Concevoir les nouvelles pages d'article Wired.Co.Uk entièrement réactives
Récemment, Condé Nast Digital entrepris une refonte complète des articles publiés sur wired.co.uk. L'objectif était de fournir une expérience plus captivante et immersive. Ces objectifs ont été établis après recherche par notre architecte de l'information.
Nous avons commencé sur la voie de la réalisation de ces objectifs il y a plus d'un an avec la refonte du GQ.co.uk des articles et l'introduction de ce que nous appelons le composant «StickyScrollRead», qui permettait aux éditeurs d'intégrer des médias qui seraient extraits de la copie du corps à des largeurs d'écran supérieures à 1000 pixels et épinglés à l'écran. Cela signifiait que l’utilisateur pouvait continuer à lire l’article et à faire référence à la forme de média concernée par la copie. Cela s'est avéré être une expérience beaucoup plus immersive et a permis au corps de respirer plus d'espace.
Nous voulions que les modèles d'articles Wired conservent la fonctionnalité SSR qui avait si bien fonctionné sur GQ, mais nous avions également beaucoup appris depuis la conception de GQ que nous pouvions intégrer à Wired. En ce qui concerne le processus de conception, nous avons également beaucoup évolué depuis la conception des articles GQ.
Les modèles pour les articles GQ ont été entièrement conçus avec Photoshop, avec chaque variante d'article (article détaillé, article abrégé, galerie, etc.) et chaque modèle d'article avec une version différente (article abrégé avec image intégrée, bref article de formulaire avec vidéo ...) en cours de maquette en tant que PSD. Nous nous sommes retrouvés avec 20 à 30 PSD et un mur d'imprimés couvrant tout le bureau! Cela prenait beaucoup de temps, était fastidieux et ne représentait pas le produit final, car nous «modifierions» les choses pendant le processus de développement.
Le concept proposé pour les conceptions d’articles Wired était plus approfondi et avancé que son homologue GQ et l’idée de simuler 50 à 60 fichiers Photoshop nous a suffi pour mettre en place notre outil de lasso PS et explorer des méthodes plus précises et efficaces de communication. conceptions à l'équipe de développement.

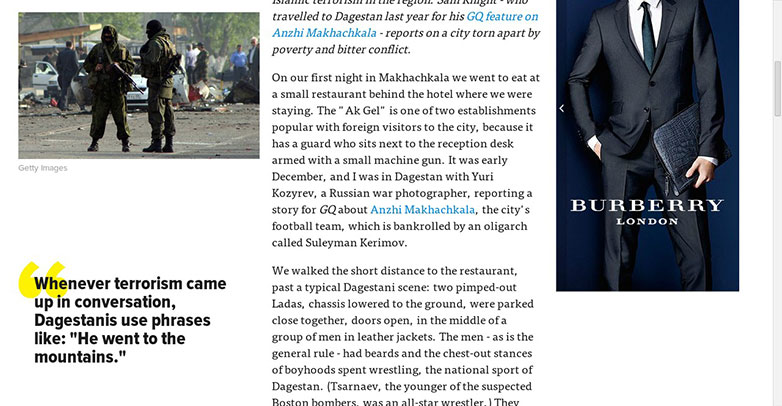
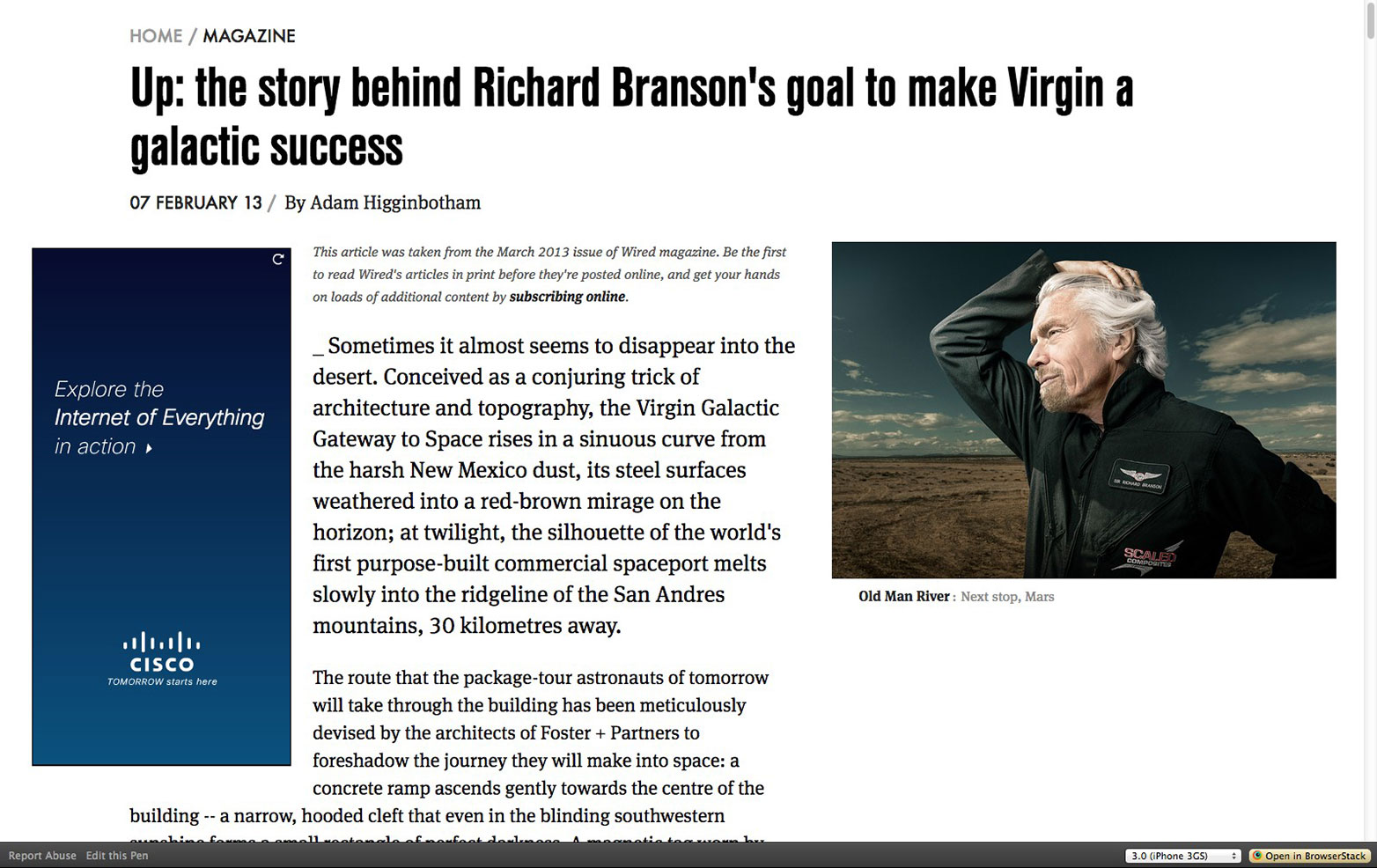
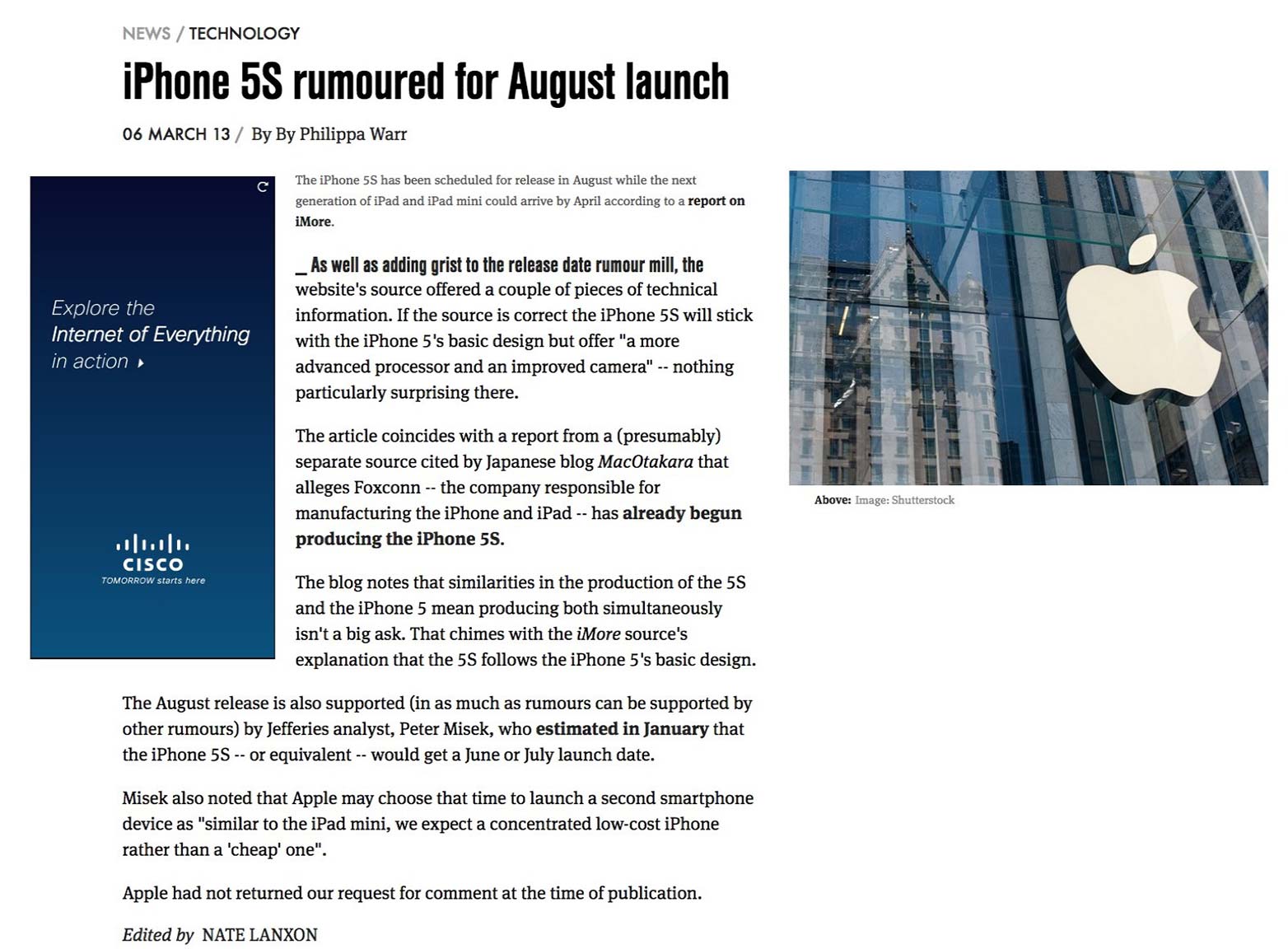
Les articles GQ qui ont précédé la refonte de Wired.
Typographie
Comme nombre de nos projets, nous avons commencé par examiner comment nous pouvions représenter les valeurs de la marque à travers sa typographie. Nous avons parcouru le magazine imprimé et identifié les styles qu'ils utilisaient pour raconter différentes histoires, les couleurs qu'ils avaient utilisées ainsi que les styles pour mettre en évidence le texte et les légendes.
Nous avons ensuite commencé à expérimenter avec différentes combinaisons de types, couleurs et tailles de polices. Typecast, créer un guide de style initial complet pour tous les titres, paragraphes et guillemets, et expérimenter des comparaisons côte à côte. Cela se révélera être le fondement de notre typographie sur laquelle nous reviendrons plus tard.
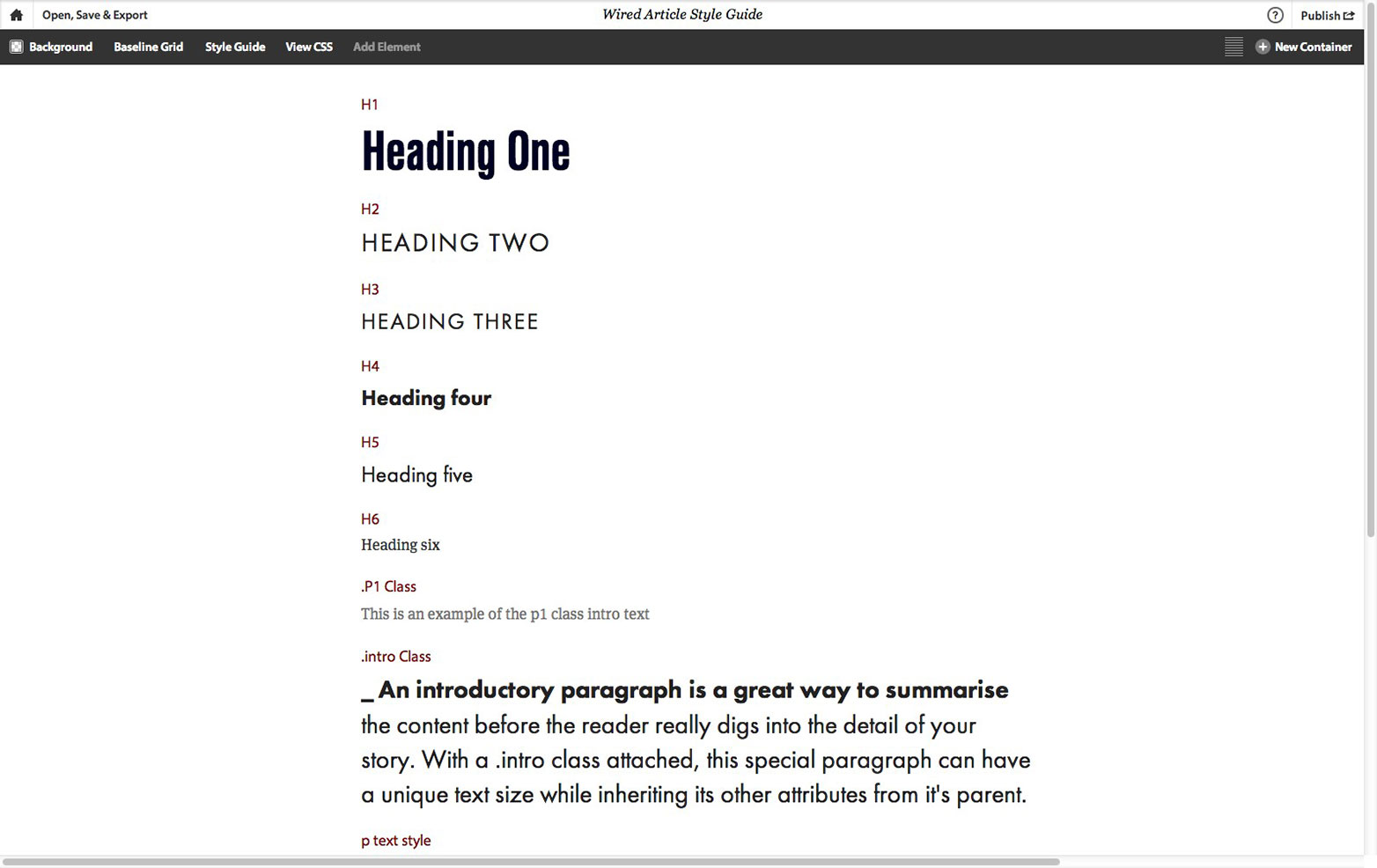
Construire un guide de style dans Typecast.

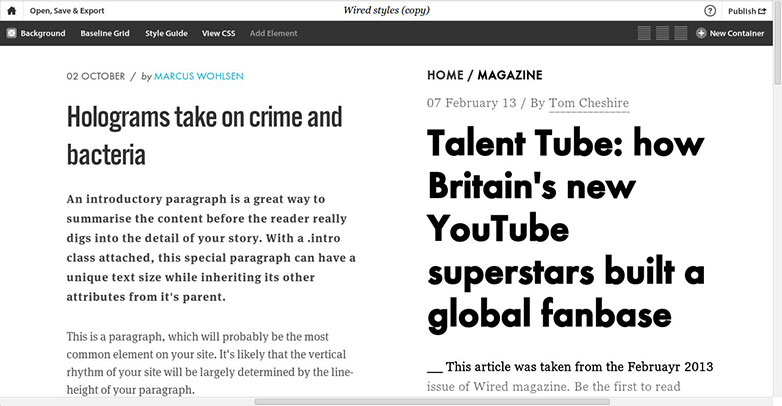
Le guide de style mis en œuvre.
Disposition
Nous avons choisi un article du magazine imprimé et trouvé l'article équivalent sur wired.co.uk. C’était exactement la même histoire, mais lorsque l’article du magazine comportait des images de tailles variées, des citations tiraient des colonnes avec le texte du paragraphe qui l’entourait et de nombreux ajouts d’espaces blancs, l’équivalent en ligne contenait une longue zone de texte entourée de le logement du site, en criant à l'utilisateur pour voir autre chose.

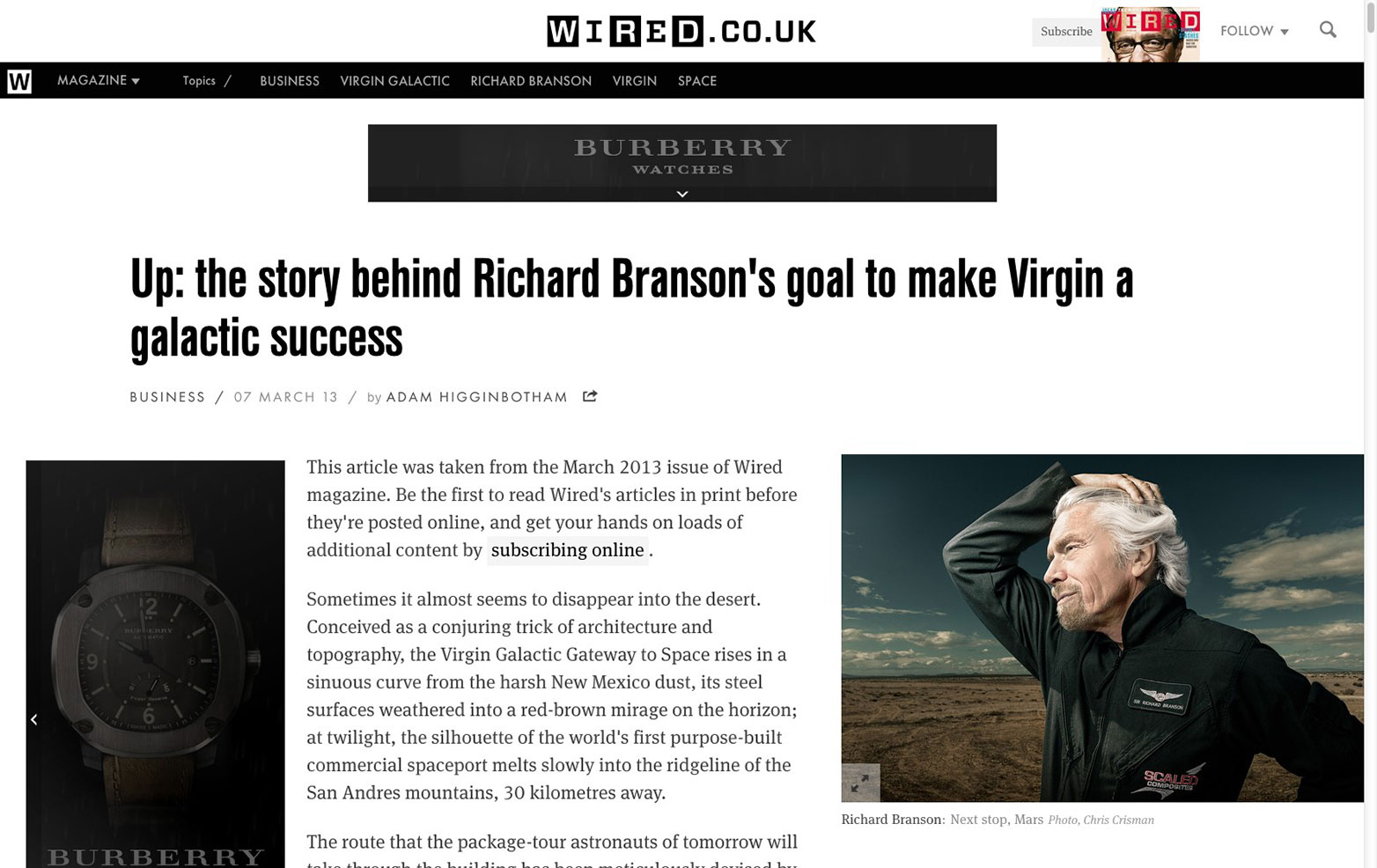
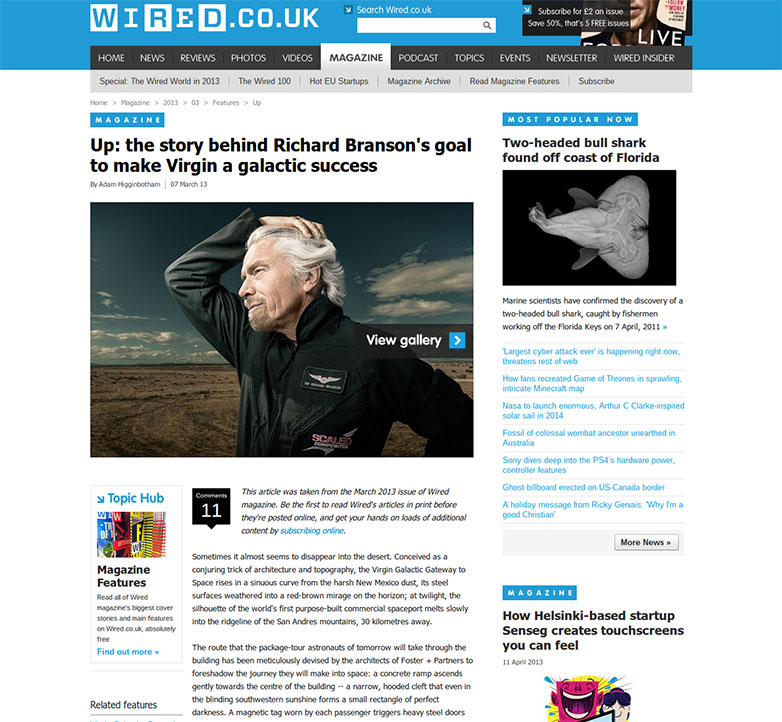
L'ancien design de l'article Wired.
Le magazine Wired est bien connu pour ses dispositions innovantes et sur mesure, pour lesquelles il a remporté de nombreux prix. Nous voulions essayer de reproduire les mises en page de style magazine, avec des bits coupant dans la copie du corps et ne pas avoir l'impression que toute la zone de la copie soit aussi uniforme. Nous savions que le composant SSR divisait la page en deux colonnes, une pour le corps de l'article et une pour les médias incorporés et épinglés, mais nous ne voulions pas que les intégrations soient complètement détachées du texte du paragraphe.
Nous avons commencé à créer le même article en utilisant la même copie et les mêmes images du site Web pour créer une version de base du modèle SSR en utilisant CodePen. L'objectif était d'expérimenter en plaçant la pleine largeur, de rester en ligne et dans les médias de contenu dans le flux de l'article pour créer une mise en page visuellement plus attrayante et engageante. Depuis la conception des pages de l'article GQ, nous avions décidé que la copie à gauche et le média dans la colonne de droite seraient une expérience de lecture plus naturelle. double ciel et MPU dans la copie du corps, plutôt que de donner aux annonces leur propre colonne (comme sur GQ) qui serait redondante en l’absence d’annonces ou lorsque les annonces auraient été diffusées.
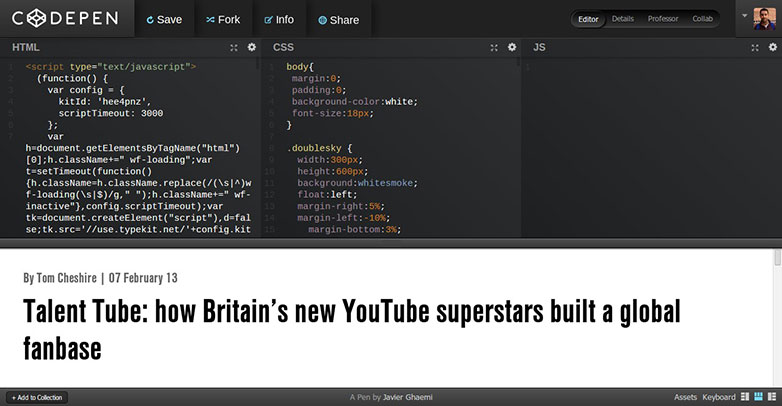
Bâtiment à Codepen.
v1.1
Dans le premier prototype L'article a abouti à une immense image de paysage pleine largeur qui a eu beaucoup plus d'impact et a donné le sens d'un article de magazine. Une de mes évolutions préférées à partir des modèles GQ a été l’introduction de la toute puissante image pleine largeur. Le modèle de GQ permettait aux éditeurs d’ajouter des images portrait et paysage «tirées sur le côté», mais elles pouvaient parfois perdre leur présence à mesure que l’écran de l’utilisateur se rétrécissait et que les images étaient réduites et que l’image pleine largeur était notre solution.
Les styles de typographie créés dans Typecast n’avaient pas encore été utilisés, mais des styles de base ont été assignés au paragraphe, au texte d’introduction et aux citations pour donner une idée de la hiérarchie.
Le SSR n’avait pas non plus été implémenté, mais une colonne avait été créée avec des images d’accès latéral, ce qui nous a permis d’expérimenter la largeur de la colonne latéral par rapport à la page. copier pour voir si elles pourraient perturber le déroulement du texte.
Dans un premier temps, cette approche s’est révélée bien plus utile que d’expérimenter le même contenu via Photoshop. Cela nous a permis non seulement de prendre rapidement et de manière itérative des décisions de base sur la mise en page, mais nous avons également pu l'utiliser comme base à partir de laquelle les développeurs pourraient ajouter d'autres fonctionnalités et c'est exactement ce qu'ils ont fait.

Version 1.
v1.2
La preuve de concept CodePen a été transmise à l’équipe de développement et ils ont ajouté la fonctionnalité SSR (pour que les images tirées sur le côté soient réellement épinglées à l’écran) tout en nous permettant de modifier le positionnement du média en changeant de classe. retour à l'équipe de conception pour le style.
À ce stade, nous avons commencé à styliser l'article avec les styles de police que nous avions précédemment créés dans Typecast en exportant simplement le CSS directement depuis l'application Web. Nous pourrions également commencer à expérimenter davantage avec différentes manières d'intégrer du contenu et de voir ce qui a bien fonctionné à différentes largeurs et pour différentes histoires. Par exemple, donner une image de portrait pleine largeur était une mauvaise idée car il y aurait une abondance d'espace blanc autour du titre et pousserait aussi le premier paragraphe trop loin sur la page. Nous avons trouvé que les meilleures combinaisons semblaient être de mener avec une image tirée vers le côté et peut-être un paysage de maintien dans la ligne car ils avaient le moins d'effet sur le flux du texte. Nous avons également travaillé sur l'optimisation de la copie du corps pour une lecture plus confortable en contrôlant la largeur maximale de la copie du paragraphe. Au lieu d'ajouter plus de remplissage entre le texte du paragraphe et le support tiré sur le côté, nous avons mis en retrait la copie du corps de sorte que la copie soit aussi centrale que possible. la mise en page pourrait faire.

Version de prototypage 2.
Cette méthode de prototypage collaboratif et agile nous a permis de prendre des décisions rapidement et en toute connaissance de cause, car nous pouvions facilement tester nos conceptions sur n’importe quel appareil, largeur d’écran ou navigateur et nous corriger en toute simplicité. Nous avons travaillé avec du contenu réel autant que possible pour nous assurer que nous n'oublions pas de mettre en forme une certaine classe rare qui ne s'ajoute qu'à quelques paragraphes - je vous regarde. développement. Nous avons également créé plusieurs types d'articles en utilisant le même modèle pour voir comment cela fonctionnait lorsqu'il n'y avait qu'une seule image et une copie courte ou s'il s'agissait d'un article de révision.

Bien que nous ayons toujours su que nos modèles CodePen ne seraient qu'une preuve de concept, nous avons vraiment essayé d'entrer dans les détails et de prendre le plus de décisions informées possible sur la conception et la mise en page dès que possible.
v1.3
Une fois satisfait du style et de la structure de base du modèle, les développeurs ont transféré le code dans leur propre environnement de codage, en divisant le CSS pour chaque média incorporé dans son propre fichier SASS. juste le 'blob' - qui est ce que nous avons fini par appeler des add-ons que vous pourriez incorporer dans un article ... par exemple. images, vidéo, critiques ... etc - que nous voulions modifier.
C'était une aide énorme, car au moment où les développeurs avaient fait leur travail et mis tout en oeuvre jusqu'au bout, le code était trop compliqué pour que tous les concepteurs puissent comprendre et localiser les pièces que nous voulions changer. Cette approche était également utile pour styliser de nouveaux blobs, comme les miniatures de la galerie, les lectures suivantes ou les révisions, car nous créerions simplement un nouveau fichier SCSS avec tous les styles pour ce blob individuel, ce qui le rendrait beaucoup plus facile à mettre à jour et à maintenir.
La possibilité d'accéder et de modifier le CSS était une aide énorme pour nous les concepteurs. C’est la première fois que nous avons abandonné la méthode de création d’un site Web pour «créer un site Web», ce qui signifie que nous avons pu affiner les aspects les plus infimes de nos conceptions.
Dans le passé, en utilisant les anciennes méthodes, nous avons pu lancer les articles Wired à ce stade (entièrement fonctionnels avec quelques modifications de conception qui peuvent être apportées après le lancement) mais comme nous, les concepteurs avons maintenant accès au CSS, nous avons pu dépenser quelques derniers jours en ajoutant quelques touches subtiles qui amélioreraient l'expérience. Nous avons ajouté de petites icônes «Agrandir» au coin des images pour faire savoir à l'utilisateur qu'en cliquant sur l'une d'elles, vous pouvez les ouvrir en tant qu'image de galerie complète. Nous avons testé des articles sur différents appareils pour obtenir la largeur de copie optimale pour une meilleure expérience de lecture et passer plus de temps à peaufiner les liens de texte, les styles de citation et les légendes, tous des petits détails communs.
C'était un projet beaucoup plus collaboratif que tout ce que j'avais déjà travaillé avec des concepteurs, des architectes de l'information, des chefs de projet, des développeurs et des éditeurs travaillant tous ensemble à différentes étapes du projet; en ajoutant leur petit côté à un prototype qui ne cessait de grandir et de devenir le produit d’aujourd’hui.
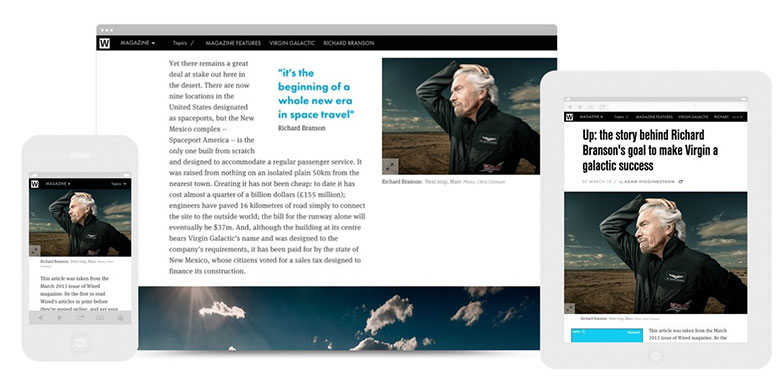
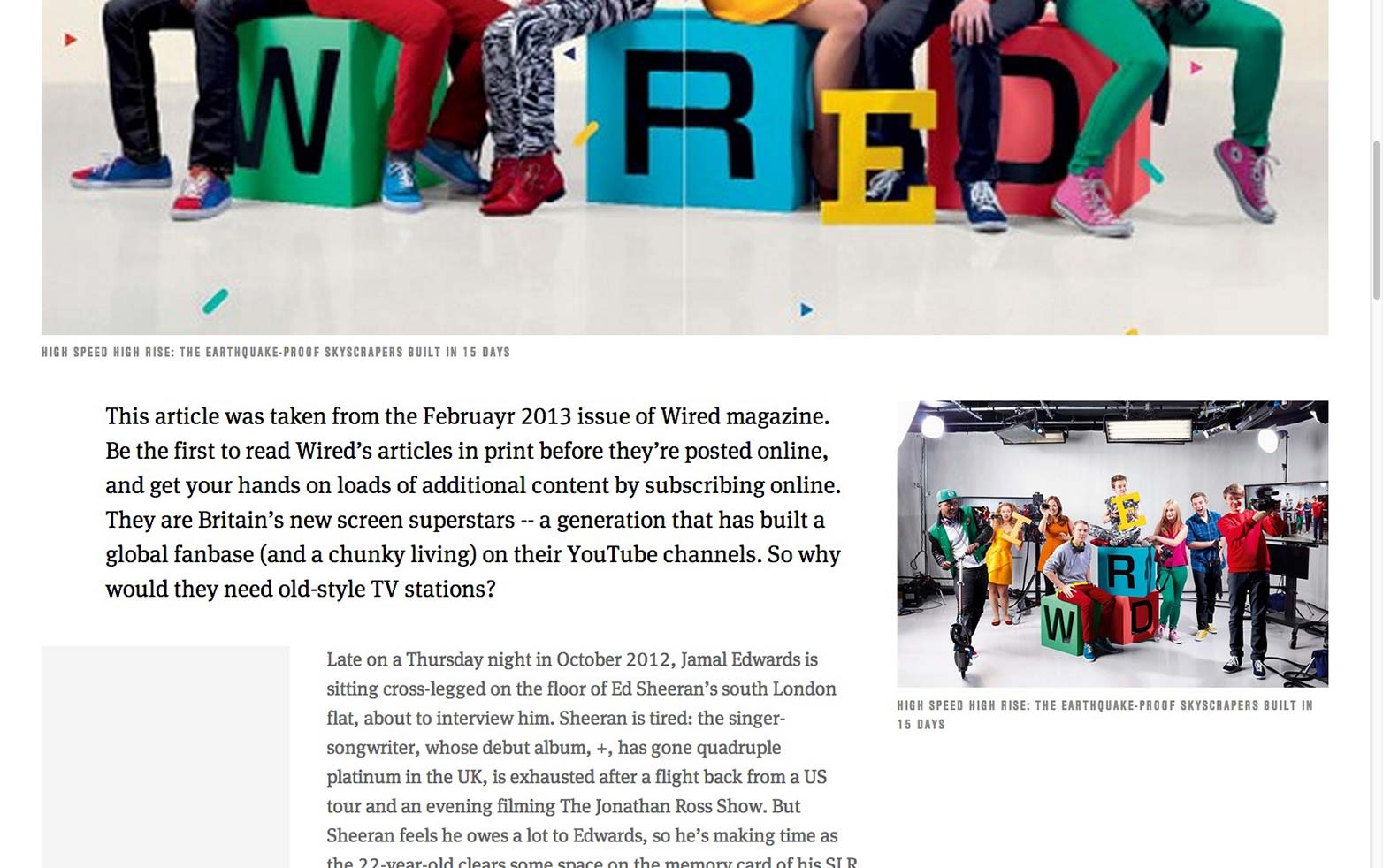
Le design final, entièrement réactif.
Ne pas passer du temps à concevoir tous les styles, les mises en page et les variations à différents points de rupture, cela signifiait que nous pouvions en quelque sorte concevoir en fonction du développement. Nous n'aurions pas attendu que quelque chose soit parfait pour le construire, mais au lieu de cela, nous avons simplement construit quelque chose et travaillé à le rendre parfait. Cela signifiait qu'il y avait des jours où nous mesurions une fois et coupions dix fois, mais cela permettait également des tests constants, le développement et, plus important, des discussions sur les améliorations qui aidaient tout le monde à participer au projet.
Nous révisons et améliorons constamment la version, mais nous sommes également très fiers de ce que nous avons réussi à livrer dans un délai relativement court. Les articles Wired ne représentent pas seulement une belle mise en page de style d’impression, quelle que soit la largeur de l’écran et sur tous les appareils, mais ils changent aussi la façon dont Condé Nast Digital travaille en équipe.
Que pensez-vous des pages de l'article wired.co.uk? Comment le processus de conception de Condé Nast Digital se compare-t-il au vôtre? Faites le nous savoir dans les commentaires.