Comment démarrer avec le prototypage de site Web de nouvelle génération
Récemment, je suis devenu de plus en plus frustré par les outils actuels et les pratiques acceptées pour créer des «livrables» d’UI et d’UX.
D'après mon expérience, la création de maquettes statiques dans Photoshop et Illustrator ne permet plus de saisir l'essence de la conception de l'interface utilisateur actuelle. De même, créer des wireframes et de la documentation UX dans des outils tels que Axure semble communiquer très peu sur la manière dont un site ou une application se sent réellement.
Ces outils sont réducteurs, limitant la conception à une série d'états statiques, plutôt que de communiquer l'expérience riche, dynamique et immersive que nous espérons pouvoir construire.
Par exemple, pensez à cliquer sur un élément dans une vue de liste pour afficher un écran d'informations. Comment l'élément de liste est-il éliminé? Comment se construit le nouvel écran? Que se passe-t-il lorsque je clique pour revenir à la vue liste? Comment les nouveaux éléments sont-ils ajoutés à la vue liste?
Quel que soit le nombre d'instantanés d'écran que vous faites, le caractère essentiel de la conception d'écran moderne réside dans la transition des éléments de l'interface utilisateur d'un état à un autre et de la manière dont les nouveaux éléments d'écran sont activés / désactivés.
Les animations et les transitions me semblent être l'essence même de la conception de l'interface utilisateur, alors que nous passons à des modèles de conception plus spatiaux.
C'est un espace, pas une page
Cela s'explique en partie par le fait que les médias interactifs deviennent omniprésents, nous n'avons plus besoin de faire référence à des métaphores visuelles sur papier, telles que «la page», afin de rendre nos interfaces faciles à utiliser. Maintenant, les métaphores spatiales pour naviguer dans le contenu à l'écran sont plus utiles et les transitions décrites dans le langage de l'animation.
Pasquale d'Silva appelle ce domaine de la conception de l'interface utilisateur Interfaces de transition et je pense qu'il a identifié un domaine clé de recherche pour la conception de sites Web et d'applications modernes.
Mais la plupart des outils actuels des concepteurs interactifs sont insuffisants pour explorer, concevoir et construire ces interfaces.
Un logiciel d'animation peut être utilisé pour créer des maquettes et des prototypes d'interaction. After Effects, Adobe Edge Animate, même Flash, peut être utilisé pour illustrer les effets de transition pouvant être générés sous forme de gifs animés, de vidéos ou de fichiers Flash. Cependant, leur construction peut prendre beaucoup de temps et, bien qu'ils puissent être efficaces pour montrer un effet de transition de l'interface utilisateur, modifier les paramètres peut aussi être un exercice très laborieux. Et bien sûr, une fois que vous aurez créé une démo d'interface utilisateur interactive riche, vous devrez ensuite traduire toutes vos transitions et interfaces dans du code de travail pour votre application ou votre site Web.
Outils de composition visuelle
Il n’est pas surprenant que de nombreux outils que les concepteurs interactifs se tournent vers les outils de composition multimédia, utilisés par les programmeurs d’effets vidéo et VJ.
Le plus connu d'entre eux est l'outil de programmation visuelle d'Apple, Quartz Composer, qui, si vous avez un Mac, peut déjà être installé sur votre ordinateur, à condition que Xcode soit installé. (Vous le trouverez dans le dossier Developer> Applications, ou il peut être téléchargé dans le cadre de Xcode).
Quartz Composer a été mis à l'honneur en tant qu'outil de prototypage interactif grâce à un article Aller gros en rentrant à la maison, Julie Zhuo, designer chez Facebook, a révélé que l’équipe de conception du nouveau Facebook Home avait largement utilisé le contrôle qualité pour tester et tester l’interface utilisateur de Home:
"Quelque chose comme Facebook Home est complètement au-delà des capacités de Photoshop en tant qu'outil de conception. Comment pouvons-nous parler d’interfaces et de panneaux basés sur la physique et de bulles qui peuvent être projetés sur l’écran si nous regardons des objets statiques?
«Lorsque vous voyez une démo interactive, dynamique et en direct, vous pouvez instantanément comprendre comment quelque chose est censé fonctionner et se sentir, d’une manière que les mots, les descriptions longues ou les images filaires ne pourront jamais atteindre. Et cela conduit à une meilleure rétroaction, à de meilleures itérations et, finalement, à un meilleur produit final. "
À la QC forum at Branch, les concepteurs ont commencé à reproduire le travail de l'équipe Facebook.
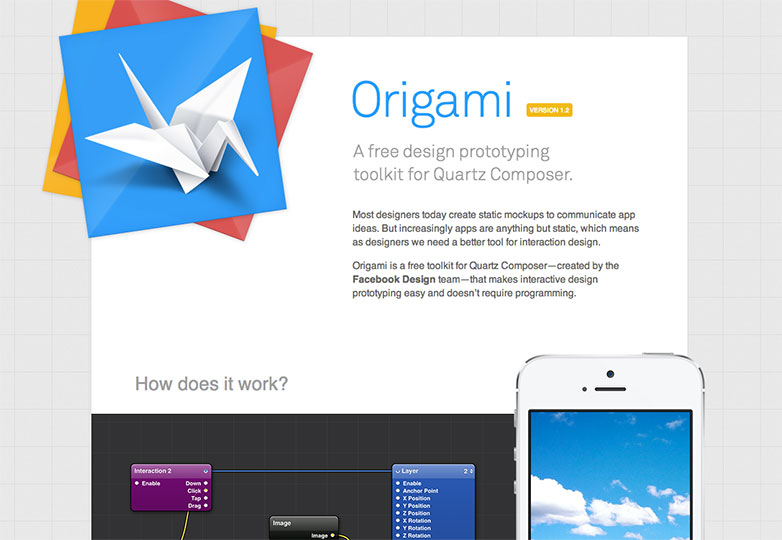
Facebook suivi par la publication Facebook Origami, une boîte à outils pour Quartz Composer spécifiquement destinée aux concepteurs interactifs.
L'apprentissage de Quartz Composer peut prendre un certain temps, mais son approche basée sur les nœuds (où les leads connectent les entrées aux nœuds de traitement et aux sorties) est logique. Sa représentation visuelle d'un processus informatique peut le rendre plus compréhensible pour les concepteurs, et il est facile de modifier les paramètres et de modifier le câblage d'une composition.
Avec Origami, la création de maquettes interactives pour mobiles et navigateurs est assez simple. Il offre des éléments d'interface prêts à l'emploi pour développer les fonctionnalités et l'interactivité de votre application, comme les boutons, les transitions, les calques de texte, etc. Il est facile de modifier les paramètres d'une transition afin d'expérimenter différents effets.
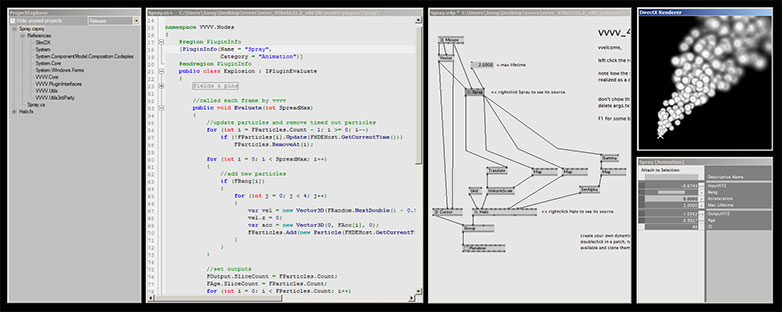
D’autres outils de programmation visuelle basés sur des nœuds trouvent également la faveur auprès de concepteurs interactifs, notamment Max par Cycling 74, et l'open source Vvvv.
Un autre nouvel outil qui semble intéressant est Vuo, actuellement en version bêta.
Maquette et prototypage de nouvelle génération
De nouveaux outils sont en cours de publication, destinés spécifiquement à permettre aux concepteurs interactifs de prototyper des applications et des sites Web.
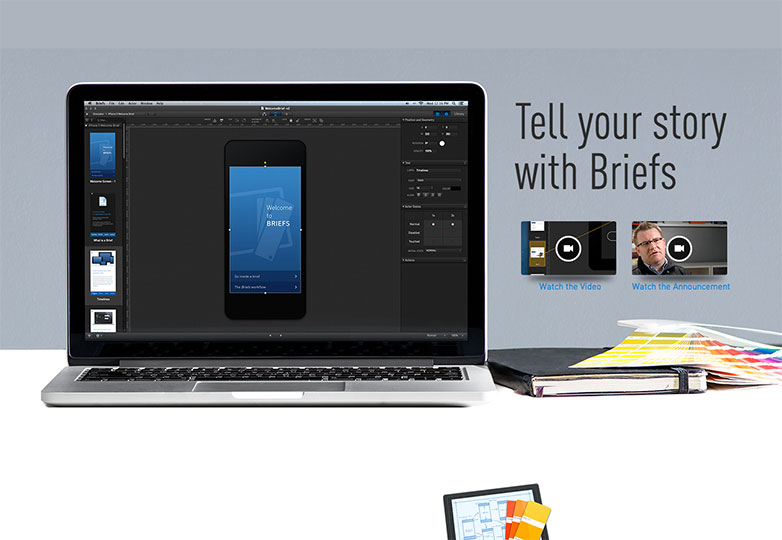
L'un des meilleurs d'entre eux est Slips. Briefs est un outil exclusivement Mac conçu pour créer des applications pour iPhone et iPad, mais il est également possible de se moquer d’applications de bureau. En plus de l'application principale Briefs pour Mac, il existe également une application iOS Briefscase, qui vous permet de publier votre projet Briefs sur un iPad ou un iPhone afin de faire des démonstrations et de partager vos maquettes sur un appareil réel.
Travailler avec Briefs est très logique. Vous pouvez importer des images d'écran et y ajouter une simple interactivité ou, pour une expérience interactive plus riche, créer des dispositions d'écran à partir d'une bibliothèque d'éléments d'interface utilisateur standard tels que des tabulations, des zones de recherche, des éléments de liste, etc. , Desktop, et un style «Blueprint» indépendant de la plate-forme. Ensuite, vous appliquez l'interactivité aux éléments que vous souhaitez tester, par exemple pour montrer comment les résultats de la recherche sont affichés ou comment la transition fonctionne d'un écran à un autre.
À bien des égards, vous avez l'impression de travailler avec une application de présentation telle que Keynote, mais vous pouvez créer des branchements complexes plutôt qu'une ligne de temps linéaire, ce qui vous permet de voir vos écrans en tant que nœuds connectés par leurs interactions.
Le meilleur aspect de Briefs est qu’il ne s’agit pas d’un simple outil de démo, c’est en fait un excellent outil de conception, qui aide à créer de bonnes interfaces utilisateur dans l’écran étroit d’un téléphone ou d’une tablette.
À 199 dollars pour le logiciel principal Briefs, ce n'est pas un produit bon marché, mais très bien conçu, et il fait ce qu'il se propose de faire très bien. (Une démo limitée est disponible pour évaluation.)
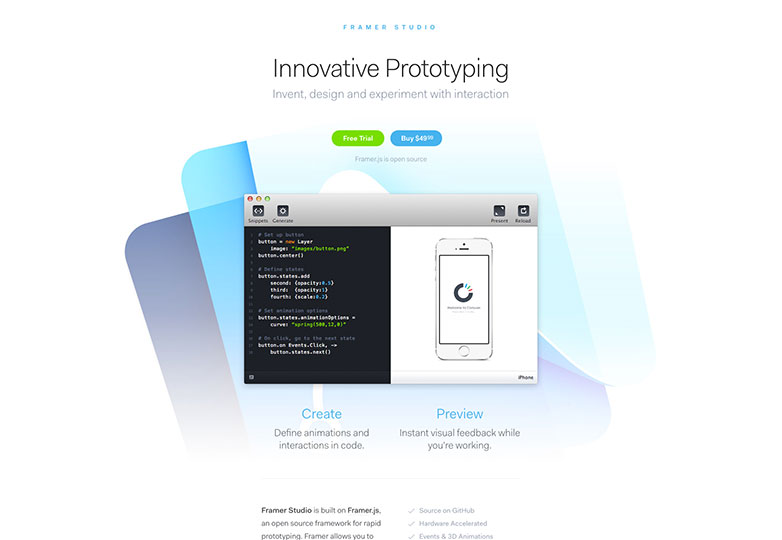
Pour une solution open source, consultez Framer.js, un cadre de prototypage interactif pour créer rapidement des maquettes d'interface utilisateur. Il existe également un produit, Framer Studio, basé sur le framework framer.js, pour fournir un outil de prototypage prêt à l'emploi.
Avec Framer Studio, tous les éléments de l'écran doivent d'abord être créés dans Photoshop en tant que groupes de calques, avant d'être importés dans Framer pour ajouter des transitions et des fonctionnalités. Framer utilise Coffeescript, un "petit langage qui compile en Javascript", pour garder le code propre et simple. Cependant, le code que vous créez n’a aucune valeur réelle en dehors de l’outil de prototypage.
Si vous êtes habile à utiliser Photoshop pour vos maquettes de sites Web ou d'applications, Framer Studio est un excellent moyen d'ajouter facilement de l'interactivité à vos conceptions d'écran pour créer une démonstration.
Futurs outils de conception et de développement
Comme mentionné ci-dessus, tous les outils présentés jusqu'ici peuvent vous aider à visualiser et à présenter l'interface utilisateur de l'application ou du site que vous créez, mais vous êtes toujours confronté à l'implémentation de la conception.
C'est peut-être un problème encore plus important lors de l'utilisation de ces outils que de produire des images filaires et des maquettes statiques: vous n'avez plus qu'à reproduire la mise en page, vous devez également implémenter les mêmes fonctionnalités et les mêmes transitions.
Il y a un argument qui conception dans le navigateur est la meilleure façon de vous assurer que vos comps n'écrivent pas des chèques dont vos compétences de code ne peuvent pas encaisser.
Cependant, certaines applications peuvent aider à combler le fossé entre la visualisation et le code de production.
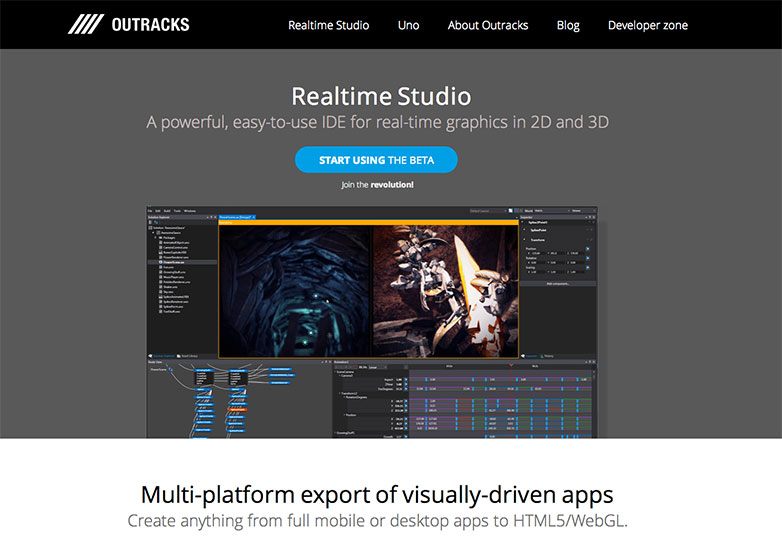
RealTime Studio par Outracks, est un IDE bien implémenté pour la visualisation, presque un mélange entre les outils basés sur des nœuds tels que Quartz Composer, et un outil basé sur la chronologie tel que Edge Animate.
Parce que dans RealTime Studio, vous pouvez voir à la fois le code et sa représentation visuelle, les concepteurs et les développeurs peuvent les utiliser et les comprendre. Outracks utilise son propre langage appelé Uno, qui est très similaire à Java ou à ActionScript. Mieux encore, comme le code peut être exporté pour différentes plates-formes cibles, il s’agit d’un outil de développement pratique et non d’une simple application de visualisation.
Avec tant de choses, il n'est pas surprenant que l'écran soit plutôt encombré. Il y a une vue des nœuds, une vue de la chronologie et une vue du code, ainsi que la fenêtre de prévisualisation. Certaines améliorations de l'interface utilisateur seraient les bienvenues, pour faciliter la minimisation des vues dont vous n'avez pas besoin, afin de développer celles dans lesquelles vous travaillez. Le visualiseur de noeuds est particulièrement pauvre comparé à quelque chose comme Quartz Composer. Cependant, je suis vraiment excité par ce produit. Actuellement en version bêta, ce n'est que sur PC, et une démo est disponible sur le site Outracks.
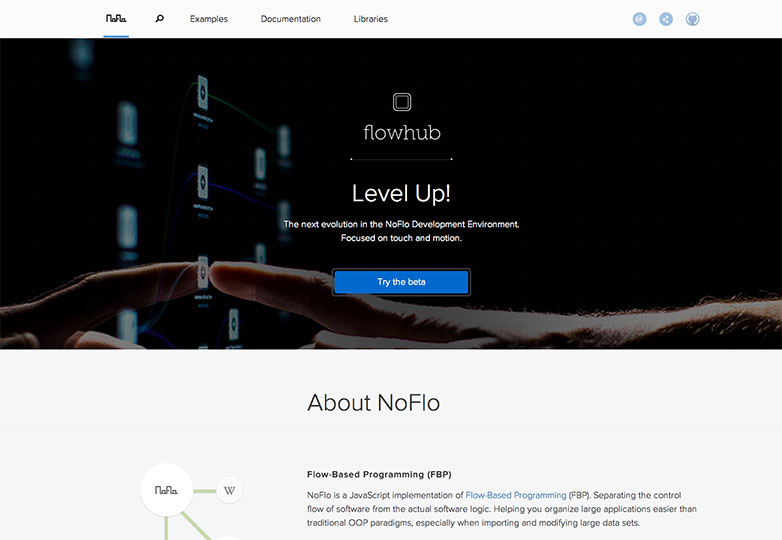
Un autre nouveau produit passionnant est NoFlo, un outil de programmation Javascript basé sur les flux. Développé à la suite d'une campagne Kickstarter réussie (divulgation: j'étais un bailleur de fonds), il souligne à la fois le mécontentement des outils actuellement disponibles et le potentiel inexploité des outils de programmation basés sur les flux. . NoFlo s'appuie sur Node.js pour fournir des applications fonctionnelles au navigateur. La sortie native vers Android et iOS est en cours.
Le moteur NoFlo est open source et peut être téléchargé gratuitement. Il y a aussi une version hébergée chez Flowhub.io. Flowhub peut être exécuté dans le navigateur ou comme une application Chrome.
Cependant, Flowhub n’est pas à la hauteur de ses promesses, mais en tant qu’environnement de programmation intuitif, il semble plutôt lent, instable et difficile à utiliser. Les nœuds que vous créez dans le graphique source représentent des fonctions (ou des méthodes pour utiliser la terminologie appropriée), dont le code Javascript actuel réside ailleurs.
Pour le moment, utiliser Flowhub est un obstacle plutôt qu’une aide. Je pense que la plupart des développeurs préfèrent utiliser le code manivelle plutôt que d'utiliser Flowhub. Cependant, ce sont les premiers jours,
Cela étant dit, Flowhub et NoFlo offrent un aperçu puissant de la manière dont la programmation basée sur les flux peut nécessiter à la fois la visualisation et le développement, et nous espérons qu’elle deviendra l’outil de développement d’applications rapide et intuitif qu’elle vise à devenir.
Je pense que l’avenir du design d’interaction réside dans les outils basés sur les flux.