Arrière-plans de grands sites Web
Les grands arrière-plans ont un impact visuel très impressionnant sur les sites Web. Un concepteur Web a la possibilité de jouer avec différentes variables de conception généralement utilisées par les photographes, telles que la profondeur de champ ou le focus. L'arrière-plan ne doit pas être simplement des photos, mais aussi toute autre grande illustration ou même vidéo.
Dans cet article, vous découvrirez les différents styles d'arrière-plan et comment les utiliser. Vous découvrirez également l’impact des grands environnements sur la bande passante et les performances du site en général. Enfin, vous apprendrez à implémenter correctement les grands arrière-plans.
Styles d'arrière-plan importants
Il existe essentiellement de nombreux styles différents, mais les styles les plus utilisés sur les sites Web sont les suivants:
* Photographies en arrière-plan
* Graphiques et illustrations en arrière-plan
* Animations en arrière-plan
Les photographies et les illustrations sont les plus utilisées , les animations sont encore expérimentales, mais comme la bande passante devient moins chère et que la vitesse de connexion à Internet augmente, de plus en plus de sites Web peuvent les utiliser.
Erreurs courantes à l'aide de grands fonds
L'un des problèmes les plus courants avec les grands arrière-plans est qu'ils doivent se conformer à de nombreuses résolutions d'écran . Un concepteur de sites Web devrait tester la conception du site Web en utilisant autant de résolutions d'écran différentes que possible, afin d'éviter l'une des erreurs courantes associées à l'utilisation de grands arrière-plans.
En particulier, un concepteur Web doit expérimenter différentes largeurs de fenêtre de navigateur, car de nombreux utilisateurs ne développent pas leur navigateur à la taille plein écran, même s’ils disposent d’une résolution de grande taille.
Examinons les erreurs les plus courantes qu'un concepteur de sites Web doit éviter lorsqu'il traite de grands arrière-plans .
Les images sont au centre, en mosaïque ou à l'échelle
Il n’est pas faux d’ utiliser une image centrée, en mosaïque ou mise à l’échelle comme arrière-plan , en fait elle est même recommandée pour conserver la symétrie du site. Cependant, une mauvaise utilisation de ces techniques
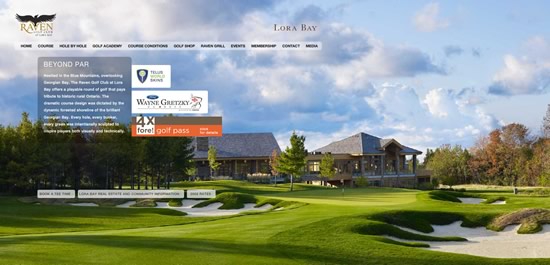
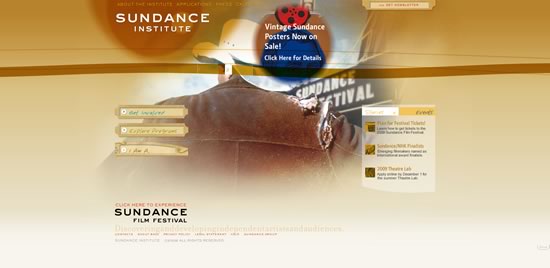
Examinons l'image ci-dessous d'un site Web. Cette capture d'écran a été créée avec une résolution d'écran de 1024 × 768:
Comme vous pouvez le voir, à cette résolution, il n’ya rien de mal à la conception, mais voyons comment cela se présente à une résolution de 1680 × 1050:
L'image utilisée en arrière-plan est centrée. Il ressemble à une image ordinaire sur un site Web et ne se fond pas dans l'arrière-plan. Évitez d'utiliser des images d'arrière-plan de cette manière, en vous assurant que la largeur de la photo est suffisamment grande pour les résolutions d'écran les plus courantes . La meilleure solution consiste à mélanger les coins des images en arrière-plan, afin que les utilisateurs disposant de résolutions d'écran plus importantes ne le remarquent pas.
Couper une image pour l'utiliser comme arrière-plan peut être difficile si vous ne savez pas comment chaque navigateur va réellement rendre et répliquer les éléments de l'image.
Chaque navigateur peut répliquer des images et les utiliser sur les pages Web ou en arrière-plan, à l'aide de CSS (feuilles de style en cascade).
Une image est répétée en utilisant la propriété d' arrière-plan CSS afin de définir l'image et de spécifier comment la répliquer. Par exemple:
corps {
background: url ("images / sample.jpg") repeat-x;
}
Le code ci-dessus insère l'image sample.jpg comme arrière-plan dans l'élément body et le répète horizontalement. L'attribut repeat-x définit la répétition de l'image le long de l'axe X. Vous pouvez utiliser les styles de répétition suivants:
* repeat-x pour répéter l'image horizontalement
* répéter-y pour répéter l'image verticalement
* repeat-xy pour le répéter à la fois horizontalement et verticalement
* pas de répétition ne pas répéter l'image
Voici les exemples de code CSS suivants pour chaque méthode:
corps {
background: url ("images / sample.jpg") repeat-x;
}
corps {
background: url ("images / sample.jpg") repeat-y;
}
corps {
background: url ("images / sample.jpg") repeat-xy;
}
corps {
background: url ("images / sample.jpg") no-repeat;
}
Notez également que vous n'êtes pas limité à définir l'image d'arrière-plan sur l'élément body . Vous pouvez le définir sur n'importe quel élément de votre page.
Afin de mettre correctement une image en mosaïque, vous devez vous assurer que les bords de l'image sont cohérents avec le motif, créant ainsi un arrière-plan transparent sur le site Web. Par exemple, l'image ci-dessous montre comment un motif titré est mal coupé. Vous pouvez voir les bords de chaque image individuelle:
Pour créer un arrière-plan transparent, le concepteur Web doit découper l'image de telle sorte que le bord gauche se fond dans le bord droit et que le bord supérieur se fond dans le bord inférieur, comme dans l'image ci-dessous:
Vous pouvez voir les bords des images individuelles se fondre parfaitement les unes dans les autres. Cette image a été créée à partir du motif ci-dessous:
Lors de la mise à l'échelle d'une image, le facteur le plus important est la qualité de l'image et la résolution cible . En outre, un concepteur Web doit prendre en compte les différents formats d'image optimisés pour chaque style d'image.
Les formats d'image les plus utilisés sont:
* GIF - format d'image graphique
* Jpeg - groupe mixte d'experts
* PNG - graphiques réseau portables
GIF est un format d'image optimisé pour des graphiques simples, tels que du texte ou des formes simples, des cercles, des lignes, etc. Il ne convient pas aux photos. Par exemple:
Exemple de GIF , taille d'image: 3,3KB
Sample Jpeg , taille d'image: 13,5KB
Vous pouvez clairement voir que le format d'image Jpeg n'est pas adapté aux graphiques. Ce format devrait plutôt être utilisé pour les photos et le format GIF devrait être utilisé pour traiter les graphiques.
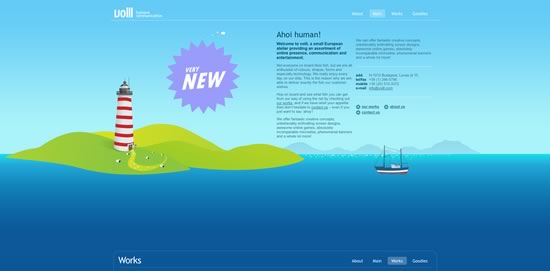
Dans le cas de grandes images, il est essentiel d’optimiser au maximum l’image afin d’économiser de la bande passante (plus sur la bande passante plus loin dans ce tutoriel). Évitez de mettre à l'échelle de petites images, car la résolution de l'image va chuter de manière significative, comme vous pouvez le voir sur la capture d'écran d'un site Web ci-dessous (essayez de l'afficher sur un écran de grande résolution):
Le problème avec l'exemple ci-dessus est que le site Web redimensionne automatiquement l'image en fonction de la résolution de l'écran, ce qui entraîne la pixellisation de l' image d'arrière-plan lorsqu'elle est affichée sur des écrans à grande résolution.
Impact des arrière-plans importants sur la bande passante et les performances du site
Les grands arrière-plans correspondent généralement à des fichiers volumineux, ce qui peut avoir un impact considérable sur la bande passante et sur l'expérience utilisateur .
La bande passante correspond à la quantité de données à transférer d'un lieu à un autre, plus précisément du serveur vers le client . En utilisant de gros graphiques, le temps de chargement d'un site Web peut augmenter considérablement.
Il est donc essentiel d'optimiser vos images en utilisant la résolution et le format d'image appropriés , ainsi que d'optimiser les autres ressources du site, telles que les fichiers CSS et Javascript.
Regardons l'exemple suivant:
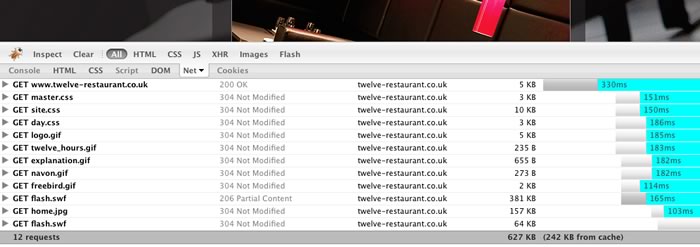
Voici le rapport d'utilisation net de ce site:
Il y a 12 demandes et un total de 627 Ko est téléchargé. Cela signifie que chaque fois que quelqu'un visite le site Web, 627 Ko sont téléchargés, ce qui ajoute à la bande passante totale du site Web. Si le site Web a une moyenne de 50 visiteurs par jour, cela totalisera 31 350 Mo par jour.
En utilisant le Pyromane plugin pour Firefox Vous pouvez voir les demandes de votre site Web et avoir une idée de la façon de l’optimiser.
Conseils & Astuces
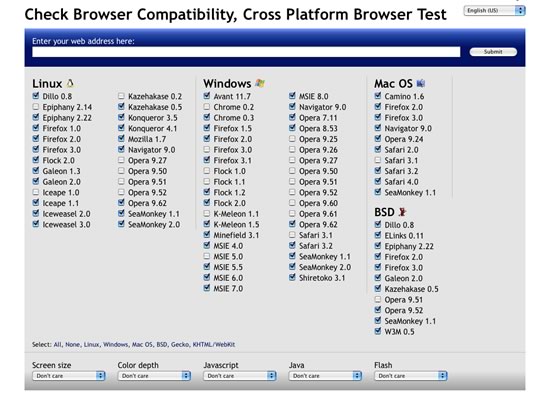
Ne négligez pas les résolutions et résolutions importantes sur lesquelles vous ne pouvez pas tester le site. Vous pouvez utiliser des services tels que Browsershots pour tester votre site Web en utilisant différentes résolutions d'écran, navigateurs, etc.
Les résolutions élevées ne sont pas tout à prendre en compte lorsque vous concevez des sites Web, vous devriez également envisager des résolutions d'écran plus petites . Que se passe-t-il si un site Web de grande taille est vu depuis un téléphone portable? Un concepteur Web doit concevoir pour chaque navigateur, afin de présenter le site à un large public. De nos jours, de plus en plus de visiteurs ont tendance à naviguer sur le Web avec des appareils tels que l'iPhone et d'autres smartphones.
Vous pouvez parfois souhaiter cibler des navigateurs Web spécifiques en fonction du périphérique utilisé par le visiteur ou de la taille de l'écran uniquement, en utilisant une feuille de style spécifique. Avec l'aide d'un petit code Javascript, vous pouvez créer un sélecteur de feuille de style ou utiliser du code déjà créé pour cela. UNE List Apart a un excellent tutoriel sur la façon de créer un sélecteur de style.
Une autre astuce consiste à utiliser un émulateur de téléphone portable, qui est un logiciel dans lequel vous pouvez voir comment votre site Web regarde un téléphone mobile particulier. Par exemple, vous pouvez utiliser le émulateur iPhone Module complémentaire Firefox
L'optimisation de vos arrière-plans est essentielle en utilisant des techniques telles que Sprites CSS .
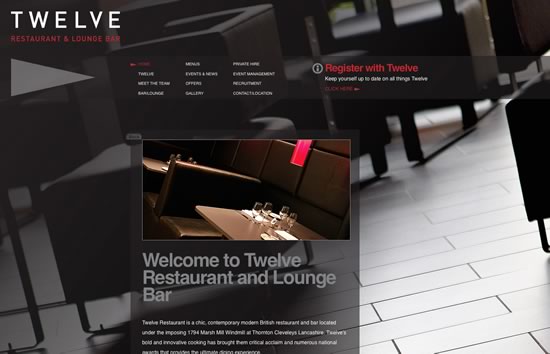
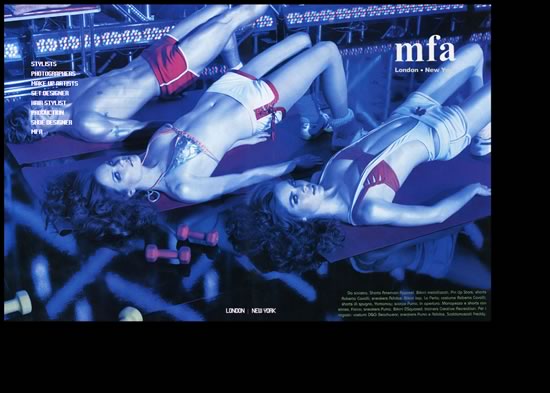
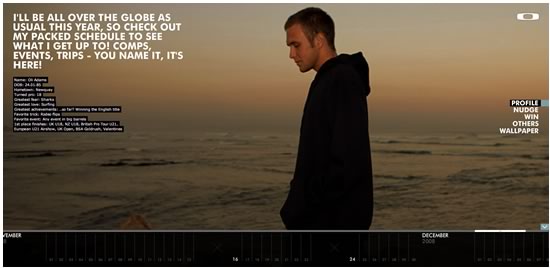
Si la photo que vous souhaitez utiliser en arrière-plan de votre site Web est trop petite ou paraîtra difficile, créez tout le dessin autour de la photo. Par exemple:
Comme vous pouvez le voir, la photo est petite à dessein, ce qui ajoute à l'ensemble du design.
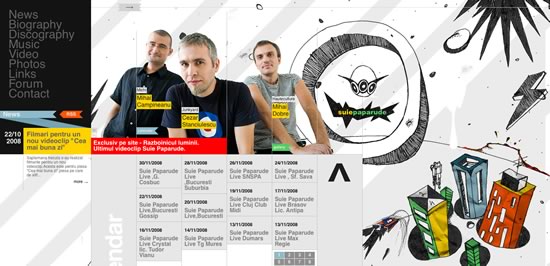
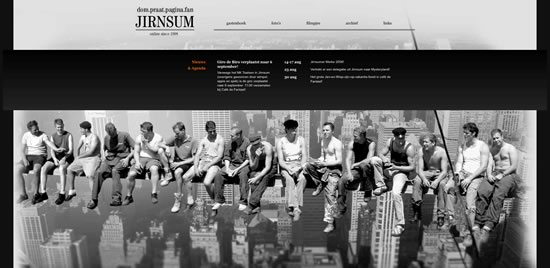
Une autre astuce consiste à créer un espace large de couleur unique sur la photo elle-même , puis à utiliser cette couleur pour peindre le reste de l'arrière-plan, créant ainsi un mélange homogène entre la photo et l'arrière-plan réel.
Ici, l'image est centrée, les bords gauche et droit sont d'une seule couleur grisâtre et le reste de l'arrière-plan est rempli de cette couleur.
La meilleure pratique recommandée consiste à utiliser de grandes images d'une largeur supérieure à 1700 pixels pour couvrir près de 95% des tailles d'affichage disponibles aujourd'hui .
Vitrine de grands fonds
Avons-nous raté de bons exemples? N'hésitez pas à les ajouter ci-dessous.