Comment ajouter une navigation imbriquée à des thèmes Shopify
Dans cet article, nous discuterons de la manière de mettre en œuvre un système de navigation multiniveau entièrement géré par contenu dans un Shopify thème.
Les thèmes Shopify utilisent Liquide , un langage de gabarit flexible et puissant, pour générer des données d’un magasin dans un modèle. Si vous n'êtes pas familier avec Liquid et Shopify thème bâtiment en général, alors je recommande de vérifier le fonctionnaire Documentation du thème Shopify .
Commencer
Si vous avez déjà travaillé avec des plates-formes comme WordPress, vous pourriez être familiarisé avec les interfaces d'administration qui vous permettent de créer une navigation multi-niveaux. Lorsqu'elles sont générées dans un fichier modèle, elles donnent souvent lieu à une liste non ordonnée imbriquée que, grâce à CSS, nous pouvons définir dans une variété de modèles de conception. Par exemple, un menu déroulant ou un menu de barre latérale qui révèle un filtrage plus détaillé lorsque les menus de niveau supérieur sont cliqués ou survolés. Toutes les approches nous permettent d'offrir une navigation plus approfondie sur nos sites sans trop de complications.

Lors de la première inspection de la fonction de navigation dans Shopify, vous pouvez penser qu’elle ne nous offre pas cette possibilité. Cependant, avec un peu de connaissance de Liquid, nous pouvons facilement réaliser des menus multi-niveaux dans nos thèmes. En utilisant la fonctionnalité de navigation, nous pouvons offrir à nos clients un moyen simple de gérer leurs menus tout en nous donnant, en tant que concepteurs de thèmes, les listes non ordonnées imbriquées souhaitées pour le style CSS.
Notre objectif dans ce tutoriel est de créer une liste non ordonnée imbriquée que nous pouvons contrôler entièrement depuis la zone d'administration de Shopify et pour que ces modifications soient reflétées dans notre magasin.
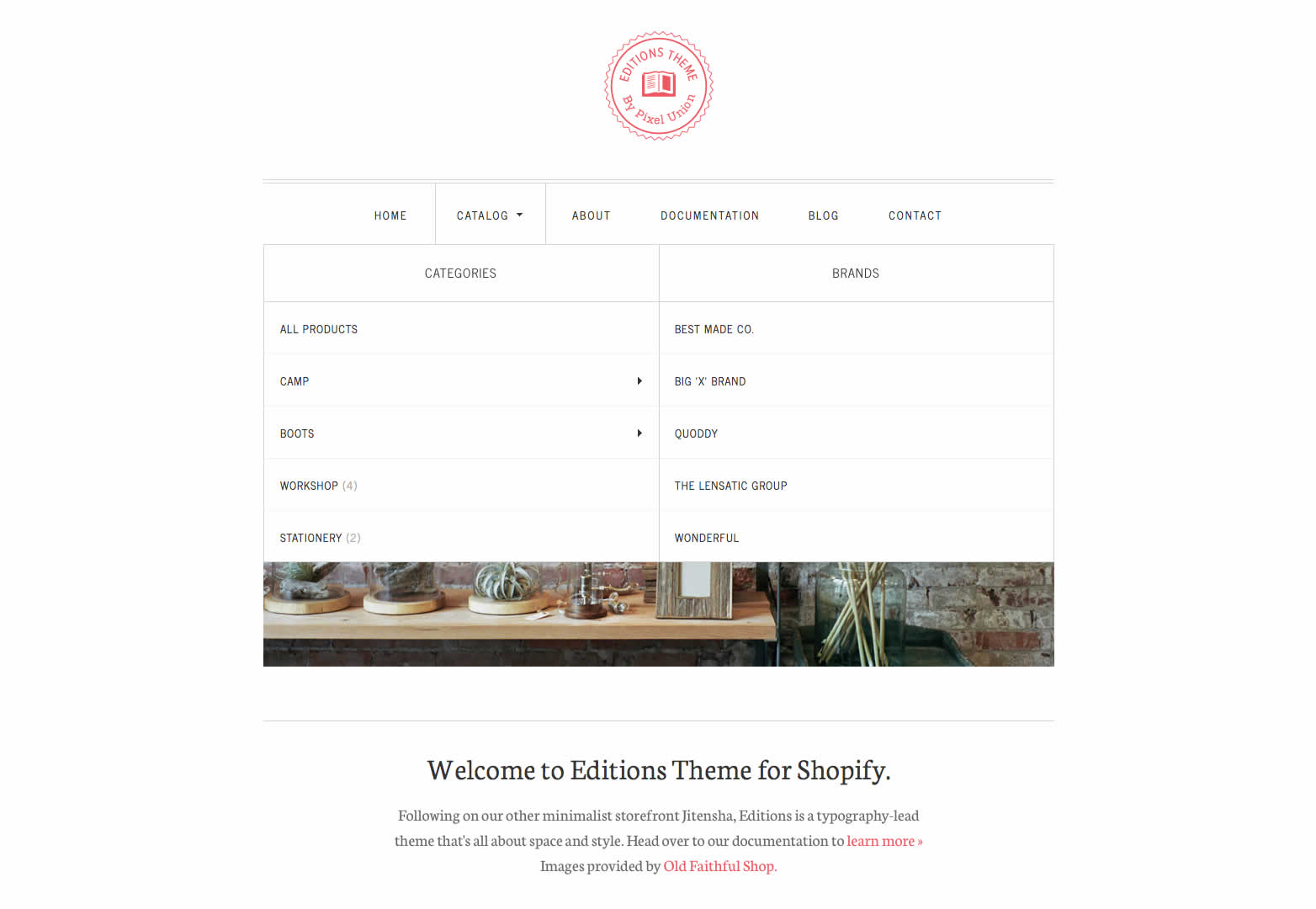
Et voici le résultat final:
Contrairement à d'autres plates-formes, Shopify n'a pas la possibilité d'avoir un "super menu" dans lequel nous pouvons imbriquer nos éléments de sous-menu. Cela dit, ce n'est pas une procédure compliquée pour que cela fonctionne. En suivant une convention de dénomination simple, il est possible de générer des structures de menus multi-niveaux.
Si vous souhaitez coder avec le tutoriel, la manière la plus simple de le faire est de vous inscrire gratuitement Shopify Partner compte et créer un "magasin de développement" gratuit. Celles-ci sont complètes et vous permettent d'essayer votre thème avant de le remettre à votre client ou de lancer votre propre boutique.
Vous pouvez essayer les exemples de code dans l'un des modèles du dossier de thème "templates" de votre thème, ou bien utiliser le fichier de mise en page par défaut theme.liquid car cela signifie que votre code apparaîtra par défaut sur chaque page.
Création de menus
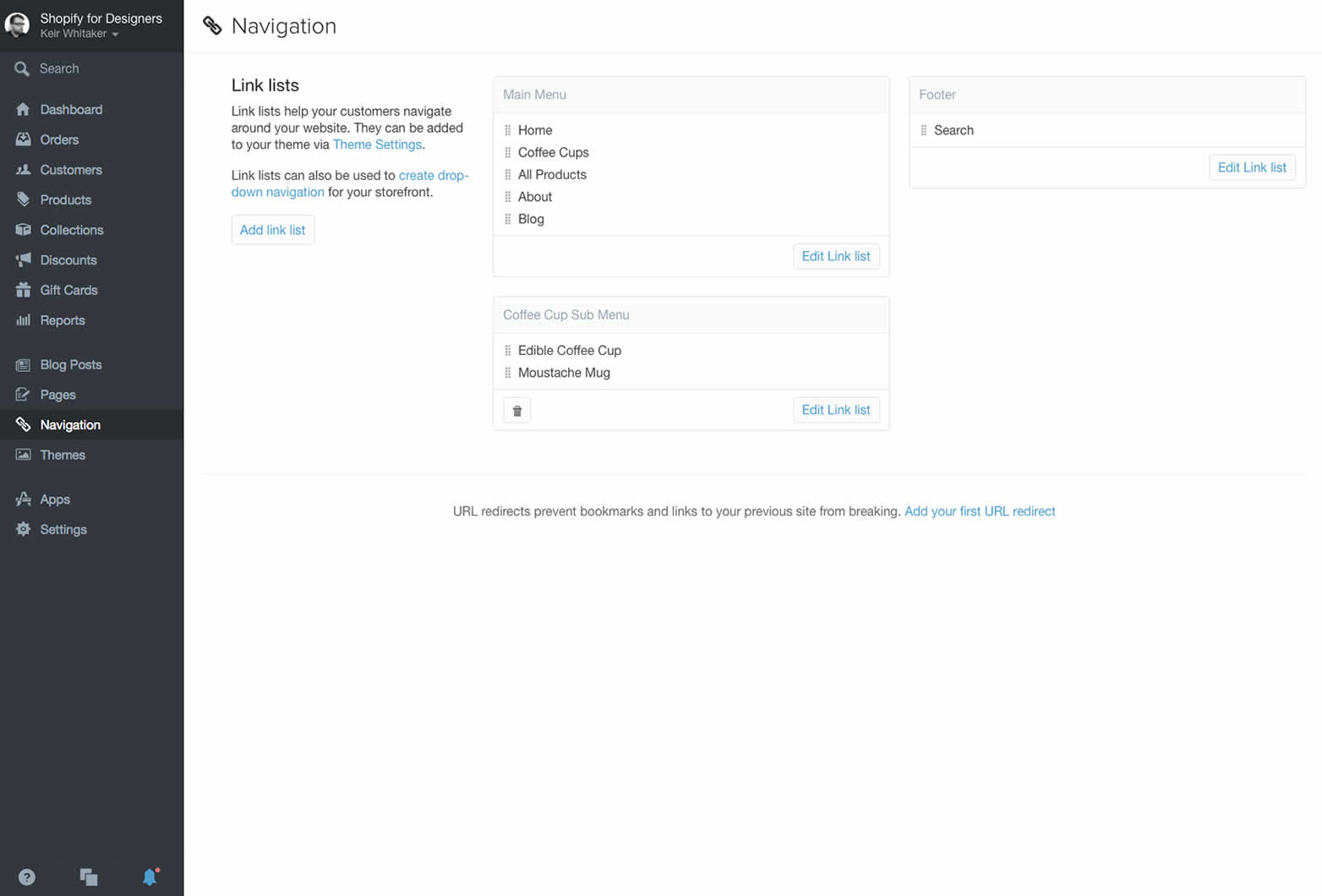
Commençons par créer un nouveau menu, notre menu parent, en vous rendant dans l'onglet Navigation de l'administrateur Shopify. Pour créer un menu, nous devons ouvrir l'interface d'administration de Shopify et aller dans l'onglet "Navigation" sur le côté gauche.
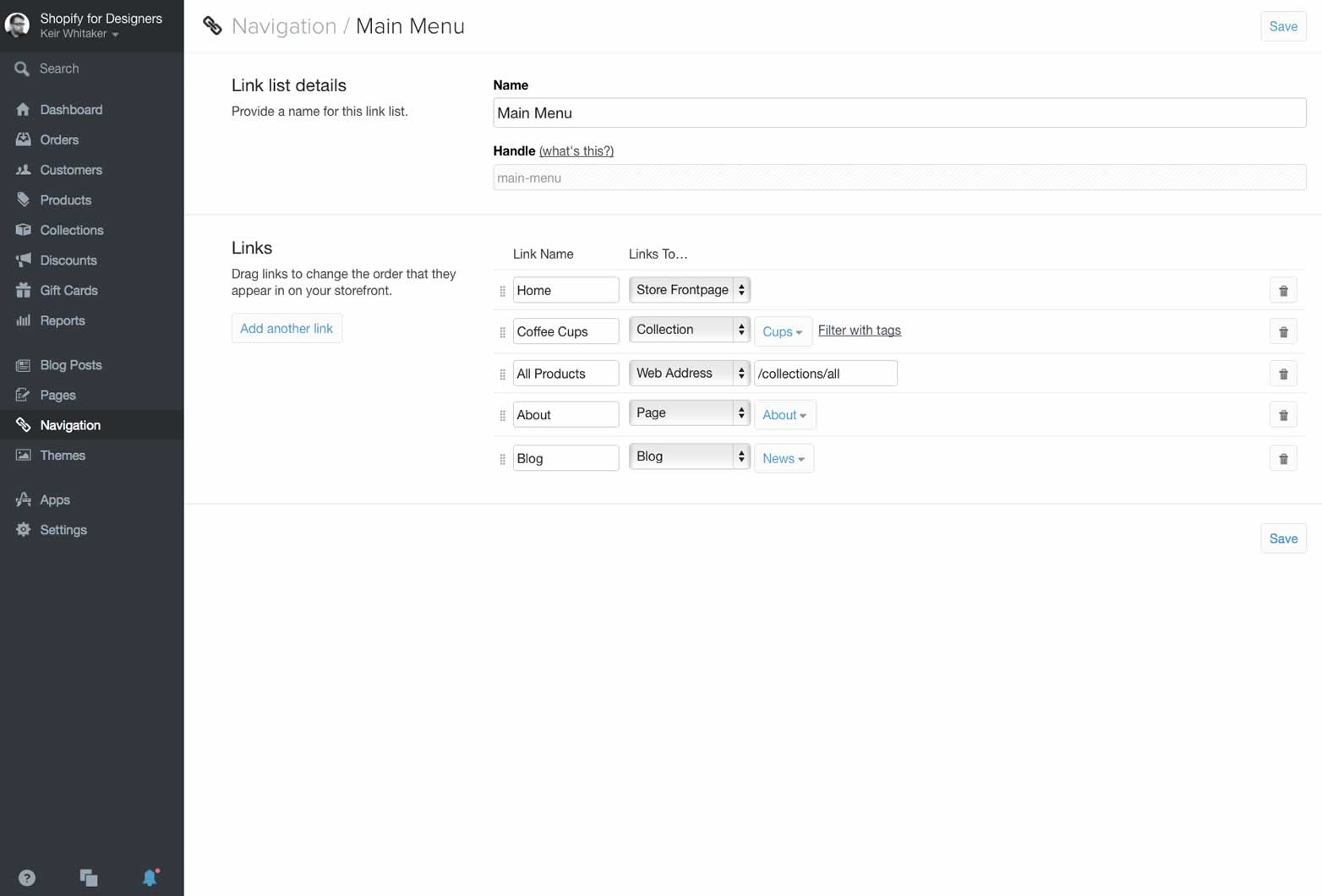
Tous les magasins ont un menu par défaut prédéfini appelé "Menu principal". Pour ajouter des éléments à la liste, cliquez simplement sur le bouton "Ajouter un autre lien" et attribuez à votre nouvel élément un "nom de lien" et une destination. La liste déroulante de sélection vous permet d’accéder facilement à des sections internes telles qu’un produit ou une collection en particulier. Vous pouvez également saisir votre propre URL (interne ou externe) en choisissant "adresse Web" parmi les options.

Il est facile de créer et de modifier des menus dans l’administrateur Shopify.
Une fois que nous avons ceci en place, nous pouvons commencer à considérer le code liquide dont nous aurons besoin pour produire ceci dans notre thème.
Pour afficher le menu dans notre fichier de thème, nous devons connaître le "handle" du menu. Les poignées sont des identificateurs uniques dans Shopify pour les produits, les collections, les listes de liens (le terme utilisé pour les menus dans les thèmes Shopify) et les pages. Ce sont généralement des versions sécurisées par URL du nom ou du titre de l'élément. Par exemple, Main Menu donnerait une poignée de menu principal . Alors qu'ils sont générés automatiquement, vous pouvez les modifier si vous le souhaitez via l'interface d'administration.

Notre menu principal par défaut comporte un lien vers la collection Coffee Cups.
Navigation à niveau unique
Commençons par afficher tous les éléments de notre "menu principal". Pour ce faire, nous pouvons utiliser un simple "for loop" pour générer tous les éléments de la liste de liens, voici comment:
{% for link in linklists.main-menu.links %}- http://docs.shopify.com/themes/liquid-basics/output" class=external rel=nofollow> Filtre liquide Un filtre est une fonction qui modifie la valeur d'entrée d'une certaine manière. À titre d'exemple, regardons le filtre upcase :
{{ 'Keir Whitaker' | upcase }}
En sortie, cela rendra KEIR WHITAKER dans notre fichier HTML.
Les filtres prennent une entrée, dans cet exemple, mon nom est une chaîne de texte et la modifient en conséquence. Dans le cas du filtre upcase, il transforme la sortie en caractères majuscules. Dans notre exemple ci-dessus, le filtre d'échappement prend l'entrée de l'URL et du titre et échappe au texte et à l'URL pour qu'ils soient correctement affichés.
Navigation à plusieurs niveaux
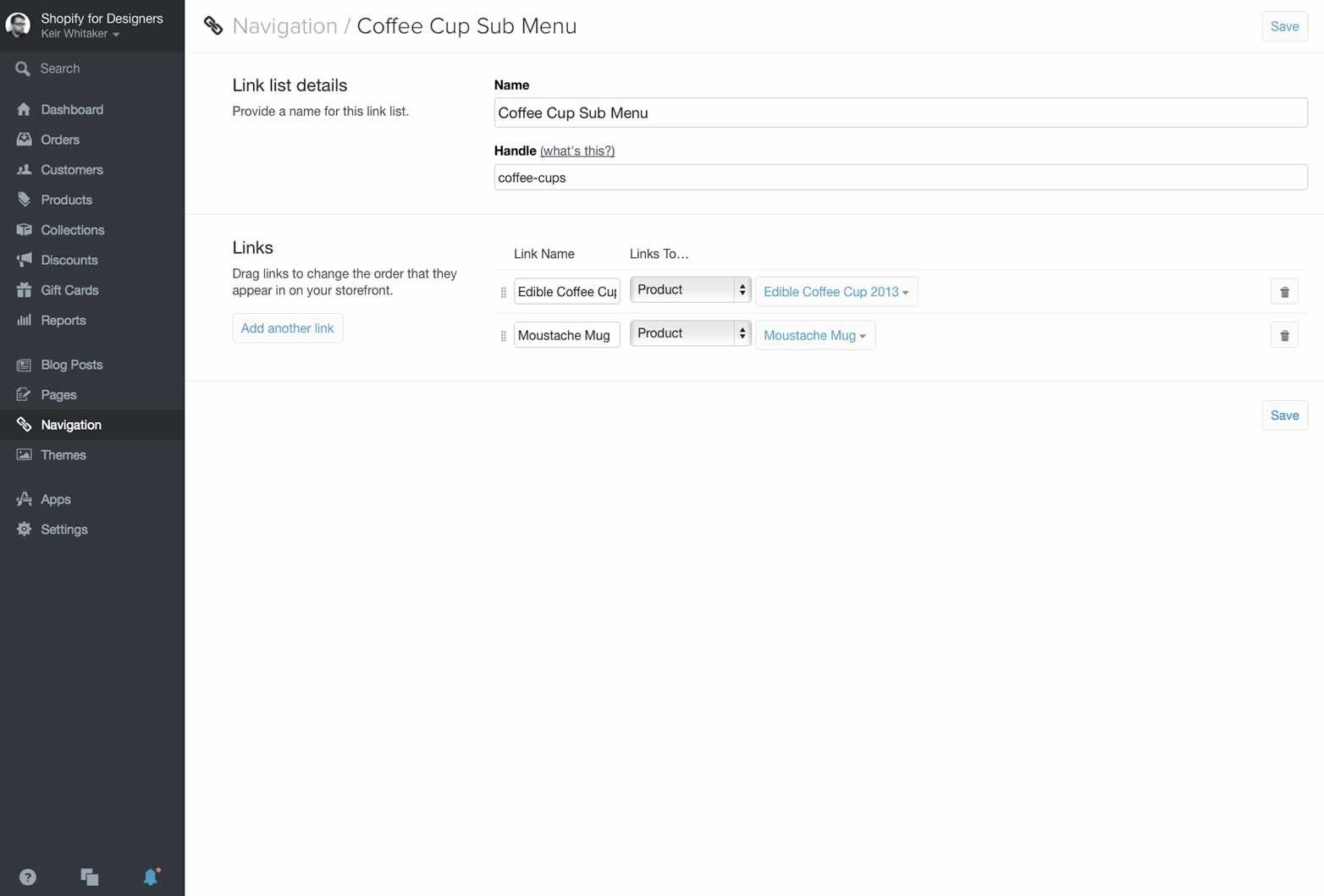
Maintenant, nous avons les bases sous notre contrôle, nous avons besoin d'un moyen de créer une relation avec notre sous-menu secondaire. Heureusement, ce n'est pas si difficile, il suffit de quelques lignes de code Liquid. Tout d'abord, nous devons retourner à l'administrateur de Shopify et créer notre sous-menu.
Nous avons besoin d'un moyen de relier nos deux menus afin que notre modèle sache comment les générer. Les poignées viennent à notre secours encore une fois. Ce n'est pas clair à 100% au début, mais chaque lien en plus du menu lui-même a une poignée unique à laquelle nous avons accès.
Examinons un exemple en créant un sous-menu à partir de notre lien "Coffee Cups". Nous pouvons supposer en toute sécurité que notre élément de menu appelé "Tasses à café" sera généré automatiquement par "tasse à café". Tout ce que vous devez faire est de supprimer toute ponctuation, remplacer les majuscules par des minuscules et les espaces par des tirets. Si nous voulons que cet élément de menu ait un sous-menu, nous nous assurons simplement que notre sous-menu comporte également une poignée de "tasses à café". Il est à noter que le titre de votre menu peut être n'importe quoi, le facteur important ici est le handle.

Notre sous-menu a une poignée de tasses à café nous permettant de relier nos menus ensemble.
Maintenant, tout ce dont nous avons besoin est un petit code Liquid supplémentaire pour nous aider à sortir le sous-menu de notre template:
{% for link in linklists.main-menu.links %}- {{ sublink.url }}"> {{sublink.title | échapper }}
{% endfor%}
{% fin si %} {% endfor%}
Lors de la première inspection, cela pourrait être un peu intimidant. Nous en avons déjà dépassé la majorité, alors examinons le nouveau code qui fait le gros du nouveau travail pour nous:
{% if linklists[link.handle].links.size > 0 %}
Cela apparaît après la sortie du lien du menu parent mais avant la fermeture des éléments de la liste
tag (ligne 4 dans notre exemple de code). L'instruction "if" vérifie s'il existe une liste de liens avec le même descripteur que notre élément de lien actuel et s'il existe pour voir s'il contient des éléments de lien. Si la réponse est oui, le modèle ouvre une nouvelle liste non ordonnée et affiche chaque élément de sous-menu en tant qu'élément de liste conformément à notre premier exemple. Si la réponse est non, le modèle continue à sortir l'élément de menu parent suivant. 
Le résultat final de notre code est une liste non ordonnée d'éléments de menu imbriqués.
Cette vérification de l'existence d'un sous-menu avec le même handle se produit à chaque itération du menu parent. Vous remarquerez également que notre "instruction if" est fermée avec le code Liquid {% end for%} et notre "for loop" avec {% end for%} . Cela alerte le modèle pour avancer lorsque ceux-ci ont terminé leur travail.
Emballer
Avec un peu de planification, il est en fait très facile de créer des menus qui dépendent les uns des autres. Bien sûr, vous n'avez pas besoin de les sortir ensemble - vous pouvez, si vous le souhaitez, afficher le sous-menu indépendamment de votre modèle.
J'espère que cela vous a donné une idée de la facilité avec laquelle il est possible de créer des systèmes de menus polyvalents dans les thèmes Shopify.