Comment créer un email personnalisé avec Foundation for Emails
La création de modèles de courrier électronique est difficile. Construire des emails réactifs est encore plus difficile.
Heureusement, les gens de chez Zurb ont développé un cadre fantastique qui facilite le processus de création de courriels réactifs.
Fondation pour les courriels (anciennement Ink) est un framework sur mesure pour un concepteur / développeur moderne cherchant à utiliser les outils et les technologies d'aujourd'hui pour créer des modèles de courrier électronique réactifs pour demain.
Les chiffres ne mentent pas
Selon Zurb, 54% des emails sont ouverts sur un appareil mobile et ce nombre est susceptible d'augmenter. Avec ce chiffre en place, le besoin d'un modèle de courrier électronique réactif est indispensable. Zurb déclare également que 75% des utilisateurs de Gmail accèdent à leur compte à partir de leur appareil mobile.
Quel que soit le type d'e-mail envoyé, Foundation for Emails vous couvre. En fait, une fois que vous lancez leur générateur de projet pratique, vous êtes accueilli avec des exemples de modèles à référencer ou à personnaliser au contenu de votre cœur.
Commencer
Tout au long de cet article, je vous montrerai comment utiliser Foundation for Emails en utilisant un modèle personnalisé que j'ai conçu pour ma petite agence de branding. Comme pour tout cadre, il est impératif que vous fassiez référence au Documentation . Je ne reviendrai pas sur chaque détail comme Zurb a déjà mais ce guide vous suffira pour frapper le sol.
Code source
Vous pouvez trouver le code source final de ce projet sur GitHub .
Installation
Pour commencer, vous pouvez opter pour utiliser traditionnel CSS ou Sass . Je vais faire usage de Sass .
Il y a beaucoup de raisons pour lesquelles je recommande d'aller dans cette voie par opposition à la traditionnelle CSS . Ces raisons incluent:
- Plus de contrôle sur les styles visuels du framework
- Un processus de construction complet incluant la compilation Sass et la compression d'image
- Une coutume
HTMLlangage connu sous le nom de inky, ce qui signifie que vous n'avez pas besoin d'écrire à la main des dispositions de table. - Un inliner intégré pour distribuer votre CSS en tant que CSS en ligne
- Rechargement en direct
- Guidon templating
Note - Le Sass la version nécessite Node.js courir. Assurez-vous de l'installer avant de continuer.
Installez la CLI Foundation et créez un nouveau projet
Le processus d'installation utilise la CLI Foundation. Pour l'utiliser, ouvrez le programme de ligne de commande de votre choix et tapez ce qui suit:
Bash $ npm install --global foundation-cliSi vous rencontrez des erreurs de permission, essayez de préfixer la même commande avec sudo . Vous serez invité à entrer votre mot de passe système.
Avec la CLI Foundation installée, vous pouvez maintenant créer un projet Foundation for Emails vide. Veillez à déplacer vers ( cdinto ) le dossier dans lequel vous souhaitez installer le projet, puis exécutez la commande suivante:
Bash $ foundation new --framework emailsLa CLI devrait vous demander un nom de projet (j'ai appelé la newsletter de la mine). Ce nom est ce que le dossier le projet entier sera étiqueté comme. Après cela, un certain nombre de dépendances seront installées. (Cela pourrait prendre un certain temps à télécharger.)
Une fois le téléchargement terminé, vous devriez voir ce qui suit:
Bash You’re all set!✓ New project folder created.✓ Node modules installed.✓ Bower components installed.Now run foundation watch while inside the folder. cd dans le dossier de votre projet en tapant cd newsletter . Le nom de votre projet peut varier par rapport au mien, mais si vous suivez, vous devriez être prêt à partir.
Exécution du serveur et compilation des ressources
Depuis le terminal, exécutez la commande:
bash $ npm startCela déclenchera le processus de construction mentionné précédemment. Le processus de construction analysera le HTML, compilera Sass, compressera les images et lancera un serveur. Votre navigateur par défaut devrait ouvrir un nouvel onglet pointant votre fichier index.html à partir de l'adresse de localhost: 3000 . A partir de cette page, vous pouvez visiter les exemples de modèles Foundation for Emails fournis avec l'installation.
Evaluer le design
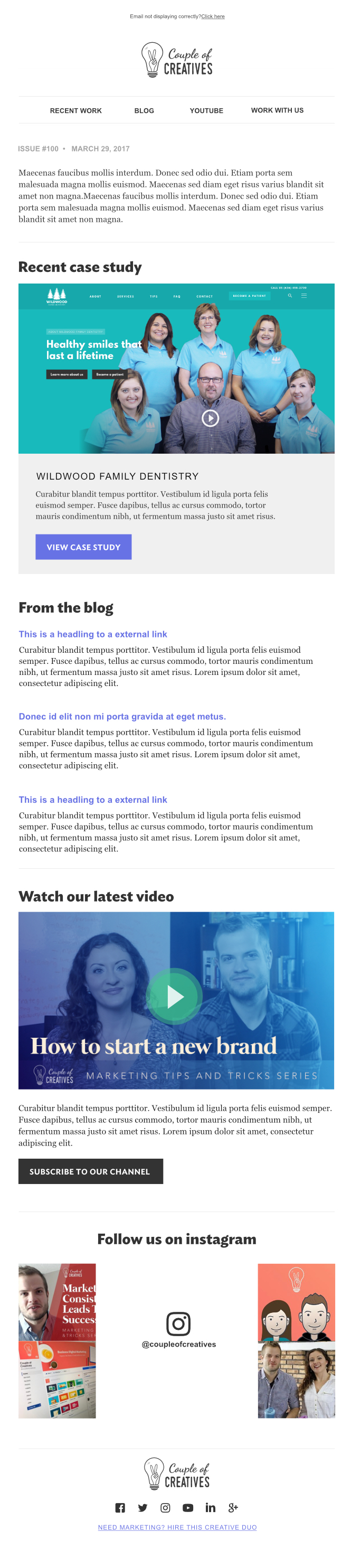
Avec Foundation for Emails installé et notre projet s'exécutant sur le serveur fourni par le framework, nous sommes prêts à plonger un peu plus loin dans le traitement de la conception présentée ci-dessous.

Pour la plupart, la conception est minimale avec un contenu réservé pour un courrier électronique de type newsletter. À l'avenir, nous modifierons les éléments du modèle pour apporter des modifications. C'est un peu plus pratique qu'un créateur de courrier électronique WYSIWYG, comme par exemple les modèles MailChimp par défaut, mais pour des raisons de personnalisation, cela en vaut vraiment la peine. Je pense que la plupart des utilisateurs seraient d'accord. Vous pourriez certainement étendre cela pour utiliser l'éditeur dans Mailchimp, mais c'est un sujet pour une autre fois.
Frais de départ
En supposant que vous utilisez la version Sass , Foundation for Emails est livré avec Inky HTML qui est leur propre création. Ce HTML est responsable de la création de tables d'écriture et de mises en page avancées.
le Documentation pour Foundation Emails est le meilleur endroit pour apprendre tout ce qu'il faut savoir sur le HTML Inky personnalisé que vous pouvez utiliser dans vos propres projets. Assurez-vous de vous y référer souvent.
Nous allons travailler à l'intérieur du src dossier dans notre dossier de projet. Ces fichiers sont surveillés via gulp.js et certains plugins inclus. Lorsque des modifications sont apportées à notre code de modèle et / ou à nos styles, tous les fichiers du dossier dist sont mis à jour en conséquence. Je ne vais pas m'étendre sur la façon dont tout cela fonctionne, mais je me souviens quand j'étais nouveau, cela semblait magique!
Indice
La page d'index que vous voyez se trouve dans src / layouts / index-layout.html . Foundation for emails utilise Guidon ce qui vous permet de faire des modèles à l'intérieur de base HTML pages. Par exemple, vous pouvez créer une partie HTML fichier qui est inclus dans un autre fichier dynamiquement.
Notez la balise {{> body}} . Tout le contenu est essentiellement importé ici, au final, grâce à l'analyse HTML disponible dans le framework.
Pages
Chaque page que vous voyez dans src / pages / est ce qui s'affiche initialement lorsque vous lancez $ npm start pour la première fois. Chaque page est un exemple de modèle fourni par Zurb.
Copiez le contenu de newsletter.html et créez un nouveau fichier appelé branded-newsletter.html . Collez le contenu à l'intérieur. Dans ce fichier, nous allons créer le modèle de marque que j'ai partagé auparavant.
À l’intérieur du fichier, vous devriez voir beaucoup de balises HTML d’apparence étrangère. Celles-ci font partie d'Inky HTML. Essentiellement, en les utilisant, vous pouvez vous débrouiller sans jamais avoir à coder physiquement les dispositions de tables. (Vous ne pouvez pas utiliser les divs à l’ intérieur d’e-mails comme vous le feriez avec des pages Web; il en va de même pour beaucoup CSS Propriétés.)
Vous trouverez ci-dessous un bref aperçu des tags que nous utiliserons le plus:
- un élément d'emballage ayant une largeur définie. - nécessaire pour envelopper des colonnes de contenu similaires à une grille flottante sur des sites Web.
- où la plupart de vos contenus vivront. Ceux-ci peuvent être personnalisés en utilisant une disposition de 12 colonnes. Ils se comportent comme un div flotté ou fléchi mais impliquent des tables. - espacement vertical pour les modèles de courrier électronique. De nombreux clients de messagerie ne respectent pas les marges ou les remplissages via CSS. C'est une excellente solution pour cela. Définissez une taille en ajoutant l'attribut comme ceci: . - - créer un bouton avec des tables.
En plus de ces balises, vous pouvez ajouter, personnaliser et étendre des classes CSS supplémentaires via Sass.
Échafaudage le modèle de newsletter
Par souci de brièveté, je résume le processus de codage et vous montre tout le code HTML avant de le styliser. Cela me permet de créer un squelette pour le modèle et de me soucier des styles plus tard. Ci-dessous le HTML Je me suis retrouvé avec pour la conception. Ce modèle vit avec le répertoire pages et est inclus dans le fichier layouts / index-layout.html où vous voyez la balise {{> body}} .
html
Email not displaying correctly? https://coupleofcreatives.com" class=logo>
|
Maecenas faucibus mollis interdum. Donec sed odio dui. Etiam porta sem malesuada magna mollis euismod. Maecenas sed diam eget risus varius blandit assis amet non magna.Maecenas faucibus mollis interdum. Donec sed odio dui. Etiam porta sem malesuada magna mollis euismod. Mécène sed diam eget risus varius blandit assis amet non magna.
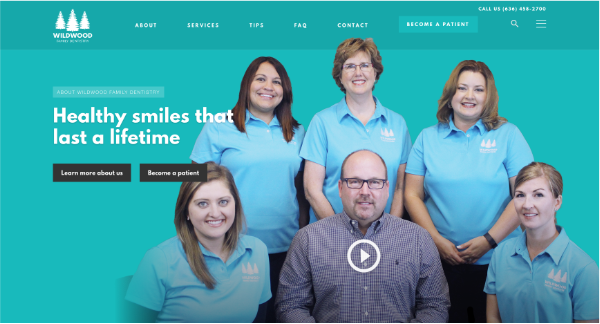
Étude de cas récente

Wildwood Dentisterie familiale
Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
Du blog
Ceci est un headling à un lien externe Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor assis amet, consectetur adipiscing elit.
Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor assis amet, consectetur adipiscing elit.
Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor assis amet, consectetur adipiscing elit.
Regardez notre dernière vidéo

Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor assis amet, consectetur adipiscing elit.
Suis nous sur instagram








|
Besoin de marketing? Embauchez ce duo créatif
Vous avez reçu cet email car vous êtes inscrit pour recevoir des mises à jour de notre part. Cliquez ici pour vous désabonner.
À l'intérieur de HTML vous verrez beaucoup de balises personnalisées mentionnées précédemment. le spacer élément, par exemple, j'utilise beaucoup pour créer un espacement vertical. Je le fais simplement parce que tous les clients de messagerie ne respectent pas les marges et les marges. Pour sauver le problème, l'élément d'espacement aide énormément.
Ajouter les styles
Puisque j'utilise la version Sass de Foundation for Emails, je suis capable de créer des partiels et d'importer ceux-ci dans le fichier app.scss principal qui, en retour, est compilé dans le dossier dist sous la forme app.css .
Je me sers d'une police appelée Ideal Sans . Malheureusement, je ne peux l'utiliser que sur mon domaine spécifique, ce qui signifie que vous ne pourrez pas l'utiliser pour les titres de votre côté. Si vous suivez le long des titres, Arial sera la solution de rechange pour la police de base.
La plupart des personnalisations que vous pouvez apporter aux styles intégrés à la structure se trouvent dans assets/scss/_settings.scss . Ce fichier a une variété de variables prêtes à être personnalisées pour correspondre à votre propre image de marque.
En plus de personnaliser ces paramètres, j'ai créé certains partiels. J'ai importé ces fichiers dans le fichier app.scss .
Emails réactifs
Foundation for Emails prend en charge les e-mails réactifs prêts à l'emploi. Utiliser le paquet
html Column 1 Column 2
Sur la base de la taille d'écran de l'utilisateur, ces colonnes apparaîtront à une largeur de 50% sur des écrans plus grands et à 100% sur des écrans plus petits. Si vous êtes familier avec les frameworks CSS populaires tels que Bootstrap ou Foundation, cela devrait être facile à comprendre.
Utilisation des images dans les e-mails
Les images doivent être chargées à partir d'un serveur Web en utilisant des chemins d'accès absolus et de préférence à partir du même domaine que le courrier électronique de la personne qui l'envoie. Donc, si je devais envoyer un email de [email protégé] {$lang_domain} à mes abonnés les images devraient vivre sous le même {$lang_domain} nom de domaine.
Cette opération élimine la probabilité que votre courrier électronique soit dirigé vers un dossier de courrier indésirable et semble également plus professionnel.
Les balises Alt sont un must
Si vous n'utilisez normalement pas de balises alt (je ne sais pas pourquoi vous ne le feriez pas), vous devez utiliser des e-mails. De nombreux clients de messagerie ne chargent pas les images par défaut et cela dépend de l'utilisateur. Les balises Alt peuvent aider à décrire l'image avant même que l'utilisateur ne la voit. Ceci est à la fois idéal pour l'accessibilité et une solution de rechange élégante pour ceux qui ne sont pas intéressés par le chargement d'images dans les e-mails qu'ils reçoivent.
Fichiers de production et tests
Les e-mails basés sur la production doivent avoir leur CSS intégré. L'inline est le processus de définition des styles sur l'élément lui-même, plutôt que de créer une liaison à partir d'une feuille de style externe. Foundation for Emails a une fonction de construction pratique qui le fait pour vous. Les fichiers finaux sont compilés et minifiés dans le dossier dist .
Pour construire des fichiers de production, vous voudrez tuer tous les serveurs en cours d'exécution en tapant ctrl + c dans votre programme de terminal. De là type:
Bash $ npm run buildLorsque l'e-mail s'ouvre dans le navigateur, vous devriez voir la même chose qu'avant. Mais, si vous regardez attentivement la source de la page, vous verrez un gâchis de code. C'est le résultat du processus de construction et en supposant que tout semble bon, il est prêt à être utilisé dans la nature.

Essai
Je ne saurais trop insister sur l’importance de tester autant de plates-formes de messagerie que possible. Votre conception sera probablement différente sur chacun d’entre eux, mais l’objectif est de créer une solution au moins cohérente et lisible sur la plupart des plates-formes.
Vous pouvez utiliser un outil appelé Tournesol pour ce test. Il y a un version gratuite de l'outil Cela vous permet de copier et coller votre code et d'envoyer un email à vous-même ou à un collègue. Assurez-vous de faire cette étape. Les e-mails qui sont envoyés ne peuvent évidemment pas être modifiés après coup.