Comment le défilement infini brise UX
Les utilisateurs sont désormais plus familiarisés avec le défilement infini - la technique de conception qui actualise sans cesse une page lorsque vous la faites défiler. Visiblement conçu pour remplacer la pagination, le défilement infini a été salué comme plus convivial pour l'utilisateur et plus pratique, mais est-ce vraiment le cas?
Parfois, la sagesse conventionnelle est tout simplement fausse, comme dans le cas du défilement infini. Quand tout le monde pense qu'une technique spécifique est la meilleure chose depuis le pain en tranches, alors c'est généralement un indicateur de son ampleur. C'est exactement ce qui se passe avec le défilement infini.
La performance de la page prend une ecchymose
Sur le Web, la vitesse de chargement des pages est essentielle. Des études ont montré que les temps de chargement lents entraînent le départ de personnes du site de votre client et une spirale descendante en taux de conversion en général. Les clients de votre client et les visiteurs du site ne se soucient pas de l'apparence de votre site et de la qualité de ses graphiques.
les visiteurs ne se soucient pas de l'apparence de votre site et de la qualité de ses graphiques ... [ils] se soucient du temps de chargement des pages
Ce dont ils se soucient plus que tout autre chose, ce sont les temps de chargement des pages. Et c'est une mauvaise nouvelle pour ceux qui disposent d'un site à défilement infini.
Vous voyez, plus les utilisateurs font défiler une page à l'infini, plus le contenu doit inévitablement se charger sur la même page. En conséquence, les performances de la page ralentiront de plus en plus, entraînant une expérience utilisateur plus difficile pour les personnes essayant de lire ledit contenu sur la page.
Cela ne s’applique pas forcément à toutes les pages à long défilement, bien sûr, mais chaque fois qu’une page a plus de travail à faire quand elle a besoin de charger plus de contenu, elle va rencontrer des problèmes de performances, surtout si la page est très longue. .
Google Plus repose sur un défilement infini, et ce n'est pas toujours la meilleure idée. Sur La page Google Plus de Sony , les utilisateurs sont accueillis avec une tonne de contenu sous la forme de mises à jour de la société. Si, par exemple, ils veulent revenir quelques mois en arrière pour vérifier d'anciens messages, ils doivent faire défiler à l'infini pendant un moment, ce qui signifie que de plus en plus de contenu est chargé sur cette page. Par conséquent, après un certain temps, les nouveaux messages peuvent prendre plusieurs secondes après chaque actualisation de la section.
La position de défilement est oubliée
La plus grande bête noire des utilisateurs qui ont traité le défilement infini, est peut-être le point auquel vous arrêtez de faire défiler une page à défilement infini qui n’est pas enregistré par votre navigateur. Cela conduit à des frustrations particulières lorsque vous cliquez sur un lien à partir d'un certain endroit sur une page à long défilement et que vous vous dirigez vers la page suivante ou le site Web dans le même onglet. Lorsque vous essayez de revenir en arrière en cliquant sur la flèche arrière, vous ne vous retrouverez jamais au même endroit!
Une fois de retour sur la page d'origine, vous devrez commencer dès le début du défilement infini pour arriver au même endroit, ce qui gaspille beaucoup de temps et peut être très décourageant pour certains utilisateurs. C'est parce que les pages à défilement infini réinitialisent généralement le défilement au tout début une fois que les utilisateurs partent.
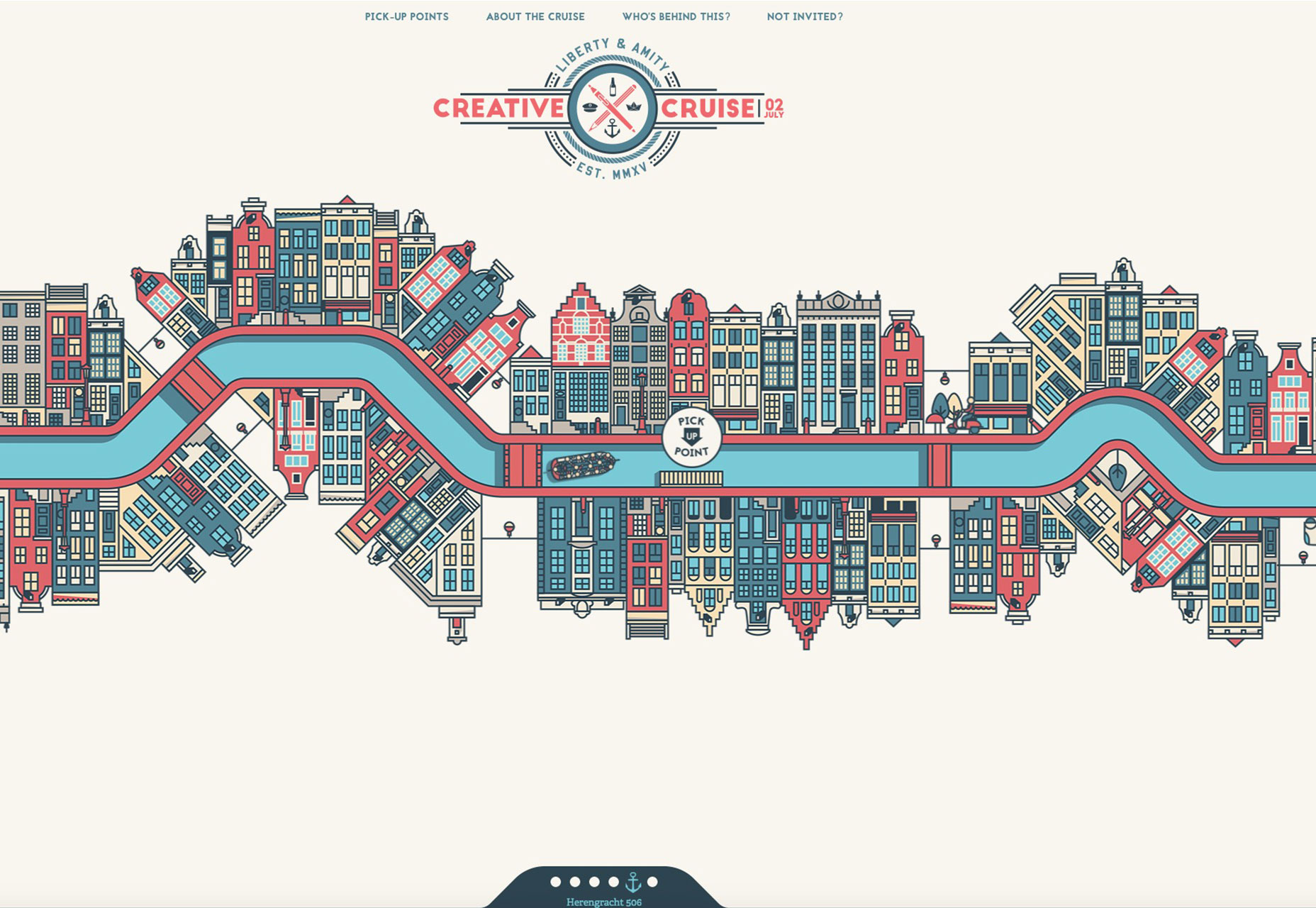
Un excellent exemple de ce problème notoire peut être trouvé sur La page à long défilement de Creative Cruise . Un exemple très unique de conception de sites Web, il comporte un motif de récit qui suit l'itinéraire de la croisière d'ouest en est. Donc, lorsque vous faites défiler la page, vous faites vraiment défiler vers la droite.
Disons que vous faites défiler la page et que vous vous rendez au Herengracht 506, qui est le cinquième point de départ de la croisière. Vous avez presque terminé d’apprendre tous les points de ramassage, car cet endroit est le deuxième depuis le dernier. Cependant, soudainement, vous voulez en savoir plus sur cette croisière car le design intéressant a piqué votre imagination.
Oh! Il y a le lien "About the Cruise" en haut sur la navigation horizontale, donc vous cliquez dessus pour en savoir plus. Après avoir passé un court moment à lire à propos de la croisière, vous décidez de cliquer sur le bouton arrière pour essayer de reprendre le point de départ Five-Herengracht 506, mais vous avez malheureusement découvert que le défilement infini a réinitialisé la page entière. pour recommencer depuis le début, en faisant défiler tous les points de ramassage pour arriver au même endroit.
Frustrant! C'est presque comme être pénalisé à un niveau dans un jeu vidéo en étant amené à recommencer le voyage depuis le début.
Les pieds de page sont difficiles (ou carrément impossibles) à utiliser
Les pieds de page contiennent généralement des informations importantes pour les visiteurs du site, telles que les liens About, Contact et même Privacy d'un site. Les utilisateurs s'attendent à ce que ces informations soient facilement cliquables, si elles ont des préoccupations ou veulent simplement des détails supplémentaires. Malheureusement pour ces utilisateurs, le défilement infini rend parfois impossible de cliquer avec succès sur ces liens de bas de page.
Pour quelque chose d'aussi répandu et apparemment populaire que le défilement infini, il est loin d'être parfait
Dès que vous pensez avoir cliqué sur un lien dans le pied de page après avoir fait défiler jusqu'à un certain point, devinez ce qui se passe? Le défilement infini prend automatiquement le relais, révélant la couche de contenu suivante et ... poussant le pied de page plus bas. Cela crée un cercle vicieux de défilement, de voir le pied de page, d'essayer de cliquer dessus en vain, puis de le pousser plus bas. Ce n'est pas très satisfaisant!
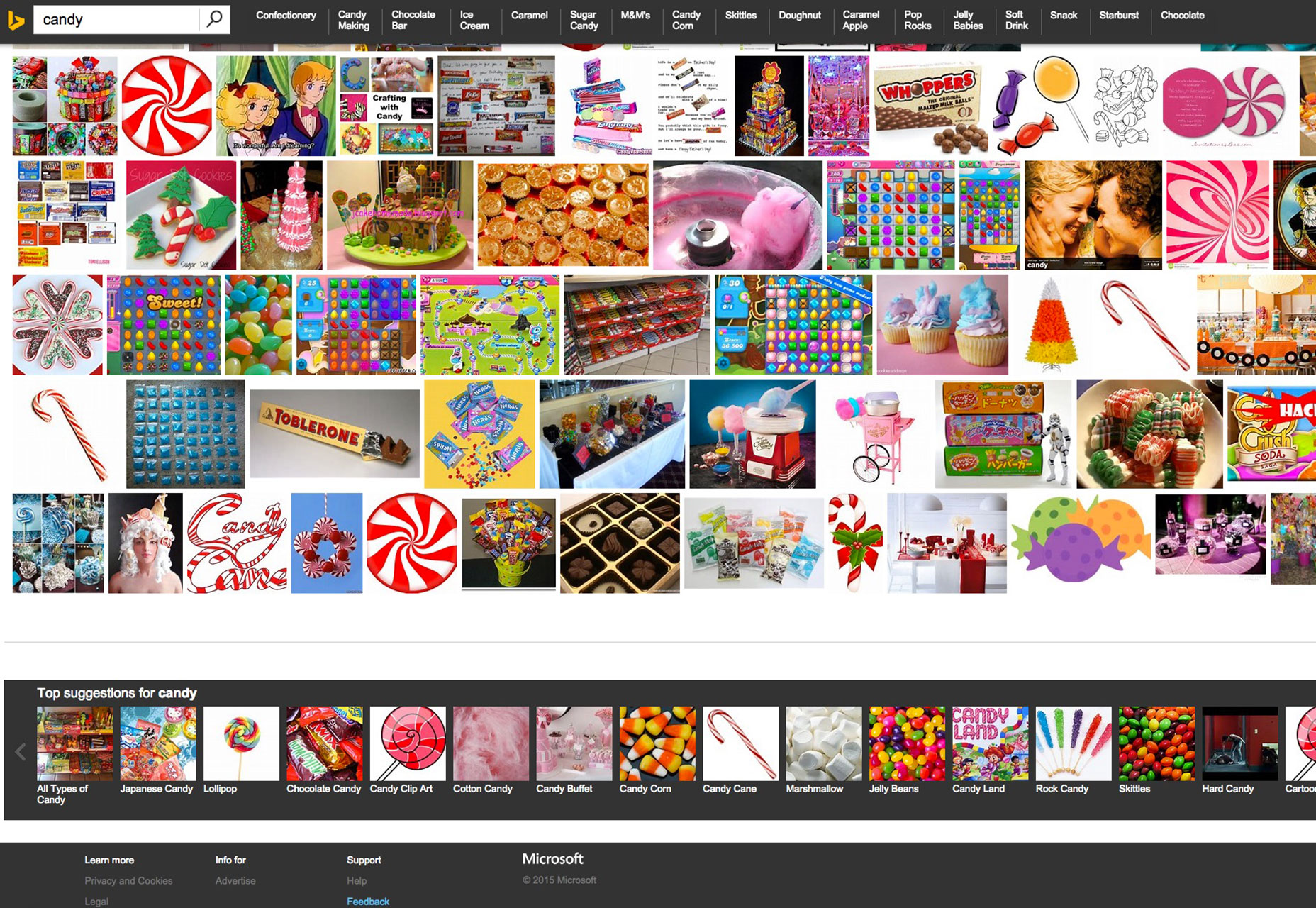
Prendre Bing Images , par exemple. Pour cette recherche de "bonbons", vous obtenez un nombre infini de photos montrant cette friandise sucrée. Lorsque vous cliquez sur "Voir plus d'images" après votre recherche initiale, le pied de page continuera à être repoussé.
Le pied de page contient des liens tels que "Learn More" et "Help", mais vous ne pourrez pas réellement cliquer sur l'un de ces liens utiles tant que la page ne s'arrête pas au défilement infini, ce qui prend un certain temps. Cela fait un temps agaçant d'essayer de rattraper le pied de page.
Encore besoin de travail
Pour quelque chose d'aussi répandu et d'apparence populaire que le défilement infini, il est loin d'être parfait et doit être amélioré dans ces domaines clés avant que les concepteurs ne soient à l'aise pour implémenter cette technique de conception pour leurs clients. Juste pour vous montrer que quelque chose qui a été largement adopté ne prouve pas son utilité.
Oui, le défilement infini est une alternative aux retards pour atteindre le contenu provoqué par la pagination, mais cela crée également ses propres problèmes.
Les concepteurs devraient peser le pour et le contre du défilement infini avant de sauter sur son train en marche à long défilement. Après tout, les visiteurs du site de votre client méritent mieux que de longs temps de chargement de la page en raison d'un contenu excessif, de positions de défilement non fixes et de pieds de page toujours inaccessibles.