Les meilleurs nouveaux sites du portefeuille, mai 2016
Bonjour les lecteurs, et bon retour. Ce mois-ci, nous avons beaucoup d'espace blanc, de minimalisme et absolument aucune blague liée au nom du mois.
Vraiment difficile. On a l'impression que les couleurs vives du printemps sont passées et que les gens utilisent les tonalités d'hiver comme une sorte de vœu pieux. Je vis au Mexique, alors je m'ennuie avec ça.
Note: Je juge ces sites par leur qualité. Si elles sont créatives et originales, ou classiques mais vraiment bien faites, ça me fait du bien. Parfois, UX en souffre. Par exemple, beaucoup de ces sites dépendent de JavaScript pour afficher leur contenu. c'est un Bad Idea ™ kids.
Si vous voulez être inclus dans la collecte du mois prochain, contactez-moi à [ [email protected] {$lang_domain} .
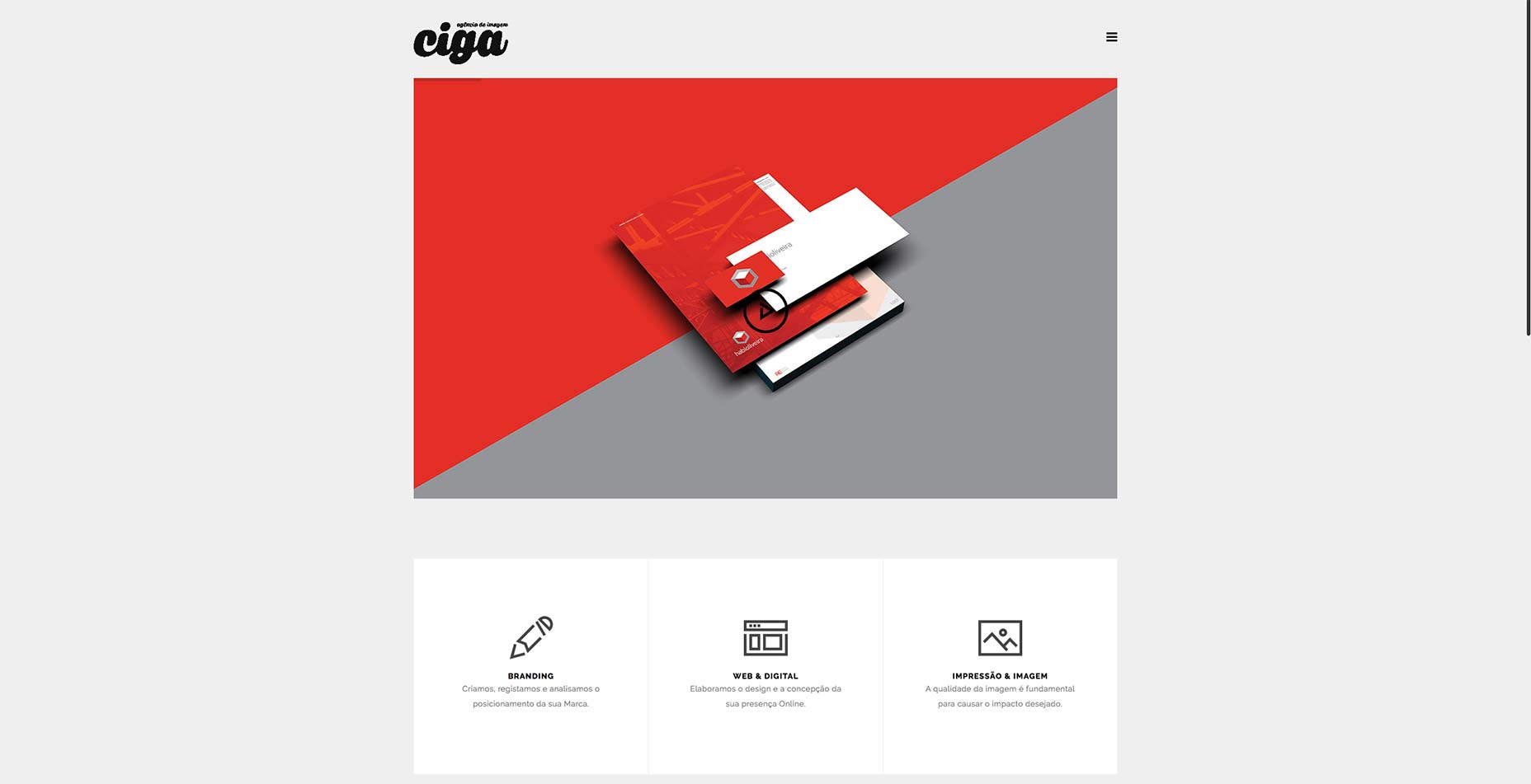
CIGA
CIGA est un studio de branding, web et graphisme. Leur style de travail est certainement familier, mais il est également distinct. On peut en dire autant de leur site. C'est joli, c'est simple et c'est plutôt bien.
Le seul défaut réel que je puisse trouver (en plus de la dépendance inévitable avec JavaScript), c'est que le texte réservé aux entrées du formulaire de contact n'apparaît pas directement dans FireFox ... du moins pas pour moi.
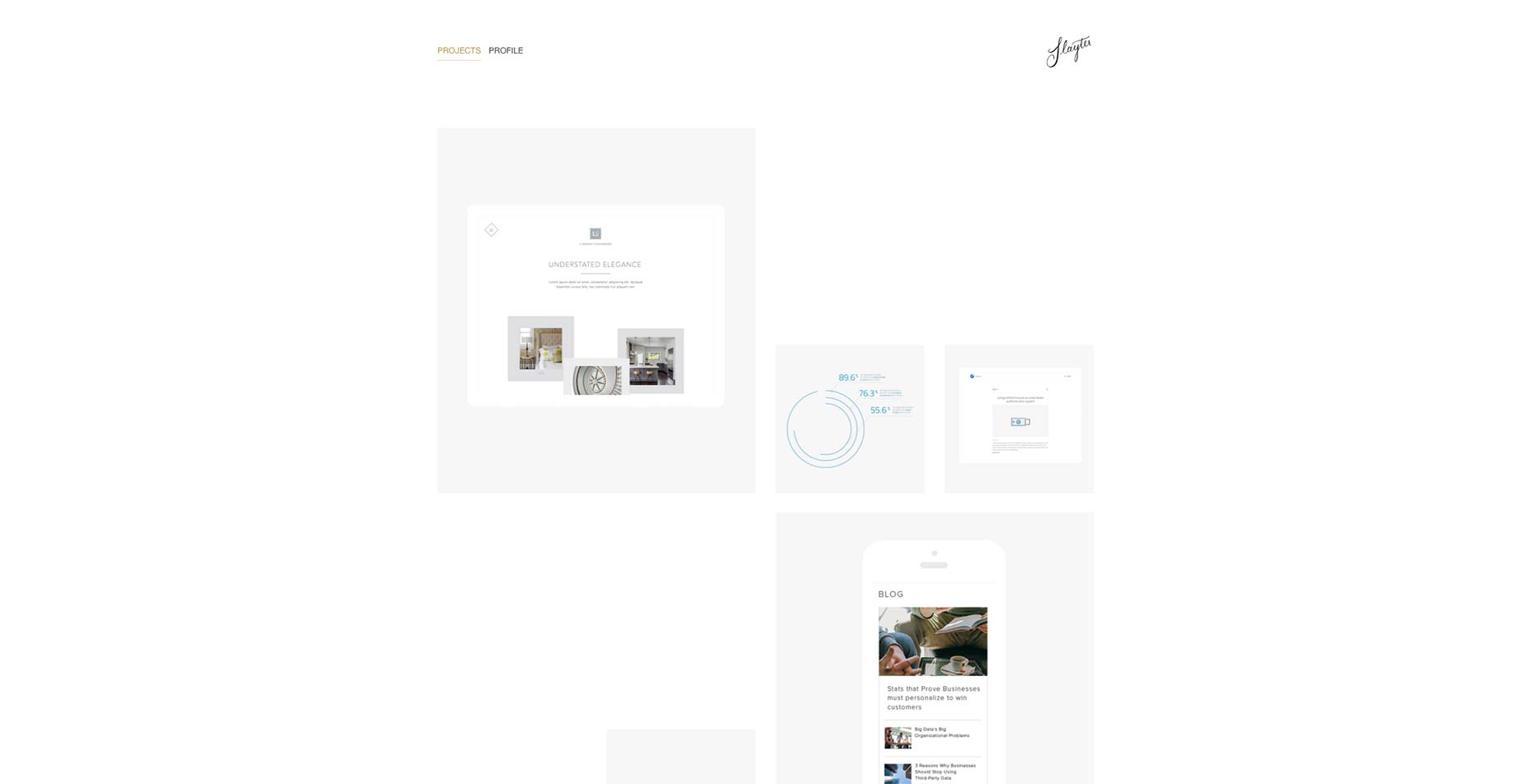
Slayter
Ce mois-ci nous apportera quelques jolis dessins minimalistes et asymétriques. Slayter n'est que le premier. Bien que le faible contraste puisse être un problème pour certains, le site combine la typographie et les espaces blancs gratuits d'une manière qui me rend heureux dans mon âme.
Brian Li
En parlant d'espace blanc, Le site de Brian Li tout se passe avec une énorme partie au sommet de son portfolio d'une page. Et je veux dire un espace blanc. Il n'y a pas de couleur de fond, pas d'images, rien.
Le reste de son site est aussi professionnel que l'on puisse s'y attendre, mais ce gros espace vide en haut vous en dit long sur son style esthétique.
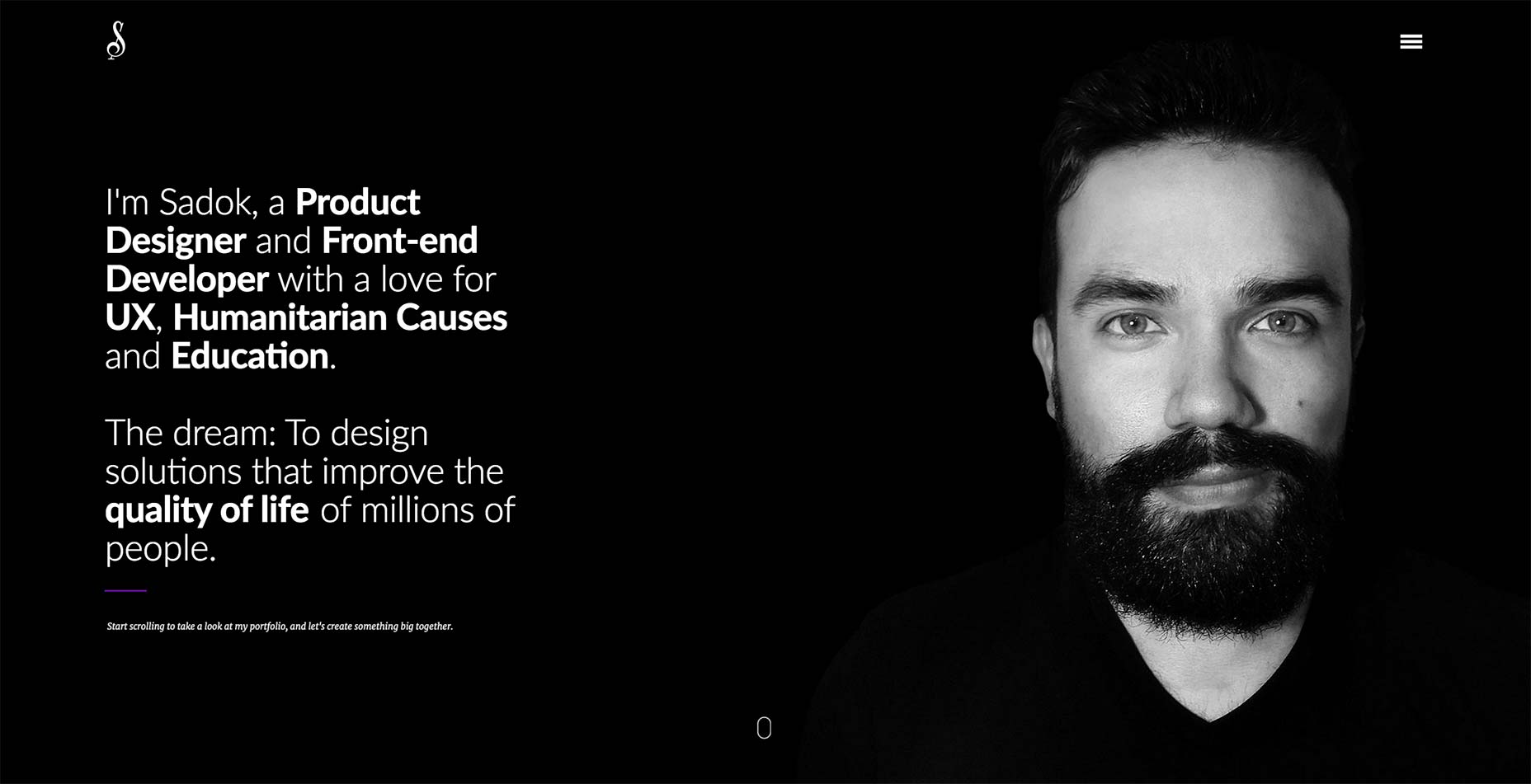
Sadok
Le portefeuille de Sadok est en quelque sorte une liste de tendances. Il a de gros textes, de grandes images et un portfolio de parallaxe à défilement horizontal et vertical (ne le demandez pas, vérifiez-le simplement et observez votre barre de défilement).
Je trouve cependant que cela ne me dérange pas, parce que ça a l'air bien, ça tourne bien et sa barbe est allumée avec la lumière des étoiles. Non, vraiment, je pourrais regarder ça pendant un moment.
Éclat sarcelle
Vous pouvez dire que Konrad, le concepteur derrière Éclat sarcelle Quand il a nommé son entreprise, il avait un thème très précis en tête et a conçu son site. La mise en page, l’imagerie et la copie sont toutes des «concepteurs Web professionnels», mais cette police de caractère et cette animation indiquent: «Je suis probablement un agent secret».
Xavier Bourdil
Le site de Xavier Bourdil vous montre des aperçus de son travail sur la droite pendant que vous survolez le titre à gauche. C'est un effet que, malgré mon aversion à dépendre de JavaScript pour tout ce qui est essentiel, j'aime beaucoup.
Combiné à une typographie élégante, à une animation qui attire l'attention sans être criarde et à beaucoup d'espace blanc, je ne pouvais pas m'empêcher d'aimer simplement naviguer dans celle-ci.
Eurodance
Eurodance est un studio de photographie avec un travail minimaliste et un design de site correspondant. Toute l'expérience de navigation consiste à cliquer sur ce que vous aimez, puis à faire défiler vers le bas, comme il se doit. Au lieu de lutter contre ce principe du Web, comme le font de nombreux sites de portefeuille, Eurodance l’a adopté sans réserve.
Le seul problème est la façon dont ils ont caché les informations de contact. Vous devez penser à cliquer sur le logo pour le trouver, et cela n’a aucun sens pour moi.
Nation Studio
Nation Studio le site est simple, gras et bleu. Eh bien, le bleu sur blanc avec un peu de verdure ... mais quel que soit le cas, il y a une palette de couleurs limitée en jeu, et c'est élégant. Même les images et les arrière-plans animés ont vu leurs couleurs réduites aux couleurs de la marque avec une technique ou une autre.
Combiné à une mise en page dynamique pleine écran et à une grande typographie, il est beau.
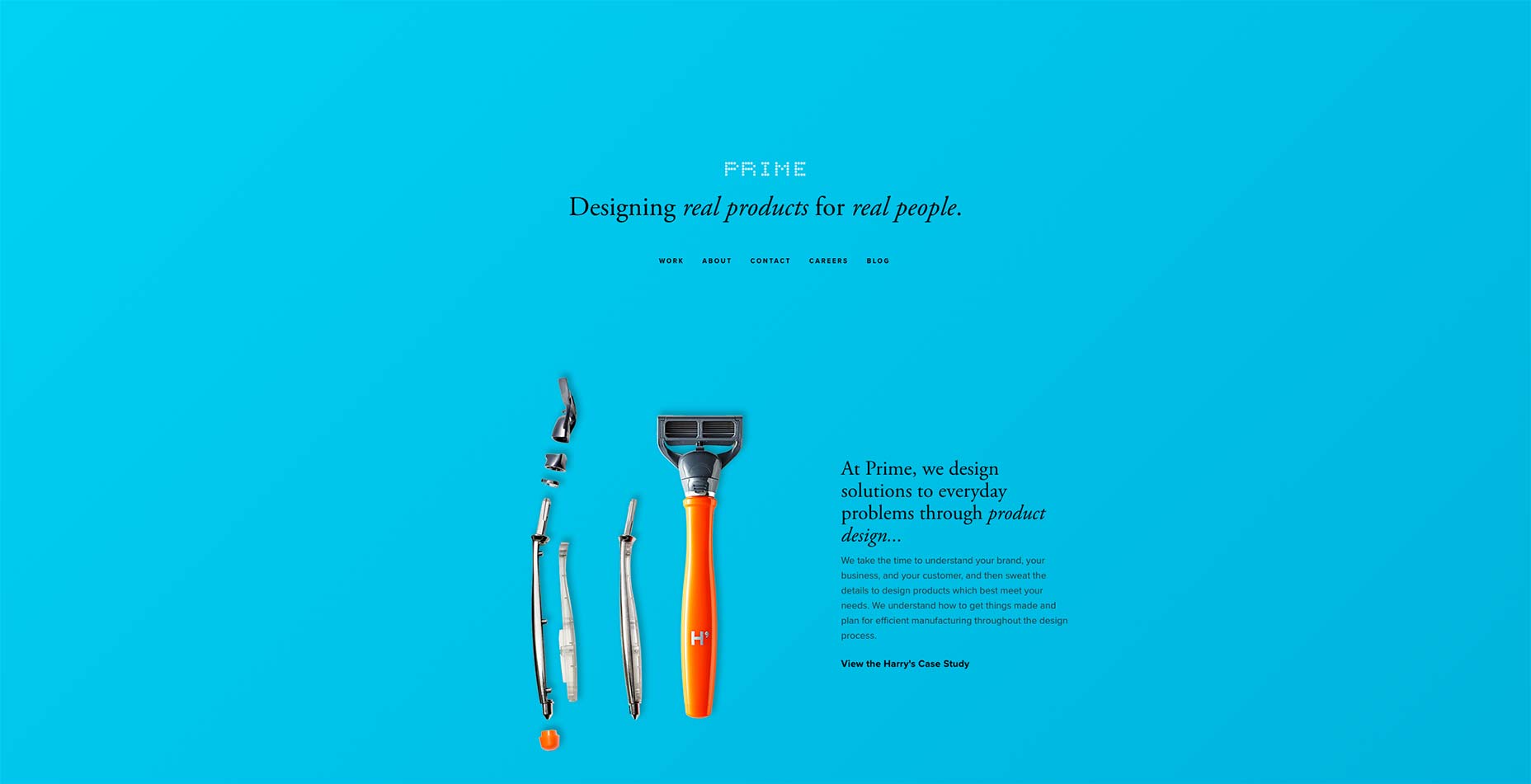
Prime Studio
"Découper" des images de produits physiques et les coller sur un fond uni est l’une des plus anciennes tendances du design graphique. Mais Premier ça fait fière allure, et ils doivent savoir comment.
La conception du produit est une sorte de spécialité.
Toute la conception du site vise à donner aux objets représentés une présence presque physique. Ils veulent que vous sentiez que vous pourriez les toucher et les toucher. Je dirais qu'ils ont accompli exactement cela.
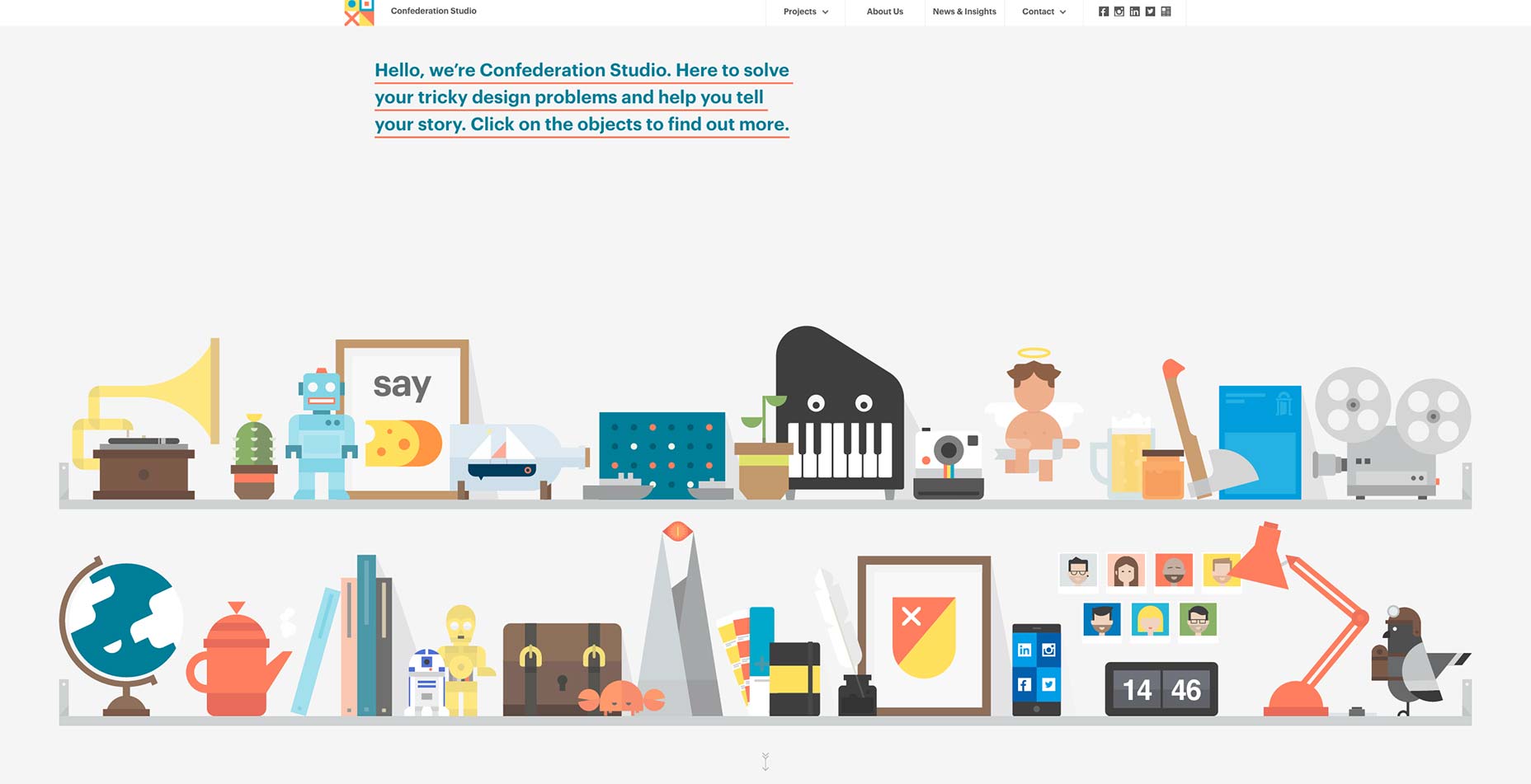
Studio de la Confédération
Le site de Confederation Studio est grand, simple et beau. Il n'y a rien de trop inhabituel en termes de mise en page, mais l'imagerie est bonne, les illustrations sont meilleures et le tout est juste ... bon. En outre, ils font vraiment travailler les pastels.
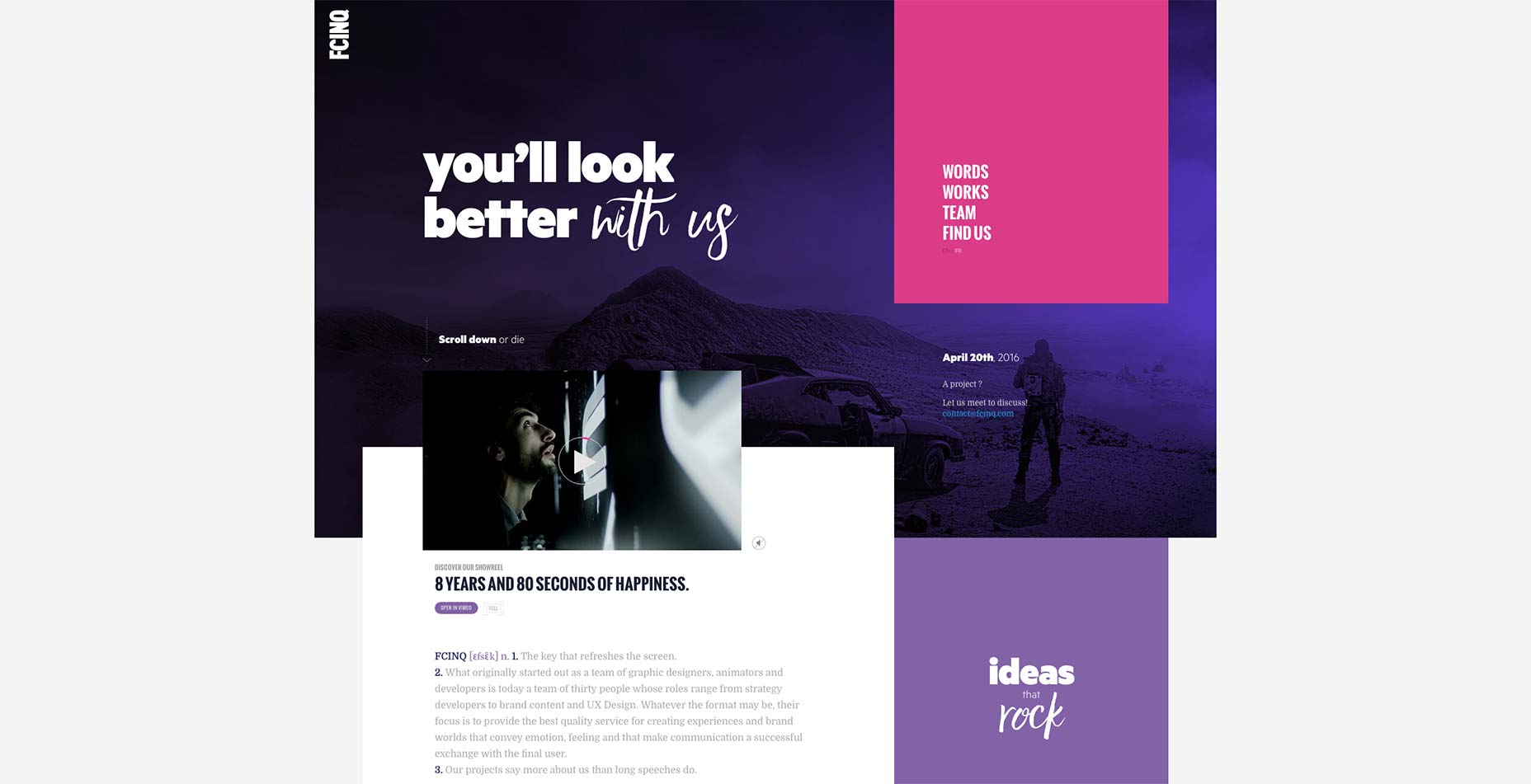
FCINQ
FCINQ est une collection de 30 designers, animateurs et artistes, et leur expertise est clairement démontrée sur leur propre site Web. Les choses sont peut-être un peu plus serrées que je ne le souhaiterais habituellement, et il peut être difficile de choisir l’une des nombreuses images sur lesquelles se concentrer en premier, mais c’est un excellent exemple de la manière dont une marque chaque aspect d'un site.
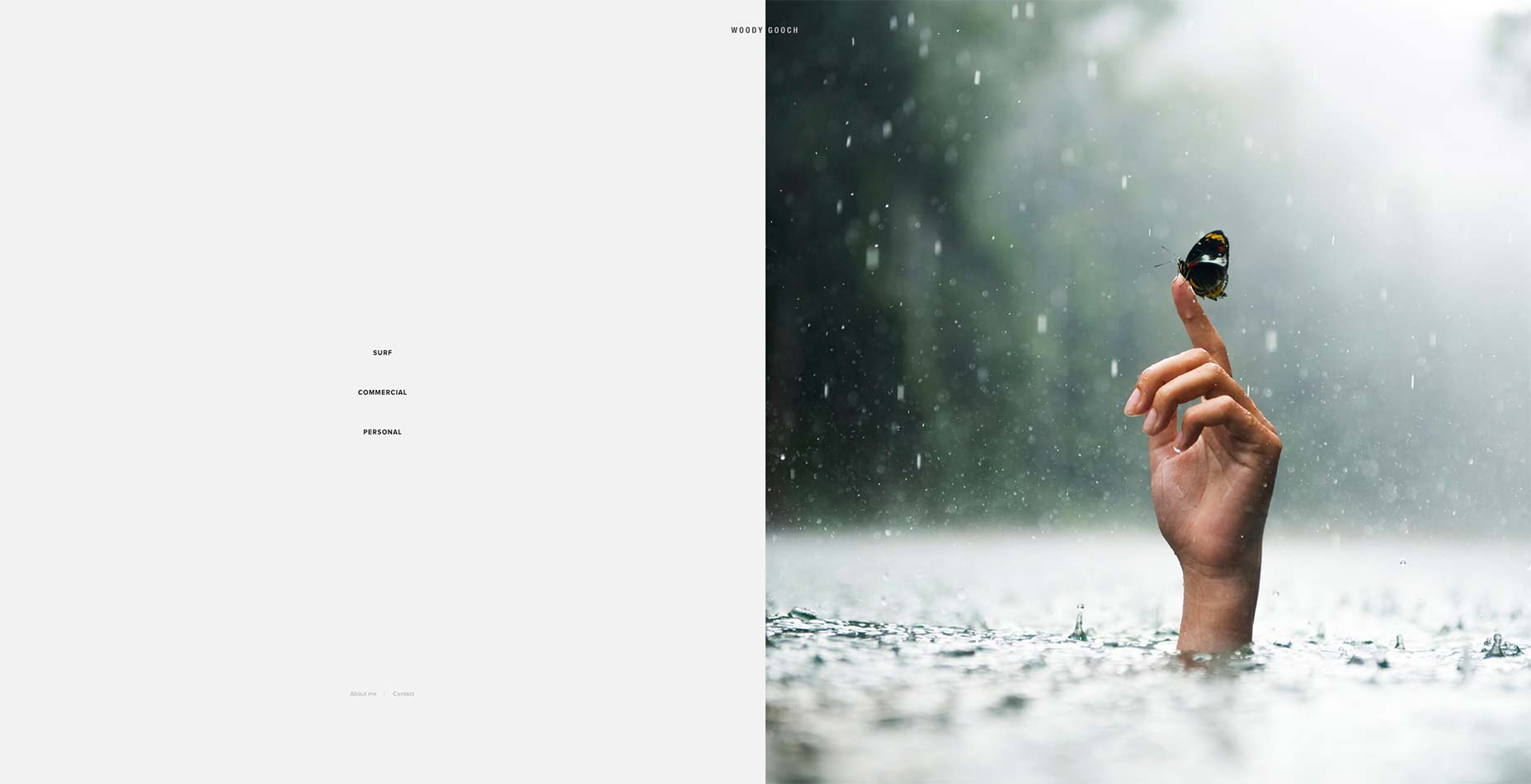
Woody Gooch
En plus d'avoir un nom qui est vraiment amusant à dire, Woody Gooch a une passion et un cadeau pour prendre des photos de surfeurs en action. Au fur et à mesure que vous naviguez sur le site, vous n’aurez jamais plus d’une photo à la fois (à moins que vous ne choisissiez spécifiquement la vue de grille), ce qui vous permet de tirer pleinement parti de chaque photo.
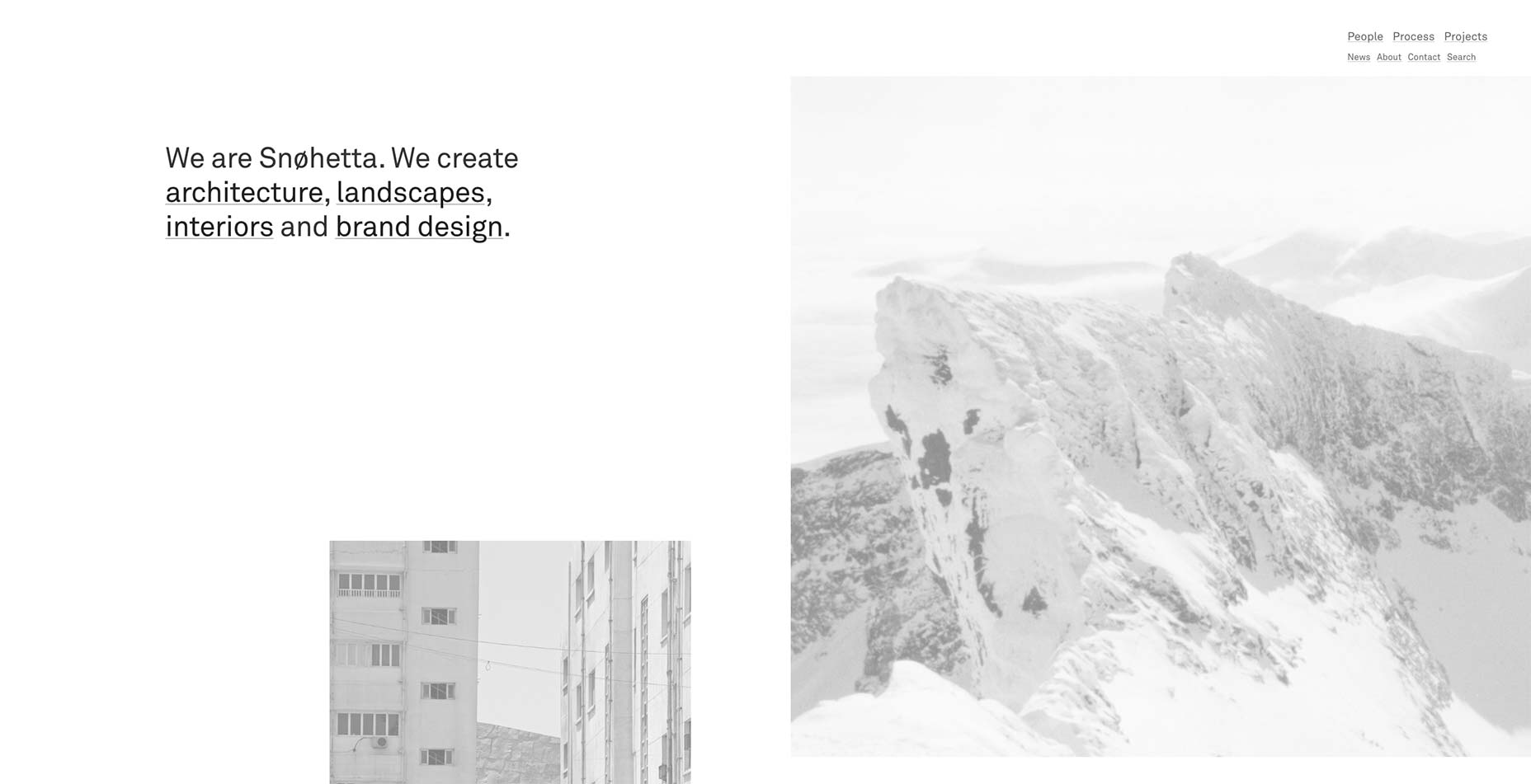
Snøhetta
Un autre bel exemple de conception asymétrique, Snøhetta aborde le portfolio comme un collage. Attention, cet effet est réservé à la page d'accueil uniquement. Ils maintiennent un bon équilibre entre leur sens artistique et leur convivialité en fournissant un aperçu plus structuré de leur travail dans la section Projets .
Irradié
Irradié nous apporte un autre style de maçonnerie pleine page, après la section de page plein écran initiale. C'est un autre site qui permet à l'imagerie de parler.
Je noterai que le texte dans chacun des quatre coins au début de la page d’accueil peut être confondu avec des liens de navigation (j’avais déjà présenté un site ou deux où la navigation se trouvait dans les coins). En cliquant dessus pour que rien ne se produise, j'ai eu un moment de confusion.
Sinon, ce site est un modèle de design minimaliste moderne.
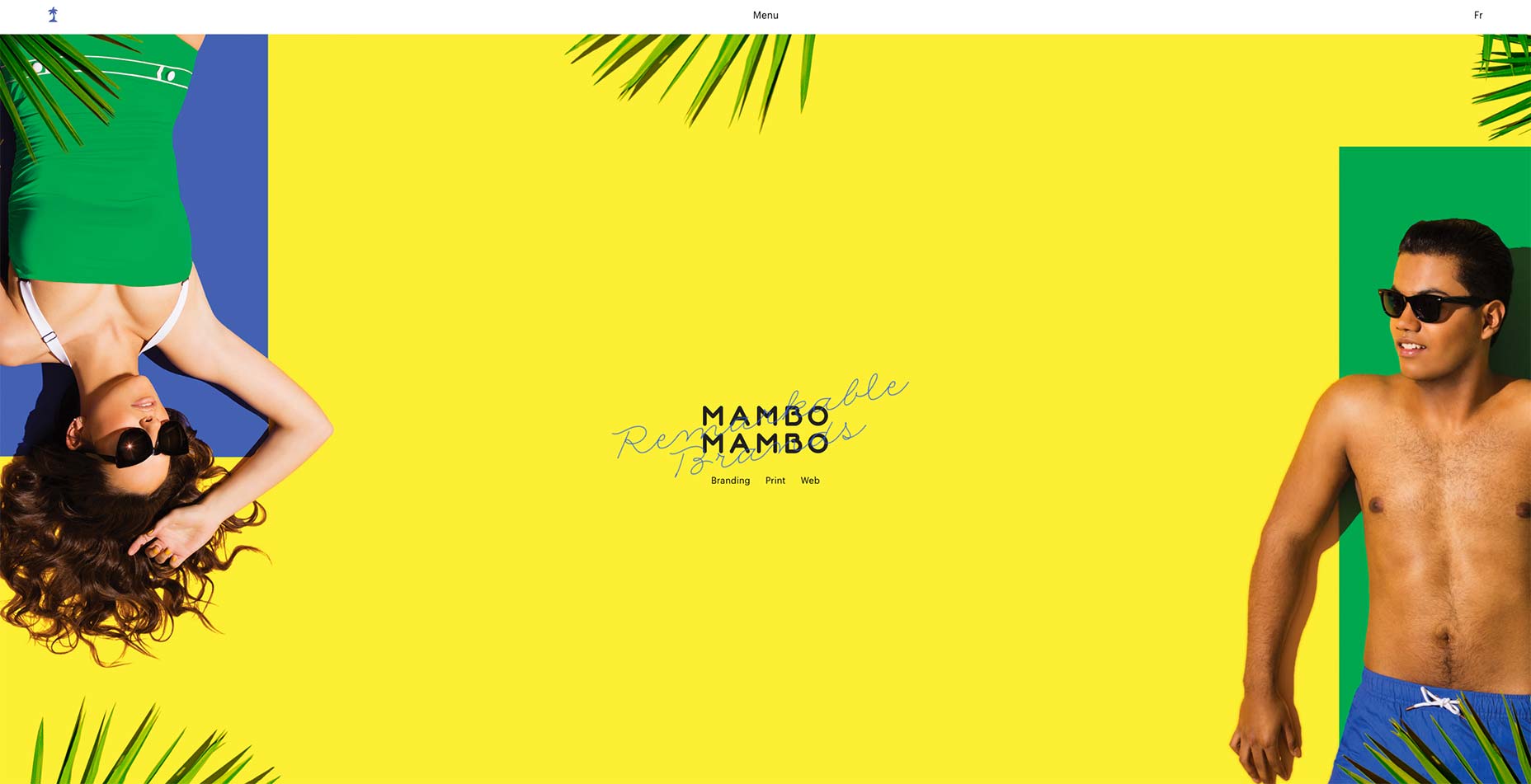
Mambo Mambo
Le portefeuille de Mambo Mambo est peut-être le site le plus coloré de notre liste ce mois-ci. Ils complètent leur sens éclectique du style avec des morceaux d'écriture cursive, des images sur le thème de la plage et une image d'un chihuahua. Il suffit de regarder leur travail, cependant, pour savoir qu'ils sont polyvalents et peuvent gérer à peu près n'importe quel travail.
Xavier Truant
Le portefeuille de Xavier Truant complète ses illustrations modernes et excentriques avec une disposition de maçonnerie asymétrique. Les empattements en gras traitent le petit texte nécessaire sur un site comme celui-ci, de sorte que tout reste simple, et qu'il est suffisamment déséquilibré pour être élégant, sans être gênant.
Ryan Garber
Le portfolio photographique de Ryan Garber garde les choses simples avec une grande galerie d'images sur la page d'accueil. J'aime la façon dont le titre de chaque projet est recouvert sur toute la page lorsque vous survolez une image, mais j'aimerais qu'il choisisse une couleur avec un meilleur contraste. Le texte noir a tendance à disparaître de certaines photos.
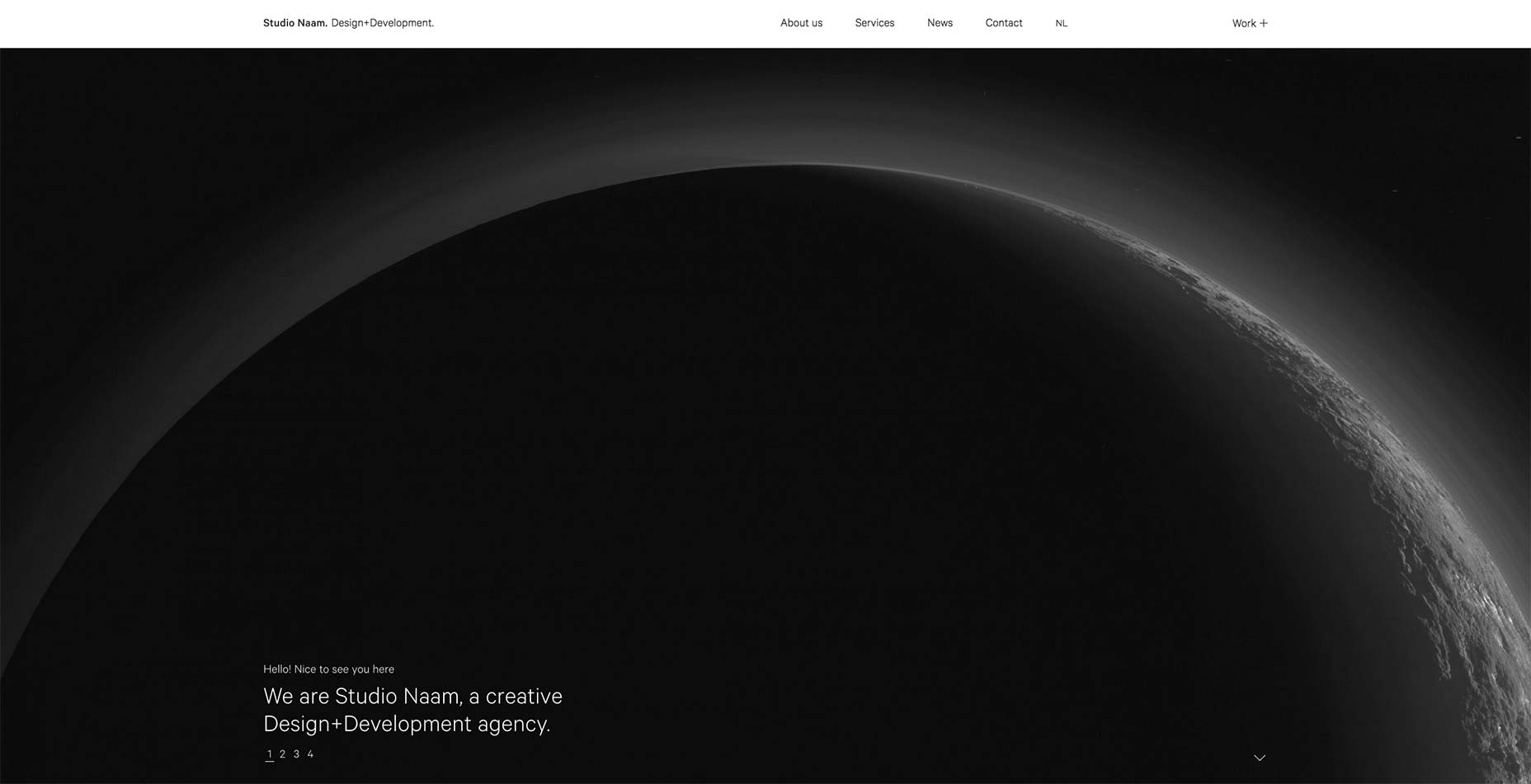
Studio Naam
Site de Studio Naam est allé et a embrassé les lettres minces de manière importante. Ils sont utilisés pour les titres, le corps du texte et les éléments d’entrée. La cohérence typographique fonctionne à merveille avec le design largement monochrome pour créer un sentiment de professionnalisme et de sophistication.
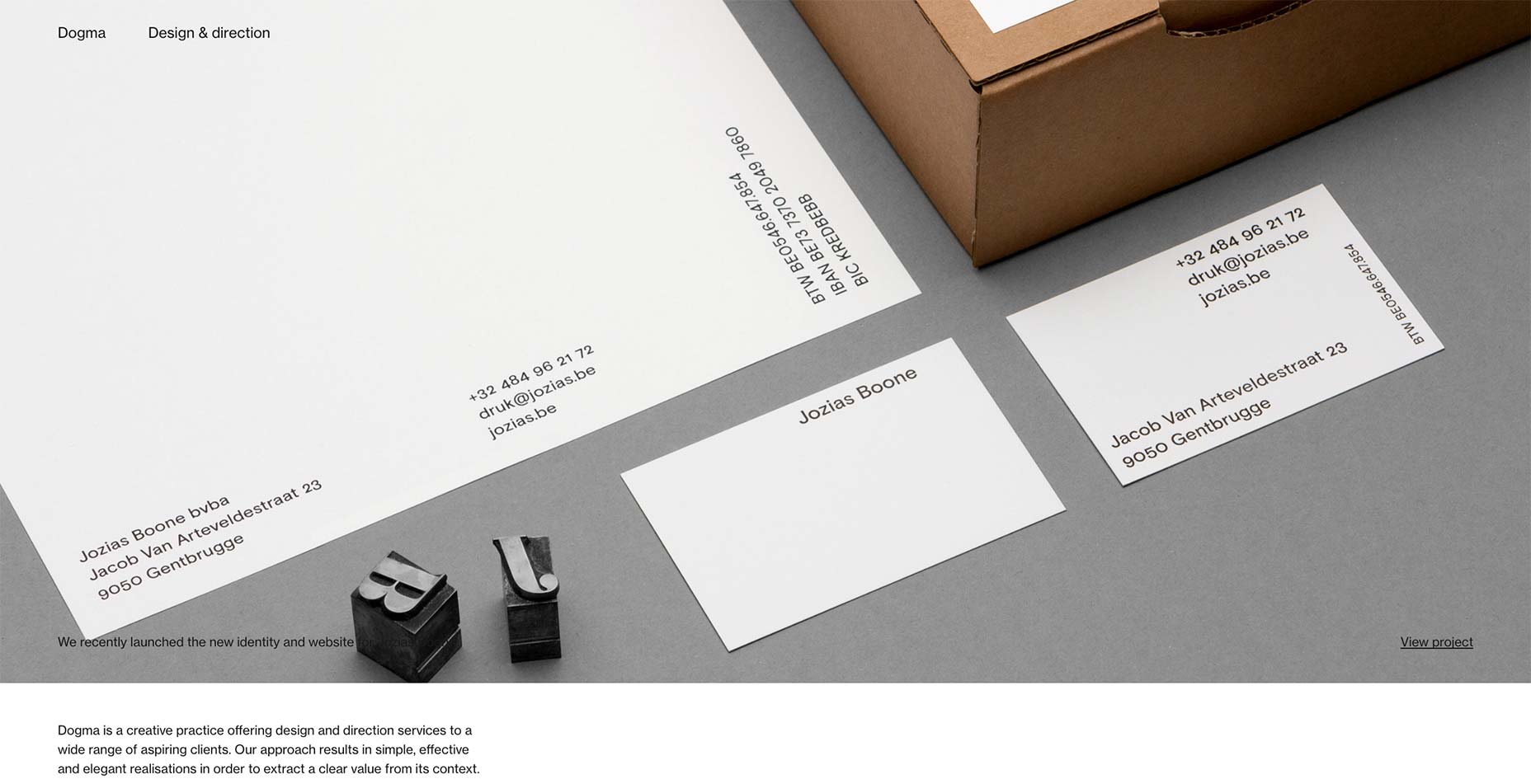
Dogme
Je ne vais pas mentir. J'aime quand les sites aiment Dogme utilisez juste assez de texte pour indiquer à l'utilisateur ce qui se passe, puis laissez les images faire le reste de la conversation. J'adore aussi les mises en page en mode plein écran.
Je n'aime pas que je semble simplement dire la même chose encore et encore. Allez voir leur site. C'est bon, leur travail est bon, vous ne le regretterez pas.
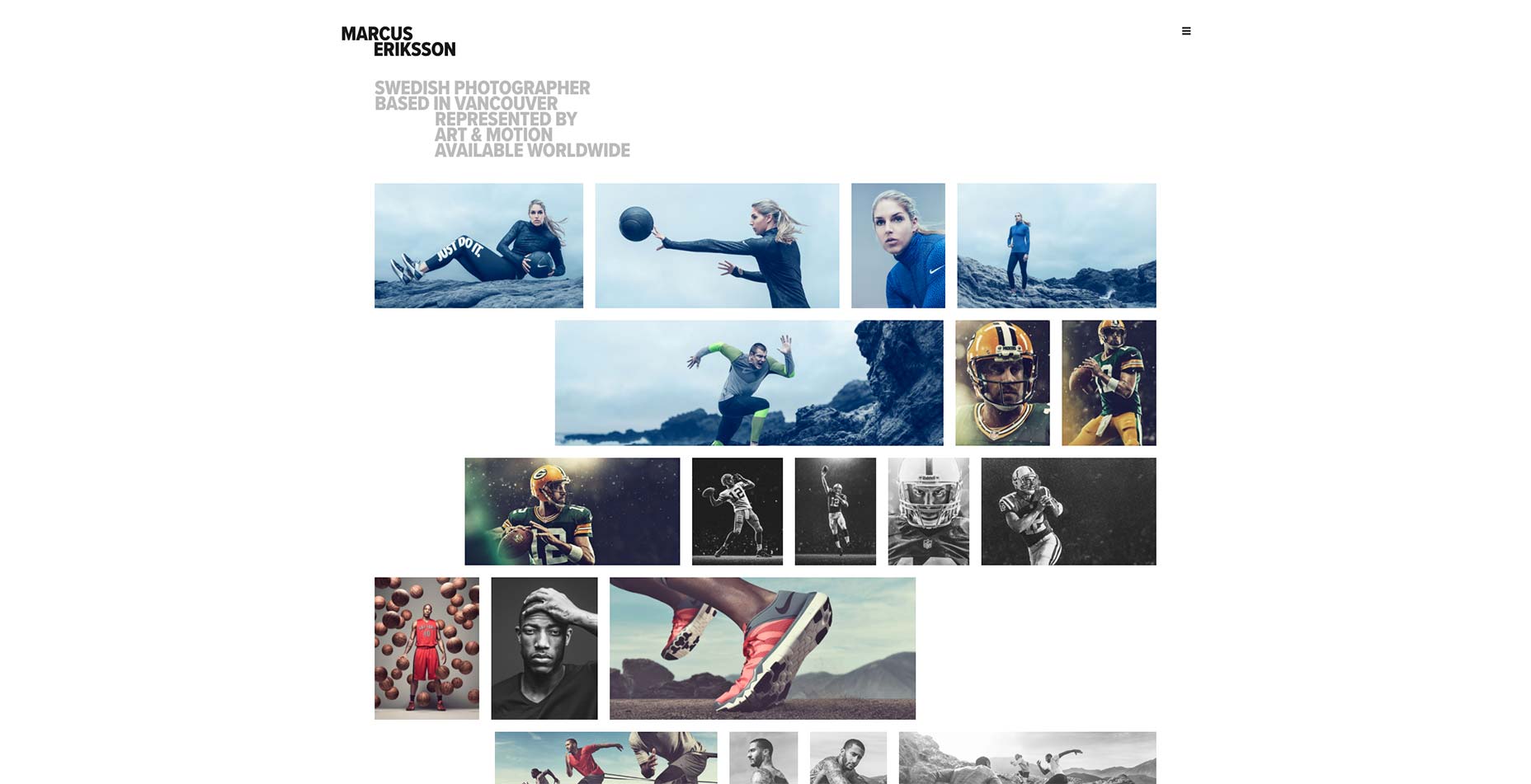
Marcus Eriksson
Le portfolio de Marcus Eriksson se compose de deux choses: la photographie importante et ses coordonnées. Cette simplicité est un bon début, mais je suis tombée amoureuse de la façon dont la mise en page de la galerie de photos semble zigzaguer en arrière dans la page.
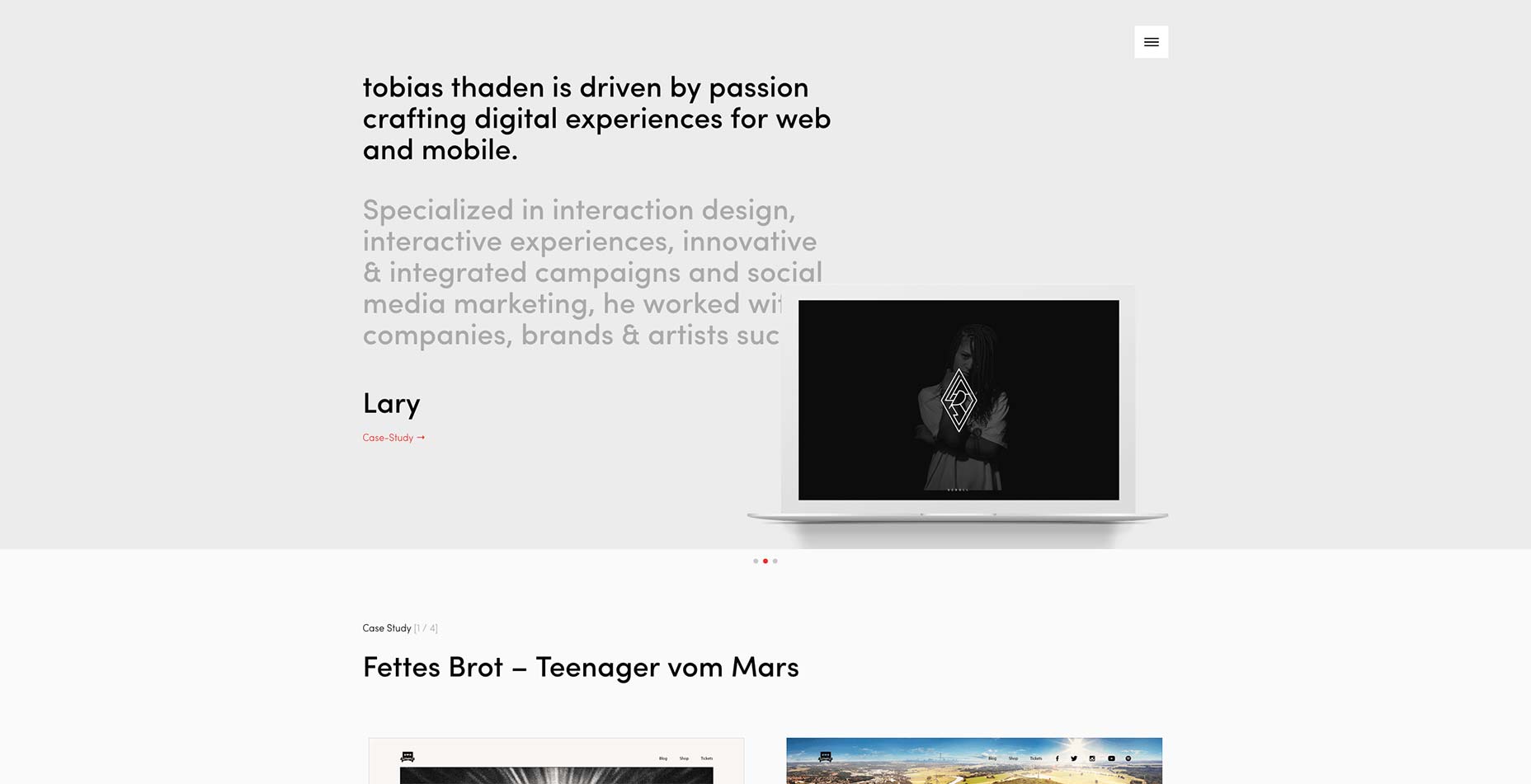
Tobias Thaden
Tobias Thaden va tout faire avec son portfolio en montrant une étude de cas complète sous le thème du diaporama. Si vous aimez ce que vous voyez, le site vous emmène plus loin dans son travail, montrant une étude de cas à la fois.
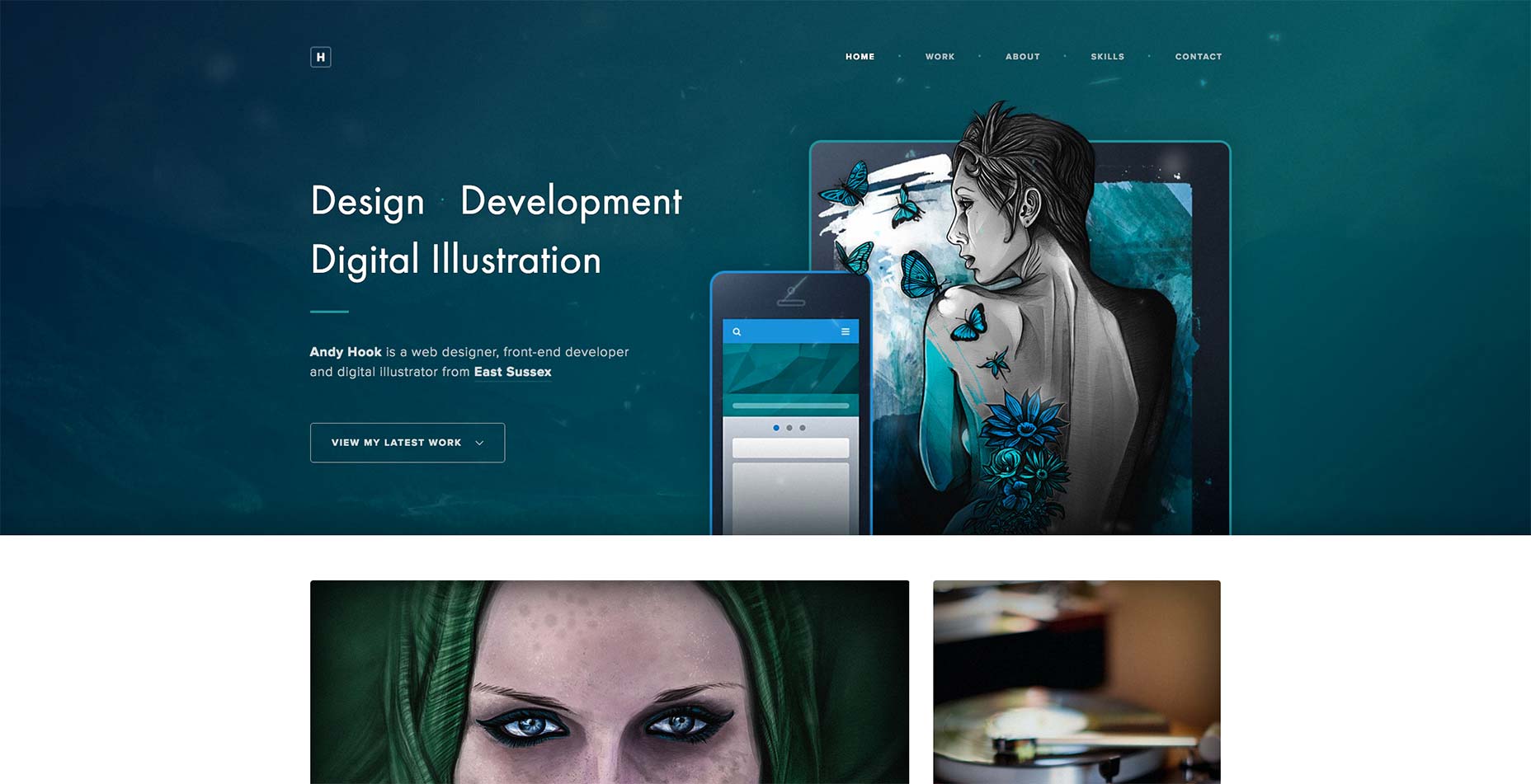
Andy Hook
Le portfolio d'Andy Hook est un autre qui est propre, simple, bon. Rien de révolutionnaire, mais mérite quand même un coup d'oeil. Si vous avez besoin d’inspiration pour présenter votre travail, c’est un bon point de départ.
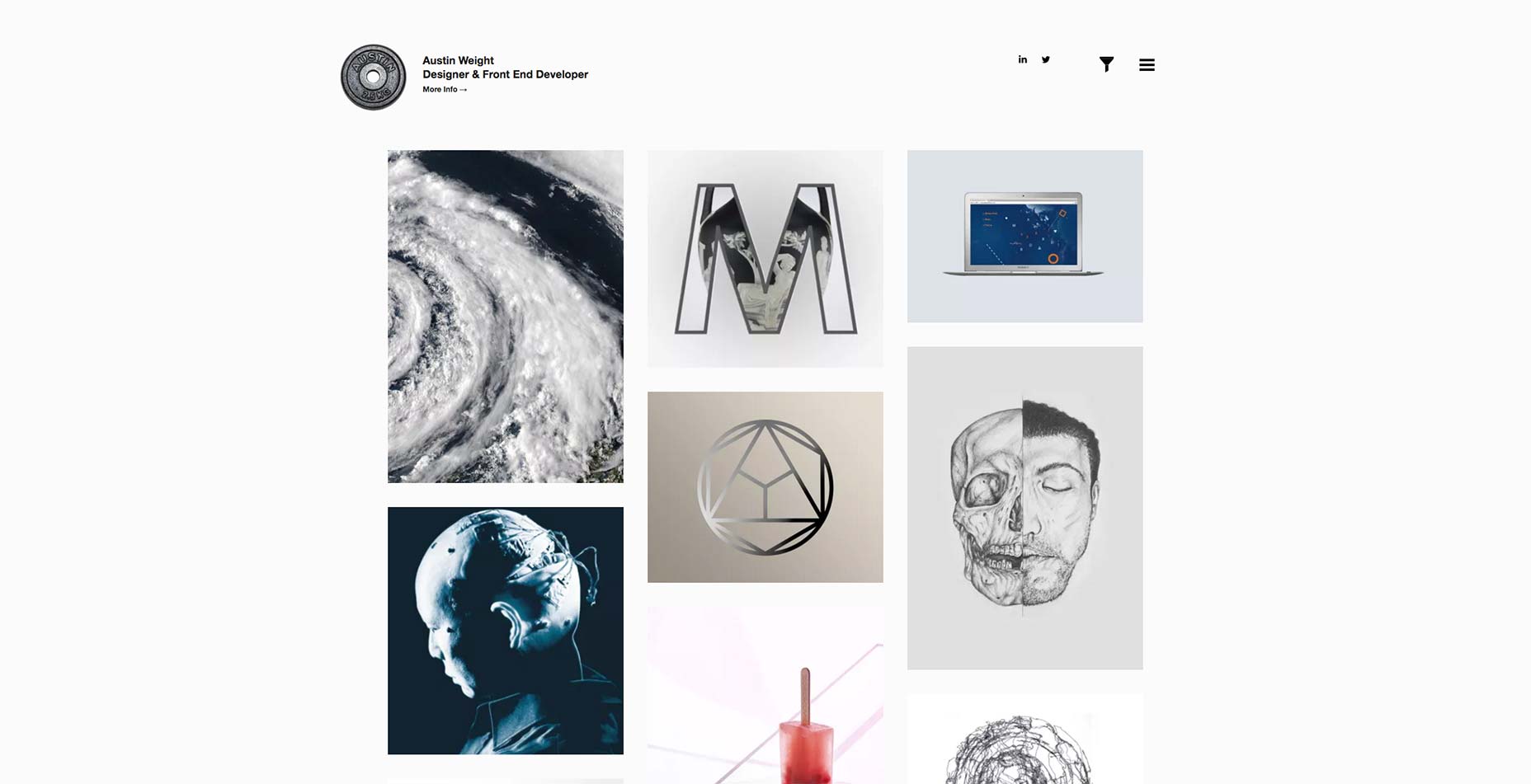
Austin poids
Ce qui distingue vraiment un site de portefeuille minimaliste de l’autre, c’est le souci du détail. Dans Austin Poids Dans ce cas, ces détails sont tous dans l'animation discrète qu'il utilise.
Ok, alors le logo qui change constamment me distrait quand j'écris ceci. Mais allez faire défiler son travail. Regardez comment les détails glissent en fonction de l’emplacement de votre curseur sur l’image. Il s'agit de ces petites touches, parfois.