Les meilleurs nouveaux sites du portefeuille, avril 2017
Hey lecteurs Je vais pour une sorte de blague du poisson d'avril, mais j'ai de la difficulté à concurrencer la réalité ces jours-ci. J'ai cependant réussi à inventer un nouveau terme pour une tendance de design que je voyais beaucoup.
Vous pouvez trouver cela sur trois sites Web. Alors, qu'attendez-vous? Aller (éthiquement) voler des idées!
Hugo Brook
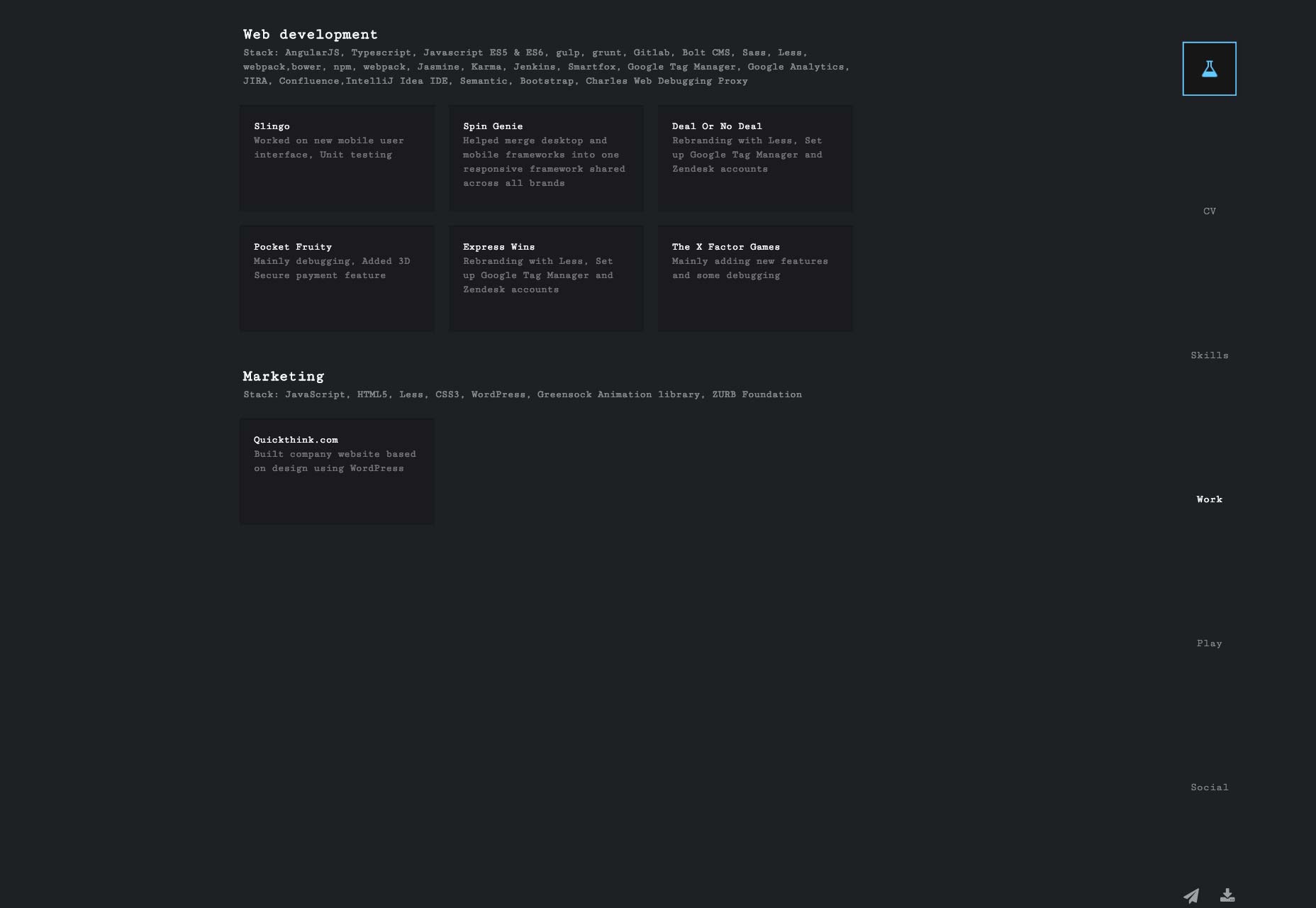
Le portefeuille de Hugo Brook ne se soucie pas de l'imagerie, et pour une bonne raison. Hugo est avant tout un développeur. L'accent est mis sur la description des outils qu'il utilise et sur les liens vers les sites sur lesquels il a travaillé.
L'approche typographique monospace correspond au thème et la navigation verticale est une touche intéressante.
CreatLive Studios
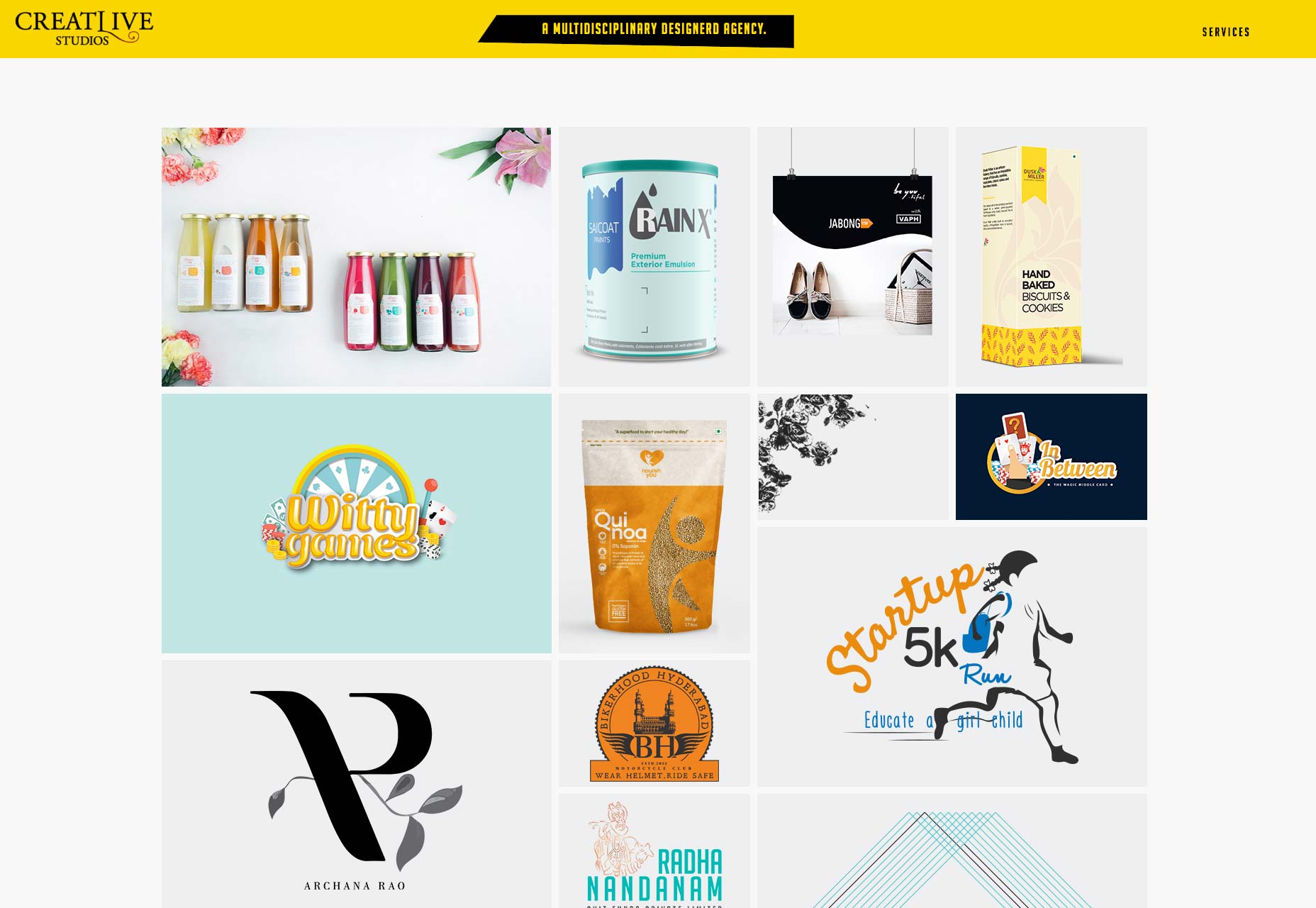
CreatLive Studios met leur travail en avant et au centre dans un agencement de maçonnerie assez typique. Points bonus pour l'utilisation du jaune. Les choses se compliquent vraiment quand vous parcourez leurs projets individuels et sur la page Services. Ce sont les parties du site où leur style particulier entre vraiment en jeu.
Hula Hoop
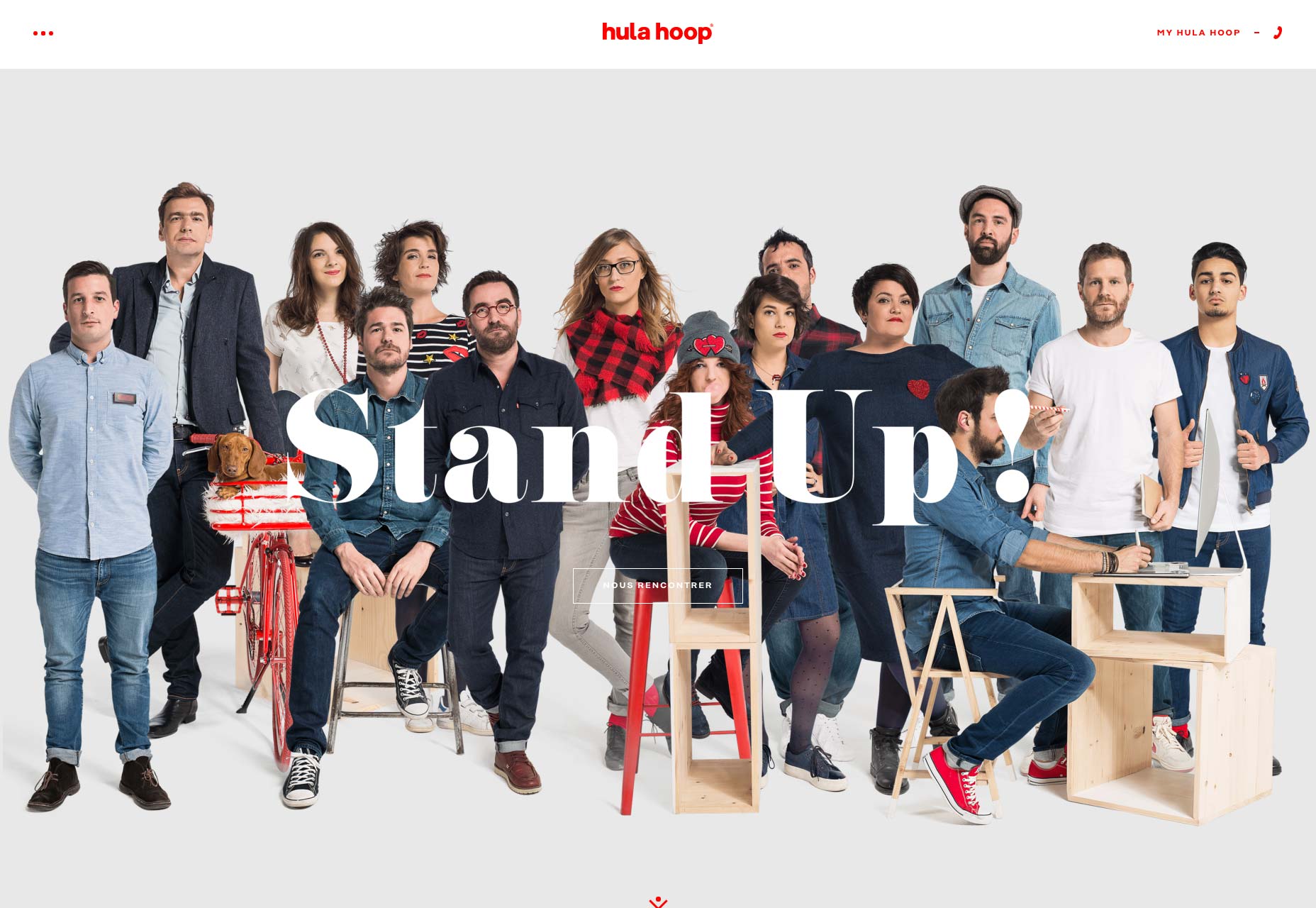
Les cerceaux portefeuille utilise une combinaison de typographie et d’asymétrie hipster familières, ce qui donne une esthétique que je vais commencer à appeler "post-business". C'est un style qui aspire à être professionnel, mais élégant, avec des aspirations à l'art.
Ce n'est pas une mauvaise image, mais je commence à sentir que ce n'est pas aussi original que les gens l'espèrent. Pourtant, Hula Hoop l'utilise bien et l'associe à une palette de couleurs rouges audacieuses. Je veux dire que tout le texte est rouge. Vous pensez que cela ne fonctionnerait pas, mais ils le font.
Patrick David
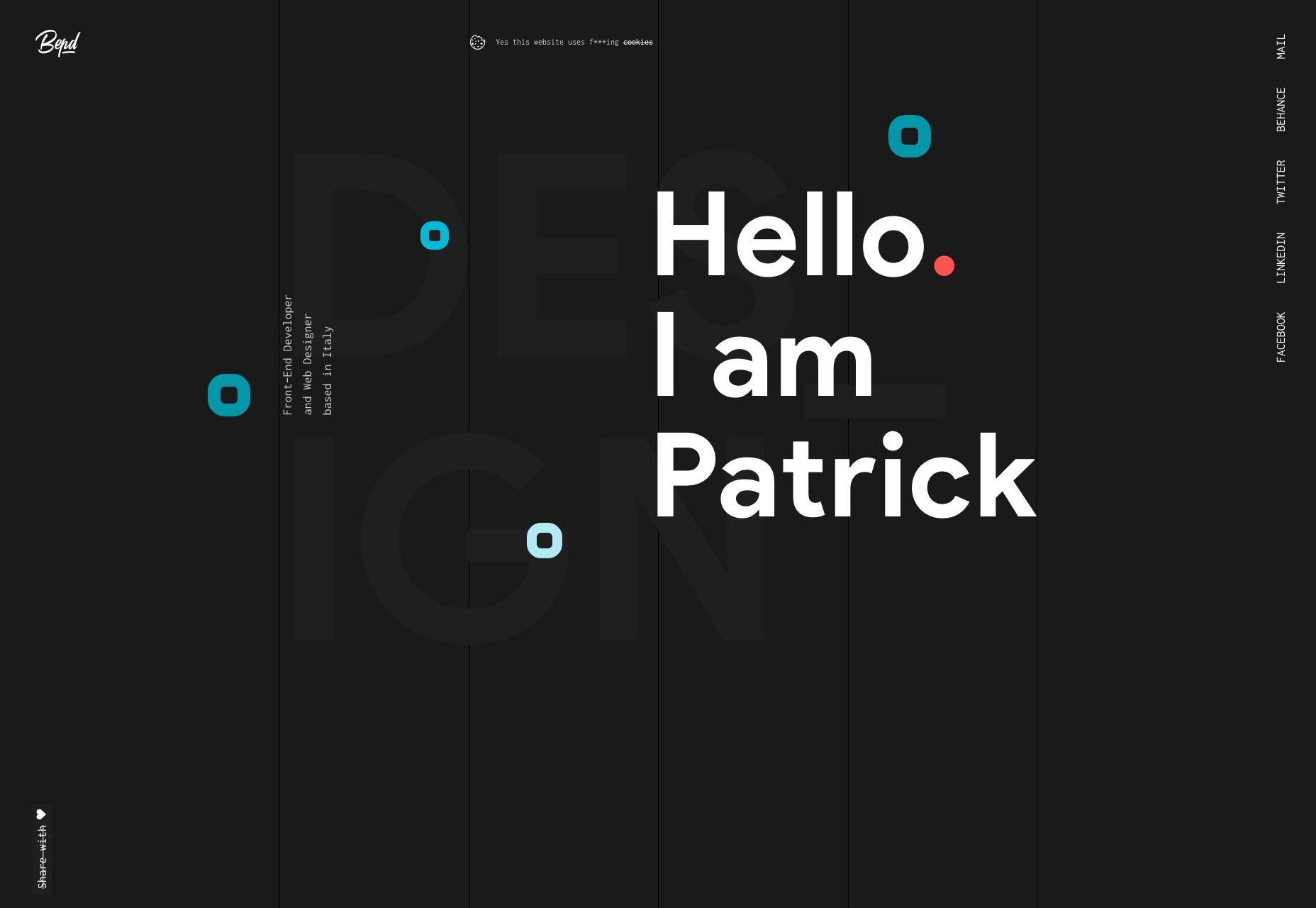
Ce n'est pas tous les jours que vous voyez une grille de site (ou une partie de celle-ci) incorporée dans le produit fini. Patrick David semble avoir fait exactement cela dans son portefeuille d'une page. Heck, alors que je crée des noms pour des styles de design, je vais appeler cela "programmeur-chic".
Je continue à inventer des noms comme ça, je vais devoir créer un site de dictionnaire.
Rakesh
Rakesh a adopté l’approche du rock star en ce sens que je n’ai pas encore trouvé son nom de famille. Son site a l'air fantastique, cependant. Il ya un énorme accent sur la typographie dans ces sites principalement monochromes, et il ne commence jamais à se sentir obsolète lorsque vous le parcourez.
Mashvp
Mashvp est classiquement minimaliste, avec beaucoup d'espace blanc et de gros caractères. Il n'y a pas grand chose qui ressorte tout seul, sauf cette étrange hypnose "balancer" la lettre M sur la page d'accueil. Mettez tout cela ensemble, et vous obtenez un site agréable qui fait le travail.
Brooke Promnitz
Il est difficile de donner à un site un aspect professionnel et ludique en même temps, sans que cela paraisse tordu. Brooke Promnitz l'a fait. Tout, des choix de couleurs à la typographie, dégage une ambiance amusante, mais vous fait sérieusement penser à l'embaucher.
Shantell Martin
Shantell Martin est une artiste et ça se voit sur son site. C'est sauvage, c'est ludique, puis tout devient minimaliste et asymétrique lorsque vous naviguez plus profondément dans le site. Maintenant, je ne sais pas pourquoi ils ont mélangé une partie de la navigation dans les illustrations animées de la page d'accueil. Il est facile de rater là-bas, même être aussi gros qu'il est.
Cependant, tout est une question de trouver de nouvelles idées de design, et ce site a beaucoup à partager. (Indice, cliquez sur le logo. Cela en vaut la peine.)
Prashant Sani
Prashant Sani a combiné cette esthétique de programmeur-chic mentionnée ci-dessus avec un peu d'animation, et beaucoup d'images sur le thème de la géométrie. C'est audacieux, c'est dur, c'est très ringard. La navigation semble un peu exagérée pour un portefeuille d'une page, mais c'est un site génial.
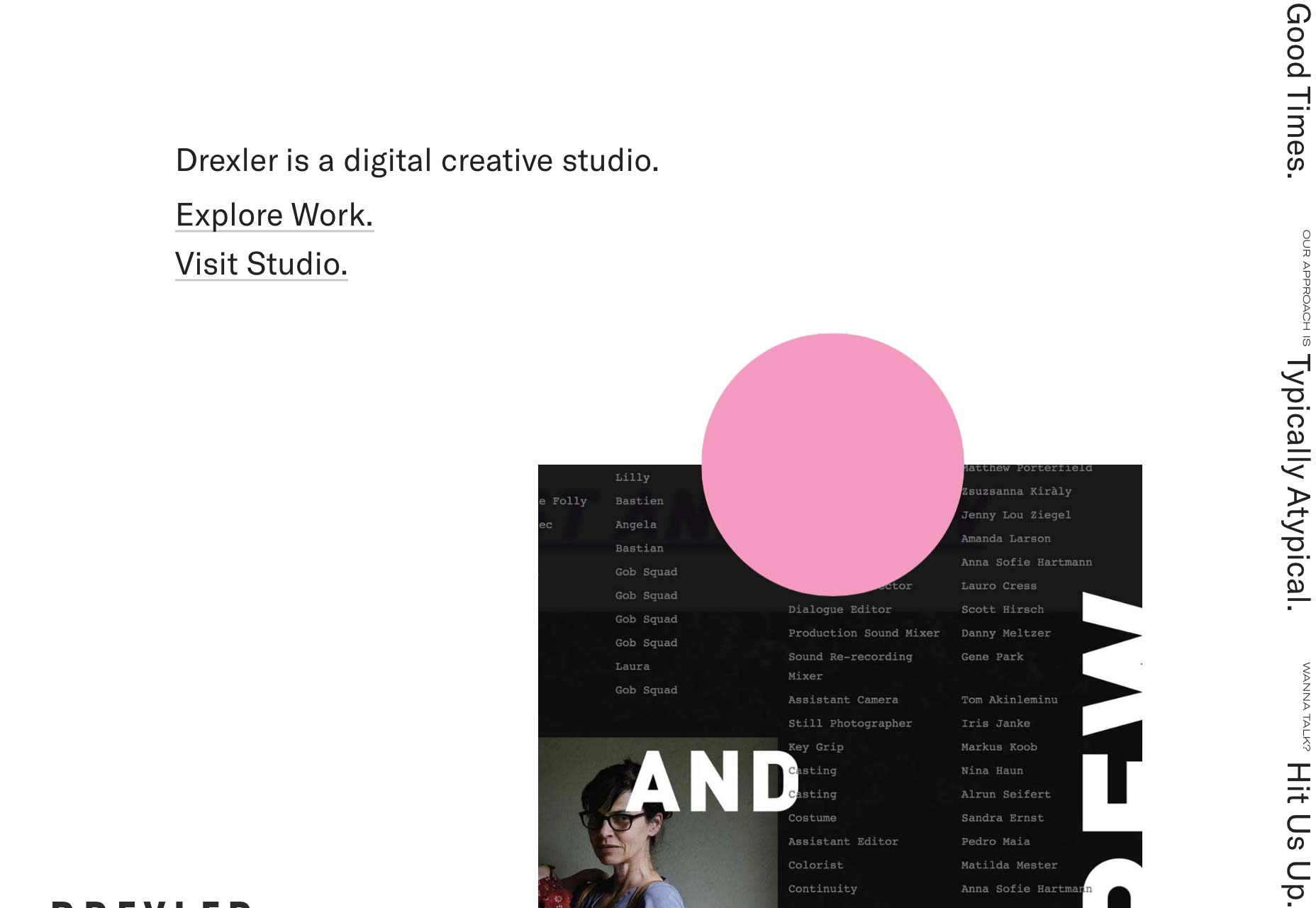
Drexler
Je suis sur une bonne lancée aujourd'hui, car je peux rattraper un autre mandat. La page d'accueil de Drexler m'a inspiré, et je l'appelle le collage de parallaxe. Allez, faites défiler cette page. Vous le verrez assez rapidement.
Pendant ce temps, le reste du site ne se relâche pas, car la section portfolio a un message honnête à Dieu. Je veux dire, d'accord, il utilise l'élément de côté , mais je pensais que les chapiteaux étaient pratiquement morts. Une relique de l'ère Geocities et les anciennes pages d'accueil de Yahoo. Montre combien je sais.
Sam Williams
C'est minimaliste , il fait sombre, c'est en fait un peu discret pour un portefeuille de vidéos. Après tous les portfolios vidéo que j'ai vus, je suis d'accord avec ça.
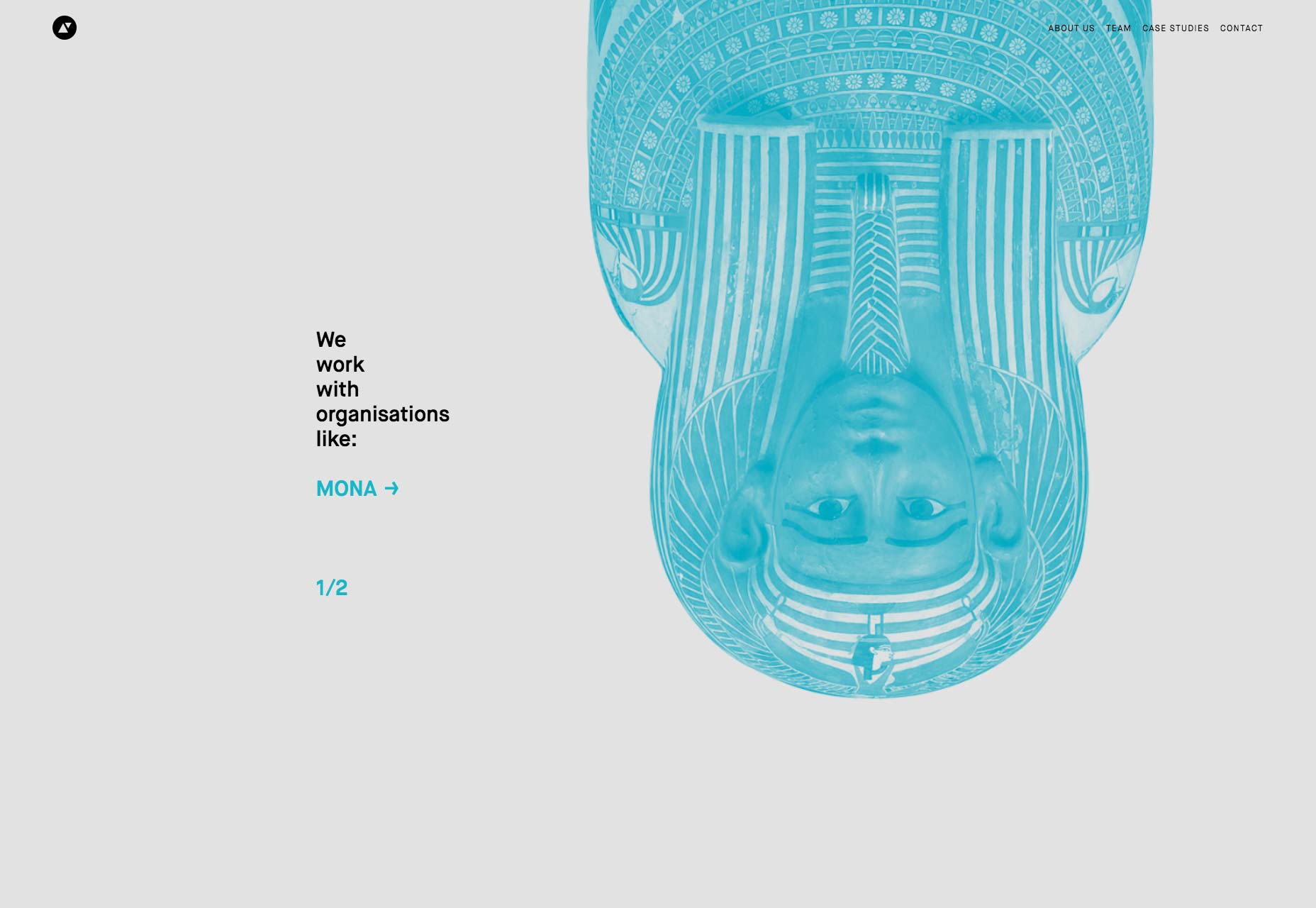
Art Processeurs
Ce portefeuille peut se sentir comme un site Web de musée, et il est censé le faire. Les transformateurs d'art font des expériences multimédias pour les musées, pour montrer les expositions et informer les visiteurs. Par conséquent, le site utilise beaucoup de tonalités discrètes, une typographie discrète et beaucoup d'espace blanc. Tout s'accorde parfaitement, compte tenu de leur clientèle.
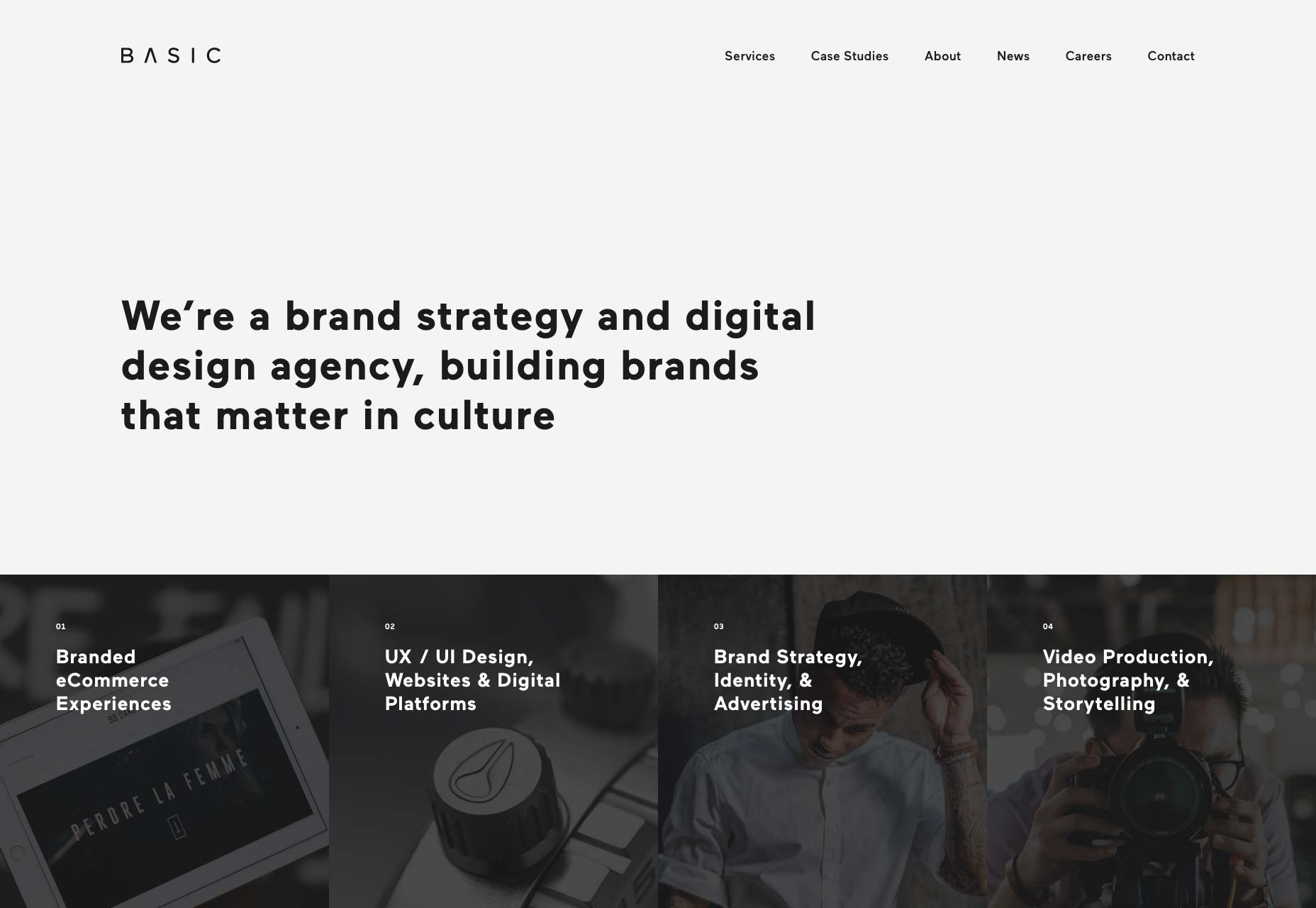
De base
De base fait tout, de la marque, aux sites Web, à la production vidéo. Pour accommoder tout cela, ils gardent leur esthétique assez simple et animent le diable. Entre le type solide et l'utilisation intensive de la vidéo, ils se montrent. Et je ne peux pas dire que ça n'a pas marché sur moi.
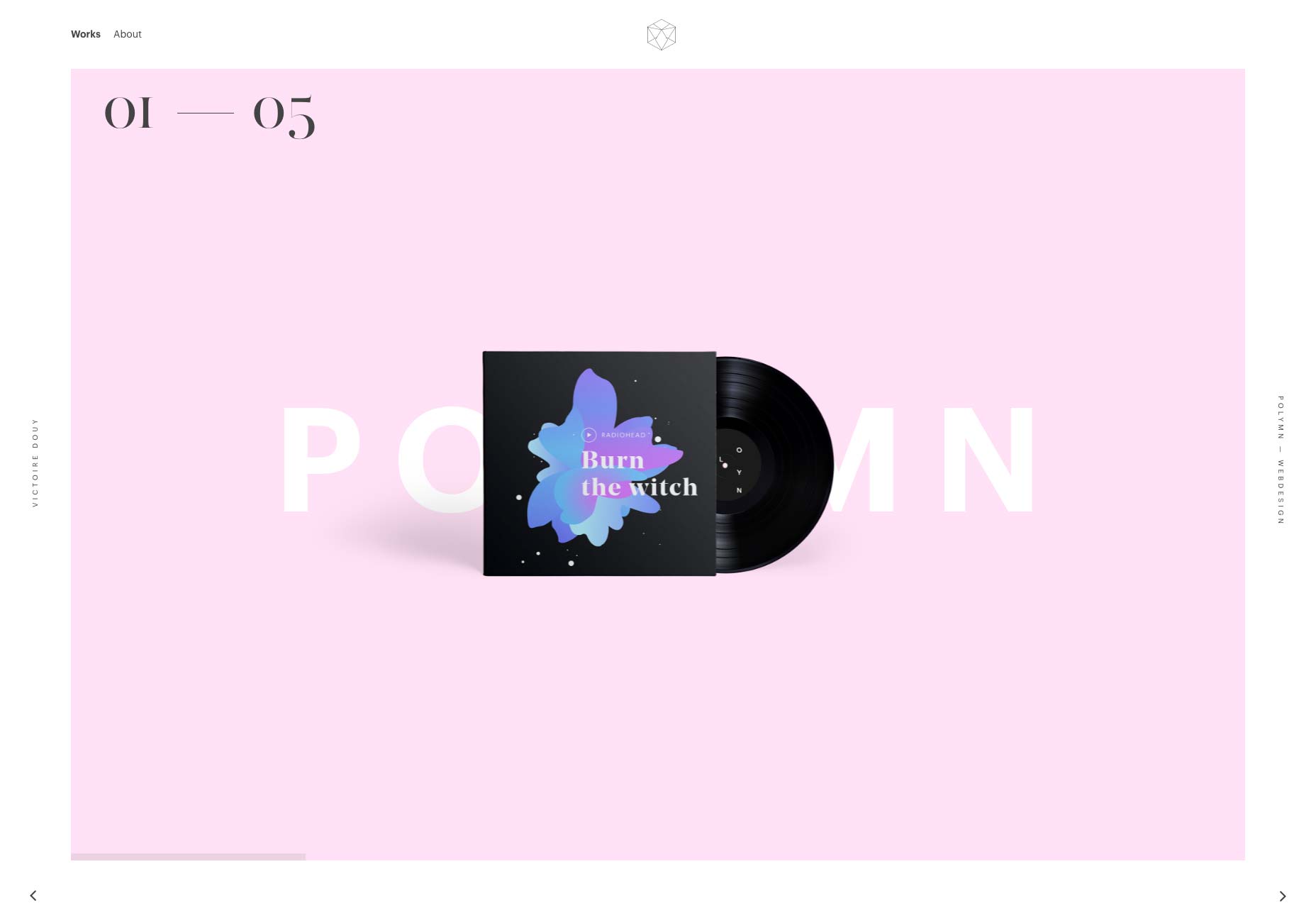
Vyctoire
Vyctoire est agréablement minimaliste et très animé. On a presque l'impression qu'il y a longtemps que j'ai passé en revue un site qui ressemblait plus à une présentation, mais nous y sommes. C'est principalement sur la page d'accueil, cependant.
Donc, même si ce site ne remporte aucun prix d’accessibilité, j’ai tout de même aimé naviguer à travers ce site. L'animation est faite avec goût, presque discrètement. Le tout a l'air génial.
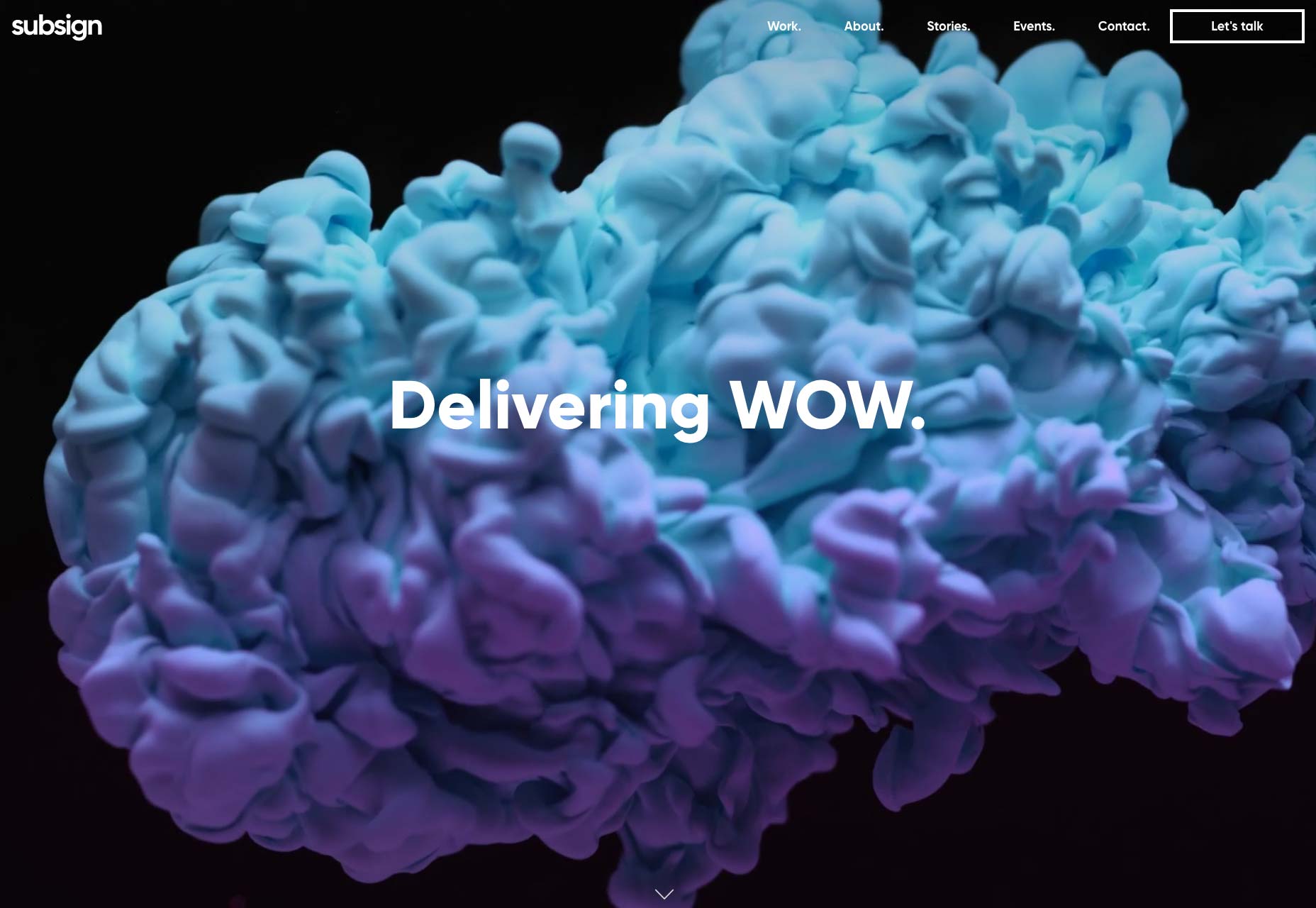
soussigner
soussigner n'est pas quelque chose de spécial en termes de disposition ou de type, mais il y a une vibrance à l'ensemble du site que je ne peux pas m'empêcher d'apprécier. Même si j'adore mes designs minimalistes, monochromes ou chromatiques, je dois aussi aimer un site qui ne manque pas de couleur et de vie. C'est un peu gênant parfois? Bien sûr, mais quand vous avez besoin de faire une lecture réelle, ils le réduisent un peu.
Parallaxe
Le site de Parallax est extrêmement minime et n'utilise aucun JS ... Je plaisante, évidemment. Il s'appelle "Parallax", il a donc plus d'animations que vous ne pouvez en tirer.
Même sans l'animation, ce serait un site visuellement impressionnant. Cela prend ce sentiment post-business à un tout autre niveau. Ils utilisent tous les trucs de mise en page du livre pour vous garder au courant, et cela a fonctionné sur moi.
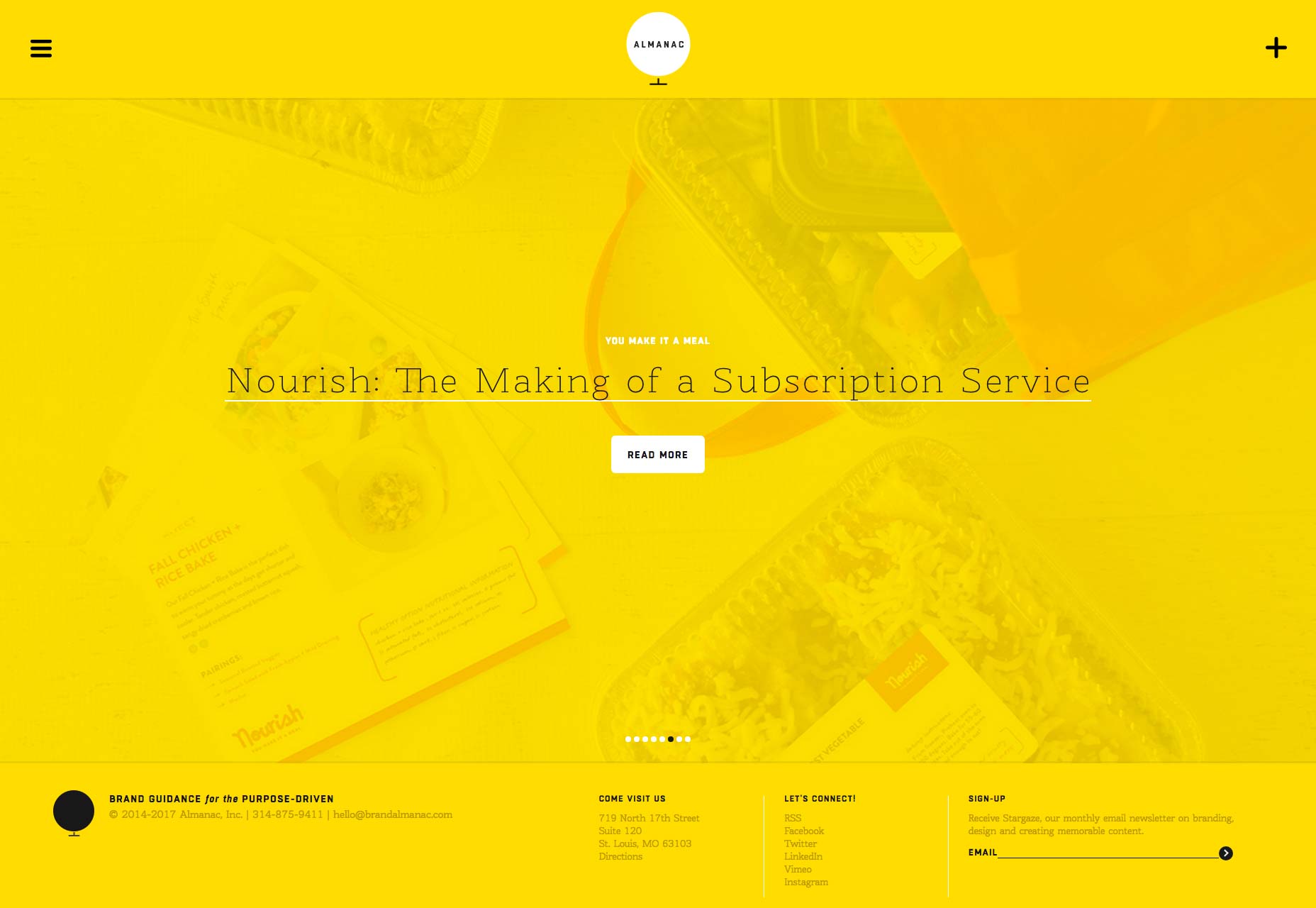
Almanach de marque
Ok, je sais que j'ai bien dit que l'utilisation du jaune est un moyen facile de m'impressionner. Almanach de marque pourrait prendre un peu loin avec cette page d'accueil. Cela dit, Brand Almanac est maintenant l’un des sites les plus mémorables de cette liste, notamment parce que c’était la dernière chose que j’ai vue avant de perdre la vue.
Ok, légère exagération. Pourtant, je dirais que c'est un choix audacieux ... peut-être même un risque audacieux.
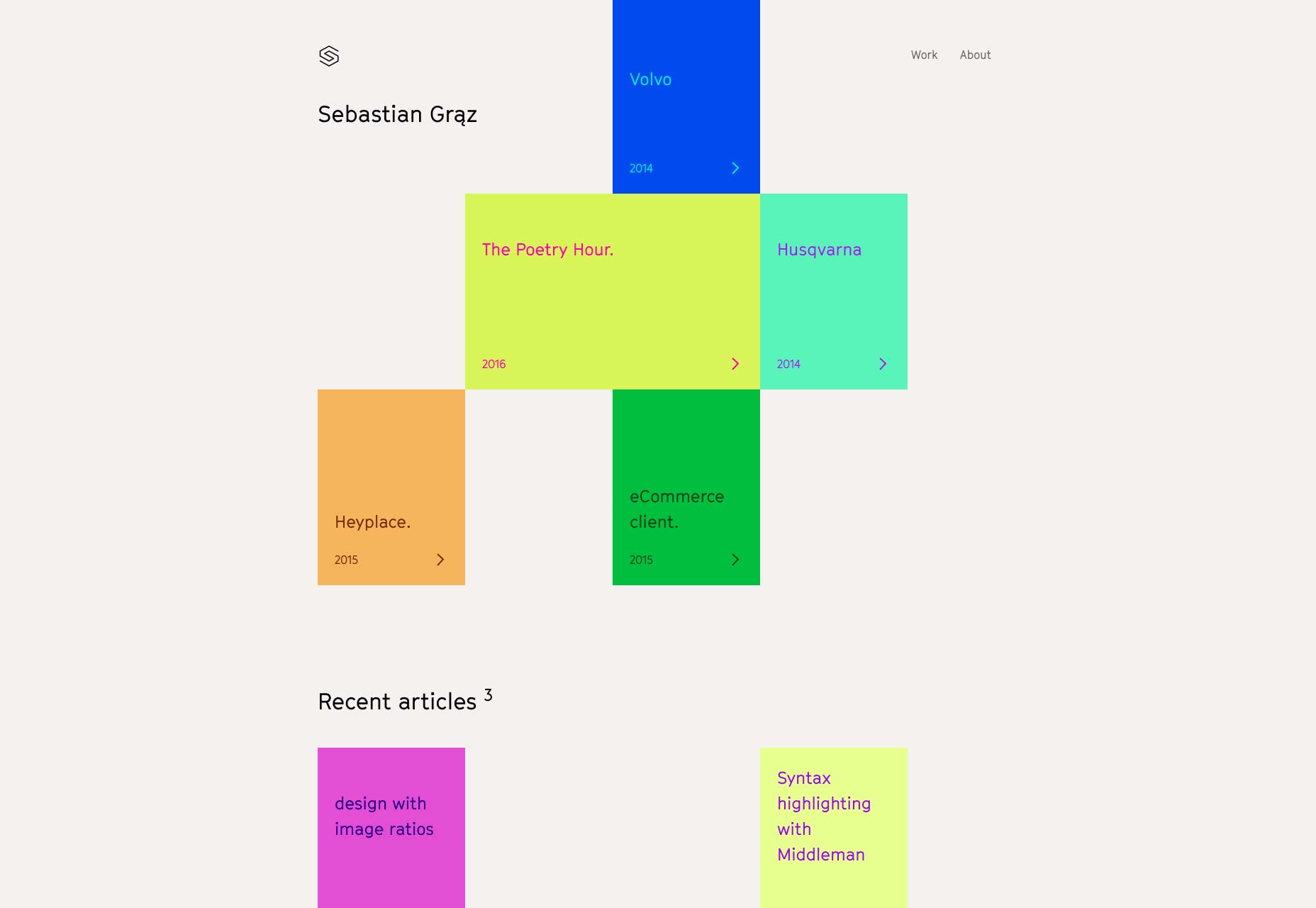
Sebastian Graz
Sebastian Graz nous apporte un portefeuille qui embrasse l'asymétrie comme beaucoup d'autres, mais sans le sentiment post-moderne ou artistique presque obligatoire que beaucoup d'autres utilisent. Cela me donne l'impression qu'il ne se montre pas. Il ne fait que vous montrer son travail et s'amuser un peu en chemin.