Essential Design Trends, avril 2017
Tout est question de géométrie. La tendance est que le design se concentre actuellement sur des formes et des couches intéressantes qui se combinent pour créer des images époustouflantes.
Bien qu'il y ait eu des périodes où les carrés ou les cercles étaient la forme de choix, cela s'est déplacé vers des formes asymétriques plus intéressantes, des éléments moins utilisés tels que les diamants et la superposition de formes de tous les enfants. Voici ce qui est tendance dans la conception ce mois-ci:
1. Diamants
La forme de diamant simple que vous avez dessinée à l'école primaire apparaît dans beaucoup de modèles. De l'utilisation comme conteneur pour des photos à un contour pour accentuer visuellement la partie dominante d'une photographie, la forme a beaucoup de flexibilité.
Et c'est simple.
Ce style n'est rien d'autre qu'un carré tourné sur le côté. Les lignes nettes constituent des points de référence intéressants dans la conception et peuvent ajouter un élément de mouvement ou de direction qui n’existe pas autrement. Le diamant se distingue dans ces conceptions car il est si différent.
Bien que la forme puisse être utilisée de plusieurs manières, elle peut être délicate. En tant que cadre photo, vous perdrez des parties d'une image aux quatre coins, vous aurez donc besoin d'images qui ont plus d'un point focal central afin que la signification ne soit pas perdue. La superposition de photos en forme de losange dans le design de Hannington Estate en fait un excellent travail. L'utilisateur n'a pas l'impression qu'il manque quelque chose aux images.
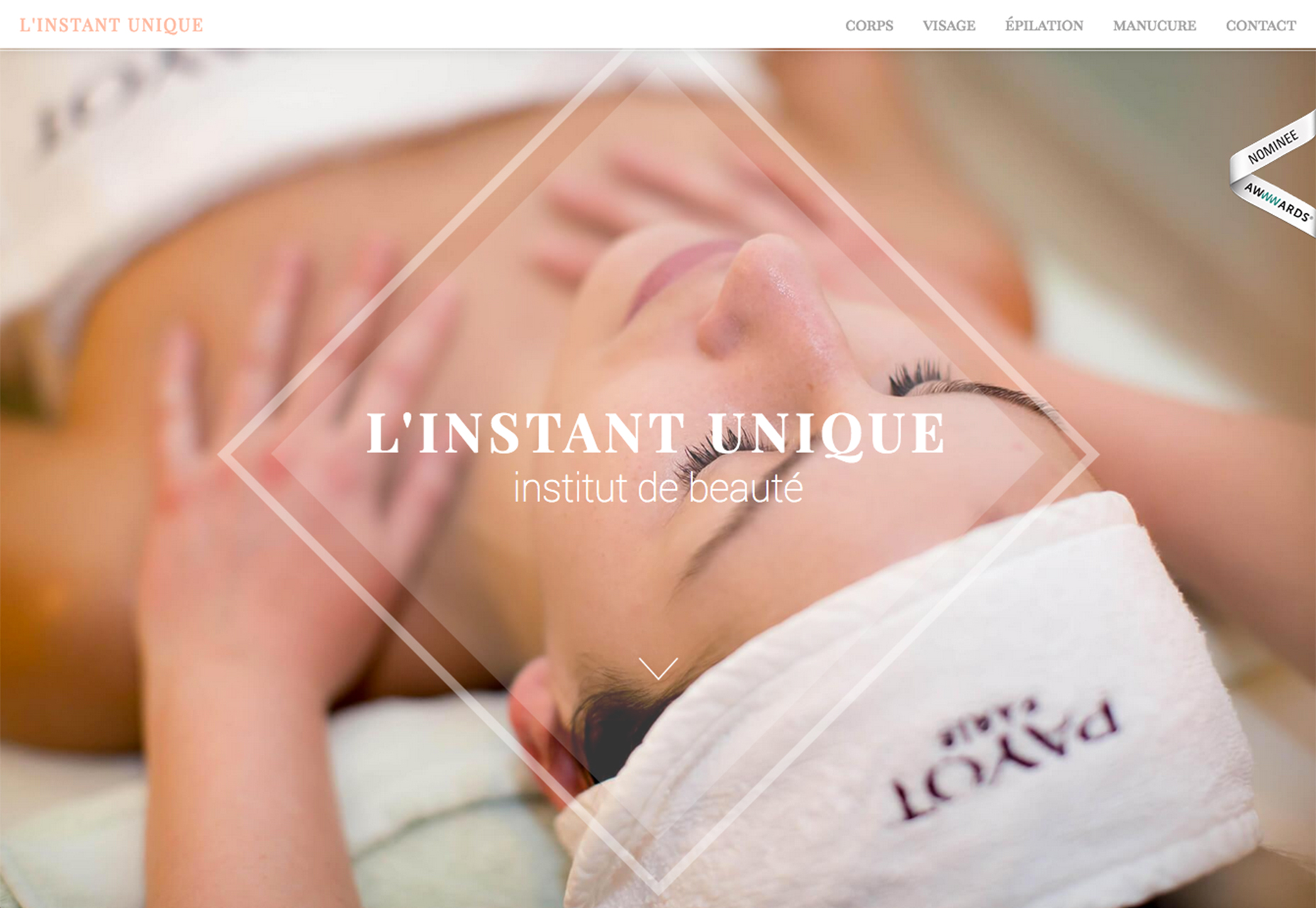
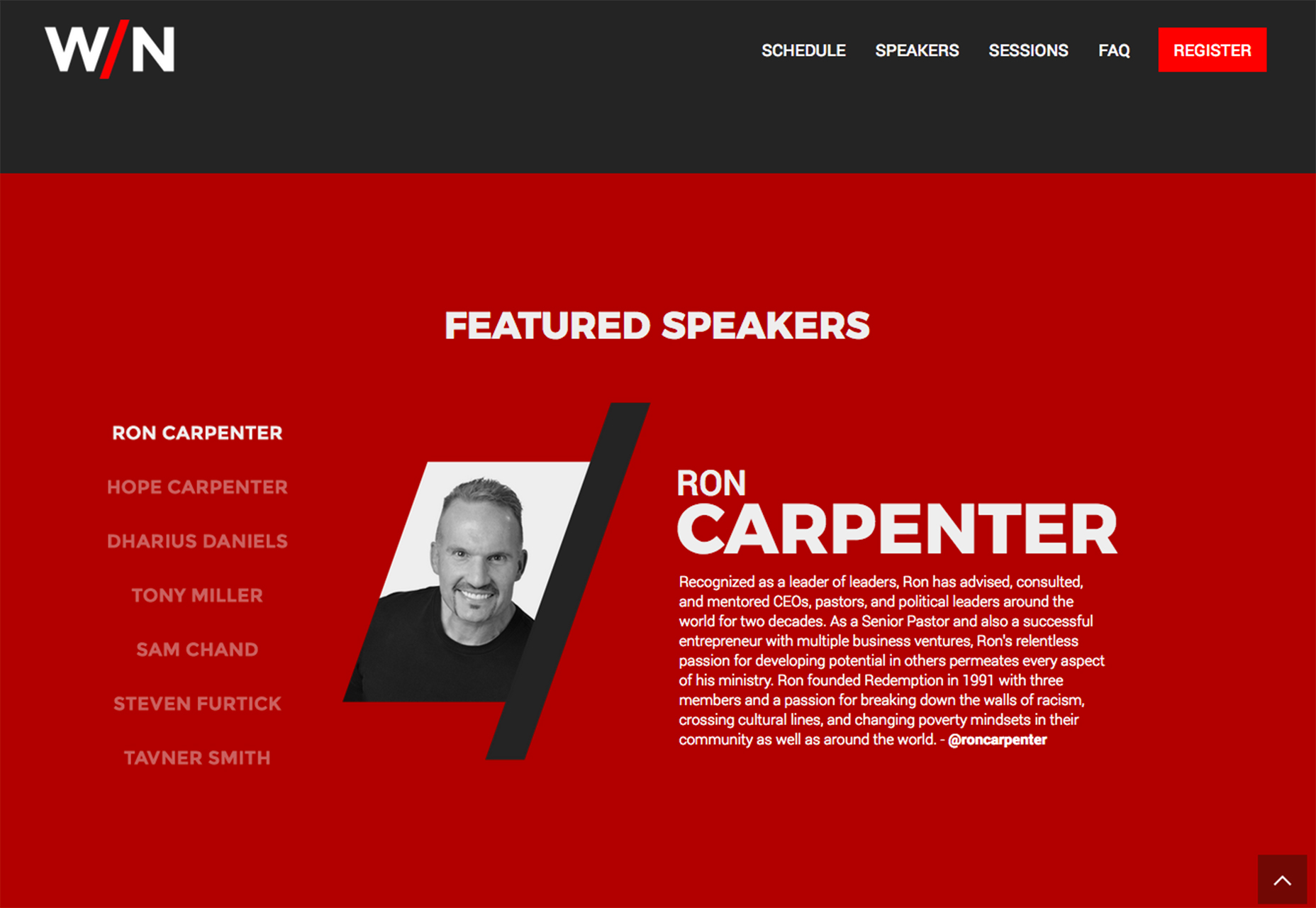
En tant que bordure ou élément visuel, la forme en losange peut servir de lieu pour attirer l’œil. Linstant Unique fait cela en mettant l'appel de texte à l'action dans un cadre de diamant. Il est plus intéressant sur le plan visuel que de mettre le texte sur l’image seul et d’y attirer l’attention.
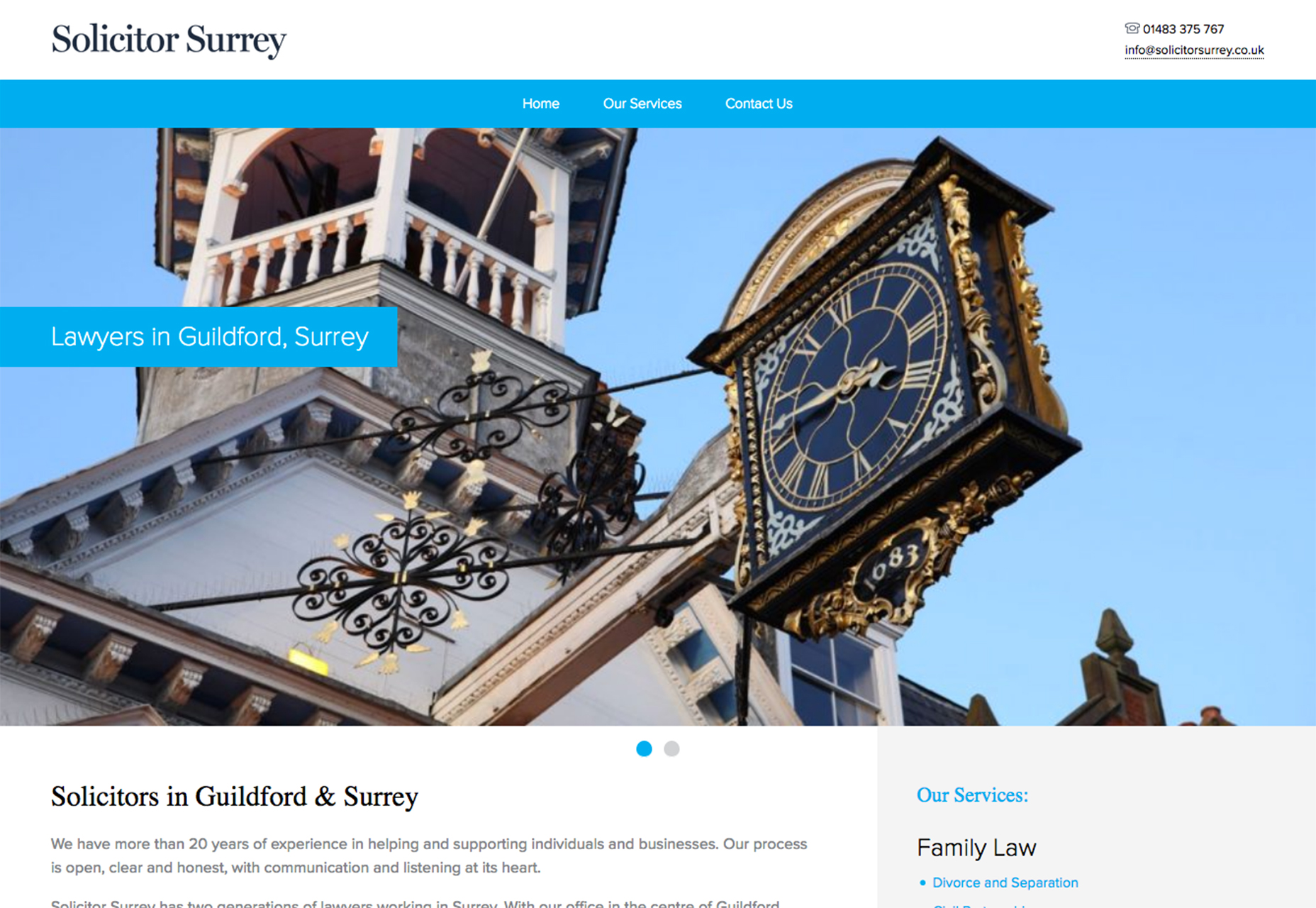
Enfin, Solicitor Surry adopte une approche totalement différente et utilise une forme de diamant dans une image pour ajouter de l’intérêt. Une horloge peut ne pas être aussi attrayante visuellement, mais la forme permet d'attirer les utilisateurs vers l'image.
2. Géométrie asymétrique
Cela pourrait être l'une des meilleures tendances à apparaître dans un moment: des formes asymétriques dans les projets de conception.
Rien ne devient plus ennuyeux au fil du temps qu'un tas de dessins parfaitement symétriques. Cette tendance peut aider n'importe qui à sortir de cette ornière avec des formes intéressantes qui vous font immédiatement repenser l'équilibre.
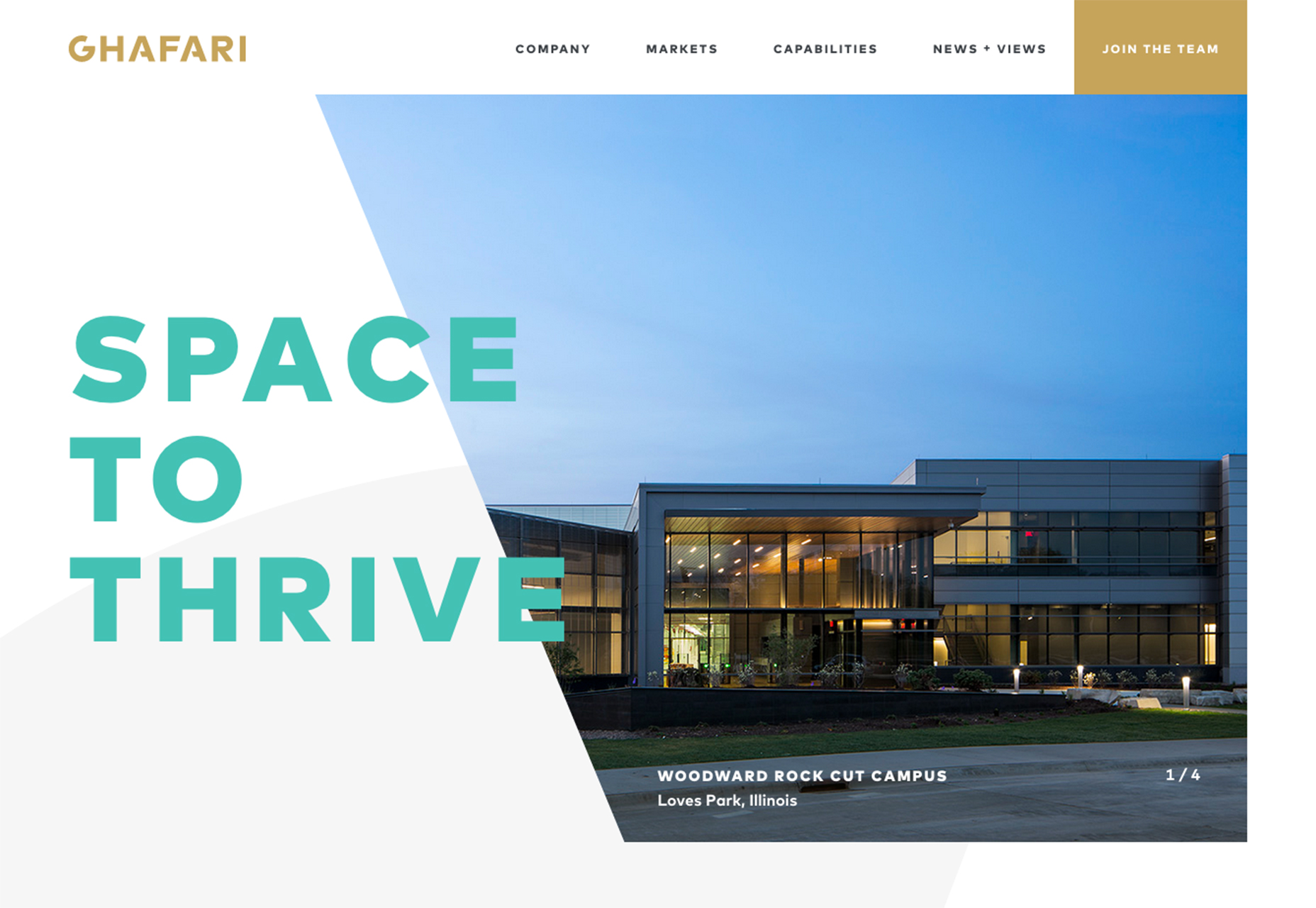
Les formes asymétriques sont un bon outil car elles sont si intéressantes et inattendues. Ils mettent l'accent sur la direction - notez que le coin supérieur gauche de la forme utilisée dans le site Web Ghafari vous amène à l'image de marque, puis sur la page avec des espaces blancs supplémentaires.
Le plus grand défi avec les formes asymétriques est de savoir comment gérer les espaces blancs ou piégés qu’ils peuvent parfois créer. (Vous devrez faire preuve de créativité, mais les exemples ci-dessous vous facilitent la tâche.) L’autre défi peut être de s’assurer que la conception asymétrique est toujours équilibrée. Vous devrez jouer avec les poids des éléments - et peut-être utiliser des caractères plus lourds pour compenser le volume que peut prendre une forme asymétrique.
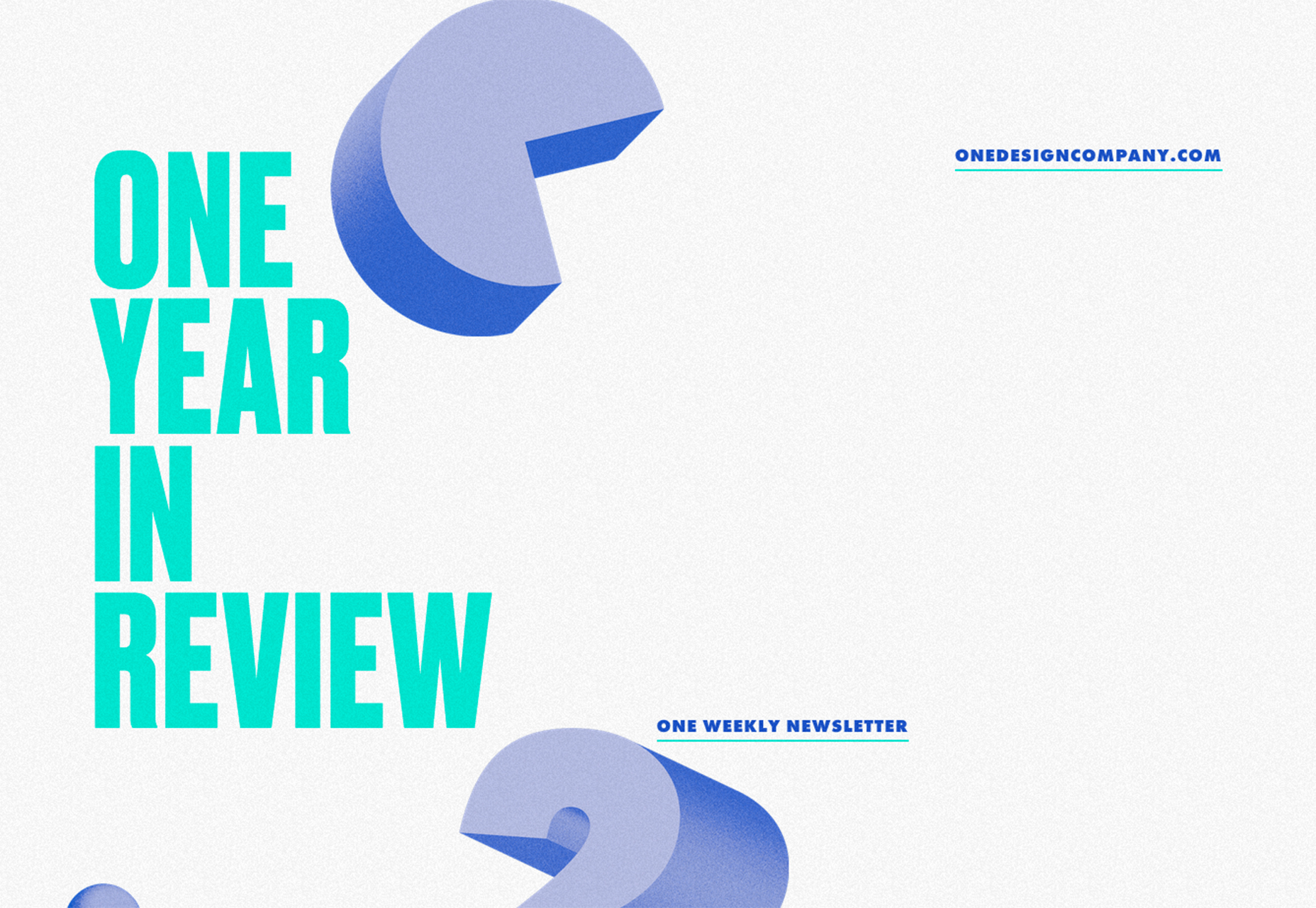
Lorsque vous commencez avec un design de forme asymétrique, gardez le concept simple. La forme funky est votre astuce de conception dans ce cas. Optez pour des formes avec des couleurs pour équilibrer un arrière-plan blanc ou des formes de calque avec des images pour un look plus inspiré de la conception matérielle. Une autre option consiste à expérimenter des formes 3D, telles que One Year in Review.
Quelle que soit l'option que vous choisissez, l'asymétrie est un élément déterminant. Cela crée une première impression amusante et amusante et aide les utilisateurs à plonger plus profondément dans la conception globale. Utilisez-le pour les sites moins formels et qui repoussent les limites avec le style et le contenu.
3. superposition
La superposition de différentes formes ajoute une dimension supplémentaire à presque tous les projets de conception. Des modèles de conception plus tactiques ont rendu cette technique plus populaire et la combinaison de formes dans différentes couches est un moyen facile de commencer.
Les exemples ci-dessous montrent trois manières différentes de le faire.
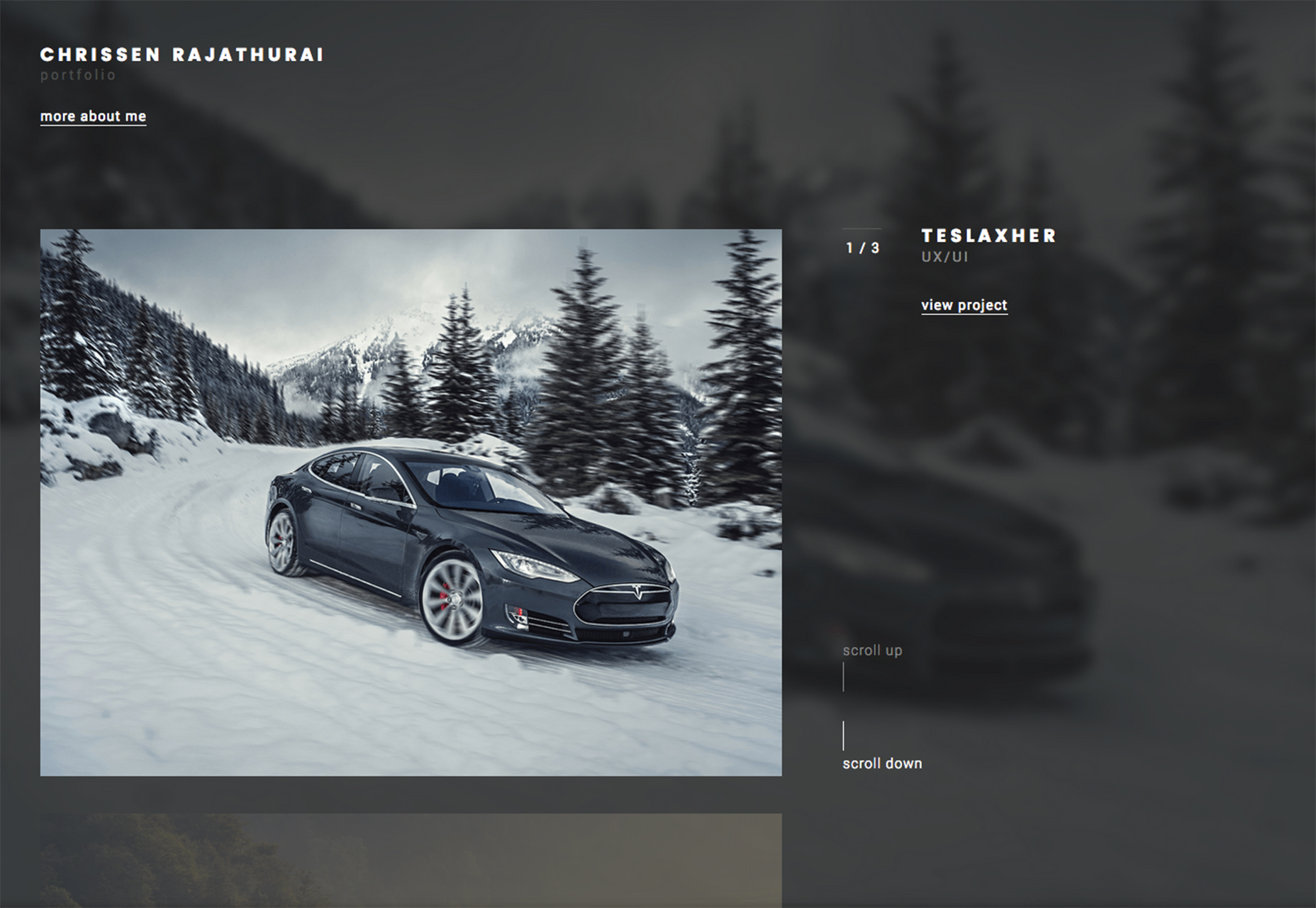
- Le portfolio de Chrissen Rajathurai regroupe des rectangles simples sur un arrière-plan flou et surdimensionné pour mettre en évidence chaque élément de portefeuille et lien. L'effet superposé est classique et étonnant. Les utilisateurs veulent continuer à se déplacer dans la conception pour voir quelles autres images apparaissent ensuite.
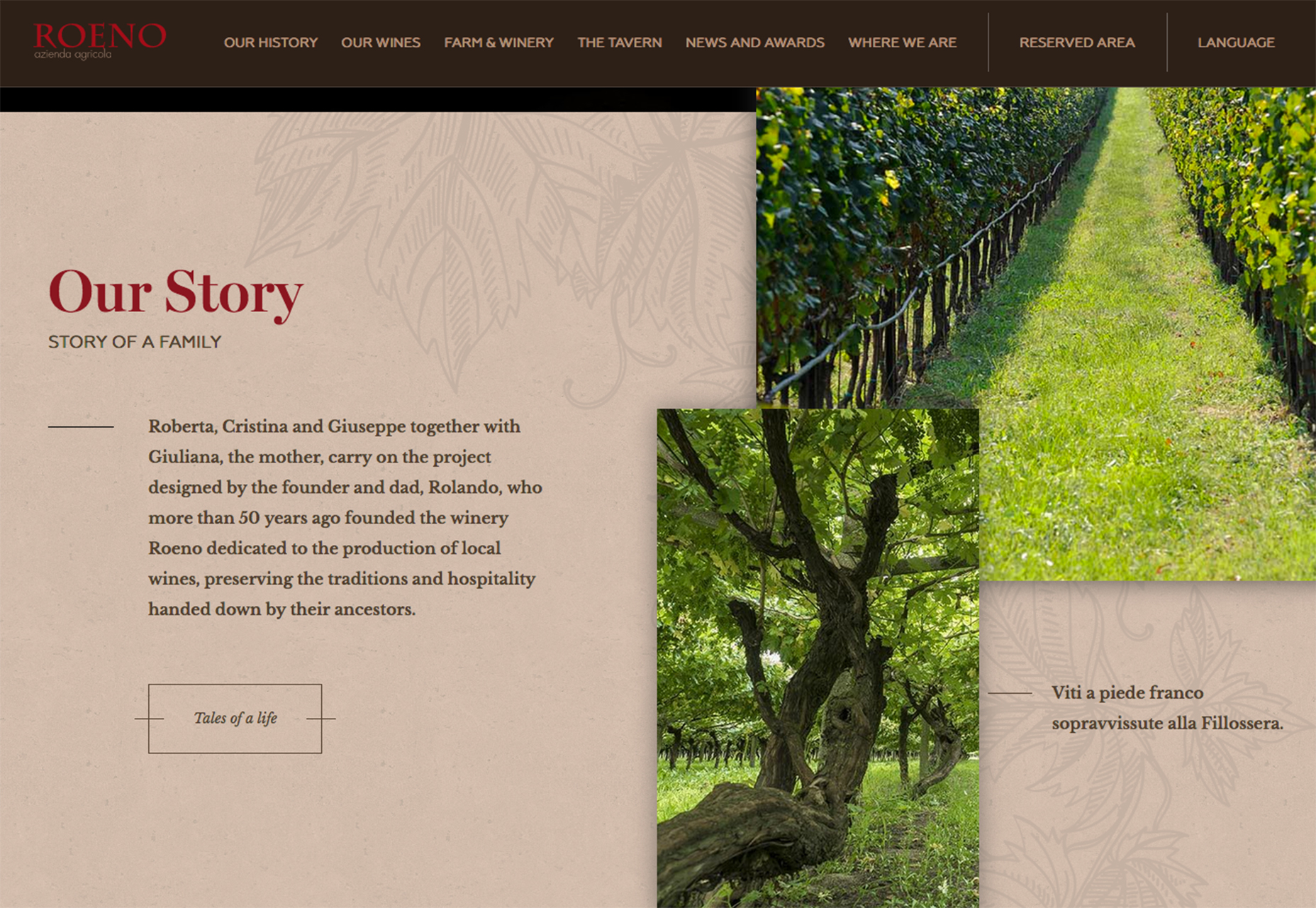
- Cantina Roeno superpose des images sur un arrière-plan illustré sous le rouleau. Le passage de la page d’accueil de la vidéo de héros à des couches de photos permet à l’utilisateur de ralentir et de regarder le contenu à l’écran. Alors que la vidéo est rapide et la conception rapide pour visualiser les images superposées - avec une orientation verticale intéressante - l'arrière-plan et le texte aident les utilisateurs à s'arrêter et à découvrir l'histoire de la cave.
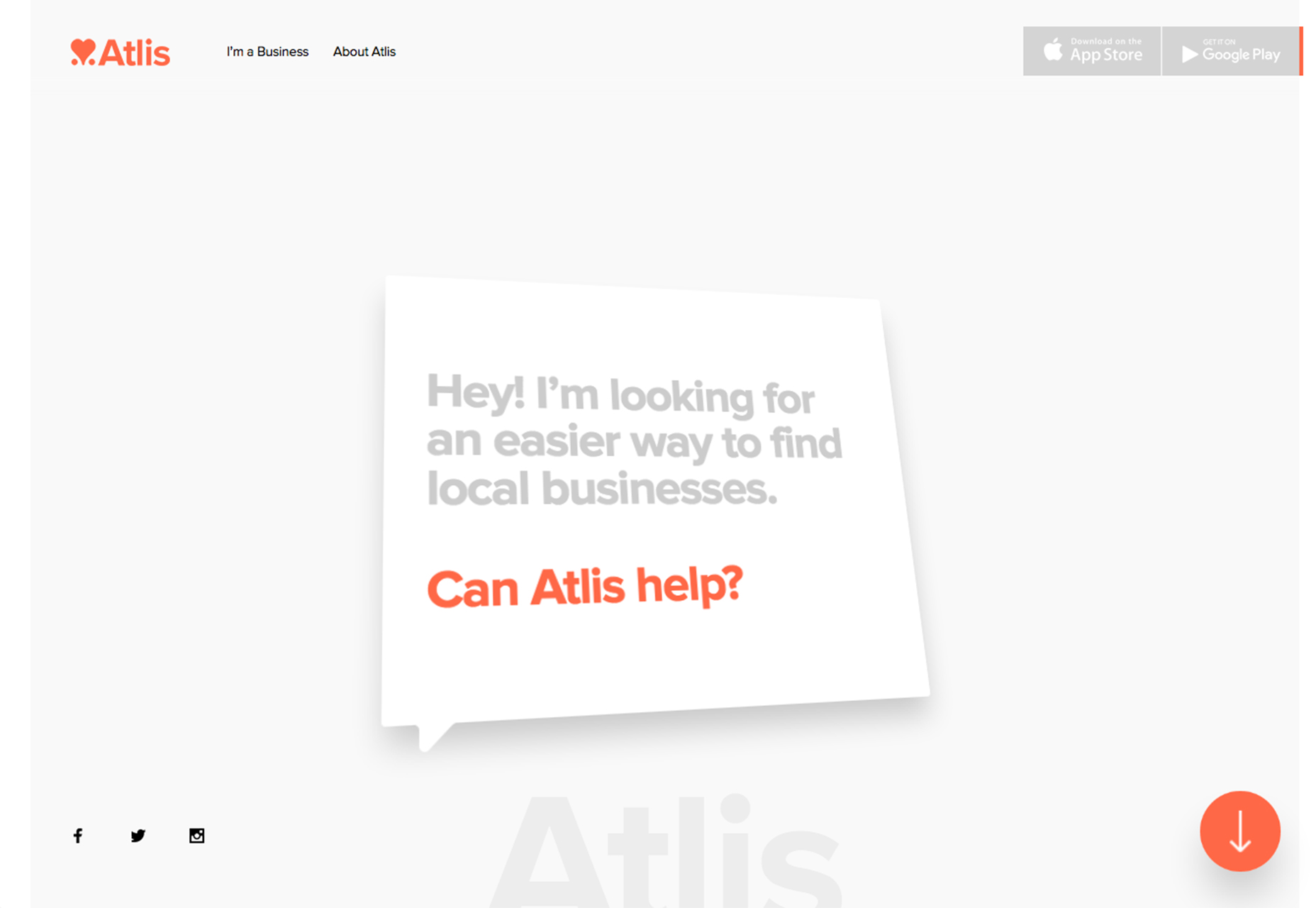
- Atlis adopte une approche totalement différente. La conception utilise deux tendances géométriques - la superposition dans un style de conception très matérielle - et une asymétrie avec une boîte qui se tord et se transforme en formes plus trapézoïdales avec des actions stationnaires. Le design est si simple que vous ne pouvez pas vous empêcher de le regarder. Il est également assez complexe avec le mouvement extensible de la boîte "Can Atlis help?". Gardez le défilement et encore plus de formes avec différents degrés d'asymétrie sur l'écran. Cette conception de site complexe et trompeuse est très amusante à jouer.
Conclusion
Lorsque vous planifiez votre prochain projet, pensez à la géométrie! Comment pouvez-vous utiliser des formes simples de manière nouvelle et intéressante pour encourager l'engagement et donner aux utilisateurs quelque chose de différent à regarder dans le processus. Il existe de nombreuses façons d'utiliser la géométrie dans les projets de conception, de combiner des formes avec des animations, des couleurs ou des images intéressantes pour créer un design mettant en valeur votre contenu.
Et amusez-vous. Les motifs géométriques ont un aspect plus léger et moins formel que certains autres concepts de conception. Utilisez-le à votre avantage lorsque vous utilisez ces techniques.
<p class = "p4"> Quelles tendances aimez-vous (ou détestez-vous) en ce moment? J'adorerais voir certains des sites Web qui vous intéressent. Laisse moi un lien sur Twitter ; J'adorerais avoir de vos nouvelles.