Comment choisir le bon look pour votre portefeuille
J'ai regardé une tonne de sites du portefeuille. La bonne nouvelle est que je suis payé pour cela. Je regarde un tas de portefeuilles, choisis ceux que j'aime le mieux, puis je transforme ces portefeuilles en un article mensuel. Le café compte comme de la magie.
Je choisis les portefeuilles sur des critères essentiellement esthétiques. Je choisis ce qui me semble bon, qu'il soit professionnel ou familier, ou sauvage et post-moderne. Je choisis ces sites Web pour savoir comment ils pourraient inspirer d'autres concepteurs à casser un peu le moule et à essayer quelque chose de nouveau.
Je les juge aussi secrètement selon que je les engagerais ou non pour travailler. De nombreux designers ayant un sens aigu de l'esthétique font défaut dans le département UX, et leur site est pratiquement impossible à naviguer. Parfois, l'interface utilisateur est facile à naviguer, mais il existe des problèmes fonctionnels possibles. Parfois, ils peuvent facilement être résolus grâce à une amélioration progressive, mais personne ne s’inquiète.
Il y a deux raisons à cela: l'expérimentation du train en marche et l'expérimentation mal placée.
Le "ne pas faire"
Bande passante
Suivre les tendances n'est pas une mauvaise chose en soi. En ce moment, les tendances sont fondamentalement ce qui pousse la conception de Web en avant. C'est ainsi que nous sommes passés des dégradés "Web 2.0" au skeuomorphisme, puis à la conception plate, et au-delà. Les gens qui suivent les tendances et les inévitables répercussions sur les gens qui suivent les tendances sont ce qui maintient la discipline vivante, intéressante et en constante évolution.
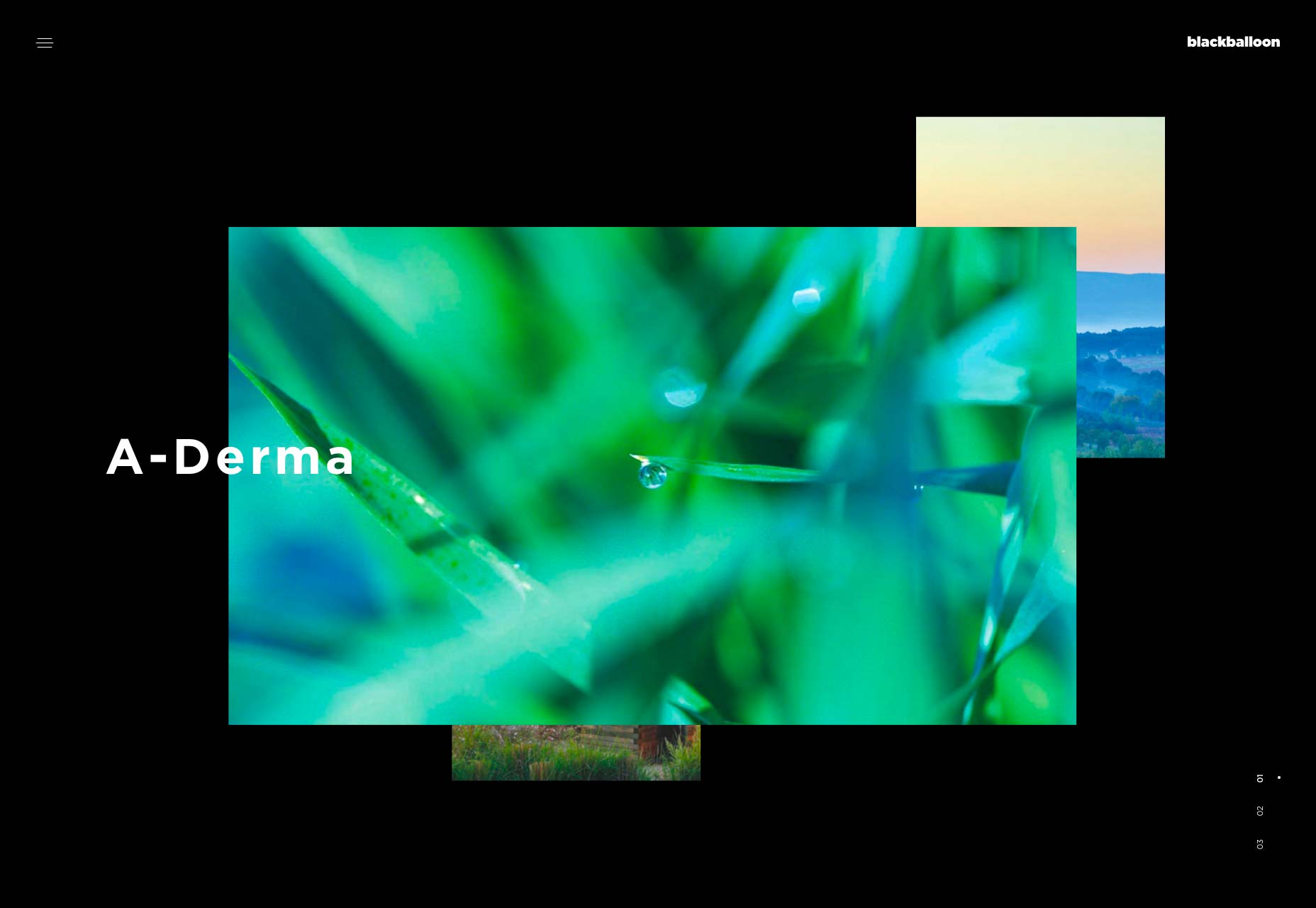
Plus récemment, les tendances montrent comment nous avons abouti à des sites de style post-moderne très créatifs:
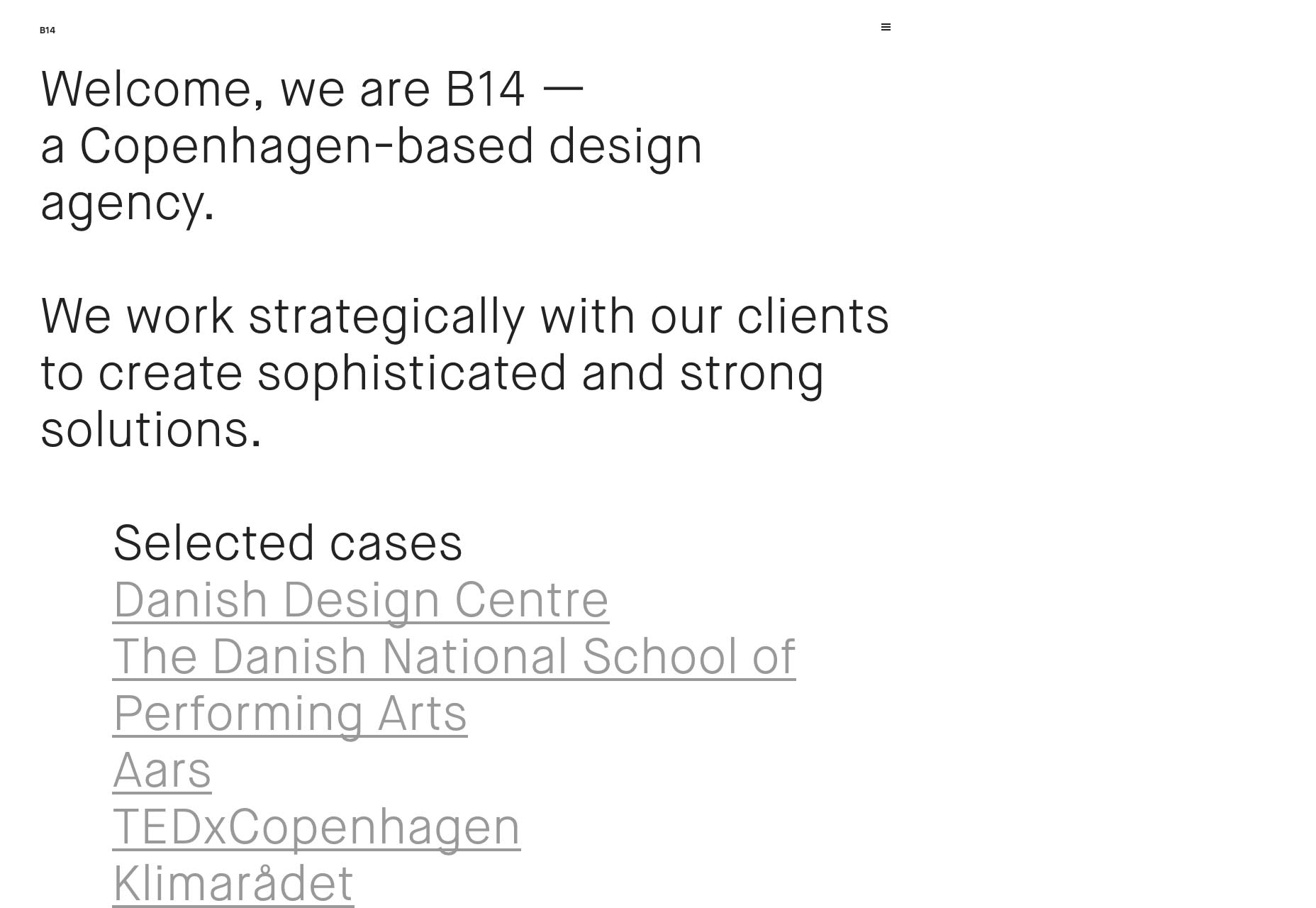
Les tendances montrent comment nous avons abouti à des sites basés sur la typographie:
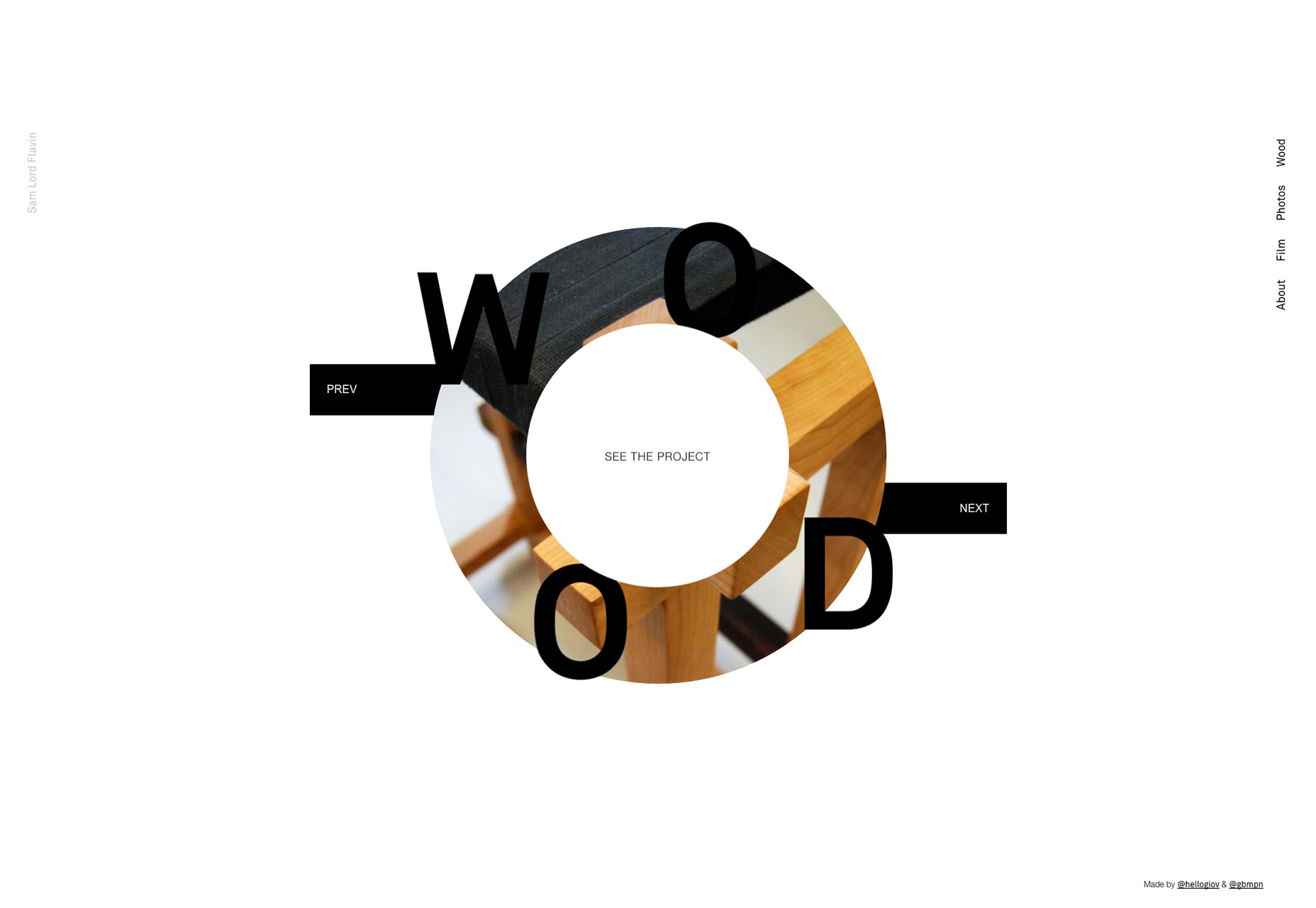
Les tendances sont la raison pour laquelle nous avons parlé de brutalisme et de pseudo-brutalisme pendant un mois avant que nous l'ayons oublié:
L'inconvénient est que beaucoup de gens adoptent les tendances sans trop réfléchir. Ils ne pensent pas à la raison d'être des préoccupations esthétiques ou de facilité d'utilisation des personnes qui ont lancé ces tendances. Ces styles esthétiques ne venaient pas de nulle part. Ils venaient de l'esprit des gens qui avaient besoin de résoudre un problème spécifique, pour gratter une démangeaison particulière.
Il n'y a rien de mal à avoir un design dans un style actuel, assurez-vous simplement que vous adoptez la tendance pour les bonnes raisons.
Expérimentation mal placée
Si vous faites un travail créatif, vous aurez toujours envie d'essayer quelque chose de nouveau et de différent. Vous pourriez avoir l'impression que vous vendez si vous créez deux designs de sites similaires à la suite.
L'expérimentation est bonne, tant pour la conception que pour le développement. Vous devriez faire de nouvelles choses. Cependant, votre portefeuille n'est peut-être pas le meilleur endroit pour les réaliser. Je soutiens que si vous allez devenir fou avec l'animation, le placement de navigation ou quoi-vous, il pourrait être préférable de le faire avec un projet parallèle.
Trop de portfolios que j'ai vus jettent les principes de base de la facilité d'utilisation au profit de la créativité sauvage. Votre portefeuille est censé vendre votre travail ou vos services. Si le site se brise parce que le JS ne se charge pas correctement ou s'il est difficile de s'y retrouver, les résultats sont tout aussi graves que sur un grand site de commerce électronique ou sur un blog important. Vous allez perdre de l'argent.
Les personnes ayant un mauvais internet ont également besoin de sites web.
Le "faire"
Okay, c'est assez négatif dans votre vie. Comment devriez- vous aborder l'aspect de votre portefeuille, alors? Eh bien, je n'ai pas toutes les réponses, mais j'ai deux très bonnes réponses:
Approche 1: Concevez le site que vos clients veulent
Concevez le site que votre client aspire à avoir. Rendez-les envieux, puis donnez-leur ce qu'ils veulent. Je veux dire, vous avez un créneau choisi, non? Un public cible? Faites en sorte que votre site de portfolio ressemble beaucoup aux sites que vous créez pour vos clients. Vous connaissez votre marché. Utiliser ça.
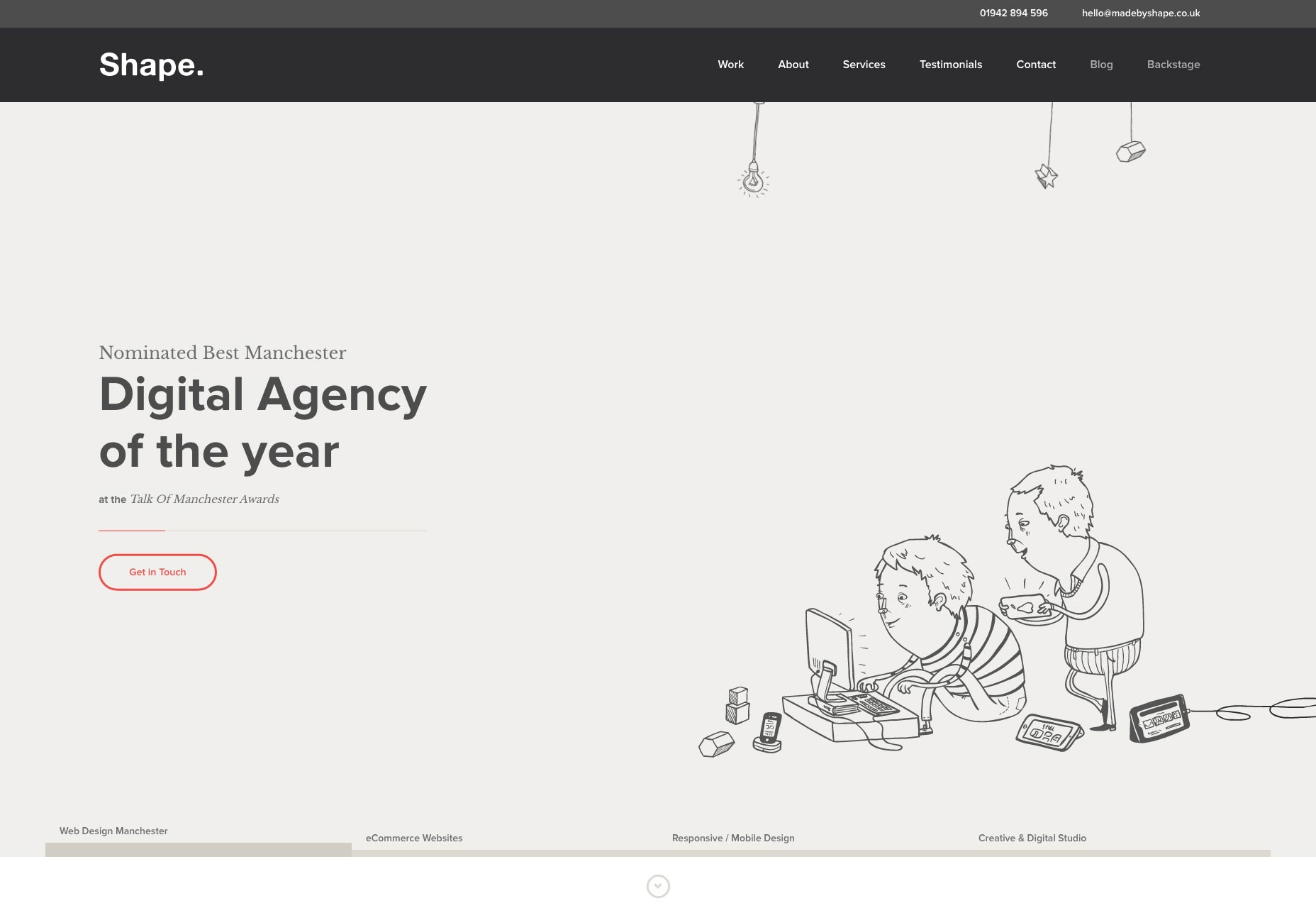
Forme le fait très bien. L'aspect global du site est vaguement similaire à celui d'un modèle de commerce électronique. Eh bien, ils conçoivent des sites de commerce électronique, ce qui est absolument parfait.
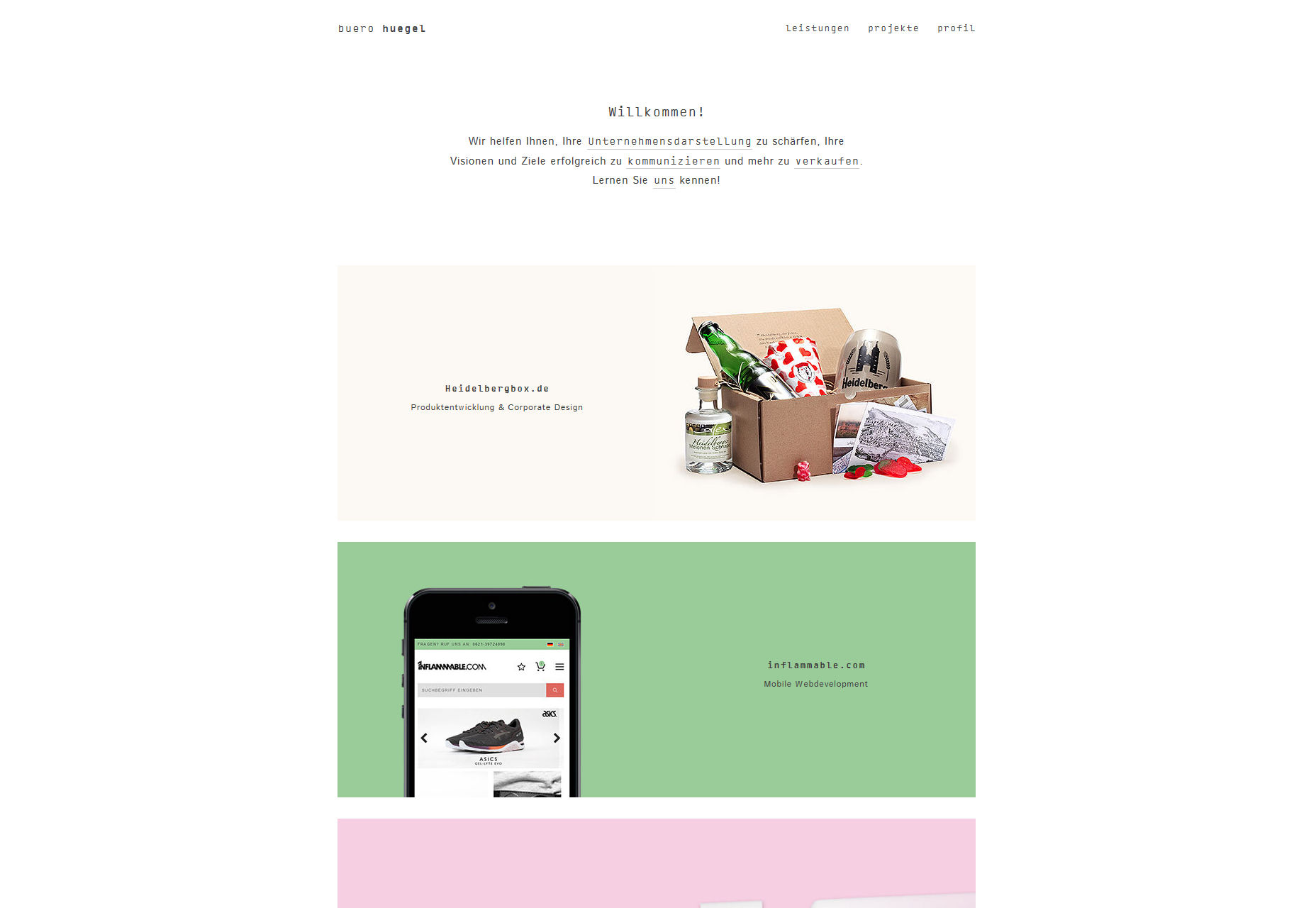
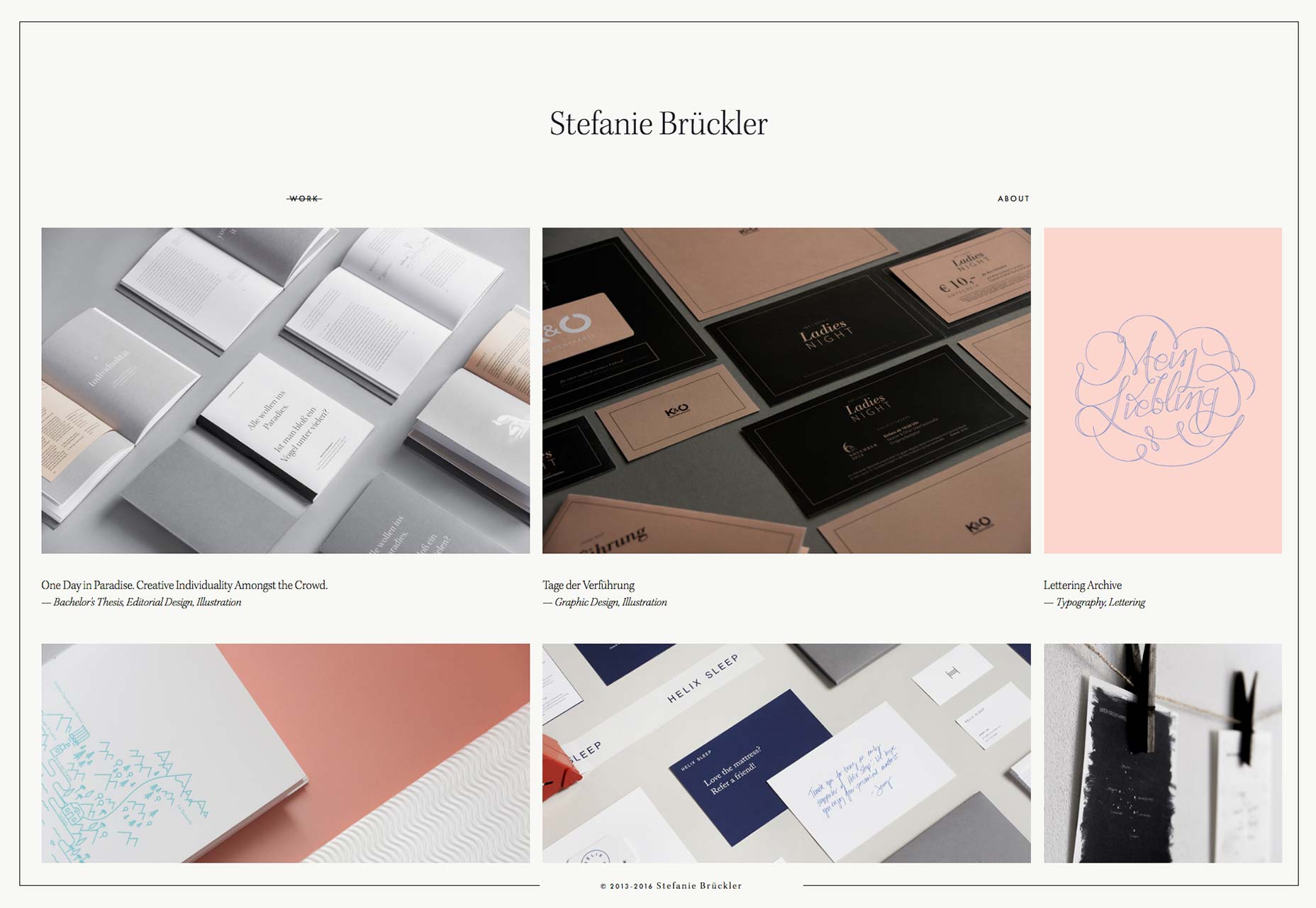
Maintenant, que diriez-vous d'un portefeuille qui ne concerne pas la conception Web? Stefanie Bruekler portefeuille porte une ressemblance thématique frappante avec l’imprimé présenté sur son site.
Approche 2: Mettez votre travail à l'avant-plan
Ne leur donnez pas le temps de juger l'esthétique de votre site en mettant votre travail en face d'eux. Cette approche est généralement utilisée avec des sites minimalistes, mais elle peut fonctionner pratiquement n'importe où. Mettez un aperçu ou deux sur la page d'accueil, ou placez-y le portefeuille complet. S'ils examinent déjà votre travail, l'aspect de votre site (et de tout ce que vous pourriez avoir à dire sur vous-même) est accessoire.
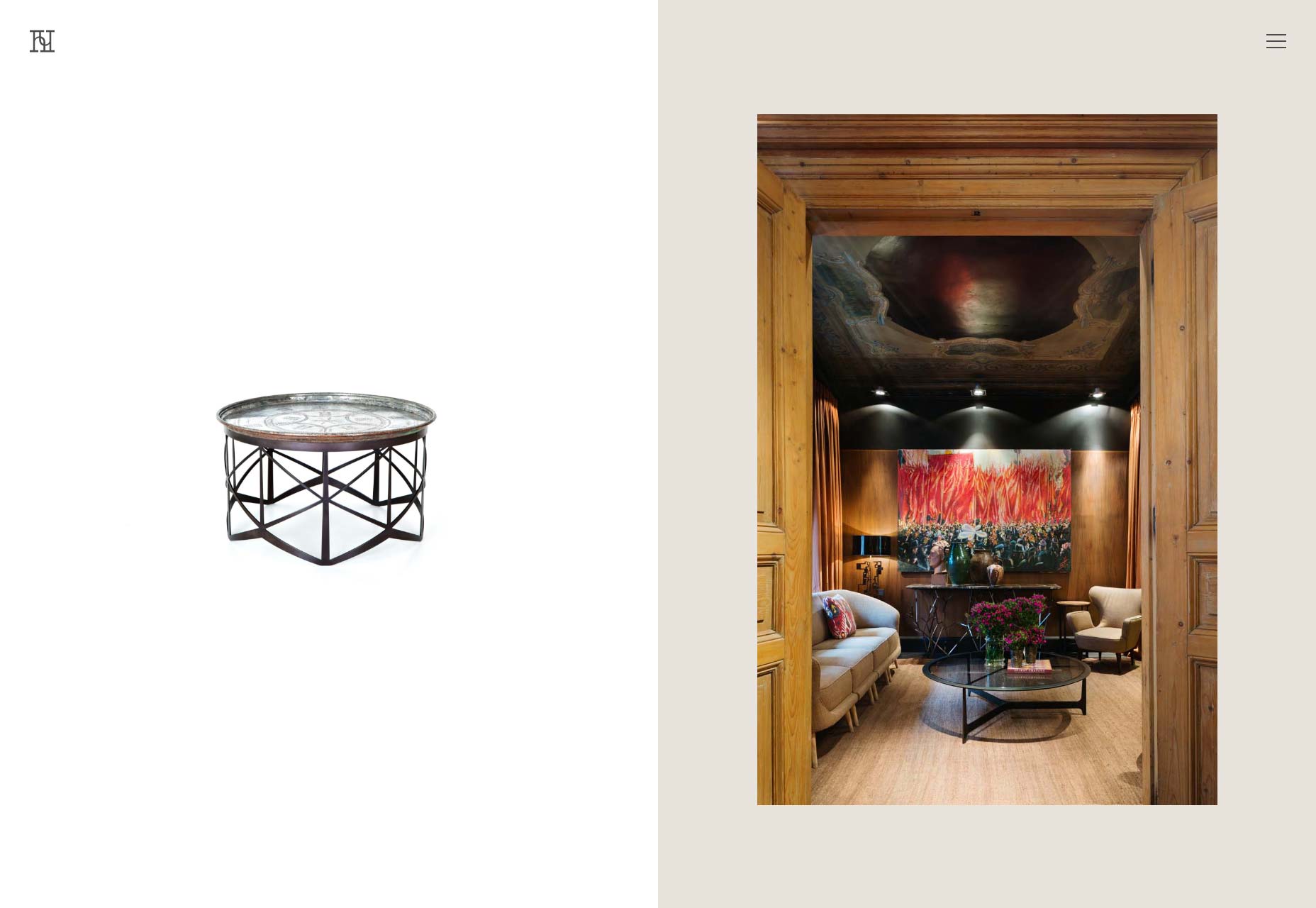
Christopher Hall pour ce faire, il présente ses deux principales disciplines (design de mobilier et design d’intérieur) côte à côte, sans fioritures. Regardez, et vous avez l’idée.
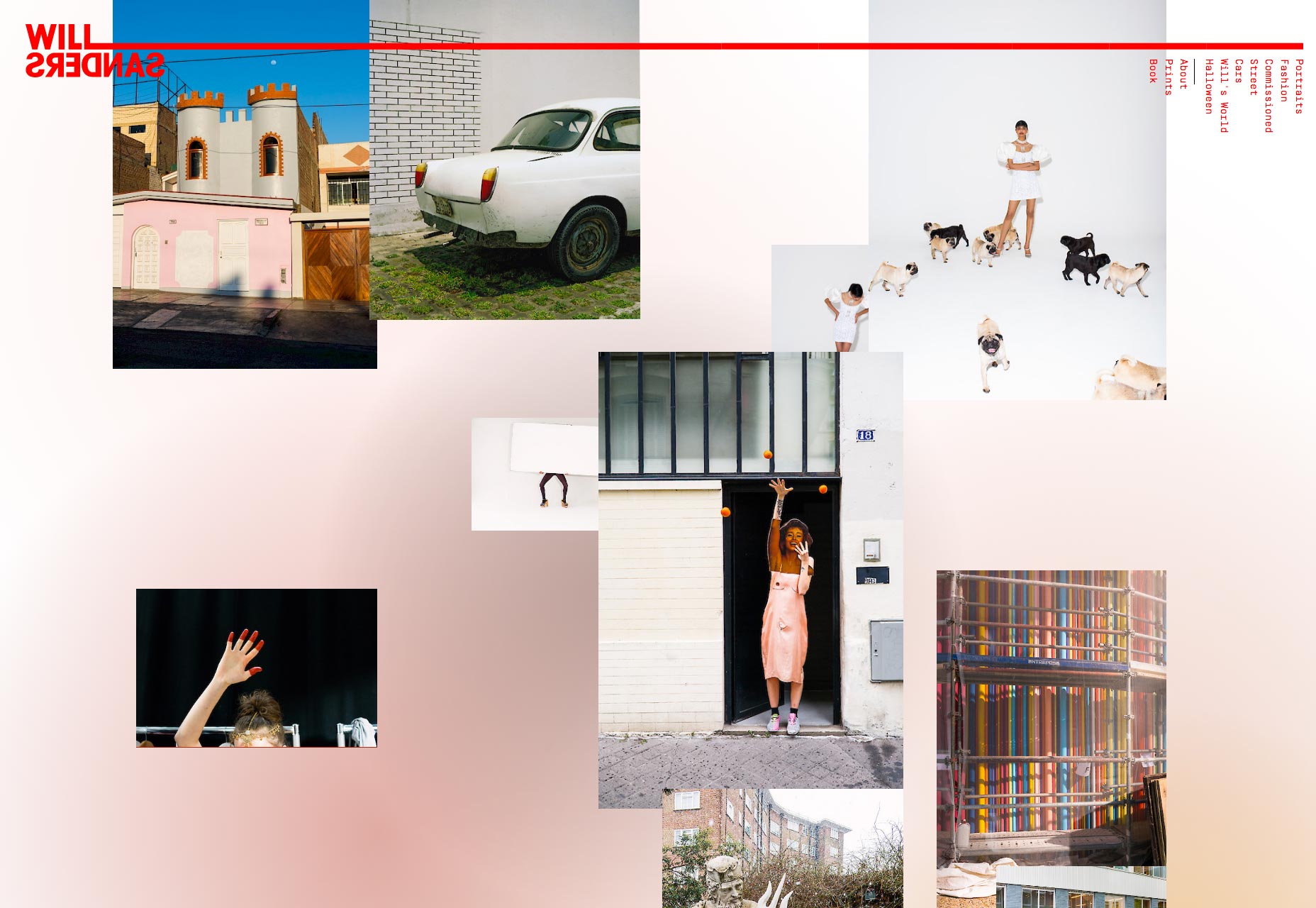
Will Sanders fait à peu près la même chose, seule sa photographie est organisée comme un collage. Les photos attirent l'œil si rapidement qu'il est facile de pardonner la navigation mal orientée.
Vous avez peut-être remarqué que le portfolio de Stefanie Bruekler de la dernière section pourrait également figurer dans cette section. Vous pouvez facilement combiner les deux approches.
Conclusion
Les observateurs de Sharp noteront que ces méthodes ne suffiront pas à résoudre tous les problèmes que j'ai soulevés plus tôt. Peu importe la manière dont vous choisissez l’esthétique de votre site, l’accessibilité et la convivialité sont sur vous. Cependant, l'utilisation de ces approches plus simples à la question peut éliminer une partie de la tentation de passer par-dessus bord.
Vous remarquerez que ces deux approches permettent beaucoup de variation et de créativité. Cependant, vous n'avez pas besoin de vous limiter à eux. Si vous vous retrouvez avec un site rempli de tendances, c'est génial. Si vous inventez un tout nouveau type d'interface utilisateur, je le suis (à condition qu'il soit utilisable).
Si vous avez pris ces décisions avec soin, alors j'ai fait mon travail ici. En outre, je suis curieux de voir ce qui se passe après cette grande tendance à l’asymétrie.