Comment conduire UX avec la narration interactive
Certaines histoires ne peuvent tout simplement pas être entièrement transmises par des images statiques. Dans ces cas, il peut être utile de trouver un moyen d'impliquer directement l'utilisateur dans l'histoire.
Dans cette analyse, nous avons examiné de près la narration interactive: la manière dont les sites Web peuvent vous attirer dans leur monde et transmettre leur message grâce à la puissance de la technologie et des fonctionnalités de conception dynamiques et interactives.
Jetez simplement un coup d'œil aux exemples ci-dessous et découvrez comment leur utilisation de l'interactivité visuelle vous oblige, en tant qu'utilisateur, à continuer à défiler ou à effectuer une action spécifique.
El Monstruo: vaincre le monstre avec un texte
El Monstruo est un partenariat entre l'UNICEF et ING Direct pour promouvoir les dons aux écoles des pays en développement. Le site vous emmène dans un voyage animé dans la vie d'un groupe d'écoliers chassés de leur école par un monstre féroce. Alors que El Monstruo vous poursuit au bord d'une falaise, la narration interactive entre en jeu.
Une option de don de 1,20 € aux écoliers (ex: UNICEF) via SMS apparaît à l'écran. Si vous choisissez de faire un don, l'animation se poursuit avec une fin heureuse - sinon, bien ...
Le monstre est une simple métaphore représentant les obstacles que rencontrent de nombreux écoliers pour obtenir leur éducation. L'implication du visiteur du site de cette manière leur donne une récompense plus immédiate pour leur générosité. Il utilise le design interactif de manière à atteindre le sentiment d'empathie des gens.
Empreinte de l'esclavage: suivez les étapes

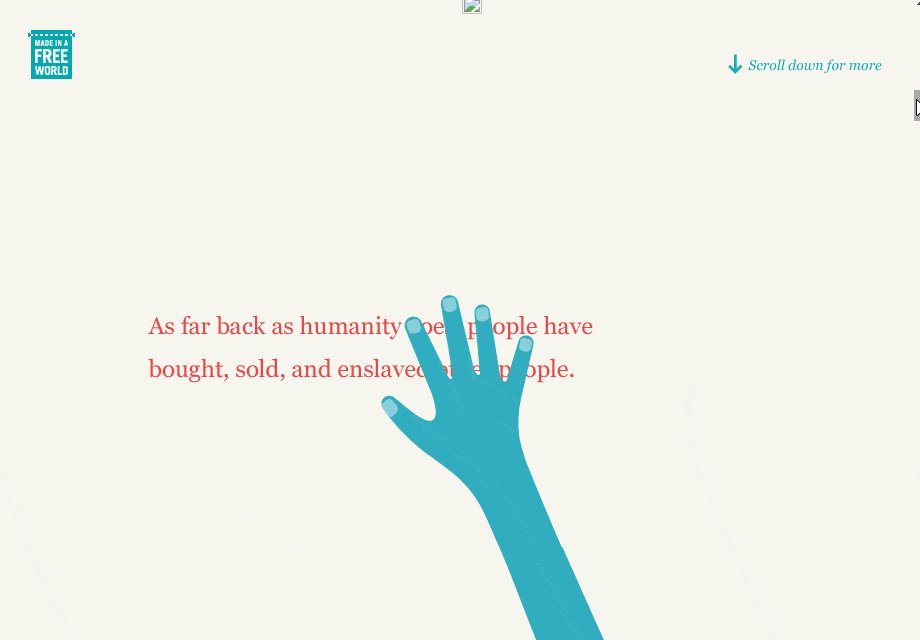
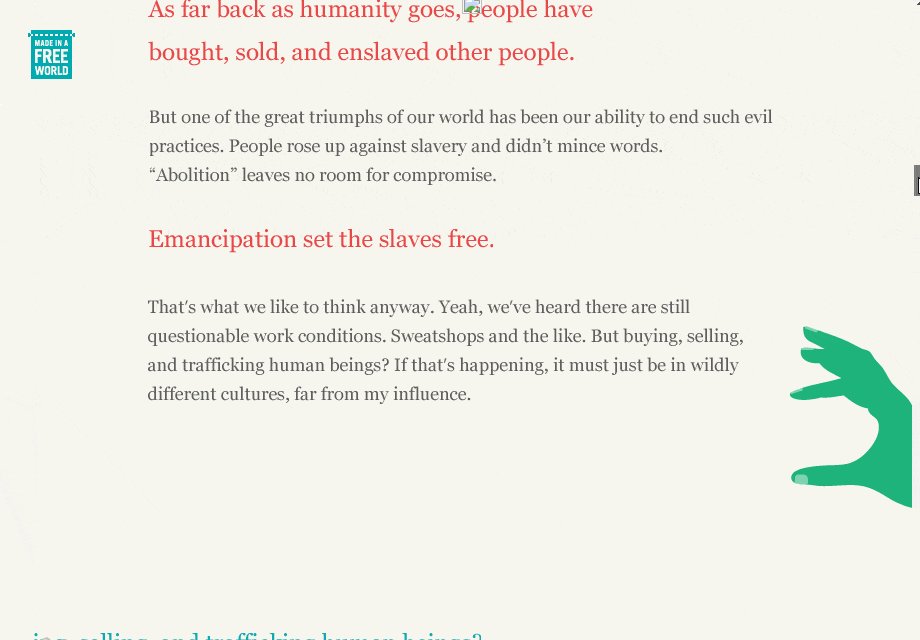
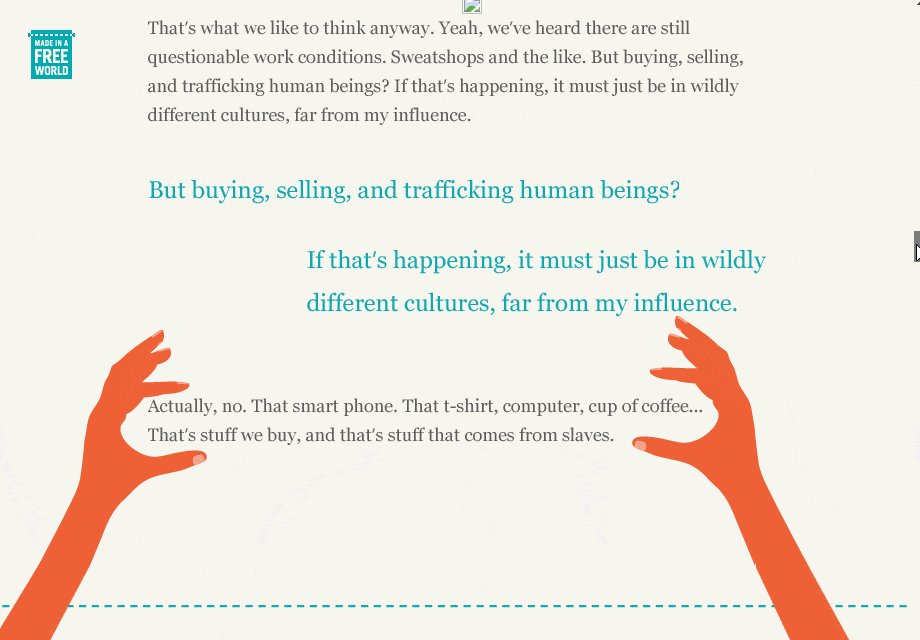
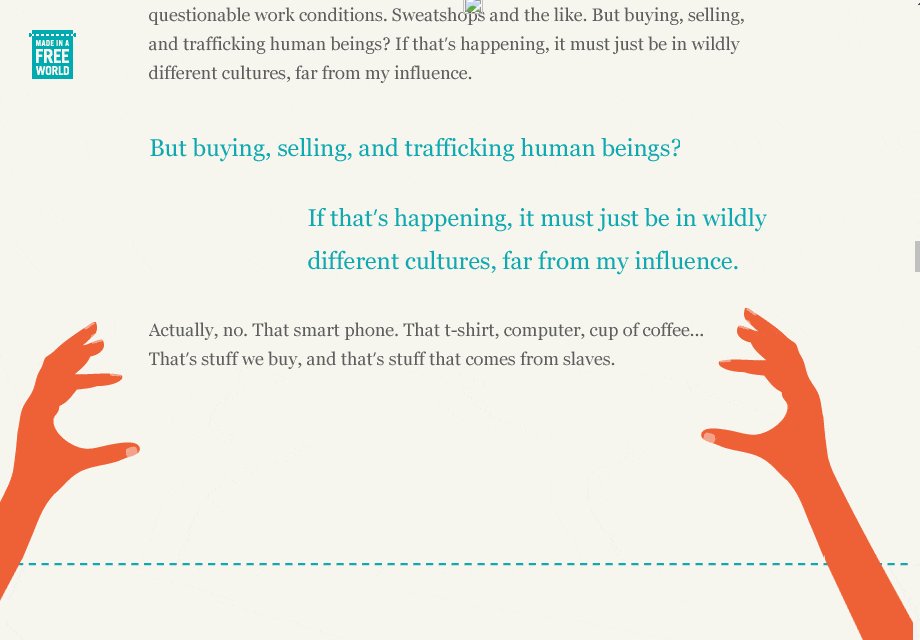
Combien d'esclaves travaillent pour vous? C'est cette question simple qui marque le début d'un voyage à travers la chaîne d'approvisionnement et le travail forcé dans le monde moderne. Slavery Footprint vous explique comment vous pouvez soutenir l'esclavage, même sans acheter directement auprès des entreprises qui utilisent des ateliers clandestins. Ils expliquent cette chaîne de travail par des infographies interactives à défilement.
Mais plutôt que de simplement expliquer ce processus en théorie, Slavery Footprints réalise une enquête rapide qui calcule combien vous dépendez du travail forcé, en fonction de facteurs tels que la nourriture que vous mangez, la propriété dans laquelle vous vivez et le pays d'où vous venez.
L'empreinte de l'esclavage ne se contente pas de vous raconter l'histoire de la main-d'œuvre esclave moderne: elle utilise la conception interactive, l'analyse des données et la topographie pour vous faire entrer dans l'histoire en tant que facteur contributif. C'est un moyen fantastique d'atteindre chaque visiteur du site à un niveau individuel.
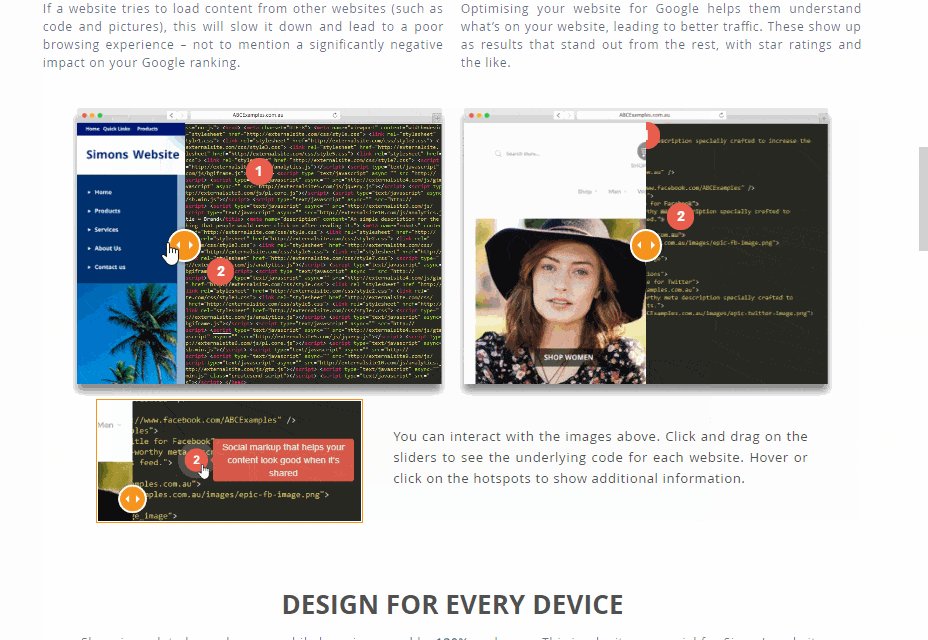
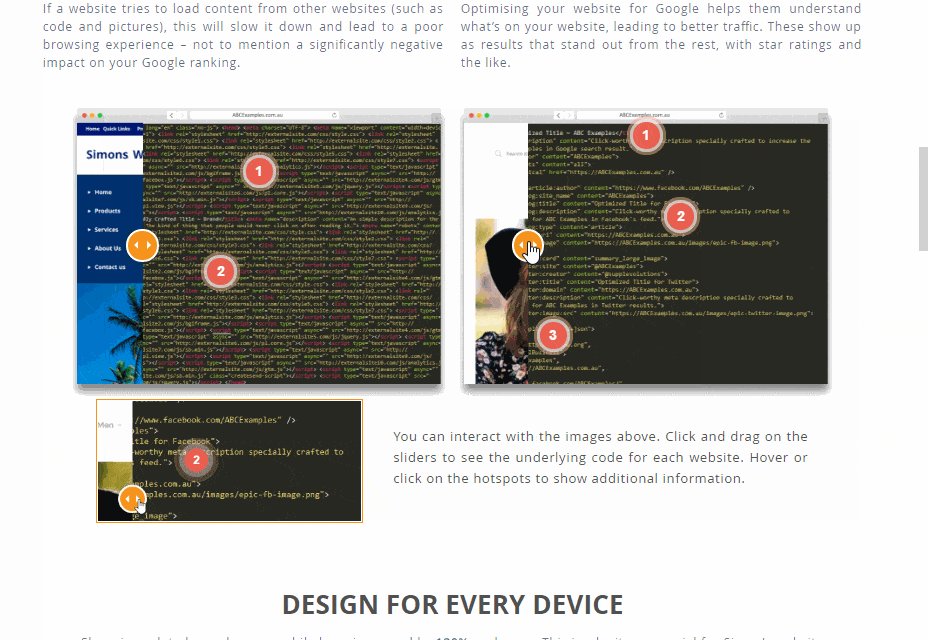
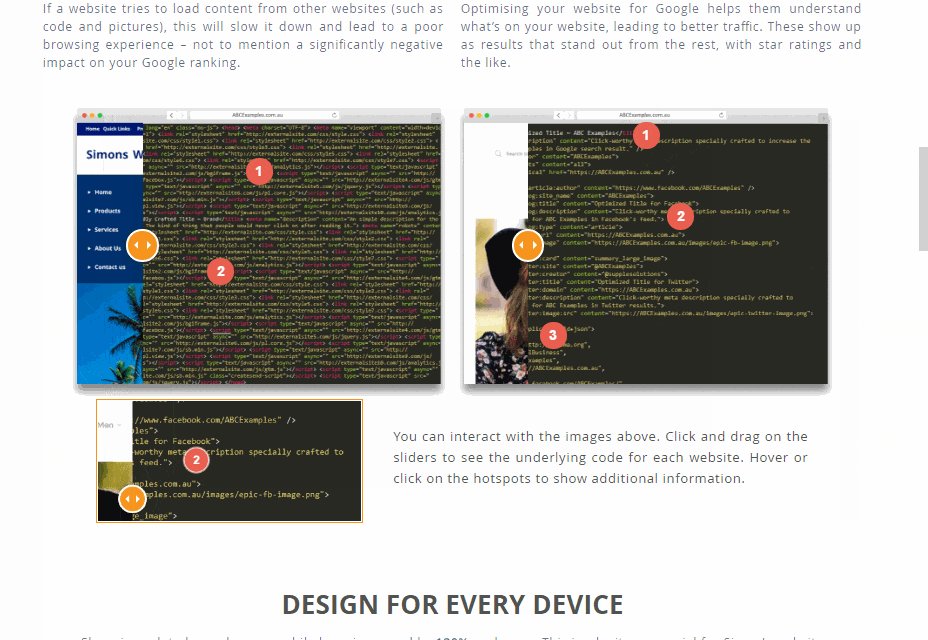
Souple: SEO a et n'a pas

Souple est une agence de marketing numérique qui aide les entreprises à mieux se classer sur Google grâce à l'optimisation des moteurs de recherche. Il s'ensuit que leur page expliquant le référencement devrait être aussi attrayante que possible pour les clients potentiels.
En utilisant intelligemment les points chauds éclairés, sur lesquels les visiteurs peuvent cliquer pour révéler des informations clés sur certains aspects des images et des infographies de la page, le site invite les visiteurs à approfondir le monde du référencement. Il y a une animation SVG pour donner à la page un dynamisme dynamique et une barre de défilement sur certaines images qui vous permettent de regarder le HTML derrière un site optimisé.
Inception Expliquée

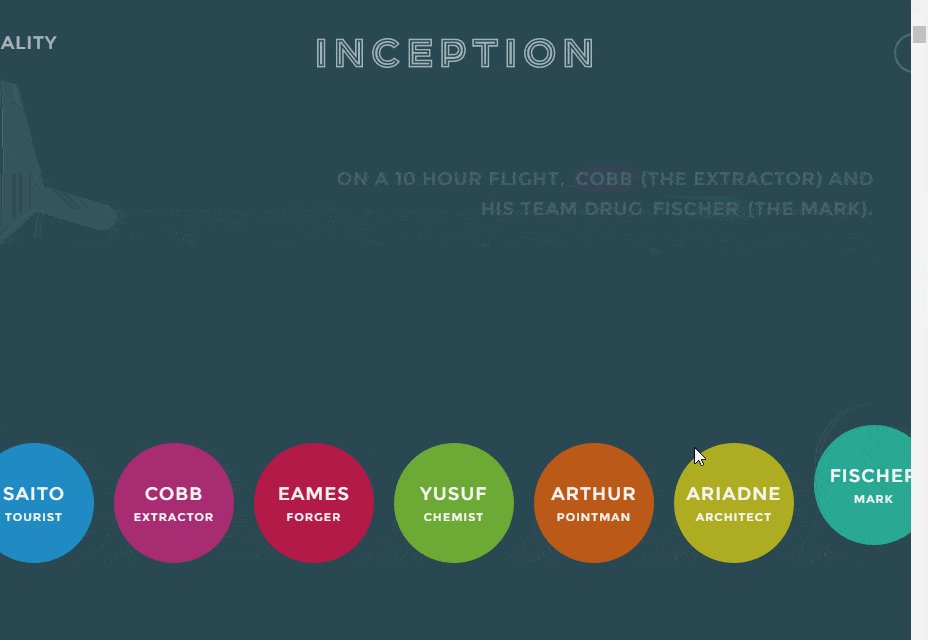
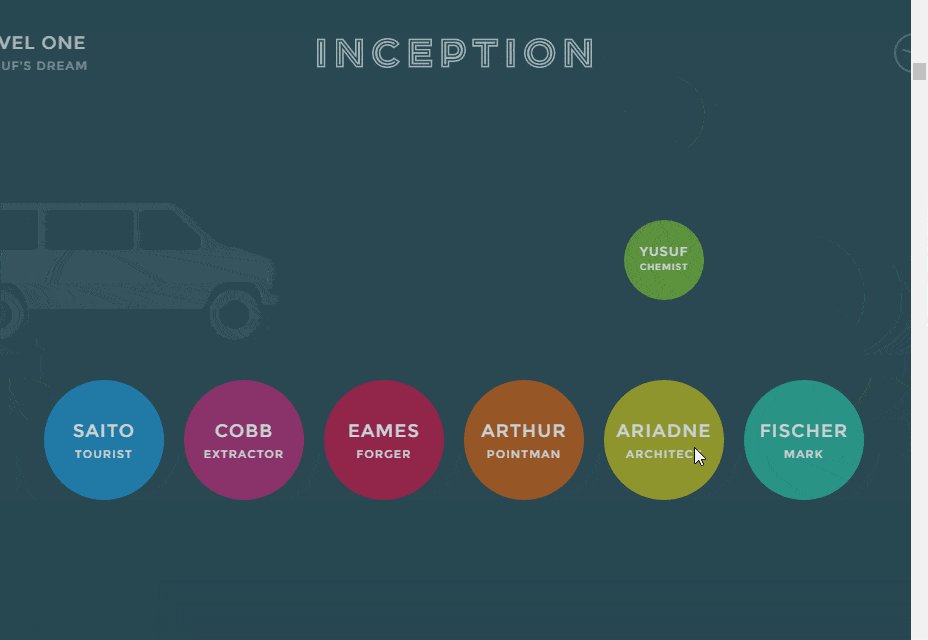
Premières choses d'abord: Inception IS a great movie. Mais c'est aussi déroutant que l'enfer . Heureusement ce site vous guide à travers l'intrigue avec une narration simple et interactive. Le site code en couleur chaque caractère clé et, au fur et à mesure que vous faites défiler la page, les couches de rêves dans les rêves sont représentées les unes sur les autres.
Des légendes apparaissent, expliquant chaque niveau, dont les personnages de rêve sont présents et d'autres informations nécessaires. Voici un exemple très simple de narration interactive: le site vous permet de parcourir l'histoire à votre rythme. Ce qui aide vraiment avec un film aussi déroutant qu'Inception!
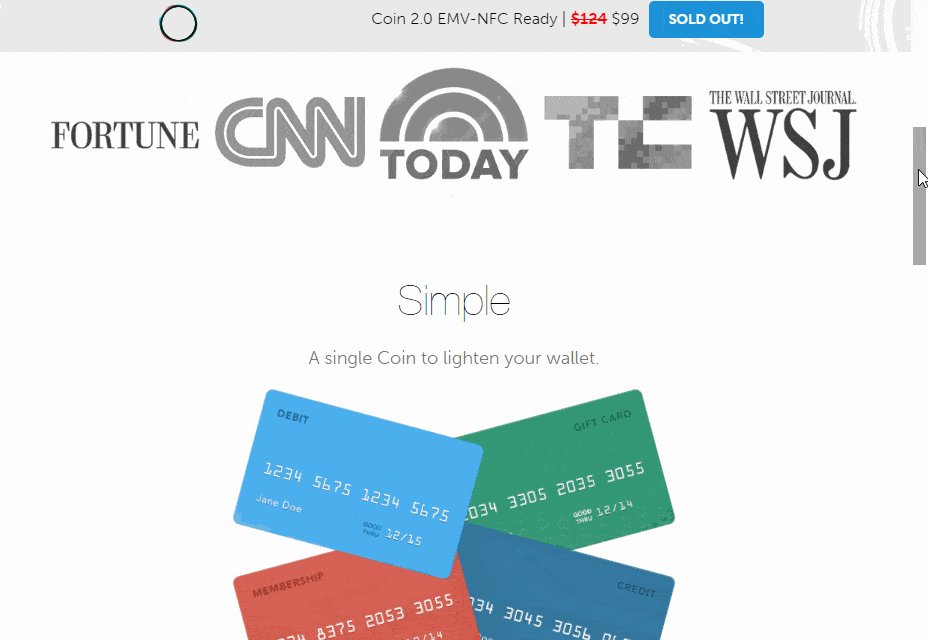
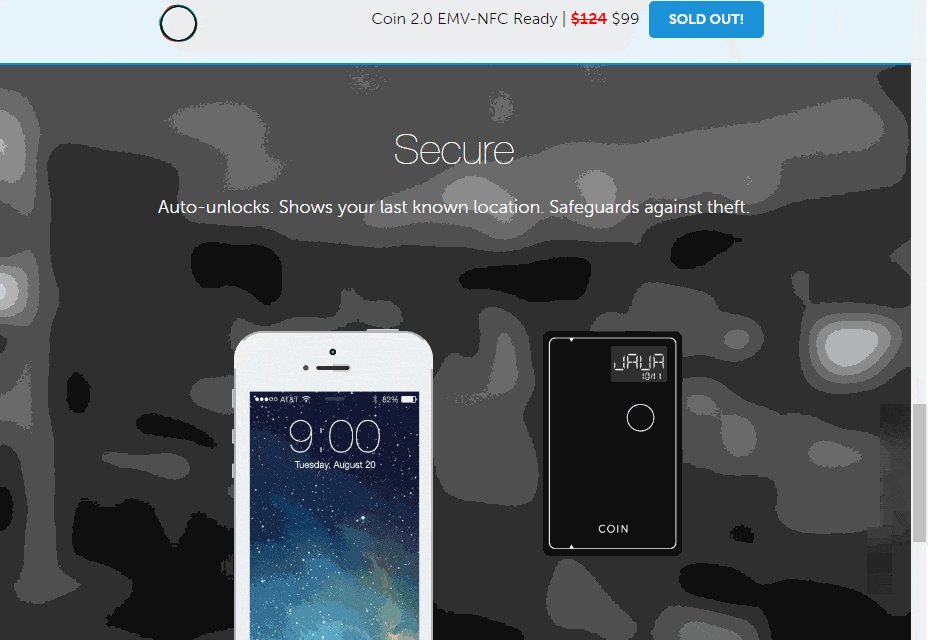
Pièce de monnaie: une carte pour tous les gouverner

Votre porte-monnaie regorge de cartes de crédit? Pièce de monnaie est une carte unique sur laquelle vous pouvez télécharger et stocker toutes vos cartes de crédit. Faites simplement défiler les cartes stockées, sélectionnez-en une puis faites glisser, insérez le tap-n-go comme vous le feriez avec n'importe quelle autre carte.
Tout le raisonnement derrière le produit fusionne toutes vos cartes en un seul endroit pratique - et c'est un message simple qui est représenté visuellement d'une manière encore plus simple. Lorsque vous faites défiler la page, un tas de cartes s’empile et se transforme en Coin. C'est propre, narration minimaliste et très convaincant.
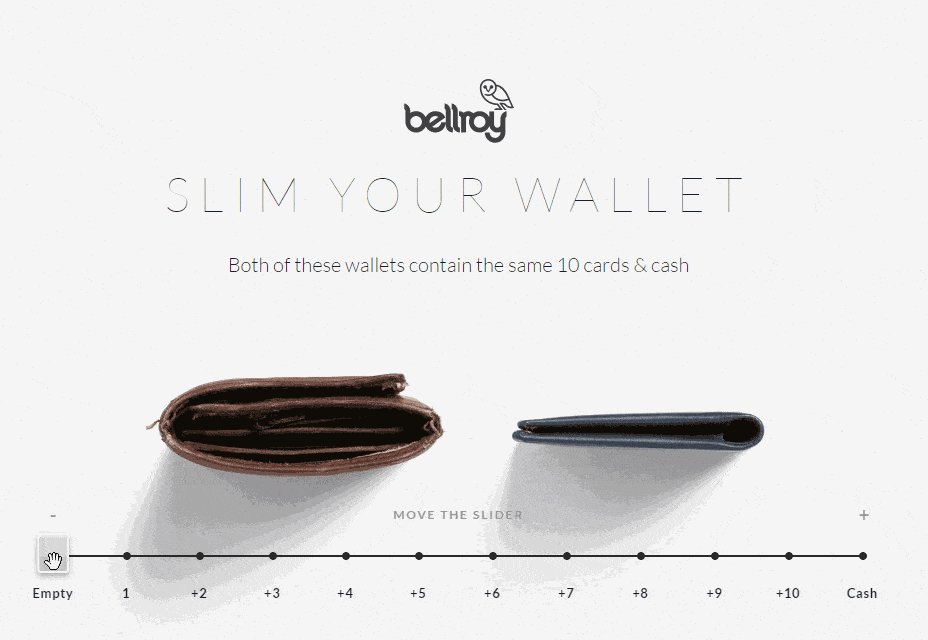
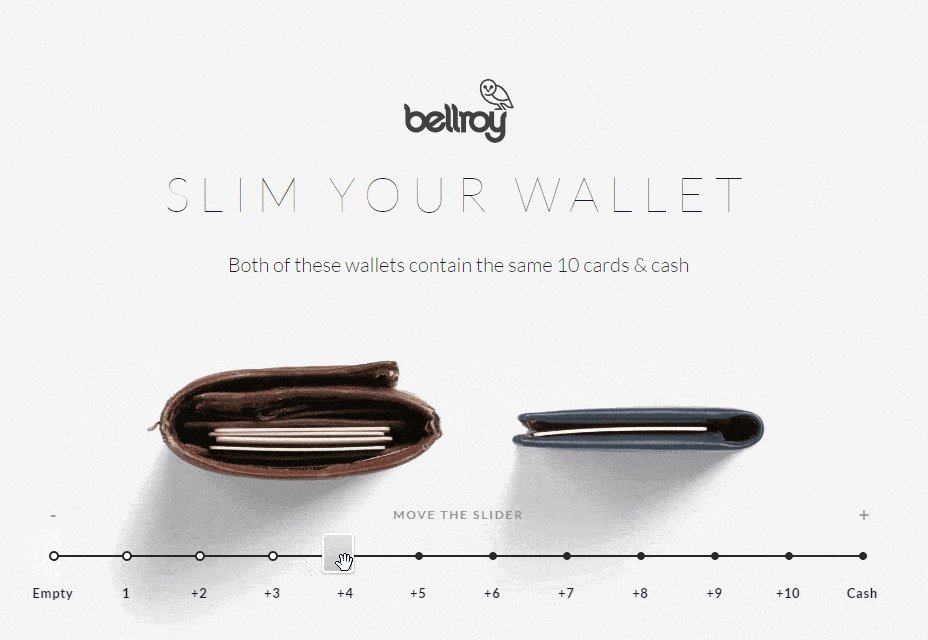
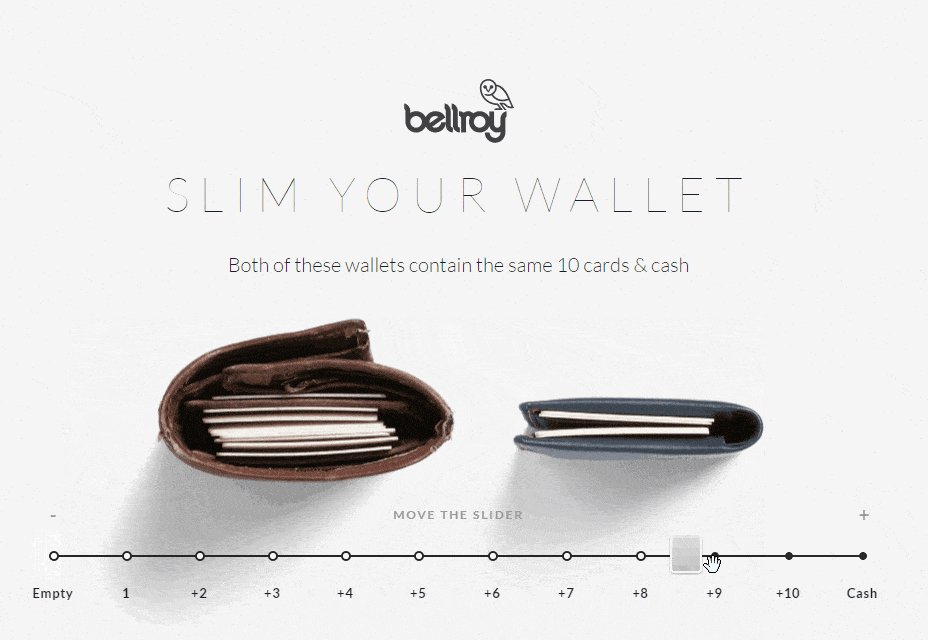
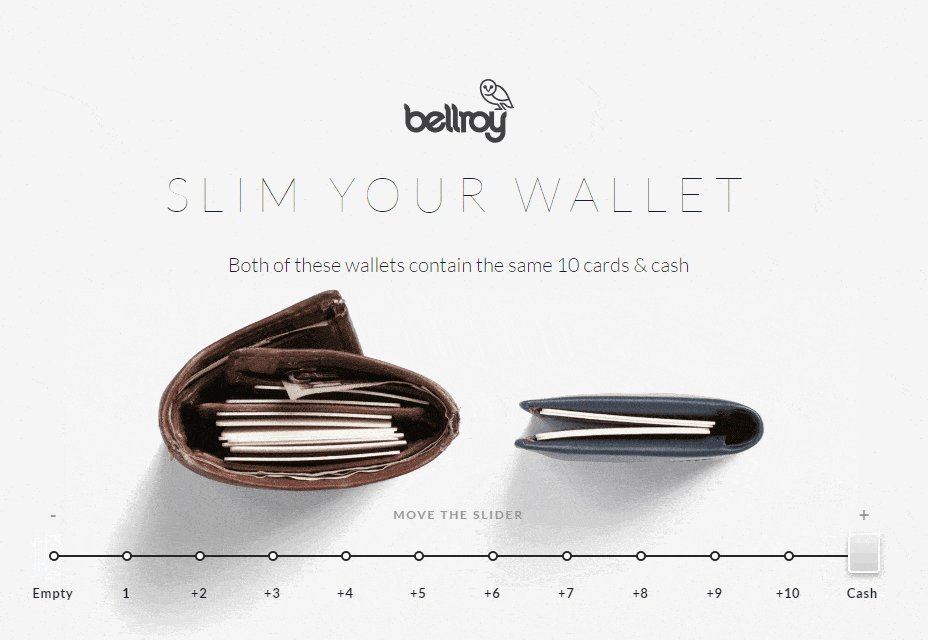
Bellroy: la taille de votre portefeuille

Alors que nous sommes sur le sujet de minceur, vous voudrez peut-être envisager de mincir le portefeuille lui - même et pas seulement son contenu. Portefeuilles Bellroy sont spécialement conçus pour occuper moins d'espace, même lorsqu'ils sont remplis avec le même nombre de cartes que les autres portefeuilles.
Pour montrer cela, le site Web de Bellroy offre aux visiteurs de leur site une échelle mobile - de zéro à dix cartes - offrant une comparaison côte à côte entre Bellroy et leurs concurrents. En plus d'une poignée d'animations interactives fantastiques, le site de Bellroy apporte un peu d'implication des visiteurs dans ce qui est typiquement une démonstration ennuyeuse de Us vs The Competitors.
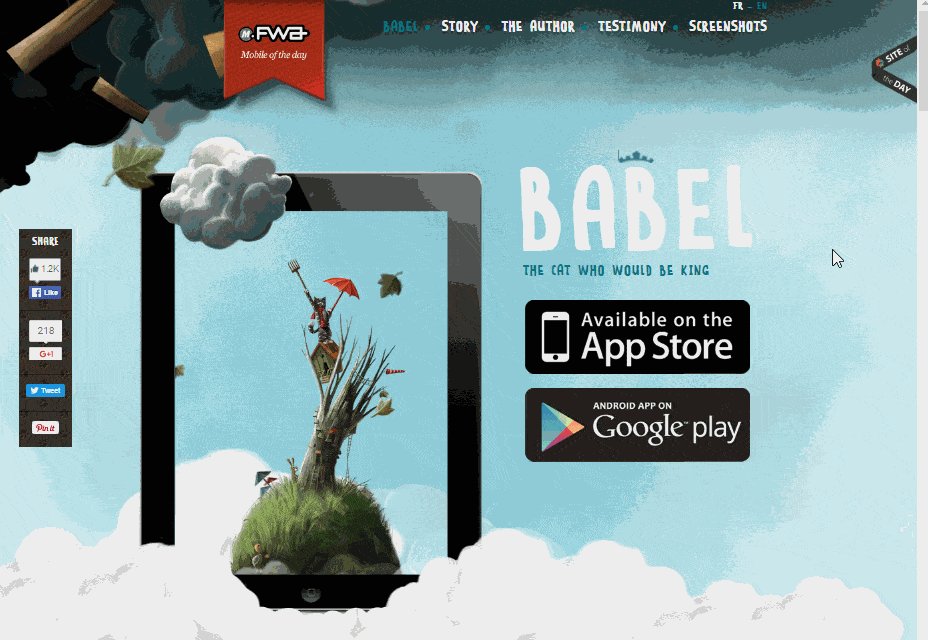
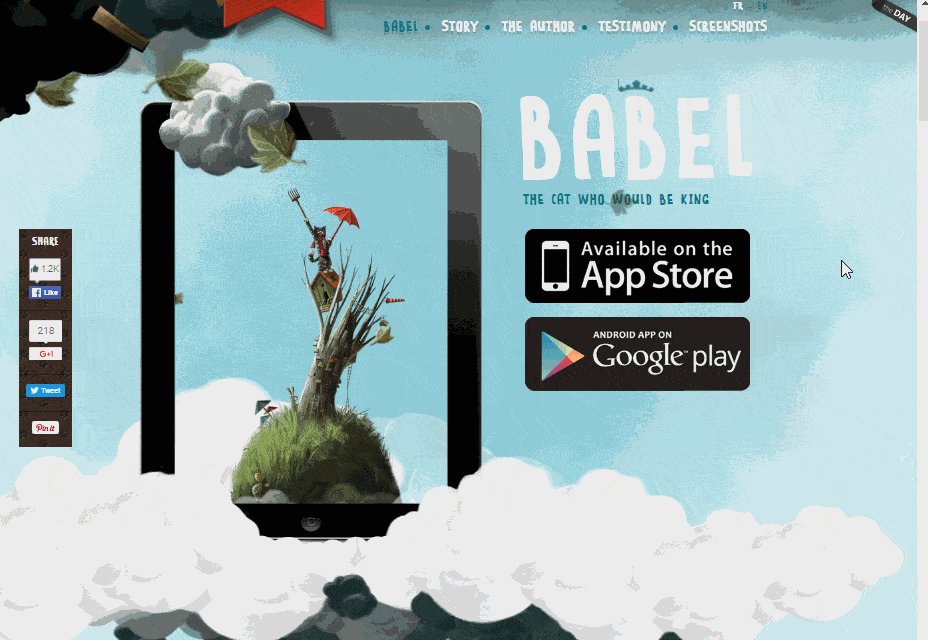
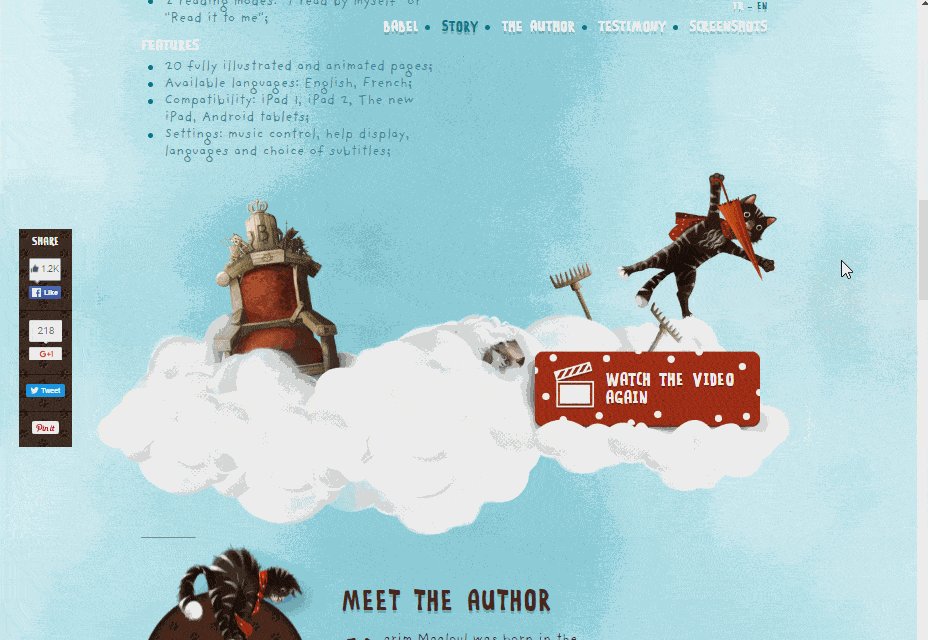
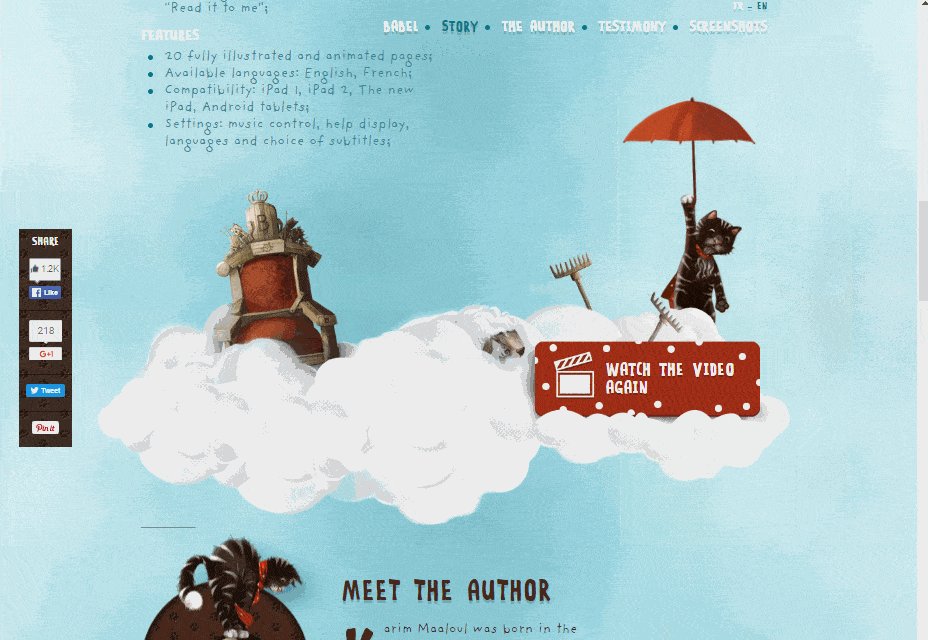
Babel le roi: il pleut des chats

Babel le roi est une histoire interactive disponible dans les magasins iTunes. Combinant texte, audio, animation et éléments interactifs, le jeu emmène les enfants de 2 à 8 ans dans le monde merveilleux de Babel, un chat jaloux des nuages et qui passe ses journées à essayer de les agacer.
Le site Web de l'histoire / du jeu offre un aperçu de ce qui est disponible dans le téléchargement. Au fur et à mesure que vous faites défiler la page, Babel tombe à travers le ciel à vos côtés et les moutons parcourent sans gravité les nuages.
Le site regorge de mouvement et de vie, et offre une excellente étude de cas pour vraiment synchroniser votre site Web avec le produit que vous vendez.
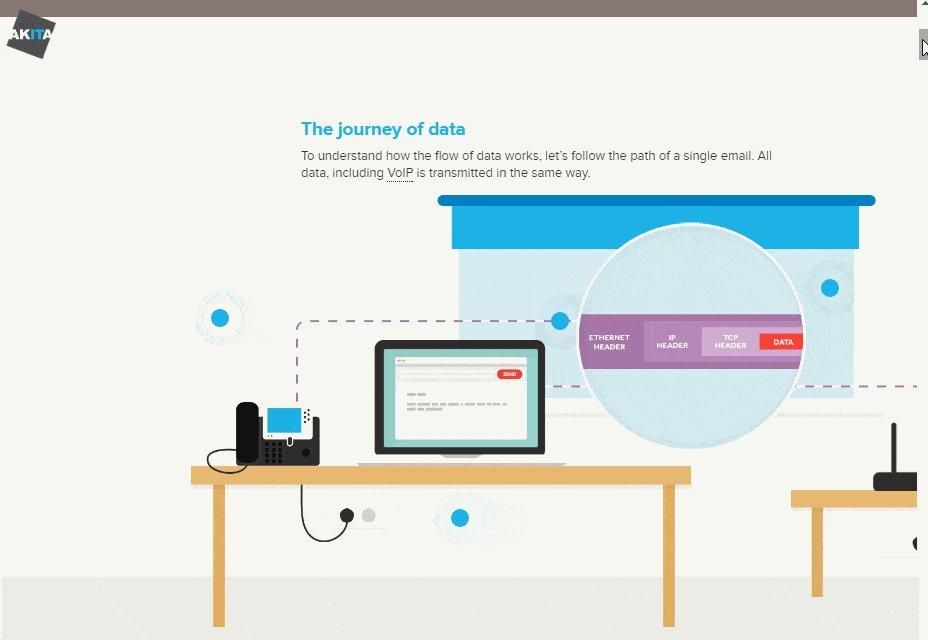
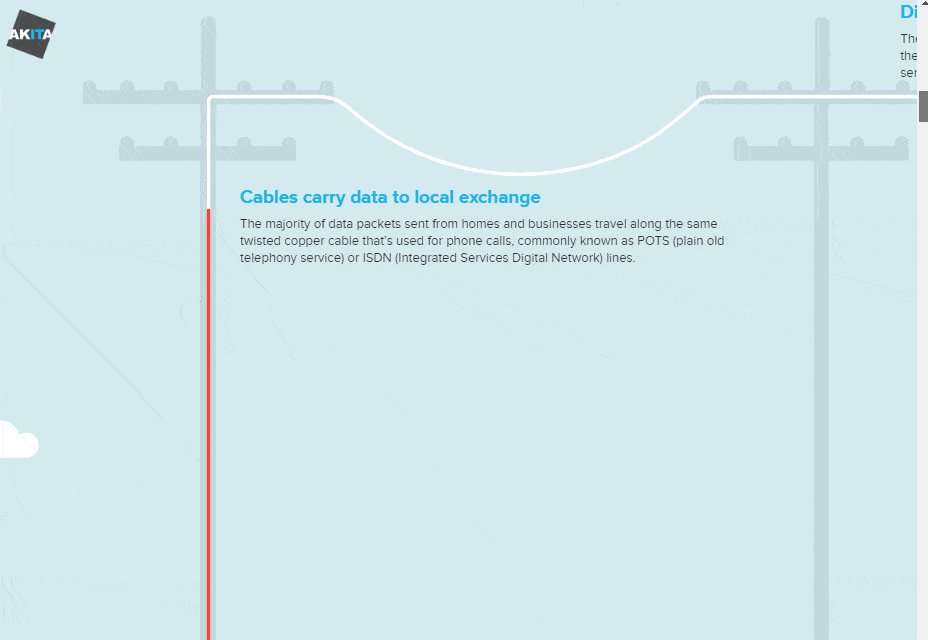
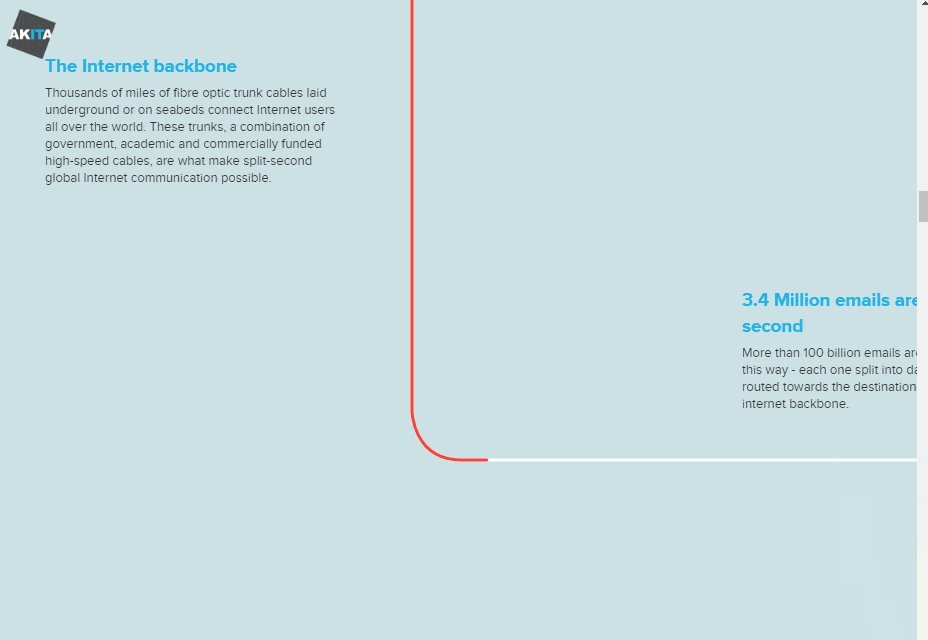
Bon voyage: Akita nous montre comment les données voyagent dans le monde entier

Un e-mail peut sembler être envoyé instantanément, mais comment se fait-il réellement passer d'un ordinateur à un autre? Service de support informatique Akita a développé un étape par étape pour expliquer comment les données voyagent dans le monde entier.
Le site vous permet de faire défiler horizontalement le parcours d'un courrier électronique, de l'ordinateur à la ligne téléphonique, au central téléphonique et au centre de données, entre autres! Il s'agit d'une explication interactive sans effort des données sur les mouvements à travers le monde.
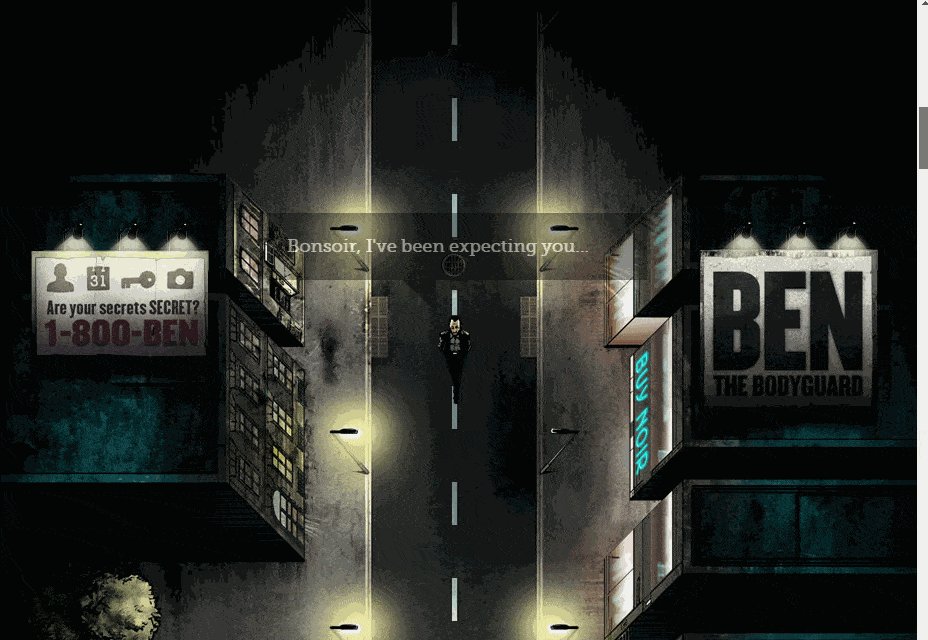
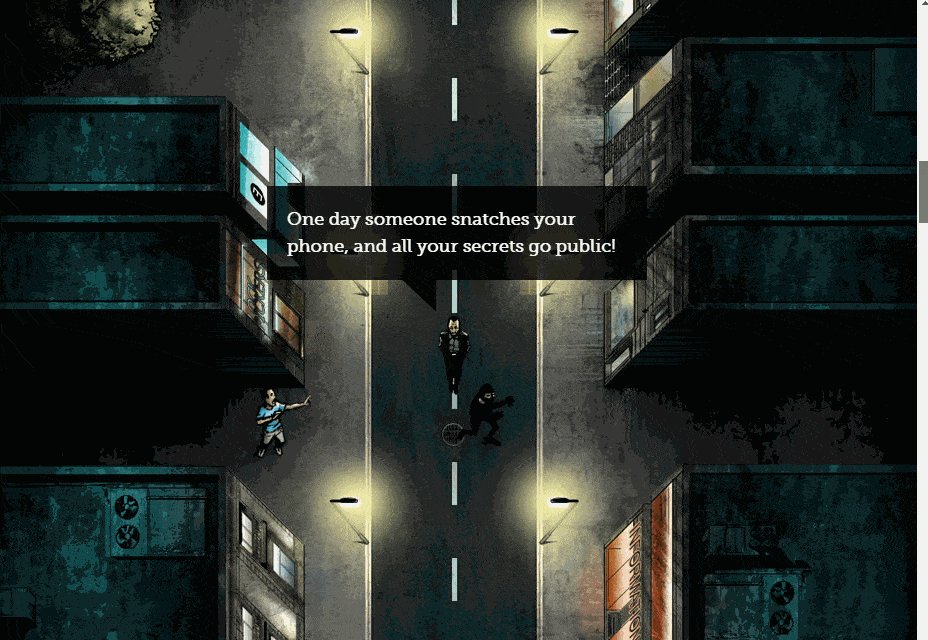
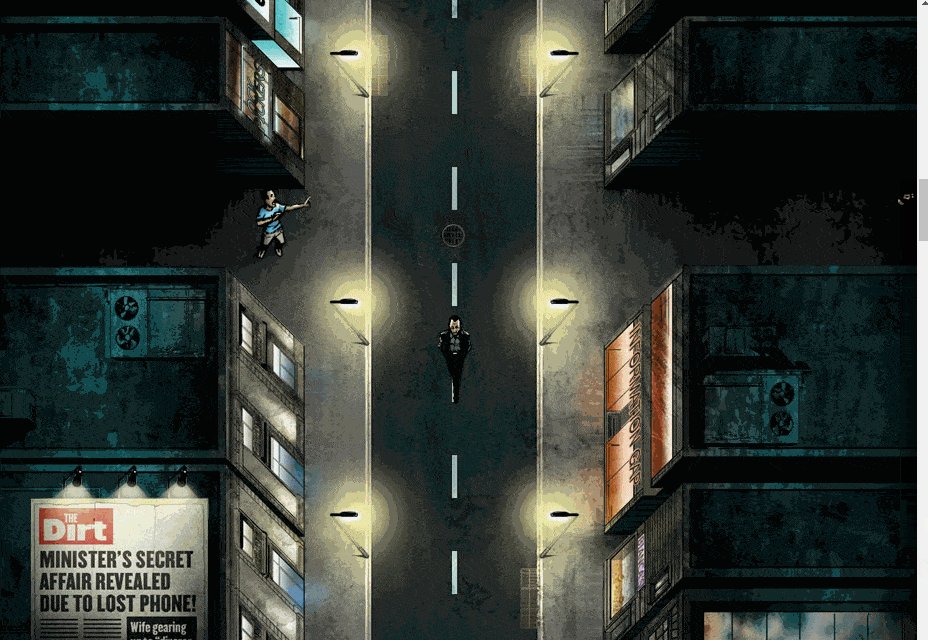
Ben le garde du corps

Ben le garde du corps est une application pour iPhone qui vous aide à chiffrer et à protéger les informations privées sur votre appareil. La marque de l'application se concentre sur le personnage de "Ben", un garde du corps avec un palmarès imbattable pour la protection des personnes.
Alors que vous faites défiler la page, Ben descend une rue sombre (et louche) et explique les dangers de laisser votre information privée tomber entre de mauvaises mains. C'est une belle histoire, avec un principe simple (une application de confidentialité personnifiée comme un garde du corps) avec un défilement interactif pour fournir la hauteur de l'application.
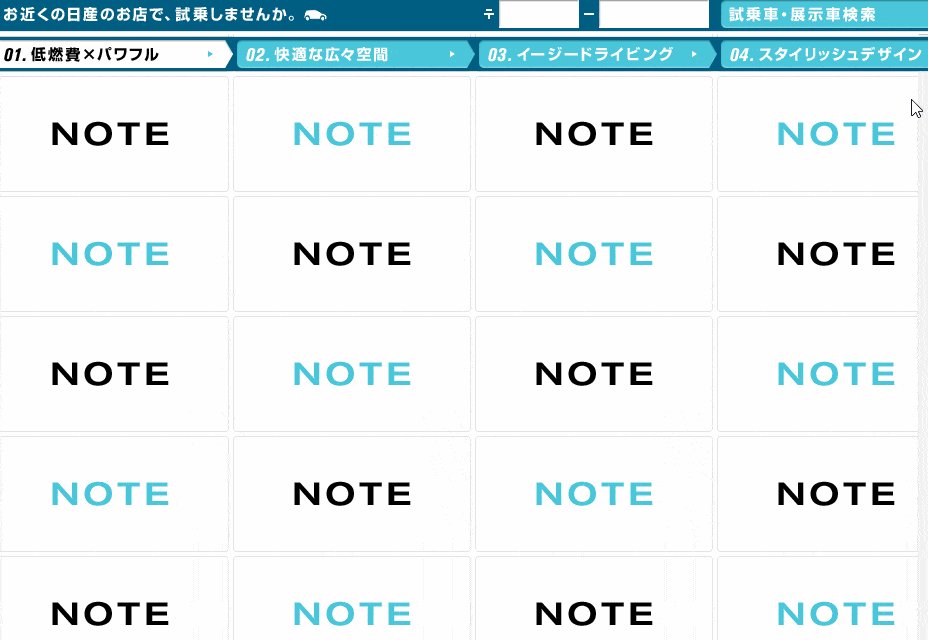
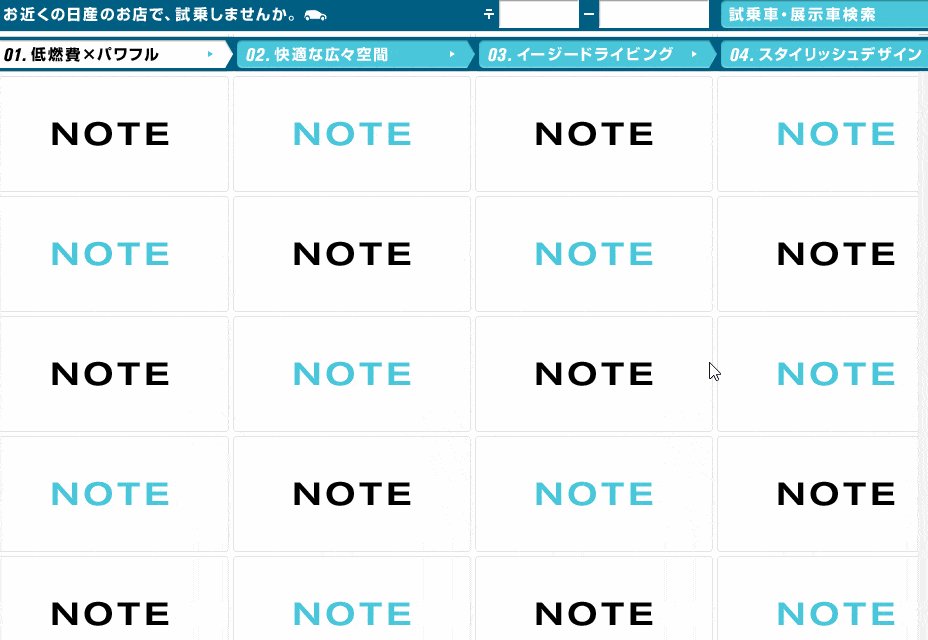
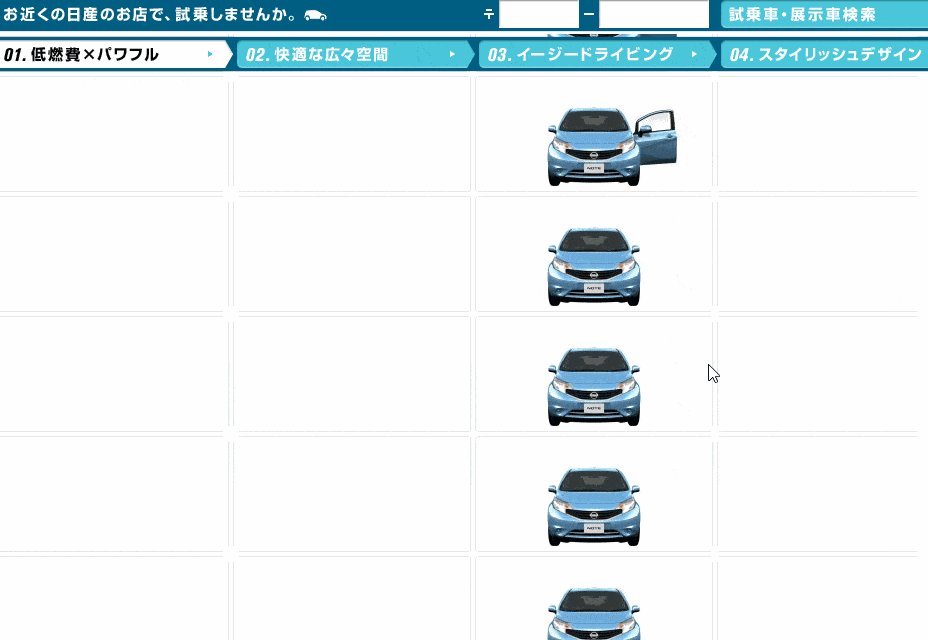
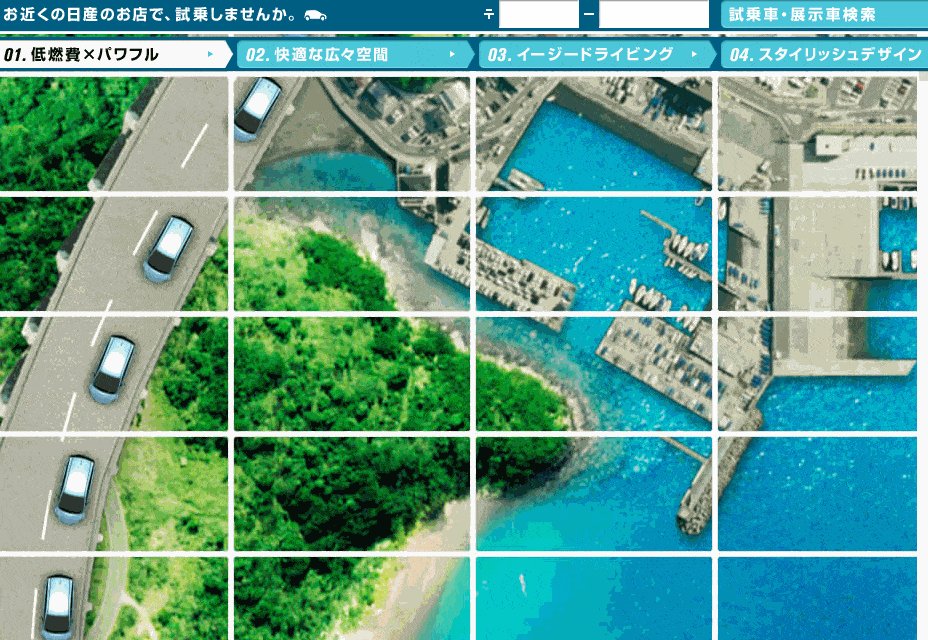
Nissan Note

Pour vendre leur nouveau modèle de voiture, la note de Nissan , Nissan a utilisé une animation déroulante qui rappelle un flip-book à l'ancienne. Plutôt que d'exécuter une vidéo, le site affiche une grille de panneaux affichant des images qui changent légèrement au fur et à mesure que vous défilez.
L'effet est que les visiteurs du site peuvent créer un film à leur propre rythme. C'est une histoire interactive sur les caractéristiques de la voiture et une famille voyageant à travers la campagne vers la ville. Jouez avec elle et voyez ce que vous en pensez!
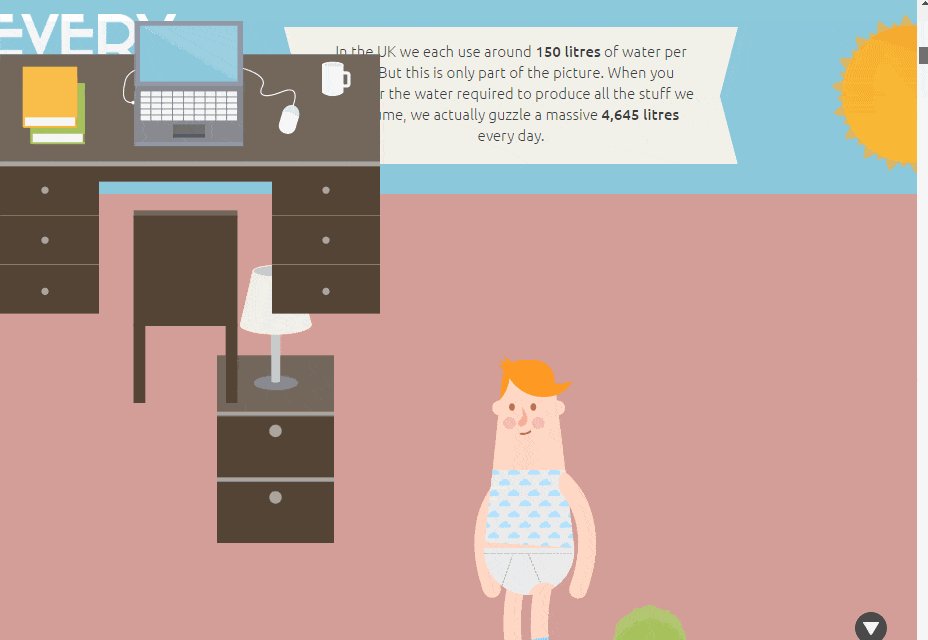
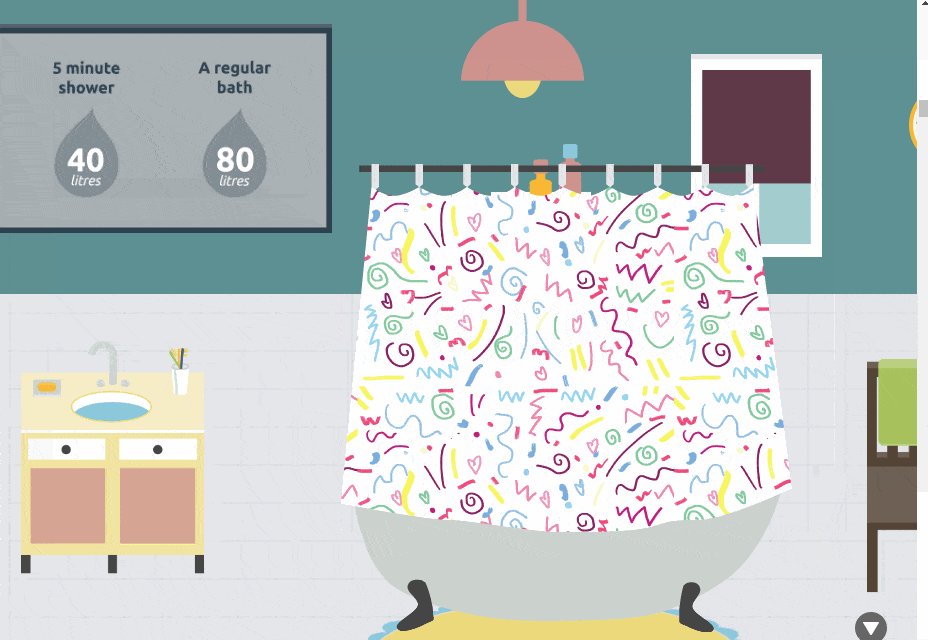
Every Last Drop: une histoire de gaspillage d'eau

Le site Web vous emmène à travers une seule journée d'utilisation de l'eau, de l'eau que vous utilisez dans la douche à l'eau totale utilisée dans la production de vos vêtements et de la nourriture. C'est une histoire simple et déroulante qui vous emmène dans un voyage instructif jusque dans l'espace!
Avec autant d'eau utilisée en une journée, l'histoire se termine sur une note poignante: plus d'un milliard de personnes n'ont pas accès quotidiennement à de l'eau potable. En utilisant la narration interactive pour délivrer un message puissant, c'est un excellent exemple de ce qu'un bon design peut nous apprendre.
The Boat: une histoire poignante d'évasion et de refuge

La courte histoire acclamée de Nam Le recueille le bateau a été transformé en un roman graphique interactif à sbs.com.au , en vous jetant dans l’univers d’une barque branlante qui combat la force de l’océan en échappant aux horreurs de la guerre du Vietnam.
Utilisant le texte, le design sonore, l’illustration et l’animation, il témoigne de ce que la narration interactive peut apporter. Un moment mémorable implique que le texte et les illustrations eux-mêmes soient jetés de haut en bas de la page alors que les personnages qu’ils représentent font la même chose lors d’un voyage en mer.
Immersif et émotionnel, cette histoire de survie doit simplement être vécue.