Tout ce que vous devez savoir sur la tendance à long défilement
Les pages à défilement long sont au cœur de ce qui précède, mais le débat n'a pas lieu . Pendant un certain temps, les concepteurs et les spécialistes du marketing ont pensé que votre contenu le plus important (appels à l'action, informations de contact, etc.) devait être au-dessus de la barre parce que presque personne ne faisait défiler le contenu.
Bien sûr, cela a été prouvé absolument faux, car beaucoup de la recherche prouve que les internautes se feront un plaisir de défiler sous le pli et de continuer à engloutir votre contenu (à condition que celui-ci soit pertinent et de haute qualité). Au milieu des années 90, faire défiler était atypique, mais les choses ont changé ... beaucoup en 20 ans!
Cela nous amène à l'instant présent, où les pages à long défilement sont de plus en plus populaires et franchement cool, en plus d'être fonctionnelles.
Un design visuel mémorable
S'il y a une chose qui fait la réputation de ces pages à long défilement, c'est qu'elles présentent un design visuel mémorable. Hey, vous devez quand vous montrez une longue page aux visiteurs du site ... cela doit garder leur intérêt et les motiver à faire défiler pour plus de contenu, après tout!
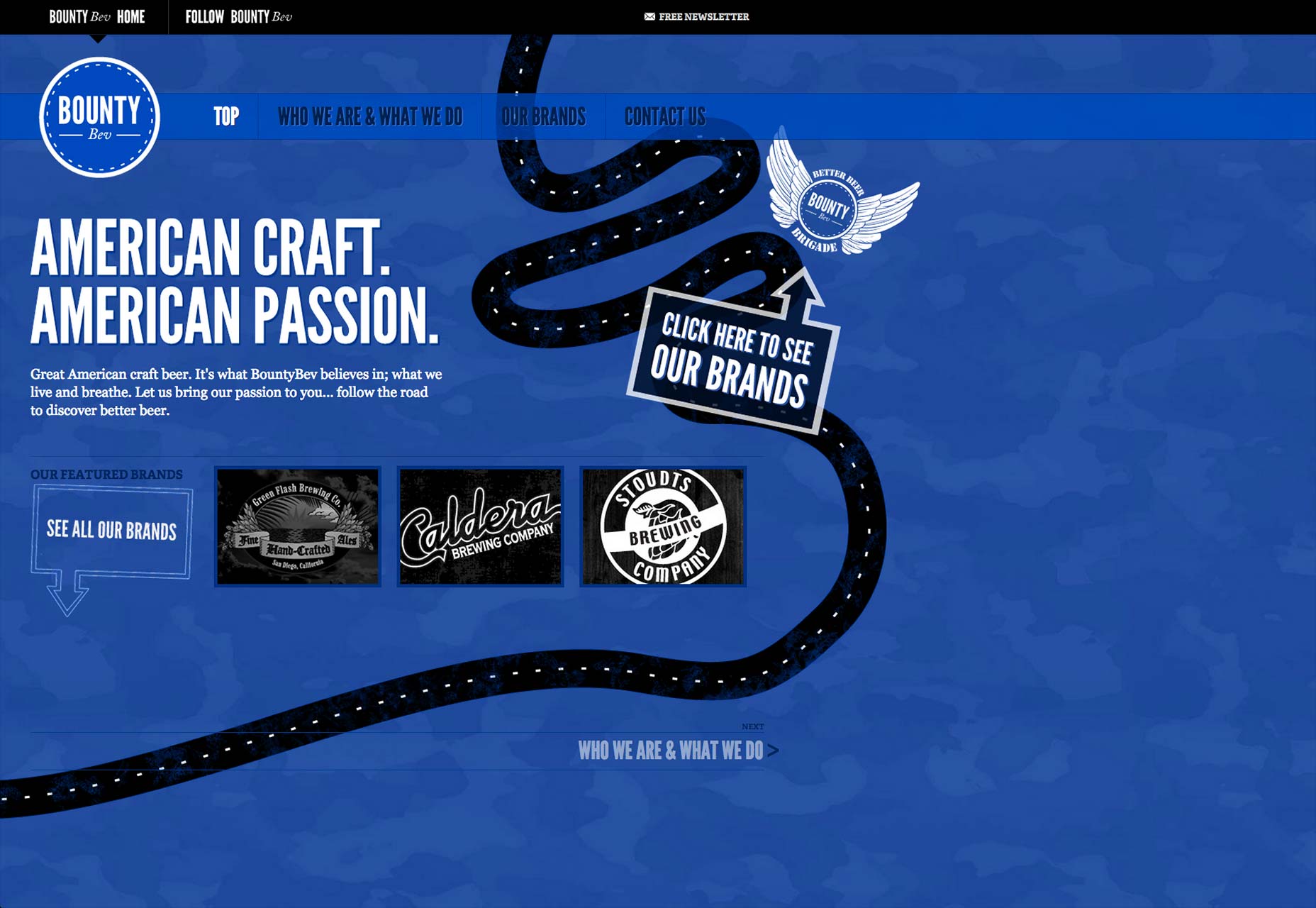
L'un des meilleurs exemples d'une page à long défilement qui le fait est Bounty Beverages ' site. Avec un arrière-plan saisissant, des images attrayantes, des titres et des sous-titres faciles à lire, un espacement des sections intelligent pour guider les yeux et une copie simplifiée pour faciliter la numérisation, cette page illustre l'efficacité de ces pages.
Bien entendu, l'intégralité d'une page à long défilement amène le visiteur à prendre certaines mesures via les boutons d'appel à l'action. La page Bounty Beverages en contient beaucoup. Au-dessus du pli, vous voyez un repère directionnel utile indiquant où les visiteurs doivent cliquer pour en savoir plus sur leurs bières. Au bas de la page, vous voyez également des appels à l'action incitant les visiteurs à laisser des commentaires et à diffuser le message de la marque sur les réseaux sociaux.
Avoir une page superbement conçue conduit au principal avantage des pages à long défilement, que vos clients ne peuvent pas obtenir assez, à savoir ...
Une augmentation des conversions
Lorsque la façon dont la page a été conçue et exécutée est forte, les visiteurs apprécieront de passer plus de temps dessus et lorsque vos taux de rebond baissent, vos conversions augmentent , comme le montre la recherche maintes et maintes fois. Il va de soi que plus les visiteurs restent longtemps sur un site, plus ils ont de chance de répondre à vos appels à l'action.
Vos visiteurs passent plus de temps sur un site s'ils sont pleinement engagé engagé avec elle. C’est l’aspect clé de la capitalisation sur un grand design à long défilement. Cela pose la question suivante: comment les concepteurs peuvent-ils augmenter le niveau d’engagement des utilisateurs en premier lieu?
De nombreux facteurs mesurent une niveau d'engagement de l'utilisateur . Ils comprennent:
- pages vues par session;
- temps passé sur un site;
- fréquence des visites sur place;
- interactions avec des éléments à l'écran;
- Taux de rebond;
- taux de conversion;
- taux d'abandon.
La beauté des pages à long défilement réside dans le fait qu'elles peuvent inclure suffisamment de contenu pour inciter les visiteurs à passer plus de temps sur le site que d'habitude, ce qui peut être utile avec la narration stratégique. En fait, au cours des deux dernières années la narration a été de plus en plus utilisé dans la conception de sites Web.
Veillez à utiliser la narration dans vos pages à long défilement pour garder l'intérêt de vos visiteurs et les inciter à convertir au bas de votre page. Après tout, nous, les êtres humains, sommes simplement drageons pour une bonne histoire .
Bon, maintenant, il est plus que clair que les pages à long défilement sont bonnes pour les affaires, il ne reste plus qu'à décider comment mettre en page votre impressionnante page à long défilement.
Disposer des pages à long défilement
Clouer le placement d'éléments spécifiques sur la page est la clé de son succès. L'ordre compte vraiment parce que, comme nous l'avons expliqué, les pages à long défilement ont tendance à raconter des histoires de marque, de sorte que les éléments doivent se dérouler de manière logique.
S'il existe un lien commun entre toutes les pages à long défilement concernant ce qui attire le plus l'attention, c'est la présence d'images méga dans l'en-tête. Parfois, ces méga-images font partie d’un carrousel automatique ou s’étendent sur toute la largeur de la page. Avec ces images, vous verrez généralement le nom de l'entreprise dans l'en-tête, ainsi qu'une proposition de valeur pour tout ce qui est vendu. Tout cela est au dessus du pli.
Quand vous commencez à faire défiler, c'est quand les choses deviennent encore plus intéressantes!
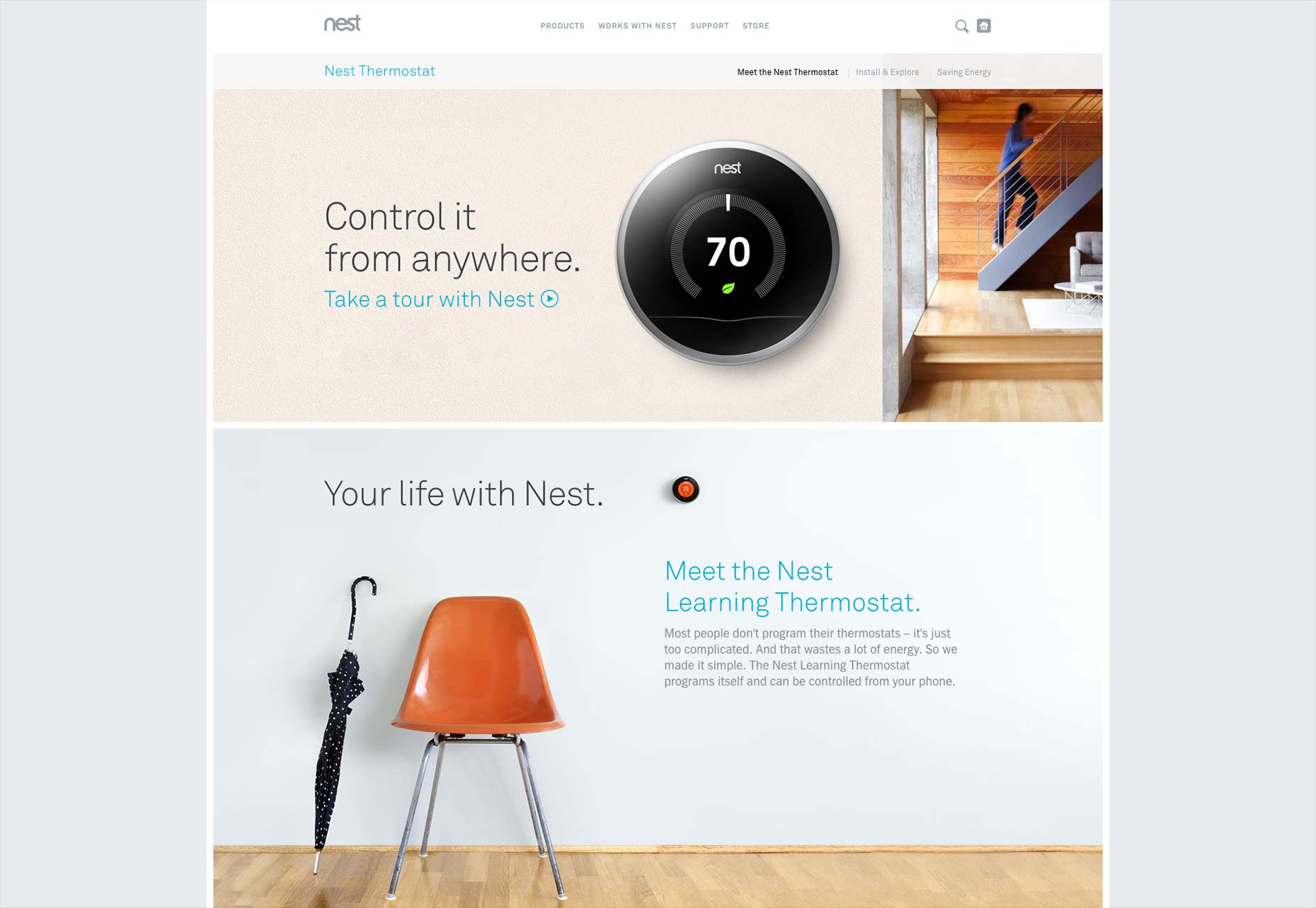
Voir, c'est quand la narration commence sérieusement, comme dans le cas de Nid , le thermostat de contrôle-de-n'importe où. Lorsque vous commencez à faire défiler, vous êtes invité à faire un tour du produit et comment votre vie peut changer à cause de cela. En fait, chaque fois que vous faites défiler, vous voyez une autre courte section qui vous invite à explorer Nest sous un angle unique.
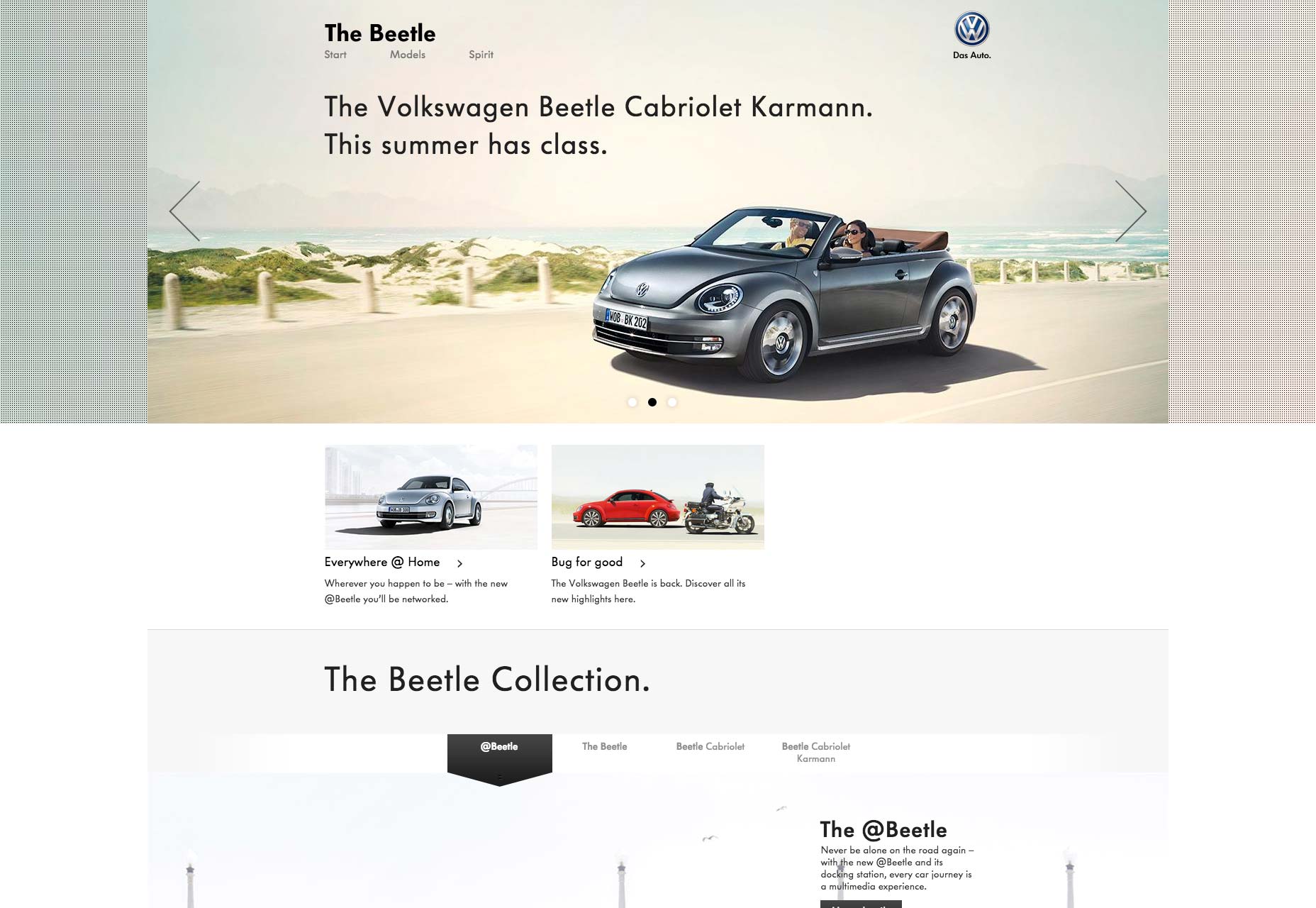
Autres pages à défilement long, comme Les Beatles , des vidéos de fonctionnalités, afin que les visiteurs puissent voir la voiture en action. A côté de cela, il y a un projecteur de collection qui invite les visiteurs à jeter un coup d'œil sur toutes les voitures de la collection Beetle. C'est une approche légèrement différente, mais encore une fois, l'essentiel est le même: il s'agit toujours de raconter des histoires pour présenter le produit aux visiteurs et les enthousiasmer.
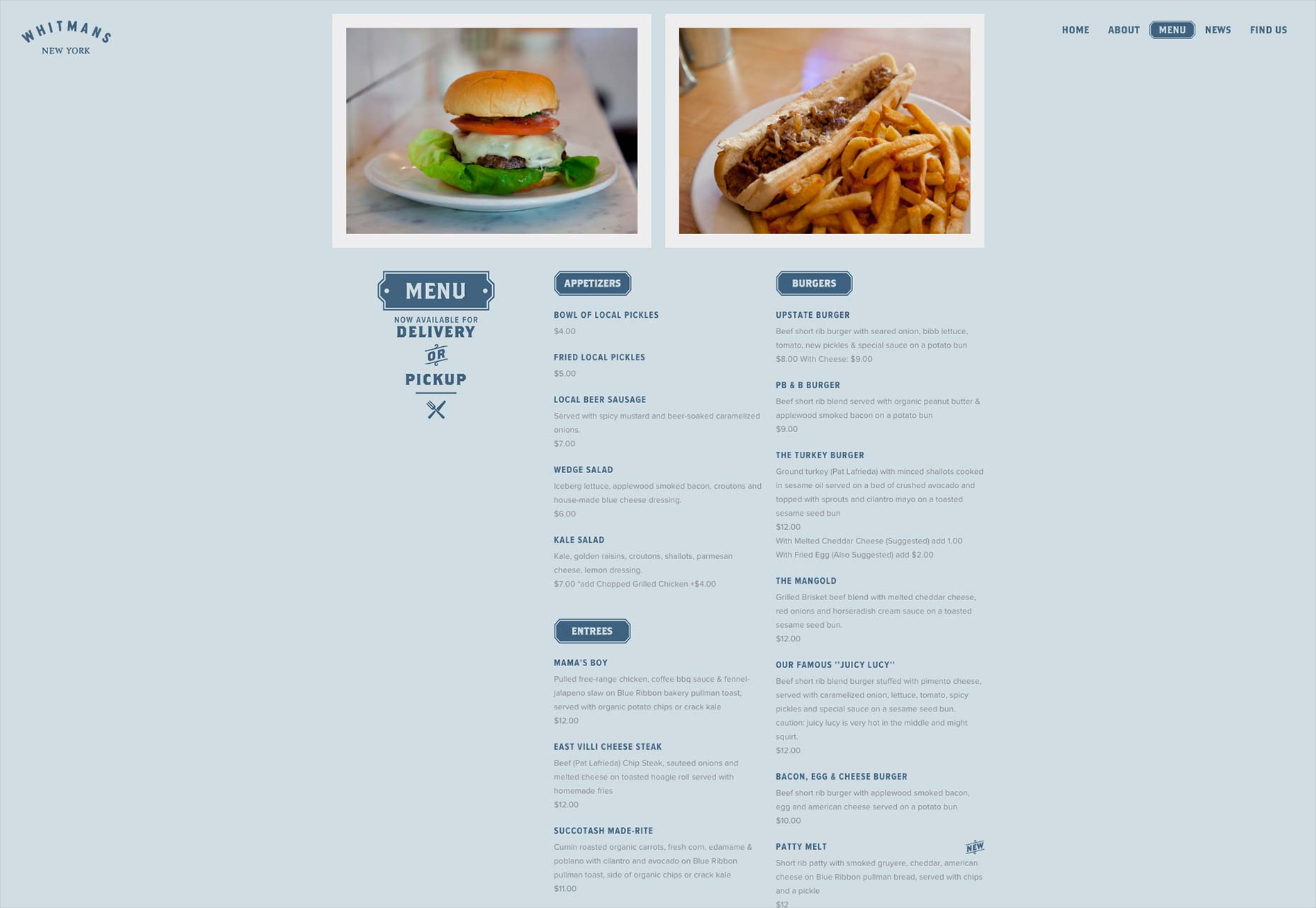
Parfois, une page à long défilement peut être l'endroit idéal pour présenter les éléments de menu d'un restaurant, comme c'est le cas avec Whitmans «restaurant à New York City: sa page de défilement longue est une excuse pour les clients et ceux qui envisagent d’aller chez Whitmans pour la première fois afin de voir ce qu’ils peuvent commander.
Le storytelling peut également être un moyen de déplacer efficacement les visiteurs à travers les nombreux services et fonctionnalités d’une entreprise, tels que: Squarespace La page Ce système de gestion de contenu qui permet aux utilisateurs de créer des sites Web et des blogs nécessitait une page pour présenter ses nombreux services. Lorsque vous défilez vers le bas, vous voyez tout des différents types de sites que vous pouvez créer aux différentes choses que vous pouvez faire sur Squarespace.
Pourquoi défilement long?
Le défilement long est une tendance qui ne fera que s’agrandir, en particulier avec de nombreuses grandes marques qui l’utilisent pour leurs produits et services de premier plan. Si vous aimez cette nouvelle approche du design, vous pouvez remercier le mobile pour avoir apporté cela plus au grand public.
Avec de plus en plus d’utilisateurs dépendant du mobile, les concepteurs devaient trouver un moyen d’afficher efficacement le contenu sur un écran plus petit et plus étroit. Il suffit de penser à la façon dont vous faites défiler avec votre pouce lorsque vous regardez un site sur votre appareil mobile.
La bonne chose à propos de ces pages est qu'elles fonctionnent aussi bien sur le bureau que sur le mobile. Vous pouvez vous attendre à voir les concepteurs continuer à adopter cette tendance à mesure que nous progressons.