Comment concevoir une affiche de film des années 1980 dans Photoshop
Dans cet article, nous allons commencer par examiner quelques affiches de films inspirantes des années 1980 que nous utiliserons pour nous inspirer.
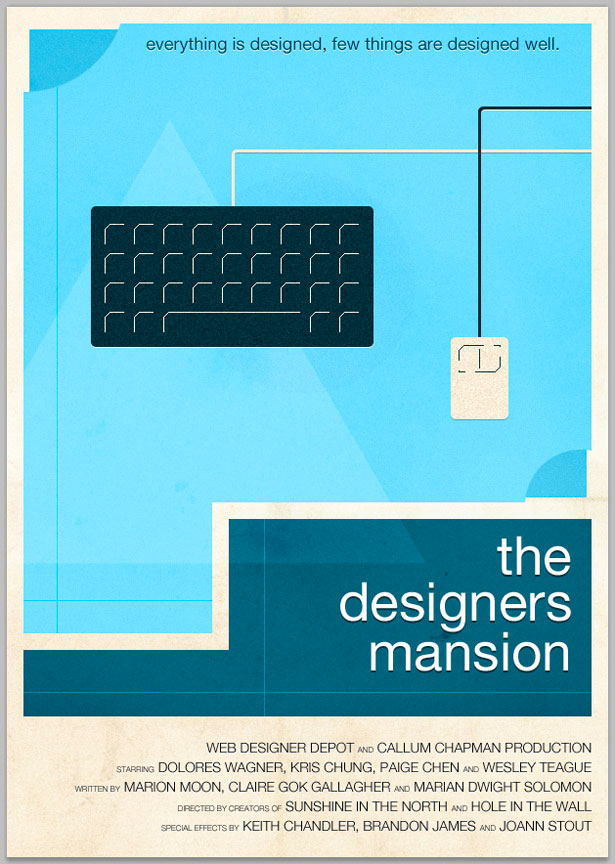
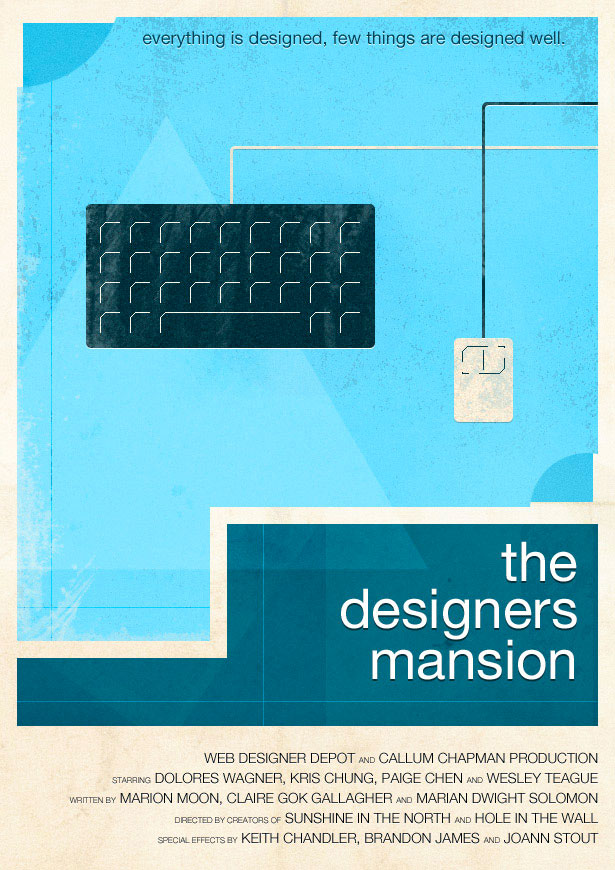
Ensuite, nous allons utiliser Adobe Photoshop pour créer une affiche de film des années 1980 pour notre film fictif intitulé "The Designer's Mansion".
Ce tutoriel est destiné aux concepteurs ayant une bonne compréhension de Photoshop.
Si vous suivez ce tutoriel, n'hésitez pas à poster un lien vers votre produit final dans la zone de commentaires ci-dessous. Nous aimerions le voir!
Commençons!
Voici 10 affiches inspirantes de 1980-1989.
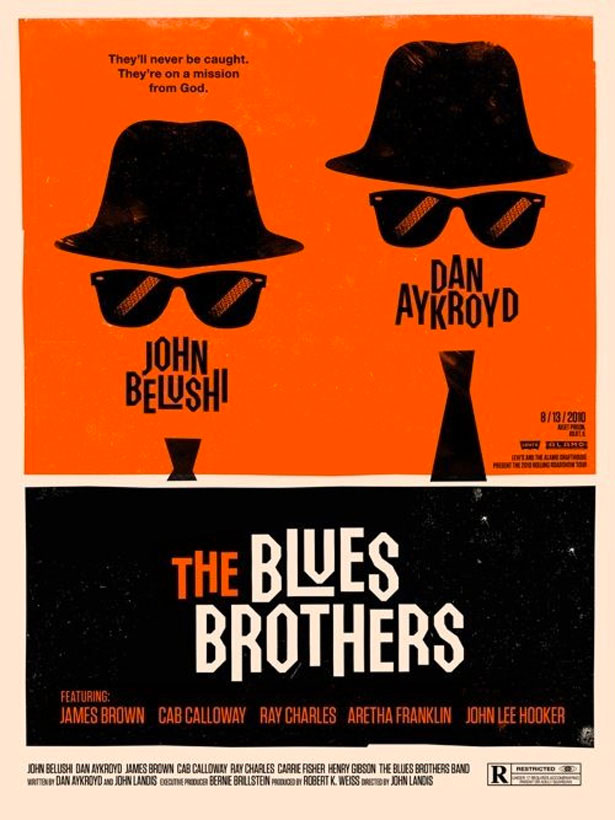
1980: The Blues Brothers
Une affiche très attrayante et inspirante des années 80 qui utilise une palette de couleurs limitée et des formes simples pour créer une affiche avec une touche.
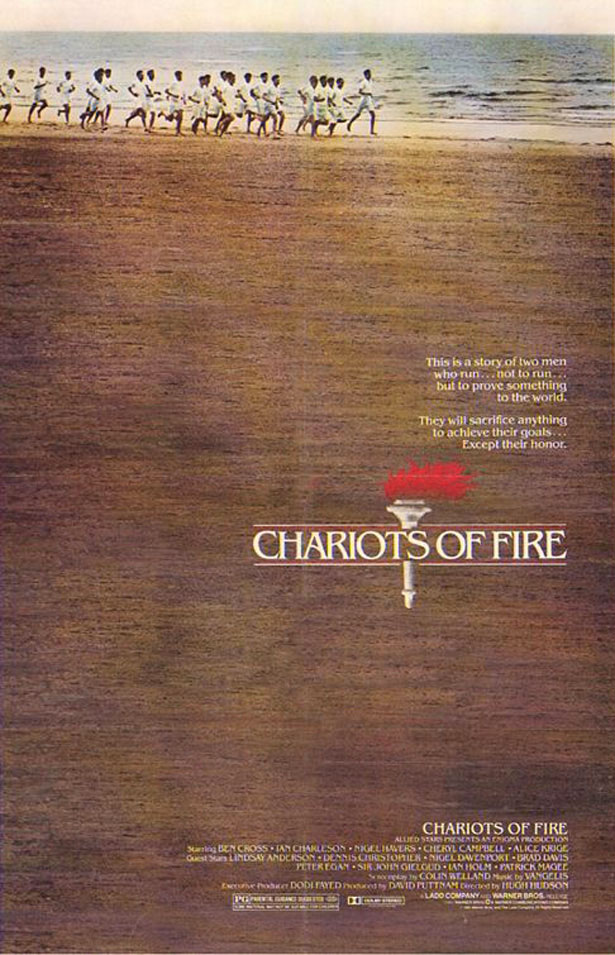
1981: chariots de feu
Cette photo est animée par la photographie délibérément usée et bruyante, et se termine par une typographie classique. Qui a dit que les affiches devaient être complexes?
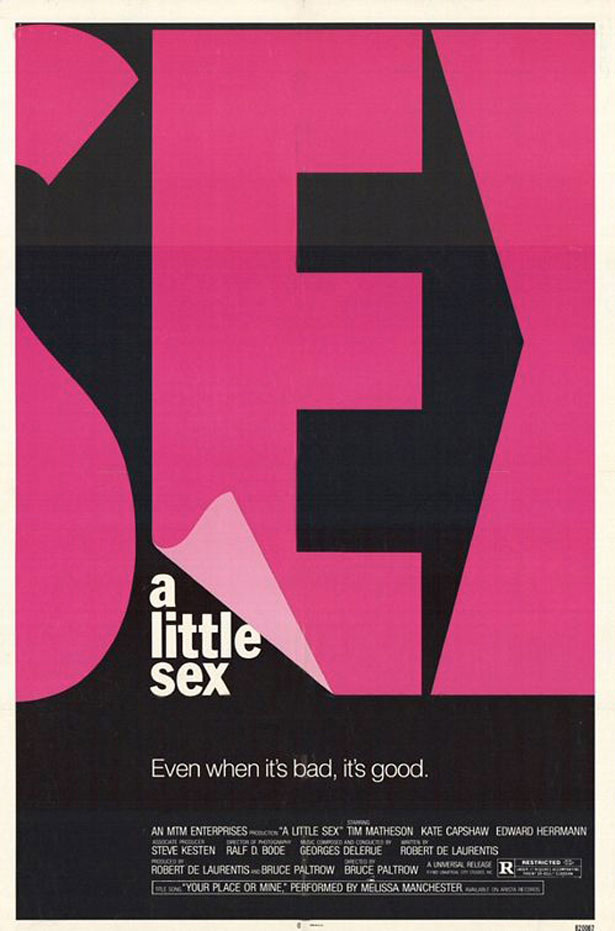
1982: Un petit sexe
La typographie moderne était clairement une inspiration dans les années 80! Une affiche vraiment simple qui fonctionne extrêmement bien.
1983: Scarface
Cette pièce minimale peinte à la main utilise la couleur mais laisse beaucoup d'espace blanc. Outre le titre, les polices sont simples.
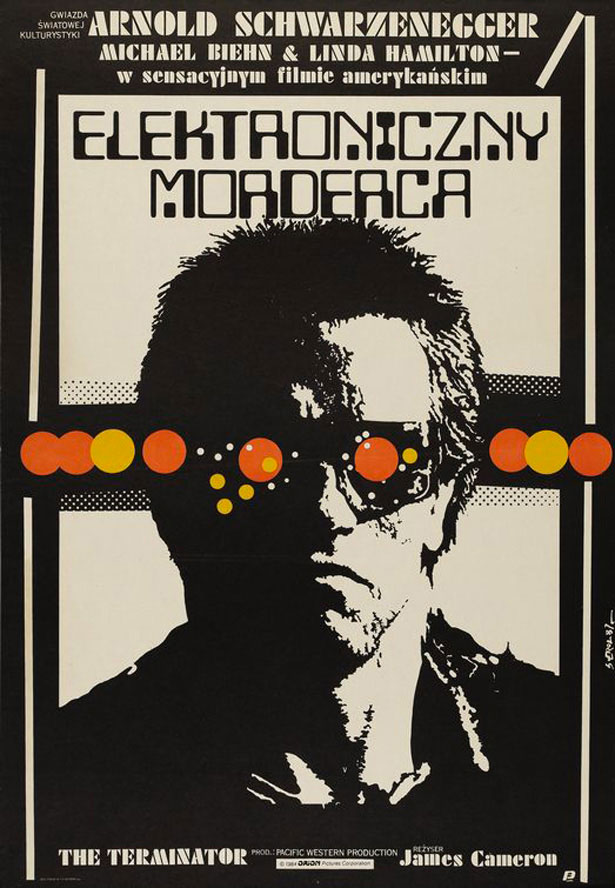
1984: le terminateur
Cette affiche de style vectoriel bicolore attire votre attention. Les motifs en demi-teinte en arrière-plan attirent le regard.
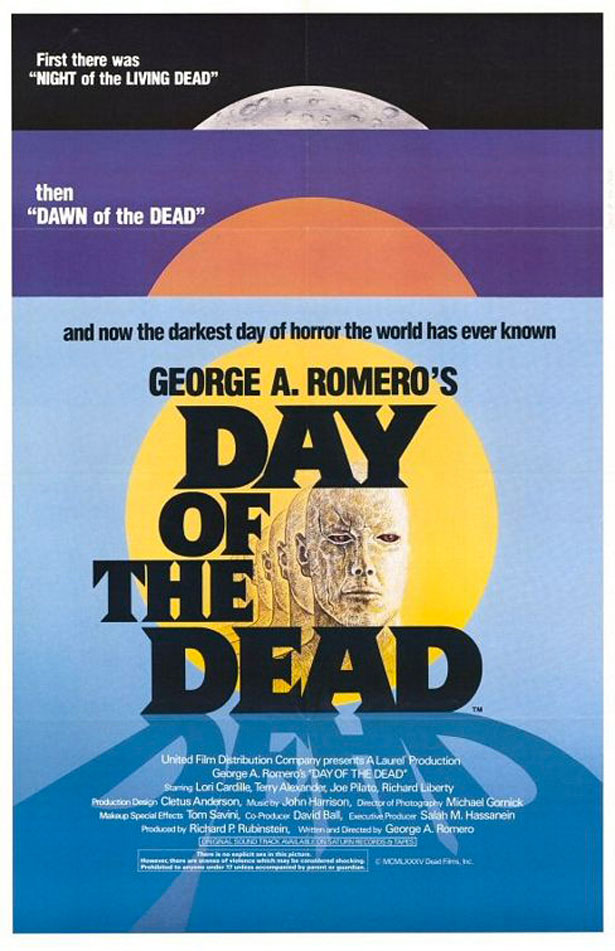
1985: jour des morts
Cette affiche intelligente annonce trois films "Dead": la Nuit des morts-vivants , Dawn of the Dead et Day of the Dead . Un poster génial avec de superbes couleurs.
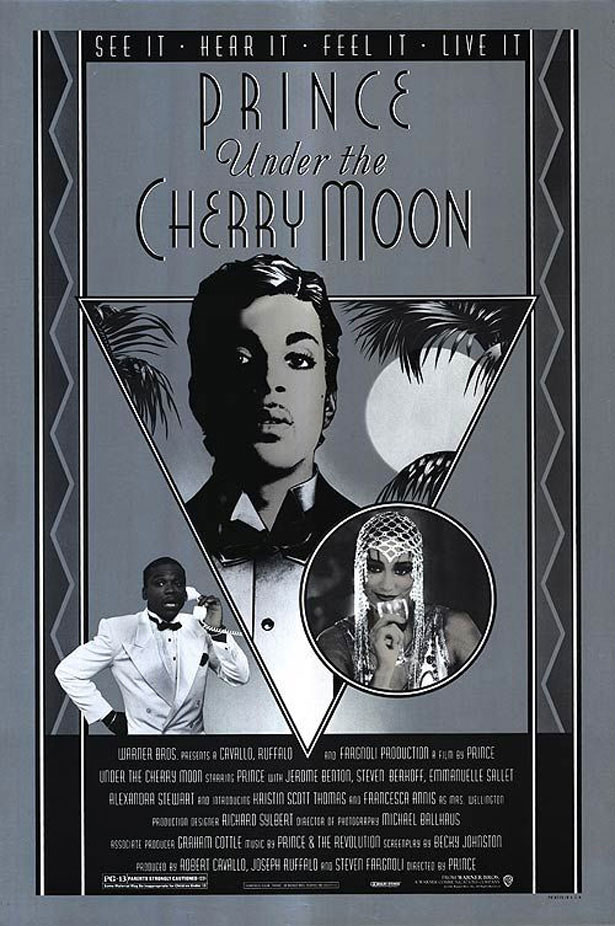
1986: Sous la cerise Lune
L'effet de cette affiche presque en niveaux de gris est obtenu avec des formes, des motifs et une typographie simples.
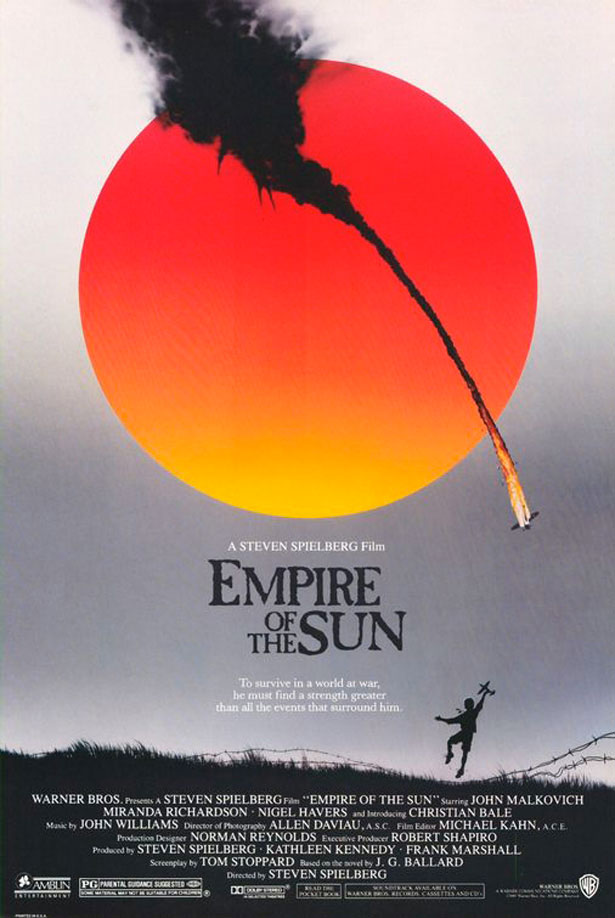
1987: Empire of the Sun
Cette affiche recouvre la couleur vivd du soleil sur une photographie en noir et blanc, créant un effet saisissant.
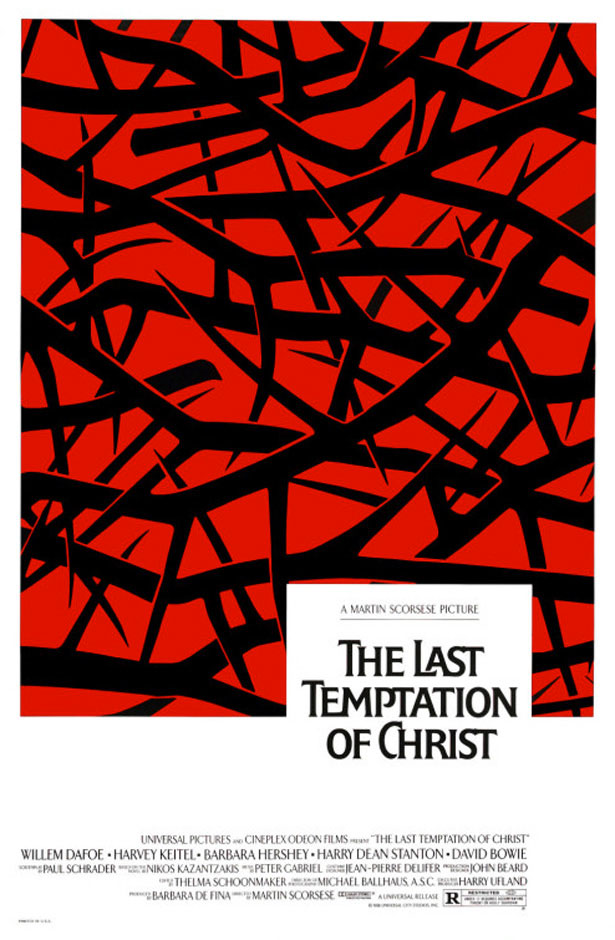
1988: La dernière tentation du Christ
Une belle affiche illustrative au style moderne. Il pourrait facilement être confondu avec un nouveau film plutôt qu’un film de 1988!
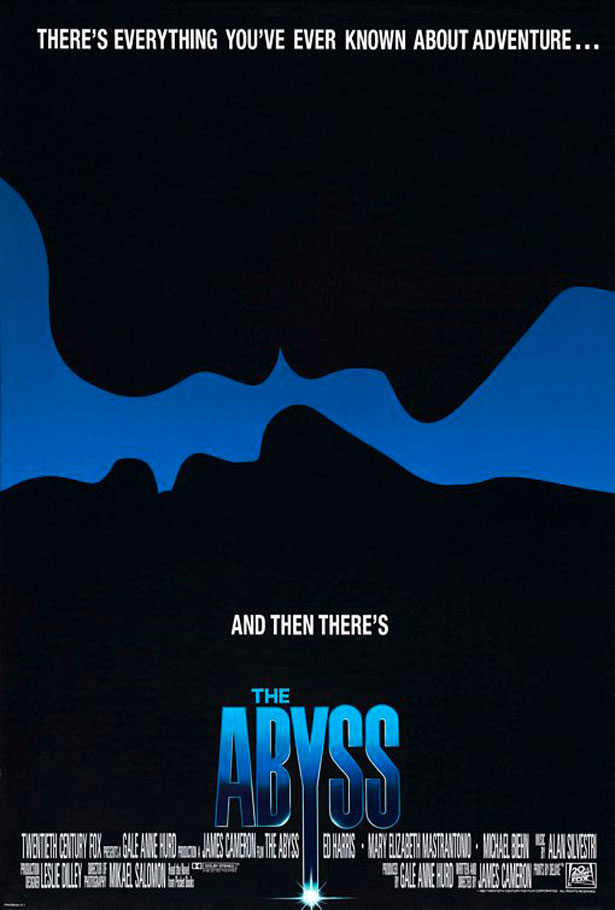
1989: les abysses
Le minimalisme était tout aussi important dans les années 80! Dans cette affiche, deux silhouettes sont visibles sur un fond noir. Le titre du film est en bleu, ce qui renforce la palette de couleurs limitée.
Le tutoriel
Maintenant que nous avons été inspirés par les années 80, faisons notre propre design!
Je vais utiliser plusieurs ressources dans ce tutoriel, y compris les vecteurs de stock et les textures. Ces fichiers sont soit les miens, soit issus d'Internet.
Étape 1
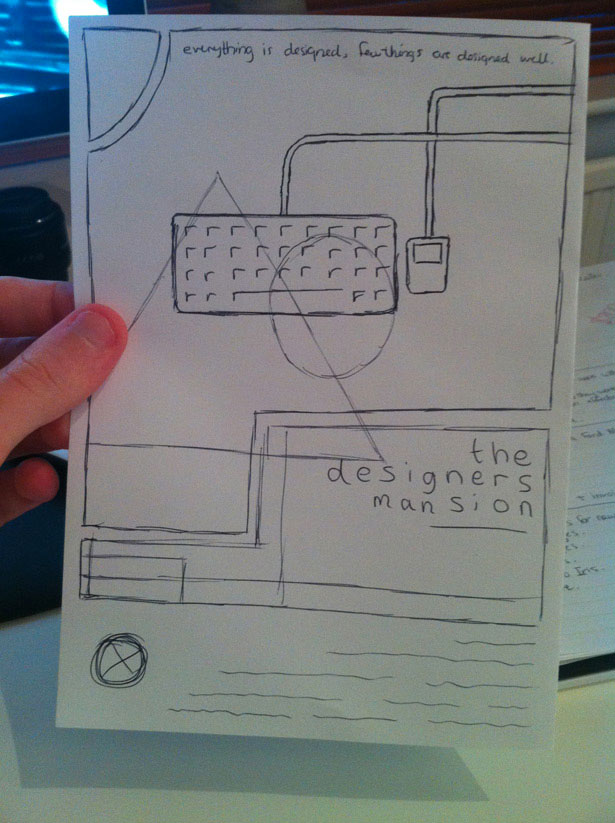
Prenez un morceau de papier et un crayon ou un stylo. Comme pour tout design, dessiner un concept en premier sera utile pour avoir une idée approximative de la disposition de base et des formes que nous voulons utiliser. Rien n'est pire que d'ouvrir un document Photoshop vierge et de ne pas savoir par où commencer!
Pour la mise en page et les formes de mon croquis, je me suis inspiré des affiches pour The Blues Brothers , Under The Cherry Moon et The Last Temptation Of Christ . Ma typographie a été inspirée par celle de A Little Sex .

Étape 2
Ouvrez Photoshop et créez un nouveau document. Comme je ne conçois que pour l'écran, j'utiliserai un document A4, réglé sur RVB à 72 DPI. Si votre travail sera imprimé, vous aurez besoin d'une résolution beaucoup plus élevée, au moins 300 DPI. Vous devrez également configurer les marges et les marges. Réglez votre couleur d'arrière-plan sur un beige clair ou une crème, quelque chose comme # EFEBE0.

Sélectionnez l'outil Rectangle de sélection, puis maintenez "Shift" et faites une petite sélection carrée.

Affichez les règles du document en allant dans Afficher → Règles. Faites glisser un guide de l'une des règles et fixez-le au bord de votre nouveau rectangle de sélection. Répétez ce processus de chaque côté de la toile.

C'est là que sera notre frontière. Faites glisser plusieurs autres guides et placez-les au besoin. Utilisez votre œil pour mesurer approximativement où ils devraient aller selon votre croquis original.

En consultant attentivement les guides ci-dessus, vous devriez être en mesure de repérer la disposition et la structure de base de notre affiche.
Étape 3
Nous allons maintenant remplir les zones que nous avons créées avec des guides afin que nous puissions supprimer toutes les lignes distrayantes. Avec l’outil Rectangle de sélection, sélectionnez une zone du dessin, comme indiqué dans la capture d’écran ci-dessous.

Maintenez la touche "Shift" et sélectionnez une autre zone, en vous assurant qu'elle rejoint la zone que vous avez déjà créée. Cela fusionnera vos deux sélections en une.

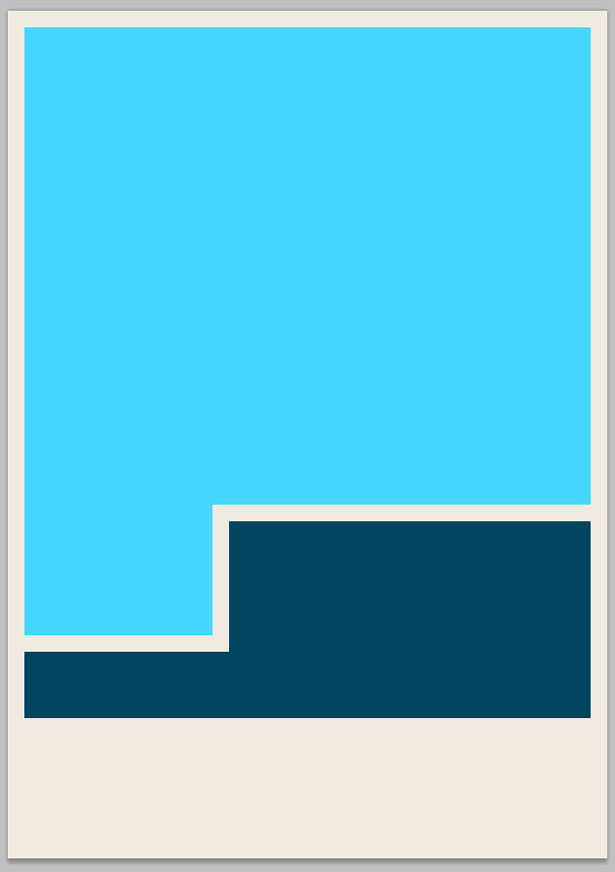
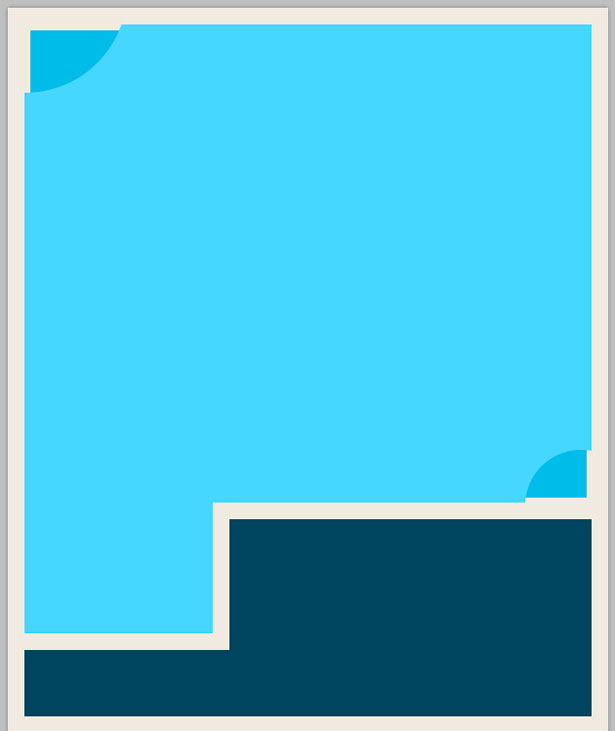
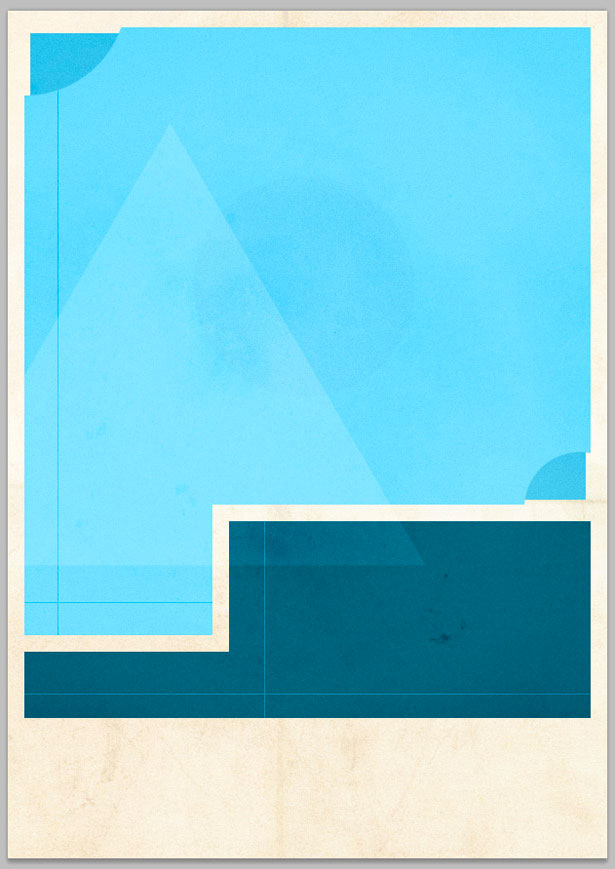
Accédez au calque → Nouveau calque pour créer un autre calque. Remplissez votre sélection avec un bleu foncé; J'ai utilisé # 00445D. Nommez vos couches de manière appropriée, sinon elles seront un cauchemar à trouver plus tard.
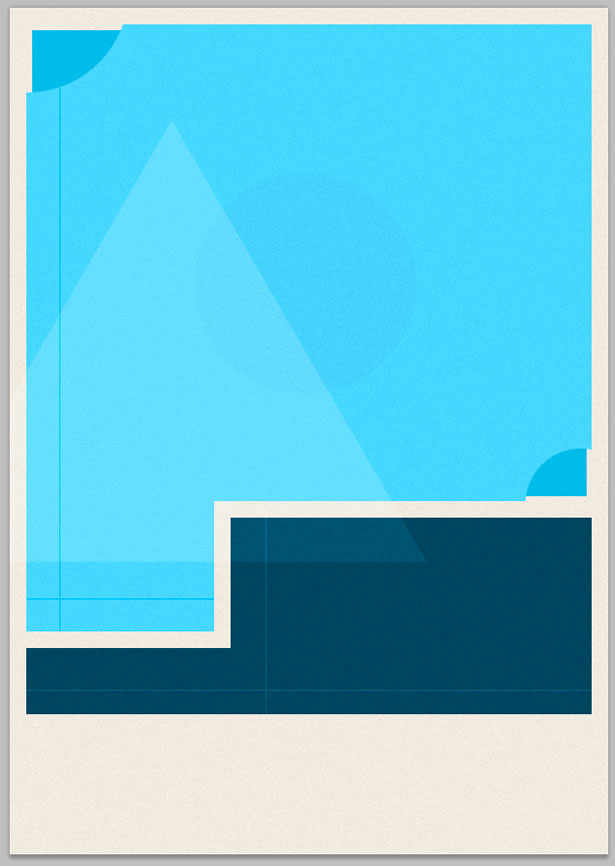
Remplissez l'autre forme sur votre toile en utilisant la même technique. Cette fois, j'ai utilisé un bleu beaucoup plus léger (# 66D6FF). Allez dans Affichage → Effacer les guides pour supprimer les guides dont nous n'avons plus besoin.

Étape 4
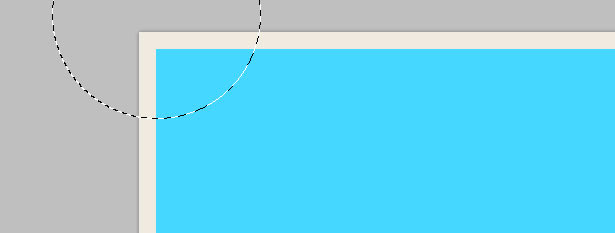
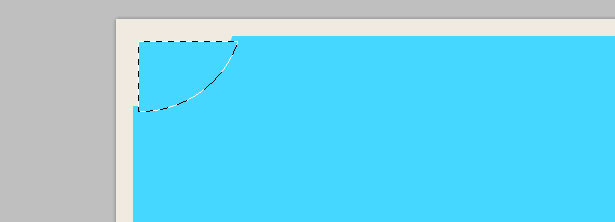
Maintenant, nous allons couper une zone de notre forme bleu clair et la déplacer. De telles manipulations mineures rendront l'affiche plus intéressante visuellement. Sélectionnez l'outil Elliptical Marquee, maintenez "Shift" pour garder le cercle en proportion, et faites glisser une sélection. Repositionnez-le en haut à gauche de votre forme.

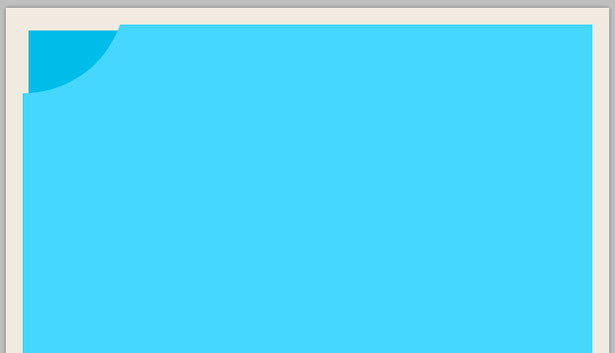
Sélectionnez le fond bleu clair, puis coupez et collez votre forme. Utilisez les touches fléchées pour décaler la forme de quelques pixels vers le bas et à droite de sa position normale. Vous devriez vous retrouver avec quelque chose comme ceci:

Changer la couleur de la nouvelle forme. Lorsque vous avez collé la forme, un nouveau calque a été automatiquement créé. Placez ce nouveau calque sous le calque d'arrière-plan bleu clair.

Essayez ceci dans un ou deux autres domaines également.

Étape 5
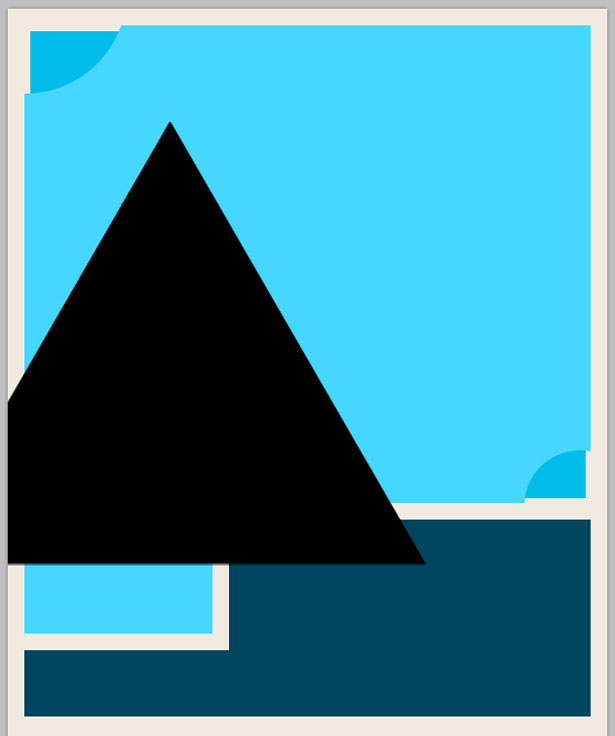
Maintenant, nous allons ajouter d'autres formes pour égayer notre design. Sélectionnez l'outil Forme polygonale et dans la barre d'outils, définissez-le sur trois côtés. Faites glisser une sélection et appuyez sur "Shift" pour la positionner correctement.

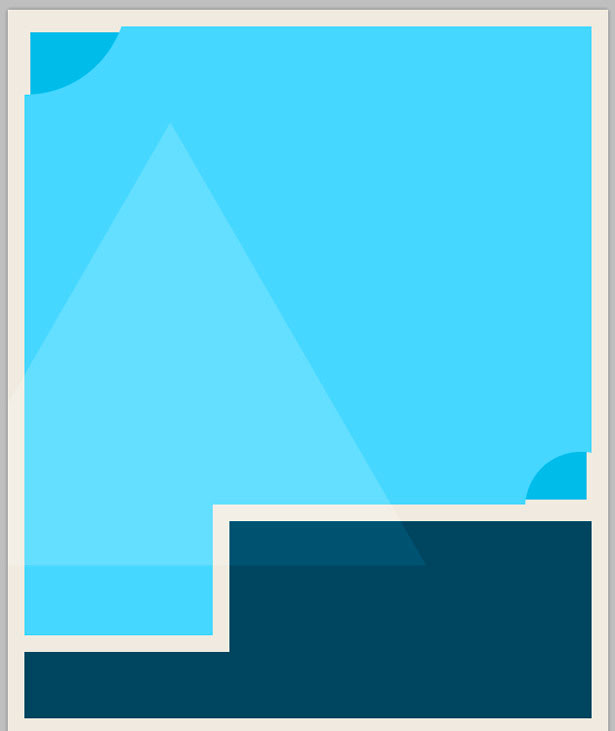
Changez la couleur du triangle en blanc, définissez le mode de fusion sur "Superposition" et réduisez l'opacité à environ 20%. Vous devriez vous retrouver avec quelque chose comme ceci:

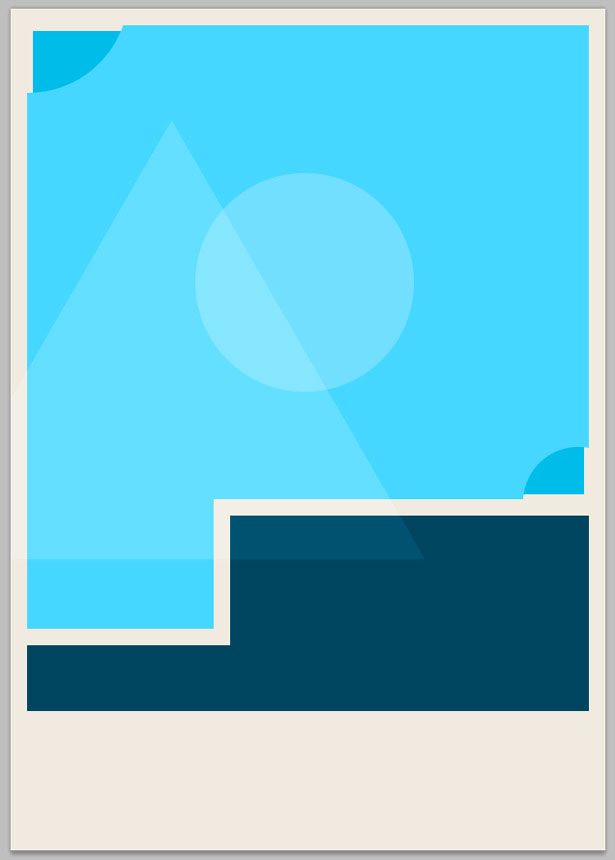
Répétez ces étapes, mais cette fois faites un cercle. Expérimentez avec différents modes de fusion et niveaux d’opacité.

Étape 6
Ajoutons quelques lignes fines à nos formes géométriques. Sélectionnez l'outil Ligne et choisissez le blanc comme couleur de premier plan. Maintenez "Shift" pour garder votre ligne droite, en tirant une ligne comme ci-dessous:

Répétez ce processus en dessinant une ligne horizontale plutôt que verticale.

Sélectionnez vos deux lignes dans la palette Calques, puis cliquez avec le bouton droit de la souris et sélectionnez "Rasterize Layers". Fusionnez les deux lignes en allant dans Calques → Fusionner les calques. Utilisez l’outil Rectangle de sélection pour couper les lignes s’étendant sur la forme principale. Modifiez le mode de fusion du calque sur "Superposition" et réduisez l'opacité à 40%.

Répétez cette procédure, mais placez une ligne sur le fond bleu clair plutôt que sur le fond bleu foncé.

Étape 7
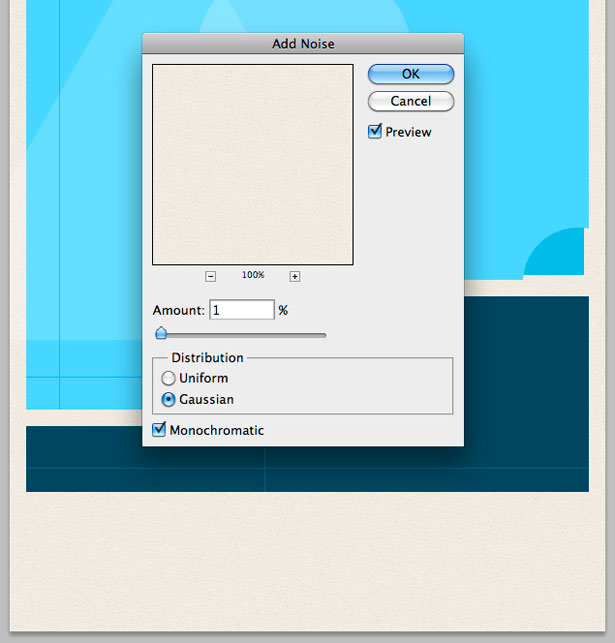
Ajoutons de la texture et du bruit à notre travail. Tout d'abord, nous ajouterons du bruit à notre conception en utilisant un filtre Photoshop intégré. Sélectionnez votre calque d'arrière-plan et accédez à Filtre → Bruit → Ajouter du bruit. Ajoutez un pixel de bruit et cliquez sur "OK".

Répétez cette étape avec toutes les autres formes de votre document en dehors des lignes d'un pixel.

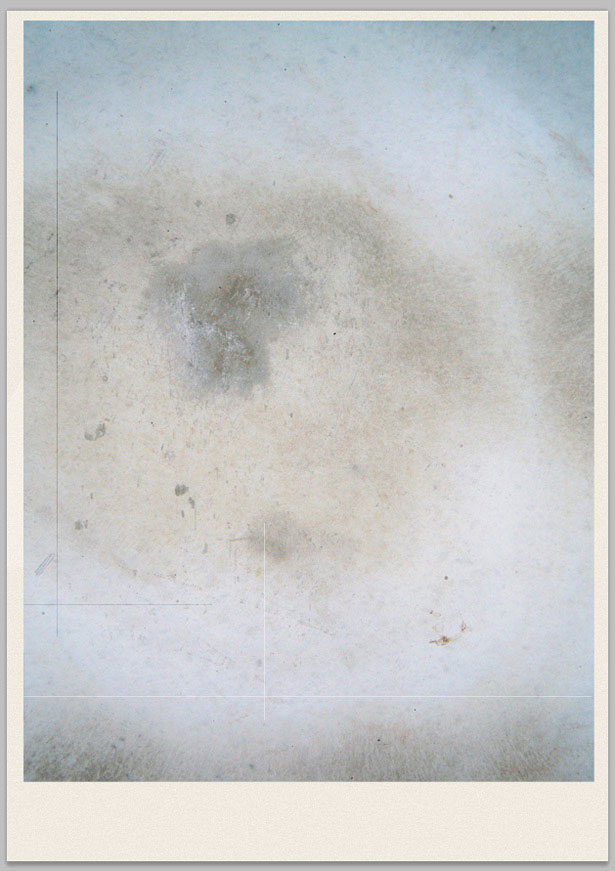
Allez dans Fichier → Placer et insérez une de vos textures grunge légères. J'ai utilisé le sixième. Redimensionnez et positionnez votre texture pour qu’elle s’ajuste sur les deux formes bleues.

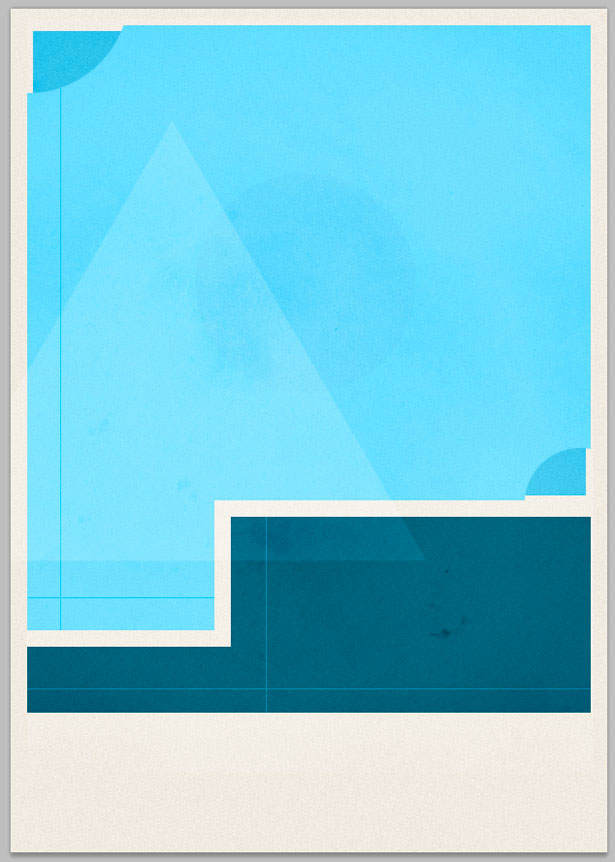
Lorsque votre calque de texture est sélectionné, accédez à Calque → Rastériser, puis Image → Réglages → Désaturer. Cela transforme votre texture en noir et blanc. Modifiez le mode de fusion de votre texture en Lumière douce et réduisez l'opacité à 70%.

Sélectionnez les deux principales formes bleues et les coins manipulés en cliquant sur leurs vignettes tout en maintenant Maj + Commande. Cliquez avec le bouton droit de la souris et choisissez "Sélectionner inverse". Sélectionnez le calque de texture, puis appuyez sur "Supprimer". Cela supprime toute texture superposée indésirable sur l'arrière-plan ou la bordure.

Pour placer une de vos textures de papier dans le canevas du document, accédez à Fichier → Place. Redimensionnez votre texture pour couvrir toute la toile. J'ai utilisé la texture "Folded Basic". Placez le calque de textures au-dessus du fond principal de votre image et sous tout le reste. Changez le mode de fusion sur "Overlay".

Étape 8
Il est temps d'ajouter de la typographie à notre affiche. Je vais utiliser Helvetica Neue comme police principale. Nous commencerons par le type au bas de notre affiche, y compris les noms des producteurs et des acteurs. Vous pouvez utiliser de faux noms de cette liste très pratique: 10 000 base de données de noms aléatoires . J'ai utilisé Helvetica Neue Light pour ma police de caractères, définie sur 14 pixels. Les mots plus petits comme "et", "En vedette" et "Écrit par" sont tous définis sur 8 pixels.

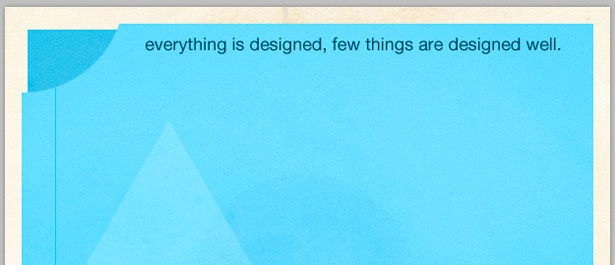
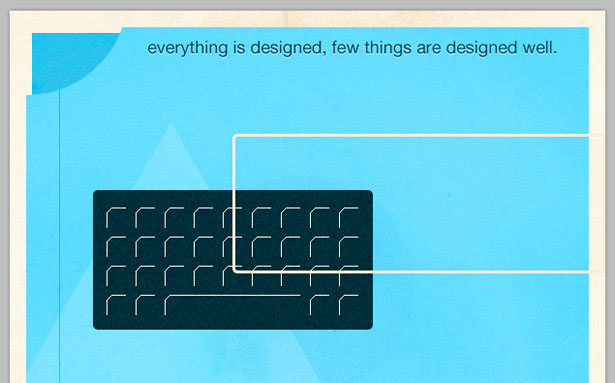
Ajoutez maintenant un slogan ou un slogan du film. Je vais utiliser cette excellente citation de Brian Reed: "Tout est conçu, peu de choses sont bien conçues." J'ai utilisé Helvetica Neue Regular pour cette ligne, remplie d'un bleu foncé à 18 pixels.

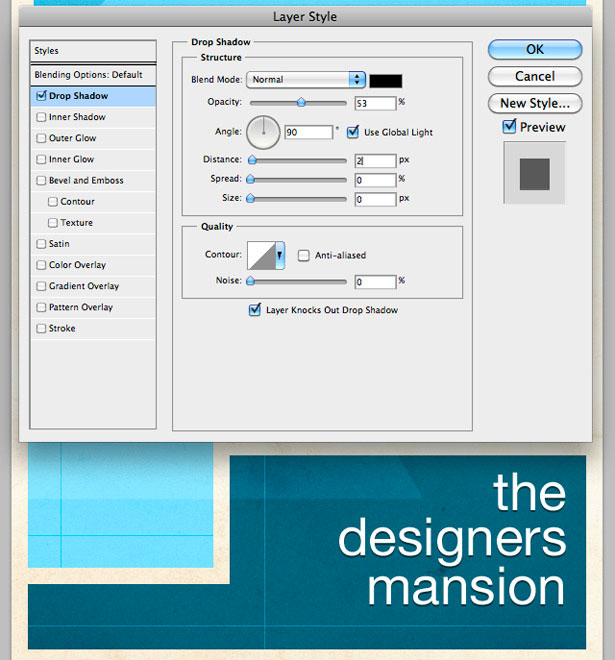
Le dernier morceau de typographie à ajouter est le titre du film The Designer's Mansion , positionné dans notre boîte bleu foncé. J'ai utilisé Helvetica Neue Regular, réglé à 55 pixels.

Maintenant, nous allons ajouter des ombres portées à tout notre texte: une ombre blanche aux noms au bas de l'affiche et le slogan du film en haut, et une ombre noire au titre.
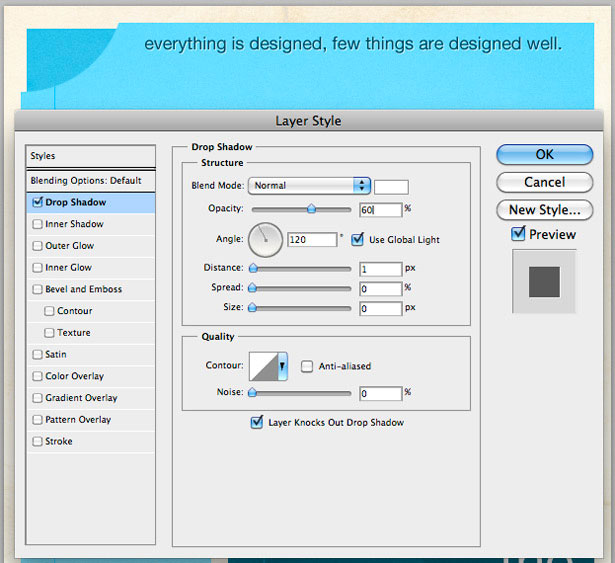
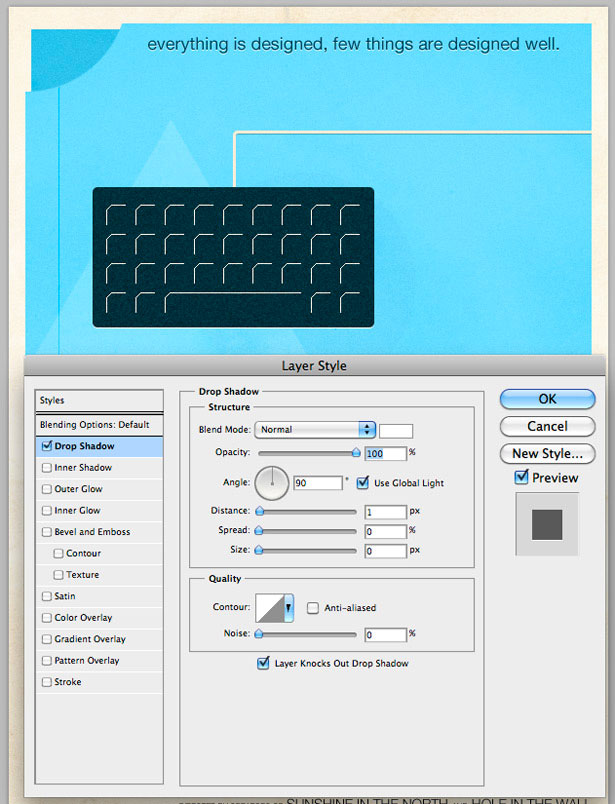
Sélectionnez votre calque de type slogan, cliquez avec le bouton droit de la souris et sélectionnez "Options de fusion". Cliquez sur l'onglet "Ombre portée" et utilisez les paramètres de la capture d'écran ci-dessous pour créer une ombre portée d'un pixel. Répétez cette étape en utilisant les mêmes paramètres pour les noms.

Enfin, appliquez une ombre au titre de votre film, cette fois avec un trait noir. Le texte est plus volumineux, alors n'hésitez pas à augmenter certains niveaux, tels que la distance. Voir mes paramètres ci-dessous:

Étape 9
Maintenant, pour un peu de travail au stylo. Nous allons créer un clavier et une souris minimalistes, basés sur l’ancien clavier et la souris Macintosh, avec des fils se trouvant à droite de notre affiche.
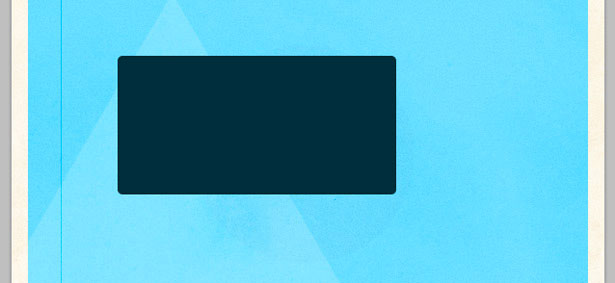
Tout d'abord, nous devons créer notre forme de clavier principale. Sélectionnez l'outil Forme de rectangle arrondi, avec un rayon de 5 pixels. Vous pouvez modifier ce paramètre dans la barre d'outils. Faites glisser votre forme et remplissez-la d'un bleu foncé. J'ai utilisé # 002E39.

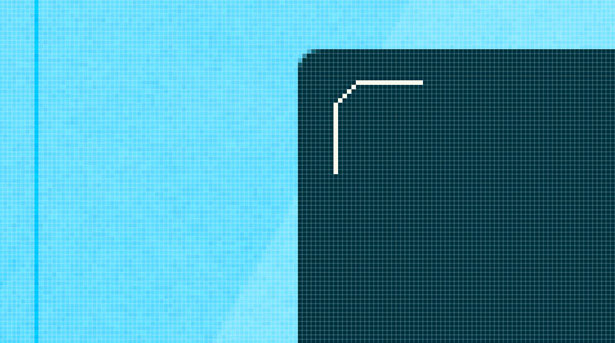
En utilisant l'outil Crayon, dessinez une forme comme celle ci-dessous. Assurez-vous de le dessiner sur un nouveau calque!

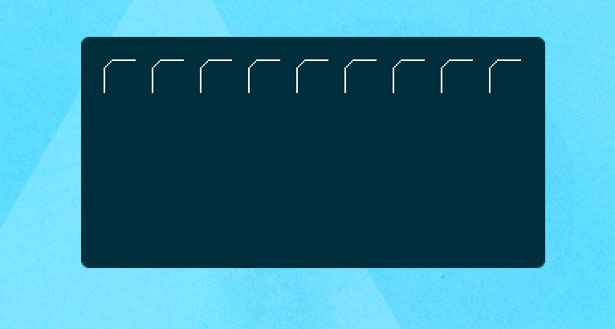
Dupliquez le calque plusieurs fois et utilisez les touches du curseur pour les répartir à distance égale. Sélectionnez tous les calques et accédez au calque → Fusionner les calques pour les placer dans un calque.

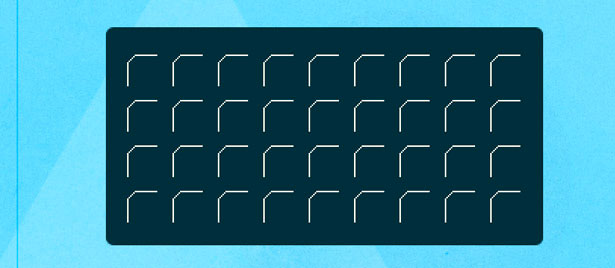
Dupliquez votre nouveau calque fusionné plusieurs fois et utilisez les touches fléchées pour les répartir uniformément.

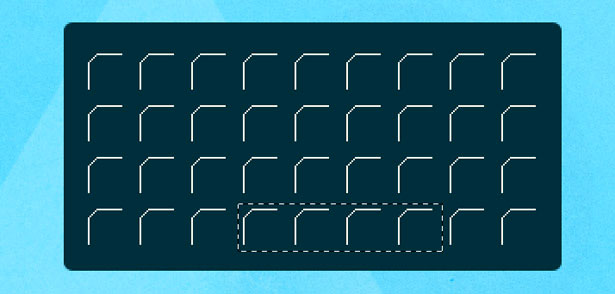
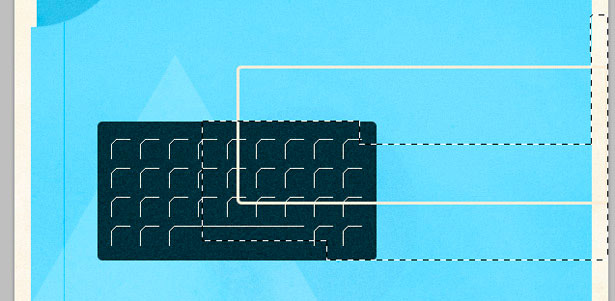
Fusionnez à nouveau vos nouveaux calques, puis sélectionnez l'outil Rectangle de sélection. Effectuez une sélection sur les quatre touches sélectionnées ci-dessous.

Hit "Supprimer", puis utilisez l'outil Crayon pour étendre la ligne supérieure de la dernière touche sur la gauche.

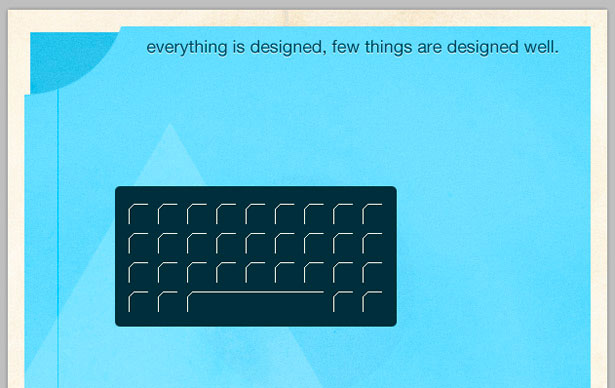
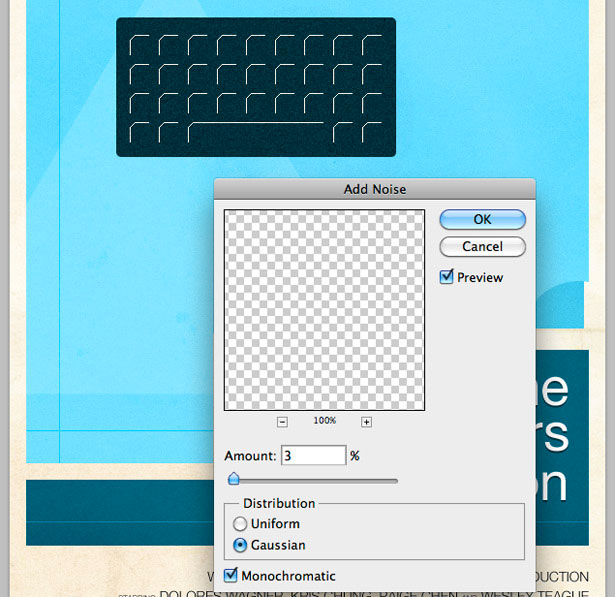
Fusionnez les deux calques qui composent notre illustration du clavier en les sélectionnant et en choisissant Calque → Fusionner les calques. Allez dans Filtre → Bruit → Ajouter du bruit pour ajouter 3% de bruit.

Prenez l'outil Forme rectangulaire arrondie et dessinez une forme comme celle ci-dessous:

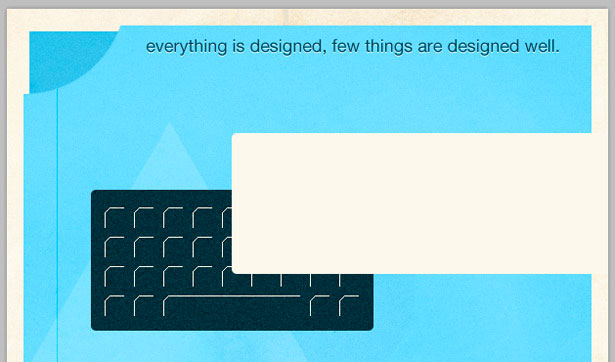
Maintenez "Commande" et cliquez sur la vignette des calques dans le panneau des calques pour effectuer une sélection. Sur un nouveau calque, choisissez Edition → Trait. Appliquez un trait de 3 pixels en utilisant une couleur de l'arrière-plan de votre conception. Supprimez le calque de forme d'origine.

À l’aide de l’outil Rectangle de sélection, sélectionnez la ligne en traits superposés.

Hit "Supprimer" pour supprimer les zones inutiles de coup. Ajoutez une ombre portée de 1 pixel à votre clavier et à votre câble, comme nous l'avons fait avec le type précédemment.

Étape 10
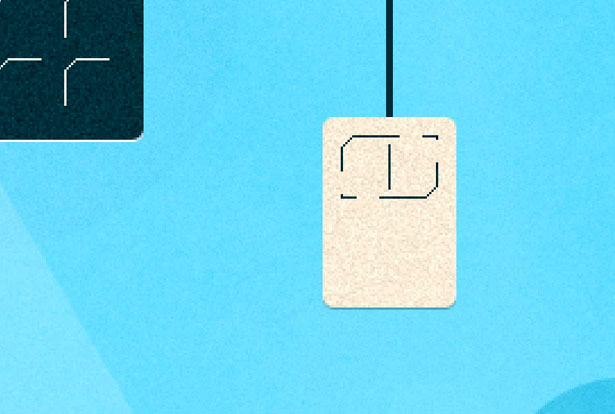
Répétez les étapes précédentes, mais illustrez une souris.



Étape 11
Ajoutez votre touche finale, qu’il s’agisse de plus de textures ou de quelques motifs. J'ai utilisé des brosses grunge pour effacer plusieurs coins des formes solides.
Voici mon résultat ...
Le résultat:

Écrit exclusivement pour WDD par Callum Chapman, concepteur et négociant d’illustrations Circlebox Creative . Il dirige également The Blog Inspiration et Magasin Picmix
Si vous avez suivi ce tutoriel, n'hésitez pas à créer un lien vers votre produit final dans la zone de commentaires ci-dessous. Nous aimerions le voir!