Comment construire un pied de page qui ne pue pas
Comme la première chose que les visiteurs voient, les pages d'accueil et les en-têtes volent souvent le projecteur.
Mais la pensée au-dessus de l’échelle néglige le flux naturel de la mise en page verticale. Que se passe-t-il lorsque les gens atteignent la fin d'une page?
Vous pouvez parier qu'une simple déclaration de copyright ne retiendra pas l'attention des visiteurs, mais de nombreuses pages sont conçues dans l'espoir que les gens trouveront leur chemin… ou du moins, nous le supposons.
Le bas d'une page n'est pas la fin d'un site Web. Un pied de page informatif et convaincant est l'endroit naturel pour amener les gens à accéder à plus d'informations sur le site plutôt que de déambuler sans but.
En savoir plus sur les tendances et les innovations qui suivent le contenu de la page et répondre à la question inexprimée, où aller ici?
Le problème persistant de la façon de retenir l'attention des gens peut être résolu de plusieurs manières: graphiques éclatants, utilisation intelligente d'espaces négatifs, typographie rapide et texte bien écrit.
Mais trop souvent, les gens sont laissés pour compte au bas de la page. Devraient-ils faire défiler? Visitez un autre site? Fermez l'onglet?
Lorsque le contenu du corps se termine, le pied de page prend le relais.

Le pied de page est une collection distincte de contenu qui conclut chaque page d'un site Web. En règle générale, il contient une déclaration de copyright, un lien vers la page d'accueil et un lien e-mail ou un lien vers la page de contact.
Les pieds de page couvrent presque toujours la largeur de la page . Au-delà, ils présentent une variété de styles.
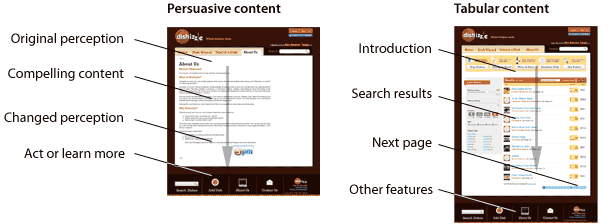
Même s'il ne propose pas beaucoup de liens, Dishizzle Il est difficile de rater les grandes icônes au bas de son site Web. Avec son champ de recherche et son type convivial, ce bas de page est à la fois lisible et utile.

Comparez-le au pied de page sur 43 dossiers , ce qui prend l’approche opposée. Une poignée de phrases concises explique le but du site, décrit son propriétaire et des liens vers son hébergeur. Après une déclaration de copyright approfondie, la page se termine.

Parfois, les pieds de page ne font que répéter la barre de navigation. C'est normal: une fois que le lecteur a lu ou parcouru la page, il trouve une liste de liens intéressants vers d'autres pages, plutôt que de se laisser entraîner.
Mais ces liens ne sont souvent que cela: des morceaux de texte cliquables disposés dans une bande mince et sous-développée. Bien que cela puisse fonctionner pour les sites Web qui ont peu de contenu, un site Web sérieux n'est pas complet sans un pied de page bien planifié.
Un pied de page n'est pas simplement un appendice. C'est un bon hôte .
Stewards méconnus
Le fond peut sembler un endroit improbable pour mettre des informations vitales, mais les pieds de page sont des biens immobiliers idéaux pour la navigation et des caractéristiques importantes, car les visiteurs se déplacent naturellement dans cette direction lorsqu'ils défilent.
Comme un bon hôte, un bas de page élaboré présente différents types d’informations qui reflètent la nature et le contenu du site Web.
Un pied de page peut jouer de nombreux rôles sur un site Web. L'astuce consiste à décider où les invités doivent aller lorsqu'ils ont terminé avec une page. Un bon hôte permet à ses invités de s'amuser et intervient uniquement lorsque les invités commencent à se demander "Qu'est-ce qui se passe ensuite?"
Pied de page en tant que cartes de site
Bien que l'en-tête présente des liens vers les principales sections du site Web, le pied de page peut entrer dans les détails. Les bas de page basés sur des cartes de site, qui sont idéaux pour les sites Web qui stockent du contenu dans de nombreuses sections et sous-sections, reflètent l'ampleur et les préoccupations d'un site Web.
La maison Blanche est un bon exemple. Son pied de page présente le site Web sous la forme de six sections, chacune contenant entre 6 et 23 liens.
Délibérément simples, les liens de mots-clés peuvent être absorbés en un coup d’œil par les invités recherchant des sujets d’intérêt. Presque aussi grand que large, le pied de page est difficile à manquer, mais son contenu ne rivalise pas avec la page ci-dessus.

Pied de page en tant que publicité
Surtout si le site Web vend quelque chose, un produit, un service ou une adhésion, le pied de page est une seconde chance d'inciter les visiteurs à agir. La fin de la page est un endroit idéal pour rappeler aux clients les avantages du produit ou du service offert. Répéter ce même message sur chaque page est le point de départ.
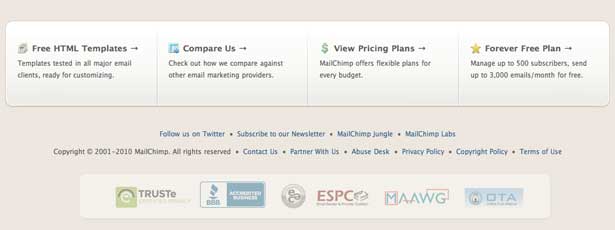
Mail Chimp profite de cet espace pour répéter son argumentaire de vente: 1) des modèles gratuits, 2) une comparaison de son service avec celle de ses concurrents et 3) une tarification flexible.

Moteur d'expression liste certaines de ces choses, ainsi que des liens vers la section d'aide et d'autres informations que les clients potentiels souhaiteraient.
Contrairement aux simples cartes de site, les bas de page qui font de la publicité doivent être plus convaincants qu'informatifs. Ils devraient inciter les clients à acheter et mener à des pages leur permettant d’agir.
Pied de page en tant qu'études de caractère
Bien qu'un site Web personnel aborde des sujets qui intéressent son propriétaire, le pied de page pourrait décrire la personne derrière lui. À qui appartient ce site? Qu'est-ce qu'il ou elle aime? Que font-ils d'autre?
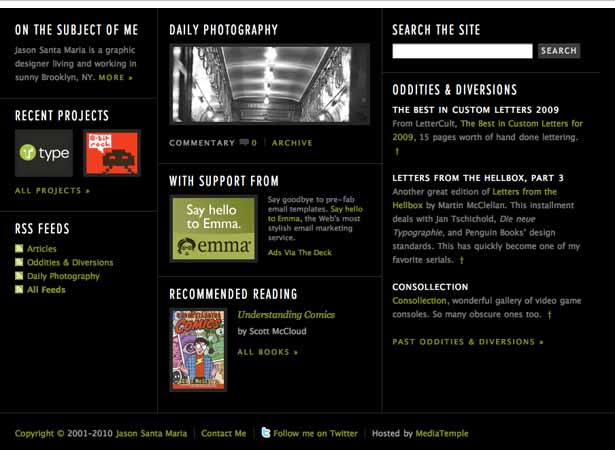
Peu de sites Web le font mieux que celui de graphiste Jason Santa Maria , dont le pied de page pourrait être une page en soi.

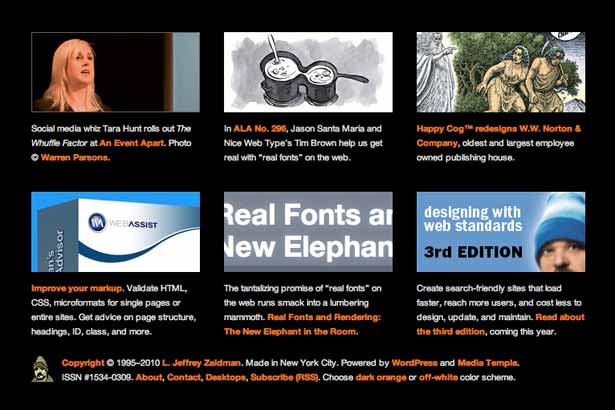
Pendant ce temps, le pied de page de Jeffery Zeldman, expert en normes contient des extraits visuels et même photographiques de projets auxquels il participe ou s'intéresse.

Pied de page comme Colophon
Un pied de page peut contenir des informations sur comment et pourquoi le site Web a été construit. Ça pourrait:
- Réitérer la mission ou le slogan du site.
- Indiquez quel CMS ou quel FAI est utilisé.
- Déclarez que la page contient du code (X) HTML et CSS valide et respecte certaines normes d’accessibilité.
Variation basée sur le contexte
Le pied de page doit généralement rester cohérent sur tout le site. Les informations spécifiques à la page ne sont généralement pas garanties. Mais les sites Web compliqués peuvent contourner les règles.
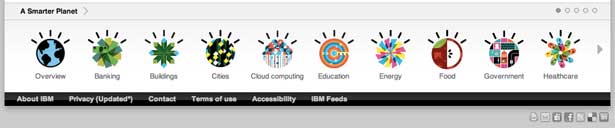
Les icônes ludiques sur Site Web d'IBM fournir un moyen plus convivial et moins corporatif pour naviguer dans les pages. Mais ces icônes apparaissent uniquement dans la section "Planète intelligente".

Le pied de page régulier d’IBM ressemble à ceci:

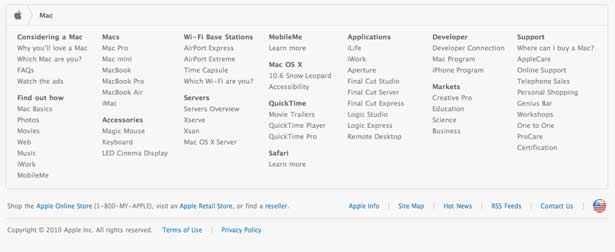
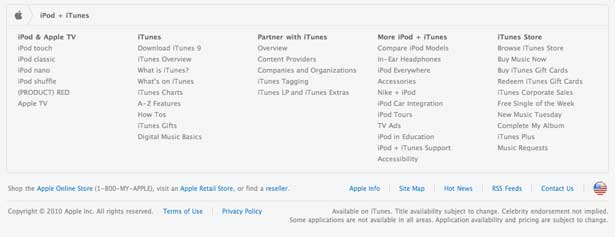
De même, les liens dans Pied de page basé sur une carte de site Apple varie selon la section dans laquelle il apparaît.

Ci-dessus, le pied de page dans la section Mac. Ci-dessous, celui des iPod.

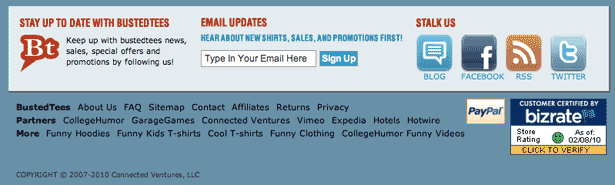
Aucun de ces rôles n'est exclusif. Les notes de bas de page élaborées peuvent inclure des cartes de site, des mises en évidence, des mises à jour, des informations d'identification, des outils de recherche, etc. Au dessous de, BustedTees propose des moyens de rester à jour, de parcourir et de soumettre des commentaires.

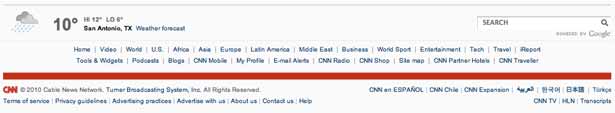
Fonctionnel ne se traduit pas toujours par la force, cependant. CNN Le pied de page comprend un outil de recherche, la météo locale, une carte du site, le jargon juridique et des liens vers son contenu dans d'autres langues. Utile, mais sec. L'élément visuel le plus intéressant est la bande rouge.

Bien que cela corresponde au ton du site Web, le pied de page de CNN est simplement conçu pour ne pas concurrencer la page ci-dessus.
Comment fabriquer un pied de page utile
En général, une page Web invite les gens à agir ou à apprendre. Après avoir lu un article de presse ou un article de blog, les gens repartent avec une nouvelle idée ou un ensemble de faits. Les pages de produits informent les visiteurs sur les articles vendus. Les pages avec des informations météorologiques affectent la façon dont les gens s'habillent. Dans chaque cas, une personne a changé en quelque sorte au moment où elle atteint le bas de la page. Et là ils trouvent le pied de page.
Ainsi, la fin de la page est un lieu naturel pour mettre deux choses: des outils par lesquels les visiteurs peuvent agir sur ce qu'ils viennent d'apprendre; et appels à l'action.
Les footers ont un travail difficile. Les gens les ignorent par habitude; instinctivement, ils défilent vers le haut ou cliquent dessus. C'est pourquoi les bons pieds de page doivent être conçus non pas après coup mais comme s'ils étaient des pages elles-mêmes.
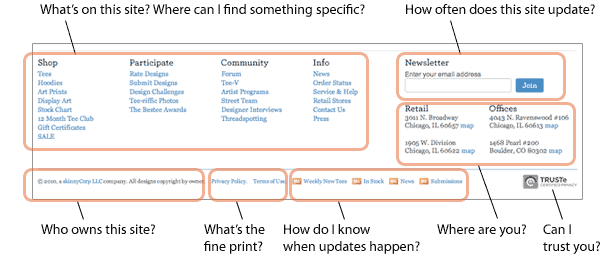
Créer un pied de page utile commence par poser certaines questions:
- Quel contenu sur mon site Web dois-je mettre en valeur?
Un bon pied de page guide les visiteurs vers ces pages. - Qu'est-ce qui intéresserait les visiteurs?
Un bon pied de page attire les visiteurs avec des informations qu'ils aimeraient. Les visiteurs qui défilaient tout en bas étaient probablement impliqués par le contenu de la page. Les liens vers des informations connexes les garderont sur le site. - Quel contenu profiterait le plus aux visiteurs?
Comme un bon hôte, son travail consiste à être utile. Le pied de page récompense les invités pour avoir atteint la fin de la page avec, si possible, des cadeaux ou des divertissements ou, mieux encore, des informations fréquemment demandées. Si le site Web est destiné à une entreprise physique, le pied de page pourrait contenir une simple carte indiquant l'emplacement. - Qu'est-ce qui incarnerait le caractère et le style du site?
Comme une bonne conclusion, le pied de page résume la nature du site: son sujet, son attitude et son thème. De cette façon, le pied de page est similaire à l’en-tête, ce qui introduit le site Web aux nouveaux venus.
T-shirt vendeur Sans fil répond à de nombreuses questions dans son pied de page riche en mots clés:

Une fois que vous avez décidé quoi mettre dans votre pied de page, ne négligez pas la présentation.
- Faites le gros
Un pied de page est mince, juste assez haut pour admettre une ligne de texte. Un pied de page attirant l'attention est important. Une règle de base est de faire la hauteur du pied de page au moins un quart de sa largeur. Par exemple, si la page fait 960 pixels de large, le pied de page doit mesurer au moins 240 pixels. - Distinguez-le
Donnez au pied de page une limite distincte et assurez-vous qu'il couvre la largeur de la page. Les invités doivent voir où le corps se termine et le pied de page commence. - Donnez-lui du style.
Un pied de page devrait porter le thème du site Web, dans le style, les couleurs et la typographie. Si possible, il convient de réutiliser les éléments visuels d’ailleurs sur le site. Mais cela ne devrait pas nuire au contenu de la page. - Faites en sorte que cela vaille la peine.
Le pied de page idéal est suffisamment solide pour attirer l'attention du visiteur. Il offre un contenu intéressant à parcourir dans un package attrayant, comme toute page importante.
Le gardien n'a pas peur de jouer son pied de page. Les graphismes accrocheurs posés entre les barres de couleur correspondant à la marque indiquent aux visiteurs qu’il s’agit d’un contenu , et pas seulement de petits caractères.

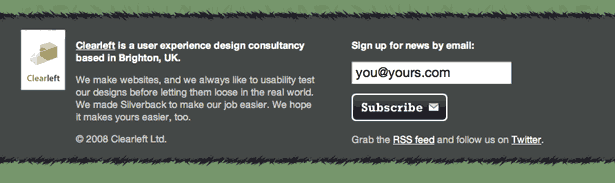
Silverback a peu de fonctionnalités dans son pied de page mais beaucoup de style. Il offre une expérience facile à lire qui réaffirme la finalité du site Web et encourage les visiteurs à recevoir des mises à jour via sa newsletter.

Tandis que Travelocity packs 72 liens dans son pied de page, un manque de hiérarchie visuelle ou une disposition claire rend difficile à prendre au sérieux. Plus ne signifie pas toujours mieux.

Tous ces critères peuvent paraître exagérés, mais il existe deux méthodes simples pour créer un bon pied de page.
Approche n ° 1: créer une page d'accueil miniature
Le moyen le plus simple de créer un pied de page utile consiste à récapituler le but et les points saillants du site Web. Regardez votre page d'accueil pour l'inspiration.
En général, la page d'accueil est un croisement entre une table des matières et un téléscripteur, donnant aux invités un aperçu du site Web et des dernières informations.
Un pied de page ne doit pas inclure tous les éléments de la page d'accueil. Si la page d'accueil présente 10 produits les plus vendus et les 3 articles de blog les plus récents, le pied de page pourrait mettre en évidence les 5 meilleurs produits et 1 article, avec des liens vers chacun de ces produits. Une version réduite du logo du site Web serait également appropriée.
Considérez le pied de page comme une table des matières qui apparaît facilement lorsque les visiteurs en ont le plus besoin: quand ils se demandent ce qui se passe ensuite.
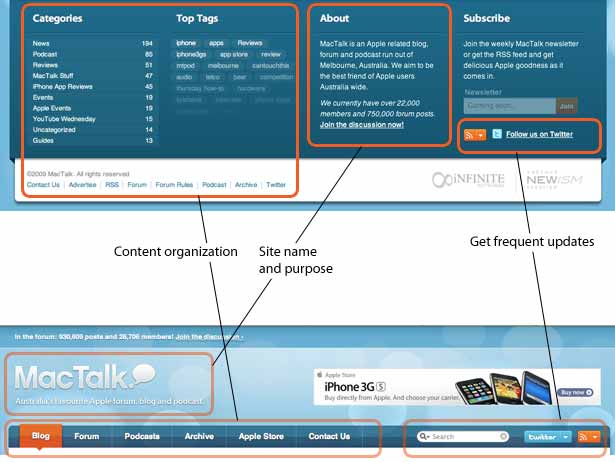
MacTalk Australie a un en-tête relativement petit, ce qui laisse plus de place pour le contenu et la publicité au-dessus du pli. Près de deux fois plus grand que l’en-tête, le pied de page enrichi de contenu s’étend à la navigation et à l’introduction de l’en-tête en précisant la quantité de contenu de chaque catégorie et les tags les plus populaires. L'en-tête et le pied de page contiennent des icônes RSS et Twitter, et le pied de page comprend un formulaire d'inscription à la newsletter, ainsi que deux autres liens RSS et Twitter juste en dessous de la déclaration de copyright.

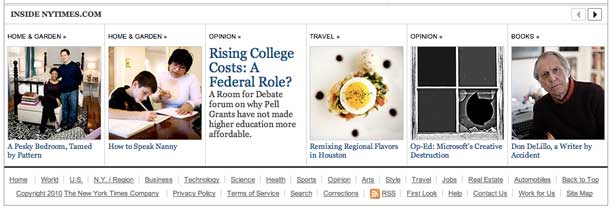
Le New York Times le pied de page comprend les derniers titres et photos des différentes sections.

Approche n ° 2: Fournir du contenu supplémentaire
Les pieds de page peuvent faire l’inverse du fait de servir de page d’accueil miniature en proposant du contenu introuvable ailleurs sur le site.
Les bits de contenu supplémentaire qui ne peuvent pas remplir les pages eux-mêmes peuvent trouver une place dans le pied de page. Contrairement à la page d'accueil miniature, un pied de page supplémentaire peut contenir des liens vers d'autres sites Web, à condition qu'ils soient informatifs ou utiles pour l'invité.
Mais ne traitez pas le pied de page comme un dépotoir pour des choses qui ne rentrent pas ailleurs. Comme toute page appropriée, un pied de page devrait informer, persuader, divertir ou faire les trois. La clé est de trouver des informations utiles qui soutiennent le thème général du site, et non une page particulière.
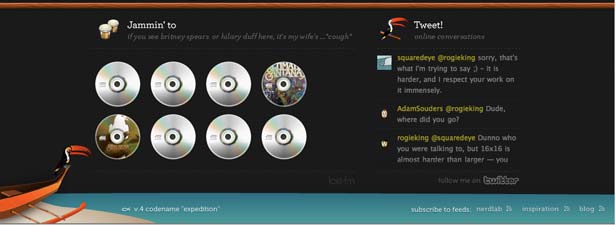
Komodo Media Le pied de page comprend des liens accrocheurs à ce que le propriétaire écoute sur Last.fm.

Certains sites Web, tels que Virer , pointez sur leur famille de sites Web. Les entreprises peuvent promouvoir leurs marques simplement en les reliant entre elles.

Autres approches
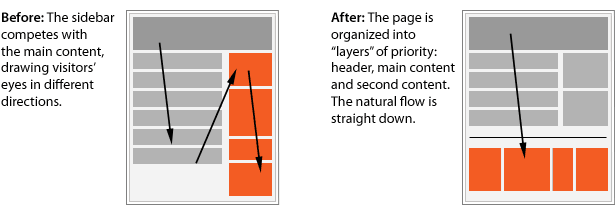
Si votre site Web dispose d'une barre latérale importante, essayez de le réorganiser en pied de page. Bien que cela change radicalement la disposition du site Web, le déplacement des informations secondaires au bas de la page peut éliminer les distractions des informations primaires.

À ta façon
La règle d'or des footers est de ne jamais laisser les invités sur leurs propres appareils .
Les pieds de page sont des hôtes qui proposent des options à leurs invités. Ce sont des étapes naturelles sur le site Web, incitant les visiteurs à cliquer sur d'autres pages ou sur des sites Web connexes.
Vous pouvez en apprendre beaucoup sur les priorités d'un site Web à partir du contenu du pied de page. Qu'est-ce qui se trouve dans votre pied de page en ce moment? Vous en avez un, non? Parce qu'un site sans pied de page est pire qu'un article sans
Écrit exclusivement pour Webdesigner Depot par Ben Gremillion . Ben est un web designer freelance qui résout les problèmes de communication avec une meilleure conception.