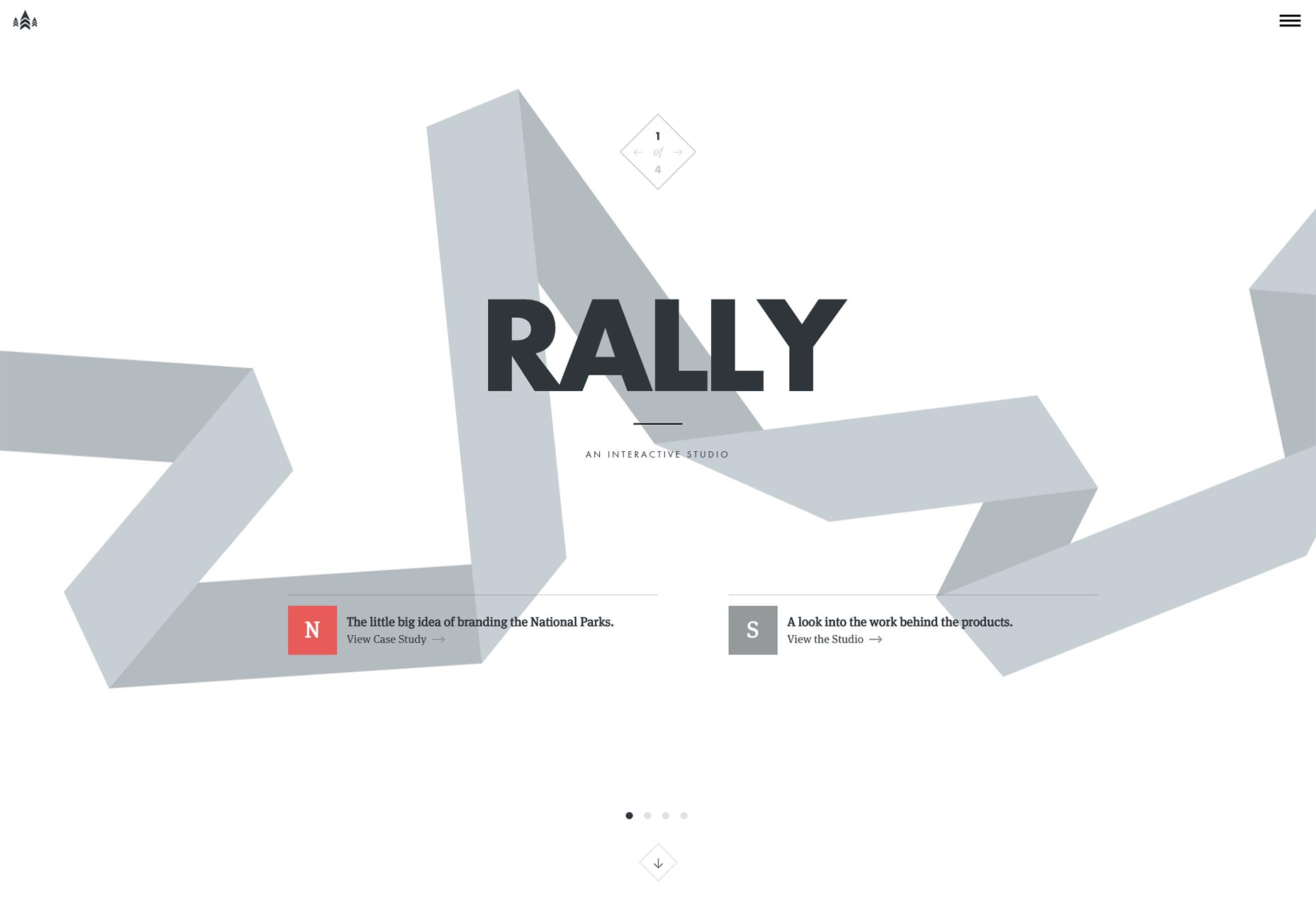
Modèles de données
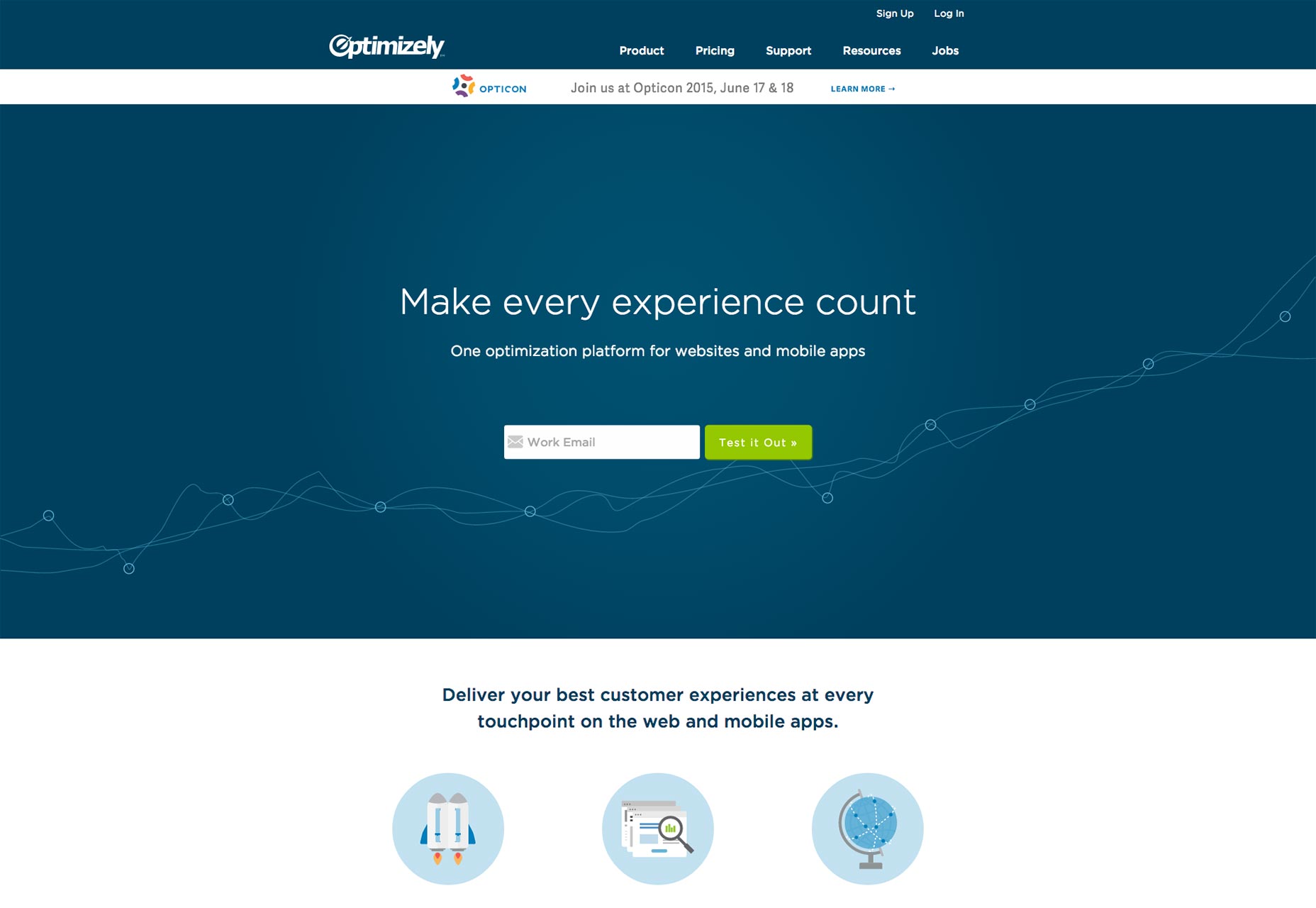
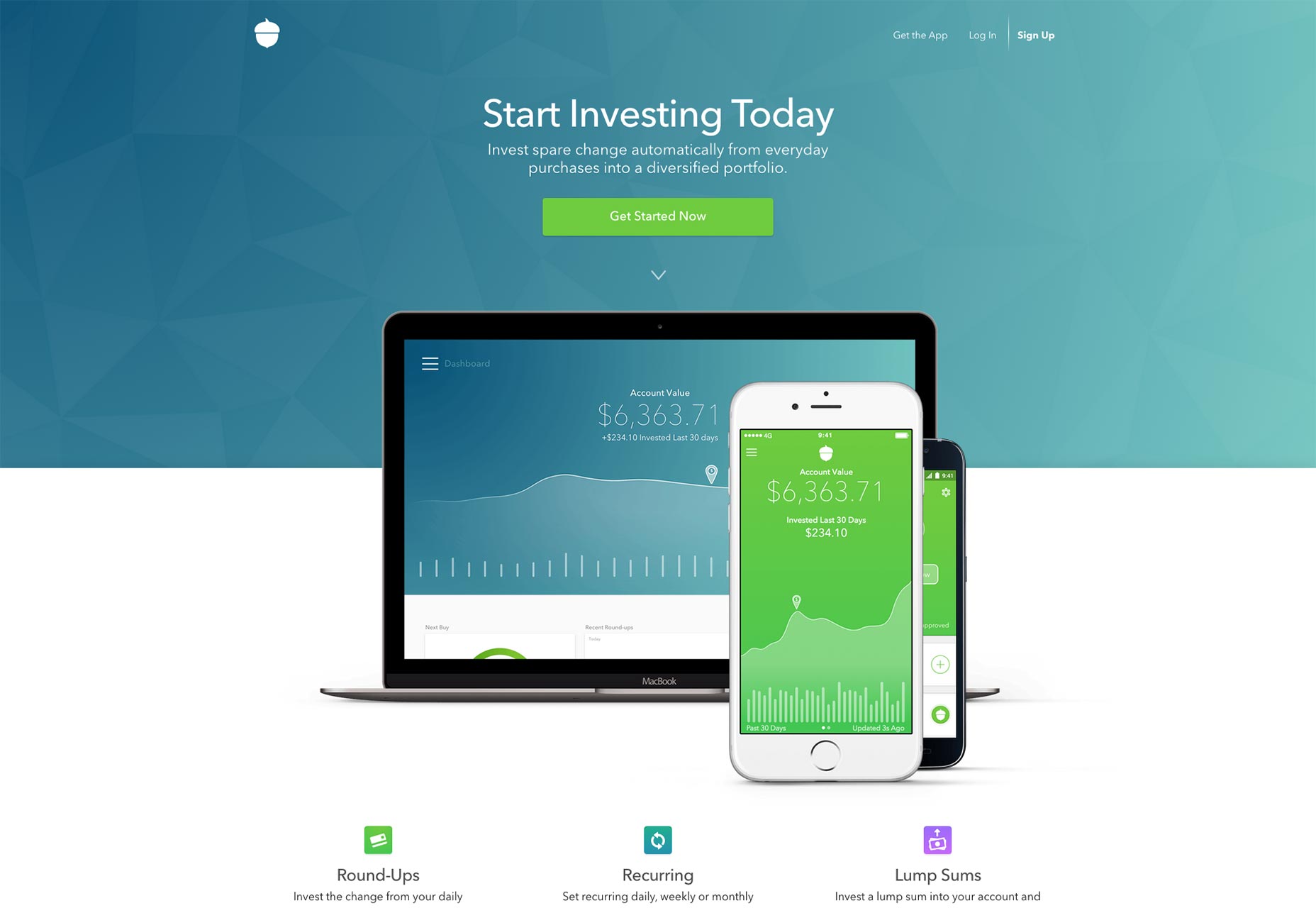
La préoccupation constante des entreprises pour le concept de mégadonnées est de plus en plus visualisée sous la forme de schémas, en dépit du fait qu'il est très improbable que les mégadonnées produisent un motif en forme de coquillage. Cette idée de formes mathématiques simples trouvées parmi des données complexes est inextricablement liée à l'idée de connaissance, de pouvoir et de perspicacité. Les entreprises qui veulent avoir une compréhension unique d'un concept abstrait aiment utiliser la métaphore.
Ceci, couplé à la croissance du SaaS (Software as a Service) lorsque les entreprises ne vendent pas un produit mais un concept abstrait, a conduit à une vague de sites présentant le type de modèle qu'un enfant avec un Spirographe serait fier de.
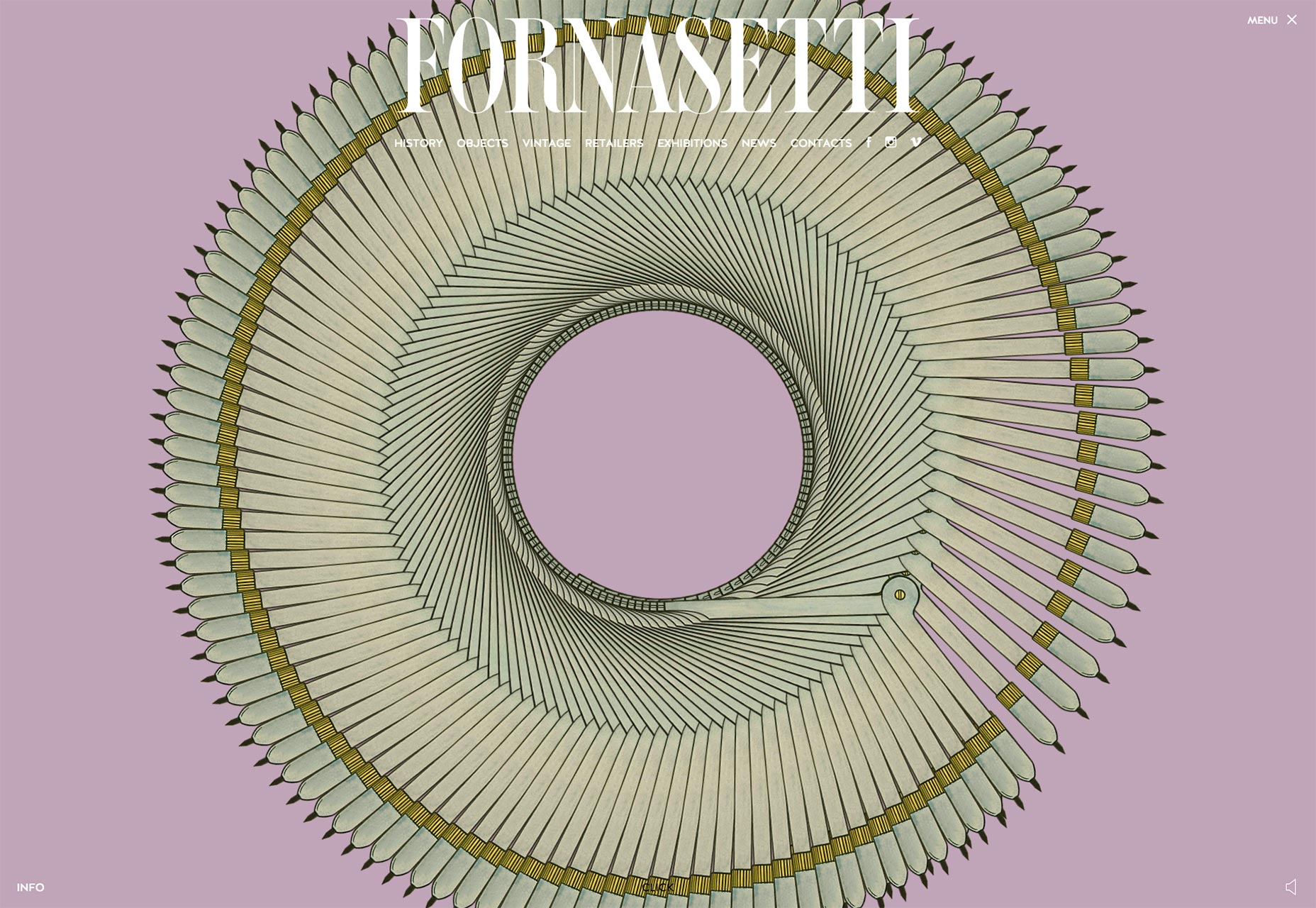
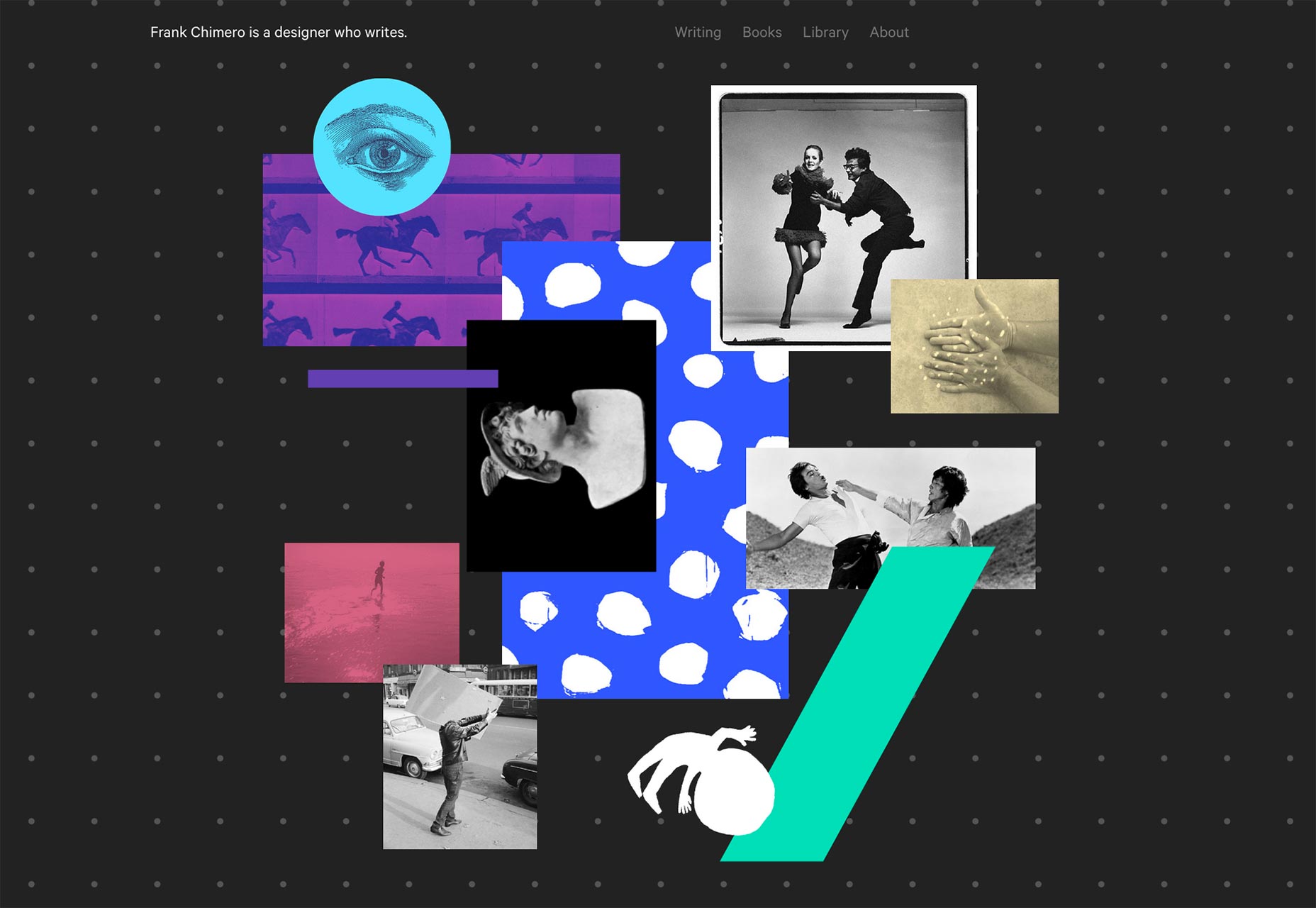
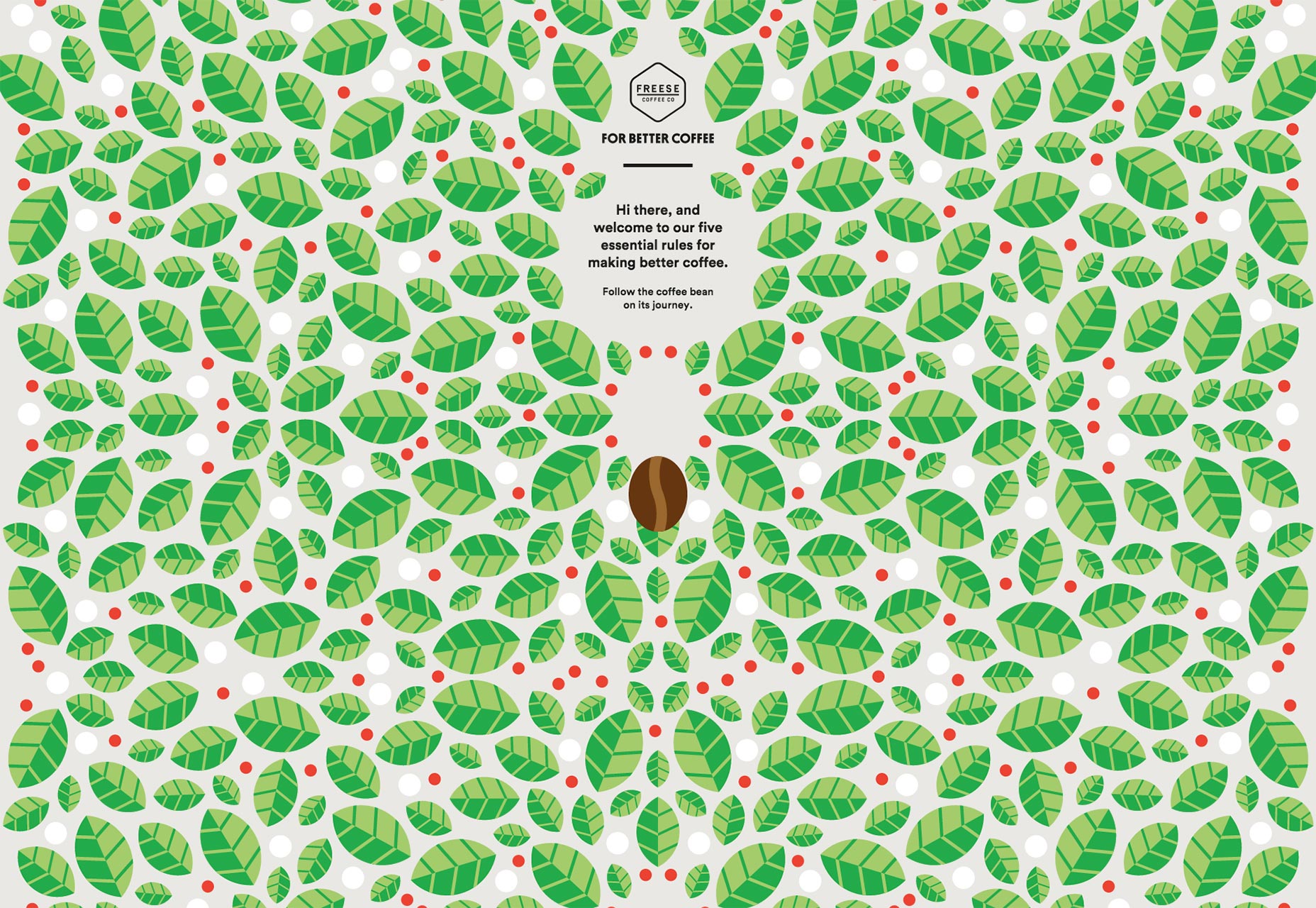
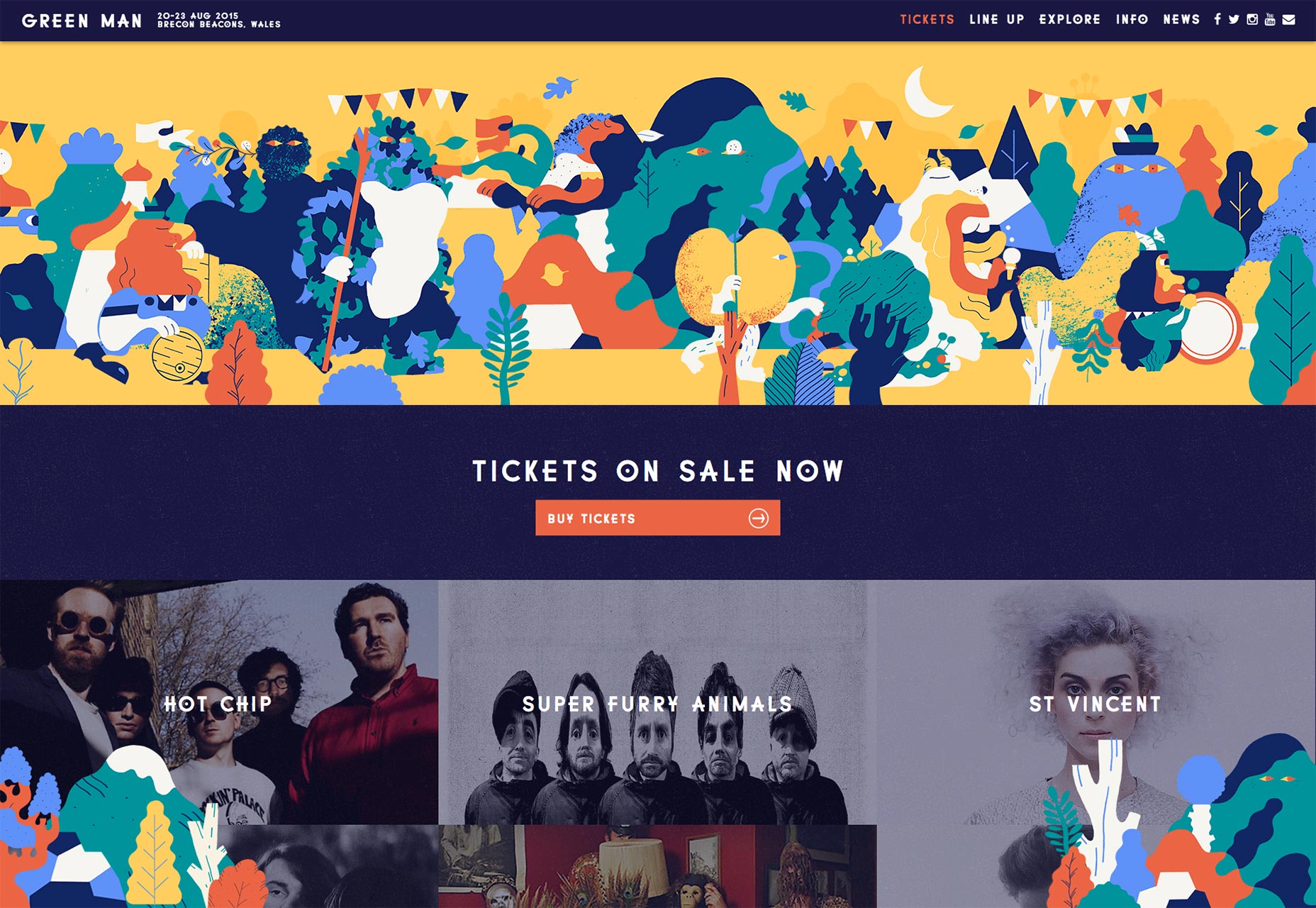
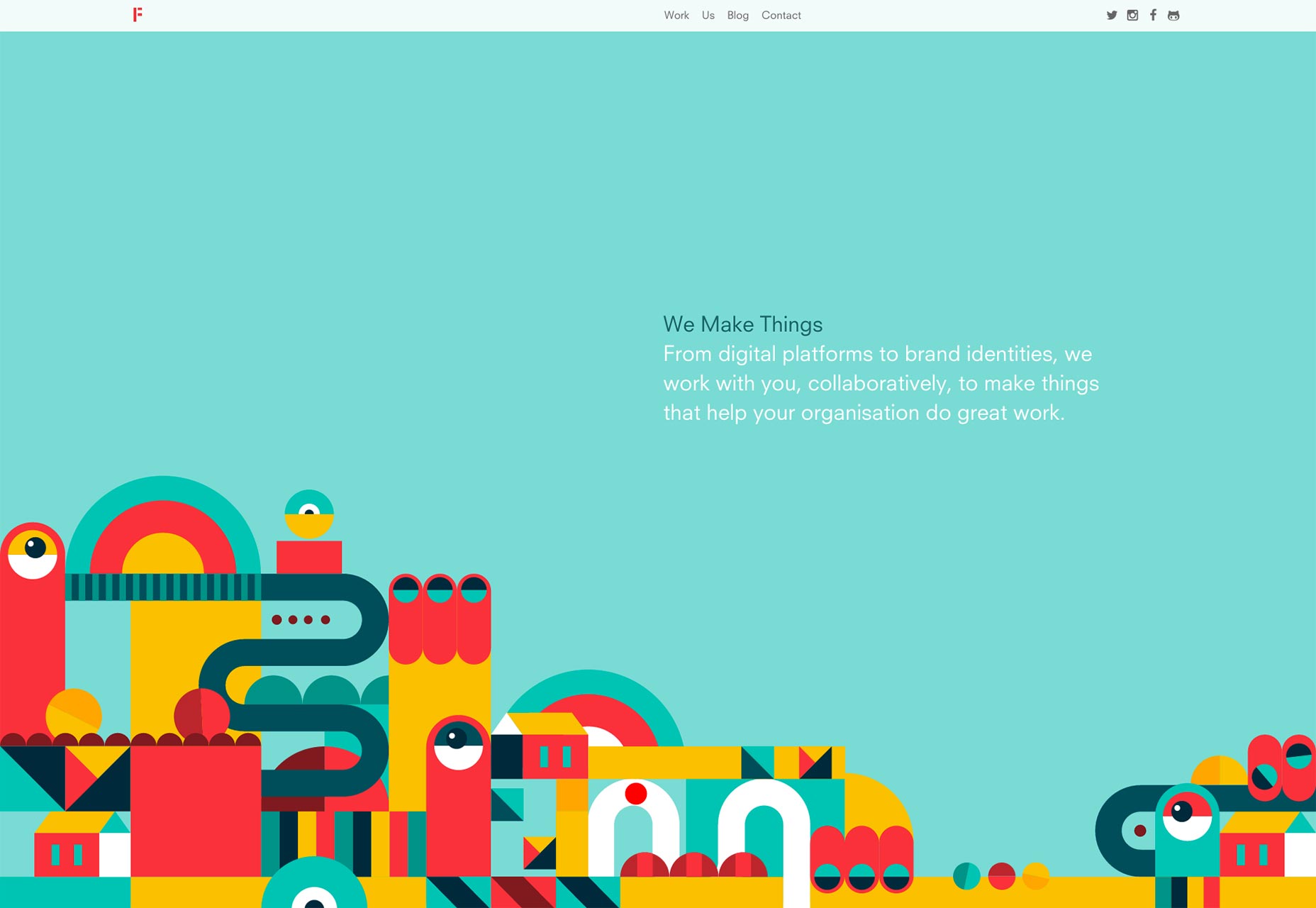
Motifs artisanaux
L'année 2015 a été marquée pour quelque temps par le retour des métiers analogiques dans les portefeuilles de design, et les modèles y jouent un rôle important.
Qu'ils soient géométriques ou plus organiques, les motifs qui brisent le moule numérique mettent l'accent sur une compétence artisanale et parlent d'authenticité. La clé de ce type de motif est la variation de la répétition, qui ajoute un élément humain chaleureux au design.
Motifs d'animation
Les motifs ne se répètent pas simplement visuellement. Pendant des années, les concepteurs ont créé des GIF animés pour créer un motif répétitif au fil du temps. Cette technique est de plus en plus utilisée conjointement avec SVG pour produire des animations engageantes et épiques, toujours pratiques sur une connexion mobile.
La répétition de ce type de motif varie, d'un arrière-plan en boucle à une série d'animations s'exécutant à des rythmes différents pour créer un schéma de mouvement infiniment changeant. En 2015, alors que le mobile continue de croître, les SVG en boucle constituent un moyen pratique pour animer une animation sans compromettre la vitesse.
Motifs de grille
Les modèles ont toujours fait partie intégrante de la conception Web, comme en témoigne le fait que nous pourrions créer un fond d'écran en CSS avant de pouvoir positionner un élément.
Au cours de la dernière année, nous avons commencé à voir des concepteurs jouer avec les motifs traditionnels, et en particulier la grille, pour animer les conceptions. Les éléments sont placés en dehors d'une grille formelle, mais suivent le même schéma de répétition. ou la grille elle-même est mise en évidence avec le blocage de couleur privilégié par les aficionados de Flat Design.