Combattez Div-Itis et Class-Itis avec le système de grille 960
Il y a des années, les tableaux HTML étaient la norme pour la mise en page des pages Web. Le CSS et la pensée sémantique ont changé la donne et aujourd'hui, les frameworks CSS facilitent la conception.
Mais ils peuvent aussi générer un nombre surprenant d’éléments superflus.
Le système de grille 960 encourage l'ajout de Créer un code plus propre signifie aller au-delà du cadre et réfléchir à ce qu'il représente réellement. Les frameworks CSS fournissent une solution de workflow, à savoir un déploiement rapide de dispositions Web basées sur une grille. L'un des frameworks les plus populaires aujourd'hui est le 960 Grid System ( 960.gs ), nommé d'après sa largeur par défaut. Avec de la pratique, 960.gs peut être un excellent outil pour tout concepteur de sites Web. Mais il revisite également quelques vieux problèmes. Avant que CSS ne soit largement utilisé, les tableaux fournissaient toute la mise en page nécessaire au concepteur Web. Des tableaux plus compliqués comportaient des tableaux imbriqués dans des tableaux, mais en excès, ils créaient un désordre du HTML. Les mises en page à base de CSS ont attiré les concepteurs avec la promesse de moins de HTML; ils ont également fait appel aux amateurs de sémantique. En termes simples, CSS a encouragé l'utilisation de HTML qui décrivait le contenu, et non son apparence. Comme les concepteurs ont appris à utiliser CSS, les éléments div ont remplacé les tables. Mais les divs peuvent être et sont souvent imbriqués, tout comme les tableaux. Le code clair et allégé offre de nombreux avantages. Il est facile à réparer, rapide à télécharger et entraîne moins de problèmes sur les différents types de navigateurs. Les balises pertinentes aident les lecteurs d'écran, les moteurs de recherche et les appareils mobiles à interpréter le sens en plus de la mise en page. Outre la sémantique, le grand avantage de Les frameworks CSS tels que 960.gs recréent-ils le problème sous-jacent avec les tables? Si leur objectif est le HTML efficace, les concepteurs et les développeurs peuvent-ils utiliser 960.gs sans répartir "class-itis" (utilisation excessive des classes) et "div-itis" (c.-à-d. Oui, ils peuvent. Pour comprendre comment, nous devons examiner le cadre lui-même. 960.gs fournit un ensemble de colonnes, écrites en CSS, qui facilitent la mise en page des pages Web. Téléchargez les fichiers, ajoutez-les à votre site Web et il est prêt à être utilisé. Aucun plug-in spécial ou nouvelle technologie n'est nécessaire, et vous pouvez l'utiliser conjointement avec d'autres fichiers CSS. Les colonnes sont contenues dans des blocs appelés (naturellement) "conteneurs". Les valeurs par défaut sont Le diagramme ci-dessus montre les deux conteneurs par défaut avec 12 et 16 colonnes. Le gris ne sera évidemment pas visible sur votre site Web final. Les colonnes indiquent simplement où des blocs, appelés "grilles", peuvent être disposés. Une grille est un bloc de contenu pouvant traverser plusieurs colonnes dans un conteneur. Les grilles flottent en raison de leur maintien dans Au dessus, Au dessus, Le redimensionnement des grilles dans lesquelles s’adaptent les éléments du contenu est simple: modifiez le Le site officiel de 960.gs présente des sites Web construits sur la structure et fournit également des modèles de page, des liens vers un générateur de grille personnalisé et le framework lui-même. Des instructions détaillées sont également incluses, car il y a plus à apprendre. Les marges de la grille et la possibilité de pénétrer dans les gouttières entre les grilles rendent le système encore plus flexible. En dépit de ces avantages, l'intégration Il est assez facile de se défendre contre les tables pour la mise en page. Mais l'utilisation de trois niveaux de div imbriqués ou plus ne résout pas le problème. Il remplace simplement un ensemble de balises par un autre. Les cadres aident mais ne résolvent pas toujours le dilemme. Avec un peu de prévoyance, beaucoup de ces problèmes peuvent être évités. La solution la plus simple à un code CSS excessif consiste à supprimer ce qui n’est pas nécessaire. 960.gs a été conçu comme un outil de câblage, destiné à être remplacé lors de la mise en ligne du site. Il comprend plus de 180 définitions de classes. Si votre conception est structurée, disons, le Être simple CSS, Ci-dessous, l'application de la grille pour répertorier les éléments crée des colonnes paires, avec des modifications minimales du code HTML. CSS transforme la liste ci-dessus en un groupe multi-colonnes. Si vous avez besoin d'une liste normale avec des puces, jetez simplement la Un autre exemple: First caption Another caption Cela place automatiquement les légendes, inclus dans les balises de paragraphe, à côté des photos. Lorsque les tables ne sont pas appropriées, l'effet tabulaire est facile à créer avec du code HTML non tabulaire. … … L’exemple ci-dessus est un calendrier d’événements dans lequel chaque "cellule" de la table a une balise différente pour refléter son contenu unique, plutôt Appliquer Div-itis et class-itis ne sont pas limités aux frameworks CSS. Tous les exemples de la dernière section partagent un trait intéressant: une seule déclaration de classe dans chacun. Partout où le même attribut de classe est utilisé plusieurs fois dans le code HTML, changez le parent au lieu des enfants. Inutile: Ci-dessus, les six éléments ont une classe. Ils sont redondants car les classes sont identiques. Voici un meilleur moyen: La solution ici pour class-itis consiste à affecter une seule classe à l'élément parent. Les sélecteurs CSS font le travail, en appliquant le style à chaque … … … … … … La plupart des paragraphes ci-dessus ne sont que des paragraphes simples et ont des attributs de classe inutiles. Nous avons également deux rubriques, qui ne se distinguent que par leurs classes … … … … … … Il ne reste plus que deux classes. Nous avons gardé la En général, les éléments identiques avec un parent commun n'ont pas besoin d'attributs supplémentaires. Les classes ne sont utiles que lorsqu'elles sont différentes. Une règle de base: utilisez les classes uniquement lorsque vous devez distinguer des types de contenu identiques. Le but du Grid System 960 et des frameworks CSS en général est de réduire les efforts nécessaires pour disposer des pages Web. L'avantage de CSS est qu'il réduit la quantité de HTML nécessaire pour afficher une page. Mais en tant que langage de mise en page, CSS n'est pas parfait . Les cadres ne sont que des outils qui aident les gens à trouver des solutions, pas les solutions elles-mêmes. Il appartient aux concepteurs et aux développeurs de lutter contre les class-itis et les div-itis. Écrit exclusivement pour Webdesigner Depot par Ben Gremillion . Ben est un web designer freelance qui résout les problèmes de communication avec une meilleure conception. Comment dites-vous plus avec moins? Partagez comment vous rationalisez le code et votre flux de travail dans les commentaires ci-dessous ... class attributs, en particulier sur les pages compliquées. Est-ce vraiment une amélioration par rapport aux tableaux imbriqués? La diffusion de Class-itis et Div-itis
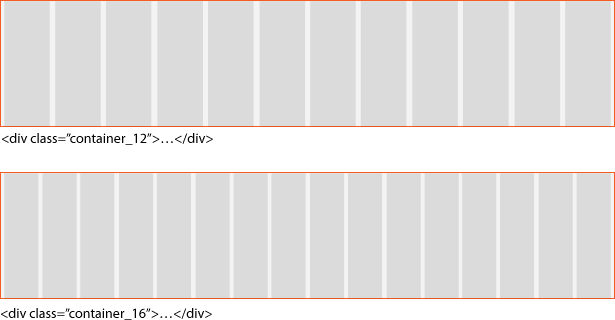
… Un aperçu de 960.gs
container_12 et container_16 , qui se divisent respectivement en 12 et 16 colonnes. Les tailles personnalisées sont disponibles. 
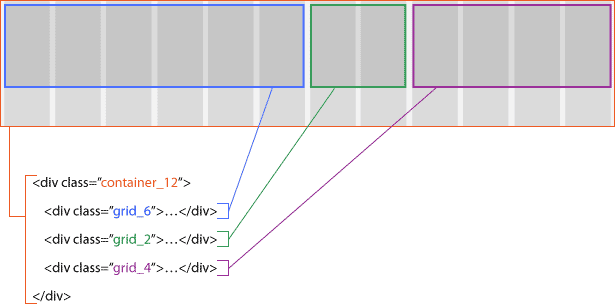
.container_x , les rendant idéales pour les configurations modulaires. La largeur de chaque bloc est déterminée par la grille que vous lui appliquez: grid_1 est une colonne de large, grid_5 est large de cinq colonnes, etc. 
.container_12 détient trois grilles. Chaque grille, à son tour, contiendrait différents éléments du contenu de la page. 
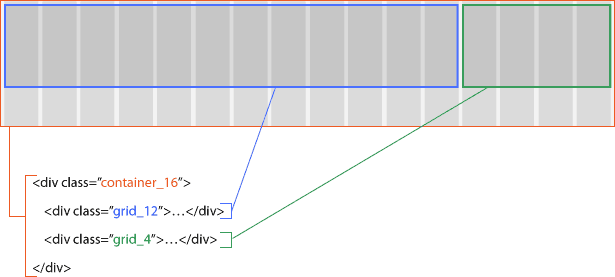
.container_16 contient deux blocs de 12 et 4 colonnes, respectivement. Comme .container_12 , cette disposition de 16 colonnes mesure 960 pixels de large, mais ses colonnes sont plus étroites. grid_x dans chaque div. Solutions
N'utilisez que des classes dont vous avez réellement besoin
.container_12 et n'utilise jamais plus de .grid_5 et .grid_7 , puis retirez les autres du CSS. Apply class = "grid_x" aux éléments appropriés: en-têtes, images, liens, paragraphes
.container_x et .grid_x les classes ne sont pas limitées aux éléments div. le attribut de classe peut être appliqué à n'importe quel élément sauf html , head , meta , param , script , title et style -So, pratiquement rien dans le body . Si une paire de balises div ne contient qu'un seul élément, elles peuvent être inutiles. Application du code de grille aux non-divs
Utiliser des divs Utilisation du code sémantique …
…
#"> ... ... ... #" class=grid_3> … #" class="grid_3">…
…
…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
Accorder des propriétés de grille à certains éléments
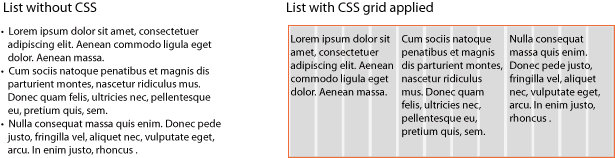
.grid_x possède des propriétés qui fonctionneraient avec tout autre nom de classe - ou tout élément. En copiant les propriétés sur certains éléments, les classes supplémentaires deviennent inutiles. .examples li { (properties of .grid_4) }
class="examples" attribut. Est-ce sémantique? Certainement, tant que le contenu mérite une liste. Le CSS modifie simplement la présentation de chaque puce. .photos p { (properties of .grid_10) }.photos img { (properties of .grid_6) }
.datelist { (properties of .container_12) }.datelist h3 { (properties of .grid_3) }.datelist p { (properties of .grid_7) }.datelist strong { (properties of .grid_1) }subhead
subhead

marque. (Idéal? Peut-être pas. Le HTML ne fait pas la distinction entre les groupes de contenu.) .grid_x propriétés à d'autres éléments nécessite une certaine planification, mais il en résulte un HTML moins encombré et n'interfère pas avec 960.gs lui-même. Utiliser des classes dans des éléments parents, pas des éléments enfants
.item { (various properties) }.group-of-items li { (various properties) } à l'intérieur de .group-of-items classe. Cette méthode peut être utilisée sur n'importe quel groupe d'éléments avec un parent commun. Par exemple: …
…
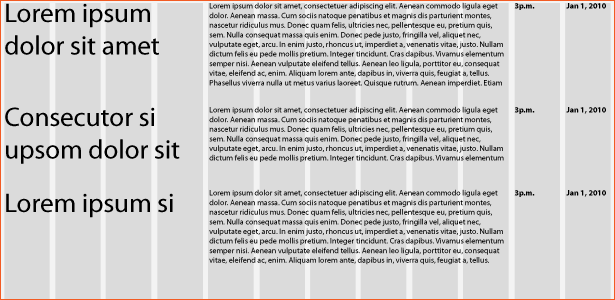
.title { (various properties) }.subhead { (various properties) }.publication-date { (various properties) }.body-text { (various properties) } les éléments ne constituent pas une bonne structure de contenu. Voici une meilleure solution: …
…
.article h1 { (various properties) }.article h2 { (various properties) }.article .publication-date { (various properties) }.article p { (various properties) }.publication-date classe pour le distinguer des paragraphes normaux en dessous. Parce que HTML n'a pas de balise "date", cette classe est nécessaire pour afficher ce que le paragraphe contient. Le nouveau .article La classe vous permet de styliser cette div et les éléments qu'elle contient dans le CSS avec un balisage minimal. Le CSS dans les deux exemples a quatre définitions chacun, et pourtant nous nous retrouvons avec un code beaucoup plus propre dans le second. Simplifier