Comment organiser efficacement vos calques Photoshop
Nous, les concepteurs, avons tendance à être frustrés par les développeurs lorsqu'ils prennent des libertés avec notre travail.
Mais nous devons comprendre qu'ils ne sont pas entièrement en faute.
Mettez-vous à leur place: imaginez ce que c'est que d'ouvrir un fichier Photoshop (PSD), uniquement pour trouver un mélange de calques et de dossiers mal étiquetés, ainsi qu'un tas de calques cachés non contrôlés et d'autres idées à moitié inédites. réalisation.
Le tutoriel suivant explique comment créer des fichiers PSD organisés, conçus et adaptés aux développeurs .
Ce n’est en aucun cas la seule solution, mais nous espérons qu’elle encouragera de meilleures pratiques dans le monde du design Web.
En écrivant ce tutoriel, j'ai interviewé plusieurs développeurs qui ont beaucoup d'expérience de travail avec plusieurs concepteurs.
Leurs commentaires ont été extrêmement perspicaces. Je vous encourage vivement à contacter également les développeurs avec lesquels vous travaillez , pour savoir si vous pouvez faire quelque chose pour améliorer vos fichiers PSD.
1. Structure de dossier de base
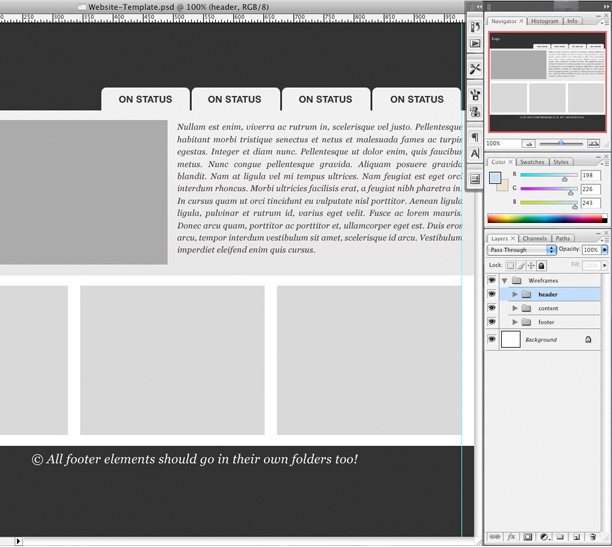
Pour commencer, je garde un fichier PSD nommé "Website-Template.psd" .
Ce fichier contient les bases de chaque site Web, y compris le système de grille, la structure de base des dossiers et les variations courantes (j'utilise un espace de travail de 1 000 x 1 440 pixels avec une largeur de site de 960 pixels).
Ce modèle élimine le besoin de configurer un nouveau fichier pour chaque projet.

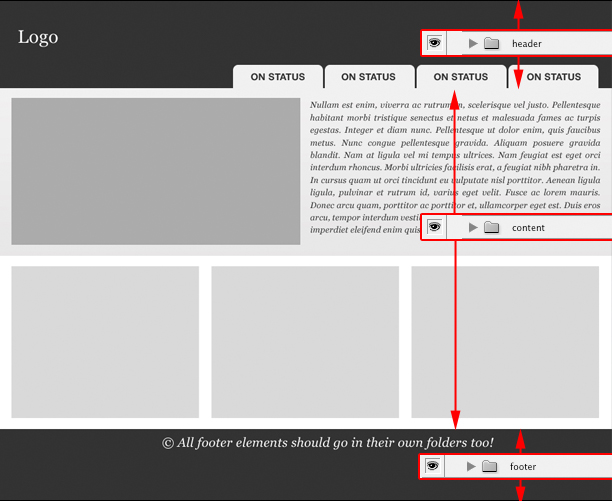
Prenons un moment pour nous familiariser avec l'organisation de base de ces dossiers.
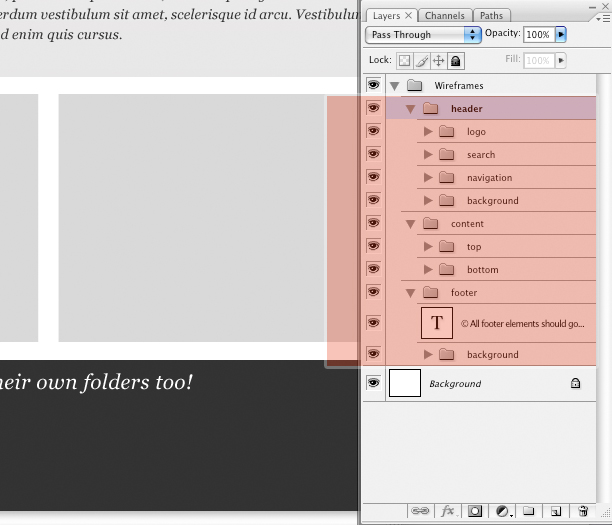
Vous remarquerez que ma structure de dossiers par défaut ne contient que trois dossiers principaux: "en-tête", "contenu" et "pied de page".
Cet ensemble simple contient les dossiers de base utilisés par la plupart des sites Web et me permet de démarrer du bon pied en fournissant une plate-forme organisationnelle efficace.

Vous remarquerez que j'ai étiqueté tous les dossiers aussi simplement que possible .
Ces dossiers hébergeront un grand nombre de sous-dossiers. Lorsque votre conception se développe, assurez-vous que ces nouveaux dossiers sont étiquetés de la même manière.
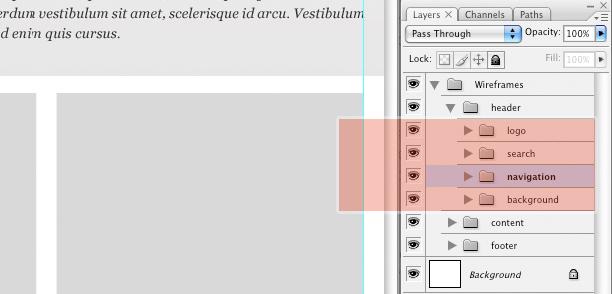
En développant le dossier "header" , vous verrez l'organisation des sous-dossiers.
Notez que le sous-dossier "navigation" est généralement le plus complexe: garder à l'esprit le développeur lorsque vous étiquetez et créez ce sous-dossier et que son contenu est important.

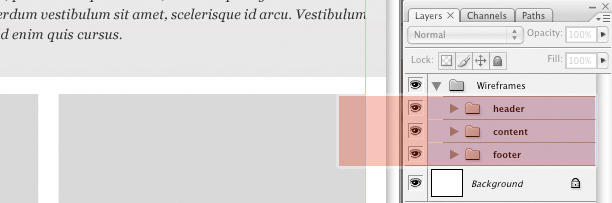
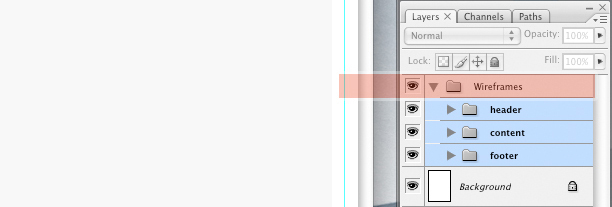
Une dernière étape avant de sauter dans le design est de regrouper cette collection de dossiers dans un dossier parent nommé "wireframes" .
Cela aidera à garder le contenu organisé pour quand nous commençons à concevoir et à colorier. C'est aussi un bon moyen de distinguer les différentes pages du même fichier PSD.

2. Gestion des calques pour un site entier
Lorsque nous, concepteurs, entrons dans la peau, il est facile de renoncer à la structure pour la créativité. C'est à ce moment-là que l'autodiscipline doit intervenir.
Nous devons nous forcer à prendre le temps d'organiser les couches que nous créons .
Maintenant que la configuration initiale est terminée, je donnerai un aperçu de la façon dont je regroupe différents éléments d’une conception complète.
Comme vous le savez, la conception suit rarement un chemin linéaire, gardez donc à l’esprit qu’il ne s’agit que d’une solution parmi d’innombrables.
"Si tous les concepteurs suivaient une procédure standard d’organisation de leurs PSD [organisation de leurs dossiers en suivant un ensemble standard de directives], vous pourriez facilement supprimer une heure de développement, sinon plus. Sans compter que vous remplissiez une faille entre le design et le développement, en réduisant les hésitations par rapport au design original qui est courant dans la phase de développement "
Matt Sears, développeur Ruby on Rails
3. Structure du dossier en détail
Nous commencerons par un aperçu du corps principal (le contenu) et terminerons avec l'en-tête, car il comporte un élément important (navigation) qui nécessite une attention particulière.

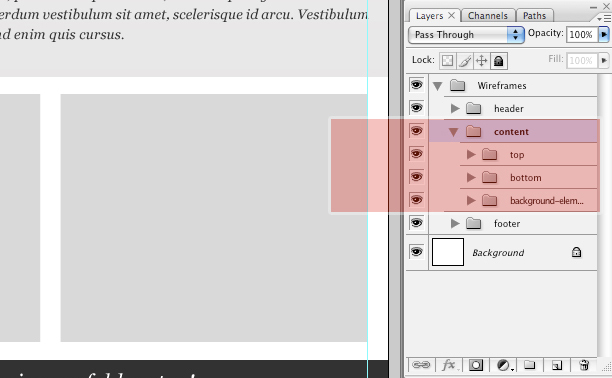
En ouvrant le dossier de contenu, vous remarquerez que j'ai divisé les sous-dossiers de manière à ce que la présentation visuelle du design du site soit reflétée dans la structure des dossiers .
Par exemple, parce que le contenu comporte une section supérieure et inférieure, je les ai étiquetées en conséquence: "top" et "bottom" .
J'ai également placé tous les graphiques d'arrière-plan (dégradés et autres images qui devront être découpés en HTML) dans leurs propres dossiers.

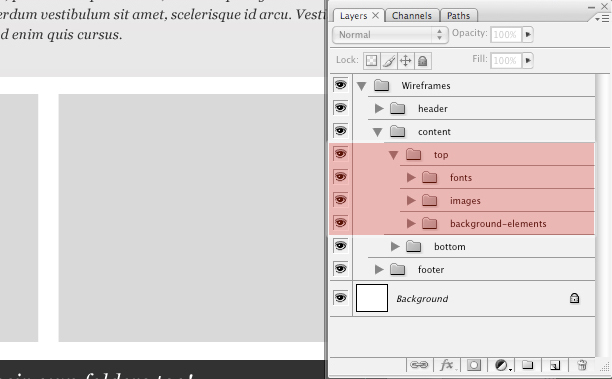
Maintenant, ouvrons le dossier "top" (un sous-dossier du dossier "content" ), qui contient plusieurs éléments communs, tels qu'un espace pour le texte, un espace pour une image, etc.

Notez l'utilisation d'une autre sous-structure pour des calques et des dossiers supplémentaires.
Des dossiers ont été désignés pour les polices, les images et les graphiques d'arrière-plan (dégradés, couleurs unies, etc.).
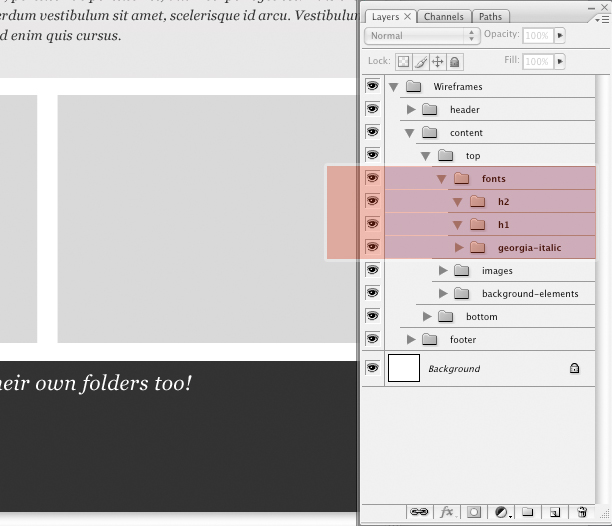
Étant donné que les polices peuvent gêner les développeurs lorsqu'elles trient un fichier PSD, ouvrons le dossier "polices" pour voir comment elles ont été organisées.
J'ai basé ma méthode sur les commentaires reçus d'un développeur qui a mentionné qu'il serait formidable de pouvoir cliquer sur les polices pour créer des tranches sans que le texte ne les gêne.

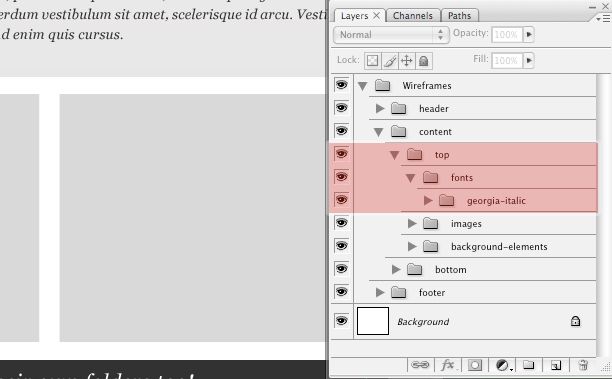
J'ai pris une mesure supplémentaire et j'ai donné le même nom au calque que la police .
Cela permet immédiatement au développeur de savoir quelle police utiliser lors du codage du code HTML.
Pour les modèles plus compliqués, vous pouvez créer des dossiers supplémentaires pour spécifier d'autres polices et des polices d'en-tête importantes.
(Astuce: les en-têtes sont généralement étiquetés H1, H2, etc. dans la terminologie CSS / XHTML. Par conséquent, étiqueter vos polices d'en-tête de la même manière est une bonne pratique).
Tout ce qui concerne les polices doit être contenu dans le dossier "fonts" , de sorte que le développeur ne doit faire qu'un seul clic pour supprimer toutes les polices et isoler les éléments graphiques du site.
Il pourrait ressembler à ceci:

Toujours utiliser votre intuition et garder vos étiquettes simples et évidentes .
Cette technique ne consiste pas à tenir le développeur à la main; il s'agit de créer un fichier facile à utiliser qui aide tout le monde à long terme.
Plus vous distinguerez les éléments, les couches et les dossiers dans votre conception, plus les choses seront en phase de développement .
Utilisez cette méthode d'organisation tout au long du processus et vous serez surpris de la rapidité avec laquelle elle devient une seconde nature.

4. Navigation et Roll-Overs
Lorsque vous configurez votre interface de navigation, que vous utilisiez des onglets, du texte brut ou autre chose, vous voudrez indiquer à votre développeur comment les onglets doivent apparaître dans des états spécifiques .
Par exemple, un onglet doit-il changer de couleur lorsque l'utilisateur le survole? Un code JavaScript spécial, tel que celui de fondu, est-il nécessaire? Les possibilités sont infinies, alors ne vous attendez pas à ce que le développeur soit capable de lire dans vos pensées. Les dossiers ne sont que pour montrer ces détails.
Je vous encourage à compléter votre DSP par un dossier de conception contenant des instructions spécifiques sur les aspects les plus complexes et les plus détaillés de votre conception.
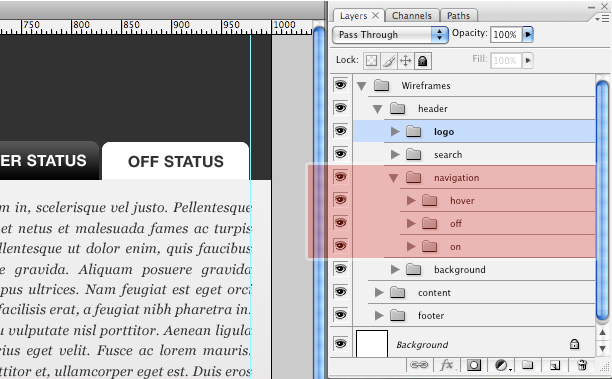
Supposons que l'interface utilisateur de notre conception ait une structure de tabulation. Les développeurs ont tendance à utiliser des termes spécifiques lorsqu'ils se réfèrent aux différents "états" d'un onglet (par "état", les différentes manières dont un onglet est affiché pour l'utilisateur).
Dans mes entretiens avec les développeurs, j'ai trouvé que les termes suivants étaient les plus utilisés et reconnaissables.
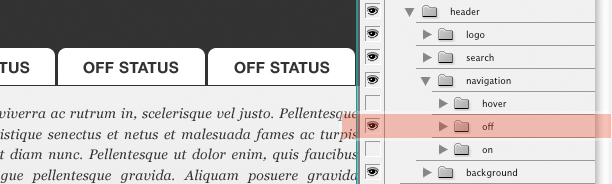
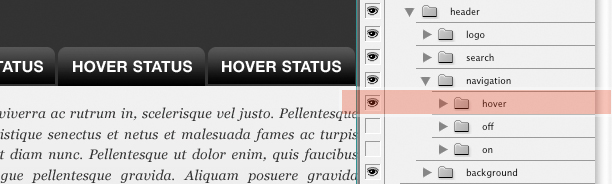
Veuillez noter l'image qui correspond à chaque description et remarquez comment la structure des dossiers reflète mon processus de pensée.

5. Étiquette correcte de vos onglets et de leurs états
On : L'état "on" d'un élément de navigation (dans ce cas, un onglet) indique que sa page associée est en cours de visualisation. En règle générale, il devrait être le plus perceptible.

Désactivé : cet état indique qu'un onglet est cliquable mais n'est actuellement pas affiché ou survolé avec la souris.

Survol : Cet état montre comment l'onglet apparaît lorsque le curseur de la souris passe ou survole un onglet inactif. Le traitement graphique de cet état est souvent le même que l'état "on", mais il doit toujours avoir son propre dossier.
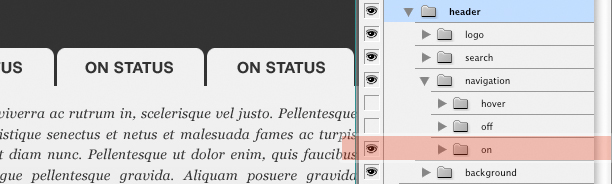
La clé est la cohérence: peu importe ce que vous étiquetez vos onglets, assurez-vous de les garder cohérents!

6. Une note finale sur les onglets
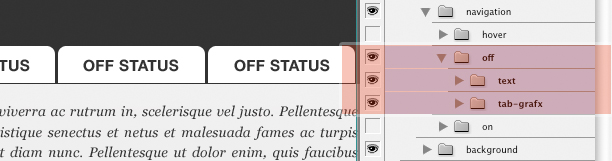
En ouvrant l'un des sous-dossiers de la navigation (le dossier "off" dans la capture d'écran ci-dessous), vous verrez que j'ai à nouveau regroupé tout le texte dans un dossier séparé.
Ceci est facultatif, car le texte fait souvent partie de la composition graphique de l'onglet.
Si le texte est recréé en HTML, je vous recommande de le placer dans un dossier distinct afin que le développeur puisse le cliquer pour faciliter le découpage du graphique.

7. Finalisation des fichiers
Cette stratégie peut sembler un peu obsédante, et faire attention à la structure et à l’ordre quand on est pris dans les jets d’un grand design n’est pas facile.
Néanmoins, prenez le temps, à la fin d'un projet, d'organiser et d'étiqueter vos dossiers de manière appropriée .
Si vous avez des illustrations compliquées dans votre conception, essayez de les aplatir dans une seule couche bien étiquetée.
Si cela ne peut pas être fait (peut-être en raison de méthodes de fusion sophistiquées), essayez de convertir les couches en objets intelligents, puis en les pixellisant.
En fin de compte, le but est de réduire les couches et les dossiers au strict minimum, puis de les étiqueter aussi clairement que possible.
8. Un pas dans la bonne direction
Les développeurs et les concepteurs ne se ressemblent pas toujours.
Alors que de nombreux concepteurs travaillent dans un état de chaos créatif, les développeurs comptent généralement sur l'ordre, la structure et la logique .
Comme nous concevons, une petite organisation contribue grandement à garder les développeurs heureux.
Il n'y a certainement pas une seule façon d'organiser les fichiers PSD, alors contactez vos développeurs et voyez ce que vous pouvez faire pour créer des fichiers PSD qui gardent tout le monde sain d'esprit!
Josh Sears est écrivain, illustrateur et concepteur de projets en ligne. Il gagne sa vie en tant que concepteur Web principal, directeur créatif et copropriétaire de Littlelines.com . Vous pouvez Découvrez son travail ici ou suivre ses mises à jour sur Twitter .
Appliquez-vous ces conseils lorsque vous travaillez avec Photoshop? Quelles autres techniques utilisez-vous pour organiser vos calques Photoshop?