Les meilleurs nouveaux sites du portefeuille, mars 2016
Bienvenue, lecteurs, à notre tour d'horizon mensuel du portefeuille. Regardez le site que nous avons présenté, inspirez-vous pour le mois et commencez à dessiner!
Si vous vous êtes récemment construit un superbe site de portfolio, dites-le nous à [email protégé] {$lang_domain}
Note: Je juge ces sites par leur qualité. Si elles sont créatives et originales, ou classiques mais vraiment bien faites, ça me fait du bien. Parfois, UX en souffre. Par exemple, beaucoup de ces sites dépendent de JavaScript pour afficher leur contenu. Ceci est une mauvaise idée TM , les enfants.
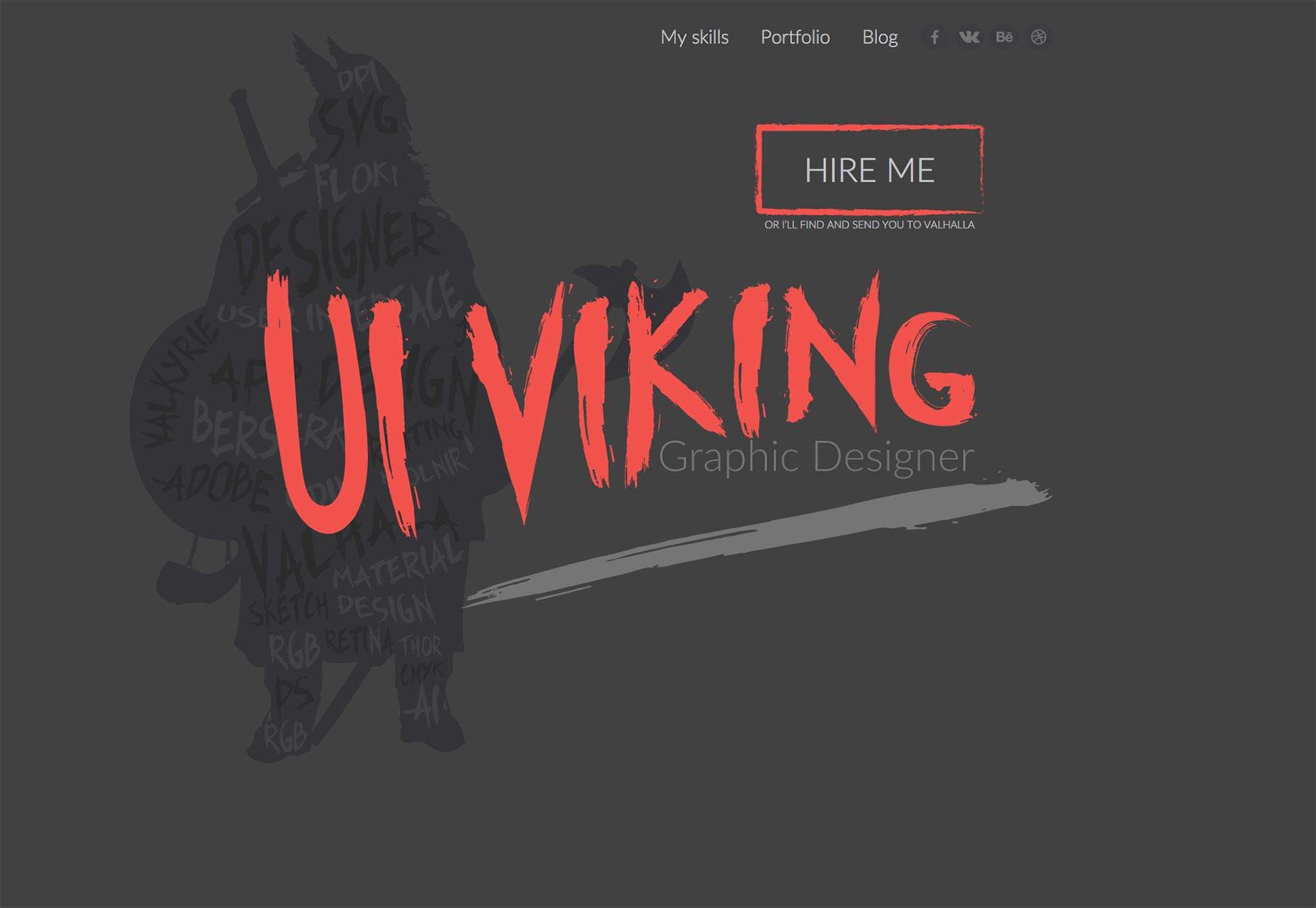
UI Viking
UI Viking est un exemple fantastique de prendre ce qui pourrait ressembler à un design simple et ennuyeux, et lui donner un style distinctif.
Maintenant, j'admets que le bouton qui dit "LOCALISEZ-MOI ou je vous trouverai et vous enverrai à Valhalla" m'a donné une pause. Je ne suis normalement pas un pour commencer la relation designer-client avec une menace de mort, une blague ou autre.
L'interface utilisateur Viking le rend hilarant, cependant, en conservant systématiquement toute la copie sur le site. J'étais amusé Et oui, je l’engagerais.
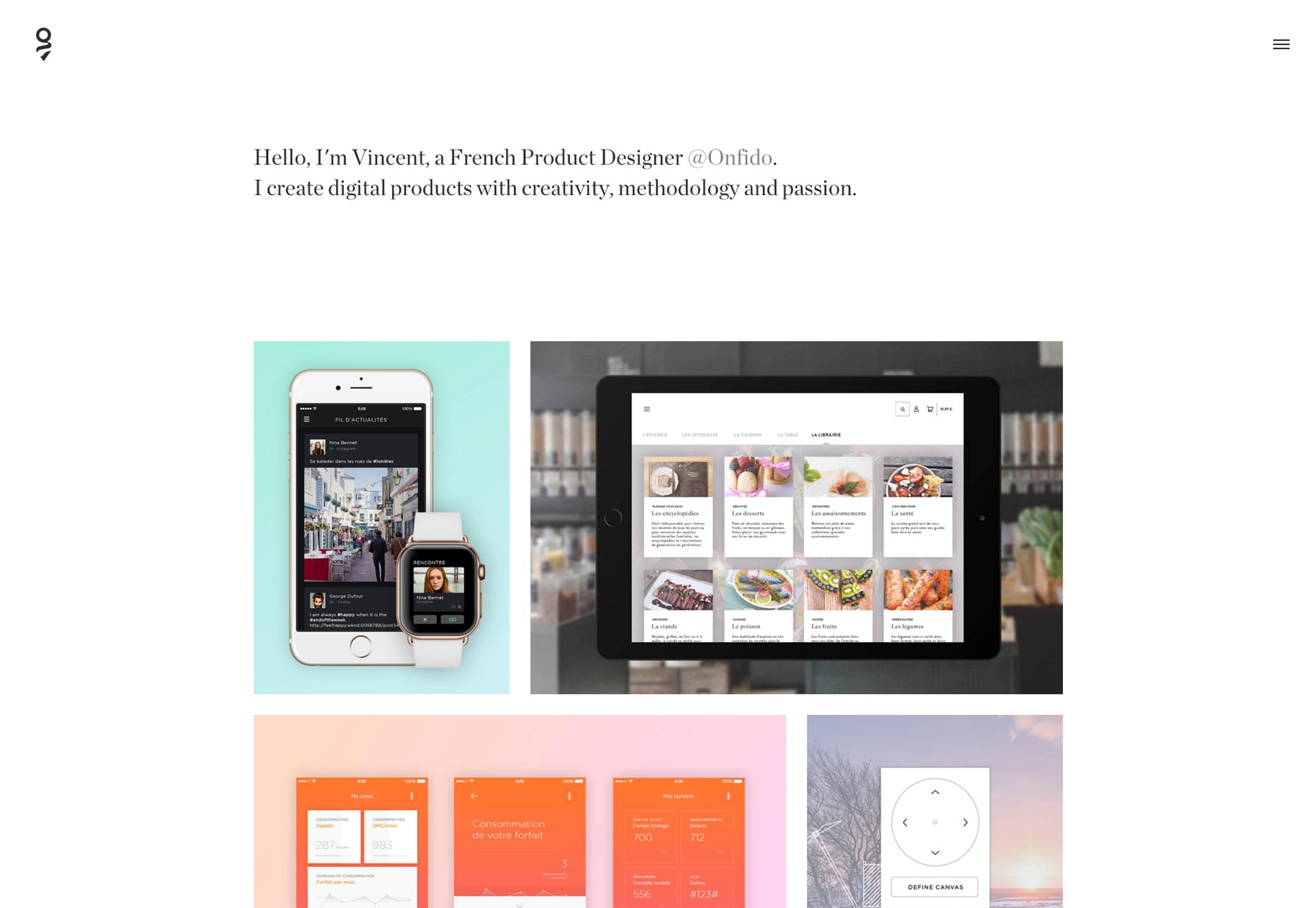
Vincent Guillevic
Vincent Guillevic portefeuille, vise à des images moins violentes, favorisant la simplicité et la sophistication. Une fois que vous cliquez sur un projet, le minimalisme cède la place à une mine d'informations sur le processus de création de chaque projet.
Fabio Muniz
Fabio Muniz portefeuille supprime les images tout à fait, sur la page d'accueil. Une page d'accueil contenant uniquement du texte est toujours un risque, mais cela ne fait pas de mal que la typographie soit belle.
En accord avec le thème, il y a presque plus de texte que d'images dans les études de cas. Pour quiconque aime une bonne histoire sur le design, ce portfolio est un bon point à vérifier.
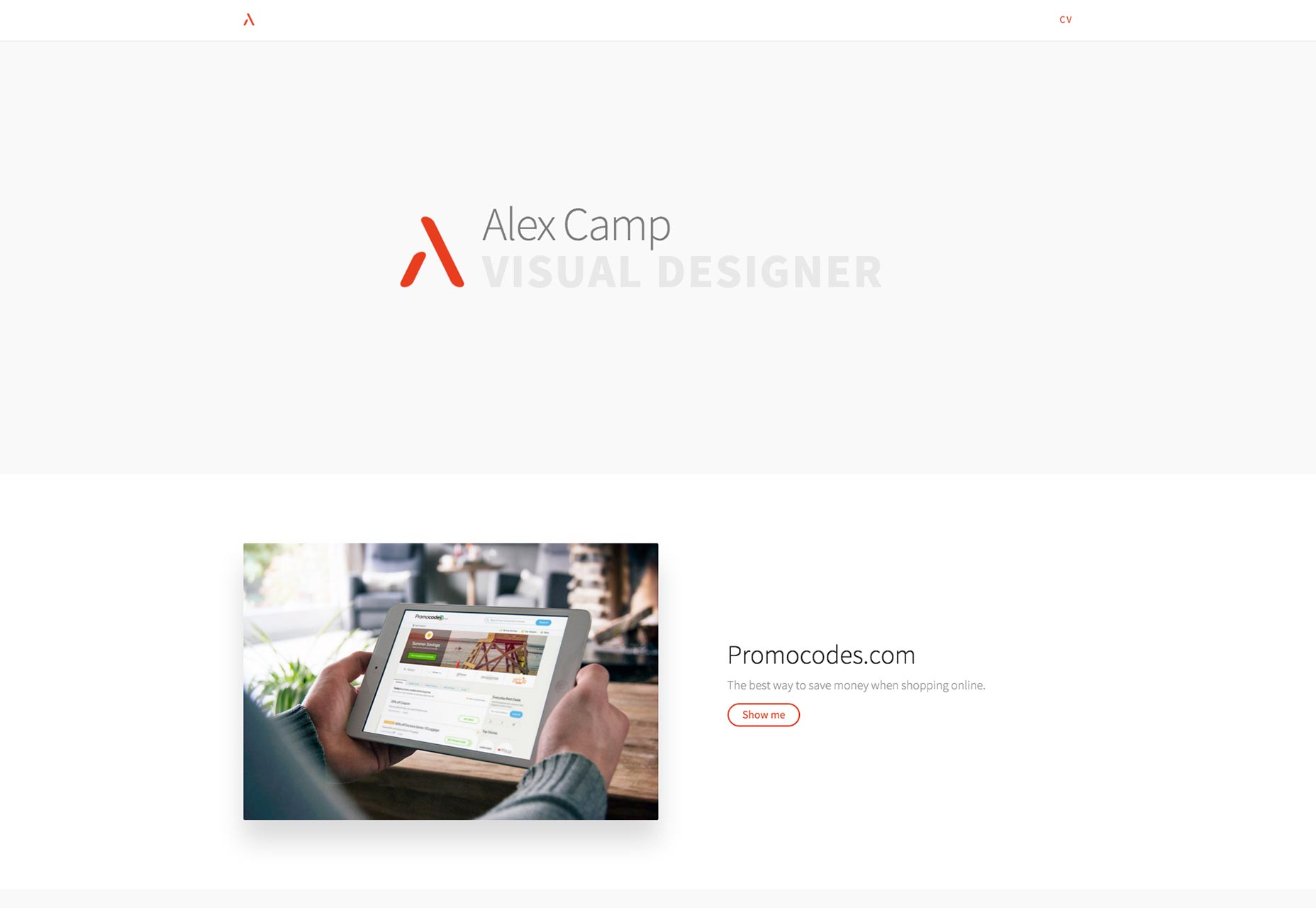
Alex Camp
Alex Camp's Le portfolio est simple, joli et sans fioritures. Même (oh merci, quelle que soit la divinité que vous aimez) fonctionne parfaitement avec JavaScript désactivé. Le manque de contraste sur une partie du texte peut revenir pour le mordre, mais dans l’ensemble, c’est un super petit site de portfolio.
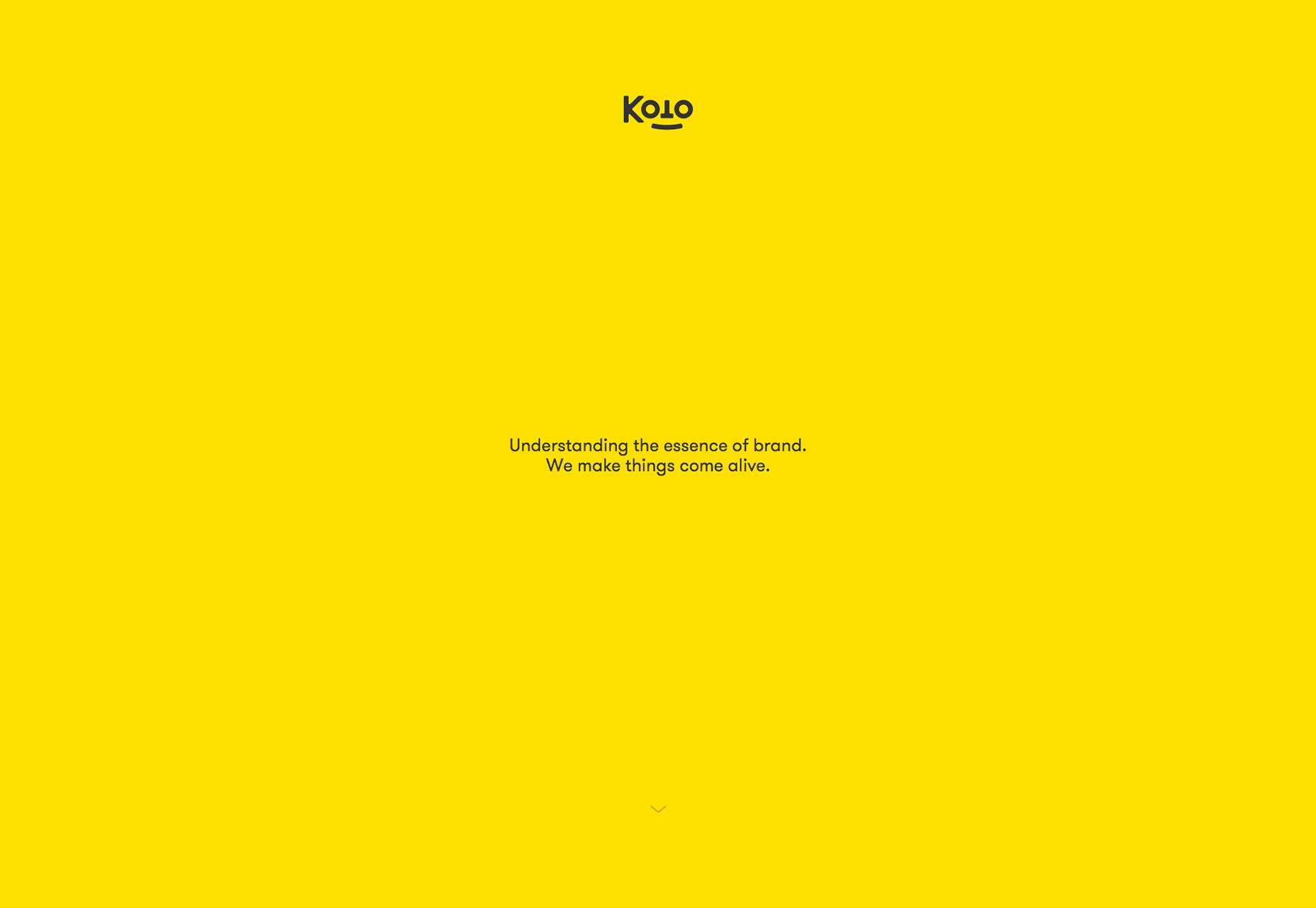
Studio Koto
Studio Koto a adopté le carrousel comme un moyen de présenter l'ensemble de son travail sur un grand portfolio d'une seule page. C'est bizarre pour moi de dire qu'un portfolio basé sur des diaporamas fonctionne vraiment. Mais je suis en train de le dire.
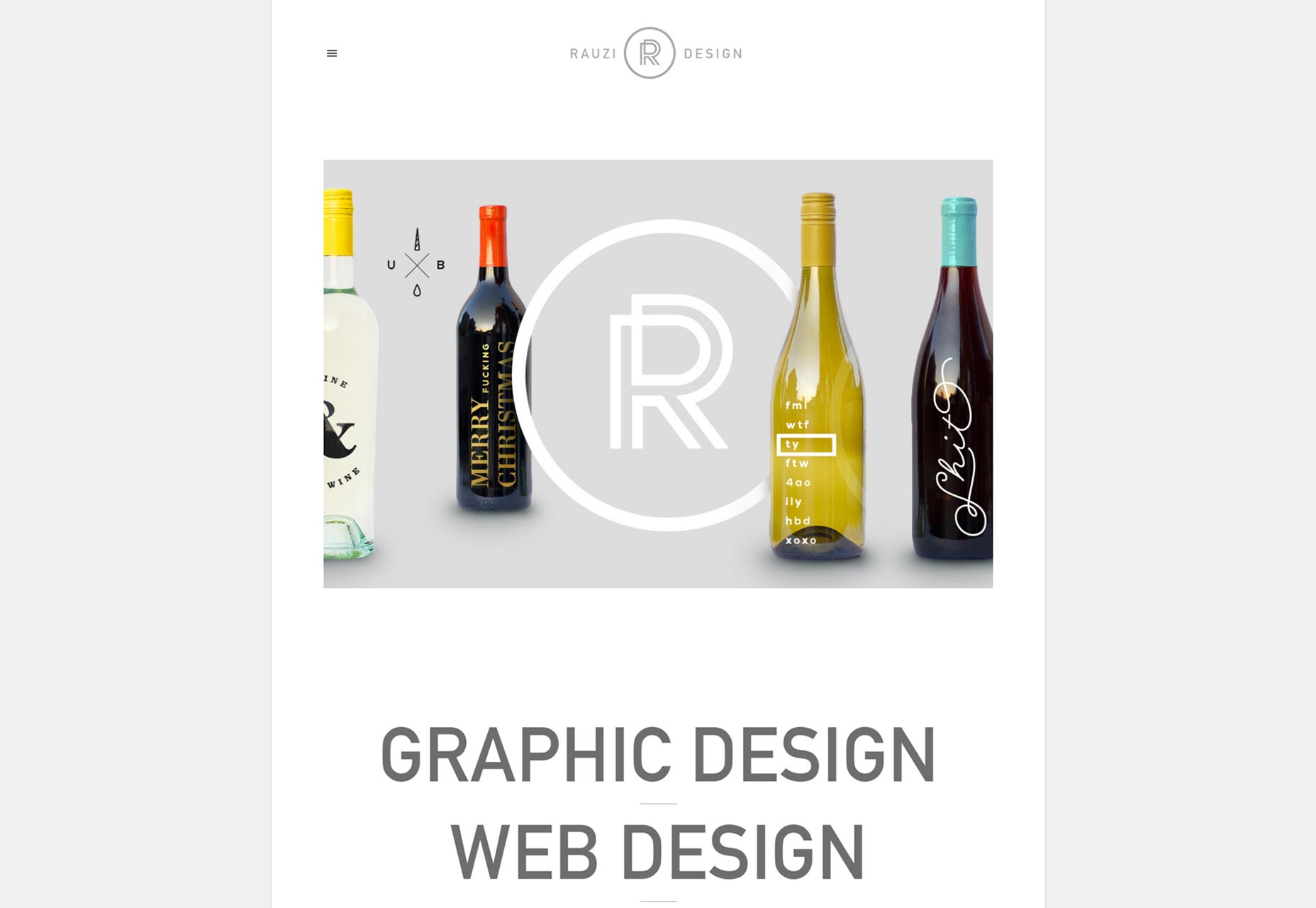
Rauzi Design
Rauzi Design a pleinement adopté la métaphore de l’application «page unique» pour constituer son portefeuille; et il est intéressant de voir cela en action. Esthétiquement, ça a l'air génial.
Je crains qu'il ne soit pas possible de partager des liens vers des pages ou des projets spécifiques. Cela pourrait avoir un impact négatif lorsque les gens essaient de partager quelque chose sur le site avec quelqu'un d'autre.
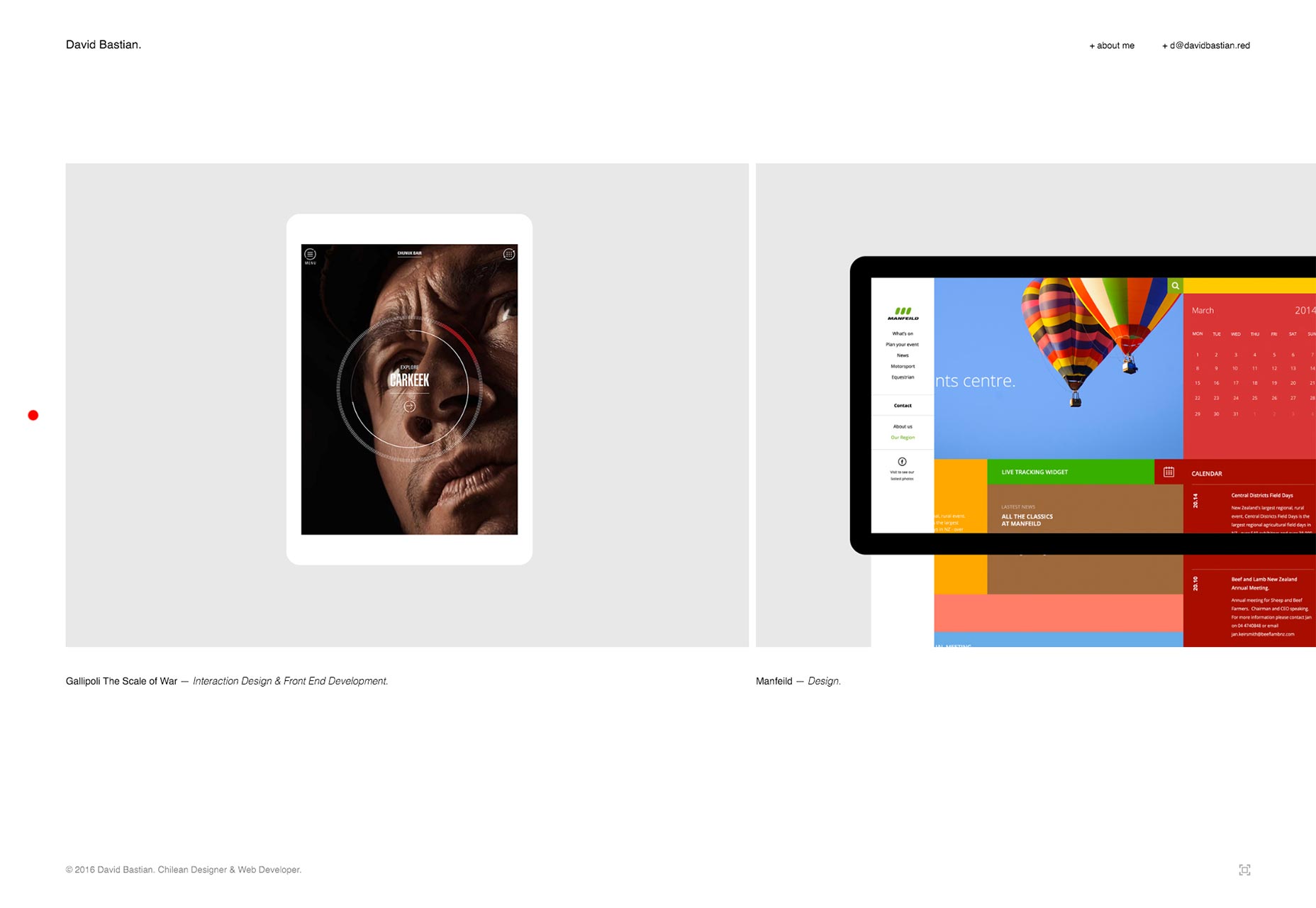
David Bastian
Je ne pouvais pas m'aider celui-là . J'ai toujours aimé les sites de portfolio à défilement horizontal, et celui-ci est fantastique, voire élégant. En utilisant ce site, il se sent sophistiqué et lisse.
Il faudra toutefois contester la navigation sur la version de bureau du site. Vous devriez pouvoir faire défiler juste à droite sans faire glisser un point rouge.
Camille Magnan
Le site de Camille Magnan est un autre de ceux qui prennent une mise en page moyenne et le fait briller avec un style distinct. Vous ne risquez pas de confondre son site avec celui des autres; et dans ce cas, c'est une très bonne chose.
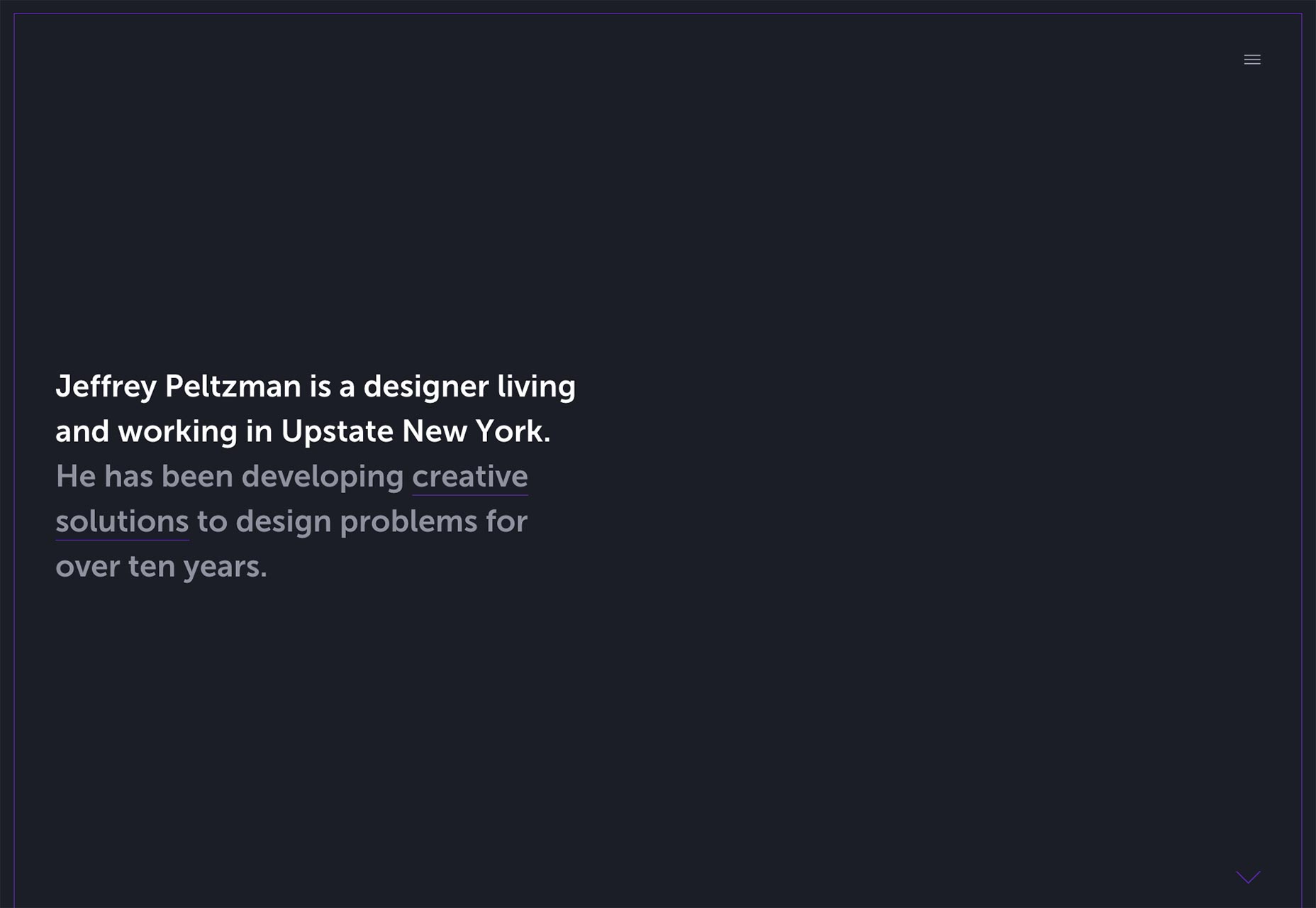
Jeffrey Peltzman
Le portefeuille de Jeffrey Peltzman est sombre, relaxant et un peu violet. En fait, cela témoigne de son utilisation de cette couleur d’accent que tout le site "semble violet" alors qu’il n’y en a presque pas sur la page.
Parcourez son portfolio et vous verrez comment il le fait avec d’autres couleurs.
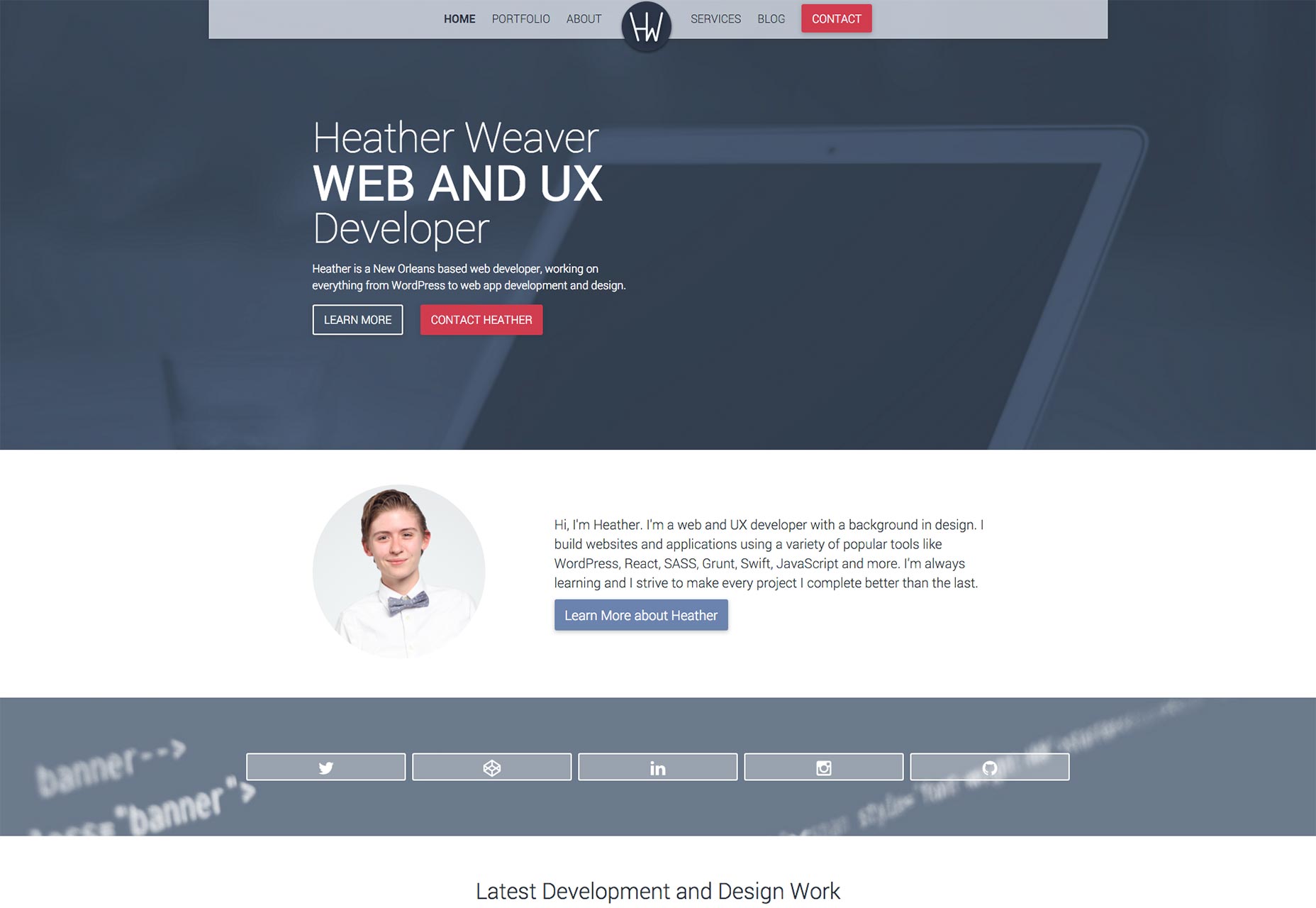
Heather Weaver
La chose que j'aime le plus Heather Weaver's portefeuille est qu'il est clairement destiné à ses clients. Si vous regardez à travers son travail, ils sont tous des clients de style corporatif. Son travail est constitué de sites Web de type entreprise (vous connaissez la saveur de conception dont je parle). La touche finale est que son portfolio a l'air d'avoir été réalisé par quelqu'un qui fait du design d'entreprise.
Il n'y a pas un soupçon de l'attitude trop commune "Je suis en fait un artiste mais je fais aussi du travail d'entreprise"; elle sait quels sont ses points forts et elle joue avec eux.
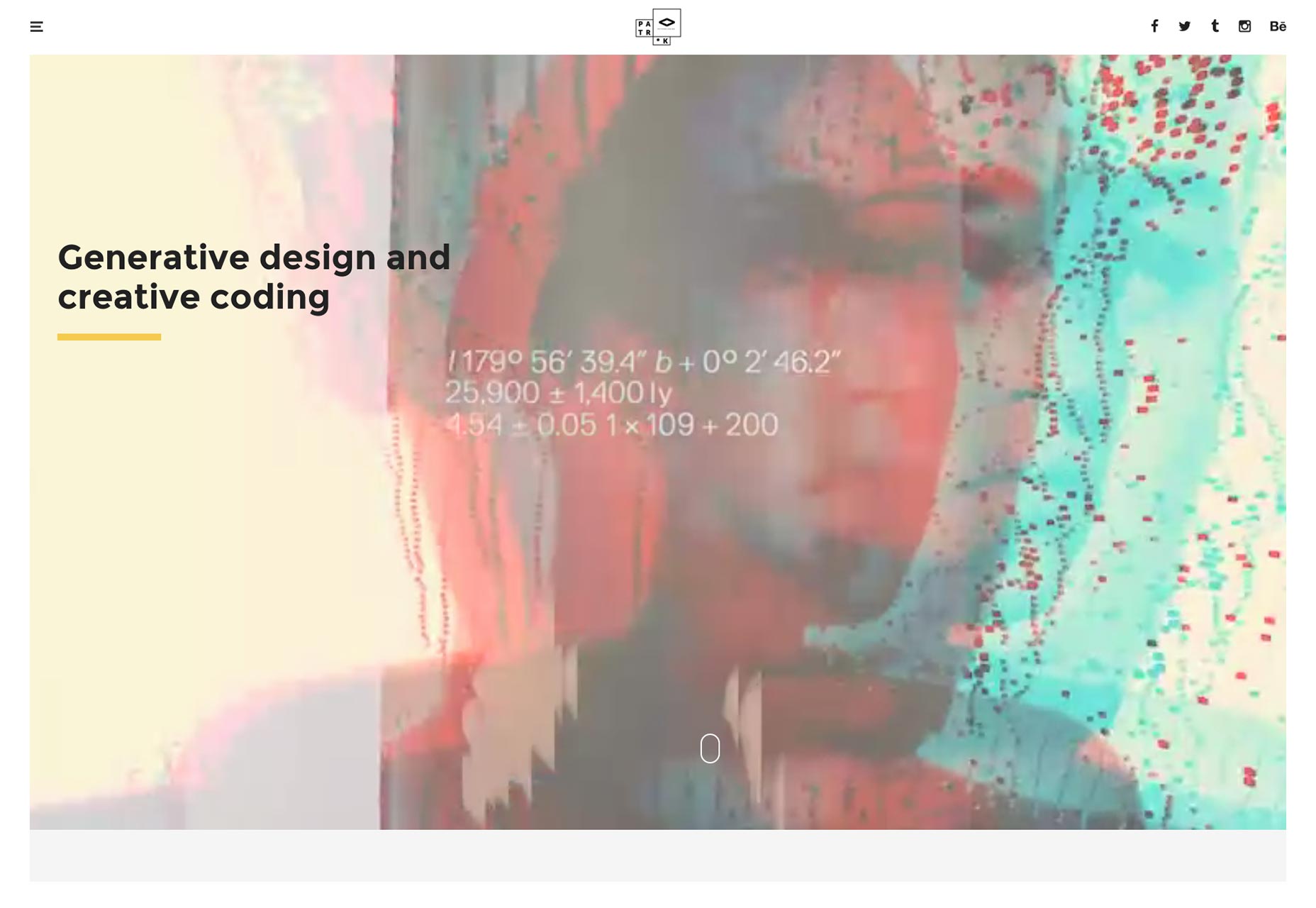
Patrik Huebner
Le portfolio de Patrik Huebner est simple, élégant et typographiquement fort. Il n'a besoin de rien de plus complexe, car son animation basée sur des algorithmes fait le reste des ventes pour lui.
J'aime son utilisation du contraste aussi.
Aaron Porter
Aaron Porter est à la fois designer et cinéaste. Son site représente ceci avec un design minimaliste qui utilise une combinaison d'animation et de séquences vidéo pour un effet époustouflant.
C'est probablement un peu lourd en bande passante. Toutefois, si vous avez besoin de ses services, vous disposez probablement de cette bande passante.
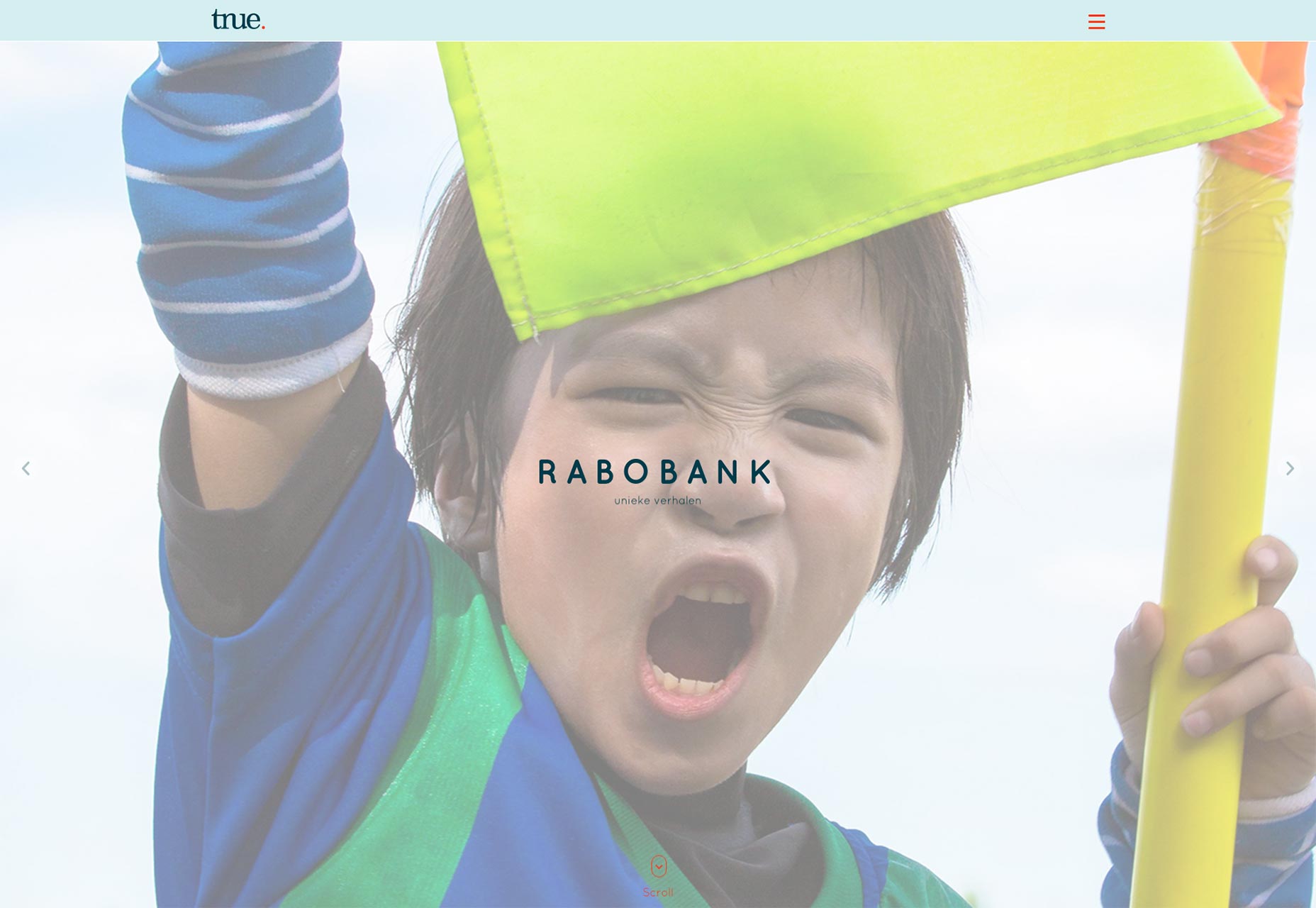
Vrai
Les gens à Vrai ont réalisé quelque chose de remarquable. Vous savez qu'un concepteur est bon quand vous n'êtes même pas sûr de la langue du site, mais il est toujours amusant et facile à parcourir.
Mon seul reproche est qu'ils ont caché le commutateur de langue jusqu'à ce que vous appuyiez sur le bouton hamburger. Ces choses devraient être avant et (peut-être) au centre.
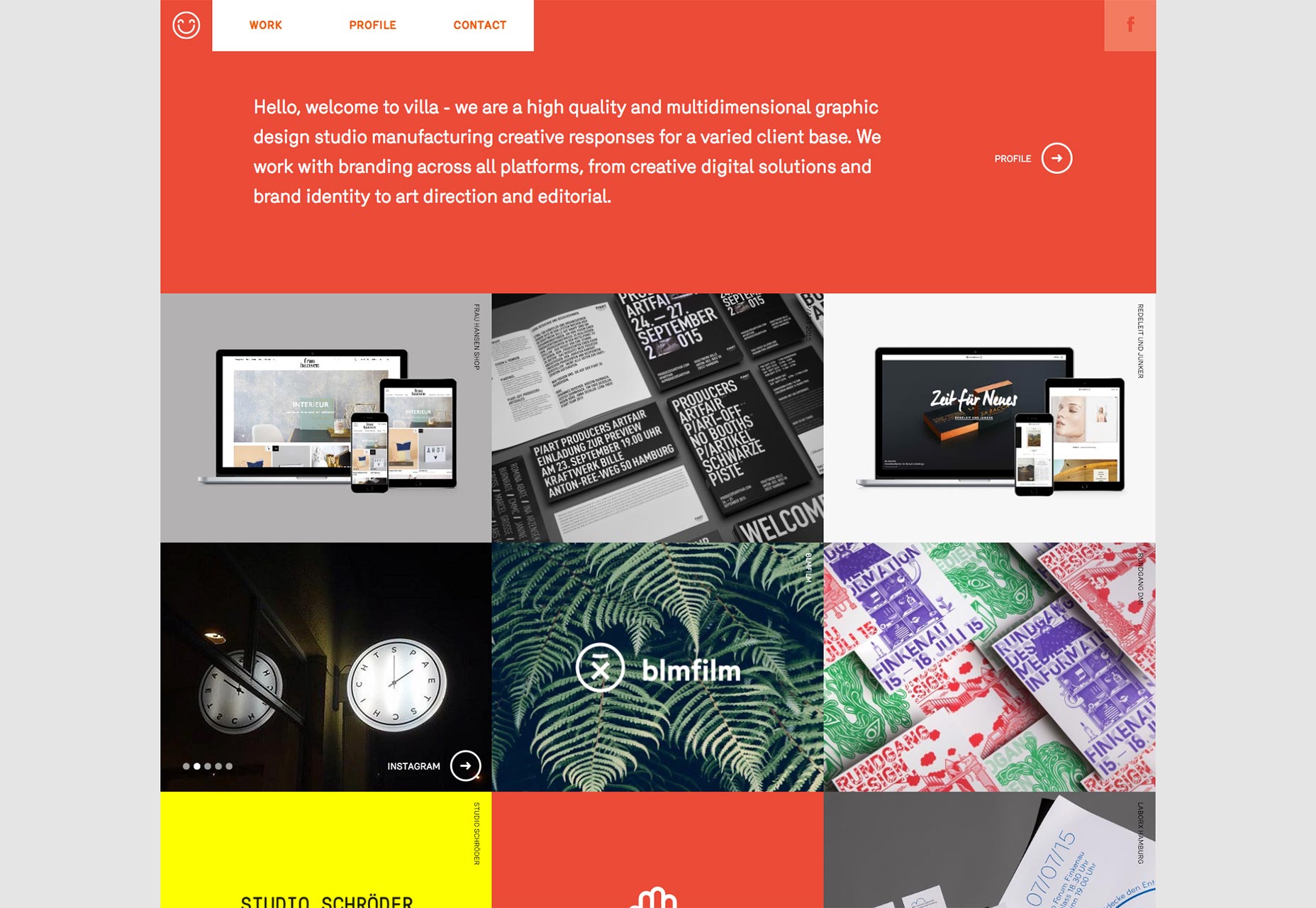
Villa
Bienvenue dans un autre article de "The Layout is Nothing Special, mais ce style est magnifique" mettant en vedette Villa ! Je dois aimer n'importe quel designer qui peut garder votre attention avec rien de plus qu'un oeil pour la couleur et le bon type.
Kodo Nishimura
Kodo Nisghimura est un maquilleur, donc son portfolio est naturellement conçu pour le monde de la haute couture. Une typographie élégante, de belles images prises par des professionnels et une légère dose d’animation d’interface utilisateur composent ce site.
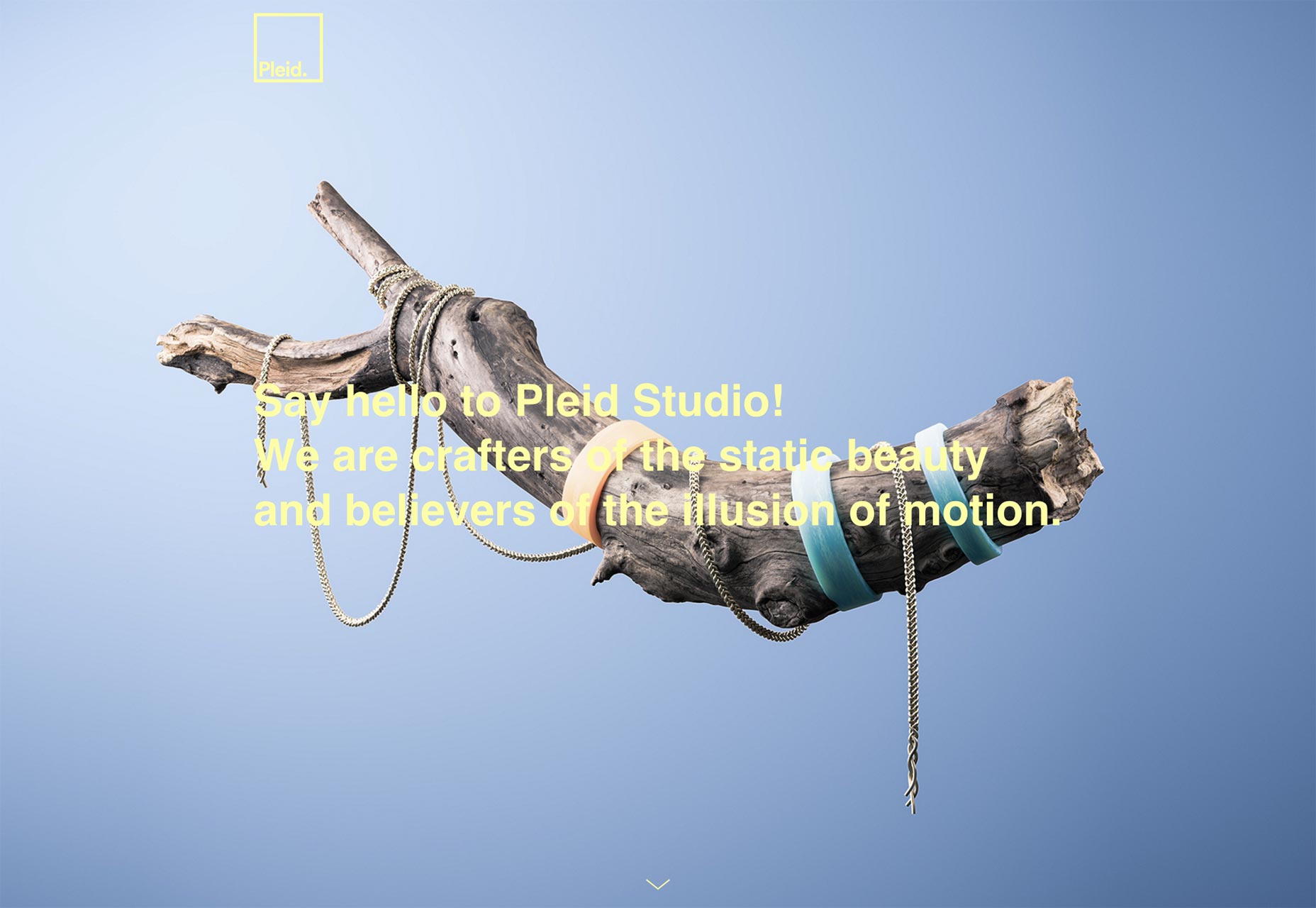
Pleid
Voici un secret. Vous avez une meilleure chance de figurer sur cette liste si vous pouvez bien utiliser la couleur jaune. Le jaune est dur.
À Pleid , c'est un jaune clair destauré qui sert de toile de fond à leur travail. Ce site de portefeuille, par ailleurs normal, est remarquable en tirant parti de la palette de couleurs qu’ils utilisent.
Akeo
le Akeo L'agence a ramené la barre / en-tête collante. Sorte de. Ils mélangent le minimalisme avec des images chaotiques et à moitié grinçantes pour agrémenter ce qui serait autrement un portefeuille utilisable, mais plutôt simple.
Karina Twiss
Alors que je suis obligé d'admettre que la navigation sur Le portfolio de Karina Twiss est totalement inintuitif, le site est joli. Au lieu de vous donner des vignettes de ses photos, le site commence par vous lancer en tête dans des photos individuelles.
La première chose que vous voyez est les beaux détails de son travail. Ensuite, si vous le souhaitez, vous pouvez effectuer un zoom arrière et voir le reste. C'est une approche originale, bien sûr.
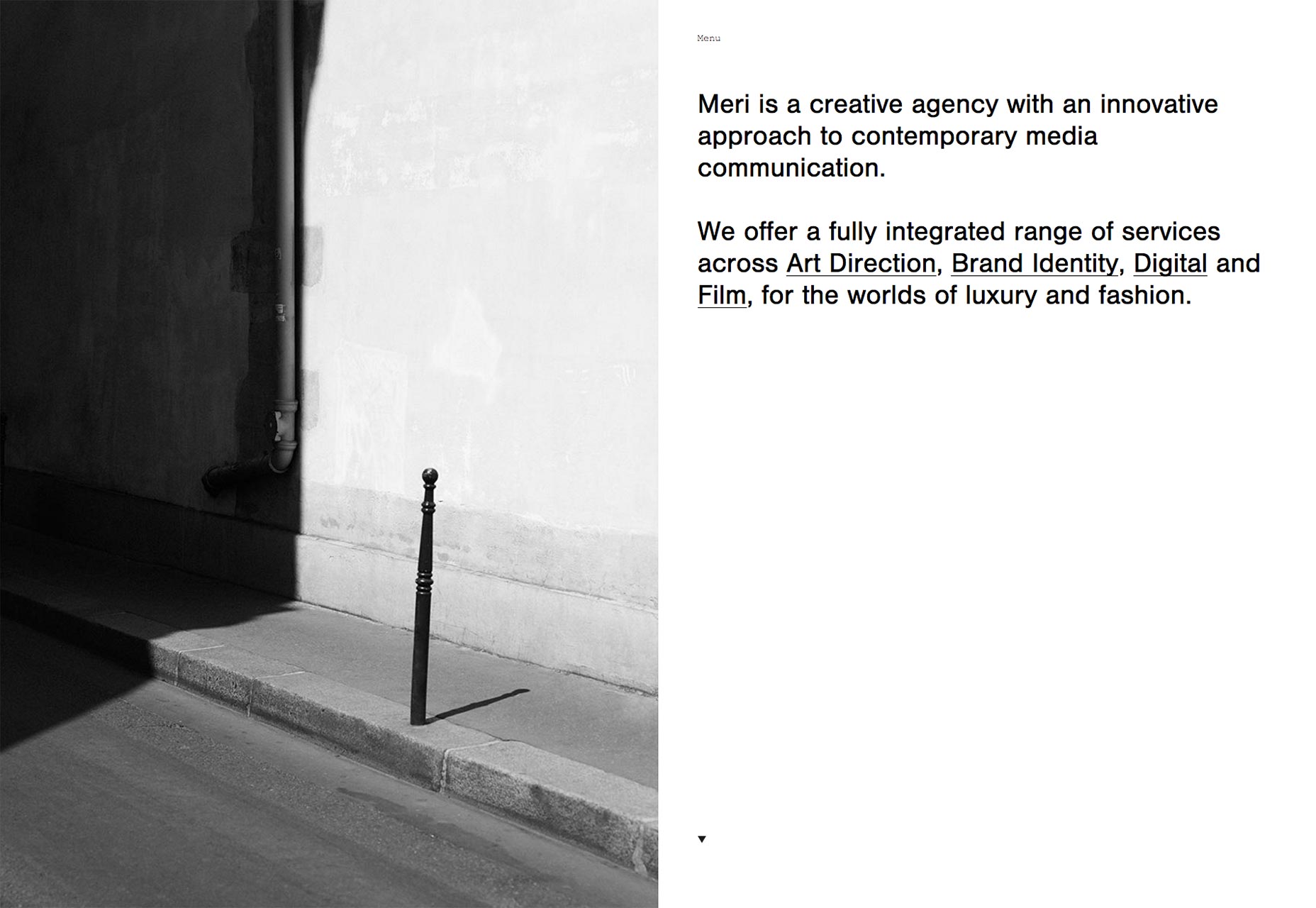
Meri
Meri , une agence, a adopté le style split-screen, associé au minimalisme classique et à une esthétique moderne. La moitié du site Web et la moitié de la présentation, le site offre en fait plusieurs façons de parcourir leur travail. Cliquez autour et découvrez comment ils l'ont fait.
Elespacio
Site de l'agence Elespacio est dynamique, combinant un design minimaliste, des couleurs vives et une grande typographie d'une manière à la fois familière et unique. Chaque page de projet a sa propre direction artistique, de sorte que le site est tout simplement amusant à parcourir.
Myf Web Designer
Myf Web Designer utilise le style polygonal désormais familier avec beaucoup de succès, aux côtés d'une typographie élégante. L'effet d'animation subtile sur la première partie de ce portfolio d'une page est une belle touche.
Flavien Guilbaud
Le site de Flavien Guilbaud commence par une disposition simple et asymétrique montrant son travail. Le survol de la vignette révèle le nom du projet dans un grand écran central que vous ne pouvez pas manquer.
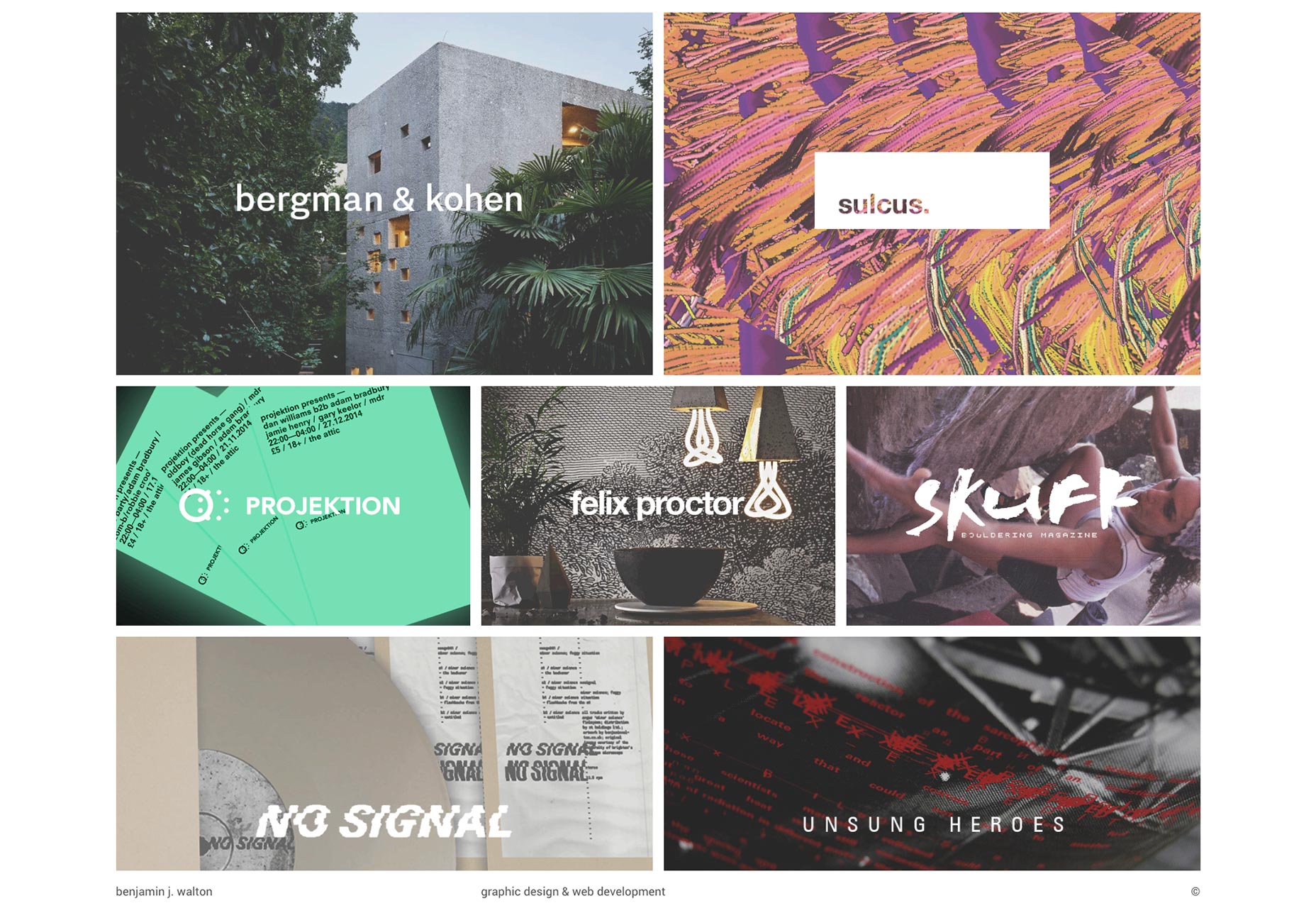
Benjamin Walton
Le portefeuille de Benjamin Walton ne perd pas de temps à montrer son travail, en commençant par une disposition de style maçonnerie et rien d'autre.
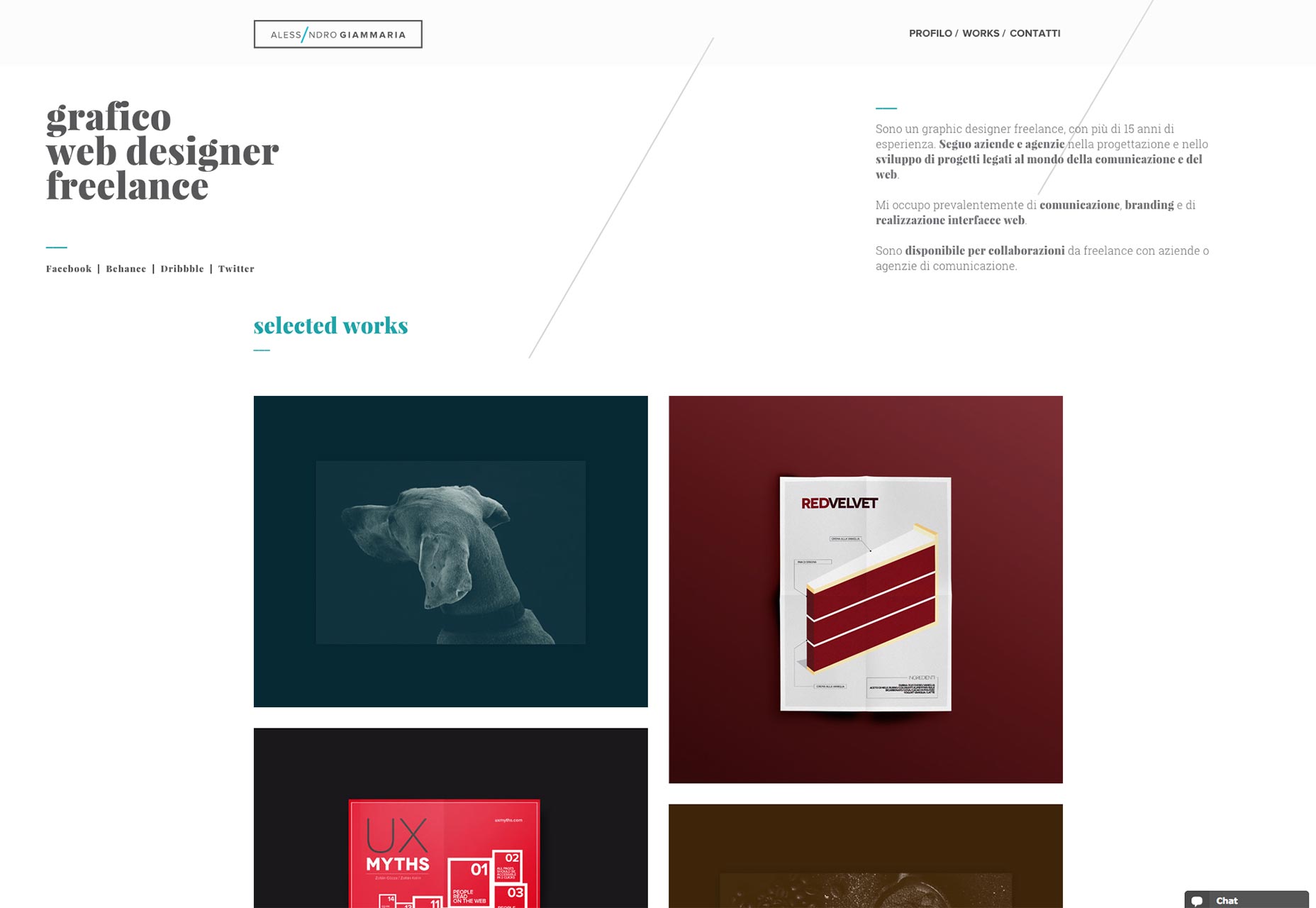
Alessandro Giammaria
Alessandro Giammaria est un designer italien avec un sens du style impeccable. Il présente ce sens du style dans un design minimaliste qui commence monochrome et devient progressivement plus coloré au fil de son travail.