Comment fonctionne Ajax
Dans le codage JavaScript traditionnel, si vous souhaitez obtenir des informations d'une base de données ou d'un fichier sur le serveur ou envoyer des informations utilisateur à un serveur, vous devez créer un formulaire HTML et des données GET ou POST sur le serveur. L'utilisateur devra cliquer sur le bouton "Soumettre" pour envoyer / obtenir les informations, attendre que le serveur réponde, puis une nouvelle page se chargera avec les résultats.
Étant donné que le serveur renvoie une nouvelle page chaque fois que l'utilisateur soumet une entrée, les applications Web traditionnelles peuvent s'exécuter lentement et ont tendance à être moins conviviales. Avec AJAX, votre JavaScript communique directement avec le serveur, via l'objet JavaScript XMLHttpRequest.
Avec une requête HTTP, une page Web peut effectuer une requête et obtenir une réponse d'un serveur Web sans recharger la page. L'utilisateur restera sur la même page et il ne remarquera pas que les scripts demandent des pages ou envoient des données à un serveur en arrière-plan.
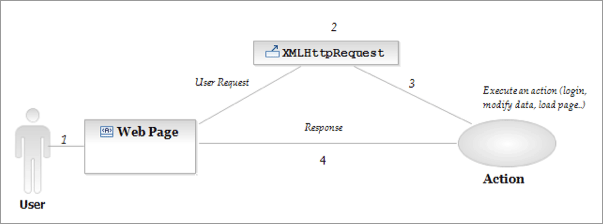
Cette image est une introduction simplifiée sur le fonctionnement d'Ajax:
L'utilisateur envoie une requête qui exécute une action et la réponse de l'action est affichée dans une couche, identifiée par un ID, sans recharger la page entière. Par exemple une couche avec cet identifiant:
Dans les étapes suivantes, nous verrons comment créer un XMLHttpRequest et recevoir une réponse du serveur.
1. Créez XMLhttpRequest
Différents navigateurs utilisent différentes méthodes pour créer l'objet XMLHttpRequest. Internet Explorer utilise un objet ActiveXObject, tandis que d'autres navigateurs utilisent l'objet JavaScript intégré appelé XMLHttpRequest.
Pour créer cet objet et gérer différents navigateurs, nous allons utiliser une instruction "try and catch".
fonction ajaxFunction ()
{
var xmlHttp;
essayer
{
// Firefox, Opera 8.0+, Safari
xmlHttp = new XMLHttpRequest ();
}
attraper (e)
{
// Internet Explorer
essayer
{
xmlHttp = new ActiveXObject ("Msxml2.XMLHTTP");
}
attraper (e)
{
essayer
{
xmlHttp = new ActiveXObject ("Microsoft.XMLHTTP");
}
attraper (e)
{
alerte ("Votre navigateur ne supporte pas AJAX!");
retourner faux;
}
}
}
2. Envoi de la requête au serveur
Pour envoyer une requête au serveur, nous utilisons la méthode open () et la méthode send ().
La méthode open () prend trois arguments. Le premier argument définit la méthode à utiliser lors de l'envoi de la requête (GET ou POST). Le second argument spécifie l'URL du script côté serveur. Le troisième argument spécifie que la requête doit être traitée de manière asynchrone. La méthode send () envoie la demande au serveur.
xmlHttp.open ("GET", "time.asp", true);
xmlHttp.send (null);
3. Écriture du script côté serveur
ResponseText stockera les données renvoyées par le serveur. Ici, nous voulons renvoyer l'heure actuelle. Le code dans "time.asp" ressemble à ceci:
<%
response.expires = -1
response.write (heure)
%>
4. Consommer la réponse
Maintenant, nous devons consommer la réponse reçue et l'afficher à l'utilisateur.
xmlHttp.onreadystatechange = function ()
{
if (xmlHttp.readyState == 4)
{
document.myForm.time.value = xmlHttp.responseText;
}
}
xmlHttp.open ("GET", "time.asp", true);
xmlHttp.send (null);
}
5. Complétez le code
Maintenant, nous devons décider quand la fonction AJAX doit être exécutée. Nous allons laisser la fonction s'exécuter «en coulisse» lorsque l'utilisateur tape quelque chose dans le champ de texte du nom d'utilisateur. Le code complet ressemble à ceci: