Les meilleurs nouveaux sites du portefeuille, avril 2016
Salut tout le monde, il est temps de regarder les portfolios des autres et de devenir légèrement plus jaloux! Et devine quoi? Pour la première fois, la majorité des sites Web que nous proposons proviennent de nos propres lecteurs.
Si je disais que j'étais fier de vous, est-ce que ça rendrait ça bizarre?
Quoi qu’il en soit, si vous voulez être inclus dans le compte-rendu du mois prochain, contactez-moi à [email protégé] {$lang_domain} .
Note: Je juge ces sites par leur qualité. Si elles sont créatives et originales, ou classiques mais vraiment bien faites, ça me fait du bien. Parfois, UX en souffre. Par exemple, beaucoup de ces sites dépendent de JavaScript pour afficher leur contenu. c'est une mauvaise idéeTM, les enfants.
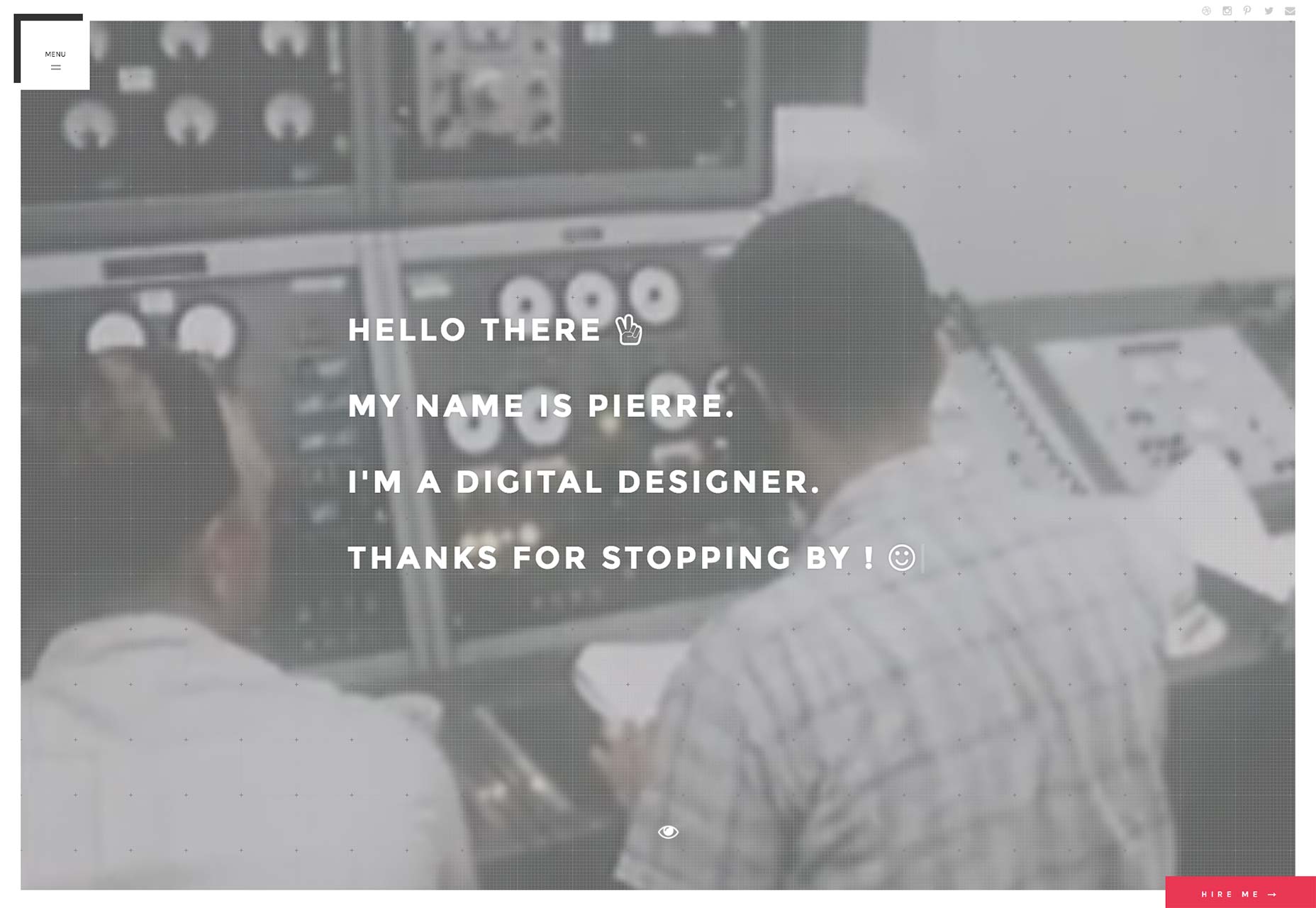
Pierre
Je serai honnête avec vous. Je ne connais pas assez le français pour savoir si "Leverrier" est Pierre nom de famille, surnom ou une sorte d'adjectif. Je n'ai pas trouvé son nom complet dans le contenu du site.
La confusion autour de son nom mis à part, le site est beau, utilisable, bien que fortement axé sur l’animation. Les images sont bonnes et l'arrière-plan de la vidéo vintage sur la page d'accueil est une touche de style.
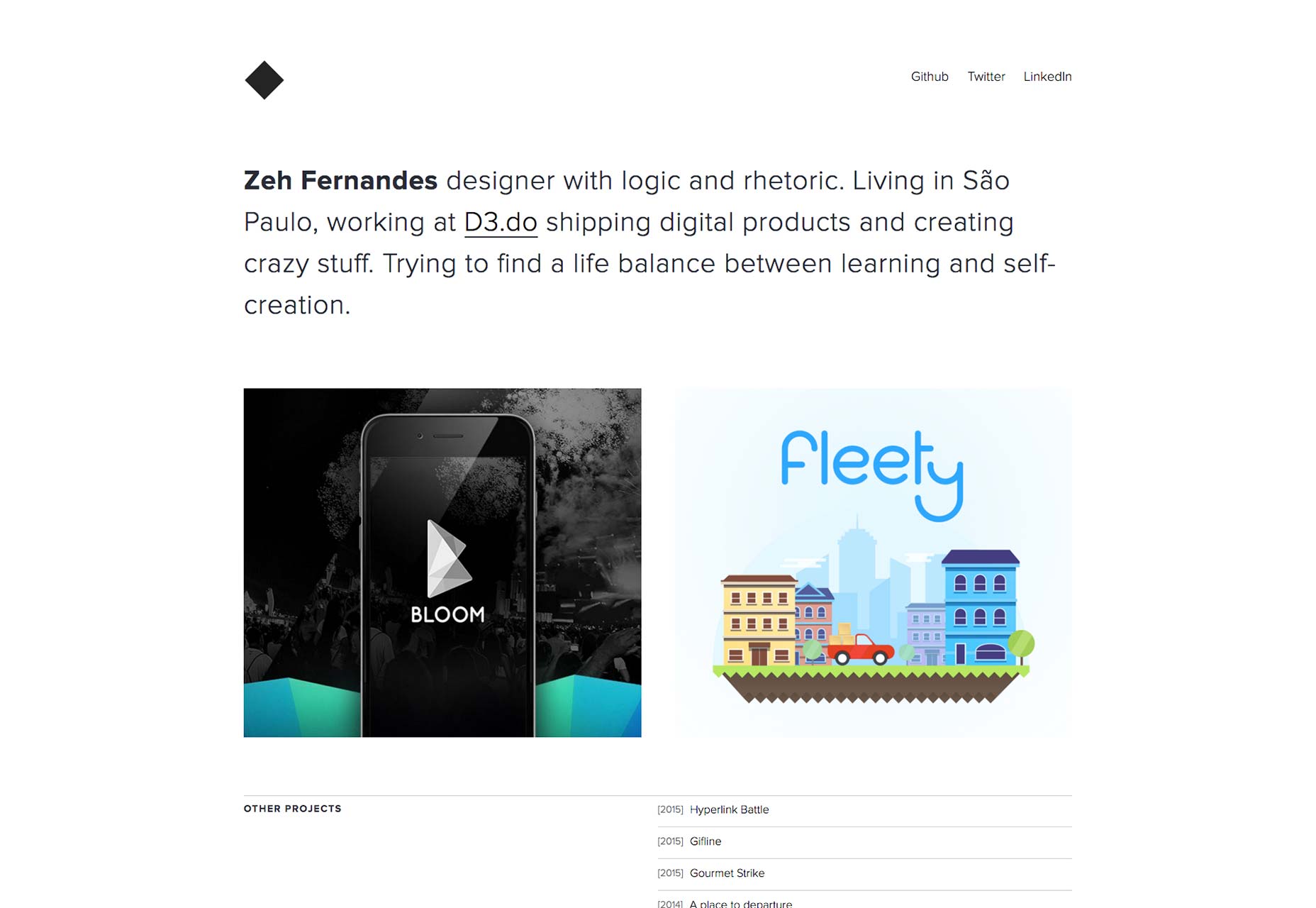
Zeh Fernandes
Zeh Fernandes a atteint le type de minimalisme qui rend son site d'une page apaisant à regarder. Là encore, je suis peut-être trop facilement calmé par un texte noir sur fond blanc.
Pourtant, Zeh est un maître du code et du design, et ça se voit.
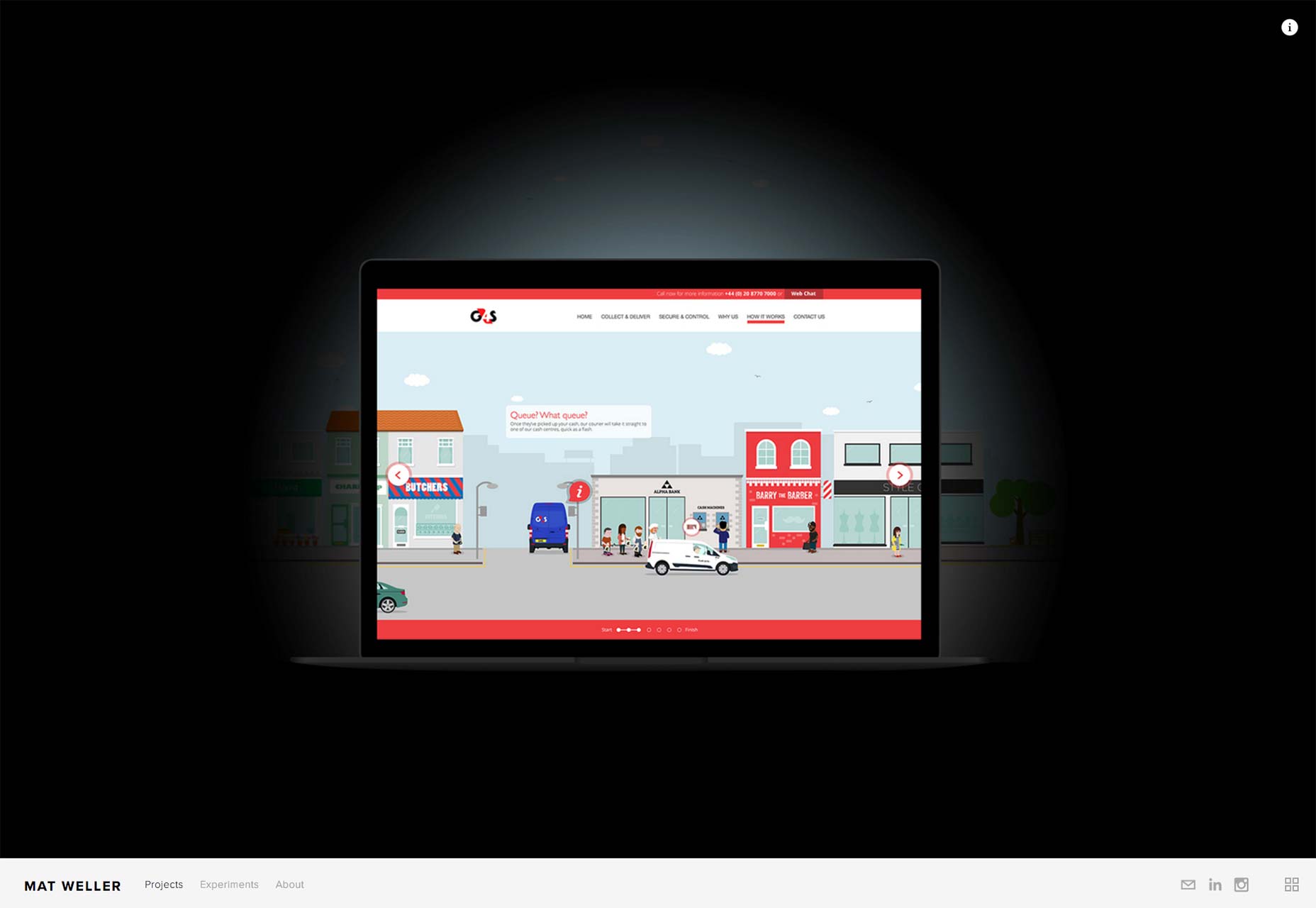
Matt Weller
Matt Weller est encore un autre designer qui prend un grand risque en faisant de son portfolio un grand carrousel plein de son travail. Néanmoins, ses compétences en tant que graphiste et illustrateur rendent le spectacle agréable.
Matt Muirhead
Matt Muirhead combine une sorte de jouet de dessin interactif, une séquence vidéo et une animation en une expérience de site Web riche, belle et quelque peu distrayante. Si le travail d'un designer consiste à attirer l'attention et à guider l'utilisateur, Matt Muirhead connaît bien son travail.
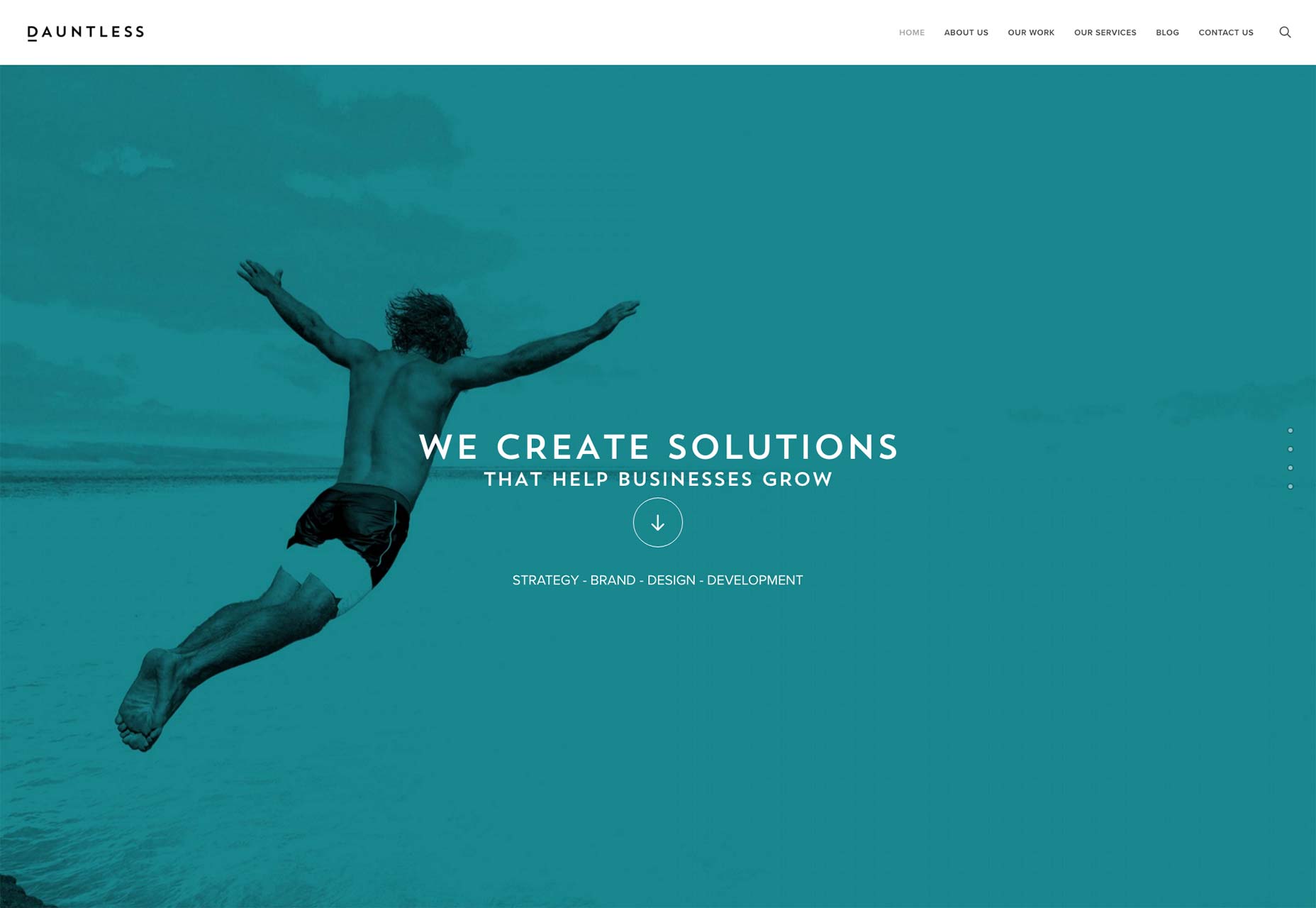
Intrépide
Dauntless 'website ne fait rien de révolutionnaire avec la disposition ou l'esthétique, mais c'est un bon design TM . Autrement dit, il est utilisable, élégant et agréable à regarder.
Il est peut-être ironique que leur slogan soit "Be Dauntless", mais pour leurs clients résolument axés sur les affaires, il s’agit d’un design presque parfait.
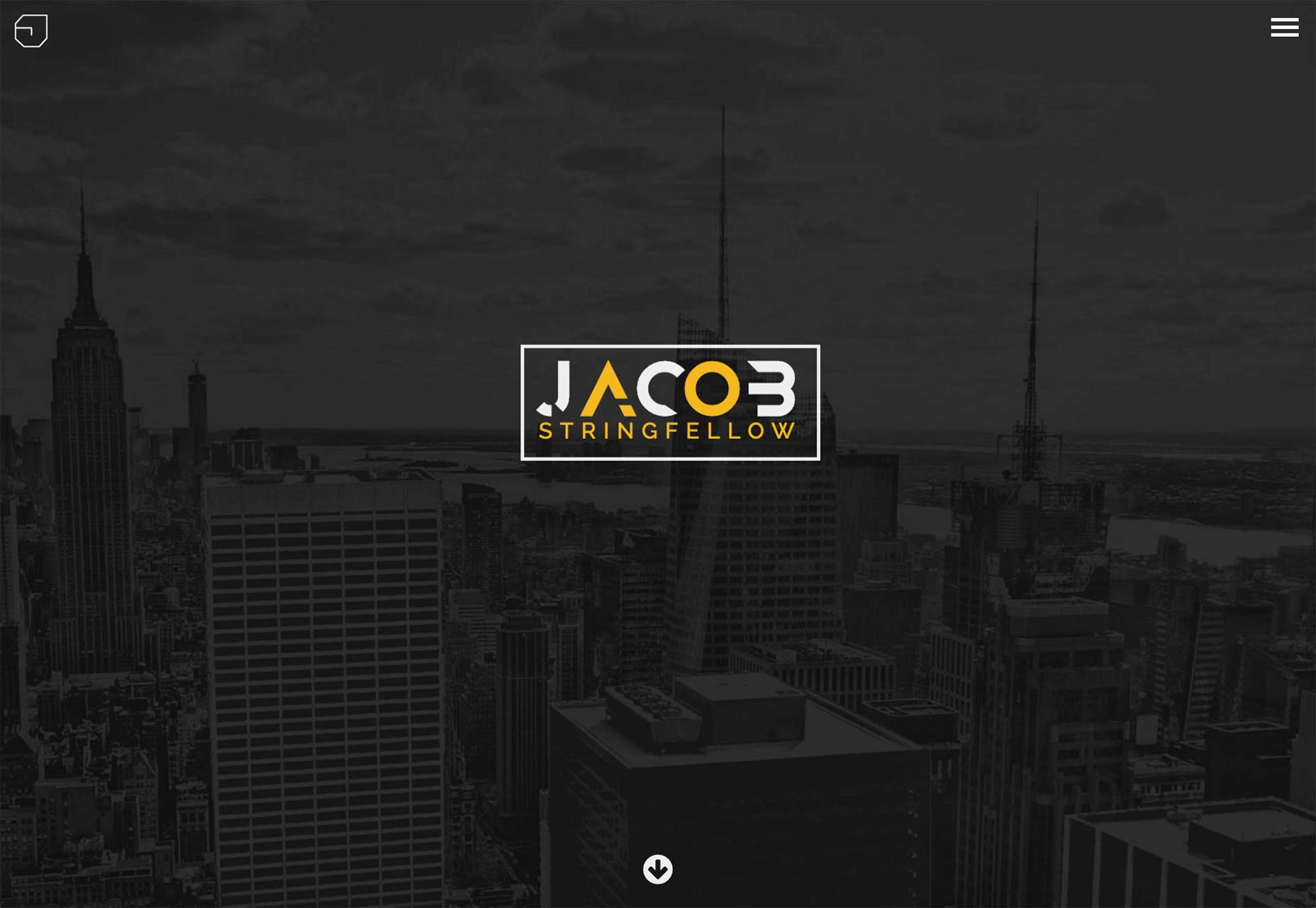
Jacob Stringfellow
Jacob Stringfellow adopte une approche audacieuse et plutôt risquée pour son portefeuille. On ne peut nier que les visuels sont adorables (avec encore un autre excellent exemple de palette de couleurs jaune), c'est la présentation.
Plus précisément, il cache son travail précédent dans les carrousels de lightbox, et la copie indique directement que ce site est son meilleur travail à ce jour, mais vous pouvez regarder des morceaux de son ancien travail si vous le devez vraiment .
Malgré ce risque étrange, le reste de son site est tout simplement magnifique.
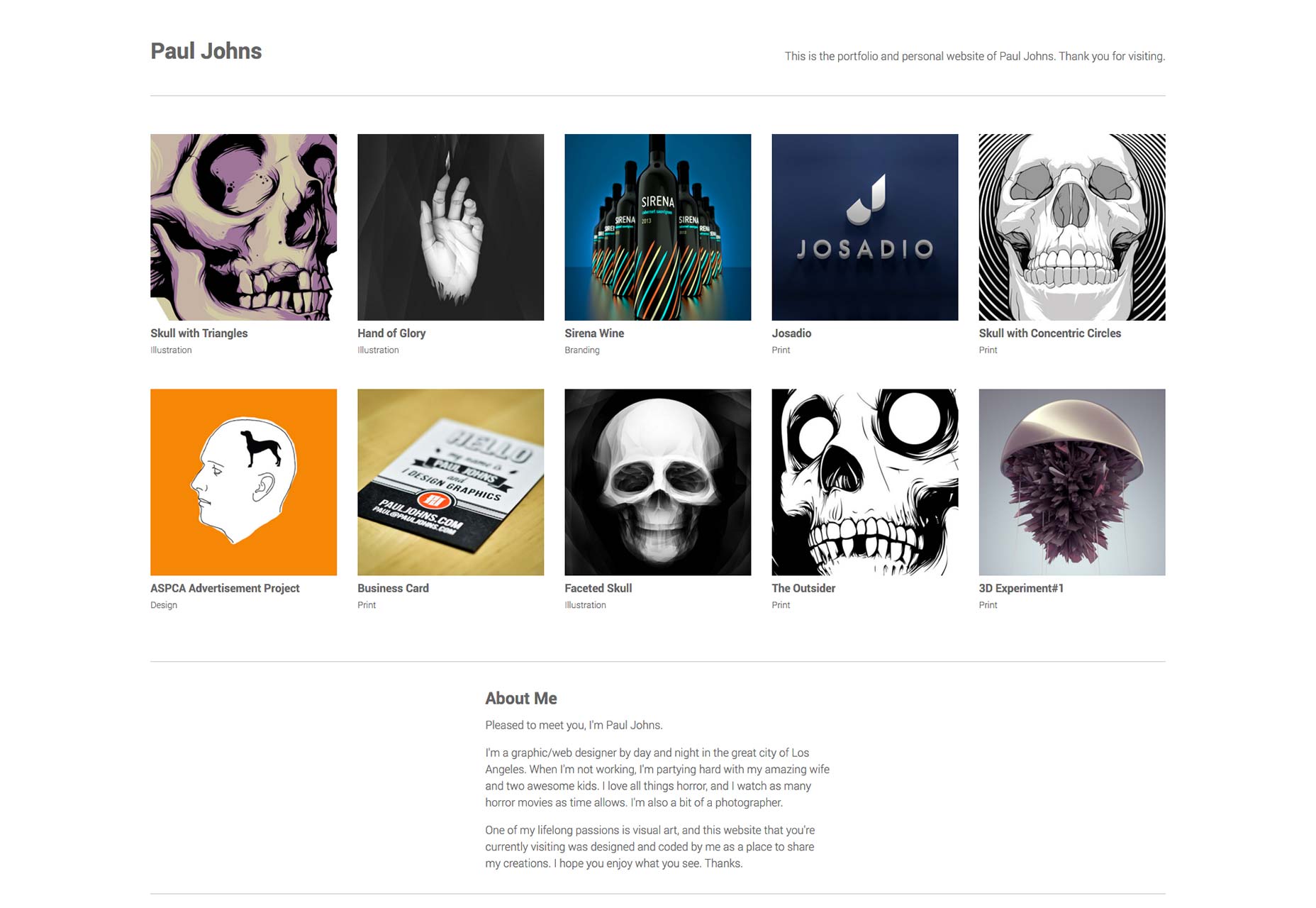
Paul Johns
Le site de Paul Johns est un autre que je trouve apaisant à regarder. Une typographie simple, utilisable, jolie, décente, permet au travail de parler pour lui-même. Je ne peux pas demander plus.
Ryan Gittings
J'aime Le site de Ryan Gittings parce que c'est un excellent exemple d'amélioration progressive au-dessus d'un design utilisable, rapide et beau.
Bien que l'esthétique et la mise en page ne soient pas trop originales, désactivez JavaScript et observez comment tout fonctionne correctement. Tout ce que vous perdez est un couple d'animations de fantaisie. C'est comme ça que ça marche!
De plus, ça a vraiment l'air bien, de manière conventionnelle.
Tourner
Tourner est un studio qui adopte une approche opposée. Le site est à la mode, même élégant, mais je déteste voir ce qui arriverait si quelqu'un n'était pas capable de charger le JS pour une raison quelconque.
Pourtant, j'adore la façon dont ils présentent leur travail, les "vignettes" (cliquez, vous verrez ce que je veux dire), et les études de cas elles-mêmes.
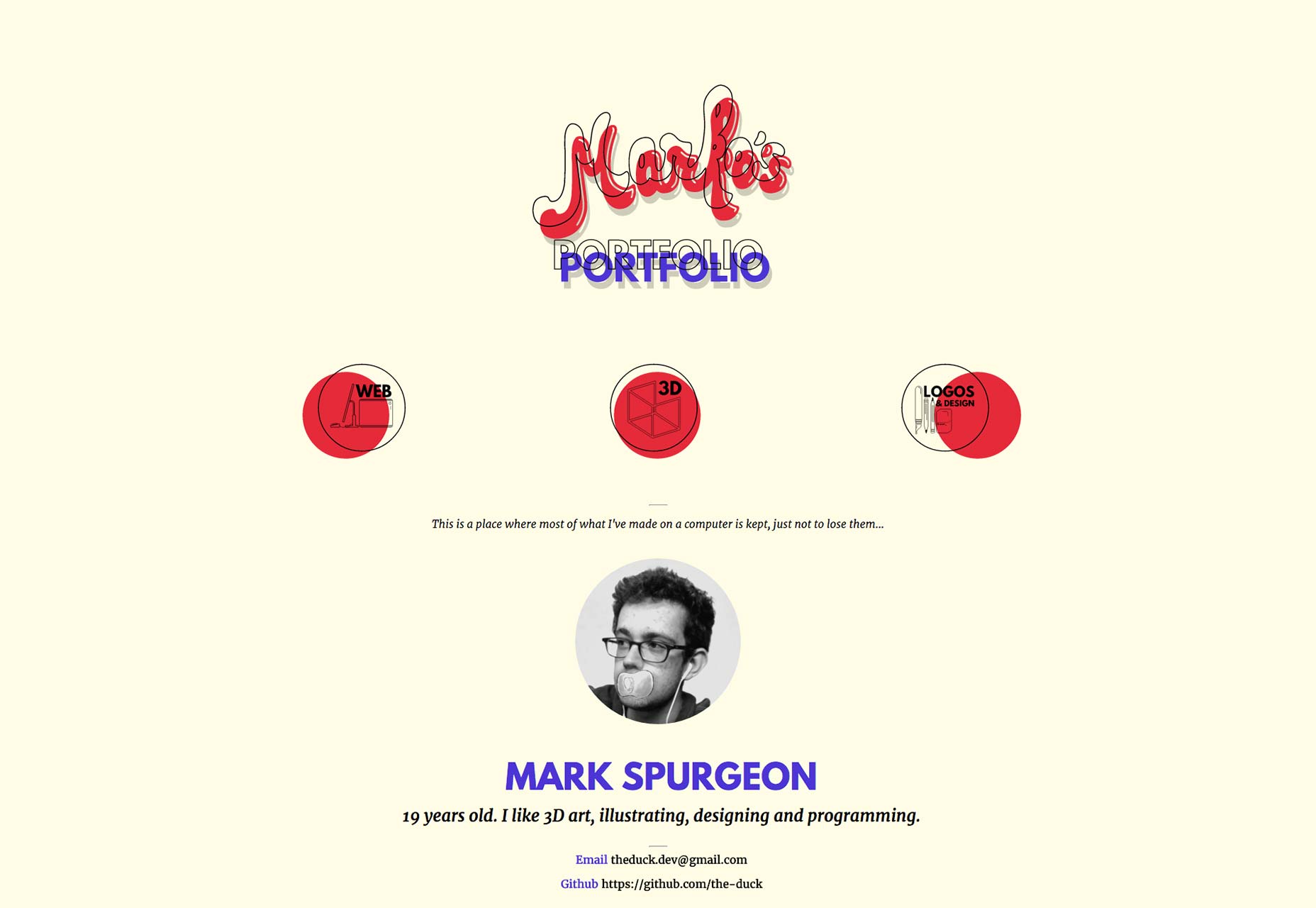
Mark Spurgeon
Mark Spurgeon est un concepteur, programmeur, illustrateur et artiste 3D de 19 ans. J'admets volontiers qu'il pouvait supporter l'usage de l'espace blanc et de la typographie, mais ce qui a attiré mon attention, c'est l'esthétique.
C'est un design vintage et minimaliste. Le design vintage a tendance à être simpliste, mais pas minimaliste. Il est généralement dominé par de grandes photos, des fioritures stylistiques, etc.
Voir les deux esthétiques combinées est rafraîchissant. Avec quelques modifications, cela pourrait être le meilleur portefeuille du mois.
Chouette
C'est simple. C'est élégant. Ses Chouette ! (Désolé, je devais le faire.) C'est un autre de ces sites qui fait très peu de choses, mais beaucoup de choses. Cliquez à travers, parcourez, appréciez les charges de superbes images.
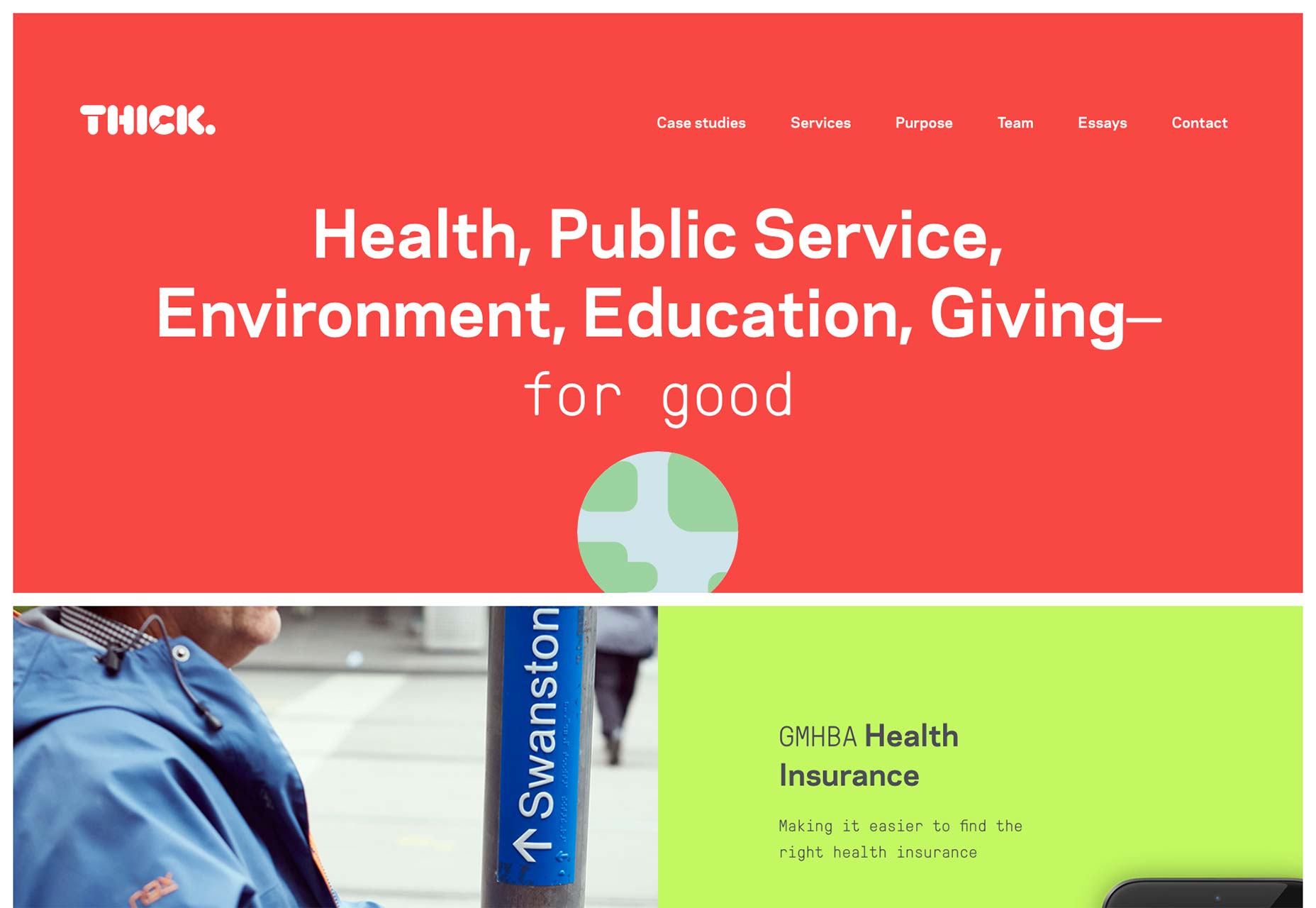
Épais
Épais est un studio de design en Australie.
[Ne faites pas une blague à l'envers ... Ne faites pas une blague à l'envers ...]
Ils ont réussi à inverser les tendances du design [Dammit ...] en utilisant des polices monospaces avec beaucoup de couleurs. Pas vraiment. Presque chaque fois que je vois des gens qui utilisent des polices monospaces, c'est dans un design monochrome. Soit cela, ou un design principalement monochromatique, légèrement touché avec des couleurs d'accent.
Il est bon de voir que Thick a pris une autre direction et a fait en sorte que tout soit parfait.
Iaia Ioio
Iaia Ioio a le genre de design "farfelu" qui fait penser aux années 90, mais imprégné d'une palette moins colorée.
J'admets que cela me semble toujours étrange quand j'arrive à la page d'accueil d'un site et que je ne peux pas faire défiler. Il y aura plus de confusion chez quelques utilisateurs lorsqu'ils découvriront que la navigation se situe aux quatre coins.
Une fois que vous l'avez compris, le design est classique, comme lorsque le style Bauhaus a commencé à filtrer. Il est livré complet avec des polices monospaces et ce que je pourrais jurer est un peu Helvetica.
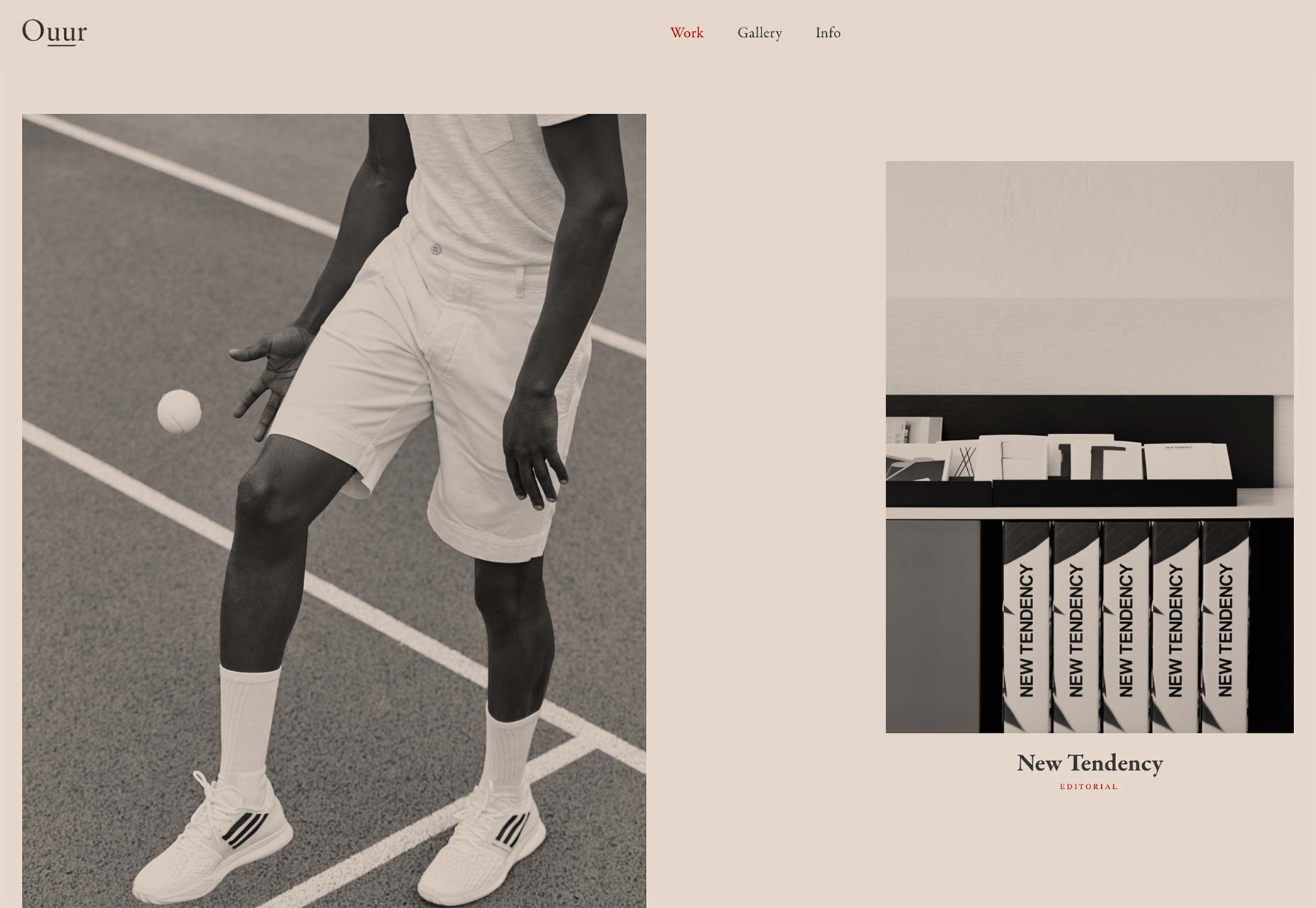
Ouur Media
Ouur Media a mis au point une esthétique que je vais appeler "Sepia Bauhaus" (à ne pas confondre avec le "Vintage Minimalism" susmentionné). Sérieusement, regarde ça. Ils ont obtenu cette asymétrie, et ils ont utilisé toute la page d'accueil via un filtre Sepia, et ils travaillent pour eux.
Ils sont aussi les personnes qui ont fait cette série vraiment cool de des photos avec les allumettes .
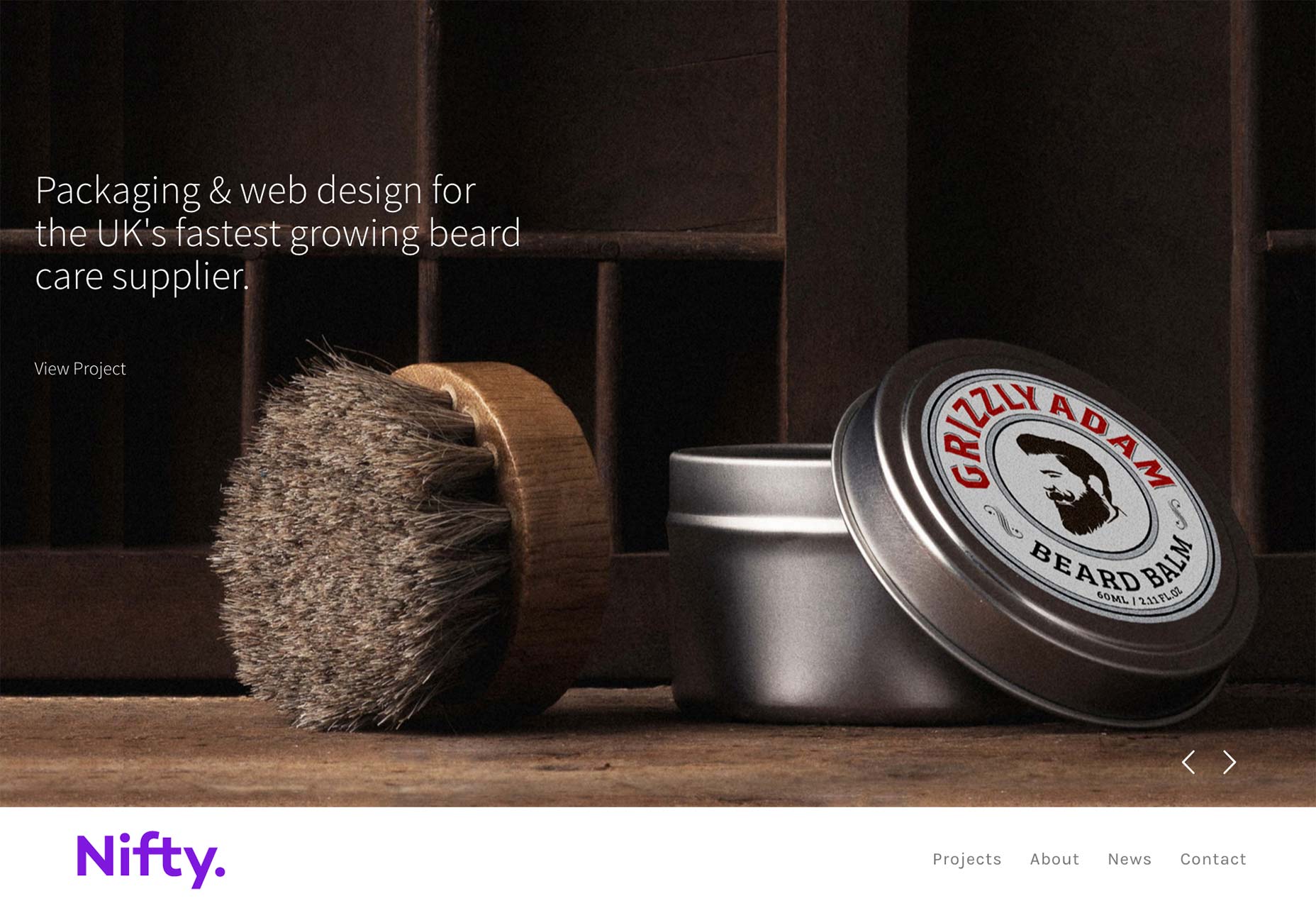
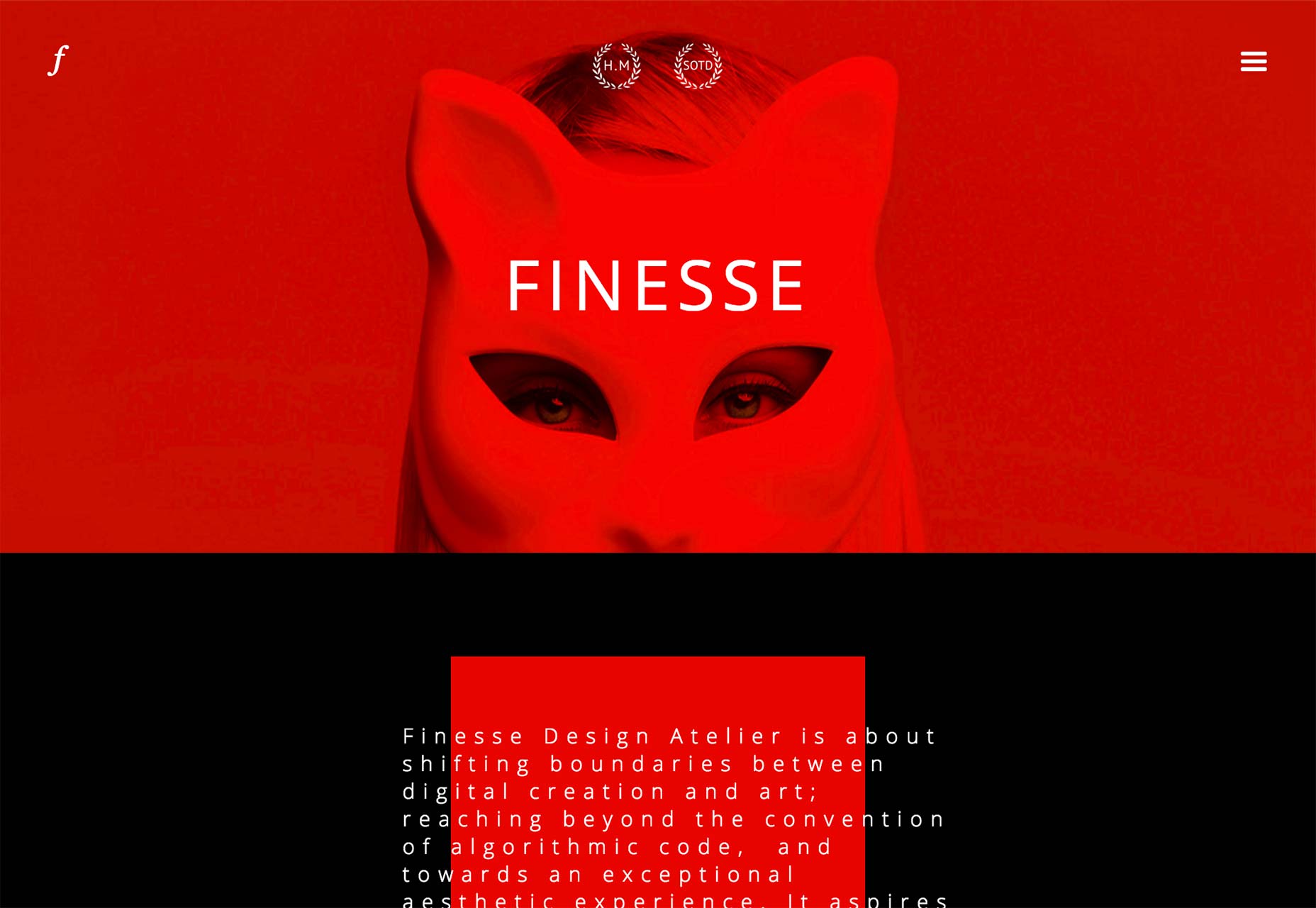
Délicatesse
Délicatesse est un studio de design avec un style résolument haute couture qui se reflète à la fois sur leur propre site et dans tout leur portefeuille. De plus, ils rendent le rouge et le noir vraiment beaux.
(Avertissement juste, après le saut, il y aura au moins deux femmes en lingerie. Peut-être ne cliquez pas sur celle-ci pendant que vous êtes au travail.)
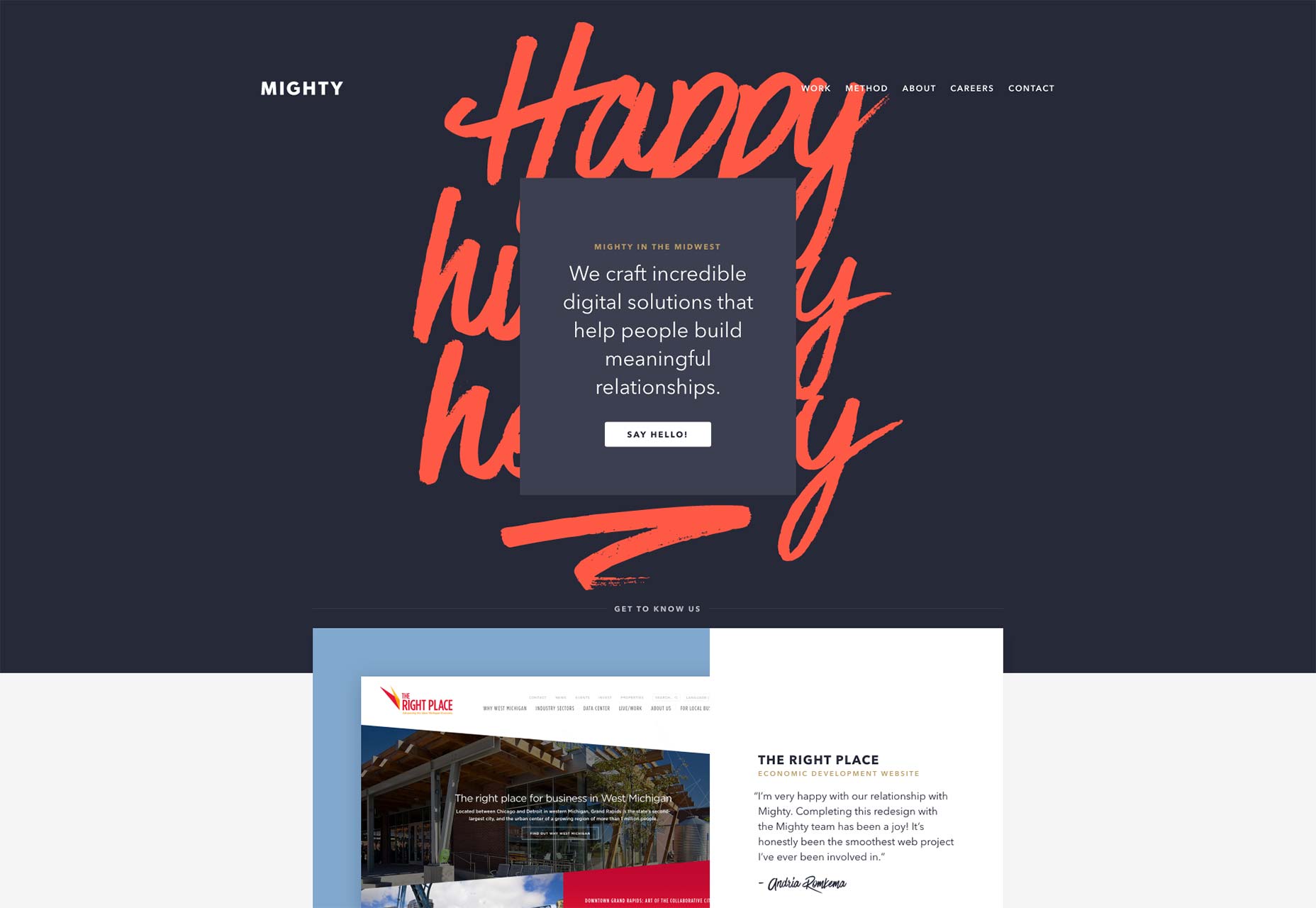
Puissant dans le Midwest
Puissant dans le Midwest est une agence du Michigan. Leur site est pratiquement un manuel sur la belle typographie, l'utilisation d'espaces blancs et le mélange de coups de pinceau stylisés inattendus et d'écriture cursive dans un design par ailleurs conservateur.
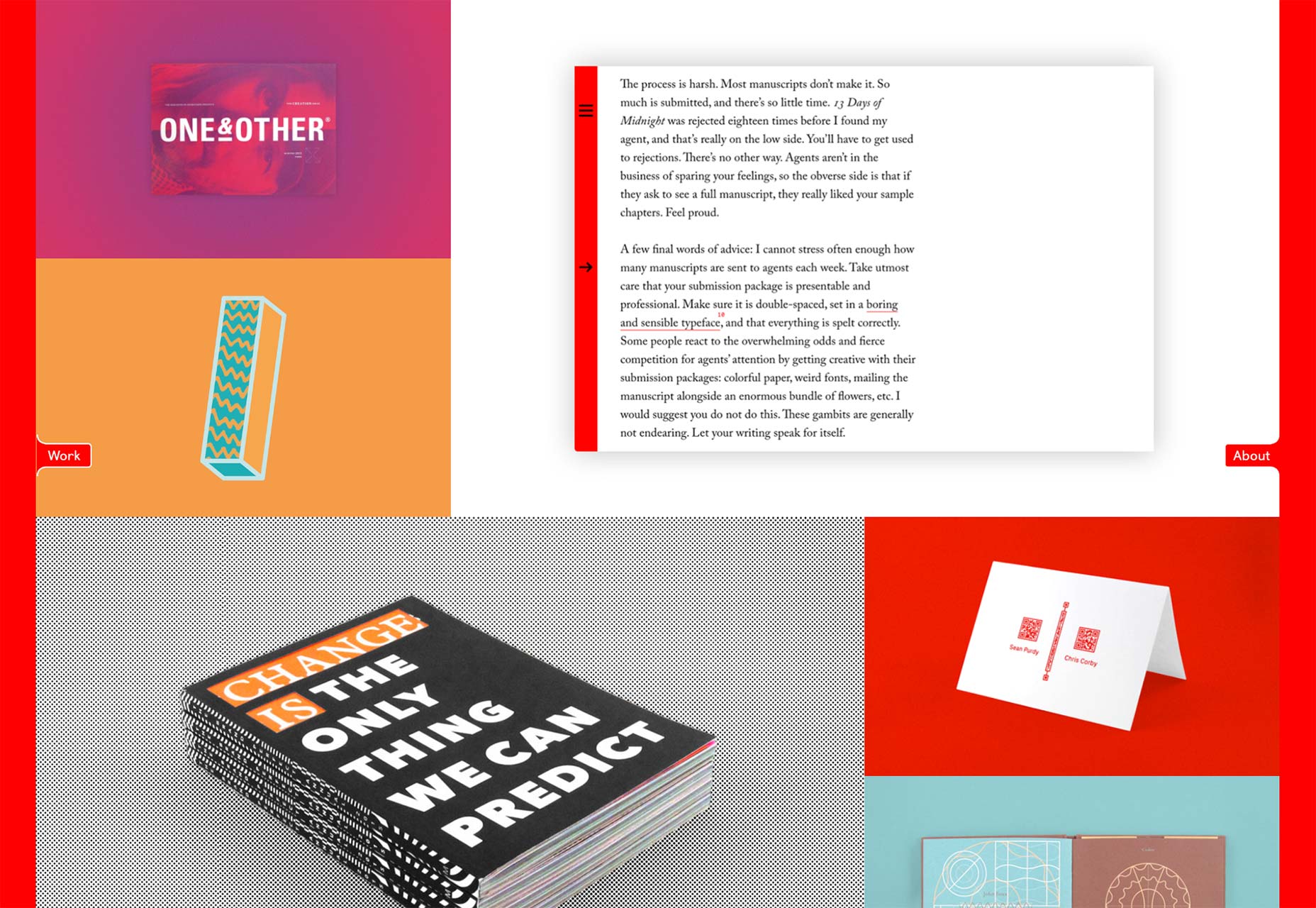
Sean Purdy
Il est rare de trouver un site aussi saturé de rouge que Le portfolio de Sean Purdy et plus rare d'en trouver un qui a l'air aussi bien. Maintenant, il y a un problème: une fois sur place, cliquez sur un projet aussi vite que possible, car ces gifs clignotants me font mal aux yeux.
Une fois que vous avez passé cela (et c'est un gros problème de convivialité), le travail est beau, la typographie est bonne et la navigation, bien que non conventionnelle, est assez évidente pour être utilisable.
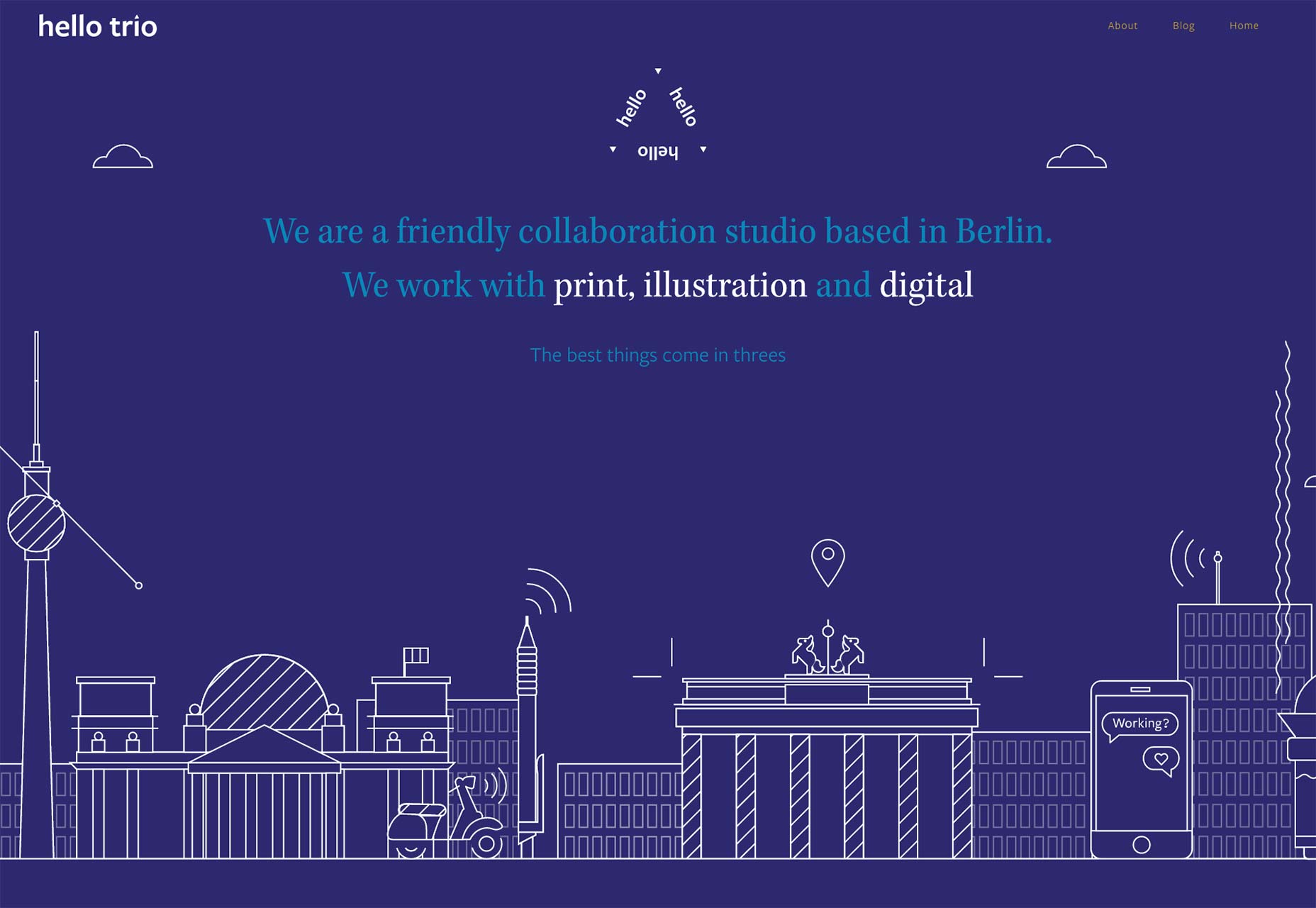
Bonjour trio
Le berlinois Bonjour trio combine l'illustration avec la typographie fantastique dans un site Web simple qui fait ce qu'il dit sur l'étiquette.
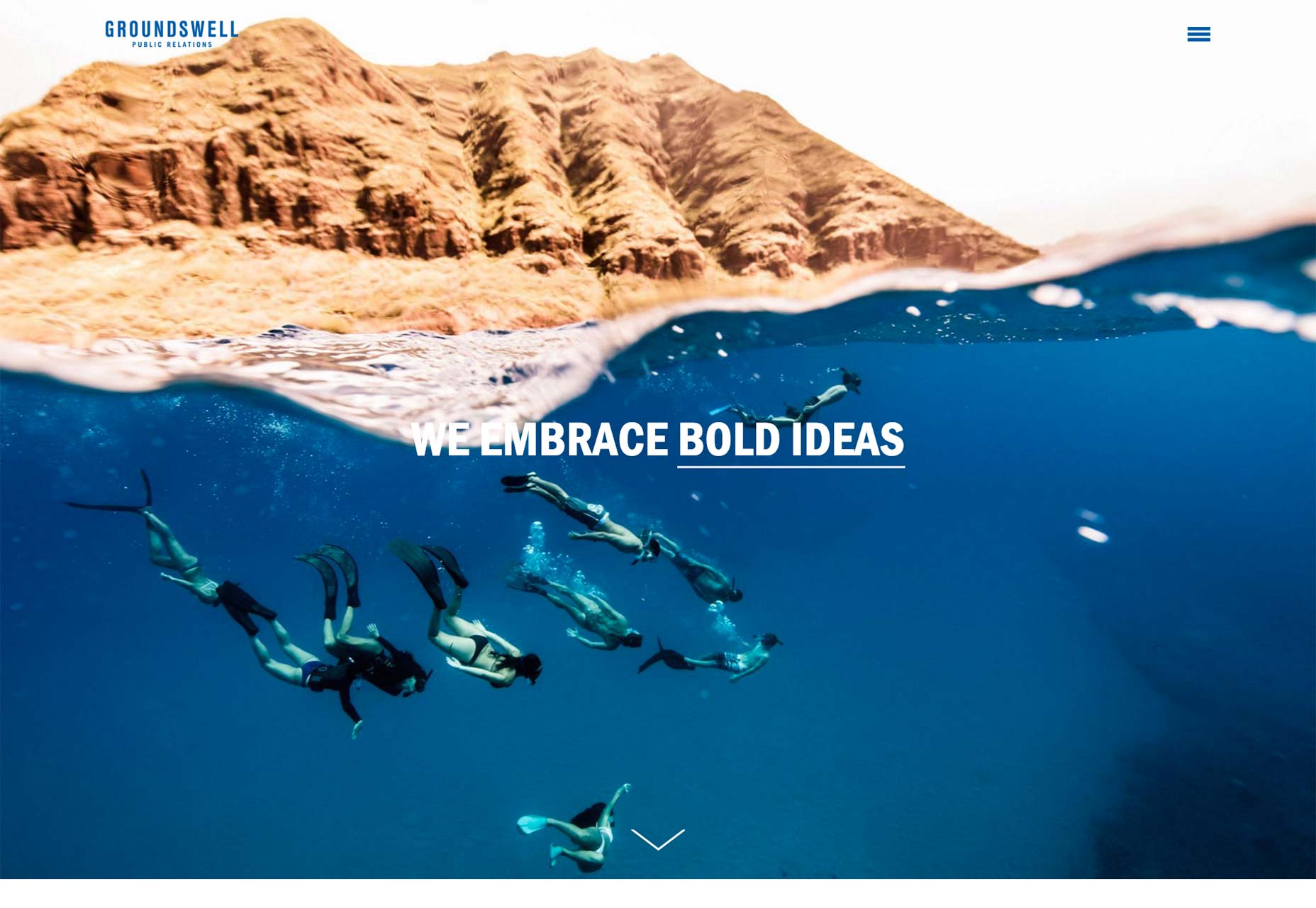
Lame de fond
Lame de fond utilise leur site de portfolio pour présenter leurs études de cas de relations publiques. Ils utilisent aussi beaucoup de photographies de stock. Mais bon, s'ils ne pouvaient pas vendre un concept avec des photos de stock, je ne suis pas sûr que je leur fasse confiance pour faire mon PR.
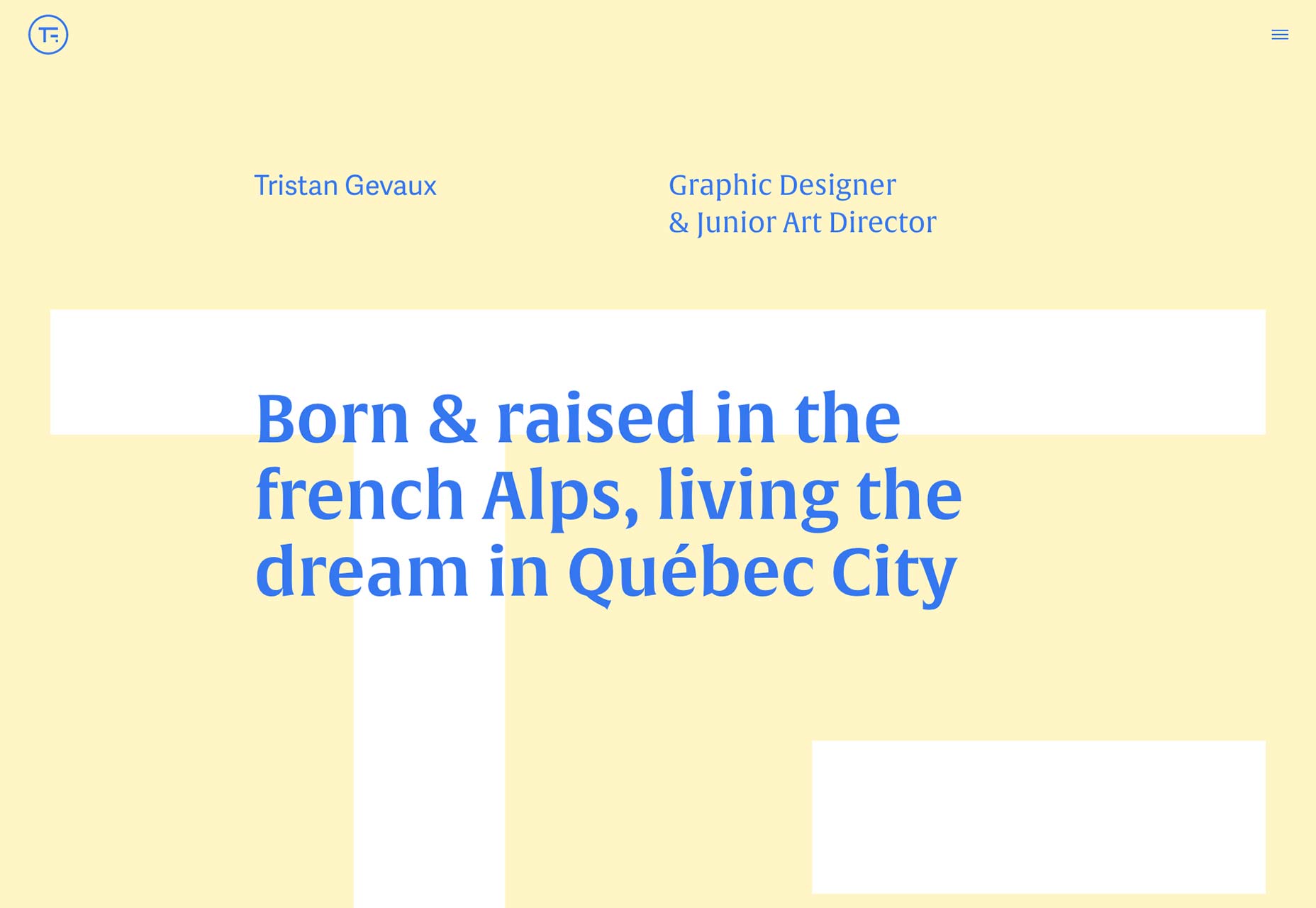
Tristan Gevaux
Bien utiliser le jaune dans la conception de sites Web est difficile. Mélanger le jaune et le bleu et le faire fonctionner est plus difficile. Tristan Gevaux a réussi cela, avec une grande typographie et un sens du style très distinct.
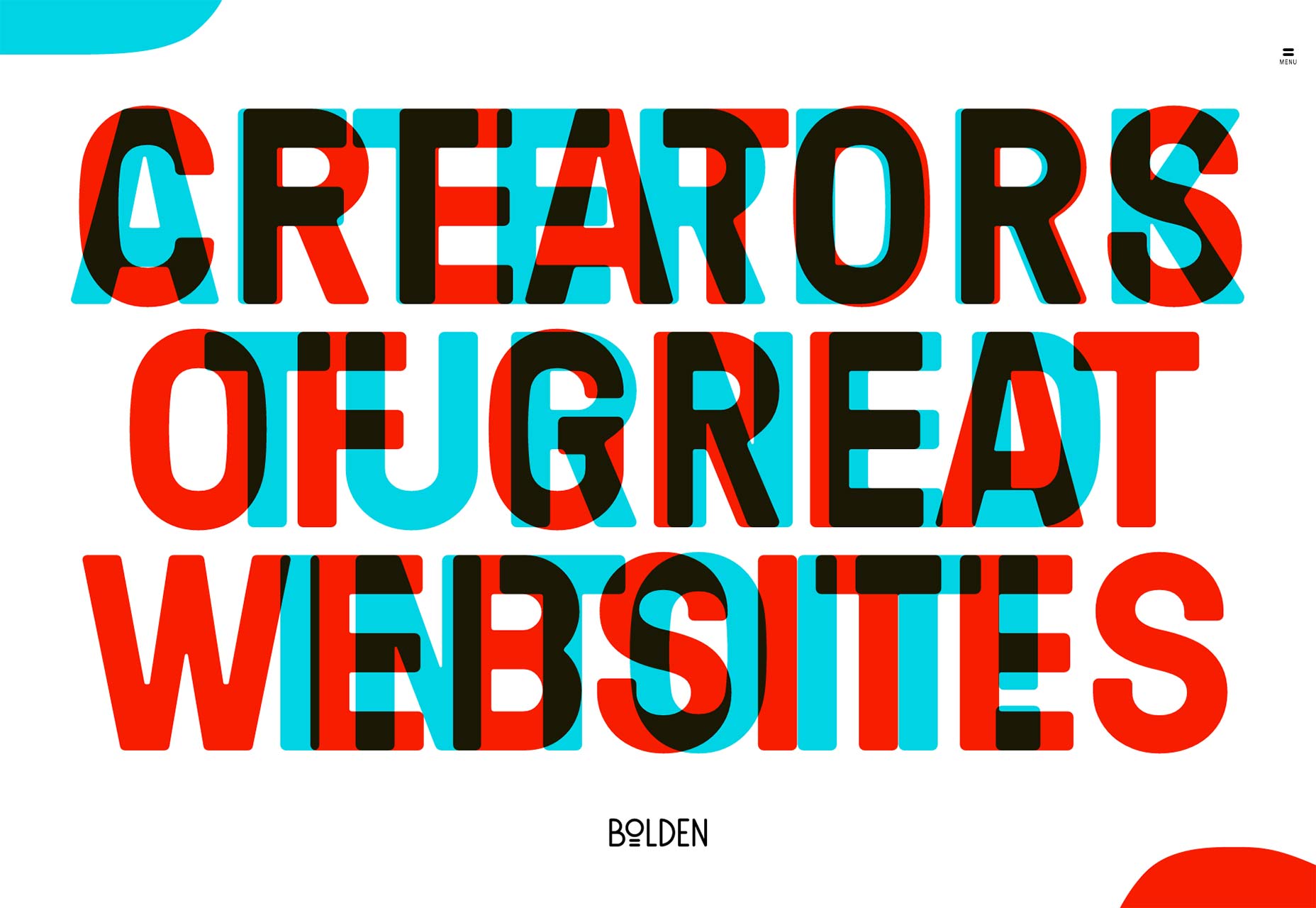
Bolden
Bolden est un studio de design à Amsterdam. L'esthétique de leur portfolio utilise l'animation et les superpositions rouges et bleues pour révéler des informations. C'est assez distinct, certainement accrocheur et très bien fait.
Josh Sender
Le site de Josh Sender est simple, largement monochromatique, discret. Bien que j'ai toujours présenté au moins un site ou deux pour leurs choix de couleurs audacieux, je dois admettre que ce type de design est mon premier amour.
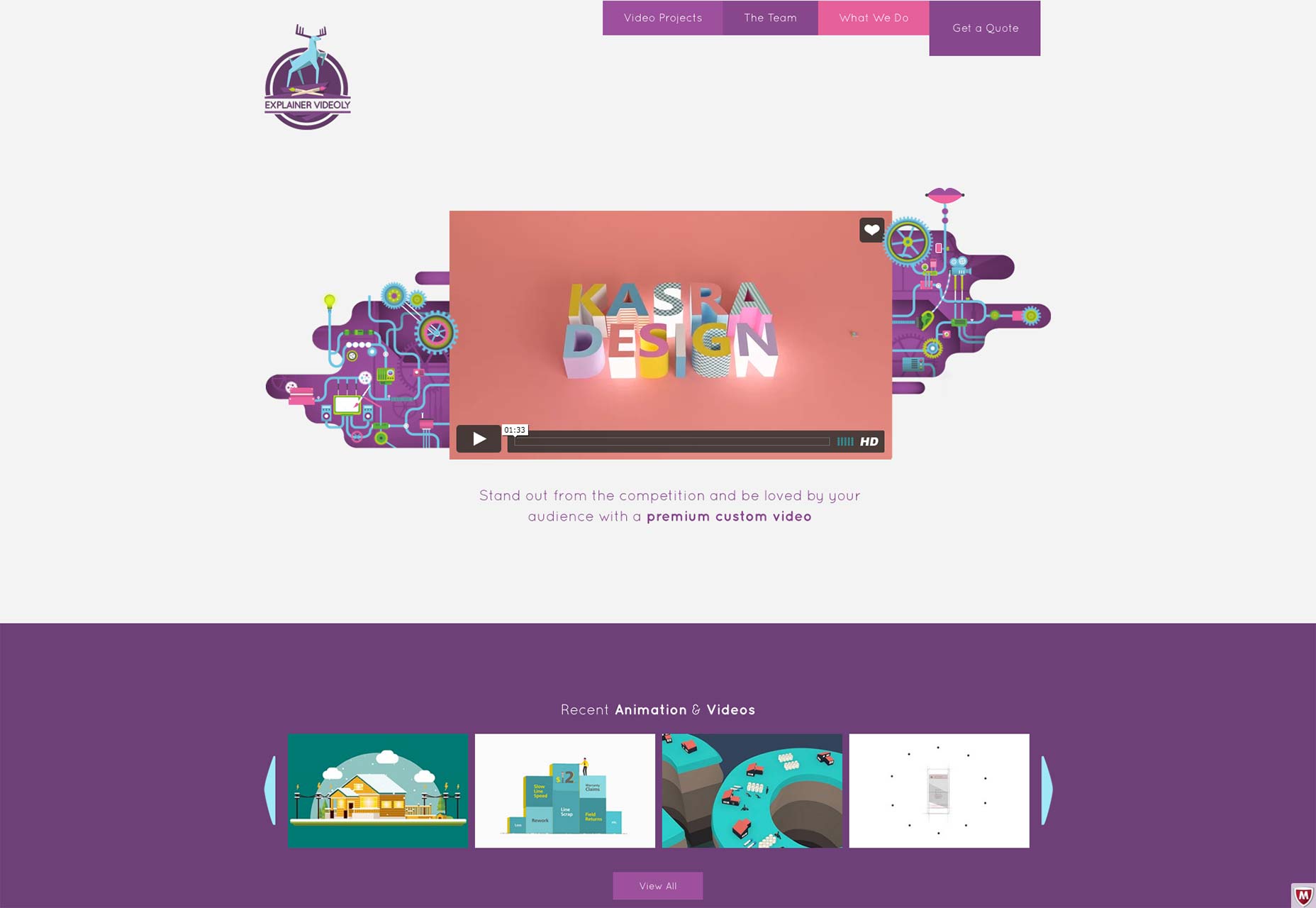
Explainer Videoly
Et nous retournons directement dans les couleurs vives avec Explainer Videoly , un studio qui réalise des vidéos explicatives. Vous pouvez regarder leur vidéo explicative à ce sujet sur leur page d'accueil, car ils aiment vraiment les créer.
Leur site n'est peut-être pas unique au niveau de la mise en page, et il n'y a aucune raison pour que le texte soit aussi petit, mais ce site a beaucoup de personnalité. De plus, il est utilisable.
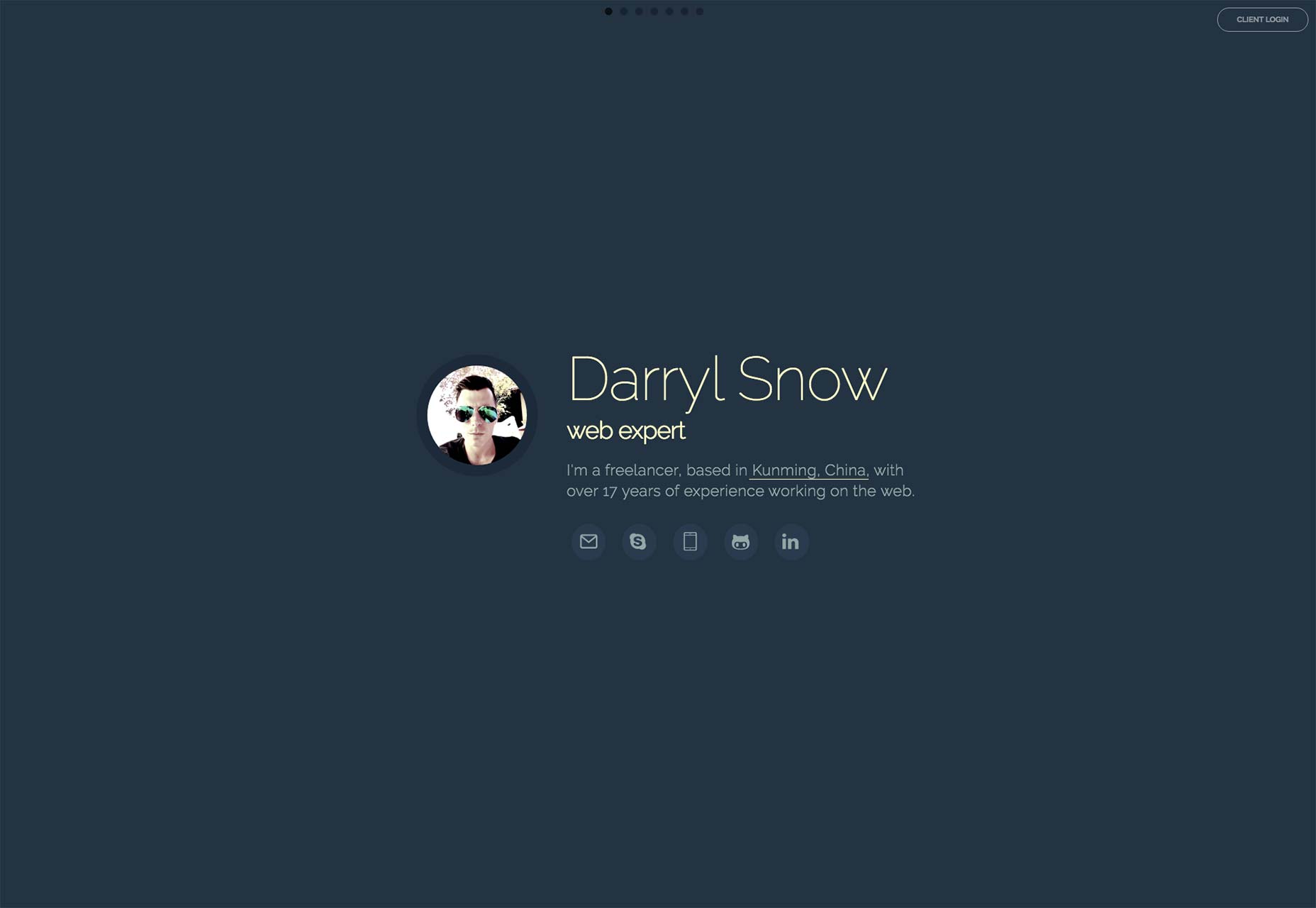
Darryl Snow
Le site de Darryl Snow est un autre excellent pour mettre en valeur la personnalité. Il ne montre pas tellement son travail qu'il montre les marques pour lesquelles il a travaillé. Compte tenu de la taille de ces marques, cela est probablement suffisant pour la plupart des clients.
Mais j'aime particulièrement la façon dont il met un terme aux anciens concepts, comme les bordures courbes entre les sections de contenu de la taille de l'écran. Ce sont les petites touches comme celle-là qui peuvent rendre une mise en page standard unique.