Comment ravir vos utilisateurs avec une animation subtile
Bonne fête à tous nos lecteurs américains!
L'animation n'est pas une nouveauté dans les interfaces numériques. Ils ont connu une histoire intéressante de montée, de chute et de remontée en popularité. Des animations subtiles ajoutent de la personnalité et de l'empathie à une interface par ailleurs ennuyeuse. Ils rendent les expériences amusantes, agréables et mémorables.
L'animation dans la conception de sites Web existe depuis longtemps. Ils sont d'abord devenus populaires grâce au format .gif, et plus tard, .swf. Cependant, avec beaucoup de conceptions ne tenant pas compte de la facilité d'utilisation, l'animation est rapidement devenue associée à de mauvaises UX.
Lorsque Flash n'était plus cool et que HTML5 devenait la technologie de référence, c'est CSS3 qui a pris le relais. spécifiquement les transitions CSS et les animations CSS . Une implémentation plus simple et des performances plus fluides que même JavaScript a fait du CSS l'outil idéal, et les concepteurs ont depuis expérimenté l'animation dans l'interface utilisateur.
Ajout de personnalité avec animation
Avoir votre navigation en fondu sur le chargement fournit une touche très agréable; cela montre que votre site est élégant; c'est la personnalité. Lorsque vous utilisez une application de taxi et que vous fournissez un gros pourboire, des confettis tombent sur l’écran; c'est amusant, original et inattendu; c'est la personnalité. De petites choses comme celle-ci permettent à votre visiteur d'établir une connexion personnelle avec vous.
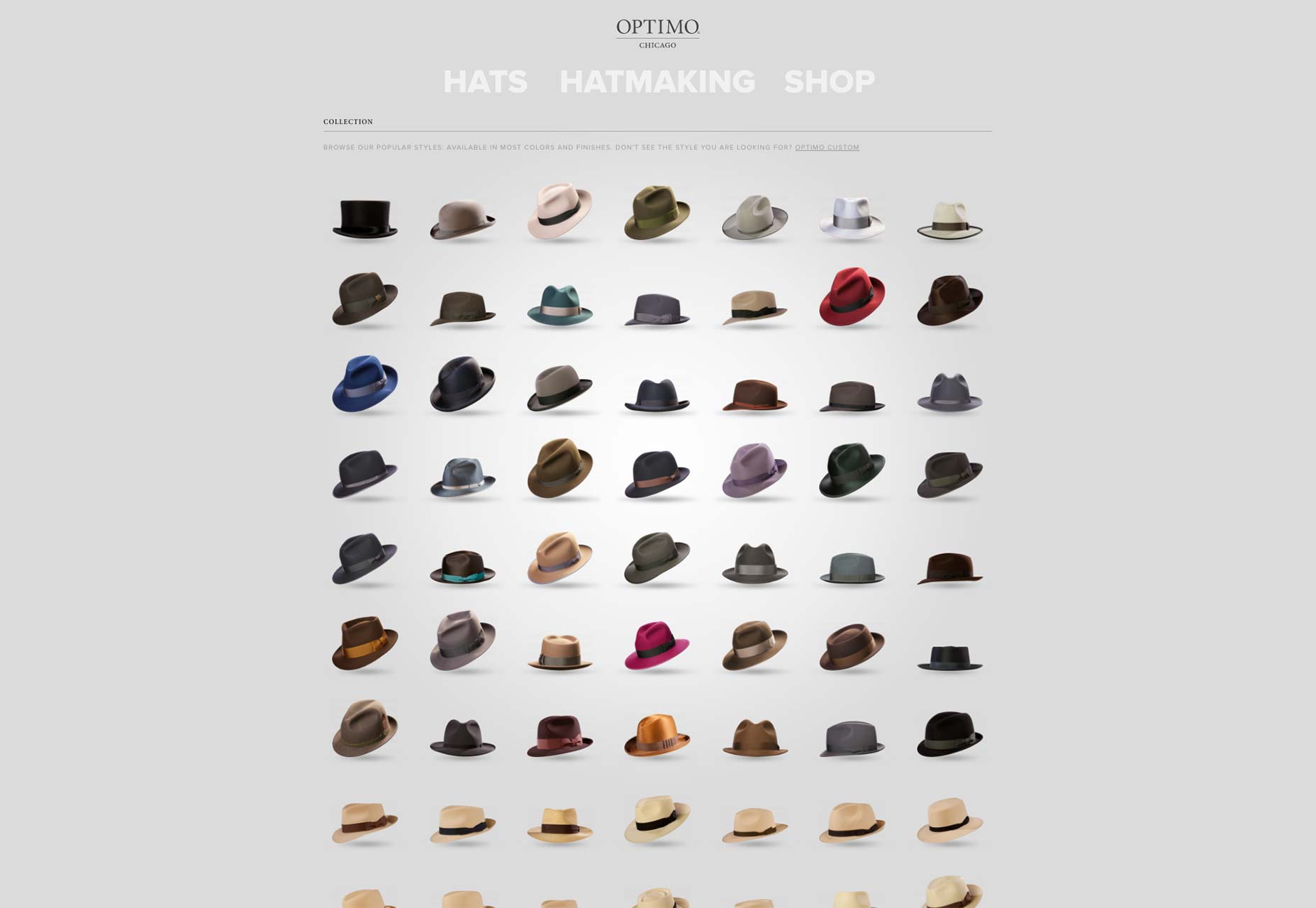
Chapeaux Optimo faites une belle transition en vol stationnaire, ils s'inclinent en guise d'introduction et font place au nom du chapeau. C'est au-delà de la subtilité, mais c'est avant tout une belle touche, cela donne un sentiment de personnalité, un sentiment de joie.
Créer un lien émotionnel avec l'animation
Quand il y a un lien personnel, il y a un lien émotionnel. Je suis maintenant capable d'aimer votre entreprise et votre marque; nous sommes maintenant dans une relation parce que ces animations subtiles me permettent de voir les gens - les humains - derrière l'ordinateur / la machine / le site Web. Ces petites touches font briller une culture d'entreprise. Ce n’est pas si difficile de voir les gens derrière l’entreprise être amicaux et probablement faciles à vivre; il est donc facile de se connecter avec eux sur le plan personnel et émotionnel.
Intérêt passionnant avec l'animation
Franchement, les animations originales sont amusantes; ils rendent votre site Web intéressant! De plus, les gens l'adorent, ils l'apprécieront tellement qu'ils le partageront avec leurs amis, que ce soit dans une conversation ou un tweet, et ils se souviendront de vous.
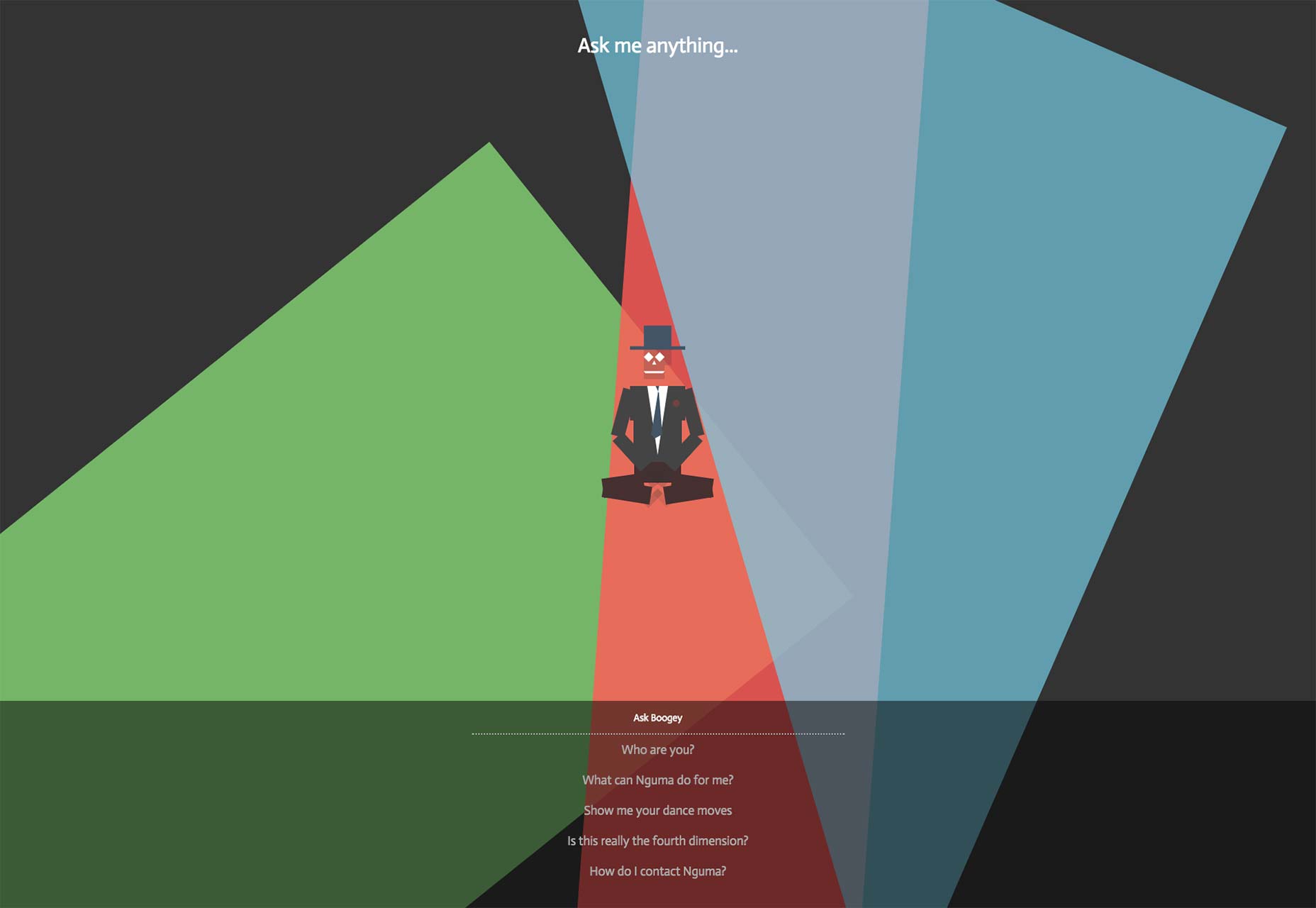
Soleil Noir Rêver Le site Web est autre chose. Tout bouge, se trémousse et que non; mais cela fonctionne très bien pour le site Web car il est amusant et censé être intéressant. Tout est très légèrement animé; Cela donne une impression positive instantanée.
Conclusion
Tout n’est pas sans inconvénient. Il y a une fine ligne entre subtile et trop. L'animation peut également être ennuyante pour les utilisateurs, en particulier lorsqu'une animation est placée sur chaque section d'une longue page. J'ai dû attendre une fois pour le contenu, car j'ai défilé au bas de la page et devancé l'animation qui chargeait les sections. Ce n'est pas bien, ça perturbe mon flux de travail, ça me distrait, ça me met en colère.
Il pourrait même être inapproprié pour certains sites Web d’avoir ces animations; Lorsque vous êtes un organisme à but non lucratif qui veut être pris au sérieux, ou peut-être un site Web sur la fiscalité, il est inapproprié de faire pleuvoir des confettis sur votre page lorsqu'un utilisateur se connecte ou clique sur un bouton "payer mon impôt". Cela pourrait nuire à votre image, faire en sorte que les gens se méfient de vous. Assurez-vous que vos animations, quelles qu'elles soient, conviennent à votre public.