Comment battre le "paradoxe du choix" dans la conception d'interface utilisateur
"Less is more" est l’un des principes de conception minimaliste les plus importants que chaque concepteur apprend: vous lisez beaucoup à ce sujet, vous savez que c’est vraiment important, mais vous risquez tout de même de vous tromper. L'important est de venir, d'apprendre et d'évoluer. Et nous l'avons fait.
Avec la sortie de Todoist Next en janvier de cette année, nous avons introduit un nouveau design avec de nouvelles fonctionnalités. Dès le début, notre objectif était de moderniser l’application et d’améliorer l’expérience des utilisateurs à tous les niveaux. Reporter des tâches était l’une des choses que nous voulions surtout améliorer. Mais ce n'était pas aussi facile que prévu
Avec le vieux
La version précédente de notre application ne proposait que deux options pour rééchelonner les tâches. Soit vous avez choisi "Do it today" ou "Postpone" (cela pourrait être demain ou la prochaine occurrence pour les tâches récurrentes). Chaque fois que vous aviez besoin d'un peu plus de contrôle, vous deviez utiliser le calendrier complet ou saisir une nouvelle date. Sur les clients Web et de bureau, il est très facile de saisir une nouvelle date et heure, car vous avez le clavier et la souris physiques. Mais sur mobile, l'expérience était un peu cassée. Vous pouvez entrer une nouvelle date mais ce n'était pas très pratique, surtout quand vous êtes dans le mode "un oeil et un pouce".
Avec le nouveau
L'ancien système étant tellement limité, nous voulions vraiment offrir davantage d'options à nos utilisateurs et les rendre plus visuels afin qu'ils soient plus flexibles et plus faciles à utiliser sur les appareils mobiles, mais également sur d'autres plates-formes. À ce moment précis, le choix était plus.
Comme nous voulions créer une expérience mobile formidable, nous avons utilisé l’approche «mobile first» dans le développement: si cela fonctionne sur mobile, il est plus facile de le faire fonctionner sur un poste de travail avec plus de place et des méthodes de saisie plus précises.
Dans cet esprit, nous avons commencé à explorer comment cela pourrait fonctionner et quelle direction aiderait le plus nos utilisateurs. Nous avons recherché d'autres solutions qui essayaient de résoudre des problèmes similaires aux nôtres, mais nous avons estimé que la plupart d'entre elles étaient limitées et que nous pouvions les améliorer, même si certaines d'entre elles sont de très bonnes solutions.
Un programmateur "intelligent" était notre grande idée. Un système intelligent qui examinerait vos tâches et suggérerait les meilleures dates comme par magie. Par exemple, lorsque vous replanifiez une tâche pour la semaine prochaine, le système examine vos tâches en cours et sélectionne un jour de la semaine suivante sans tâches à effectuer. Et ce serait génial! Pour l'utilisateur, ce serait une évidence, avec une interface vraiment sympa alimentée par un algorithme puissant pour récupérer les meilleures dates. Pour l’équipe, ce serait une grande réussite qui combinait une interface impressionnante avec un codage solide dans un produit solide.
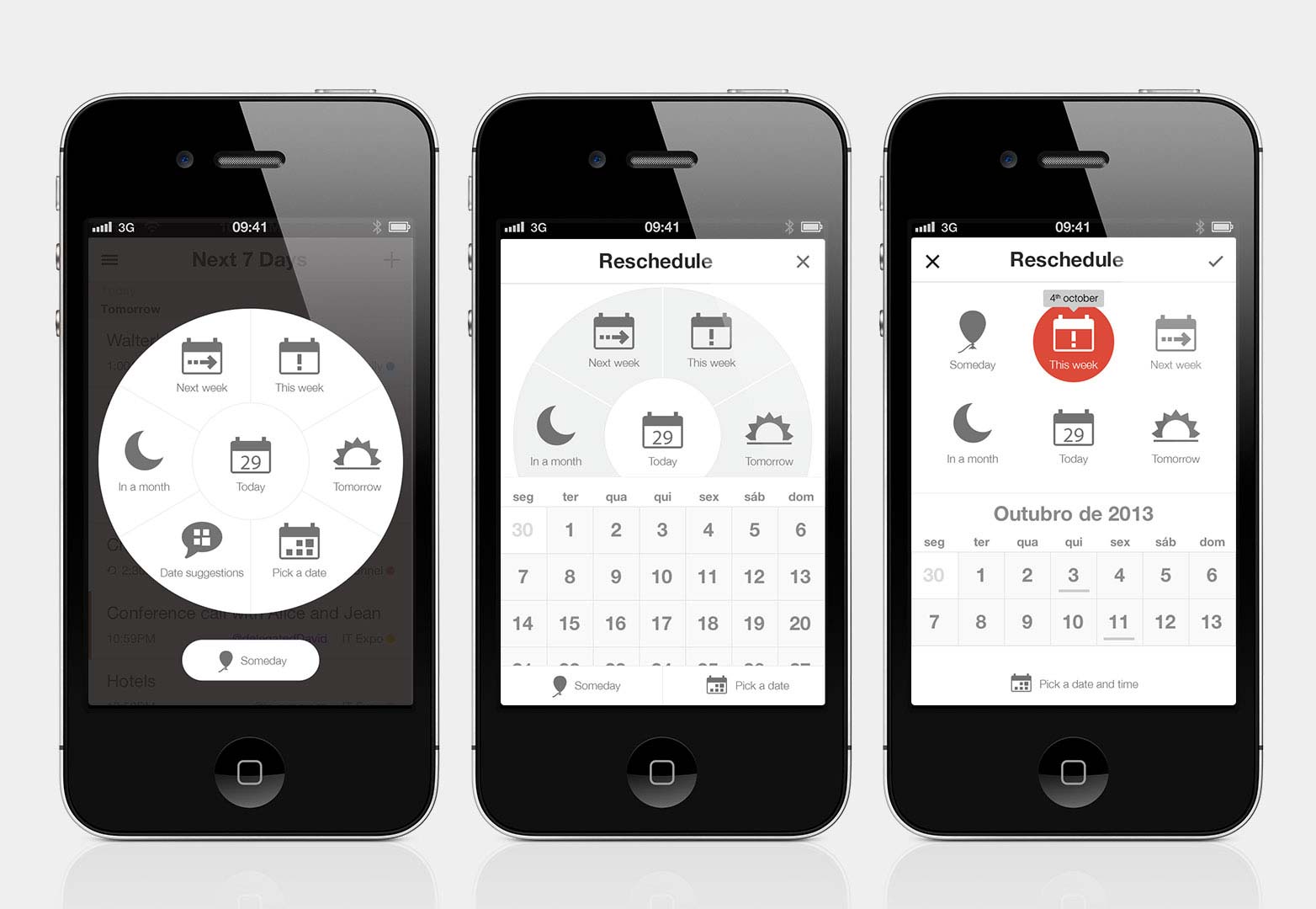
Premiers stades de développement: des menus circulaires aux ensembles d'options très complexes avec des suggestions de date marquées sur le calendrier et des commentaires supplémentaires sur le robinet.
Tout était en place avec les développements initiaux, et les premières maquettes étaient prometteuses. Nous avons même commencé à trouver de nouvelles idées sur la façon de le rendre encore plus puissant. Nous avons ajouté un premier groupe de choix (aujourd'hui, demain, la semaine prochaine, un jour), une option d'affichage du calendrier classique et des "suggestions de date" qui apporteraient toute la magie à l'écran. Nous avons essayé différentes configurations, même un menu circulaire, et nous avons parcouru rapidement les options (entre 6 et 9 options à la fois).
Nous avons rapidement commencé à réfléchir à la manière de réduire les étapes d'interaction, d'augmenter les options de choix et de réduire les pressions. L'une des options afficherait le calendrier classique, mais cela semblerait être un appui supplémentaire inutile, car nous pourrions tout adapter au même écran. Et nous avons donc testé. Et testé.
Le moment euh-oh
Un des premiers problèmes que nous avons détectés avec la "magie" était le manque de retour sur les dates. Si l'utilisateur choisissait la semaine prochaine, le système ajoutait la date mais l'utilisateur n'y avait pas son mot à dire. Même si c'était une journée libre, vous auriez peut-être voulu que la tâche soit programmée pour un autre jour. Nous avions besoin d'une étape supplémentaire pour afficher la date que l'utilisateur pourrait ensuite confirmer.
Un autre problème est devenu évident: nous n’avions pas assez d’informations sur les utilisateurs pour vraiment faire les meilleures suggestions possibles. Le faire aurait probablement demandé beaucoup d’informations de la part de l’utilisateur ou, en réalité, espionner tout ce qu’ils font. De plus, le codage d’un tel système devenait vraiment compliqué.
De plus, l’interface devenait vraiment encombrée avec beaucoup de choix, et trop de taps étaient nécessaires pour certaines sélections simples. À ce stade, nous avions atteint un "paradoxe de choix" - un terme inventé par Barry Schwartz -Nous avions tellement d'options que le fait d'en sélectionner une était une tâche décourageante en soi.
La première solution avec laquelle nous avons commencé était une solution algorithmique qui ferait des calculs pour vous. L'idée est intelligente sur le papier, mais un cauchemar à mettre en œuvre car nous n'avons pas assez d'informations pour le rendre vraiment intelligent. - fondateur de Todoist, Amir Salihefendic.
Avec l'aide précieuse de Khoi Vinh (concepteur incroyable et gourou UX), nous avons commencé à réaliser que nous ne réalisions pas notre objectif de simplification, nous rendions l'application plus compliquée.
Surmonter enfin le paradoxe du choix
Lors du développement d'une application, la plupart du temps, votre imagination est la limite. Cela signifie qu'il est facile d'aller complètement à la mer. Nous nous sommes laissés tomber dans ce piège. À partir de là, nous devions prendre du recul et repenser tout le système.
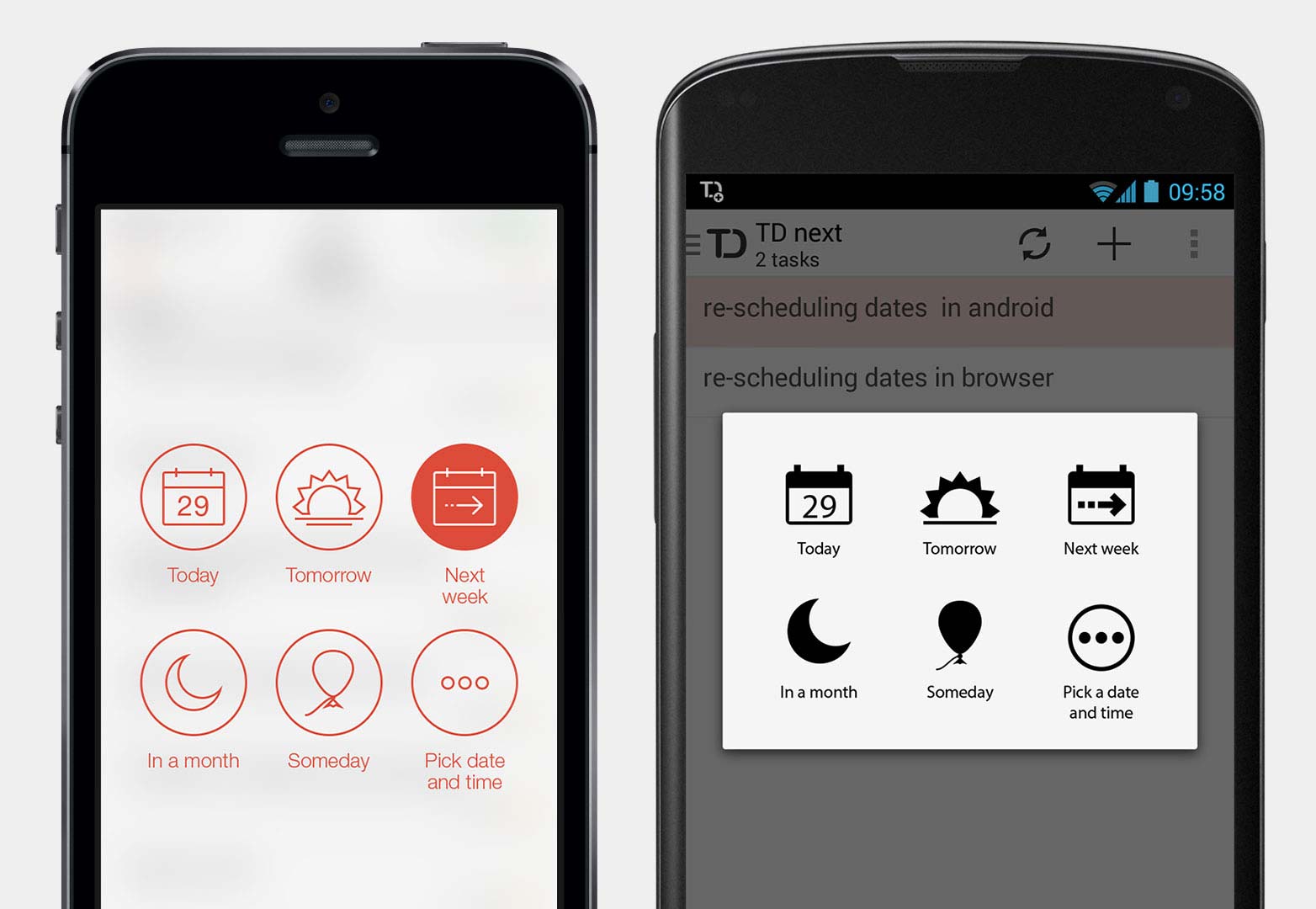
Nous préconisons fortement la simplicité des interfaces utilisateur, de sorte que notre nouveau planificateur visuel ne pourrait pas être compliqué. Ici, nous avons commencé par utiliser l'un des Sheena Iyengar principes de "l'art de choisir": couper. L'ensemble d'options était restreint et les suggestions de date étaient complètement supprimées.
Bien que les versions Android et iOS fonctionnent de la même manière, l'interface utilisateur a été ajustée pour mieux s'adapter à chaque plate-forme. Bien que ce soit la mise en page finale, les options seront toujours ajustées avant la publication.
La mise en page a également été simplifiée. La solution finale est une grille 3 × 2 d'options, avec un accès à un calendrier complet comme l'une des options, de sorte qu'il est facile de savoir à quoi s'attendre à tout moment. Certaines des autres solutions ont peut-être été de bons choix, mais après les tests, nous avons pensé qu’elles étaient plus difficiles à utiliser et nécessitaient une courbe d’apprentissage plus rapide. Parfois, il vaut mieux rester simple.
Beaucoup d'efforts ont été déployés pour développer le système et, finalement, nous avons opté pour un groupe de choix facilement compréhensible. Tout cela pour offrir une expérience utilisateur exceptionnelle qui aide réellement l'utilisateur à prendre des décisions concernant les dates d'échéance et, finalement, à faire avancer les choses.